컴포넌트가 다양해지고 깊이가 깊어지면, 어떤 컴포넌트가 특정 함수나 변수를 가지고 있는지 알아내기가 쉽지 않다. 그렇기 때문에 모든 것들을 하나의 공간에서 관리해주는 것이 필요한데,Vue에서는 전역에 공유되는 상태 관리를 위해
vuex를 이용한다.redux와 기능적으로는 거의 동일해서 기존에redux를 잘 알고 있다면 이해하기 어렵지 않을 것이다.

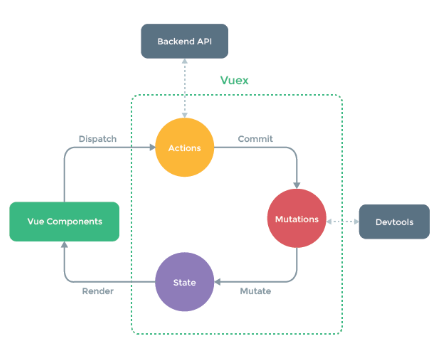
- 위는
vue공식 문서에 나와있는 vue의 흐름이다. - 그리고 아래는 기존
vue에서 사용하던 것들과vuex에서 사용하는 것의 대응관계이다.
data ===> state
methods ===> actions
computed ===> mutations
이 모든 것들을 관리하는 하나의 공간이 store이다.
store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export const store = new Vuex.Store({
state: {
ask: [],
},
getters: {
fetchedAsk(state) {
return state.ask;
},
},
mutations: {
SET_ASK(state, ask) {
state.ask = ask;
},
},
actions: {
FETCH_ASK(context) {
fetchAskList()
.then((response) => context.commit('SET_ASK', response.data))
.catch((error) => console.log(error));
},
},
});처음에 vue와 vuex를 import 해주고, Vue.use(Vuex)를 통해 Vuex를 사용한다고 선언한다.
아래에는 하나의 store를 만들고 외부에서 사용할 수 있게 export해준다.
store에는 위에서 나오지 않은 getters라는 것이 있는데, computed와 같이 state의 값을 연산해주는 공간이다.
this.$store.dispatch('FETCH_NEWS');
dispatch의 인자로actions와payload를 실어보내는데, 위에서는payload가 필요하지 않기 때문에actions만 보낸다.actions에 있는FETCH_ASK내에서 받아온data와mutations의SET_NEWS를 인자로 commit을 해준다. (처음부터commit을 하지 않고,dispatch후에 하는 이유는,mutations는 동기이고,actions는 비동기이기 때문이다.)mutations에서는 받아온 값으로state의 값을 변경해준다.getters에서는 변경된state의 값을 return 해준다.
(위와 같은 상황에서는getters를 사용하지 않고,state자체를 사용해도 된다.)- 각 컴포넌트에서
store의 값을 가져올 때 여러가지 방법을 사용할 수 있다.
import { mapState, mapGetters } from 'vuex';
export default{
computed: {
#1
ask() {
return this.$store.state.ask
}
#2
...mapState({
ask: (state) => state.ask,
}),
#3
...mapGetters({
ask: 'fetchedAsk',
}),
#4
...mapGetters(['fetchedAsk']),
},
}- #1:
store의state값을 직접 가져온다. - #2:
mapState를 통해서state의 값을 가져온다. - #3:
mapGetters를 통해서getters의 값을 가져온 후,ask에 값을 넣는다. - #4: 3번과 같이, 하는데
fetchedAsk자체를 사용할 때는 인자를 배열로 해서 넣으면 된다.
(20/08/30 내용추가)
vue components에서state의 값을 변경할 때는actions와mutations2단계를 거쳐야 한다. 그 이유는 모르겠지만,actions에서는Backend API소통까지만 하고, 실제로 받은 값을 넣어주는 것은mutations에서 해준다.actions에서mutations로 값을 넘겨주기(commit) 위해 함수의 인자로context가 필요하다.
