객체(Object)의 다양한 키(프로퍼티 명)
let difficult = {
'my name': 'boong',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
}객체의 키는 마치 특정 값을 가지고 있는 변수와 같은 역할을 합니다.
키는 변수명에 해당되고 값은 변수의 내용과 같습니다.그런데 변수와 달리 객체의 키에는 스페이스, 한글, 특수문자 등이 들어갈 수 있습니다.
위의 color와 키와 같이 키에 특수문자가 없는 키의 경우는 따옴표도 생략할 수 있습니다.
프로퍼티 접근
👉 객체의 키와 값을 우리는 프로퍼티라고 합니다.
프로퍼티에 접근하는 방법은 dot(.)과 [] 대괄호가 있습니다.
let difficult = {
33: '숫자 형식도 되네',
'my name': '스페이스 포함 가능',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
}console.log(difficult.color)dot(.)으로 프로퍼티에 접근하는 방법은 매우 간단합니다.
dot(.)은 키룰 키의 실제 이름으로 접근할 때만 사용하고, 따옴표를 사용할 수 없습니다.
console.log(difficult['my name'])[] 대괄호로 접근할 때는 키를 따옴표로 감싸줘야 합니다.
console.log(difficult.my name)이런 식의 사용은 불가능합니다.
console.log(difficult.33)이 코드는 왠지 될 것 같지만 되지 않습니다. 숫자로 된 키는 아래와 같이 대괄호로 접근해야 합니다.
console.log(difficult['33'])🖐 그렇지만 이것들을 평소에 모두 외우고 있을 필요는 없습니다. 오류가 떴을 때 수정해주면 됩니다.
변수로 프로퍼티 접근하기
let name = '나의 이름은'
console.log(difficult.name)변수에 키 이름을 저장하면, 변수로 프로퍼티에 접근할 수 있습니다.
하지만, 위와 같이 dot(.) 방식으로는 변수명을 사용해서 프로퍼티에 접근할 수는 없습니다.위에서 말했다시피 dot(.)으로 프로퍼티에 접근할 때는 키의 실제 이름으로만 가능합니다.
변수명을 사용해서 프로퍼티에 접근하려면 대괄호를 사용해야 합니다.
프로퍼티 할당
const abc = {
name : '홍길동',
age : 30
}
console.log(abc['name']) //홍길동
abc['name'] = "바뀐 홍길동"
console.log(abc['name']) //바뀐 홍길동객체에 이미 존재하는 키를 다시 한 번 할당하면 값이 재할당됩니다.
console.log(abc['address']) //undefined할당하지 않은 키에 접근하려고 하면 프로퍼티가 없기 때문에 undefined입니다.
abc.address = "서울시 종로구"
abc['address'] = "서울시 마포구"새로운 키와 값을 할당하고 싶다면 위와 같이 프로퍼티를 추가하면 됩니다.
프로퍼티 수정
const a = 1
const a = 2 //Uncaught SyntaxError: Identifier 'a' has already been declared
a = 3 //Uncaught TypeError: Assignment to constant variable.변수를 선언할 때 const로 선언하면 위와 같이 변수를 다시 선언할 수도 없고, 할당할 수도 없습니다.
그런데 const로 선언한 객체에 프로퍼티를 추가하거나 수정하는 것은 가능합니다.
const mutableObj = {
name: '객체'
};
mutableObj = {
name: '수정'
}변수 mutableObj 자체에 객체를 재할당하는 것은 불가능합니다.
mutableObj.name = '수정'
mutableObj.type = 'Object 타입'하지만 프로퍼티를 추가하거나 수정하는 것은 위와 같이 가능합니다.
객체 저장 - reference
const a = '안녕'
const b = '안녕'
console.log(a === b) //true텍스트를 변수에 저장하면 텍스트 자체가 저장되서 변수를 비교했을 때 서로 값이 같으므로 true입니다.
const hiObj = {
name: '안녕'
}
const helloObj = {
name: '안녕'
}
console.log(hiObj === helloObj) //false그런데 위와 같이 객체를 서로 비교하면 프로퍼티는 값지만 false입니다.
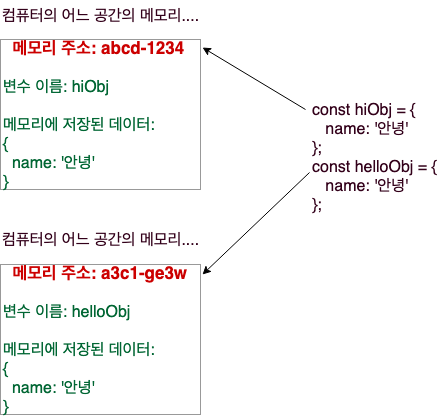
👉 이런 결과가 나오는 이유는 객체를 변수에 저장할 때는, 객체 자체를 그대로 저장하지 않고 객체가 담긴 메모리의 reference를 저장하기 때문입니다.

객체 hiObj가 가지고 있는 값은 프로퍼티(name: '안녕')가 아닌 메모리 주소(abcd-1234 / a3c1-ge3w) 인 reference입니다.
객체는 메모리 주소인 reference를 값으로 가지고 있지만, 객체를 불러올 때는 메모리 주소의 reference 값이 아닌 해당 메모리에 저장된 데이터를 불러옵니다.
이것이 프로퍼티가 같기 때문에 같게 보이지만, 진짜 가지고 있는 값은 다르게 나오는 이유입니다.
console.log(hiObj === helloObj) //false
console.log(hiObj.name === helloObj.name) //true객체를 비교하고 싶으면 위와 같이 객체의 키를 비교해주면 됩니다.
const mutableObj = {
name: '객체'
}
mutableObj = {
name: '수정'
}
//Uncaught TypeError: Assignment to constant variable.객체도 const로 선언된 변수이기 때문에, 객체의 값을 수정하려고 할 때도 새로운 객체를 할당하면 안됩니다. 새로운 객체를 할당하면 객체는 새로운 메모리 주소를 수정하려고 하기 때문입니다.
mutableObj.name = '수정 됩니다!'그러므로 객체의 값을 수정하려면 프로퍼티로 접근하면 됩니다.
이 경우에는 객체의 메모리 주소가 아닌 객체 내부의 프로퍼티 값이 바뀌어서 괜찮습니다.
