float
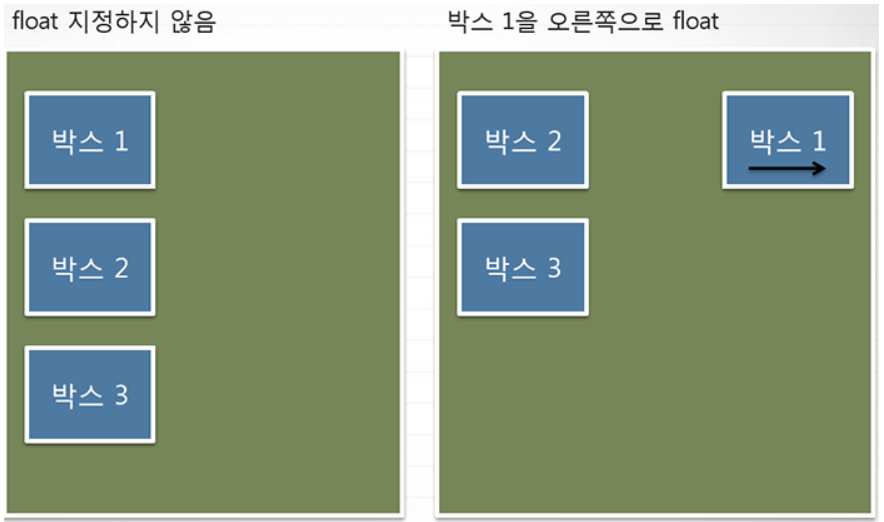
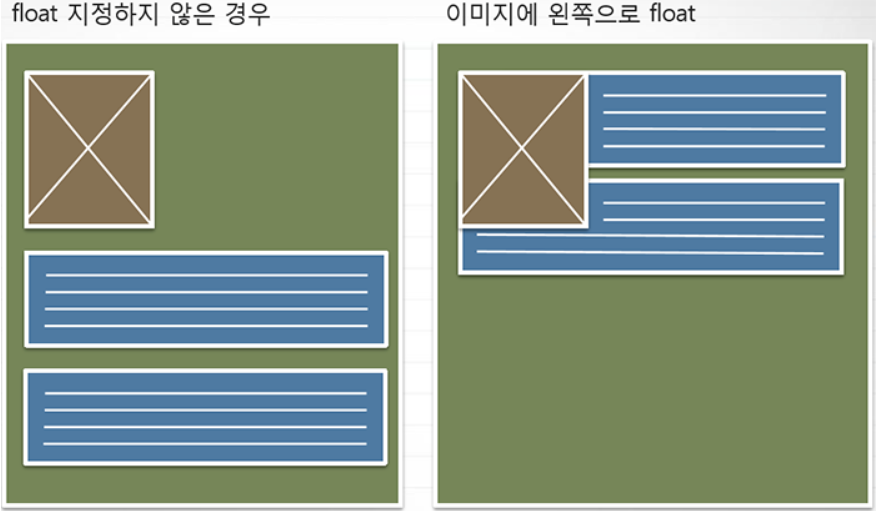
float은 복잡한 형태의 레이아웃을 구성하는데 필요한 핵심 속성으로 특정 요소를 떠있게, 흐르도록 하는 속성입니다.
html문서에서 공간은 차지하지만, 다른 요소의 배치에는 영향을 주지 않고 기본적인 문서 배치의 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽으로 이동하게 할 수 있습니다.
float 속성에는 left, right, none 가운데 하나를 값으로 줄 수 있습니다.
float: left; 는 내용만큼만 공간을 차지하고 다른 요소에 대해서는 상대적으로 왼쪽으로 배치되어 부유(float)하라는 뜻입니다. 다른 요소들이 float 속성을 지닌 요소의 존재를 무시한다고 보면 됩니다.


clear
float의 영향을 받지 않게하려면 clear라는 속성이 필요합니다.
clear: leftt; 속성을 가진 요소는 float: leftt;라는 속성의 영향을 받지 않고, clear:both라고 하면 모든 float 속성의 영향을 받지 않게 됩니다.
