display는 css에서 레이아웃을 제어하기 위한 가장 중요한 프로퍼티입니다.
block
모든 엘리먼트에는 엘리먼트의 유형에 따라 기본 표시값이 있는데 대부분의 HTML element는 block 요소입니다.
예를 들어, header, footer, p, li, table, div, h1 등이 모두 block 요소에 해당하는 태그들입니다.
block은 새 줄에서 시작해 좌우로 최대한 늘어나고 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없습니다.
inline
inline은 block과 반대입니다.
말 그대로 inline 요소는 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있습니다.
span, a, img 태그 등이 inline 요소입니다.

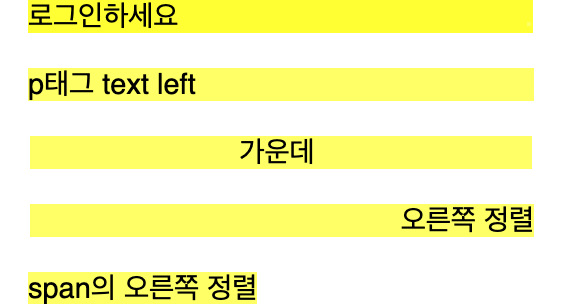
노란색 영역이 해당 요소가 차지하는 영역입니다.
첫 번째부터 네 번째까지는 block 요소입니다.
inline요소인 span태그를 사용하면 그림과 같이 딱 텍스트만큼의 영역만 차지하고 있습니다.
inline 성질의 태그를 추가하면, 새로운 줄에 시작되는게 아니라 바로 오른쪽에 그려집니다.
inline 엘리먼트를 사용할 때 주의할 점은, width와 height 속성을 지정해도 무시된다는 것입니다.
왜냐하면 해당 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문입니다.
또한, margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않습니다.
inline-block
이름에서부터 알 수 있듯이 inline-block은 inline과 block 양쪽 의 성격을 가지고 있다.
inline요소의 너비와 높이를 설정할 수 있고, block요소는 새로운 줄에서 시작하지 않아도 된다.
p {
display: inline-block;
height: 100px;
width: 100px;
background: red;
color: white;
}

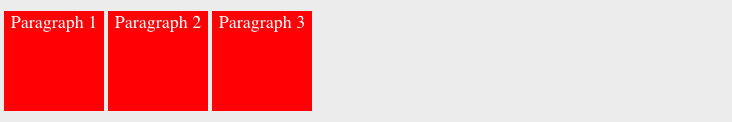
block요소인 p태그를 사용했지만, 옆으로 놓이게 할 수 있고, 너비와 높이도 설정할 수 있다.

span {
display: inline-block;
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}
이번엔 반대로 inline요소인 span태그를 inline-block으로 지정했다.

span태그의 너비와 높이를 원하는 대로 설정했다.
none
흔히 볼 수 있는 또 한 가지 display 값은 none입니다.
자바스크립트에서 엘리먼트를 실제로 삭제하고 재생성하지 않고도 엘리먼트를 보이고 감추는 데 흔히 사용됩니다.
display를 none으로 설정하면 엘리먼트가 마치 존재하지 않는 것처럼 페이지가 렌더링됩니다.
보이지 않는 요소를 작성하는 이유는 아래와 같은 interactive한 웹을 구현하기 위해서입니다.