
이 포스팅은 HTML 태그들에 대한 지난 포스팅에 이은 세번째 글입니다.
HTML태그들 - 텍스트 요소, 구조를 나타내는 요소, 목록과 표
HTML태그들 - 임베디드 요소
<form>, <label>, <input>
<form action="" method="GET">
<div class="form-example">
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required>
</div>
<div class="form-example">
<label for="email">Enter your email: </label>
<input type="email" name="email" id="email" required>
</div>
<input type="submit" value="submit">
</form>
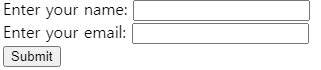
<form>요소만 작성할 경우 화면에 아무것도 나타나지 않습니다.<form>은 상호작용을 위해 정보를 전송하는 역할을 해주기 때문입니다. 그래서 위와 같이<input>과 같이 활용해야<form>의 기능을 사용할 수 있습니다.action속성에는<form>양식의 데이터를 전송할 주소를 넣습니다.method속성에는 전송할 때, 요청 방식을 설정합니다.GET은 요청시에 주소창에 입력값이 나오기 때문에 비밀번호 같이 외부에 공개되면 안되는 데이터를 전송할 때는 사용하면 안됩니다. 그런 경우에는POST방식을 사용하면 됩니다.<label>은<input>과 연계해서 사용할 수 있습니다.<form>이 전송하는 데이터에 영향을 끼치지는 않지만, 웹 접근성을 높여주기 때문에<input>을 설명해주는 요소가 필요하다면 사용하는 것이 좋습니다.for속성의 값과<input>의id속성값을 같게 해서 사용할 수 있습니다.<input>은type속성에 따라 변경되는 것이 굉장히 많습니다. 위의 예시로 작성한 것은text와email입니다.text는 말 그대로 글자를 작성하는 것이고,email은 이메일을 작성하는 것입니다.email은 이메일 형식을 지키지 않고, 데이터를 전송하려고 하면 자체적으로 전송을 막습니다.submit은<form>에 입력한 데이터를 전송해주는 역할을 합니다.
<input type="password" /> <br />
<input type="number" /> <br />
<input type="checkbox" /> <br />
<input type="radio" /> <br />
<input type="date" />
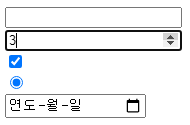
password속성은 비밀번호를 입력할 때 사용합니다. 그렇기 때문에 화면에 입력한 글자나 숫자가 임의의 문자로 변경되어 나타납니다.number속성은 숫자만 입력할 수 있습니다. 커서를 가져가면 우측에 업다운 버튼이 생겨서 키보드를 사용하지 않고 마우스만으로 조작이 가능합니다.checkbox속성은 체크를 통해boolean값을 가지게 되며, 여러개를 중복해서 사용할 수 있습니다.checked속성을 통해 초기값을 설정해 줄 수 있습니다.radio속성은checkbox와 비슷하게 사용하지만,boolean값이 아닌value속성을 통해 별도의 값을 가지게 되고, 하나만 선택할 수 있습니다. 대신, 같이 사용하는radio요소들의name속성이 모두 같아야 합니다.date속성은 날짜 정보를 입력할 수 있습니다.- 이외에도
<input>은type에 따라 사용할 수 있는 것들이 굉장히 많습니다.
<label for="phone">전화번호: </label>
<input type="text" placeholder="ex) 010-1234-5678" id="phone" name="phone" required/>
<input type="text" readonly value="기본값 지정"/> <br />
<input type="text" disabled />
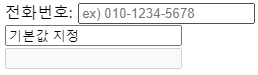
placeholder속성은<input>에 값을 입력하기 전에 기본값을 화면에 보이게 해주는데, 값을 입력하는 즉시 사라집니다.name속성은 데이터를 전송할 때, 해당하는<input>이 무엇인지를 알 수 있게 해줍니다.required속성은<input>의 값이 없으면 제출할 수 없게 점검합니다.readonly속성은<input>의 값을 입력할 수는 없지만, 제출하면 값이 전송됩니다. 값을 전송할 수는 있기 때문에 기본값을 설정할 수도 있습니다.disabled속성은 아예<input>의 값을 입력할 수 없게하고, 제출해도 값이 전송되지 않습니다.
<label for="capital">세계의 수도: </label>
<input type="text" id="capital" name="capital" list="capital-list">
<datalist id="capital-list">
<option value="seoul">서울</option>
<option value="tokyo">도쿄</option>
<option value="beijing">북경</option>
</datalist>
<input>의list속성과<datalist>의id속성값을 맞춰서, 미리 추천값을 설정해 줄 수 있습니다. 추천값은 추천값일뿐, 사용자가 변경이 가능합니다.
<fieldset>, <legend>
<form>
<fieldset>
<legend>Choose your favorite monster</legend>
<input type="radio" id="kraken" name="monster">
<label for="kraken">Kraken</label><br/>
<input type="radio" id="sasquatch" name="monster">
<label for="sasquatch">Sasquatch</label><br/>
<input type="radio" id="mothman" name="monster">
<label for="mothman">Mothman</label>
</fieldset>
</form>
<fieldset>은 여러 컨트롤과<label>을 묶어주는 요소입니다. 보이는 것처럼 브라우저에서 기본적인 스타일을 지정해줍니다.<legend>는<fieldset>의 첫번째 자식 요소로 사용해야 합니다. 그룹으로 지정된<fieldset>에 대해 설명해주는 요소입니다.
<button>
<input type="button" value="버튼이야"/>
<button type="button">버튼이야</button>
<input>의type속성을button으로 지정해주는 것과<button>태그를 사용하는 것은 기능적으로는 동일합니다. 사용할 때 두 요소가 다른점은,<input>은 빈 요소이고,<button>은 그렇지 않기 때문에,<input>은 버튼의 글자를 변경하기 위해value속성의 값을 변경하는 대신,<button>안에는 텍스트가 아닌 다른 요소들이 들어갈 수 있습니다. 그렇지만, 웹 접근성을 높이기 위해<button>내부에 이미지만 넣는 것을 권장하지 않고, 글을 같이 넣어주는 것이 좋습니다.
<select>
<label for="pet-select">Choose a pet:</label>
<select name="pets" id="pet-select">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>
<input>과 달리 미리 지정해놓은 여러가지 값 들중에 하나의 값을 선택할 수 있습니다.<select>의 자식 요소로<option>을 생성하여 선택지를 만들 수 있습니다.- 위의 예시는 첫번째
<option>을 기본값으로 보이게 설정했기 때문에 다른<option>을 선택하지 않으면value속성의 기본값인 빈 스트링이 제출됩니다. 그럴 때는<select>에required속성을 추가하면 빈 문자열을 제출할 수는 없으므로, 다른<option>을 선택해야 합니다.
-<datalist>와 다른점은<select>는 지정된 값만을 사용하므로, 값의 변경이 불가능합니다.
<textarea>
<textarea cols="30" rows="5"></textarea>
<input type="text">와 비슷하지만, 값을 여러 줄에 작성할 수 있습니다.<pre>처럼 원하는 서식으로 작성하는 것이 가능합니다.
