html은 기본적으로 위에서 아래로, 왼쪽에서 오른쪽으로 배치 되는데 position을 사용하면 원하는대로 변경할 수 있습니다.
CSS의 position 프로퍼티를 사용하면, html 코드와 상관없이 그리고 싶은 어느 위치에나 요소를 그릴 수 있습니다.
코드의 위치는 제일 마지막인데, 페이지에서는 제일 위에 보이게 할 수 있습니다.
static
static은 기본값이며, 위치가 지정된 것이 아니라고 표현하며, static이 아닌 다른 값으로 지정된 엘리먼트에 대해 위치가 지정됩니다.
relative
relative는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작합니다.
위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동할 수 있습니다.
top, right, bottom, left은 position이라는 프로퍼티가 있을 때만 적용되는 프로퍼티 입니다.

.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}
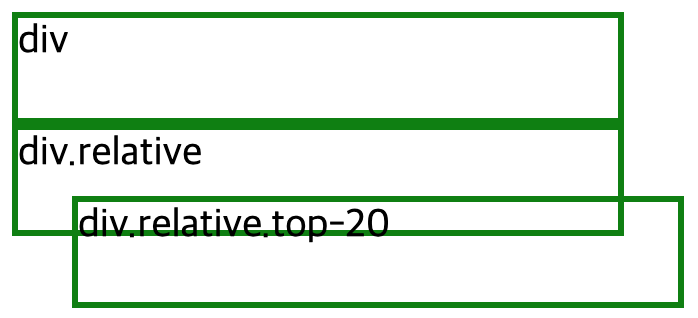
div.relative는 위의 div와 똑같이 그려졌습니다.
div.relative.top-20은 위로 20px 이동하고, 왼쪽에서 30px만큼 떨어졌습니다.
alsolute
absolute는 특정 부모에 대해 절대적인 위치에 둘 수 있습니다.
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
절대 위치가 지정된 엘리먼트가 기준으로 삼는 조상 엘리먼트가 없으면 문서 본문(document body)을 기준으로 삼고, 페이지 스크롤에 따라 움직입니다.
일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여하면 됩니다.

p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}
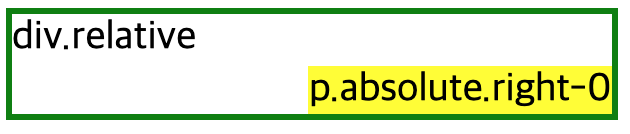
원래 p태그는 block-element이기 때문에 가로크기가 부모 너비만큼 전부 차지해야 하는데,
마치 inline-element처럼 내용의 크기만큼만 너비가 생겼습니다.
이렇게 absolute 값을 갖게 되면, 내용의 크기만큼만 가로크기가 됩니다.
right: 0; 의 의미는 오른쪽으로부터 0만큼 떨어졌다는 뜻이라
부모의 우측에 딱 붙어서 나왔습니다.
.right-0에 left:0;을 추가하면 부모의 왼쪽에 0떨어져있다는 뜻이라서 왼쪽부터 요소가 시작하게 됩니다. width: 100%;를 준 것과 같은 결과입니다.
fixed
fixed는 페이지가 스크롤되더라도 늘 같은 곳에 위치하게 합니다.
absolute는 relative를 가진 부모가 필요했는데, fixed는 필요없습니다.
.fixed {
position: fixed;
bottom: 0;
right: 0;
}
위 코드는 우측 하단에 엘리먼트를 고정시킵니다.
