
1. 폴더 만들기
- 이 작업은 따로 비주얼 스튜디오 코드에서 한다.

- webapp폴더에 따로 폴더를 생성해서 만든다.2. 비주얼 스튜디오 코드 실행하기
EMMET을 통해 이클립스에서도 html, css작업을 할 수도 있지만, 비주얼 스튜디오 코드에서 작업하는 것이 편하다.
실행방법
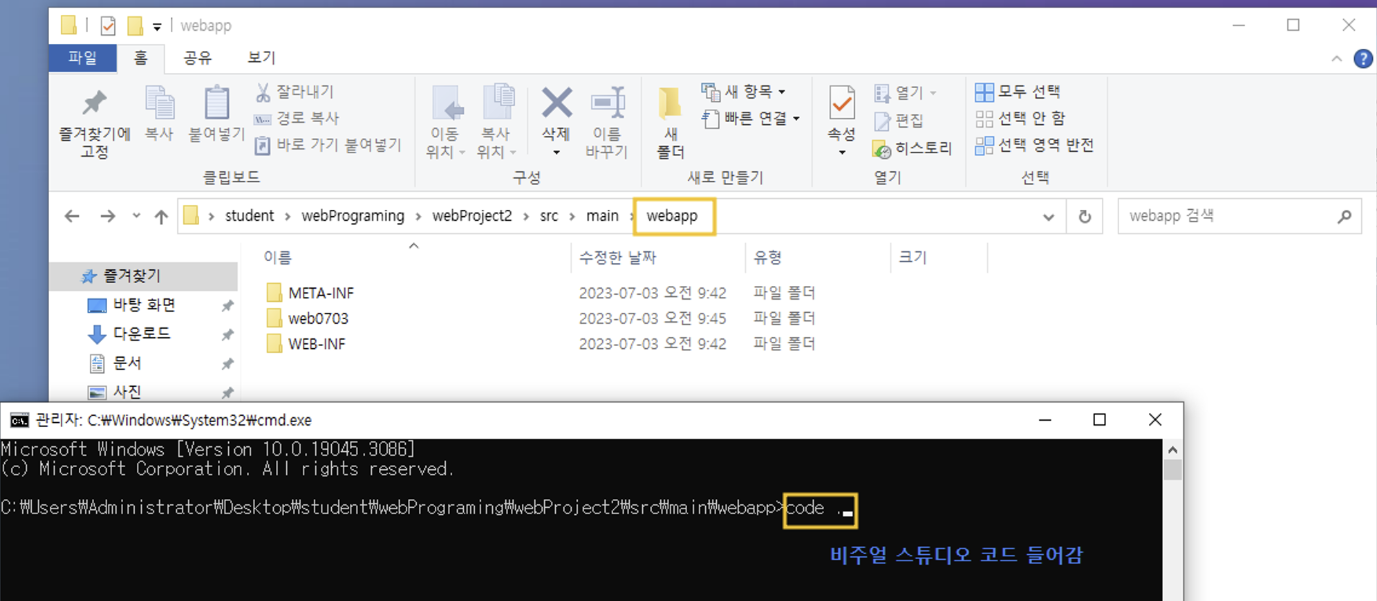
- 해당 폴더에서 cmd창 열기
- cmd창에서 “code .“ 입력하면 비주얼스튜디오코드가 실행된다.

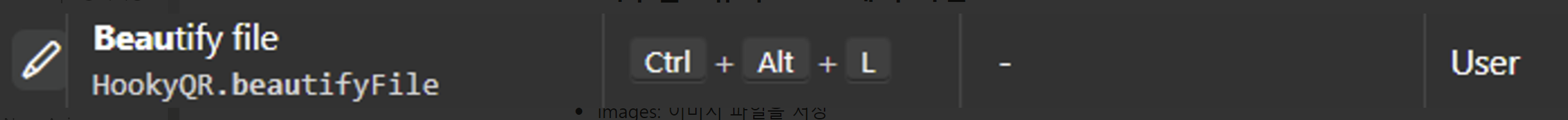
자동정렬설정
- 확장프로그램에서 Beautify를 설치하고 단축키를 다음과 같이 설정한다.

3. 비주얼스튜디오코드에서 확인
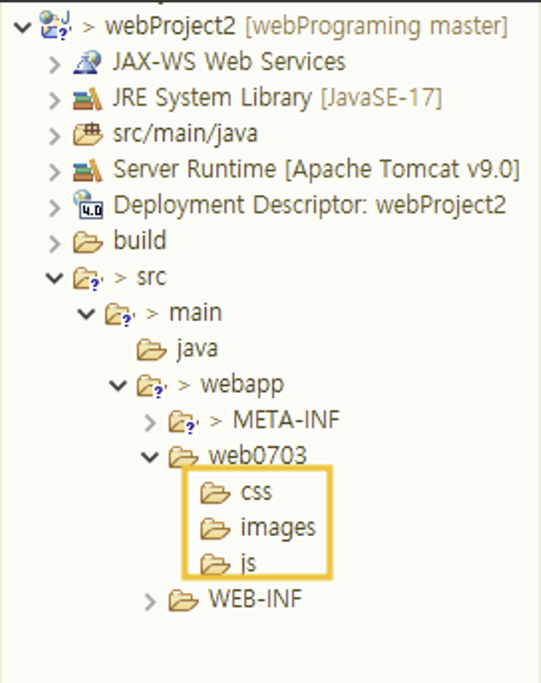
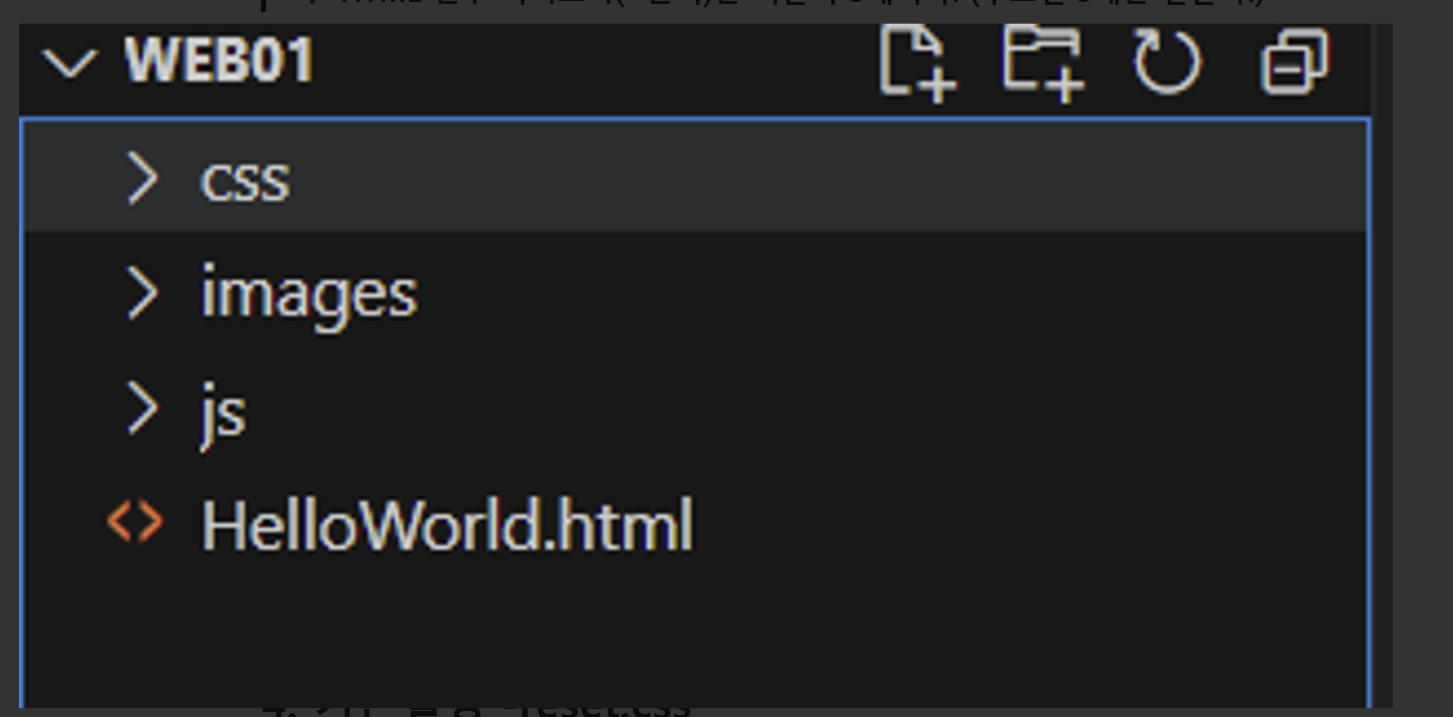
❗ HTML 필수 디렉토리(=폴더)는 기본이 3개이다. (무조건 3개는 만든다.)
- CSS: css파일을 저장
- images: 이미지 파일을 저장
- js: 자바스크립트 파일 저장

이클립스에서 만들었던 폴더3개를 확인할 수 있다.
4. 기본설정 -reset.css
❗ HTML파일을 처음 실행하면 기본적으로 margin(여백)이 설정되어 있다.
- HTML파일 작업 시 기본적인 스타일을 설정할 css파일을 만들어 주어야 한다. → reset.css
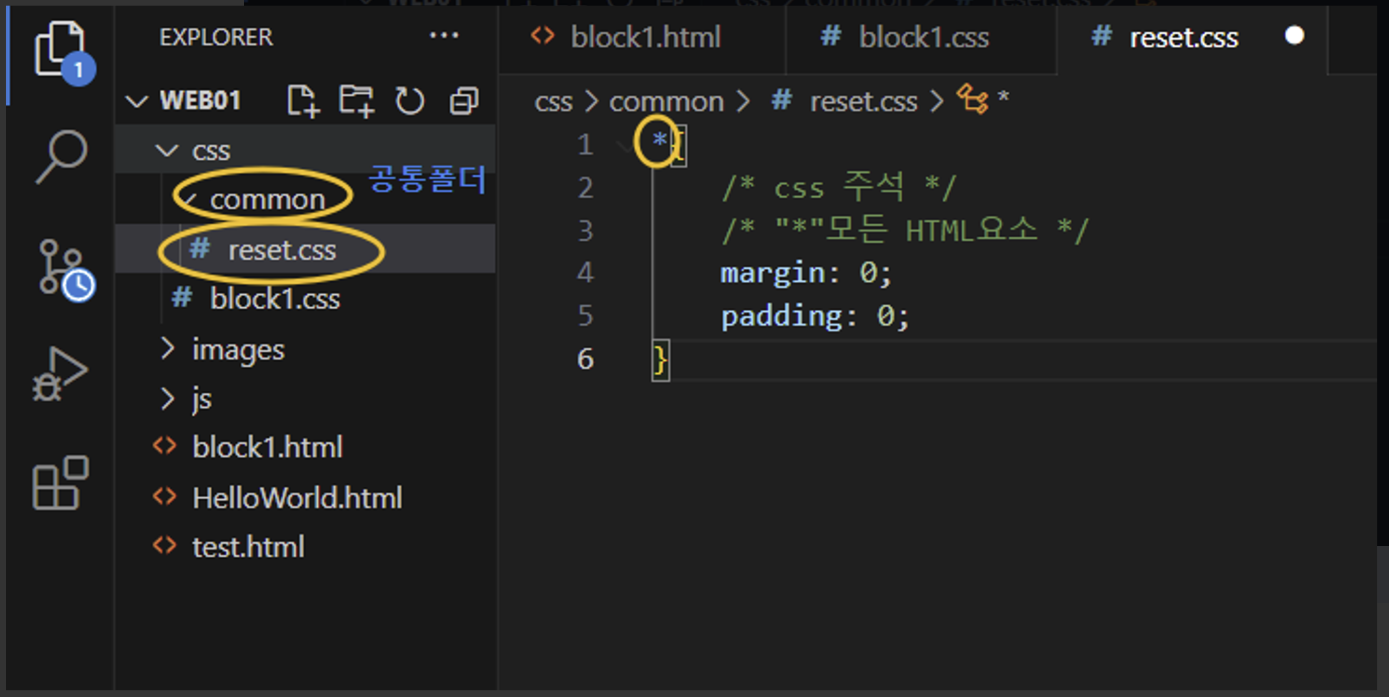
- 모든 HTML파일에 적용될 공통 css폴더를 만들어 reset.css를 만든다.

공통폴더(common)에 reset.css를 만들어 모든 HTML요소에 설정
1) reset.css설명
- reset.css
- 웹 작업 시 기본이 되는 스탕리 설정을 모아둔 파일
- 공통스타일을 설정
- 기본적으로 html을 실행하면 margin, padding 값이 설정되어 있다.
- margin: 나하고 부모 또는 다른 컨텐츠와의 여백
- padding: 나하고 내 자식 컨텐츠와의 여백
- 위와 같이 기본 설정되어있는 스탕리을 초기화시키는 css가 reset.css
- reset.css → 기본적인 스타일을 설정하여 모든 파일에 공유
- 공통폴더 common에 reset.css파일을 만들자.
- 다른 css에서 항상 import한다. ✅ @import url(common/reset.css); - @import url(다른 css파일을 연결); - @import url(common/reset.css); common폴더 하위의 reset.css파일을 연결
❗직접 reset.css를 만들어보자.
- 프로젝트 생성
- 하위폴더 생성 css, imagesm js
- css폴더 아래 common폴더 아래 reset.css생성
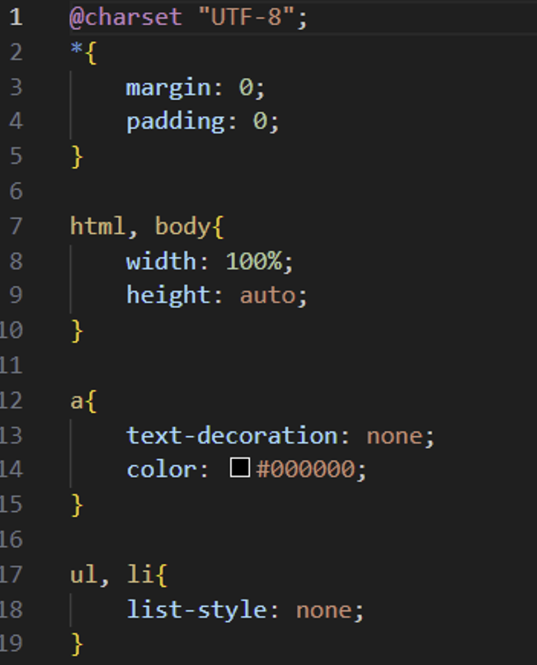
- reset.css 내용
- 모든 html요소는 기본적으로 여백을 0으로 초기화한다.
<aside>
✅ *{
margin: 0;
padding: 0;
}
</aside>
- html, body는 기본적으로 너비가 브라우저의 100%
<aside>
✅ html, body{
width: 100%;
height: auto;
}
</aside>
- a태그에 색과 밑줄 없애기
<aside>
✅ a{
text-decoration: none;
color: #000000;
}
</aside>
- 리스트의 스타일을 없애기
<aside>
✅ ul, li{
list-style: none;
}
</aside>
- 모두 적용한 모습

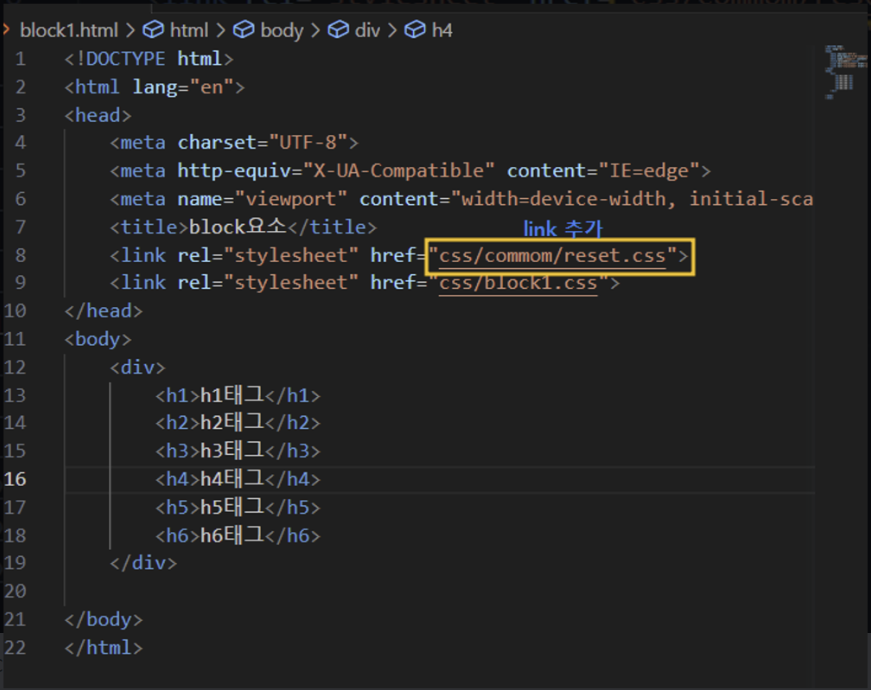
5. link

css를 만들었으면 html에 link해야 한다.
