59 ~ 73 page
데이터 타입
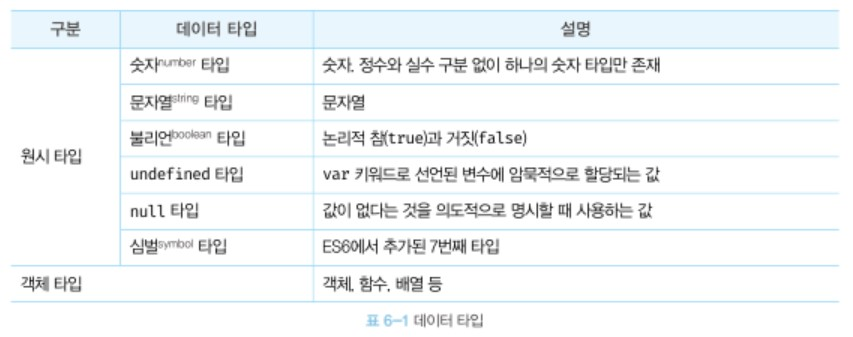
- ES6는 7개의 데이터 타입을 제공한다. 원시타입과 객체타입으로 분류 된다.

숫자 타입
- 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다.
- 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않는다.
- 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 때문에 이들 값을 참조하면 모두 10진수로 해석된다.
- 자바 스크립트는 대소문자를 구분한다. (ex. Nan NaN nan)
문자열 타입
- 문자열 타입은 텍스트 데이터를 나타내는 데 사용한다.
- 문자열은 작은 따옴표(''), 큰따옴표(""), 백틱(``)으로 텍스트를 감싼다. 작은 따옴표 사용이 가장 일반적.
- 자바스크립트의 문자열은 원시타입이며, 변경 불가능한 값이다.
템플릿 리터럴
- ES6부터 템플릿 리터럴이라는 새로운 문자열 표기법이 도입됨.
- 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공한다.
- 런타임에 일반 문자열로 변환되어 처리된다.
- 일반적인 따옴표 대신 백틱을 사용해 표현한다.
멀티라인 문자열 : 백슬래시(\)로 시작하는 이스케이프 시퀀스 사용.
표현식 삽입 : 문자열 연산자 + 를 사용해 연결할 수 있다.불리언 타입
- 불리언 타입의 값은 논리적 참, 거짓을 나타내는 true, false 뿐.
undefined 타입
- undefined 타입의 값은 undefined가 유일하다.
- 변수 선언 후 값을 할당하지 않고 참조하면 undefined를 반환함.
null 타입
- null 타입의 값은 null이 유일하다.
- null은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다.
심벌 타입
- ES6에서 추가된 7번째 타입으로 변경 불가능한 원시 타입의 값.
- 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
- 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기위해 사용한다.
객체 타입
- 자바스크립트의 데이터 타입은 원시 타입 / 객체 타입으로 분류
- 자바스크립트는 객체기반 언어, 자바스크립트를 이루고 있는 거의 모든 것이 객체.
데이터 타입의 필요성
- 값은 메모리에 저장하고 참조할 수 있어야 한다.
- 메모리에 값을 저장하려면 메모리 공간의 크기를 결정해야 한다.
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해.
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해.
동적 타이핑
- 자바스크립트는 정적 언어 타입과 다르게 변수를 선언할 때 타입을 선언하지 않는다.
- var, let, const 키워드를 사용해 변수를 선언할 뿐이다.
- typeof연산자는 변수의 데이터 타입을 조사한다.
- 자바스크립트 변수는 선언이 아닌 할당에 의해 타입이 결정된다.
- 재할당에 의해 변수의 타입은 언제든 동적으로 변경가능.
- 자바스크립트는 동적 타입 언어.