font-size, font-style, font-weight, font-family, font, line-height
font-size: 24px;
font-style: italic;
font-weight: bold;
font-family: Gill Sans Extrabold, sans-serif;
line-height: 2;
font: italic 100 20px/1.5 'Times New Roman', Times, serif;
font-size의 기본값은 브라우저마다 약간의 차이점은 있지만, 일반적으로 16px입니다.font-style은 일반적으로 italic만 사용하는데, font의 모양을 이렇게 약간 누워있는 모양으로 변경해줍니다.font-weight는 font의 굵기를 변경합니다. bold외에도 100단위의 숫자 값으로 지정할 수 있습니다. 기본값은 400입니다.font-family는 글씨체를 정할 수 있습니다. 값을 중복으로 입력하는 경우, 앞의 값이 우선순위가 되어 적용되지 않으면 후순위의 값을 적용합니다.font는 위의 속성들을 단축해서 사용할 수 있습니다. 대신, 값들을 적는 순서를 지켜야 합니다. font-style과 font-weight의 순서는 상관없지만 가장 앞쪽에 작성해야 하고, 그 다음 font-size를 작성하는데 line-height가 있다면 /오른쪽에 line-height의 값을 작성하고, 마지막에 font-family값을 나열하면 됩니다.- font가 여러 줄에 작성될 때, 줄 간의 간격을 변경해줍니다. 일반적으로는 숫자를 많이 사용하는데
normal이나 em, px, %등의 직접적인 수치도 입력이 가능합니다.
letter-spacing, word-spacing
<p>my name is p tag</p>
p {
letter-spacing: 5px;
word-spacing: -15px;
}

letter-spacing은 글자간의 간격을 의미하고, word-spacing은 단어간의 간격을 의미합니다.- 두 속성 모두 디자인적인 요소를 위해 특별히 변경하지 않는 경우가 아니면
웹 접근성을 저해시킬 수 있으므로, 기본값을 변경하지 않는 것이 좋습니다.
text-align, text-indent
div, span {
text-align: center;
background-color: pink;
}

text-align은 font를 중앙 정렬시킵니다. span은 display속성값이 inline이여서, font의 공간만큼만 영역을 차지하기 때문에, 중앙정렬을 할 공간이 없어서 속성값이 block인 경우에만 적용됩니다. center외에 left, right도 가능합니다.text-indent는 font를 들여쓰기 합니다. text-align과 같이 display속성값이 block인 경우에만 적용됩니다.
text-decoration
text-decoration: underline green dotted 5px

text-decoration-line, text-decoration-color, text-decoration-style, text-decoration-thickness 4가지의 축약형 속성입니다. text-decoration은 font속성과 달리 값을 순서와 상관없이 작성해도 됩니다.
word-break
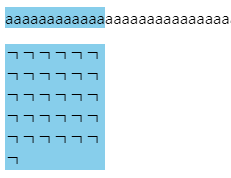
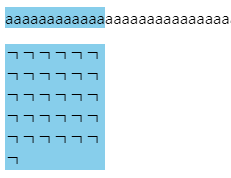
width: 100px;
background-color: skyblue;

block요소에 width값을 정해줬을 때, 한글은 한 줄의 너비가 width값이 됐을 때 자동으로 개행을 합니다. 한글과 달리 영어는 width영역 밖으로 나가도 개행을 하지 않습니다. word-break: break-all로 영어도 한글과 같이 일정 너비 이상 넘어가지 않게 할 수 있습니다.work-break: keep-all로 한글도 영어와 같이 일정 너비 이상 넘어가게 할 수 있습니다.
text-transform
<p>this is capitalized</p>
p {
text-transform: capitalize;
}

- 소문자와 대문자를 변경해주는 속성입니다. 한글은 소문자, 대문자 구분이 없기 때문에 적용되지 않습니다.
uppercase, lowercase를 사용하면 요소 전체를 대문자, 소문자로 변경할 수 있습니다.- 그렇다고 실제
html의 요소 값이 변경되는 것은 아닙니다.
css의 모든 속성에는 해당 속성에 사용 가능한 값이 정해져 있습니다. 값 뿐만 아니라 값을 사용하는 단위도 정해져 있어서 해당 속성에 사용 가능한 단위와 함께 값을 입력해야 합니다.
px(픽셀) - 절대 길이
- 전통적으로는 화면에 나타나는 하나의 점을 의미합니다. 절대길이이기 때문에 값이 변하지는 않지만, 장치의 크기에 따라
픽셀의 크기가 변하기 때문에 그 부분을 유의해야 합니다.
cm, mm, Q, in, pc, pt등의 절대길이를 나타내는 단위들이 있지만, px로 변환되어 사용되기 때문에 실질적으로 잘 사용되지는 않습니다.
em, rem, vw, vh, vmin, vmax - 상대 길이
em은 부모 요소의 font크기에 영향을 받습니다. 2em은 부모 요소의 2배 크기입니다. 부모 요소가 없는 최상단 요소일 때의 기본값 1em은 16px입니다.rem은 부모 요소와 상관없이, 1rem의 값이 16px로 정해져 있습니다. px을 사용하지 않고, rem을 사용하는 이유는 rem은 사용자가 임의로 브라우저에서 글꼴의 크기를 설정할 수 있습니다. 값을 변화할 수 있기 때문에 px보다는 rem을 사용하는 것이 웹 접근성을 높일 수 있습니다.- 장치의 화면에 나오는 화면을 뷰포트라고 합니다.
vw, vh는 뷰포트의 너비와 높이의 값에 비례합니다. 값은 비율로 계산되어 100vh는 뷰포트 높이의 100%를 차지합니다.vmin, vmax는 뷰포트의 환경에 따라 변화합니다. 일반적인 환경의 화면에서는 너비의 값이 높이의 값보다 크기 때문에, vmin이 높이가 되고 vmax가 너비가 됩니다.
계산식(함수) - calc(), min(), max()
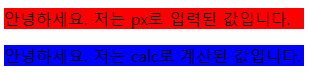
<p>안녕하세요. 저는 px로 입력된 값입니다.
<p>안녕하세요. 저는 calc로 계산된 값입니다.</p>
p:first-of-type {
width: 300px;
background-color: red;
}
p:last-of-type {
width: calc(900px / 3);
background-color: blue;
}

calc()는 css속성값을 계산할 수 있게 해주는 함수입니다.min(), max()는 최솟값과, 최댓값을 계산해주는 함수입니다. 3개 이상의 값도 나열해서 사용할 수 있습니다.