📓 CSR과 SSR (웹 페이지 렌더링 방식)
🏷️ ✔️ SSG
미리 만들어진 웹 페이지인 정적 웹 페이지를 요청에 따라 반환.

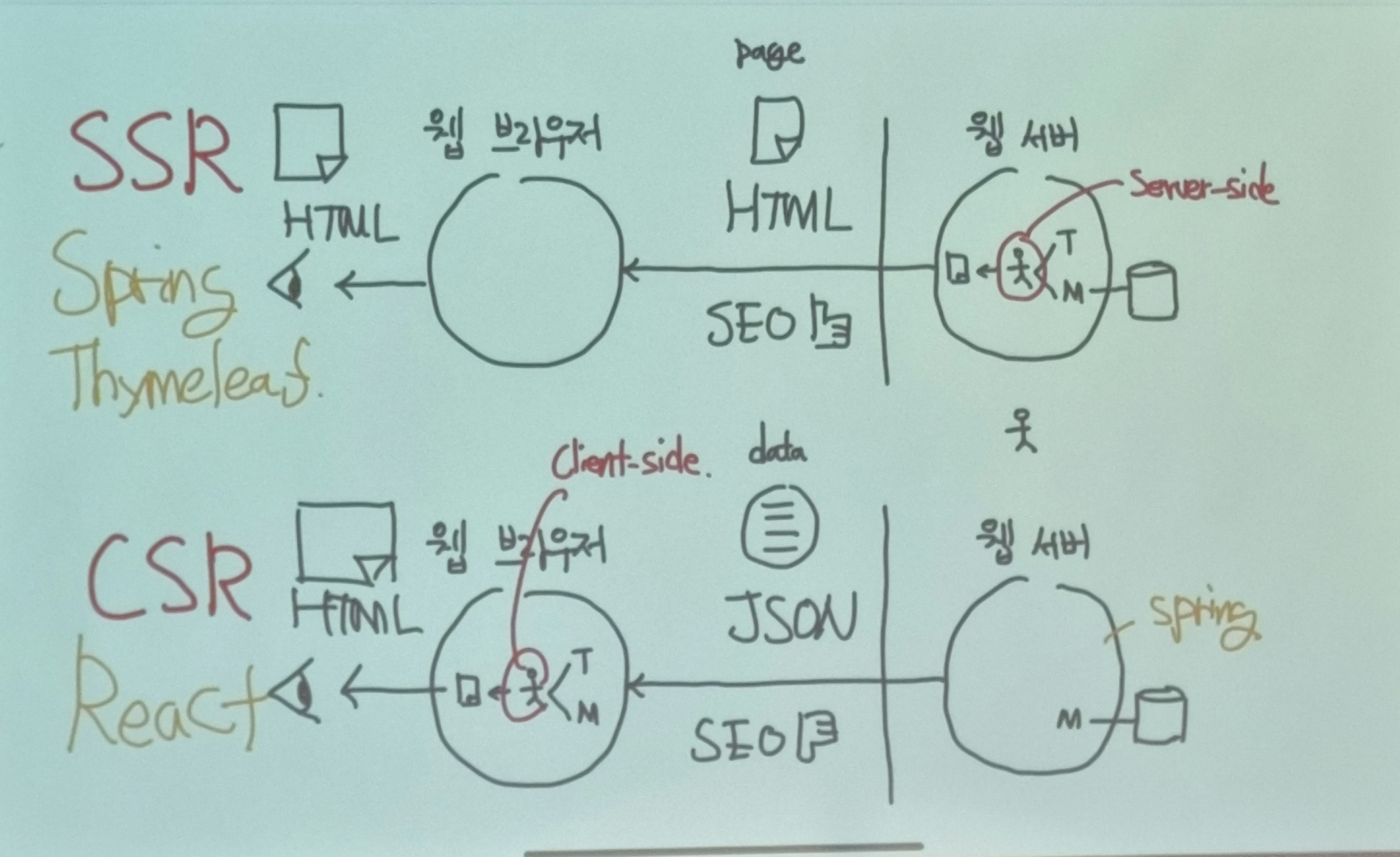
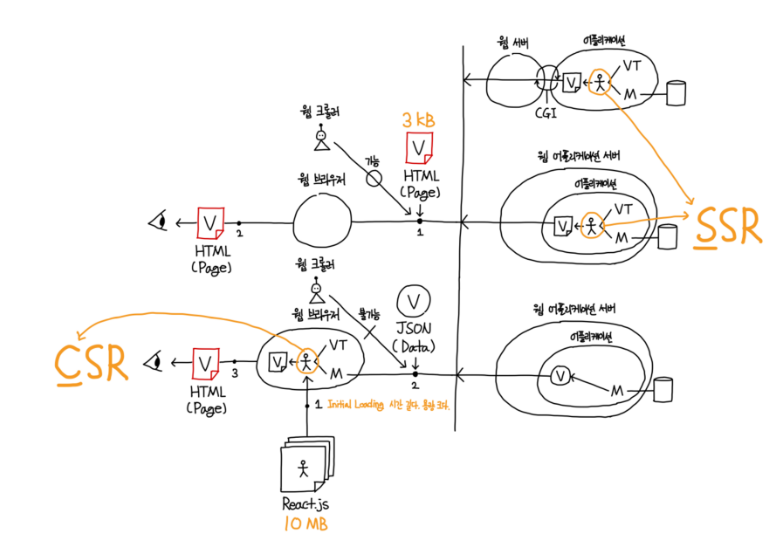
🏷️ ✔️ CSR(Client Side Rendering)
웹 브라우저에서 바로 웹 페이지를 만들어 보여주는 방식으로 서버에서 받은 데이터를 통해 브라우저가 화면을 그리는 주체가 된다.
즉 브라우저에서 JS가 실행되면서 필요한 UI를 그때그때마다 생성해낸다.
서버에서 JSON을 반환하지만 HTML도 반환이 가능하다.
템플릿 엔진이 웹 브라우저에 있다.
웹 브라우저 가 동적 웹 페이지를 생성 후 반환.
CSR : React.js
장점 : 처음 로딩 때 큰 파일을 받은 이후로는 웹 페이지 전환이 굉장히 빠르다.
단점 : 하나의 페이지 안에서 모든 데이터를 주고받아 용량이 매우 크다. 그래서 처음 페이지 로딩은 느리다.
웹 크롤러 입장에서 해당 홈페이지에 어떤 웹 페이지가 있는지 알수가 없으니 SEO 가 불가능하다.
🏷️ ✔️ SSR(Server Side Rendering)
웹 서버에서 웹 페이지를 모두 미리 만든 뒤 브라우저로 전달하여 클라이언트에서 요청이 들어올 때마다 매번 서버에서 새로운 화면을 만들어 제공하는 것이다.
서버에 HTML 문서를 요청하는 것이 아닌 브라우저에서 콘텐츠를 렌더링.
템플릿 엔진이 웹 어플리케이션 서버 (WAS) 에 있다.
웹 어플리케이션 서버 (WAS) 가 동적 웹 페이지를 생성 후 반환
템플릿 엔진이 WAS에 있다 -> SSR
SSR : Spring Thyeleaf, Next.js
WAS가 동적 웹 페이지를 생성 후 반환.
클라이언트가 서버에 매번 데이터를 요청하여 서버에서 처리하는 방식.
장점 : 웹 크롤러 입장에서 해당 홈페이지가 가진 모든 웹 페이지를 볼 수 있어 SEO 가 가능하다
단점 : 웹 페이지 요청할 때마다 웹 서버가 만들어줘야 하기 때문에 사용자가 보기까지 시간이 걸린다.
웹 서버의 CPU, 메모리 자원이 사용되기 때문에 AWS 같은 클라우드 사용 시 비용 부담.
- 비용 감소를 위해 Serveless 라는 것을 적용한다고 함.
CSR이 첫 페이지만 10초 그 다음 페이지들이 0.1초 이런 식으로 로딩이 된다면 SSR은 매번 1초가 걸리는 것이다. 그래서 초기 로딩 이후 페이지 이동 시 속도가 다소 느릴 수 있다.

명확히는 렌더링 과정이 어디에서 일어나는가의 차이이다.
템플릿 엔진의 역할 : 반복적인 템플릿 + 데이터
= 동적 웹 페이지
웹사이트 화면을 어떤 형태로 만들지 도와주는 양식.
렌더링이란 : HTML, CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정
페이지 이동이 아닌 새 창을 띄운다고 하면 계속 이니셜 로딩이 발생할 수 있으니 프론트할 때는 주의해야 한다.
📓 SSR과 SSG차이점
SSG는 클라이언트에서 필요한 페이지들을 사전에 준비해뒀다가 요청을 받으면 이미 완성된 파일을 단순히 반환하여 브라우저에서 뷰를 보여줍니다.
서버에서 요청할 때 즉시 만드느냐 미리 만들어 놓냐 차이입니다.
SSR은 요청 시 서버에서 즉시 HTML을 만들어서 응답하기 때문에 데이터가 달라져서 미리 만들어 두기 어려운 페이지에 적합합니다.
SSG는 미리 다 만들어두고 요청 시 해당 페이지를 응답하기 때문에 바뀔 일이 없어 캐싱해두면 좋은 페이지에 사용됩니다.
데이터 가져오는 SSG
React에서는 useEffect를 통해 데이터를 가져오는데 Next.js에서는 useEffect를 사용하면 SSG로 작동하지 않습니다.
따라서 Next.js에서 SSG를 하려면, Next.js에서 제공하는 getStatProps나 getStaticPaths를 사용해야 합니다.
❓❓ 질문 사항들
Q1. 웹 서버 + 어플리케이션으로 이루어진 웹 서버도 동적인 웹 페이지를 다루는데 SSR방식인가요? SSR 방식이라면 템플릿 엔진이 어디에 있을까요?
A1. 웹 서버 + 어플리케이션이면 우리가 봤을 때 2개로 분리된 것이지 클라이언트 입장에서는 서버로 보인다.
그래서 SSR이 맞다.
웹 서버에 붙어있거나, (1)내장되어있는 어플리케이션은 템플릿 엔진을 가지고 있거나 (2)템플릿 엔진의 역할을 하고 있는 것이다. 결국 템플릿 엔진은 어플리케이션이라 할 수 있다.
Q2. PHP는 5.40버전 부터 내장 서버를 지원한다고 구글링을 통해 확인했습니다. 그렇다면 톰캣은 웹 서버가 자바 어플리케이션을 내장한 것이고 PHP는 어플리케이션이 웹 서버의 기능을 확장한 것이라고 이해해도 괜찮을까요?
A2. 네 맞습니다.
PHP 는 2가지 방식 모두 지원합니다.
(1) 웹 서버 + CGI + 어플리케이션
(2) 웹 서버 (어플리케이션을 내장하고 있는)
Reference
🔗 서버 사이드 렌더링(SSR) / 클라이언트 사이드 렌더링(CSR)이란?
🔗 https://velog.io/@kysung95/SSR-vs-CSR-%EB%8B%B9%EC%8B%A0%EC%9D%98-%EC%84%A0%ED%83%9D%EC%9D%80-feat.-ssg - SSR vs CSR 당신의 선택은?
🔗 https://adjh54.tistory.com/53 - [JS] CSR, SSR 이해하기
