
오늘은 학원에서 배운 midiaQuery, flex, grid 를 복습할거다
✂ midiaQuery
-
브레이크 포인트(종단점)을 이용해 어떤 css를 적용할지 지정
-
screen : 주로 화면이 대상이다 (default 값)
-
all : 모든 장치에 적합
-
print : 인쇄 결과물 및 출력 미리보기 화면에 표시 중인 문서
-
예시)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./ssss.css" />
</head>
<body>
<div class="bk_div"></div>
</body>
</html>.bk_div {
width: 200px;
height: 200px;
}
@media screen and (max-width:500px) {
.bk_div{
background-color: red;
}
}
@media screen and (min-width:501px) and (max-width:1000px) {
.bk_div{
background-color: yellow;
}
}
@media screen and (min-width:1001px){
.bk_div{
background-color: pink;
width: 1000px;
}
}
이러면 결과는 화면이 500px 이하 일때는 레드로 보이고
501px 이상에서 1000px 이하일때는 노란색, 1001px 이상부터는 핑크색으로 보이고
크기도 200px에서 1000px로 자동으로 늘어난다.
min-width는 최소값, max-width는 최대 값이다
클래스명 뒤에 중괄호 안에는 스타일을 아무거나 넣어도 된다
예로들면 font-size라던지 등등
✂ flex
-
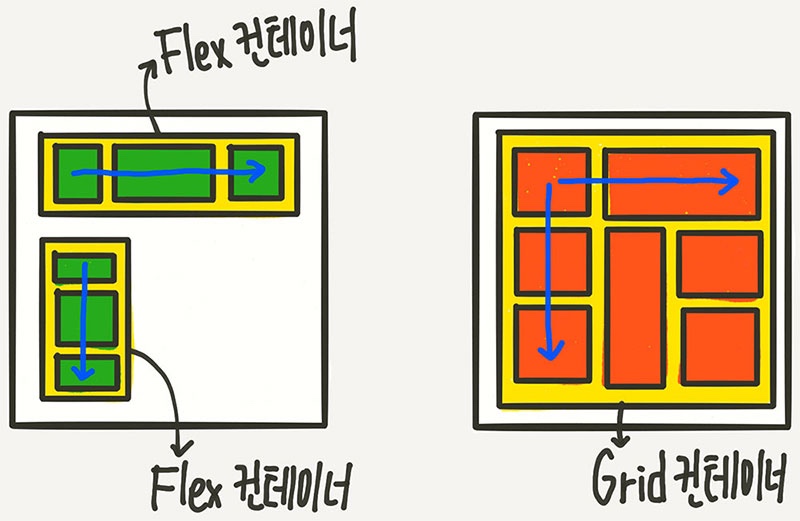
flex box
행 또는 열로 항목의 무리를 배치하는 1차원 레이아웃 시스템 -
flex-direction
주축의 방향을 조절하는 속성- column : 주축 세로, 위에서 아래로 배치
- row : default 값, 주축을 가로로 배치
- reverse : 주축이 뒤집힘(column-reverse나 row-reverse로 쓸수있음)
-
flex-wrap
항목의 줄을 자동으로 바꿀지 말지 지정- nowrap : default값, 한줄에 표시
- wrap : 여러줄로 표시
- wrap-reverse : 여러줄을 표시하고, 아래부터 배치
-
flex-flow
direction이랑 wrap을 한번에 줄수있음
예로 들면
flex-flow: row wrap;- align-items
- flex-start : default, 교차축의 시작점에 맞추어 배치
- flex-end : 교차의 끝점에 맞추어 배치
- center : 중앙에 맞춰 배치
- baseline : 교차축의 문자 바닥 기준선에 맞추어 배치
- stretch : 전체영역을 알아서 가득 차게 분배
- justify-content
주 축을 기준으로 좌우에 대한 배치- flex-start : default값, 요소들을 컨테이너의 왼쪽으로 정렬
- flex-end : 주축의 끝점에 맞추어 배치
- center: 요소들을 컨테이너의 중앙으로 정렬
- space-between: 주축의 시작점과 끝점에 위치하고 요소들 사이에 동일한 간격을 둡니다.
- space-around :주 축의 주위에 동일한 간격을 둡니다.
- space-evenly(FireFox Only):첫번째로 오는 정렬 대상 전에 두개 의 인접한 - 정렬 대상 사이의 간격과 마지막 정렬 대상 이후의 간격이 같도록 항목이 분산 됩니다.
- align-self : 교차축 한줄을 기준으로 하나의 아이템을 정렬
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>body안에 div 클래스 이름 container을 주고 그안에 div박스 6개를 만든다
.container {
padding: 5px;
width: 500px;
height: 500px;
background-color: gray;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
}
.container>div {
background-color: cadetblue;
border: 1px solid #000;
width: 49%;
height: 32%;
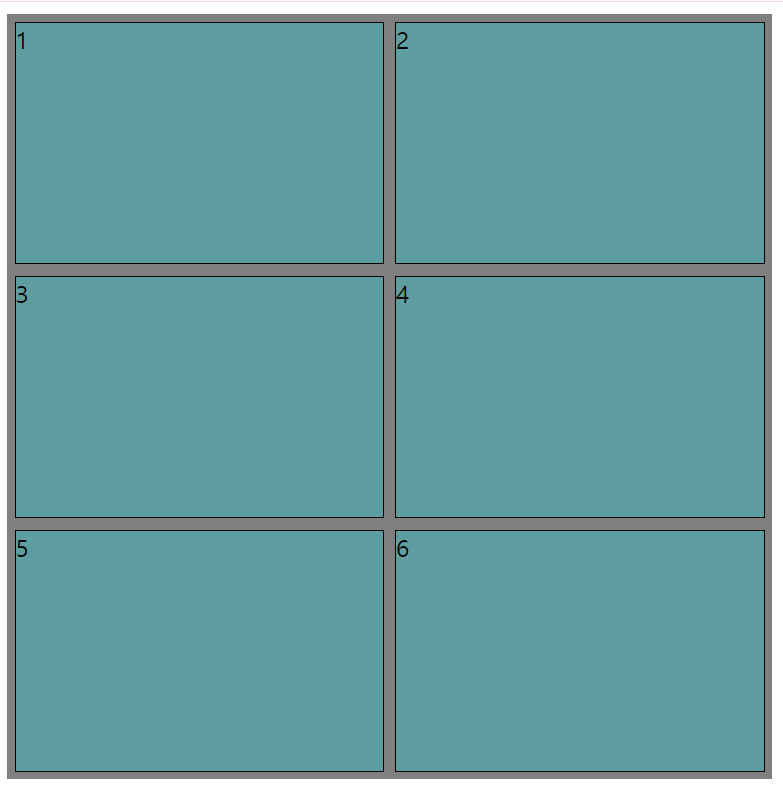
}container 박스에 사이즈를 부여하고 display: flex를 주고 wrap을 줘서 여러줄을 만들고 justify-content: space-between 주 축을 양끝에 두고 사이에 동일한 간격이 오게한다 기본 default값으로 정렬은 위에서 아래로 배치시켜둔다
결과는 !
확실이 float 보다는 레이아웃 배치가 간단하고 쉬운거 같다!
flex css를 연습하면서 하면 좋은 게임
FLEXBOX FROGGY
https://flexboxfroggy.com/#ko
✂ grid
행과 열을 동시에 만들 수 있는 2차원적 레이아웃 시스템
- grid-template-columns(세로)
행과 너비를 조절 - grid-template-rows(가로)
열과 높이를 조절 - fr단위
그리드 시스템에서 남은 영역을 비율로써 나누어 적용 - repeat(반복횟수,크기)
동일하게 아이템들의 크기와 갯수를 정해줄 수 있다.- minmax(최소값, 최대값)
- auto-fit, auto-fill : 자동으로 컬럼 수를 조절
- gap
아이템들 사이를 동일한 간격으로 띄어줄수있다. 정확히는 그리드가 굵어진다 - grid-column, grid-row
grid-column 이나 grid-row 를 사용하면 각각 아이템들이 독립적으로 어디까지 크기와 높이를 가질 건지 결정 할 수 있다.
아까 flex를 이용해서 만든 레이아웃을 grid를 이용해서 만들게 되면
html 문서는 똑같은걸 쓰고
.container {
padding: 5px;
width: 500px;
height: 500px;
background-color: gray;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 5px;
}
.container > div {
background-color: cadetblue;
border: 1px solid #000;
}
위에랑 똑같이 container에 패딩 5px를 주고 높이랑 넓이 사이즈를 같게 주고 display: grid를 해줘야 한다 grid-template-columns으로 세로줄을 두칸으로 넓이는 동일한 비율로 만들고 grid-template-rows로 가로줄을 세칸 동일한 비율로 만든다 1fr 1fr 1fr은 1:1:1 이란 뜻이다
gap: 5px을 줘서 사이 간격을 5px로 동일하게 준다
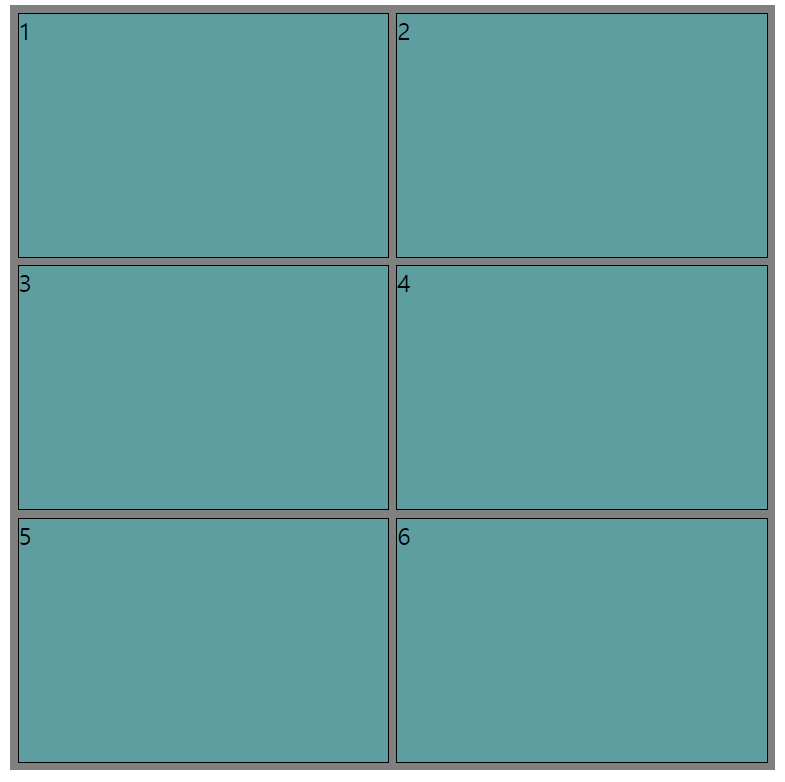
결과는 !
flex랑 동일하게 나온다 ! 사실 안에 간격이 다르긴 한데 애초에 gap이랑 space-between 은 다른거니깐 완전히 똑같겐 못하는거 같다 ,, 나는 flex보다 grid가 더 어려운 느낌 ╯︿╰
더 연습 해봐야 겠당
grid css 연습하기 좋은 게임
GRID GARDEN
https://cssgridgarden.com/#ko
📌오늘의 후기
grid-template-columns 부분이 헷갈린다 아직 ㅠㅠ 그래두 레이아웃 몇번더 잡아보면 감 잡겟지 ? 화이팅 하장 !!!