
알고 보면 HTML에는 굉장히 다양한 태그들이 있습니다. 태그는 기능적으로 분류되어 있는 것 외에도 의미론적으로 사용되는 것들도 있기 때문에, 사전에 알고 있지 않다면 막상 사용하지 않게 되고 본인이 알고 있는 태그로만 작성하게 될 수 있습니다. 이번 기회에 여러가지 태그의 역할에 대해서 살펴보겠습니다.
텍스트 요소
<h1> ~ <h6>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
- 6단계의 구획 제목을 나타냅니다.
- 제목의 정보를 위해서 사용해야 합니다. (글자의 크기를 위해서 사용하면 안됩니다.)
- 태그는 순차적으로 작성되어야 하고, 건너뛰면 안된다. (h1 ->
h2-> h3 은 지양해야 합니다.) <h1>은 페이지 당 가장 중요한 제목을 나타내기 위해 하나만 사용되어야 합니다.
<p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc velit metus, tincidunt semper consectetur a, mattis id augue. Mauris ac enim non ipsum molestie viverra a vel augue. Vestibulum et vulputate ipsum.</p>
<p>Etiam congue tempor magna. Etiam pellentesque erat in turpis tempus, vel vestibulum ante luctus. Sed commodo dapibus hendrerit. Nullam aliquet consectetur commodo. Maecenas dapibus vel risus sit amet molestie.</p>
- 본문 영역의 하나의 문단을 나타냅니다.
- 콘텐츠를 문단으로 잘 나누면 웹 접근성을 높일 수 있습니다.
- 요소 안에 내용이 없으면 스크린리더 이용자에게 불편함을 줄 수 있습니다.
<br>
<p>
첫번째 줄 <br />두번째 줄<br />세번째 줄<br />
</p>
- 텍스트 안에 줄 바꿈을 생성합니다.
- 줄바꿈의 용도가 아닌 문단을 구분하는 용도로 사용하면 안됩니다.
<blockquote>, <q>
<blockquote cite="https://www.naver.com">
죽느냐 사느냐 그것이 문제로다.
</blockquote>
- 텍스트가 인용문인걸 나타냅니다.
<blockquote>는 긴 인용문에서 사용하고,q는 줄 바꿈이 없는 짧은 인용문에서 사용합니다.cite속성을 통해 인용문의 출처를 표시해줄 수 있지만, 화면에는 보이지 않습니다.
<pre>
<pre>
이렇게 아무렇게나 써도
알아서 작성한 서식에 맞춰서
화면에도 반영이되는 pre태그
</pre>
- 별도의 스타일 지정없이 미리 서식을 지정한 텍스트를 말합니다.
- 내부의 요소들은 일반적인 문자와 달리 모든 문자가 같은 너비를 사용합니다.
<figure>, <figcaption>
<figure>
<img src="https://i.guim.co.uk/img/media/26392d05302e02f7bf4eb143bb84c8097d09144b/446_167_3683_2210/master/3683.jpg?width=1200&height=1200&quality=85&auto=format&fit=crop&s=49ed3252c0b2ffb49cf8b508892e452d"
alt="cute cat"/>
<figcaption>cute cat</figcaption>
</figure>
<figure>는 독립적인 콘텐츠를 표시할 때 사용합니다.<figcaption>은<figure>내의 콘텐츠를 설명하기 위해 사용합니다.
<hr>
위에
<hr />
아래
- 주제의 변경이나 분리를 나타내기 위해 사용합니다.
<abbr>
<abbr title="world wide web">www</abbr>
<abbr>은 약어나 줄임말을 표현하기 위해 사용합니다. 요소의 내용에는 점으로 된 밑줄이 생기고,title속성을 사용하면 해당 요소에 커서를 위치했을 때title속성의 값이 생깁니다. 사실title속성은 모든 태그에서 사용이 가능하지만,<abbr>의 역할과 잘 어울리므로 함께 사용하기에 적합해보입니다.
<address>
<address>서울시 강남구 삼성동</address>
<address>는 주소를 나타날 때 사용합니다. 별도의 효과보다는 검색엔진이나 스크린리더에게 의미를 전달해주기 때문에 주소 의외의 정보는 내용에 포함시키지 않는 것이 좋습니다.
<cite>
<q>천재는 99%의 노력과 1%의 영감으로 이루어진다.
<cite>- 에디슨</cite>
</q>
<cite>는 위에서<blockquote>와<q>의 속성으로 인용문의 출처를 밝힐 때 사용한다고 이야기 했습니다. 하지만 속성이 아닌 태그의 이름으로 사용하면 화면에도 출처에 대해 나오게 됩니다.
<bdo> - bidirectional override
<p>가나다라마바사</p>
<p><bdo dir="rtl">가나다라마바사</bdo></p>
<bdo>는 요소 내용의 방향을 변경할 때 사용합니다.
<strong>, <b>
<p>내일 수업 - 국어, <b>영어</b>, 수학</p>
<p>내일은 시험입니다. <strong>반드시 컴퓨터 싸인펜을 챙겨오세요.</strong></p>
<strong>과<b>는 모두 화면에 굵은 글씨로 나타나지만, 둘의 용도는 비슷하면서 다릅니다.<b>는 단순히 이용자의 이목을 집중시키기 위해서 사용하지만,<strong>은 내용 중에 굉장히 중요한 부분을 표현합니다.
<i>, <em>
<p>지금 가장 먹고 싶은 것은 <i>김치</i> 입니다.</p>
<p><em>지금</em> 가장 먹고 싶은 것은 김치입니다.</p>
<i>와<em>도 모두 화면에는 글씨가 기울어져 나오기 때문에 같은 효과로 인식될 수 있지만 둘의 역할은 다릅니다.<i>는 요소의 주변 내용과 다른 경우 사용하고,<strong>은 강조하려는 부분에 사용합니다. 위의 예시에서<i>의 내용인 김치는 주변과는 다르지만 강조를 하려고 사용하지 않는 반면에,<strong>의 내용인 지금은 지금이라는 특정 시점을 강조하기 위해 사용했습니다.
<mark>
<p>수컷 <mark>늑대</mark>는 평생 한마리의 암컷 <mark>늑대</mark>와만 짝짓기를 합니다.</p>
- 검색 키워드와 같이 사용자의 현재 행동과 관련된 부분을 나타낼 때 사용합니다.
- 인용문에서는 본문에는 없지만, 특별히 주시해야 되는 부분을 나타낼 때 사용합니다.
<mark>도 원래 목적이 아닌 단순히 마킹하는 용도로 사용하면 안됩니다.<mark>는 연관된 부분을 나타내고,<strong>은 강조하는 부분을 나타냅니다. 두 요소를 사용할 때 차이점을 알고 사용하는 것이 중요합니다.
<small>
<p>어쩌구 저쩌구 어쩌구 저쩌구 <br />
<small>위의 내용은 저작권법에 의해 보호됩니다.</small>
</p>
- 덧붙이는 글이나, 저작권과 법률 표기 등의 내용을 작은 텍스트를 나타냅니다.
<sub>, <sup>
H<sub>2</sub>O <br />
2<sup>2</sup> x 2<sup>3</sup> = 2<sup>5</sup>
<sub>는 특정 글자를 아래로 내리고,<sup>는 특정 글자를 위로 올리기 위해 사용합니다.
<del>, <ins>
오늘 사야할 것은 <del>계란</del>, 가지, 호박, <ins>카레</ins> 입니다.
<del>은 요소는 제거된 텍스트를 나타내고,<ins>는 추가된 텍스트를 나타냅니다. 두 요소는 같이 사용할 수도 있고, 별도로 사용해도 됩니다.
<code>
함수 <code>handleClick()</code>는 확인 버튼을 클릭했을 때 동작하는 함수입니다.
<pre>와 달리 요소 내에서 인라인 요소로 코드를 중간에 넣을 때 사용합니다.
<kbd>
엔터 - <kbd>Enter</kbd>
스페이스 - <kbd>Space</kbd>
- 키보드나 음성입력 등의 임의의 장치를 통한 사용자의 입력을 나타냅니다.
<a>
<a href="https://www.naver.com">네이버</a> <br /> <!-- 절대경로 -->
<a href="templates/myprofile.html">내가 만든 파일</a> <!-- 상대경로 -->
<a href="mailto:abc@defg.com">메일 전송</a> <br />
<a href="tel:1234-5678">전화 걸기</a>

- 다른 페이지를 이동할 수 있는 하이퍼링크를 만듭니다.
href속성 안에는 주소를 작성하면 되는데, 위와 같이 절대 경로와 상대 경로 모두 가능합니다.mailto를 사용하면 메일을 작성하고,tel을 사용하면 전화를 거는 프로그램을 연결해줍니다.- 기본값 속성으로
_self를 사용하고 있는데, 그러면 현재 브라우저에 이동하는 페이지가 뜹니다._blank속성을 추가하면 새로운 창에 이동하는 페이지가 나오게 됩니다.
<entity>
<span>가짜태그</span> <br />
<span>진짜태그</span>
html내에서는>, <, ", ', &등은 사용할 수 없습니다.html내에서 요소를 표현하기 위해 사용되는예약어이기 때문입니다. 그래서 보통의 목적이 아닌 별도의 목적으로 사용하기 위해서entity를 사용합니다.< = <> = >" = "' = '& = &
구조를 나타내는 요소
<div>, <span>
<div>
안녕하세요 안녕 안녕하세요
</div>
<div>
안녕하세요2 안녕 안녕하세요2
</div>
<span>
어서오세요 어서 어서오세요
</span>
<span>
어서오세요2 어서 어서오세요2
</span>
<div>와<span>은 순수 컨테이너로서 화면에서 달라지는 것이 없습니다. 컨테이너는 다른 요소들과 분리시켜 영역을 구분합니다.<div>는블록요소여서 화면의 모든 너비를 차지하고,<span>은인라인요소여서 요소의 내용만큼만 공간을 차지합니다.
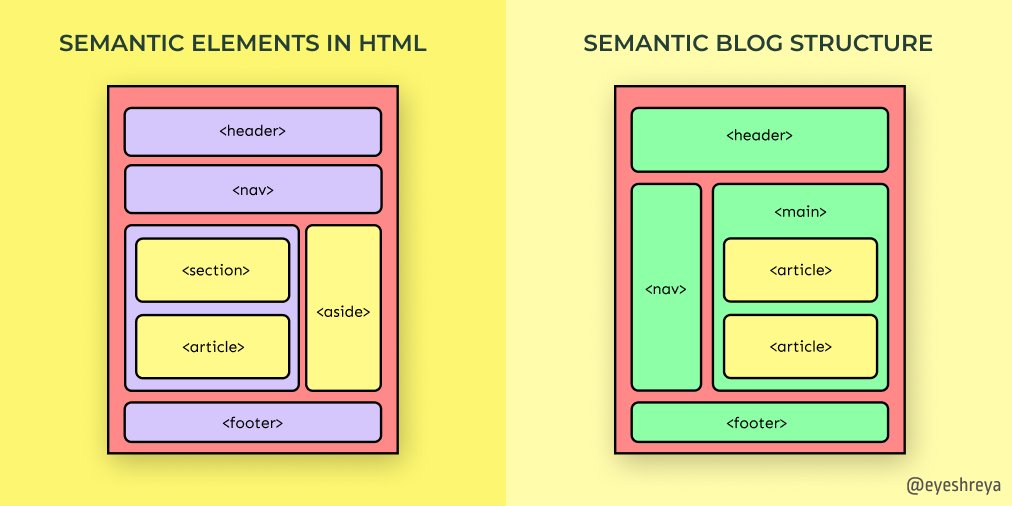
시맨틱 웹(Semantic Web)
사실 html의 구조는 div만 사용해도 구현이 가능합니다. 하지만, 모든 요소를 div로만 구성한다면 화면에서는 같게 보일지 모르지만, 코드 상에서는 구조를 구분하고 이해하기 힘들 것입니다. 그래서 용도에 맞게 의미있는 태그를 사용해서 구조를 설계하는 것을 시맨틱 웹이라고 합니다. 웹의 구조를 의미있게 설계했을 때, 검색 엔진은 용도에 맞는 태그를 분석하여 랭킹에 반영할 것이고, 스크린 리더를 사용하는 분들은 웹 접근성을 높일 수 있습니다. 다른 사람들과 협업을 할 경우에도, 훨씬 구조를 파악하기 용이할 것입니다.

<header>, <footer>
<header>는 웹 페이지를 소개하고, 탐색에 도움을 주는 콘텐츠를 나타냅니다.제목, 로고, 검색 폼등이 요소의 내용으로 적합합니다.<footer>는 웹 페이지의 제작자에 대한 정보의 내용을 담기에 적합합니다.
<nav>
- 다른 페이지나 현재 페이지의 다른 부분으로 이동하는 링크를 보여주는 영역입니다.
<aside>
- 문서의 내용과 직접적으로 관련이 없는 간접적인 내용을 보여주는 영역입니다.
<main>
- 문서
<body>의 주요 콘텐츠를 나타내는 영역이므로, 한번만 사용되어야 합니다.
<article>
- 본문 중에 별도로 독립적으로 구분해서 재사용할 수 있는 영역을 말합니다.
뉴스 기사나블로그 글등을 표현하기에 적합합니다.
<section>
- 문서 내의 독립적인 영역을 구분하기 위해 사용됩니다. 일반적으로 제목을 포함해서 사용합니다.
article과section은 상황에 따라 상호 간에 요소를 포함시킬 수 있는 관계입니다.
목록과 표
<ol>, <ul>, <li>
<ol>
<li>김치찌개</li>
<li>된장찌개</li>
<li>비빔밥</li>
</ol>
<ul>
<li>한국</li>
<li>중국</li>
<li>일본</li>
</ul>
- 유사한 개념의 요소의 내용들을 묶어서 하나의 그룹으로 표현하기 위해 사용합니다.
- 순서가 중요한 경우에는
<ol> (ordered list)을, 중요하지 않은 경우에는<ul> (unordered list)을 사용합니다. - 각각의 요소의 내용들을
<li>로 감싸줘야 합니다. reversed속성은 항목을 역순으로 표현할 수 있게 해줍니다.start속성은 시작하는 번호의 숫자를 변경해줍니다.type속성은 각 항목 앞을 어떻게 표현할지 정해줍니다. (ex: 'a', 'A', 'i', 'I')<ul>과<ol>은 서로 중첩해서 사용할 수 있는데, 중첩할 때 마다 요소들은 한칸씩 들여써집니다.
<dl>, <dt>, <dd>
<p>동물 백과사전</p>
<dl>
<dt>사자</dt>
<dd>대형 고양이과의 육식동물</dd>
<dt>기린</dt>
<dd>목이 긴 초식동물</dd>
</dl> 
- 주로 용어를 정의하거나 키-값과 같은 사전 형식의 내용을 표현합니다.
- 위와 같은 형식의 용도에 맞지 않은 일반적인 형태에 사용하면 안됩니다.
<table>, <tr>, <th>, <td>, <caption>
<thead>, <tbody>, <tfoot>
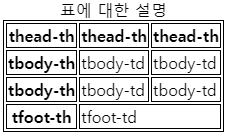
<table>
<caption>표에 대한 설명</caption>
<thead>
<tr>
<th>thead-th</th>
<th>thead-th</td>
<th>thead-th</td>
</tr>
</thead>
<tbody>
<tr>
<th>tbody-th</td>
<td>tbody-td</td>
<td>tbody-td</td>
</tr>
<tr>
<th>tbody-th</td>
<td>tbody-td</td>
<td>tbody-td</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>tfoot-th</td>
<td colspan="2">tfoot-td</td>
</tr>
</tfoot>
</table>

table은 요소의 내용을표의 형태로 보여주기 위해 사용합니다. 나머지 모든 태그들은table태그 내에서만 사용할 수 있습니다.thead, tbody, tfoot은table태그의 첫 번째 자식 요소로 사용해야 합니다.thead는 표의 가장 첫 줄,tfoot는 가장 아랫 줄을 나타냅니다.tfoot은 때에 따라 사용하지 않기도 합니다.tbody는 나머지 모든 영역들을 포함하는데, 내용에 따라 여러 개로 나눌 수 있습니다.tr은 표의 가로줄 한줄을 나타냅니다.th, td는tr의 하위요소로 사용해야 합니다.th가 아닌td로만 구성하더라도 화면에 보여지는 것은 같지만, 의미론적으로th를 사용하는 것이 좋습니다.th의scope속성은 화면에 보여지는 것은 없지만, 해당되는 셀을 지정하여 활용할 수 있습니다.th와td는colspan속성을 활용하여 몇 칸의 공간을 차지할지 선택할 수 있습니다.caption은table의 첫번째 하위 요소로 사용하여table에 대한 설명을 기재할 수 있습니다.
