

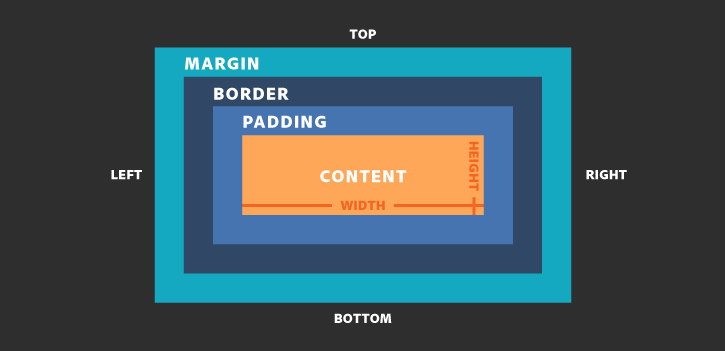
브라우저 화면에 박스의 형태로 보이지 않는 요소들도, 실제로는 박스모델의 모습을 하고 있습니다. 박스모델은 4가지 요소로 구성되어 있습니다.
content: 실질적인 콘텐츠가 표시되는 영역입니다.padding:content와border(테두리)사이의 영역입니다.border:padding과margin사이의 영역으로content를 감싸는 테두리 입니다.margin:content를 둘러 싸고 있는border를 둘러싼 외부의 영역입니다.
width, height
width와height의 기본값은auto입니다.auto는 요소의 내용의 크기에 따라 값이 변합니다.인라인요소는 두 속성이 모두 내용의 크기에 따라 변하고블록요소는height만 변합니다.인라인요소는 내용에 따라서만 변하기 때문에 두 속성을 사용할 수 없습니다.- 속성값은 단위와 함께 사용하거나, %와 사용할 수 있습니다.
max-width, min-width, max-height, min-height
- 이 속성들은 화면의 크기에 따라 값이 변할 때,
최댓값이나최솟값을 정하기 위해 사용합니다.
margin, padding
margin, padding의 속성값은 다양한 형태로 사용할 수 있습니다. 값이 하나면 모든 부분의 값을 통일하고, 2개면상하, 좌우의 값이고, 3개면상, 좌우, 하의 값이고, 4개면상, 우, 하, 좌의 값입니다.- 고정된 값 외에
%도 사용할 수 있는데, 이 때는 부모 요소의width가 비교값입니다.
margin collapsing(마진 상쇄)
여러 블록 요소들의margin이 겹치는 경우에 가장 큰margin값으로 변경되는 현상입니다.
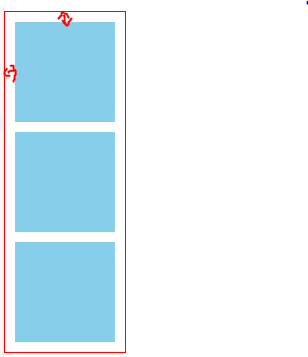
1. 인접 형제 - 두 형제 요소의 위/아래 여백
<section>
<div></div>
<div></div>
<div></div>
</section>* {
margin: 0;
}
section {
border: 1px solid red;
display: inline-block;
}
div {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
- 현재 모든
div에margin값이10px로 지정되어 있어,div끼리 맞닿는 부분은10px + 10px = 20px이 될 것 같지만, 위 모든 부분의margin값은 같습니다. 예시에서는 모든div의 값이 같지만, 그렇지 않다면 값이 더 큰 요소의margin값으로 대체될 것입니다.
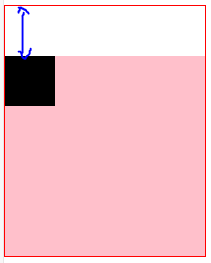
2. 부모 - 자식요소간
<section>
<div id="parent">
<div id="child"></div>
</div>
</section>* {
margin: 0;
}
section {
display: inline-block;
border: 1px solid red;
}
#parent {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 40px;
}
#child {
width: 50px;
height: 50px;
background-color: black;
margin-top: 50px;
}
- 부모 요소와 자식 요소 사이에 다른 속성값이 없어서 맞닿아 있을 때,
margin값은 더 큰 속성값의 영향을 받습니다. 위의child요소의margin-top이50px이고,parent의margin-top이40px이면,child요소의margin-top은40px + 50px = 90px일 것 같지만 더 큰 속성값이50px만큼만 차지합니다.
3. 빈 블록
border, padding, content, height의 값이 모두 없으면margin-top과margin-bottom이 상쇄됩니다.
border, border-radius
border-style, border-width, border-color를 한번에 적용시키는 축약형 속성입니다.border-style은dotted, inset, dashed, solid, groove등의 값이 있고 네 방향의 값을 각각 지정할 수 있습니다.border-width의 값이 없으면border-style과border-color의 값이 있더라도 아무것도 반영되지 않습니다.border-radius는 네 모서리에 값의 크기만큼의 반지름을 가진 원을 만듭니다.
div {
width: 200px;
height: 200px;
background-color: pink;
border-radius: 100px;
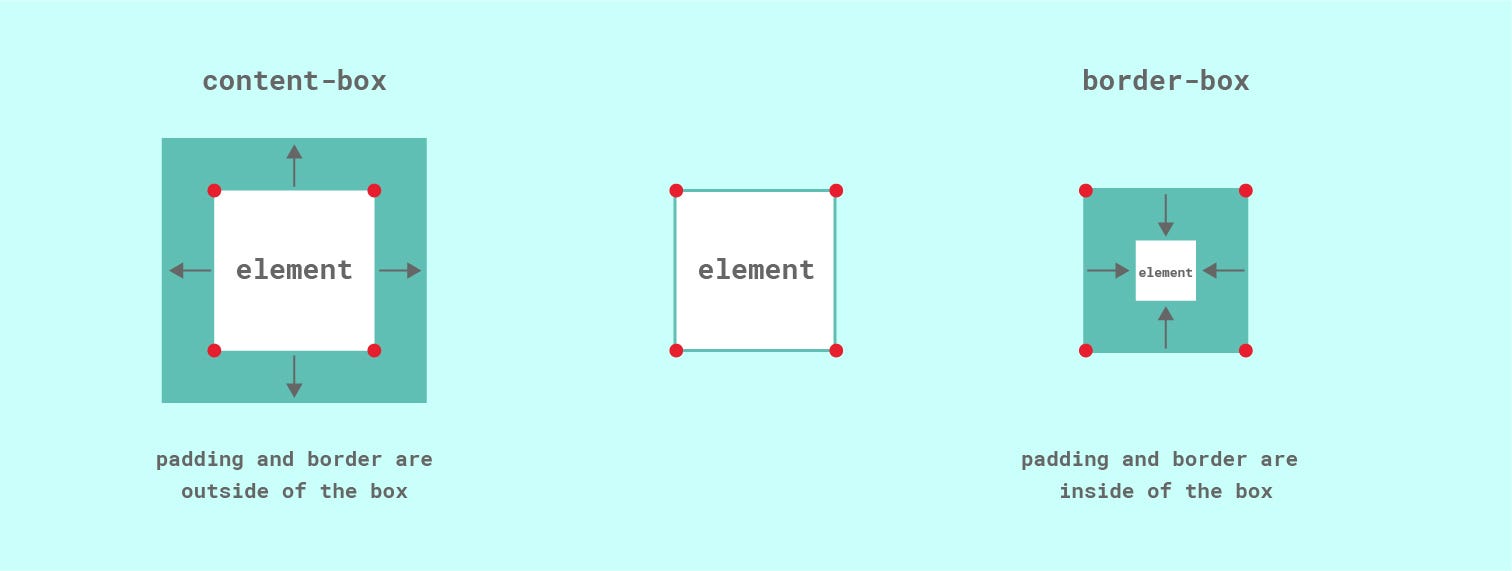
}box-sizing

box-sizing의 기본값은content-box입니다.content-box는padding과border의 영역을contents 영역(width)에 추가하고,border-box는contents 영역에 포함시킵니다. 일반적으로 지정한width의 값을 너비라고 생각하게 되는데,content-box의 최종 너비는 예상과 달라서 혼란을 발생시킬 수 있습니다. 그렇기 때문에 일반적으로 모든 영역에box-sizing: border-box속성값을 지정하고 시작하기도 합니다.
