
HTML (Hyper Text Markup Language)
HTML은 보통의 프로그래밍 언어들과 달리 마크업 언어입니다. 프로그래밍 언어는 코드를 실행시키면 데이터에 따라 액션을 취하는데, 마크업 언어는 어떤 방식으로 어디에 어떻게 표현할지를 정해줍니다. 그리고 웹페이지의 내용은 누르면 다른 화면으로 넘어가는 링크의 역할을 합니다. 그래서 글씨를 누르면 이동하는 마크업 언어라는 의미의
Hyper Text Markup Language라고 합니다.
웹 표준, 웹 접근성, 웹 호환성
HTML파일은 웹 브라우저를 통해 볼 수 있습니다. 웹 브라우저는 여러 종류가 있고, 각각의 브라우저는 제공하는 기능이나 스펙이 다릅니다. 그렇기 때문에 개발할 때마다, 모든 브라우저에서 작동하는지 여부를 확인하고 각 브라우저에 맞는 코드를 작성하는 것은 비효율적일 것입니다. 그래서 모든 브라우저가 통일된 규정을 가지기 위해서 HTML5가 W3C에서 2014년에 공식 표준화가 되었습니다. 앞에서 말한 웹 브라우저의 통일된 규정을
웹 표준이라고 합니다.웹 호환성은 하나의 html파일이 모든 브라우저에서 작동되는 것을 말하는데,웹 표준을 지키는 것이웹 호환성을 증진시키는데 가장 중요한 역할을 합니다.웹 접근성은 장애를 가진 사람들이나 보통의 환경에서 웹 브라우저를 이용하기 어려운 사람들도, 이용할 수 있는 방안을 마련해 주는 것을 말합니다. 예를 들어, 키보드를 이용하기 어려운 상황에서 마우스로 입력할 수 있는 키보드 기능을 제공해주거나 음성인식 기능을 제공해 줄 수 있습니다.
HTML의 구성 요소

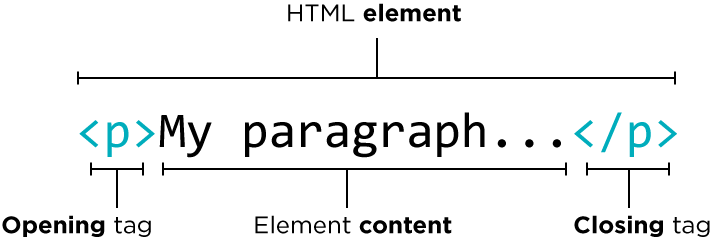
- 여는 태그(Opening tag):
- 닫는 태그(Closing tag):
- 내용(Content): My paragraph...
- 요소(Element): 여는 태그, 닫는 태그, 내용을 전부 요소라고 합니다.
<DIV>대문자도 가능하고</DIV>
<div>소문자도 가능하다</div>- HTML의 태그 이름은 소문자와 대문자 모두 가능하지만 소문자로 작성하는 것을 권장합니다.
<h1>헤드라인</h1> <!-- 보통의 태그 -->
<img /> <!-- 내용이 없는 태그 -->image나br과 같은 내용이 없는 태그는 여는 태그와 닫는 태그 중 하나만 작성해도 됩니다.
<div>
제 이름은
<span>스판</span>입니다.
<div>- 요소를 요소 안에 포함시켜서 중첩시킬 수 있다. 그럴 때는 들여쓰기를 통해 부모 요소와 자식 요소를 구분 해줍니다.
<div>필요한 내용</div> <!-- 화면에 불필요한 내용은 여기에 작성-->- 화면에는 나타나지 않지만, 필요한 경우에는 위와 같이 주석을 사용합니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html><!DOCTYPE html>: 이 문서의 확장자가html이라는 것을 명시해 줍니다. 요즘에는 작성하지 않아도 되지만, 관습상 작성합니다.<html></html>:html은 항상 모든 요소의 최상위 요소입니다.<head></head>: 웹 브라우저 화면에 나타나지는 않지만, 필요한 정보가 들어갑니다.
ex) title, meta, style, script<body></body>: 웹 브라우저 화면에 나타나는 모든 요소가 들어갑니다.

<div style="background-color: green;">안녕</div>
<span style="background-color: blue;">안녕</span>- 위의 두 태그의 내용은 둘 다
안녕으로 동일한데 화면에 나오는 부분은 다릅니다. 이유는div는블록요소이고,span은인라인요소이기 때문입니다.블록요소는 내용과 관계 없이 가능한 모든 너비를 차지하고, 새로운 줄에서 시작합니다.인라인요소는 요소의 내용이 차지하는 영역 만큼만 차지하고, 바로 이어서 시작할 수 있습니다.
콘텐츠 카테고리
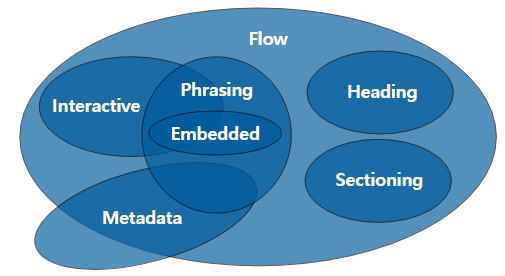
- HTML5부터 비슷한 특징을 가진 요소끼리 묶어서 7가지 카테고리로 세분화
- 하나의 HTML 요소가 여러 콘텐츠 카테고리 내의 포함관계에 들어갈 수도 있습니다.

메타데이터 콘텐츠(Meatadata Content): 문서의 메타 데이터(정보), 다른 문서를 가리키는 링크 등을 나타내는 요소 (meta, style, script, link, title...)플로우 콘텐츠(Flow Content): 웹 페이지상에 메타데이터를 제외하고 거의 모든 요소. 보통 텍스트나 임베디드 콘텐츠를 포함섹션 콘텐츠(Section Content): 웹 문서의 구획(Section)을 나눌 때 사용 (div, span, article, section...)헤딩 콘텐츠(Heading Content): 섹션의 제목(heading)과 관련된 요소 (h1, h2, h3...)프레이징 콘텐츠(Phrasing Content): 문단에서 텍스트를 마크업 할 때 사용 (a, b, sub, sup)임베디드 콘텐츠(Embedded Content): 이미지나 비디오 등 외부 소스를 가져오거나 삽입할 때 사용되는 요소(img, audio, video, canvas, iframe...)인터랙티브 콘텐츠(Interative Content): 사용자와의 상호작용을 위한 컨텐츠 요소입니다. (button, input, select....)
콘텐츠 카테고리는 내용을 일일이 외우고 있기보다는, 추후에 모르는 html요소에 대해서 검색해 봤을 때 이해를 도와줄 것입니다.
