
1편에 이어서 빌드가 완료되고 다른 레이아웃이 모두 정상적으로 동작한다면 진행하시면 됩니다.
설마 1편을 안보셨다면 다음의 링크를 눌러 1편부터 보시는 것을 추천합니다.
Step By Step: Github 블로그 만들기 [1]

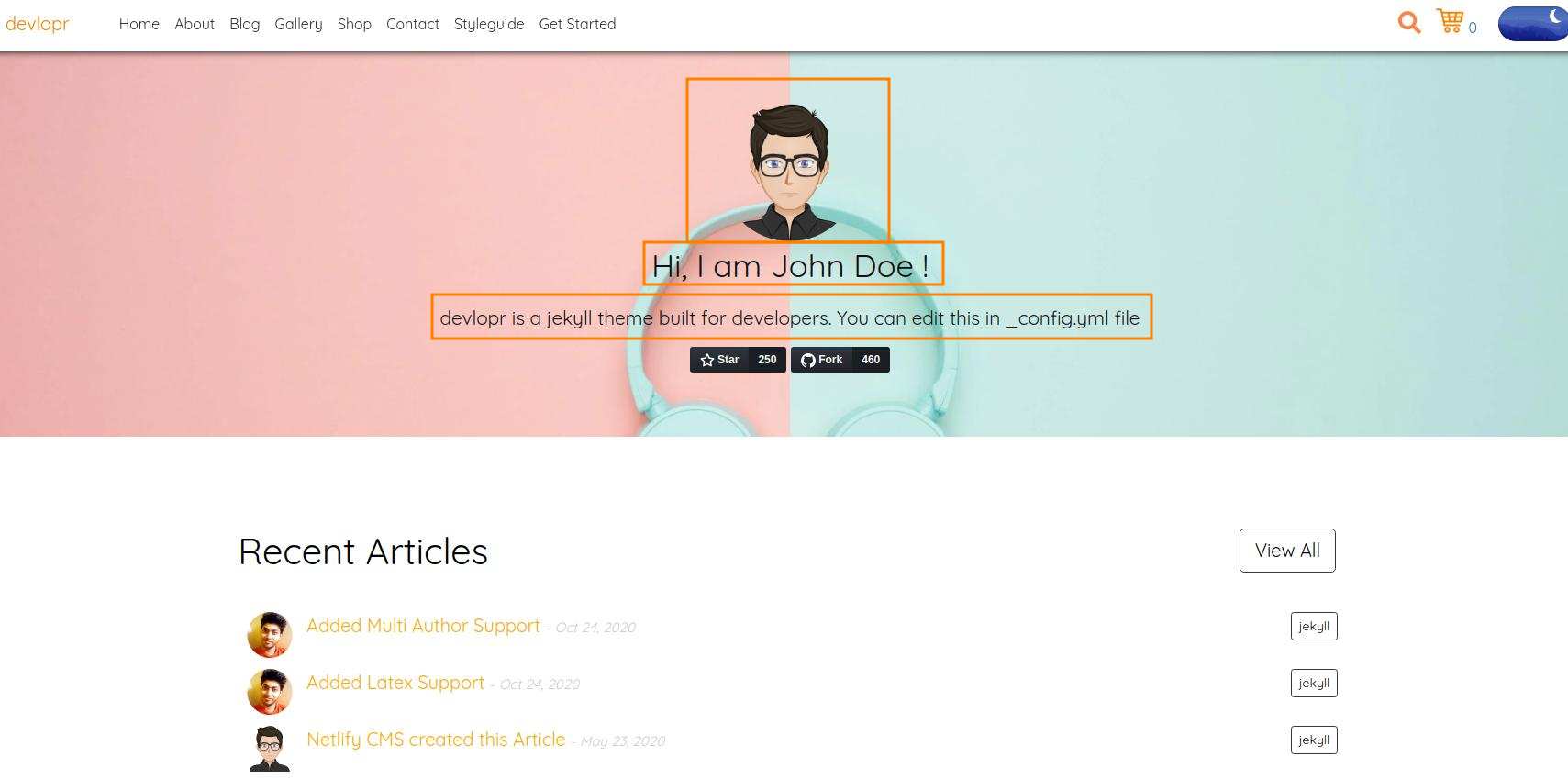
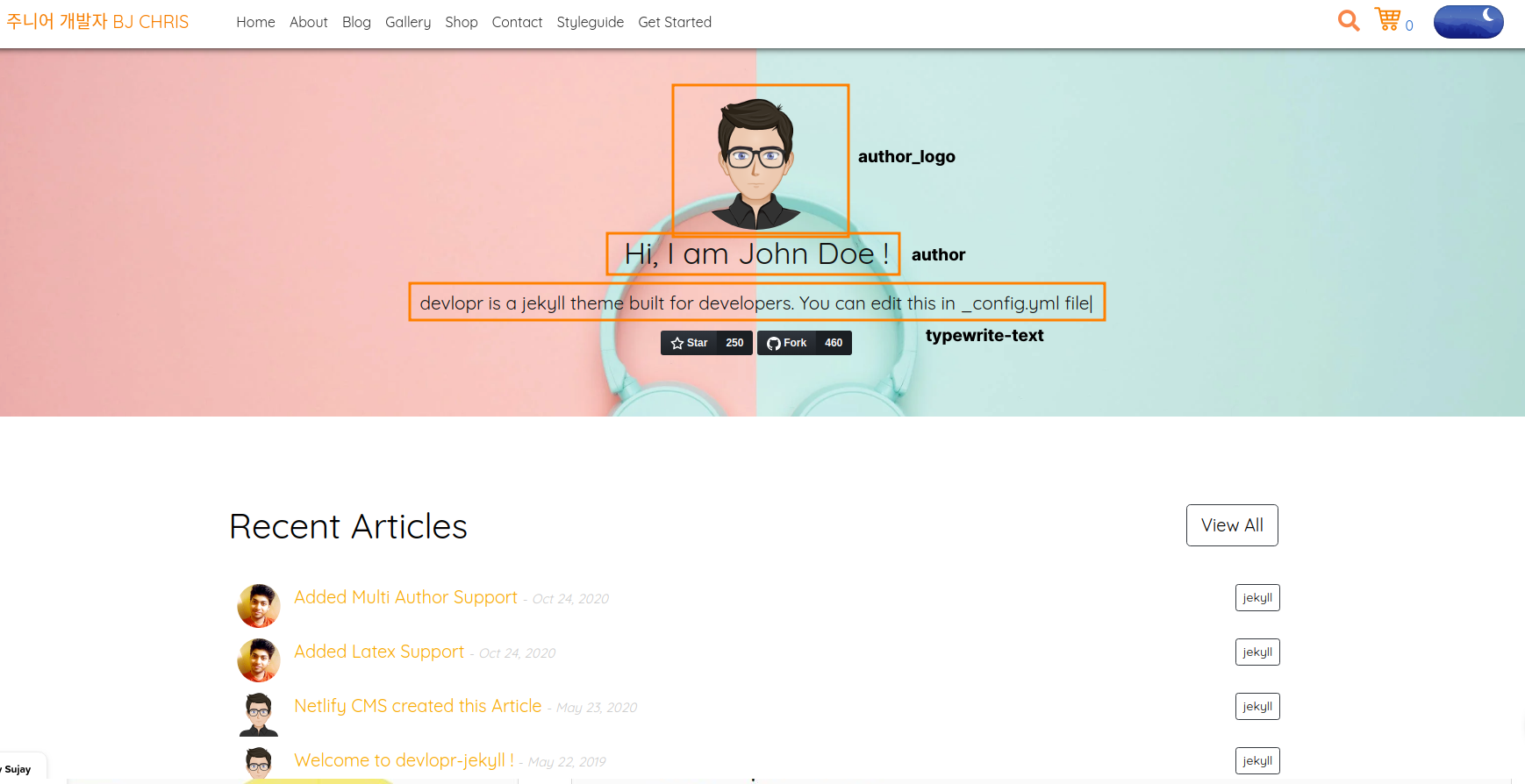
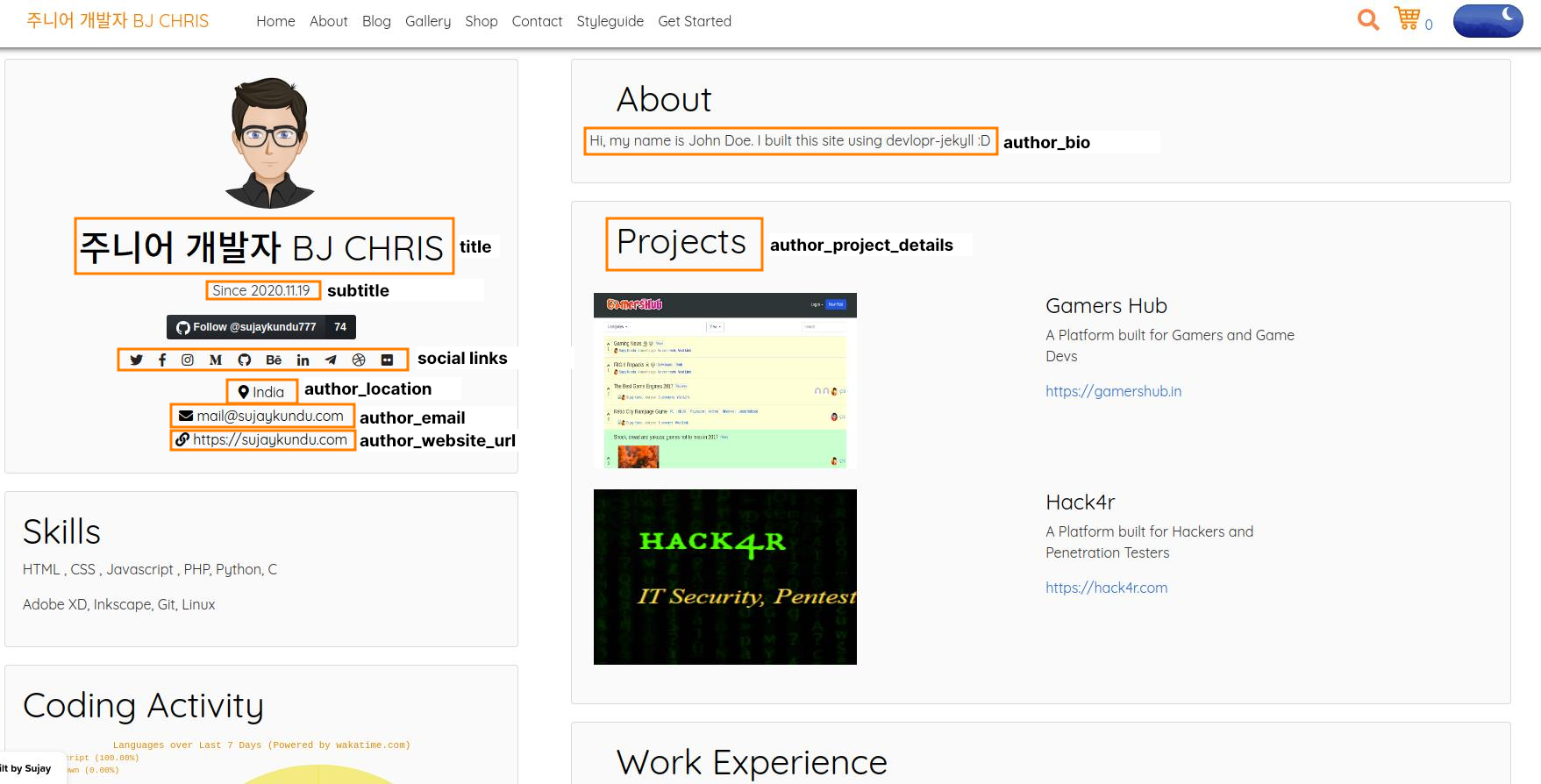
내 사진은 아니고, 그렇다고 내 이름도 아니고, 그렇다고 저 글도 바꾸고 싶고.....
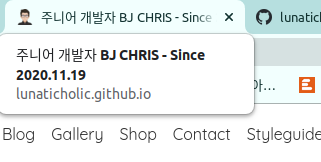
그리고 브라우저 최상단의 탭에 마우스를 가져가면

이 것도 바꾸고 싶죠???
어떻게 바꿀지 고민이시라구요?
그렇다면 시작해봅시다!!
탭의 정보를 바꿔 봅시다.

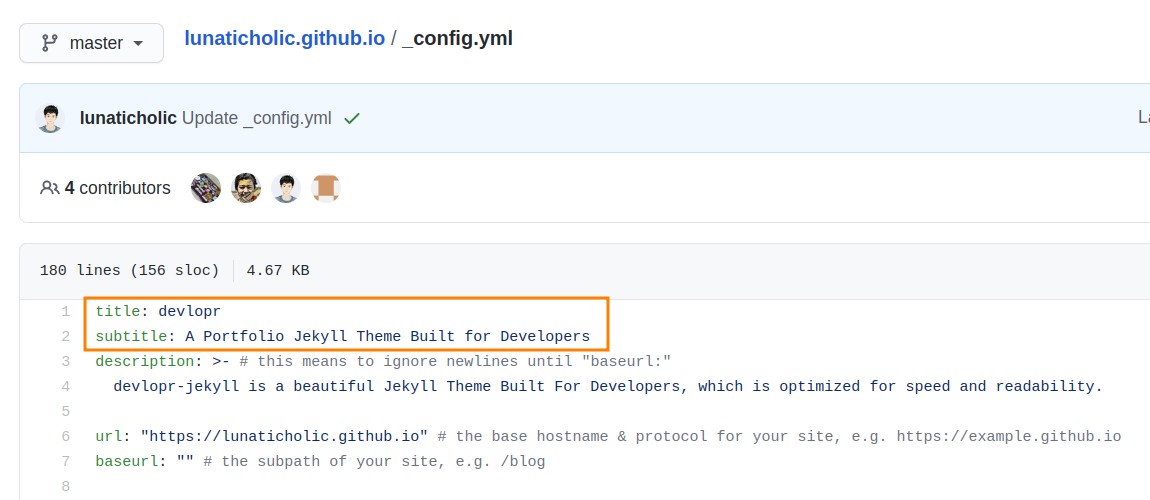
이 부분을 먼저 바꿔보도록 할게요!
일단 _config.yml파일을 수정해야 됩니다.

확인해보니 이 부분이네요?
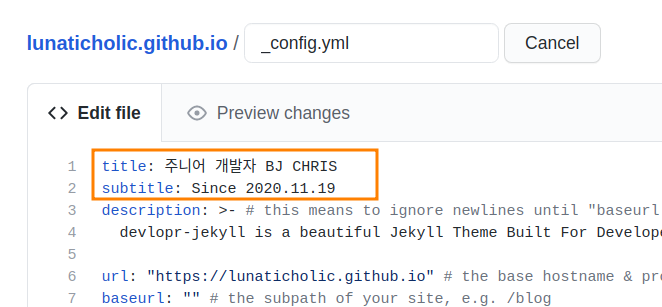
그렇다면 과감히 수정해줍시다.

저는 이렇게 수정을 하고 저장하였습니다.

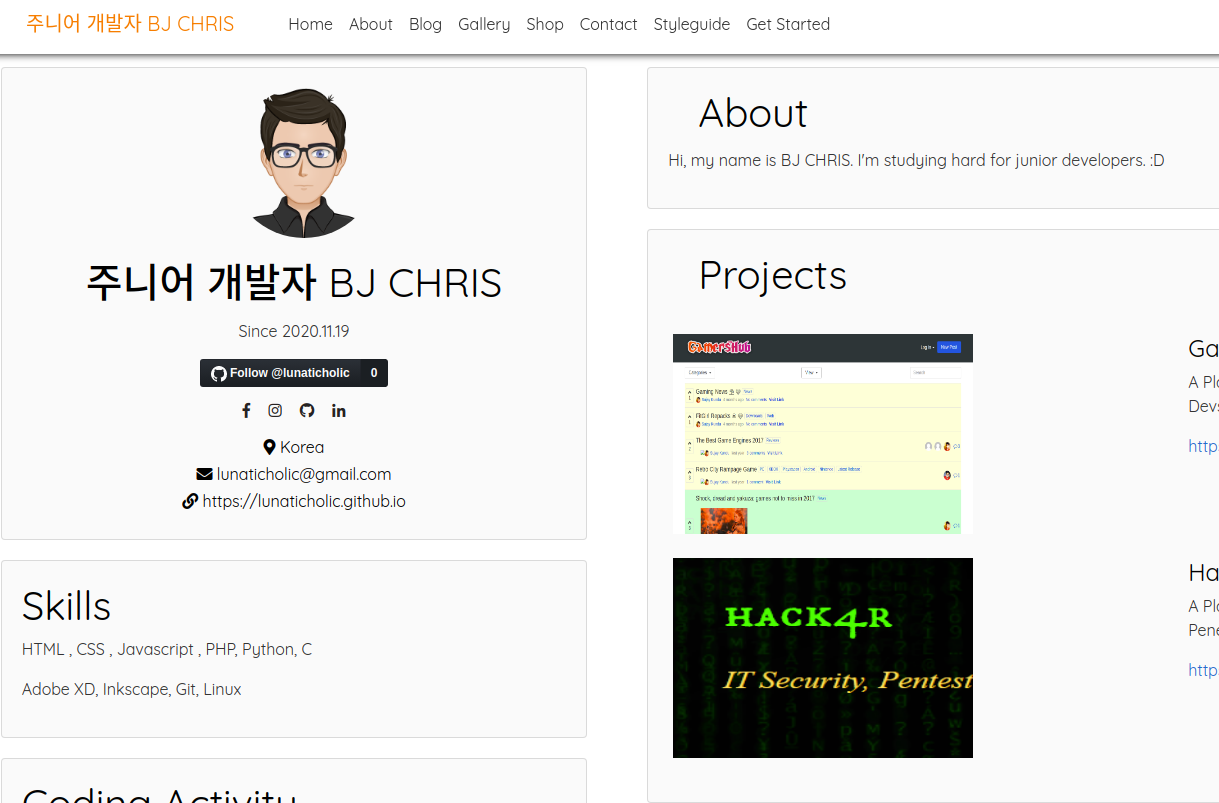
메인 화면과 About 페이지를 바꿔봅시다.


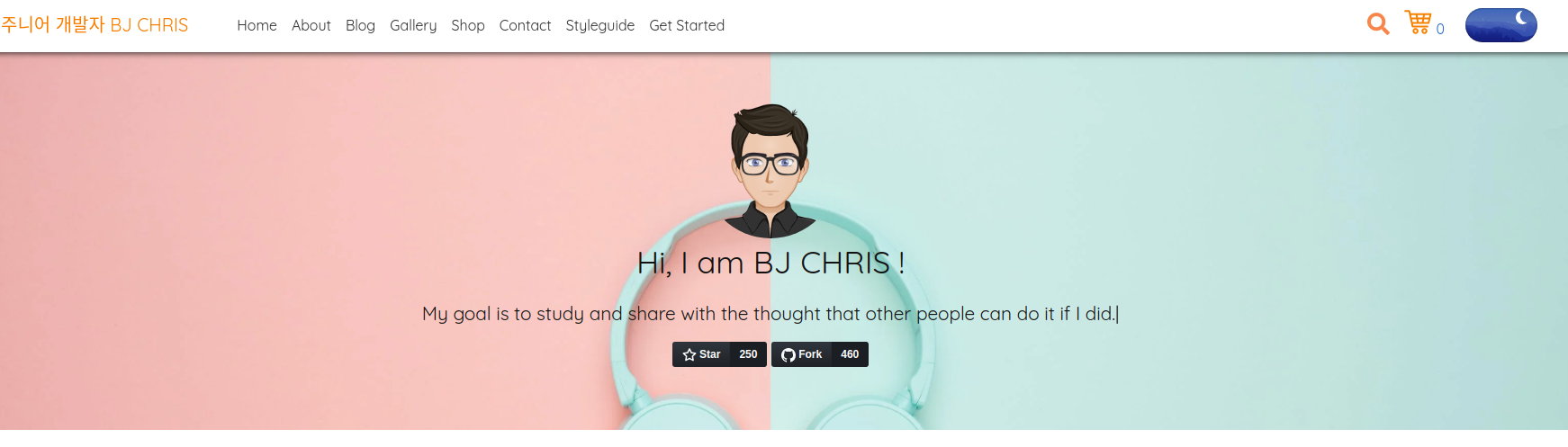
첫번째 사진은 메인화면이고, 두번째는 About화면입니다.
이 두 화면을 한번 수정해보려고 하는데요.
_config.yml의 29번째 라인부터 수정하면 됩니다.
참고로 수정하고 저장하면 적용되는데 어느 정도 시간이 소요되니 인내심을 가지고 기다리셔야 합니다.

일단 메인페이지를 어느 정도 수정했습니다. (사진은 바꾸기 매우 귀찮으니 패스하겠습니다.)

About 페이지도 어느정도 수정이 되었습니다.
