웹사이트의 모습을 기술하기 위한 마크업 언어.
프로그래밍 언어가 아니라 마크업 정보를 표현하는 마크업 언어로 문서의 내용 이외의 문서의 구조나 서식 같은 것을 포함한다. 보면 알겠지만 애초에 이름 HTML의 ML이 마크업 언어라는 뜻이다. 웹사이트에서 흔히 볼 수 있는 htm이나 html 확장자가 바로 이 언어로 작성된 문서다.
출처 - 나무위키
2024년 2월 19일 ~ 20일 까지 html 태그들을 공부하면서 원래 알던 내용이 대부분 이었지만 (지금은 국비수업을 듣고 있지만 그전에는 학원 + 독학을 했엇음)
이번에 배운 내용들은 시멘틱, 텍스트, 리스트, 테이블, 이미지, a, 멀티미디어, form 태그들이 있엇지만 내가 제일 헷갈렸던 부분은 tb태그 이다 그래서 tb태그는 코드를 기록으로 남겨둘려 한다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border: 2px solid #000;
border-collapse: collapse;
}
th,
td {
border: 2px solid #000;
}
</style>
</head>
<body>
<!--
table 태그 : 표를 만드는 태그
tr 태그 : 표의 행(가로 한 줄)
th 태그 : 표의 제목열(세로)
td 태그 : 표의 일반 열(세로)
caption 태그 :표의 제목 또는 설명을 작성하는 태그
thead 태그 : 표의 제목 열 등을 묶는 그룹 태그
tbody 태그 : 표의 일반 열 또는 데이터를 묶는 그룹 태그
tfoot 태그 : 표의 하단 영역을 묶는 그룹태그
colgroup 태그 : 열의 그룹을 정의해서, 해당 열에 스타일이나 속성을 그룹화 할수있는 태그
col 태그 : colgroup 태그 자식 태그로 열단위를 나눌 때 사용하느 태그
** 속성 **
colspan : 열을 병합하는 속성
예) <td colspan="2">평균</td>
rowspan : 행을 병합하는 속성
예) <td rowspan="2">1반</td>
-->
<h1> 그린 학교 성적표
</h1>
<table>
<caption>1반 성적표</caption>
<colgroup>
<col>
<col>
<col style="background-color: tan;">
<col>
<col>
<col>
</colgroup>
<thead>
<tr>
<th>반</th>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
<th>과학</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1반</td>
<td>홍길동</td>
<td>100점</td>
<td>50점</td>
<td>30점</td>
<td>40점</td>
</tr>
<!-- tr>th*6 -->
<tr>
<!-- <td>1반</td> -->
<td>이서린</td>
<td>60점</td>
<td>70점</td>
<td>100점</td>
<td>90점</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">평균</td>
<!-- <td></td> -->
<td>80점</td>
<td>60점</td>
<td>65점</td>
<td>65점</td>
</tr>
</tfoot>
</table>
</body>
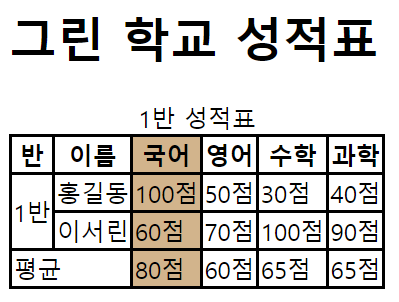
</html>결과물은 이렇게 나온다 간단하게 표를 만들기는 좋을 거 같다
그래도 헷갈리니까 표는 몇번 만들어봐야겠다