
::before 과 ::after 요소
- 선택자::after
특정 요소의 컨텐츠 뒤에 새로운 요소를 삽입 - 선택자 ::before
특정 요소 컨텐츠 앞에 새로운 요소를 삽입
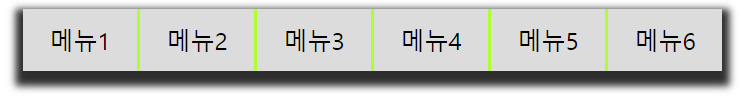
가상선택자를 이용해서 nav 만들기
- html 파일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./10_ex1.css" />
</head>
<body>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
<li>메뉴5</li>
<li>메뉴6</li>
</ul>
</body>
</html>- css 파일
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
display: inline-block;
box-shadow: 0px 5px 5px 5px rgb(46, 45, 45);
margin: 20px;
}
li {
width: 3.5rem;
float: left;
background-color: gainsboro;
padding: 10px;
text-align: center;
}
ul :not(:nth-last-child(1)) {
border-right: 2px solid greenyellow;
}
ul :not(:nth-last-child(1)):hover {
background-color: #4d4d4d;
}
ul > li:last-child:hover {
background-color: red;
color: #fff;
}
- 결과
근데 ul에 inline-block을 주고 li에 float :left가 맞는건가 ,,
둘중 하나만 줘도 될꺼같은데 ,, 근데 지금은 둘중 하나라도 안하면 모양이 바껴서
내일 다시해봐야겠다,,,
오늘의 공부후기
나는 코드가 쓸데없이 지저분 하다던지 그림자가 하나 맘에안든다던지 그런게 있으면 처음부터 다시 다 한다 ,, 저거 만드는데도 세번째 되서야 마음에 들어서 근데 100%는 아님 또 .. 하 잘 하고싶다 !!