Grid
Grid는
flex와 같이 요소의레이아웃을 설정하는 속성입니다.flex는주축에서의 레이아웃을1차원으로 설정하고,grid는주축과교차축모두2차원으로 설정합니다.
격자형 구조의 레이아웃을 만들기 위해table을 사용하기도 하는데table은 표의 형태로 만들 때 사용해야하고, 격자형은grid를 만들어 사용해야 합니다.

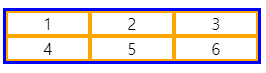
rows: 가로축columns: 세로축gutters: 내부 아이템들 사이의 남는 부분


grid는컨테이너내부의아이템에는grid속성을 주고,컨테이너자체에인라인속성을 주어 별도로 정렬할 수 있습니다.
grid-template-rows, grid-template-columns
컨테이너를 내부적으로 어떻게 배치할것인지, 속성값을 나열하여 설정할 수 있습니다.px단위로 실제 수치를 입력할 수 있고,fr으로 비율별로 설정할 수 있습니다.- 속성값으로
repeat을 사용하여 원하는 속성값을 반복할 수 있습니다.
grid-templates-columns: 1fr 1fr 1fr=grid-templates-columns: repeat(3, 1fr)

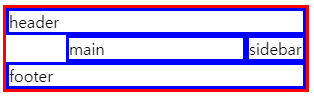
grid-template-areas
grid-area속성을 활용하여 각아이템들에 이름을 부여하여, 직관적으로grid구조를 설정할 수 있습니다.
.container {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-template-areas:
"hd hd hd hd hd"
". mn mn mn sb"
"ft ft ft ft ft";
}
.header {
grid-area: hd;
}
.main {
grid-area: mn;
}
.sidebar {
grid-area: sb;
}
.footer {
grid-area: ft;
}
row별로""내에 구역별로grid-area명을 표기합니다.grid-area명 대신.을 넣으면 빈 공간으로 구분합니다.
row-gap, column-gap, gap
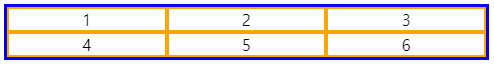
아이템사이에 존재하는gutter의너비와높이를 설정할 수 있습니다.
grid-auto-rows, grid-auto-columns

grid의rows와columns를컨테이너의 크기에 맞게명시적으로 설정했는데, 구역을 설정하지 못한아이템이 있거나 추가될 수 있습니다. 그런 경우에 추가된아이템의 구역을암시적으로 설정할 수 있습니다.

grid-auto-rows에도grid-template-rows와 같은 값을 설정하면 새로운아이템도 같은 크기의 구역을 가질 수 있습니다.
grid-auto-flow
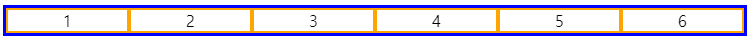
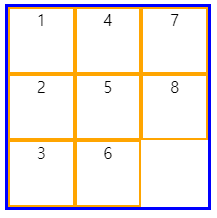
grid의주축을 설정할 수 있는 속성입니다. 기본값은row입니다.


- 속성값에 따라 주축이 변경되어 아이템이 위치하는 순서가 세로로 변경되었습니다.
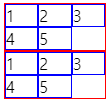
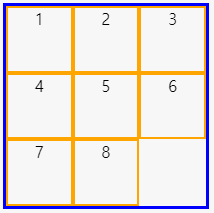
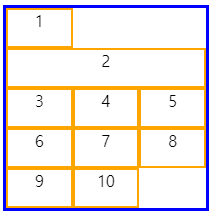
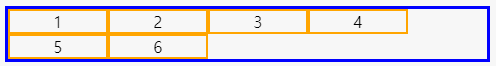
.container > div:nth-child(2) {
grid-column: span 3;
}grid-column속성은 특정 아이템의 구역을 설정할 수 있는데, 2번째 아이템이 3칸을 차지하여 1번째 아이템 옆의 공간이 비었습니다.

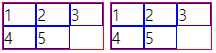
- 빈 공간에 다른 아이템을 우선적으로 채우고 싶다면 속성값에
dense를 추가해서 할 수 있습니다.
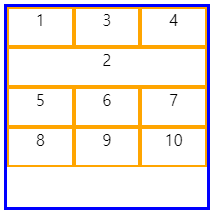
.container {
grid-auto-flow: row dense;
}
grid
grid-template,rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, grid-auto-flow속성을 한번에 사용할 수 있는단축속성입니다./를 기준으로row의 속성을 앞쪽에 표기하고,column의 속성을 뒤쪽에 표기합니다.auto-flow속성은 해당하는 값 쪽에 같이 표기합니다.
justify-content, align-content
컨테이너내부의아이템이 차지하지 않는 공간이 생겼을 때,아이템들을 정렬하기 위해 사용합니다.flex에서 사용했던 속성들처럼justify-content는 주축을 기준으로,align-content는 교차축을 기준으로 정렬합니다.
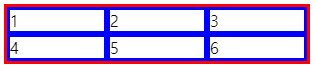
.container {
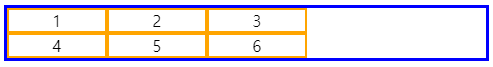
justify-content: space-between;
align-content: space-between;
}- 두 속성의 값이 모두
space-between이면, 가로와 세로의 끝에서 동일한 영역을 구분하게 됩니다.

justify-items, align-items
content는아이템의 구역을 정렬하기 위해 사용하는 속성이라면,items는아이템내부의 공간을 정렬하기 위해 사용하는 속성입니다.

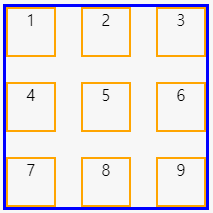
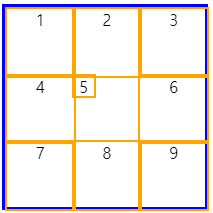
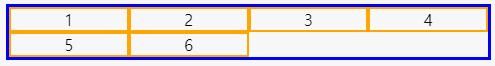
- 5번째 아이템의 너비와 높이를 임의로 작게 설정했습니다. 내부의 콘텐츠가 아이템이 차지하는 영역의 크기보다 작아서 아이템 영역 내부에서 콘텐츠의 위치를 정렬할 수 있습니다.

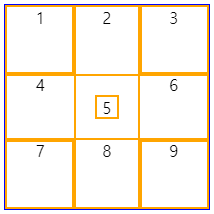
justify-items, align-items의 값을 모두center로 설정했습니다.- 기본값은
stretch여서, 값을 변경하면 지정한 크기나 콘텐츠의 크기만큼만 차지하게 됩니다. - 해당하는 아이템만 별도로 정렬하고 싶다면,
justify-self, align-self속성을 사용할 수 있습니다.
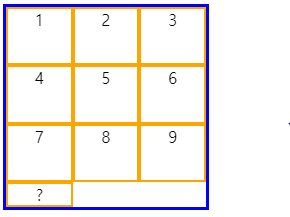
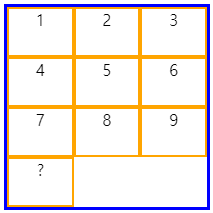
grid-row, grid-column
- 두 속성은 모두
start, end의 값을 같이 표기하는 단축 속성입니다. - 특정 아이템의 크기를 유동적으로 변경할 수 있습니다.

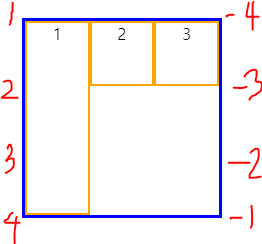
- 기존에 3 x 3 구역 중 한칸 씩 차지하는 아이템 중 1이 세로 한 줄을 차지하게 변경할 수 있습니다.

grid-row: 1 / 4로 아이템1이 세로 한 줄을 전부 차지했습니다.end의 값이4인 이유는, 값을 영역으로 구분하지 않고 이미지에 표시된 선의 숫자로 구분하기 때문입니다.-값은 뒤부터 순차대로 정해져서,grid-row: 1 / -1도 같은 효과를 낼 수 있습니다. 음수값은 명시적으로 정해진 값에만 생기고, 암시적으로 생긴grid-auto-rows, grid-auto-columns의 경우에는 생기지 않습니다.선의 위치로 구분하는 것이 아닌, 영역의 크기만큼을 지정하고 싶은 경우에는 값에span을 붙일 수 있습니다.gid-row: 1 / span 3도 같은 효과를 낼 수 있습니다.
grid-area
grid-row, grid-column을 한번에 사용할 수 있는 단축 속성입니다.grid-row-start / grid-column-start / grid-row-end / grid-column-end: 값은 이 순서대로 작성되기 때문에row-end보다column-start값을 먼저 표기하는 것을 유의해야 합니다.- 이외에도 grid-template-areas에 값으로 사용할 때, 아이템의
이름으로 사용되어 2가지 기능으로 동작합니다.
order
flexbox에서 사용되었던 것처럼, 아이템의 순서를 지정할 수 있는 속성입니다.- 기본값은
0으로, 별도의 값을 지정하지 않으면 마크업 순서대로 표시됩니다.
grid 단위 - fr, min-content, max-content
fr(fraction)은 아이템의 공간을 비율로 나누어 구분합니다.px과 같은 절대값과 같이 사용할 수도 있는데, 그런 경우에는 절대값에 공간을 우선적으로 부여하고 나머지 공간을 비율로 나눕니다.min-content는 아이템의 콘텐츠 중 가장 긴 단어의 크기만큼 공간을 차지하고,max-content는 모든 콘텐츠를 모두 한 줄에 보여줄 수 있을만큼 공간을 차지합니다.
auto-fill, auto-fit
- 두 속성은
grid속성을 좀 더반응형으로 만들어,컨테이너내부에아이템이 차지하고 있지 않은 영역을 채우기 위한 속성입니다.

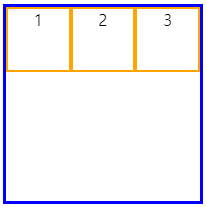
- 현재
1fr로column의 값을 균등하게 배분하고 있습니다. 이 상태로 화면의 크기를 늘리게 되면 아이템의 크기도 같이 늘어납니다.

- 아이템의 크기가 고정적이면 좋겠어서, 고정값
100px을 지정해줍니다. 그랬더니 첫번째 줄에 들어갈 공간이 있는데도 공간을 사용하고 있지 않습니다.

auto-fill속성을 사용하여 공간을 차지할 수 있을만큼 아이템을 1번째 줄로 올릴 수 있습니다.
grid-column-templates: repeat(auto-fill, 100px)

minmax속성을 같이 사용하면 조금 더 자연스럽게 남은 공간도 채워줄 수 있습니다.
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr))

-
그럼에도 불구하고,
컨테이너가 모든아이템의 영역의 크기의 합을 초과하면 공간이 빌 수 있습니다.

-
그런 경우에는,
auto-fit속성을 사용하여 남는 공간마저 모두 채워줄 수 있습니다.