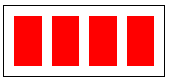
flex
display: flex는 요소들을 일직선상에서 일렬 배치하기 위해 사용합니다.
- 일렬 배치되는 요소들을
item이라고 하고 item들을 감싸는 요소를 container라고 하는데, flex속성은 container에 적용해야 합니다.
- 일렬로 배치되는 방향을
main-axis(주축)이라고 하고, cross-axis(교차축)라고 하는데, 기본은 가로 방향이 주축입니다.
flex-direction
- 주축과 교차축을 변경할 수 있고, 주축의 방향을 반전시킬 수 있습니다.
- 기본값은
row인데, row-reverse, column, column-reverse로 방향을 변경할 수 있습니다.
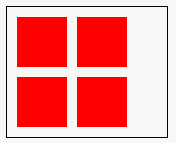
flex-wrap
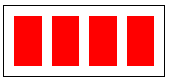
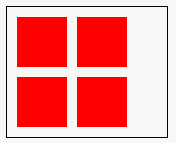
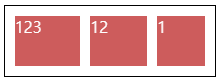
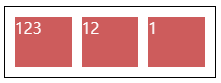
flex속성을 사용하면 원래 한 줄에 배치되어야 합니다. 이러한 속성으로 뷰포트의 너비가 아이템의 영역 크기보다 작다면, 아이템의 크기를 지정했음에도 줄어들게 됩니다.


- 위의 이미지는
flex-wrap속성을 지정하지 않아 아이템의 영역이 뷰포트를 넘어가 아이템의 너비가 줄어들었고, flex-wrap: wrap속성을 지정한 아이템들은 다음 줄로 넘어갔습니다.
flex-flow
flex-direction과 flex-wrap의 속성을 한번에 사용하는 단축 속성입니다.
order
container내부의 item의 순서를 정하는 속성입니다. container에 flex나 grid속성이 정해져있어야 사용할 수 있습니다.- 기본값은
0이므로 다른 요소보다 앞쪽에 위치하려면 음수를, 뒤쪽에 위치하려면 1이상의 값을 사용하면 됩니다.
flex-grow
container의 너비가 item들의 영역의 크기의 합보다 더 크면 item과 container사이의 빈 공간이 생깁니다. 그런 경우에 남는 공간을 어떻게 차지할 것인지 정하는 속성입니다.- 기본값은
0으로, 음수는 불가능합니다. 나머지 공간을 속성값의 비율만큼 아이템이 추가적으로 차지합니다.
flex-shrink
flex-grow와 반대로 item들의 크기가 container의 너비보다 더 클 때, item의 크기가 줄어들게 되는데 크기를 얼마나 줄일지 정하는 속성입니다.- 기본값은
1로, 음수는 불가능합니다. 값이 작으면 크기를 덜 줄여서, item의 크기는 다른 요소보다 큽니다.
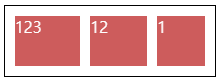
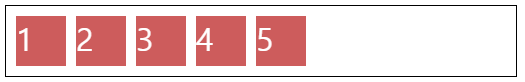
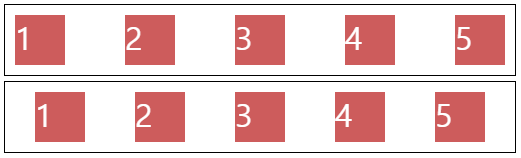
flex-basis
item이 기본적으로 차지하는 영역을 지정합니다. 기본값은 auto입니다.item의 콘텐츠에 따라 item의 크기가 정해지기 때문에 width값을 별도로 지정하지 않는다면 item의 크기가 제각각일 수 있습니다.

flex-grow: 1은 속성값을 주면 남는 공간을 동일할게 할당하지만, 기본 영역의 크기가 다르기 때문에 item별로 크기가 다릅니다.

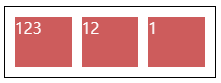
flex-basis: 0은 기본적으로 차지하는 영역이 없기 때문에 flex-grow: 1과 같이 사용하면, 모든 item이 같은 공간을 차지하는걸 알 수 있습니다.

flex
flex-grow, flex-shrink, flex-basis속성을 같이 사용하는 단축 속성입니다.- 값이 하나만 있는 경우는
flex-grow의 값이고, flex-shirnk: 1, flex-basis: 0입니다. flex-basis의 원래 기본값은 auto인데, 값이 하나 일때 기본값은 0이라는 것을 유의해야 합니다. 그래서, flex: 1은 grow: 1이고 flex-basis: 0이여서 평등하게 공간을 차지하게 됩니다.
- 값이 2개인 경우는
flex-grow, flex-shrink의 값입니다.
- 값이 3개인 경우는
flex-grow, flex-shrink, flex-basis의 값입니다.
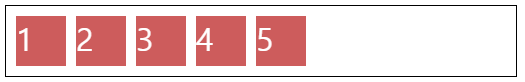
justify-content
container의 방향과 위치를 정렬하는 속성입니다.flex-start는 주축이 시작되는 부분이 시작 부분이고, flex-end는 주축이 끝나는 부분이 시작 부분입니다.

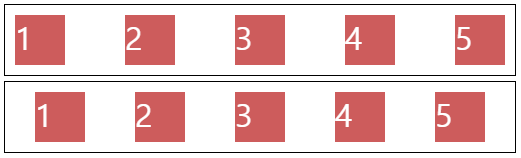
아래는 flex-direction: row-reverse로 방향을 반대로 하고, flex-end로 주축이 끝나는 부분을 반대로 했습니다.

center는 중앙 정렬을 해줍니다.space-between은 아이템간의 거리를 일정하게 유지합니다. space-around도 아이템간의 거리를 일정하게 유지하는데 다른점은 space-around는 양 끝의 아이템들의 끝 쪽 공간도 일정하게 유지합니다.

aligin-items
justify-content와 달리 메인축이 아닌 교차축에 대해 정렬하는 속성입니다.justify-content는 container내에서 item들을 정렬하는 속성이고, align-items는 container자체를 정렬하는 속성입니다.- 기본값은
stretch로, height값을 지정하지 않으면 container의 높이를 전부 차지합니다.
flex-start, flex-end, center로 값을 지정할 수 있습니다.
aligin-content
item이 여러 줄로 나눠졌을 때, align-items대신 여러 줄을 정렬하는 속성입니다.center, space-between, space-around를 이용하여 item들을 정렬할 수 있습니다.
aligin-self
aligin-items와 같은 속성이지만, item들 중에서 특정한 하나의 item에만 속성을 적용시키고 싶을 때 사용할 수 있습니다.