프로젝트를 진행하면서 필수이자 핵심 기능인 차트를 이용해야 했는데, 도저히 직접 구현할 엄두가 나지 않아서 라이브러리를 사용하기로 했다. 표는 혼자서도 가능해 보였지만, 시간을 많이 뺏길 것 같기도 하고 새로운 라이브러리도 사용해보고 싶어서 표도 라이브러리를 사용해 구현했다.
material-ui

material-ui는 심지어 리액트전용 라이브러리여서 따로 변경할 필요 없이 바로 사용할 수 있어서 훨씬 사용하기 편리했다.

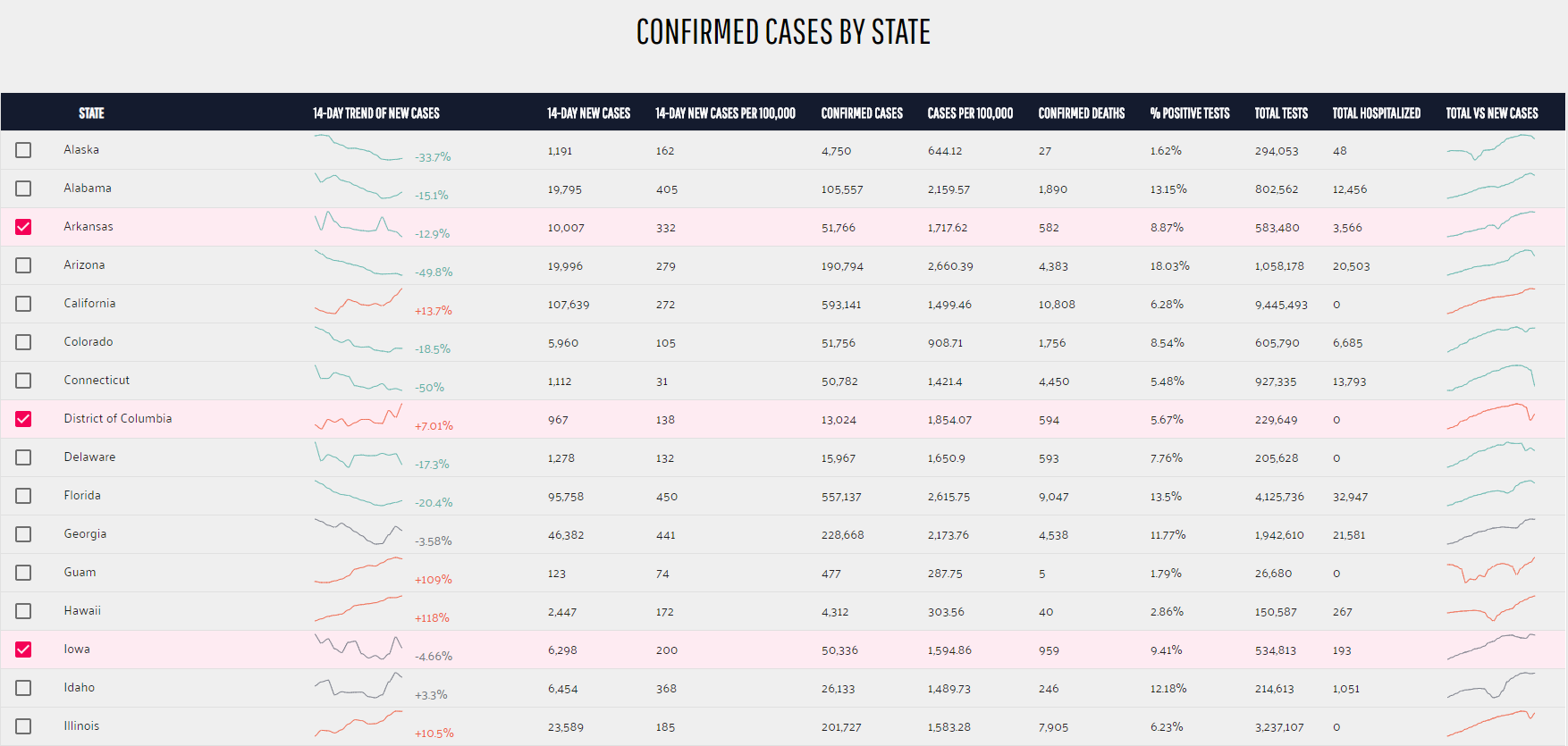
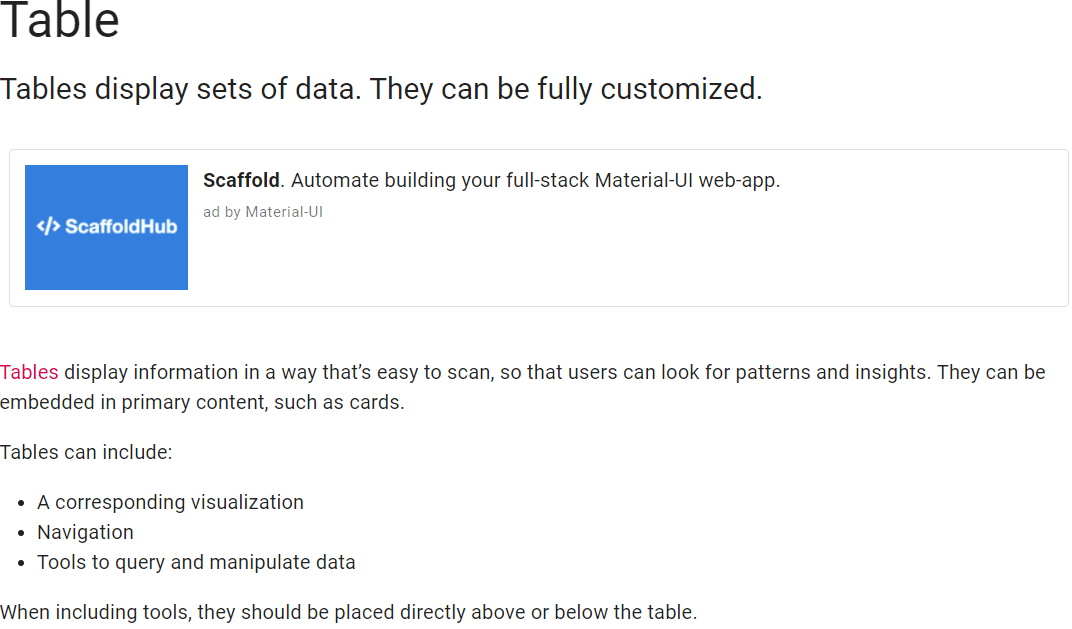
위는 material-ui의 공식사이트 중 Table 부분이다. 이곳에 여러가지 테이블이 있는데 그 중 자신에게 필요한 테이블의 종류를 골라서 사용하면 된다. 이번에는 솔팅, 선택 기능과 상단 헤드가 고정된 테이블을 골라서 기능들을 잘 조합해서 사용했다.
이번에 material ui를 사용하면서 가장 애먹었던 것 중 하나는 스타일을 수정하는 것이였다. 처음에는 styled-component로 컴포넌트의 스타일 속성을 상속받으려고 했었는데 어떤 부분은 되고 어떤 부분은 안되서 애를 먹었다. 스타일을 평소에 하던 방식이 아닌 makeStyles로 스타일을 수정할 수 있다는 것을, 이번에 처음 알게되었다.
const useStyles = makeStyles((theme) => ({
root: {
width: "100%",
},
paper: {
width: "100%",
marginBottom: theme.spacing(2),
},
table: {
minWidth: 750,
},
container: {
maxHeight: "95vh",
},
visuallyHidden: {
border: 0,
clip: "rect(0 0 0 0)",
height: 1,
margin: -1,
overflow: "hidden",
padding: 0,
position: "absolute",
top: 20,
width: 1,
},
thead: {
fontFamily: "Pathway Gothic One, sans-serif",
fontSize: "16px",
fontWeight: "bold",
color: "white",
backgroundColor: "#141B2E",
padding: "0.5% 0",
fill: "white",
},
tableRow: {
backgroundColor: "#EFEFEF",
},
tableCell: {
fontFamily: "Palanquin,sans-serif",
},
}));propTypes라는 것도 이번에 처음 본 개념이였다. javascript에서는 변수를 선언할 때 별도로 변수의 타입을 지정해주지 않는데, 이로 인해서 나중에 문제가 생길 수 있어서 javascript의 타입을 정해주는 typescript라는 것을 사용한다. 그런데, javascript자체에서도 propTypes라는 것을 사용하면 이런식으로 type을 지정해 줄 수 있었다.
EnhancedTableHead.propTypes = {
classes: PropTypes.object.isRequired,
numSelected: PropTypes.number.isRequired,
onRequestSort: PropTypes.func.isRequired,
onSelectAllClick: PropTypes.func.isRequired,
order: PropTypes.oneOf(["asc", "desc"]).isRequired,
orderBy: PropTypes.string.isRequired,
rowCount: PropTypes.number.isRequired,
};highchart

chart와treemap음 처음에 정말 어려웠는데 처음으로 사용하는 라이브러리다 보니, 사소한 기능 하나를 사용하는 것도 너무 힘들었다. 처음에는d3.js,d3plus.js,chart.js모두 사용해보고 내가 가장 사용할만한highchart를 선택했다.

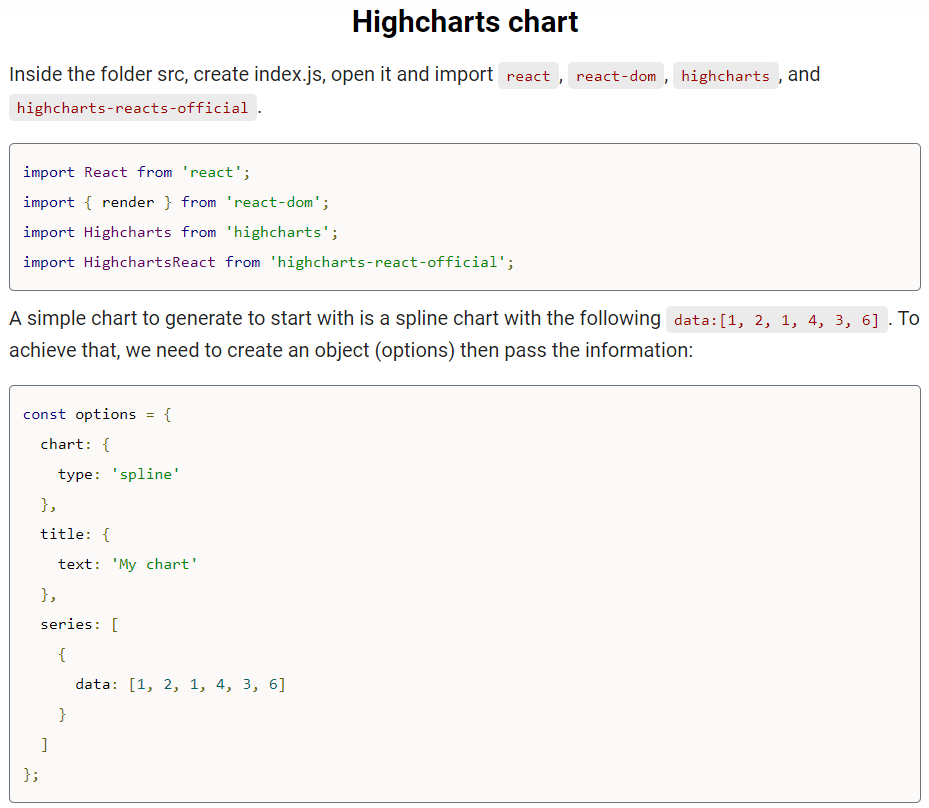
<HighchartsReact highcharts={Highcharts} options={props.option} />highchart에는 react사용자를 위한 버전이 따로 있었는데, npm으로 별도의 설치를 하고 위의 내용을 import 해주고, 아래의 컴포넌트를 사용하듯이 사용하면 됐었다.
export const options = {
chart: {
type: "spline",
height: "41.5%",
backgroundColor: "#EFEFEF",
},
title: {
text: "",
},
tooltip: {
formatter: function () {
const { series } = this;
return `<div><span style="color:grey; font-size: 17px; text-decoration: underline">${series.name}</span></div>`;
},
},
yAxis: {
title: {
text: "",
},
},
legend: {
enabled: false,
},
series: [],
credits: {
enabled: false,
},
plotOptions: {
series: {
marker: {
enabled: false,
states: {
hover: {
enabled: false,
},
},
},
dataLabels: {
enabled: true,
crop: false,
overflow: "none",
align: "left",
verticalAlign: "middle",
formatter: function () {
const { series, point } = this;
const last = series.data[series.data.length - 1];
if (point.category === last.category) {
return `<span style="color: ${series.color}"> ${series.name} </span>`;
}
return "";
},
},
},
},
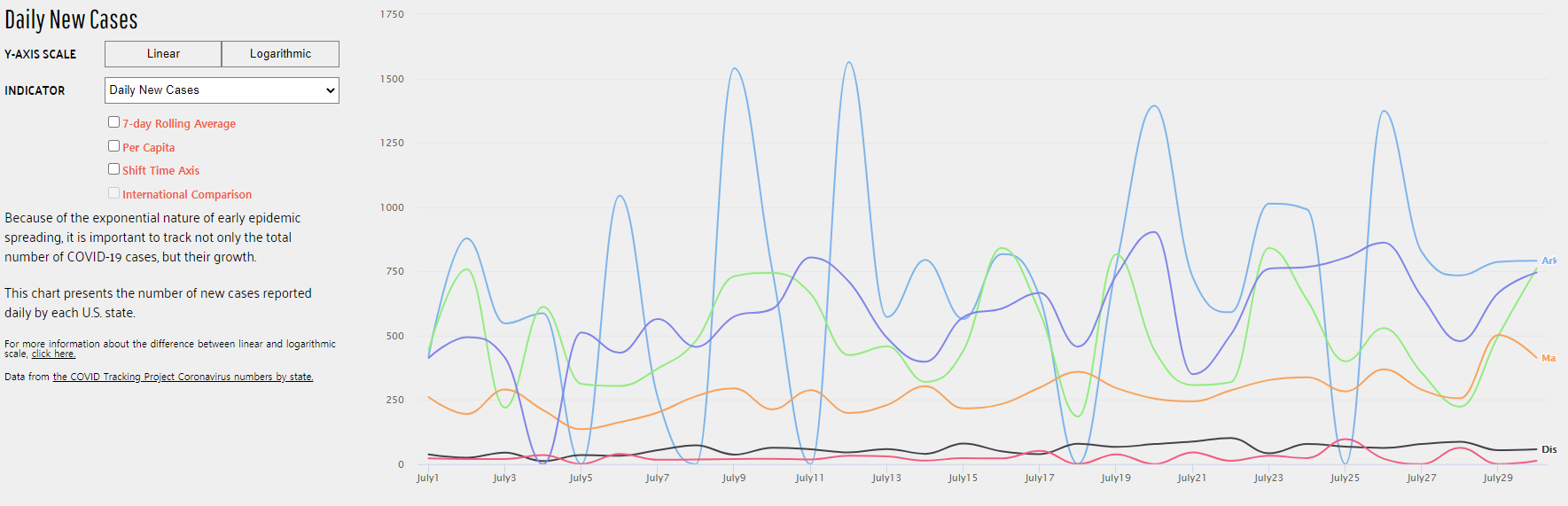
};위의 options를 파일로 별도 분리해서 options만 별도로 관리해서 사용할 수 있게 하고, 안의 내용들을 공식문서에서 확인하면서 일일이 수정했다. highchart공식문서가 잘되있다 그래서 공감이 되지 않았는데, 다른 라이브러리들을 사용해보고서 느꼈다. 예를들어, 위의 키중 tooltip은 마우스를 호버했을 때, 차트 위에 내용이 표시되는 기능인데, 그곳의 문법도 처음에는 이해가 정말 되지 않았고, 저기에서 쓰는 this가 무엇인지 찾아내느라 한시간 넘게 console만 찍어대서 겨우겨우 찾기도 했었다. 덕분에 어떻게든 console을 찍어내서 찾아낼 수 있겠다는 마음가짐은 가지게 되었다.
위 차트 왼쪽의 카테고리별 분류 기능은 라이브러리 기능에 내장되어 있는 것이 아니라서 백엔드와 소통해가며 별도로 만들어서 구현했다.
