World Wide Web
인터넷으로 연결된 컴퓨터들이 정보를 공유하는 거대한 정보 공간
Web
Web site, Web application 등을 통해 사용자들의 정보를 검색하고 상호 작용하는 기술
Web site
인터넷에서 여러 개의 Web page가 모인 것으로 사용자들에게 정보나 서비스를 제공하는 공간
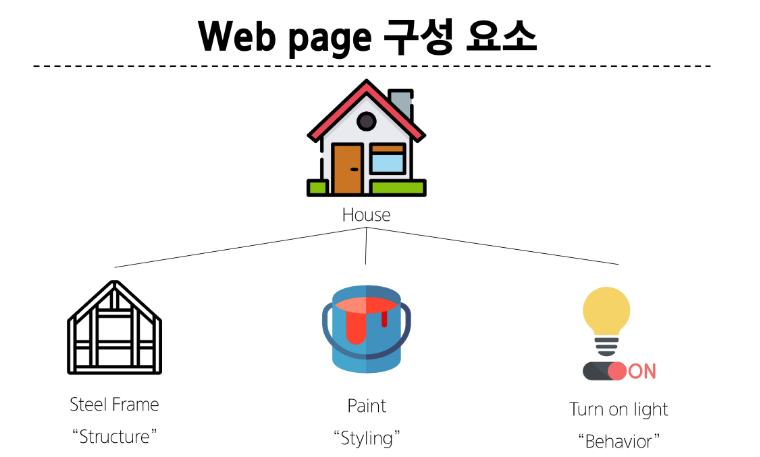
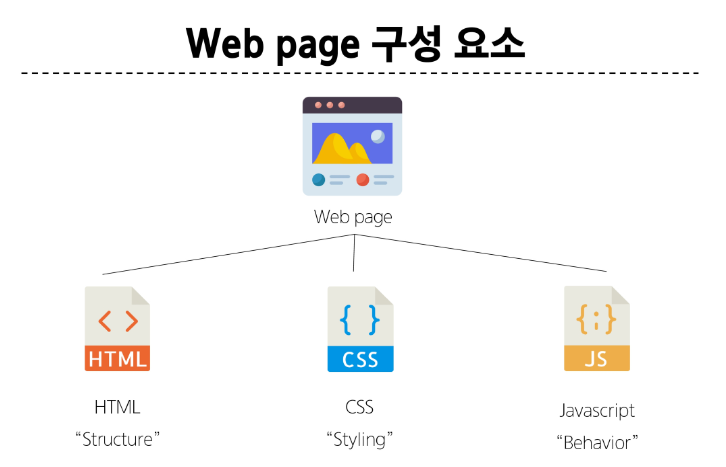
Web page
HTML, CSS 등의 웹 기술을 이용하여 만들어진, 'Web site'를 구성하는 하나의 요소


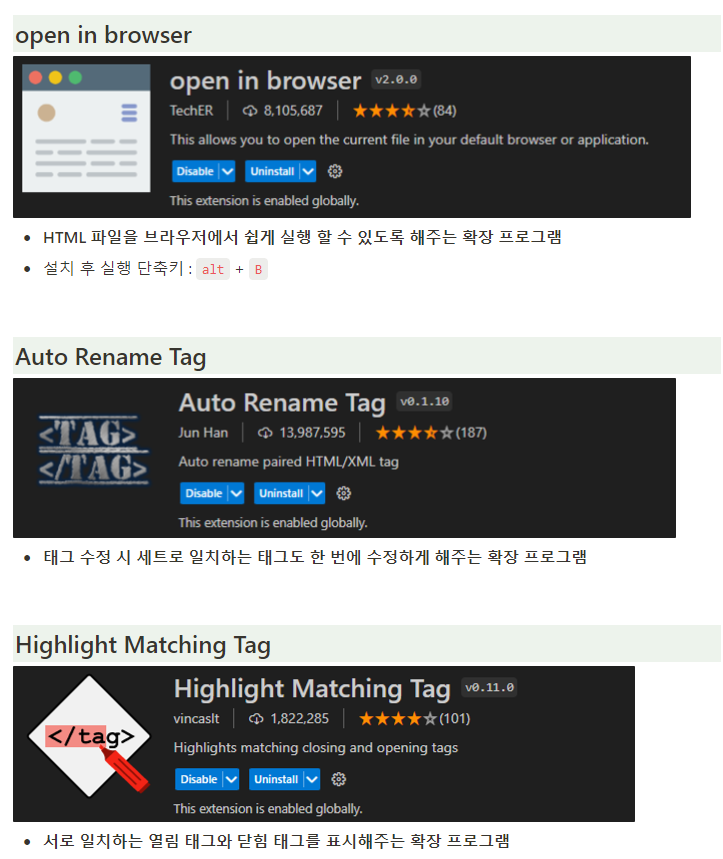
웹 구조화

사전에 다운 받으면 활용하기 좋음!
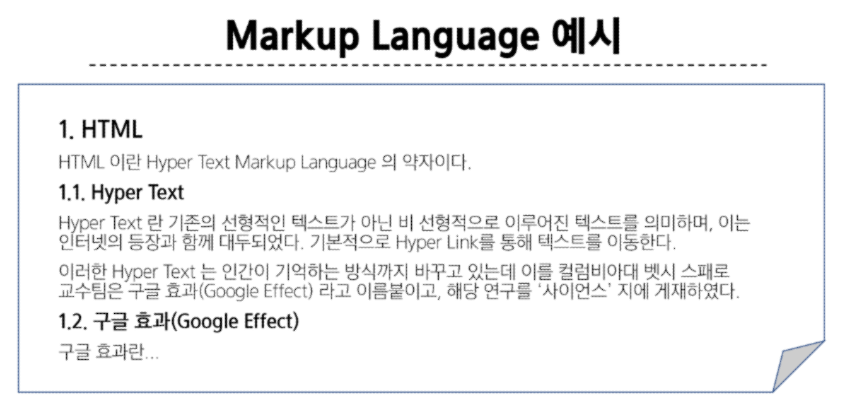
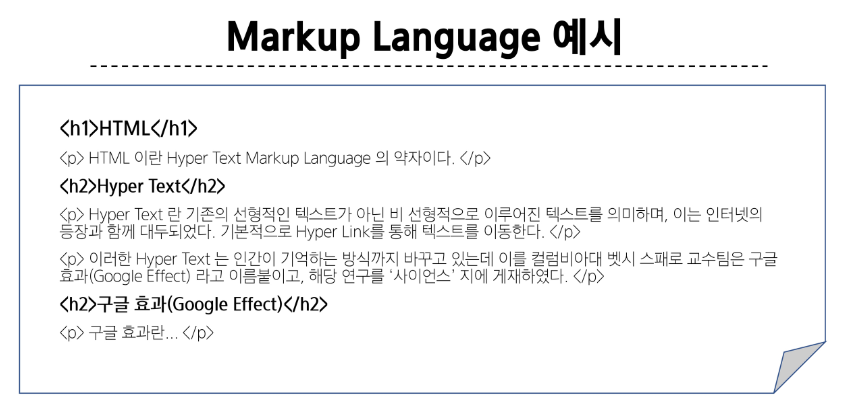
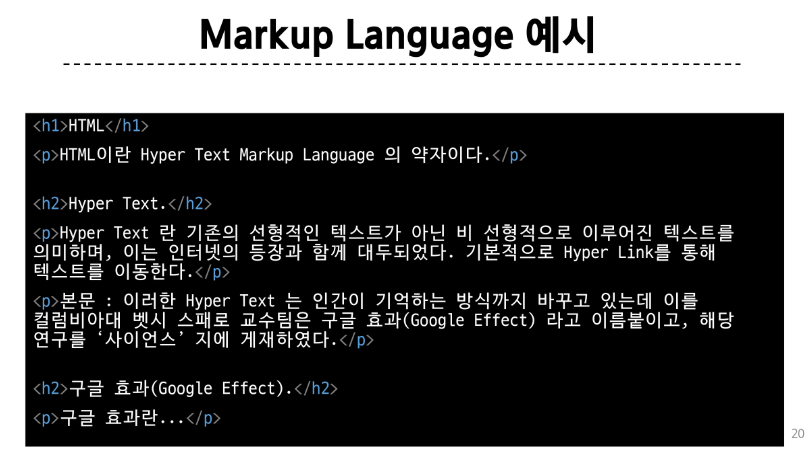
HTML
Hyper Text Markup Language
웹 페이지의 의미와 구조를 정의하는 언어
Hypertext
웹 페이지를 다른 페이지로 연결하는 링크
참조를 통해 사용자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트
웹의 사용자가 반드시 선형적으로 이동할 수 밖에 없었는데, (앞과 뒤로만 이동) Hypertext를 쓰면서 이러한 선형적 이동이 깨짐
Markup Language
태그 등을 이용하여 문서나 데이터의 구조를 명시하는 언어
ex) HTML, Markdown




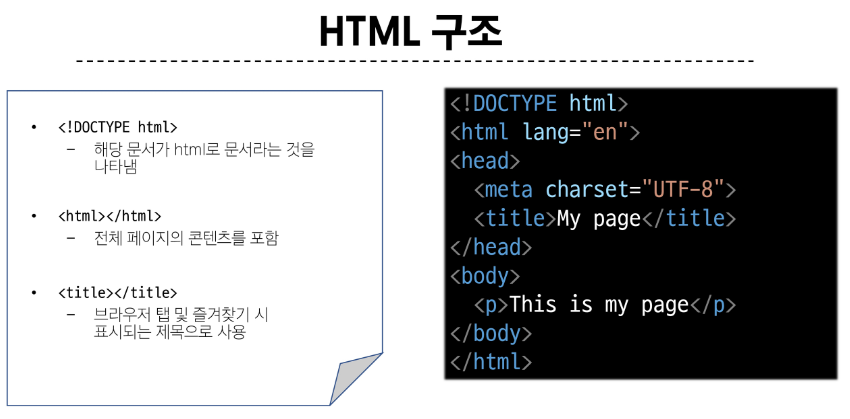
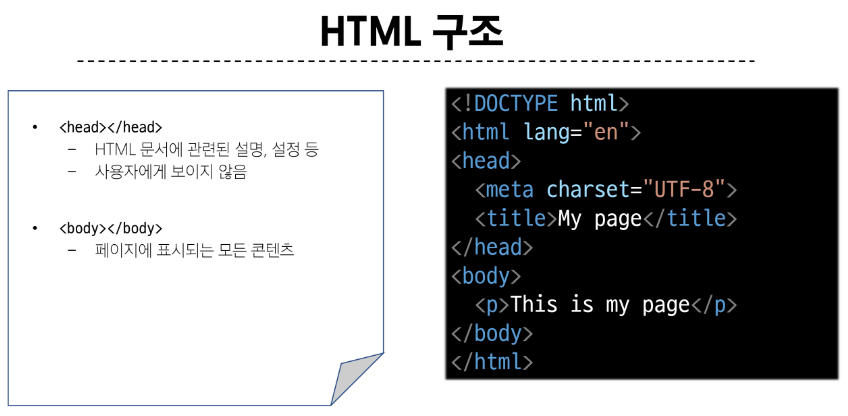
Structure of HTML


네이버 메인 페이지에 보이는 정보들 -> body 안에 있는 내용들

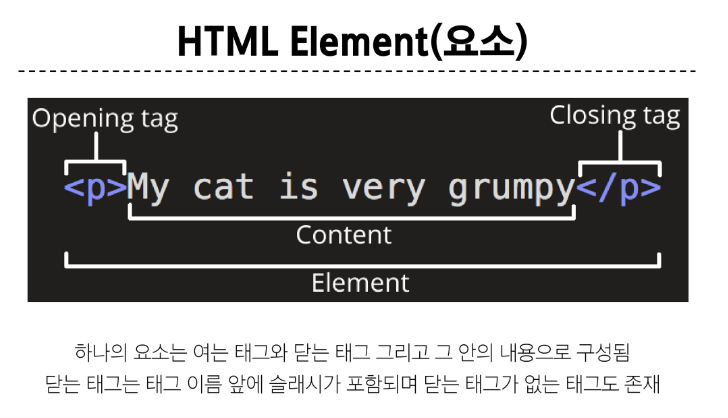
태그와 컨텐츠를 하나로 통합해서 요소라고 부름
닫는 태그가 없는 태그도 존재


alt + B 누르면 사이트 적용 사항 확인할 수 있음!
<> 굳이 적지 않아도 됨!
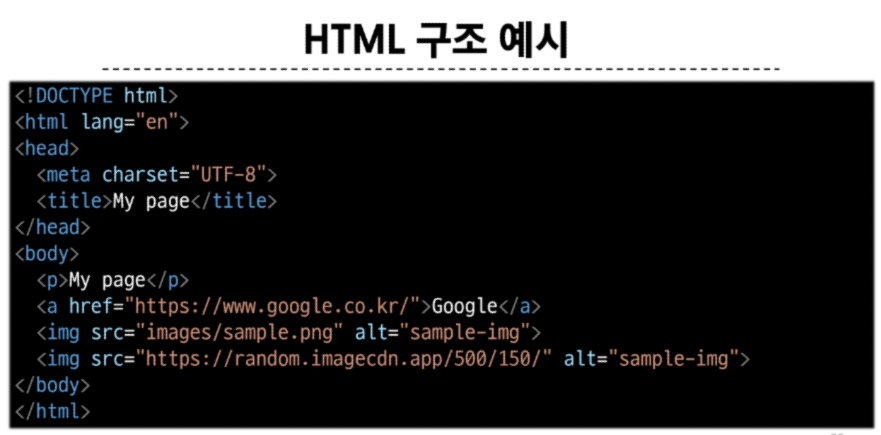
img -> 닫는 태그가 없다. -> 컨텐츠가 없다.-> 속성값만 있음
src : 이미지 소스가 어디에 있는지
alt : 이미지 출력에 오류가 발생했을 때, 대체 텍스트 (시각적으로 문제 상황을 확인할 수 있음 & 시각 장애인 분들이 활용 가능)
! + enter 누르면 body로 이동해서 바로 작업 가능
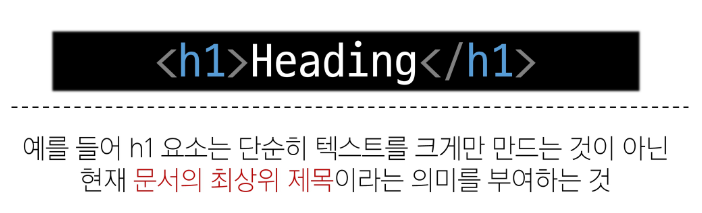
h1 : 문서의 대주제를 표현
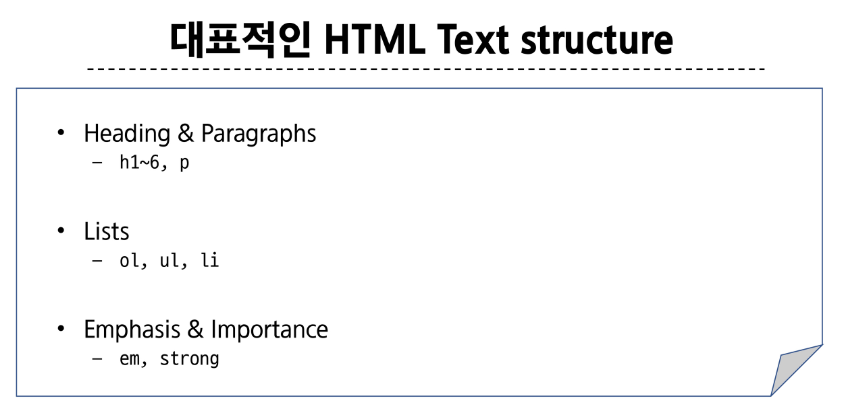
HTML Text structure
HTML의 주요 목적 중 하나는 텍스트 구조와 의미를 제공하는 것
HTML
Hyper Text Markup Language
웹 페이지의 의미와 구조를 정의하는 언어


ol = 정렬된 리스트
ul = 번호 태그 없이 그냥 나열된 리스트
mdn을 적어서 검색하기!
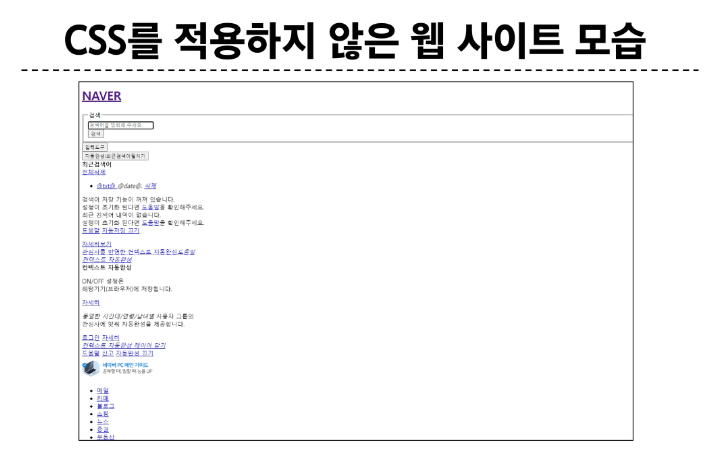
웹 스타일링
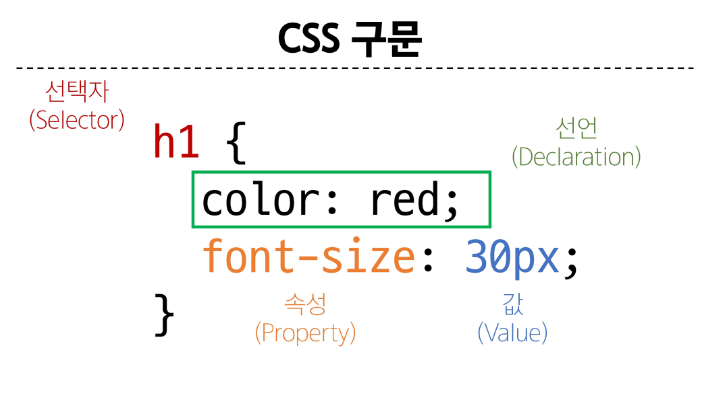
CSS
Cascading Style Sheet
웹 페이지의 디자인과 레이아웃을 구성하는 언어


선언이 끝나면 ;을 마지막에 붙여주어야 함




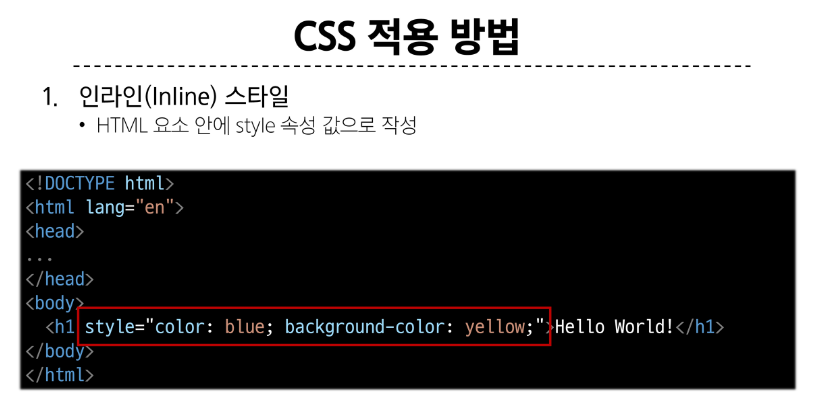
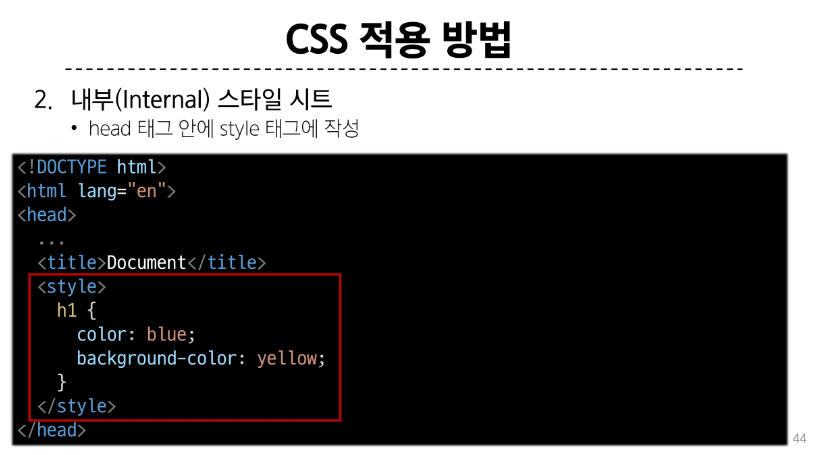
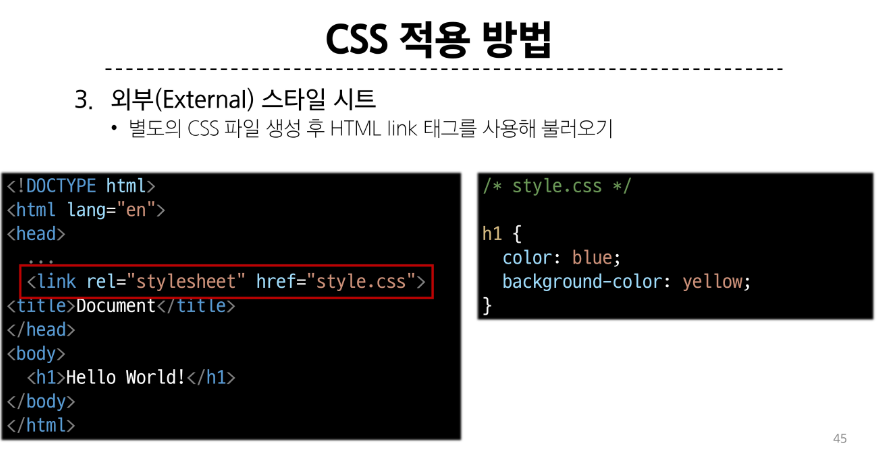
가장 권장하는 방법 : 2번 or 3번
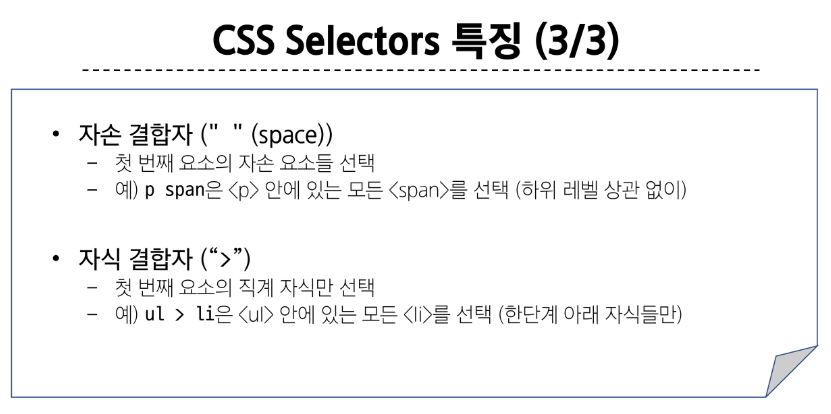
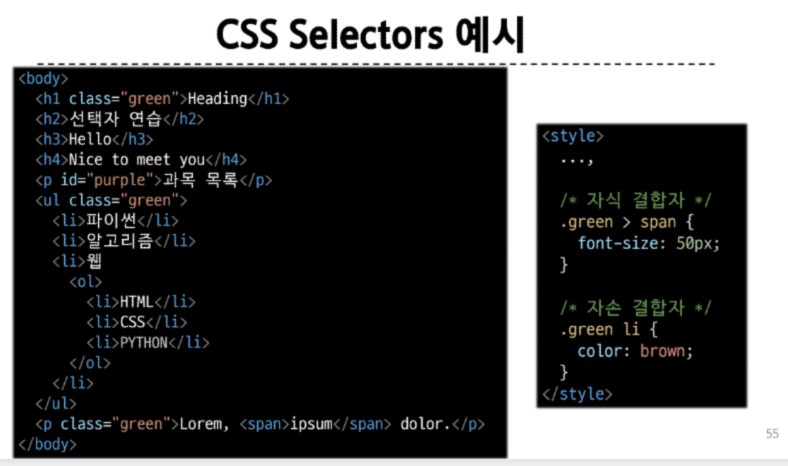
CSS 선택자
CSS Selectors
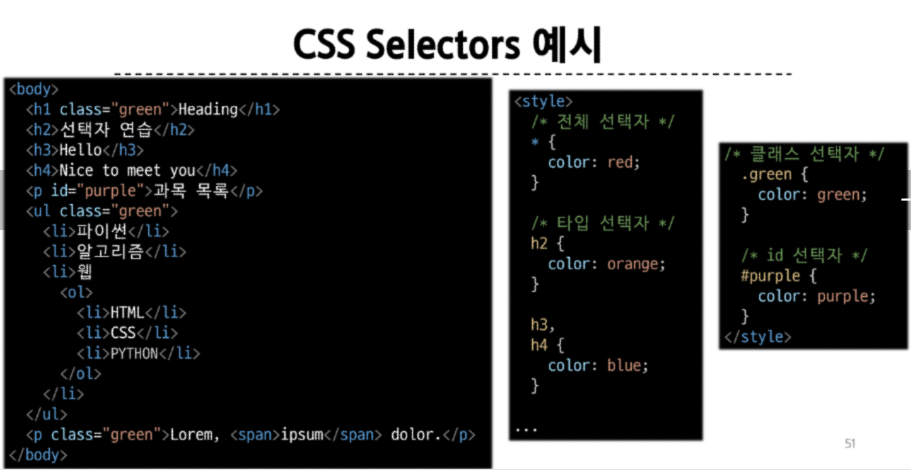
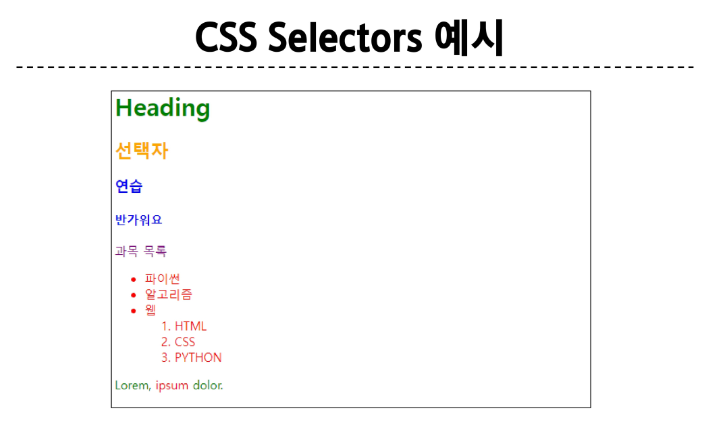
HTML 요소를 선택하여 스타일을 적용할 수 있도록 하는 선택자





.으로 시작 -> 클래스 선택자


두번 쓴다고 해서 에러가 나지는 않지만, 권장하지는 않는다.
에러를 알려주지 않아서 디버깅상에 어려움이 있을 수 있음 -> 출력만 이상하게 됨
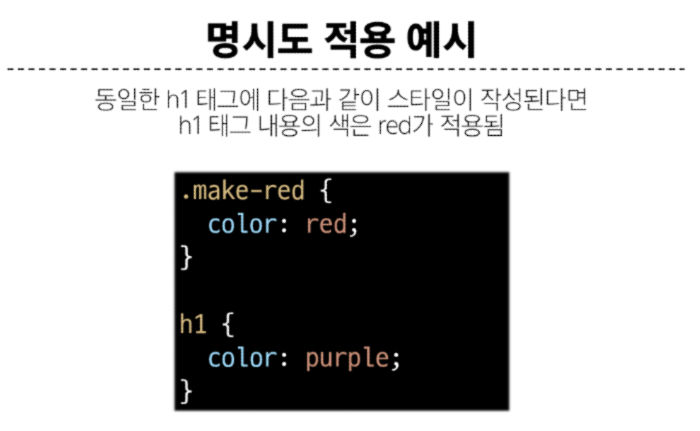
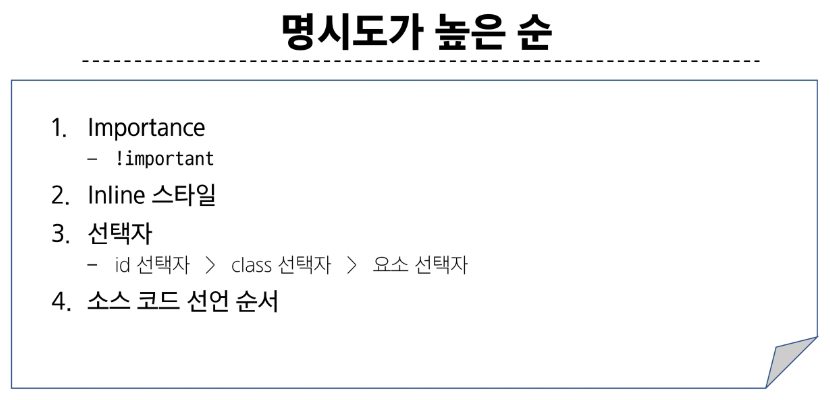
명시도
명시도
Specificity
결과적으로 요소에 적용할 CSS 선언을 결정하기 위한 알고리즘
CSS Selector에 가중치를 계산하여 어떤 스타일을 적용할지 결정
동일한 요소를 가리키는 2개 이상의 CSS 규칙이 있는 경우 가장 높은 명시도를 가진 Selector가 승리하는 스타일이 적용됨
CSS
Cascading Style Sheet
웹 페이지의 디자인과 레이아웃을 구성하는 언어
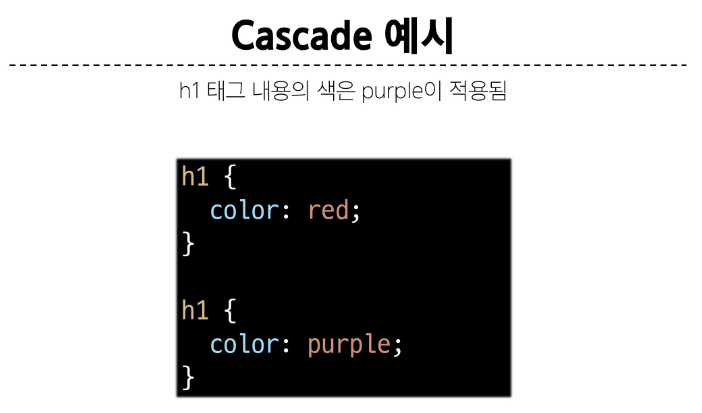
Cascade (계단식)
한 요소에 동일한 가중치를 가진 선택자가 적용될 때 CSS에서 마지막에 나오는 선언이 사용됨






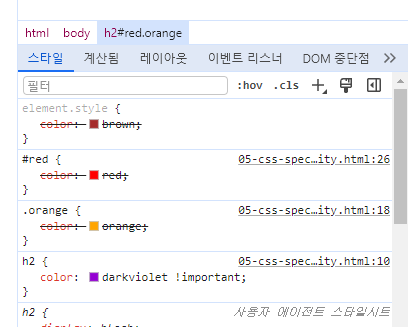
마지막 8이 우선순위 연산자에 의해 스타일이 어떻게 나타났는지 확인할 수 있음

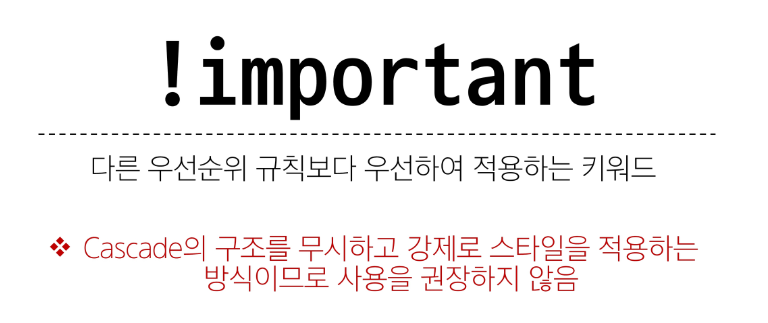
사용을 권장하진 않음

속성은 되도록 class만 사용할 것
id, 요소 선택자 등 여러 선택자들과 함께 사용할 경우 우선순위 규칙에 따라 예기치 못한 스타일 규칙이 적용되어 전반적인 유지보수가 어려워지기 때문
문서에서 단 한번 유일하게 적용될 스타일에 경우에만 'id 선택자' 사용을 고려
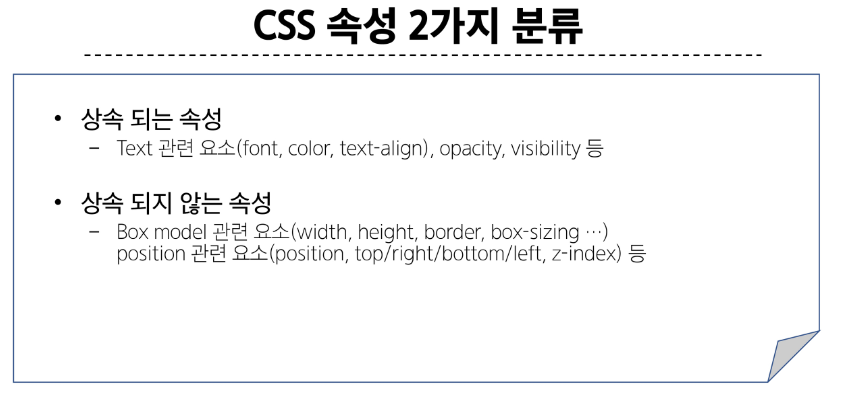
상속
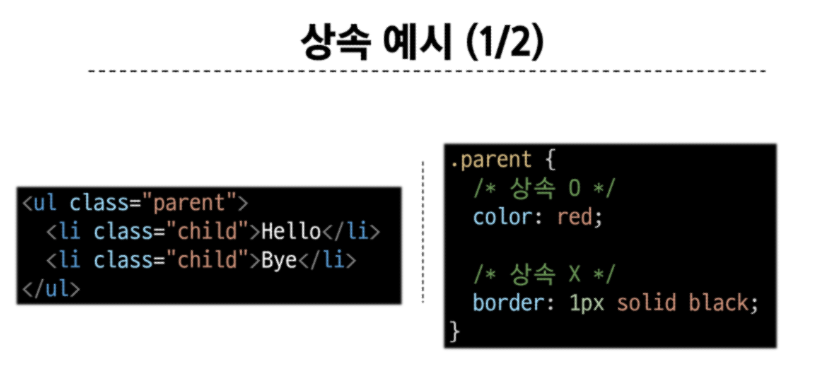
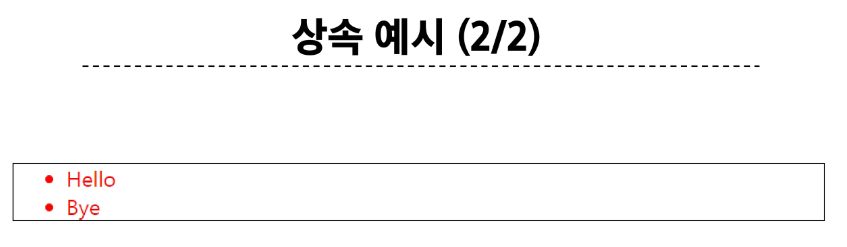
CSS 상속
기본적으로는 CSS는 상속을 통해 부모 요소의 속성을 자식에게 상속해 재사용성을 높임




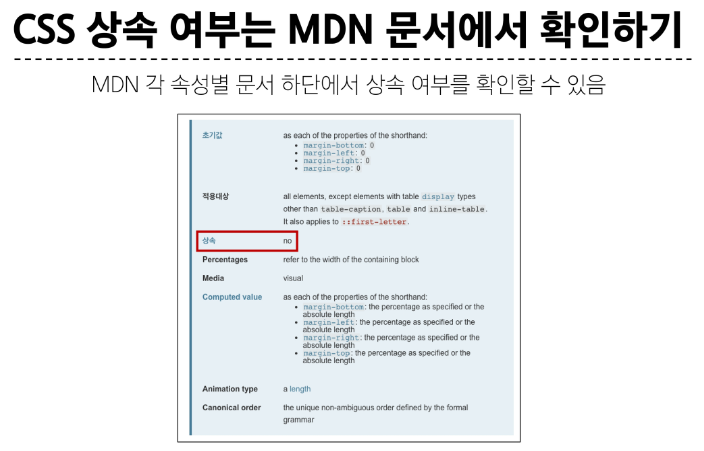
참고사항