드디어 위코드 내에서 두번째 프로젝트가 끝났다. 첫번째 프로젝트가 끝난 여운이 채 사라지기도 전에 두번째 프로젝트가 시작되었는데, 벌써 두번째 프로젝트도 끝났다.
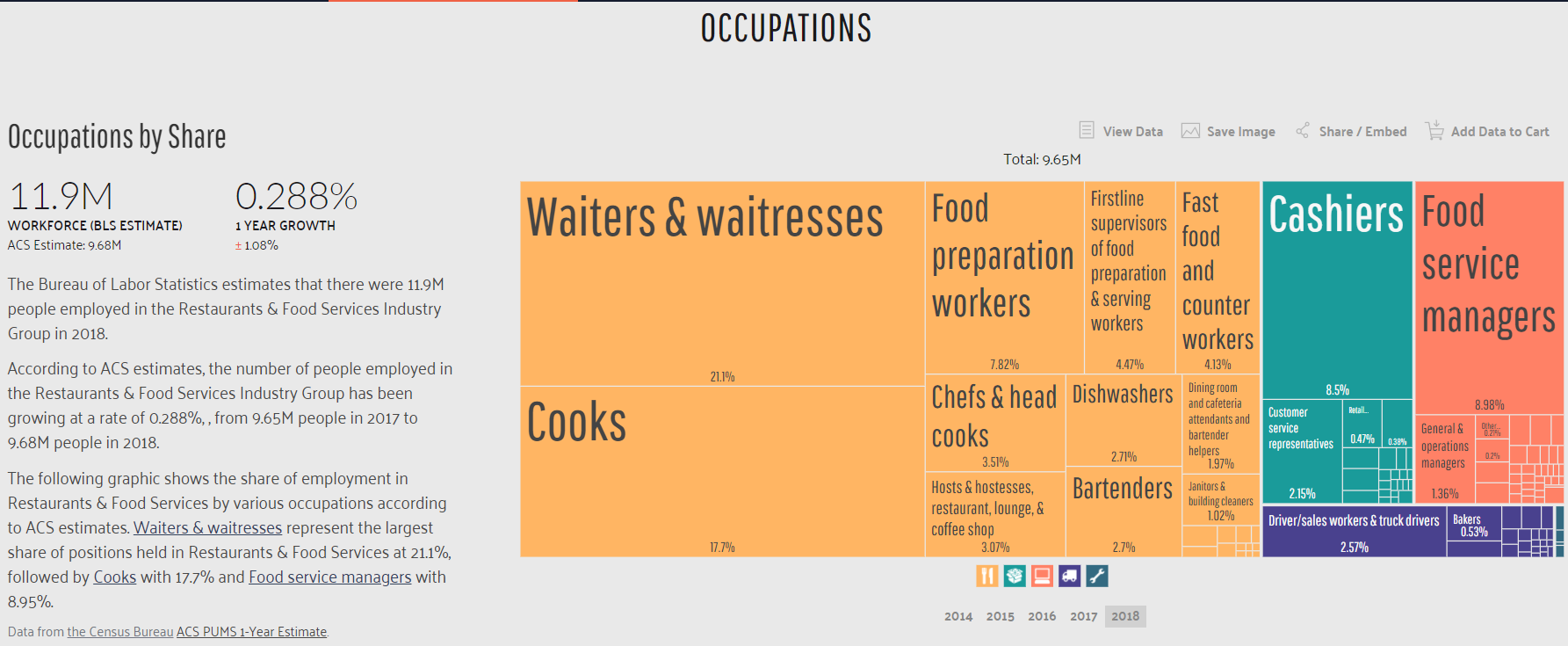
코로나 바이러스를 비롯한 여러 데이터를 수집, 분석 및 차트와 지도로 시각화한 dataUSA Web사이트 클론
간단 소개
- 원래 코딩을 하기 전부터 언젠간 데이터 시각화와 관련된 작업을 해보면 재밌겠다고 생각했었는데, 이렇게 단기간내에 직접하게 될 줄은 몰랐다. 일반적으로 사람들이 선호하는 작업의 사이트도 아니고, 막연히 어려워보인다는 점 때문에 이 아이디어가 선정될 줄은 몰랐다. 기존에도 이런 작업을 했던 팀이 거의 없었기 때문에 작업을 하는데 시간이 얼마나 소요될지도 모르고, 처음에는 약간 막연하게 시작했었다. 그래도 하나하나 해나가면서 우리가 현재 할 수 있는 것들과 없는 것들을 구분해서, 추가하기도 하고 빼기도 하면서 우리 팀의 페이스에 잘맞춰가며 했다. 나는 이번에 하나의
차트와트리맵구조,상세페이지,표부분을 맡아서 했다.
GitHub
기간📆
- 20/08/03 ~ 20/08/14
인원🙎♂️🙎♀️
- 프론트엔드 3명
- 백엔드 2명
적용 기술🔨
-
공통 협업툴
- Git, Trello, Slack -
Frontend
- JavaScript(ES6)
- React.js (functional component with hooks)
- styled-component
- Google, Kakao social Login
- Library: high-chart, material-ui, redux, axios, react-router-dom, Link
-
Backend
- Python, Django web framework
- Bcrypt
- jwt
- MySQL
- AWS EC2, RDS
- CORS headers
- Gmail smtp
사이트 주요 기능
팀프로젝트이기 때문에 내가 직접 구현한 기능에는 따로 체크를 했다.
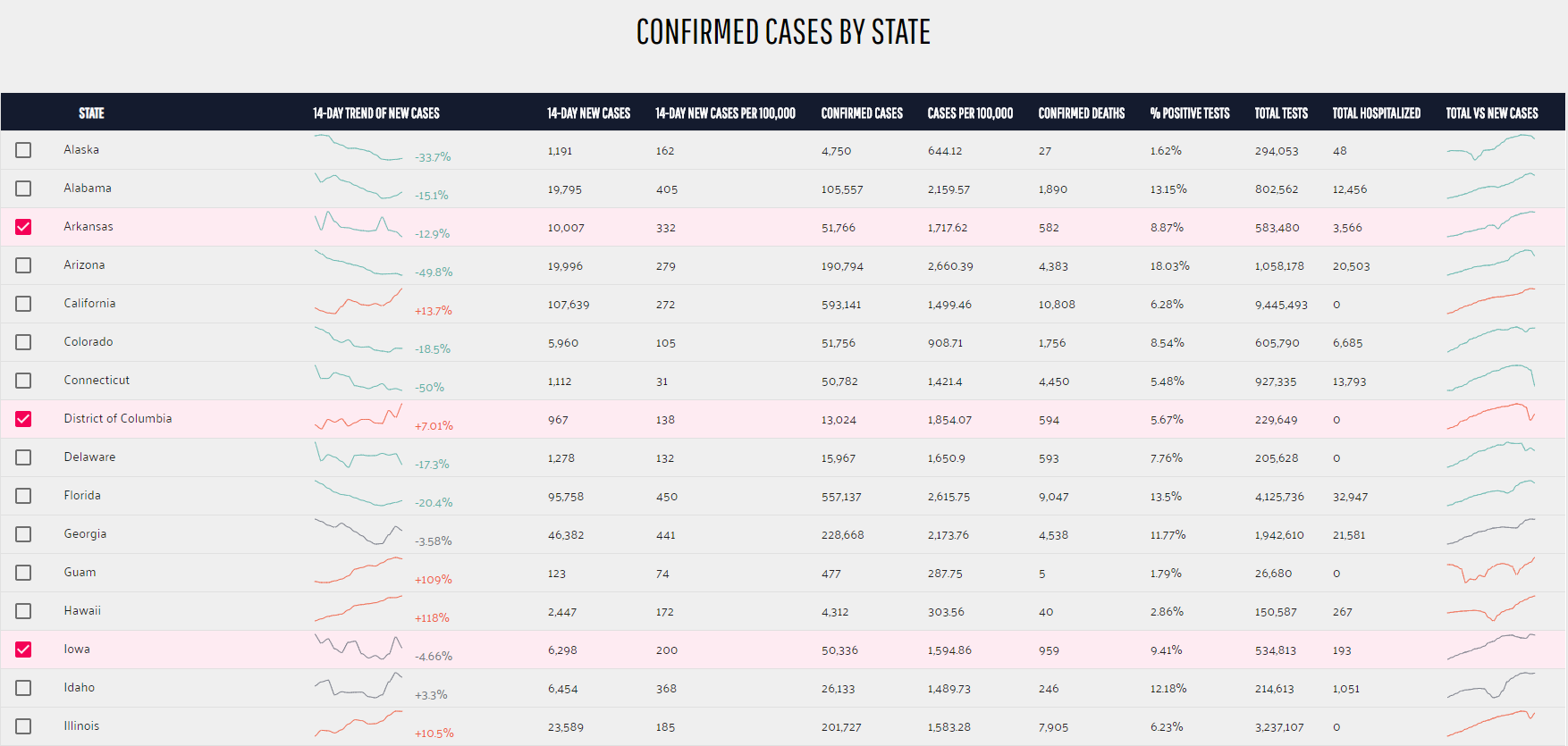
1) 코로나 바이러스 ☝
- 메인 통계 수치
- 데이터 테이블

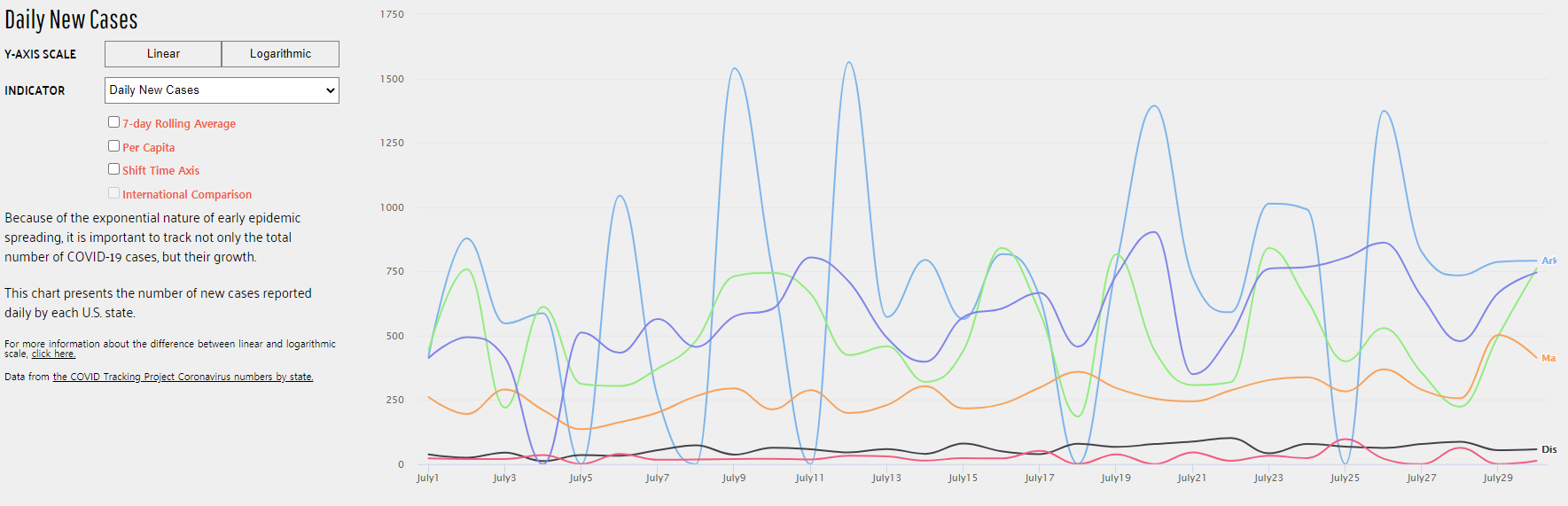
- daily chart

- mobility chart
- 지도
2) 메인 ☝
- 카드 정렬
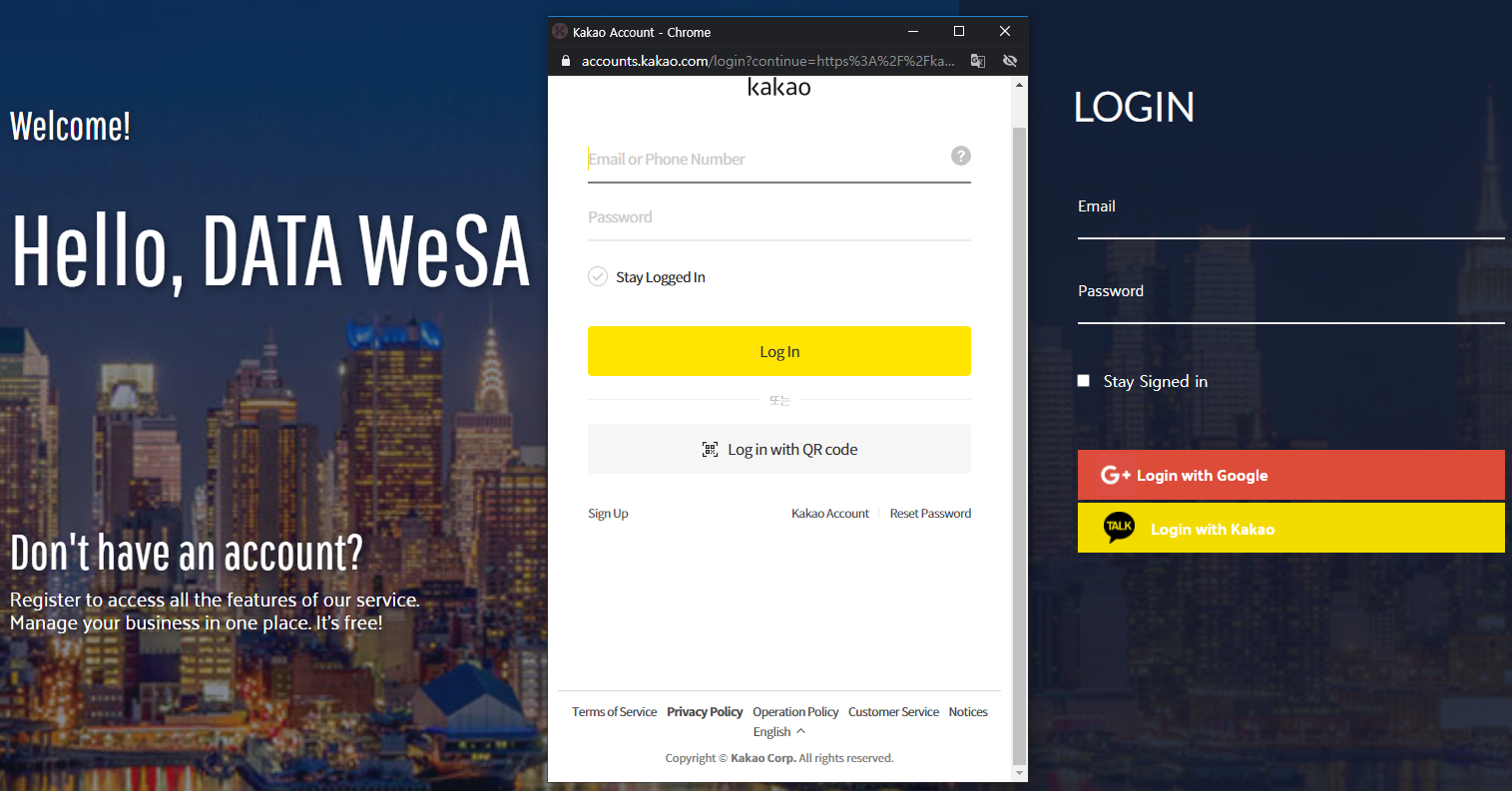
3) 로그인 ☝
- 구글 소셜 로그인
- 카카오 소셜 로그인

4) Cart ☝
- redux를 활용하여 품목 추가, 삭제
5) 카테고리 상세 ☝
- 카테고리별 통계 수치
- treemap

- 막대 그래프
공통 ☝
- 사이드바
- nav바
프로젝트 내 기억하고 싶은 코드😊
느낀점
이번 프로젝트를 하는 2주도 시간이 정말 쏜살같이 지나갔다. 처음에는 내 아이디어가 프로젝트에 선정되었는데 우리 사이트가 다른 사이트와는 좀 달라서 '나는 괜찮지만, 다른 사람들에게도 괜찮을까?' 하는 생각이 들었었다. 걱정도 잠시, 우리팀은 금방 각자 맡은 일을 잘해주었고, 팀원들 간의 분위기가 좋아서 재밌게 했었다. 물론, 항상 긍정적인 분위기로 했던 것 아니였다. 1차 프로젝트는 아무것도 없던 허허벌판에 집을 짓는 것이였다면, 2차 프로젝트는 건물을 한층씩 올리는 느낌이였다. 꼭대기가 몇층인지도 모른채 계속해서 기술을 하나씩 쌓아올리고 있었다.
긍정적인 점 중 하나는 이번에는 특히 라이브러리를 많이 사용해봐서 다음에 다른 라이브러리를 사용한다고 해도, 적응시간이 이번에 비해 확연히 줄어들 것 같다. 이번에도 처음 사용할 때와 두 번째 사용할 때 이해도의 차이와 시간이 굉장히 많이 차이났다.
아쉬운점
두번째 프로젝트이다 보니 첫번째 프로젝트에 비해서 조금은 수월하게 하지 않을까 싶었는데, 전혀 그렇지 않았다. 첫번째 프로젝트에 사용하지 않았던
함수형 컴포넌트,hooks,styled 컴포넌트,다양한 라이브러리,redux등의 새로운 개념이 등장하면서 오히려 처음에는 버벅이게 된점도 있었다.
또 한가지의 아쉬운 점은 남들이 해본 다른 평범한 사이트들의 기능을 구현해보지 못했다는 것이다. 하나를 얻으면 하나를 잃듯이, 데이터 시각화라는 평범하지 않은 사이트의 기능을 해본건 좋았지만, 남들은 1차 프로젝트의 심화버전을 해냈다면 우리는 전혀 다른 프로젝트를 한 느낌이라 좀 아쉽기도 하다.