시맨틱 태그(Semantic Tags)란?
👉 시맨틱 태그(Semantic Tags)는 html5에서 의미가 있는 태그를 말합니다.
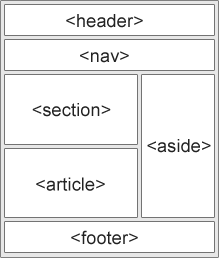
시맨틱 태그는 보통 레이아웃을 설정할 때 사용합니다.

<div>나 <span>는 non-semantic tag라고 할 수 있습니다.non-semantic tag와 달리 시맨틱 태그를 사용하면 태그만 보고 어떤 내용이 담겨져 있는지 대략적으로라도 유추할 수 있어서 가독성이 높아집니다.
article을 보고 콘텐츠에 실제 내용을,asiede를 보고 본문 내용과는 크게 상관이 없는 내용이 들어있다는 것을 알 수 있습니다.
div나span에id나class명으로도 여러가지를 표현 할 수 있지만, HTML5에서는 시맨틱 태그를 사용함으로써 태그의 의미를 좀 더 명확하게 할 수 있습니다.
시맨틱 태그를 사용하면 검색 엔진에 노출이 잘 됩니다.
시맨틱 태그를 사용하면
SEO(Search Engine Optimization)을 이용할 수 있습니다.검색엔진은 일반적인 태그의 내용은 찾아보지 않지만 시맨틱 태그를 찾아 그 정보를 출력합니다.
그래서 요새는 단순한 사이트에서는 상관이 없지만, 마케팅이나 사이트의 가치를 높이기 위해서는 시맨틱 태그를 사용할 필요가 있습니다.
