
username

^
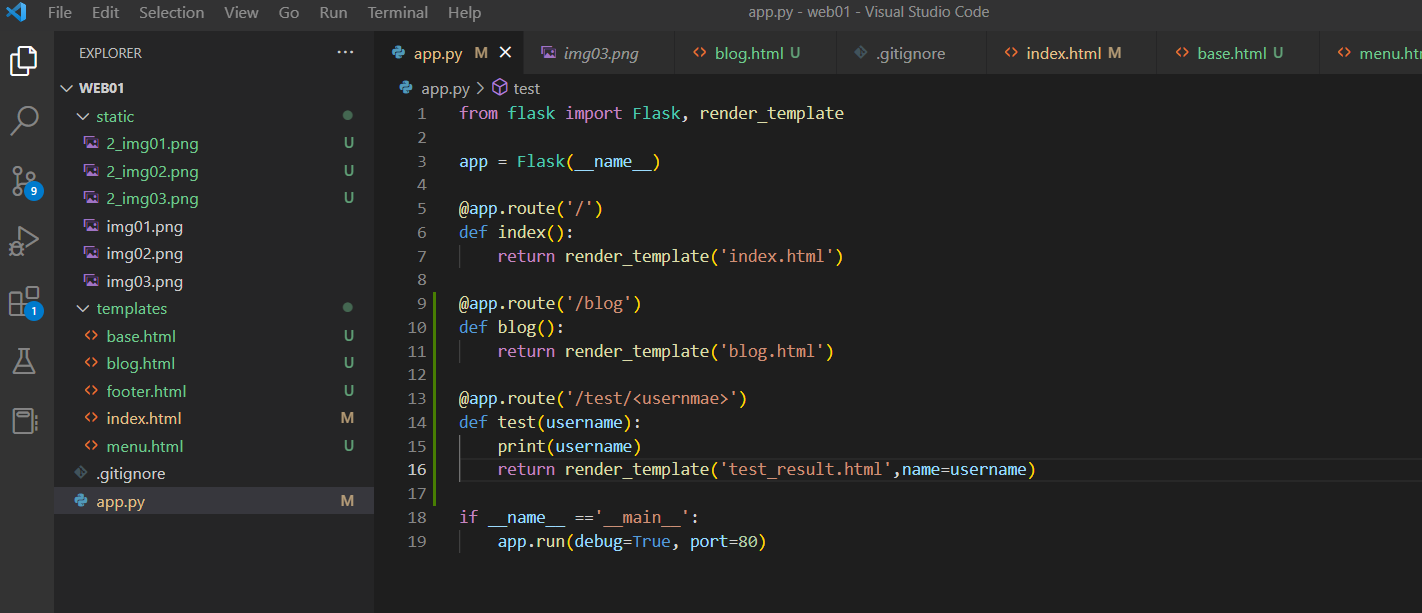
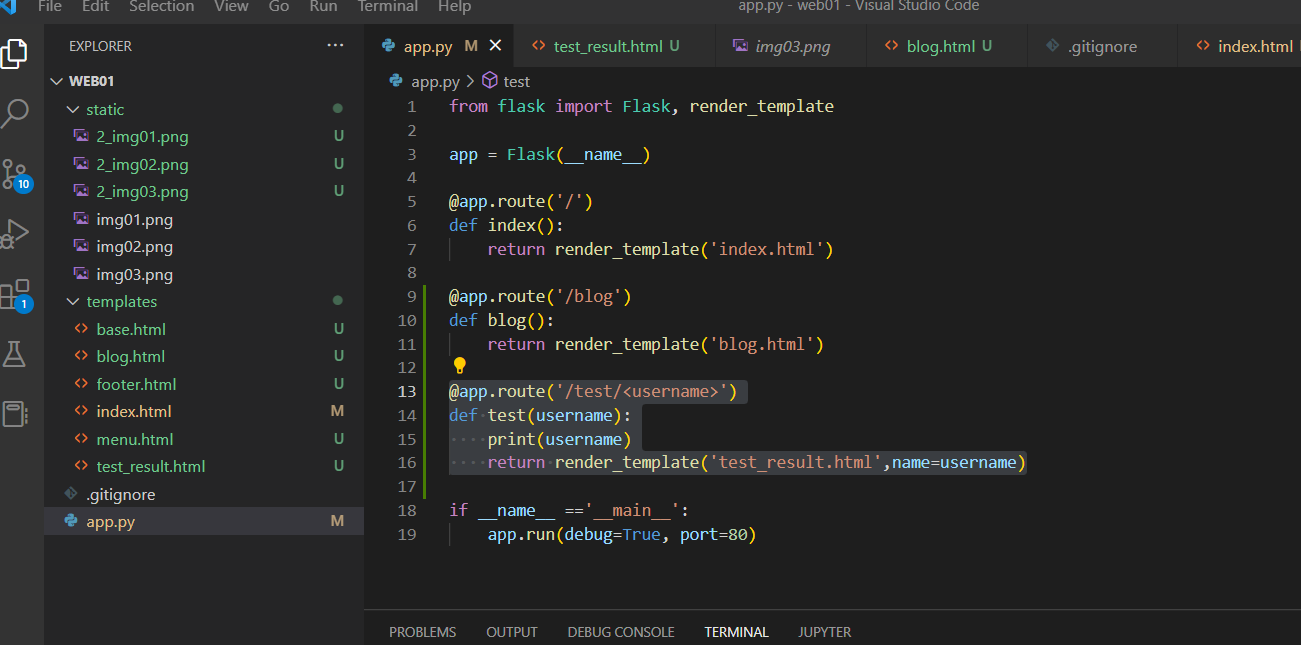
@app.route('/test/<username>')
def test(username):
print(username)
return render_template('test_result.html',name=username)
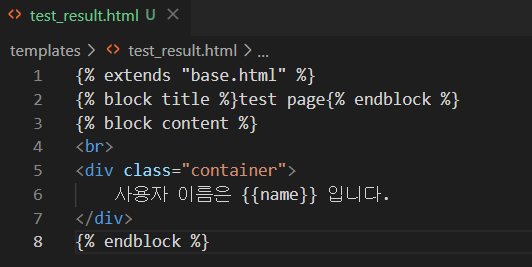
^ test_result.html 파일 생성

^ 코드 입력

^ 위에 링크에 직접 /test/username 입력해줌

^ username 을 lydia 로 가정하여 입력해줌
request.method

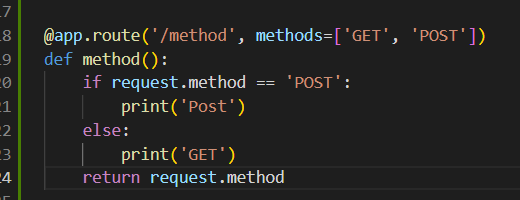
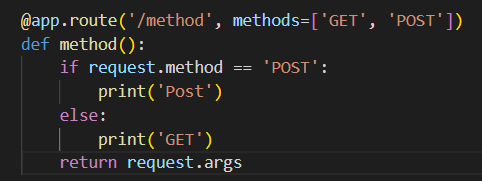
^ app.py 에 다음과 같이 입력

^ app.py 맨 위에 request 추가 입력

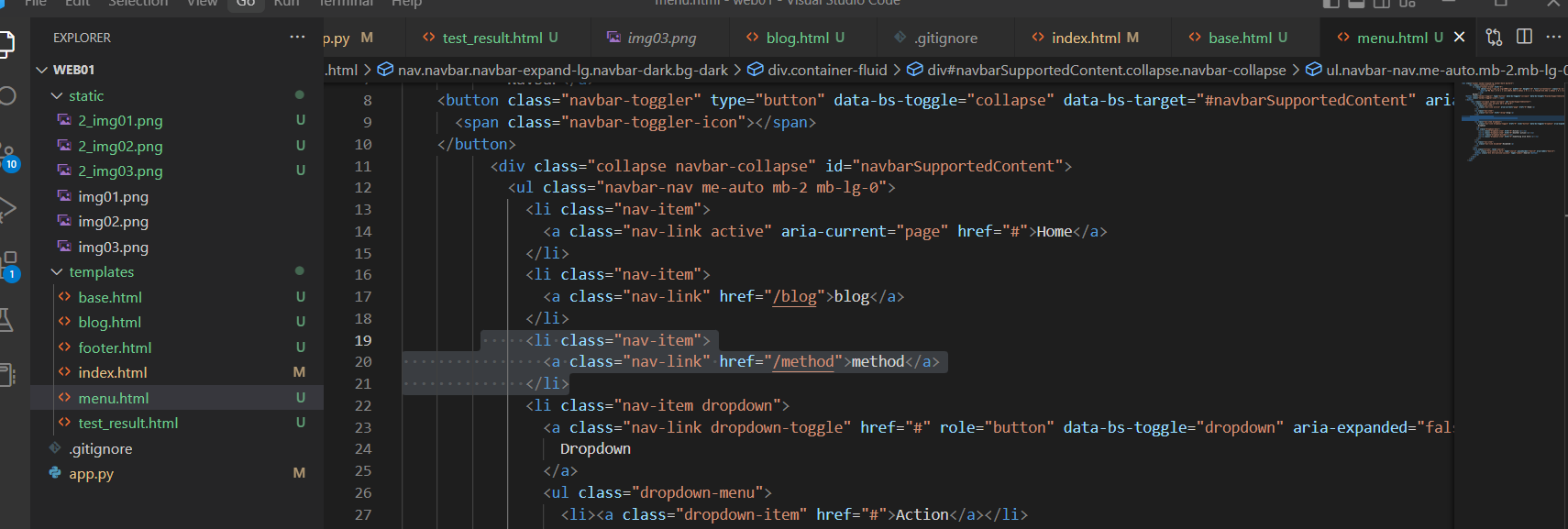
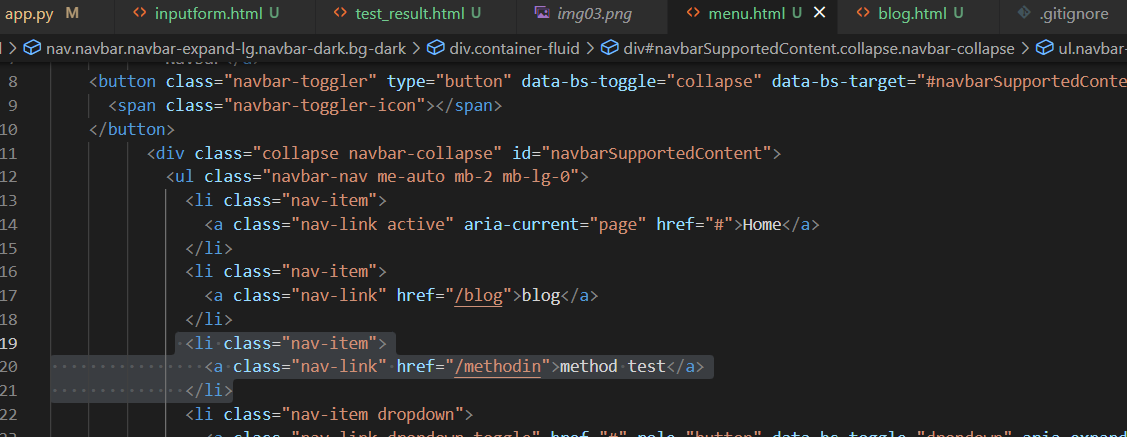
^ menu 에 li 테그 추가 입력해줘서 method section 열리도록 코드 입력

^ 홈페이지에 입력된 것 확인 가능

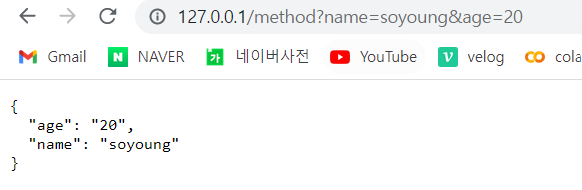
^ method 창 누르면 다음과 같이 나옴
[1]


[2]



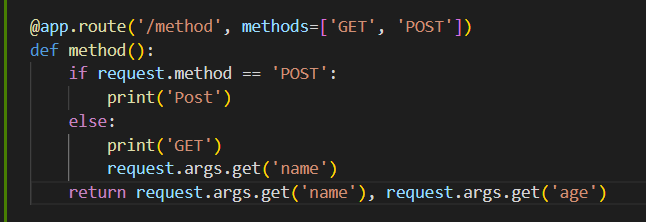
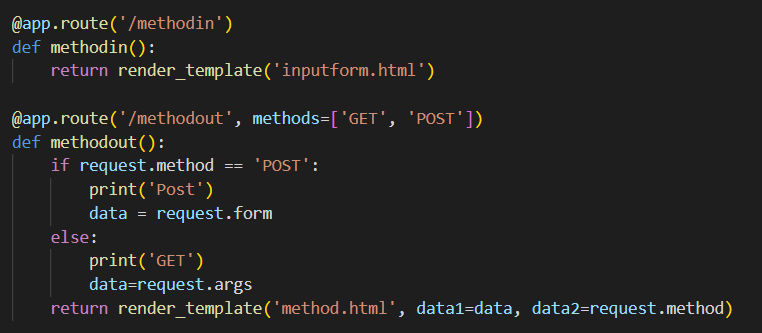
^ app.py 에서 methodin 코드 추가 입력해주고 methodout 코드 변경해줌

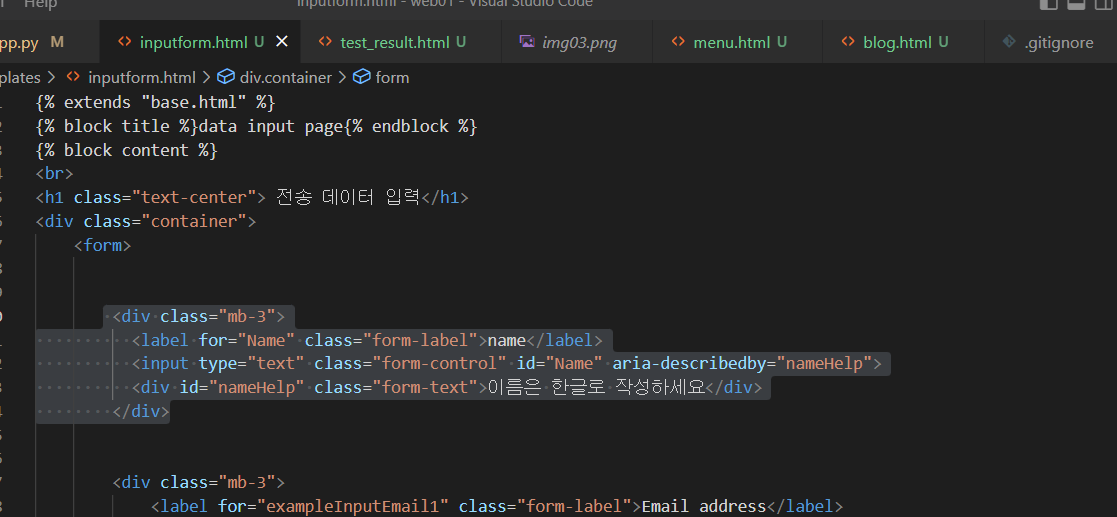
^ 위에 코드 입력한 것 연결해 inputform.html 파일 입력해줌

^ 기본 형식 코드 입력

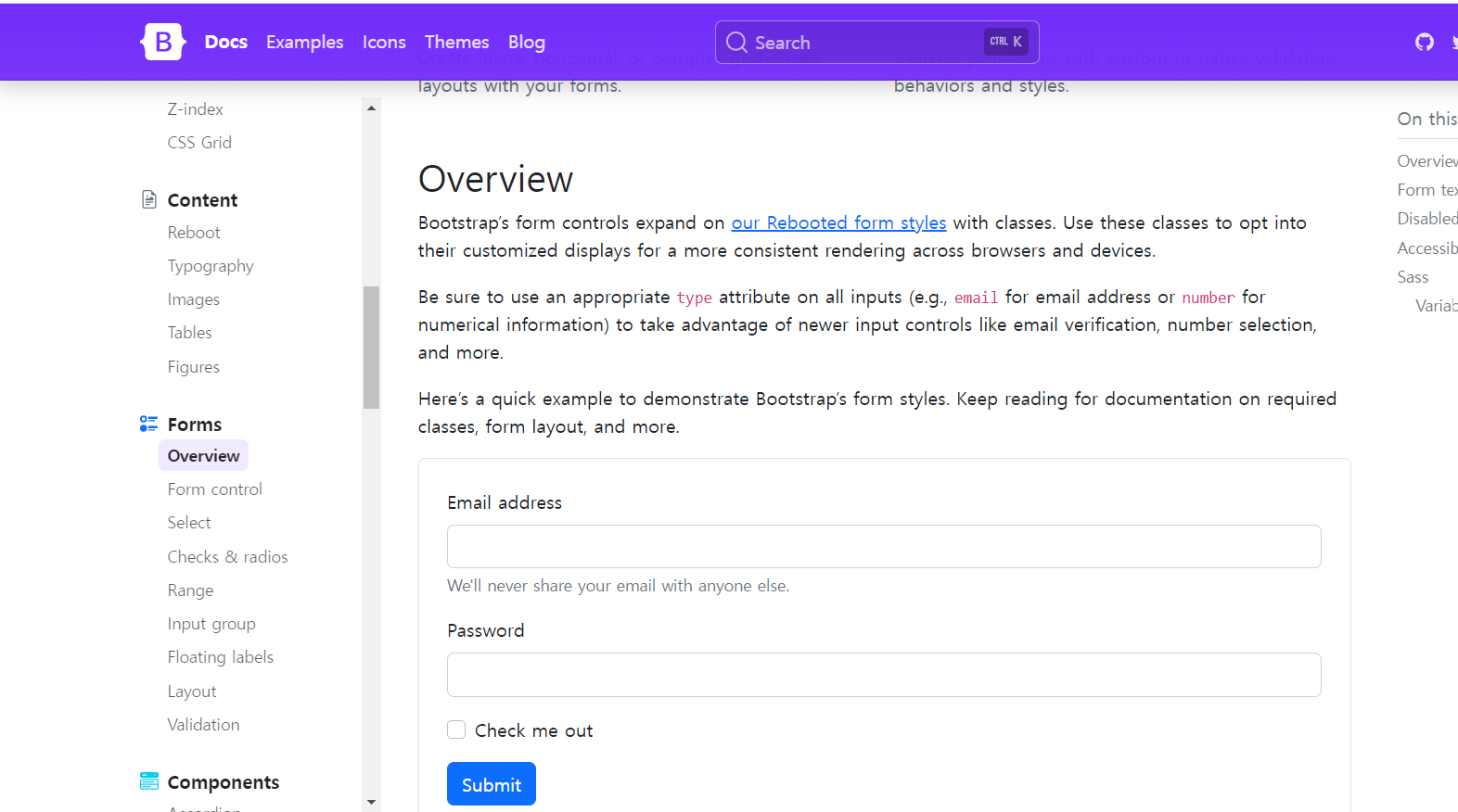
^ bootstrap 에서 코드 복사
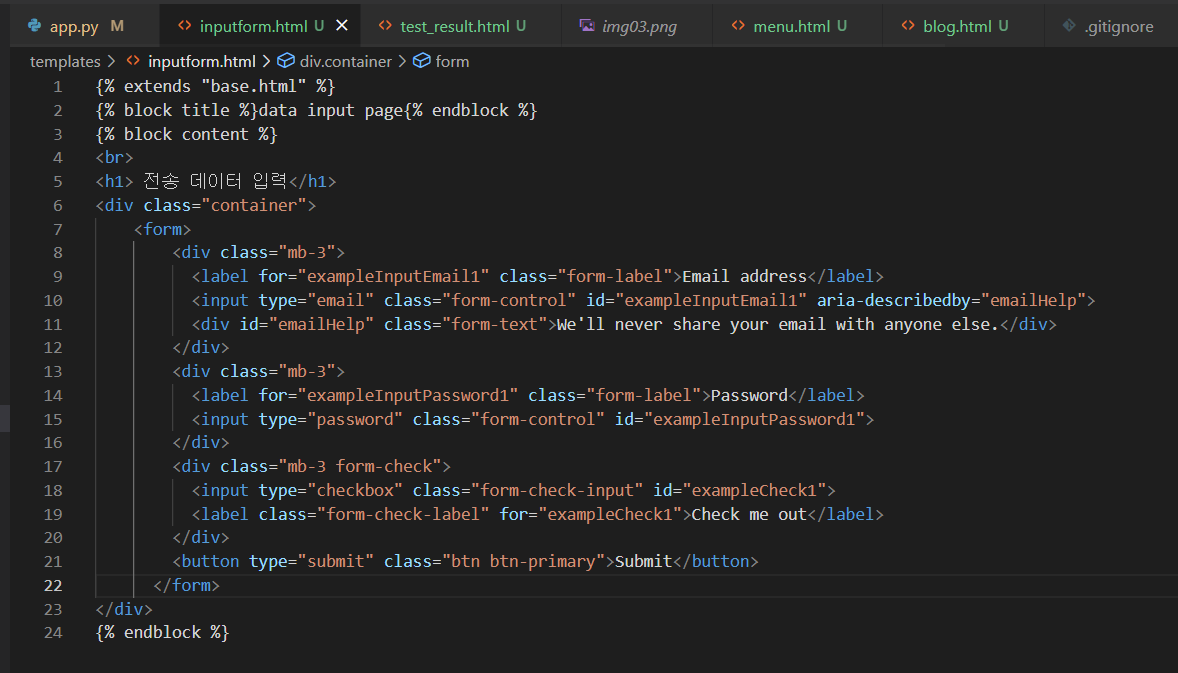
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
^ div class="container" 코드 입력해서 그 안에다가 코드 붙여넣어주기

^ menu 에서 methodin 으로 href 를 변경해줌

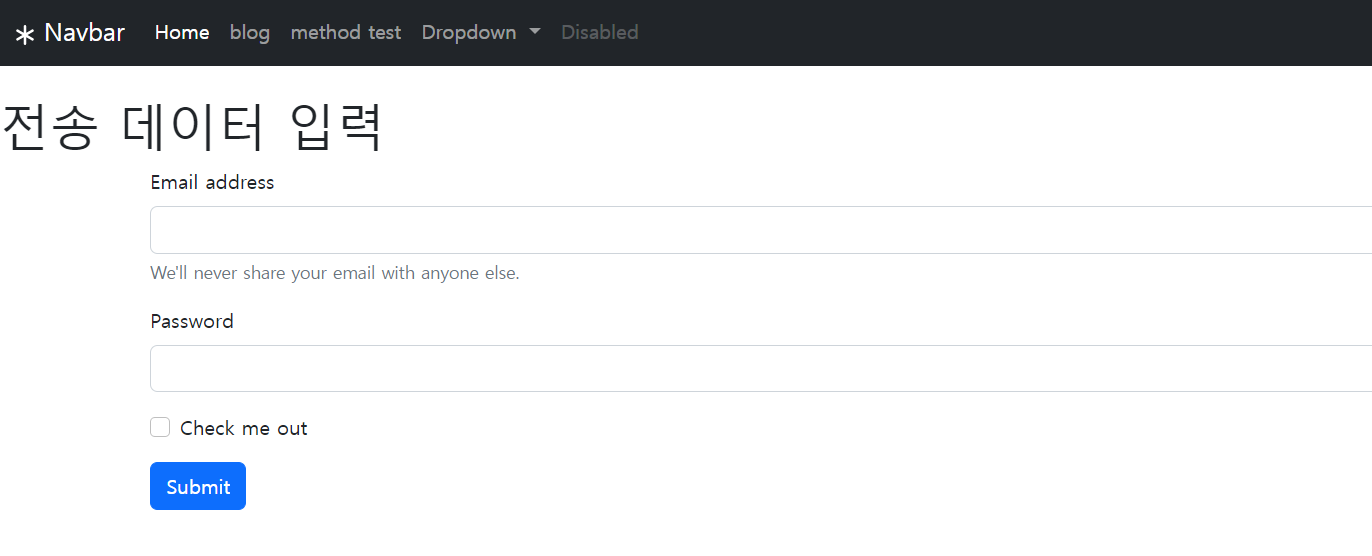
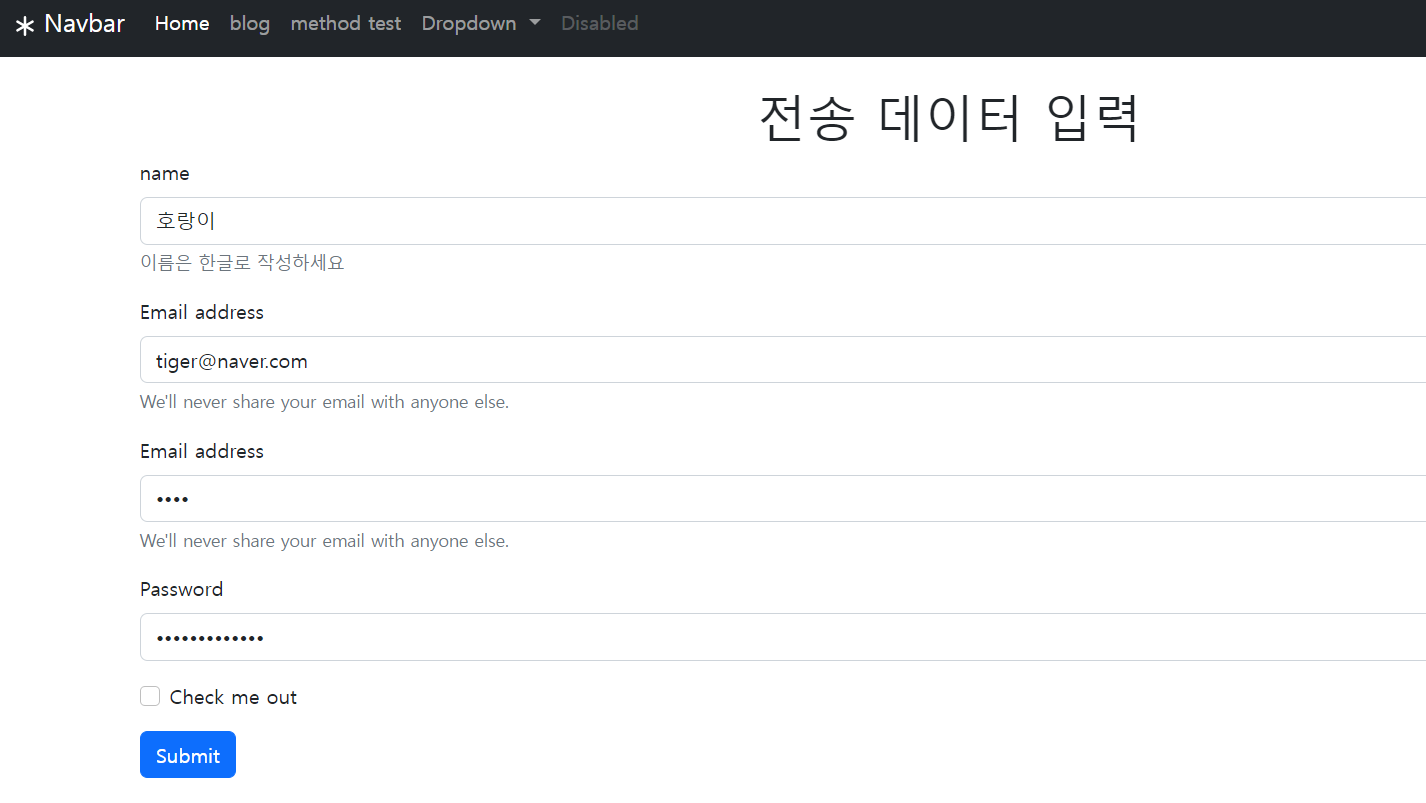
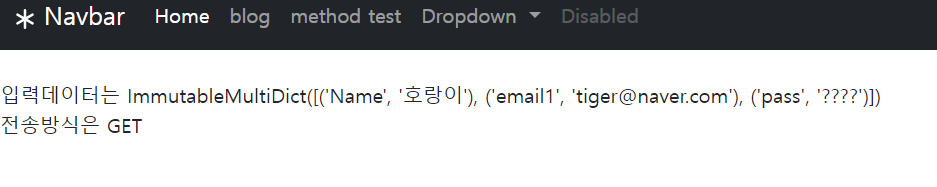
^ method test 창에서 다음과 같은 화면을 얻을 수 있다.

^ class="text-center" 를 해주면 글씨 중앙 정렬이 된다.

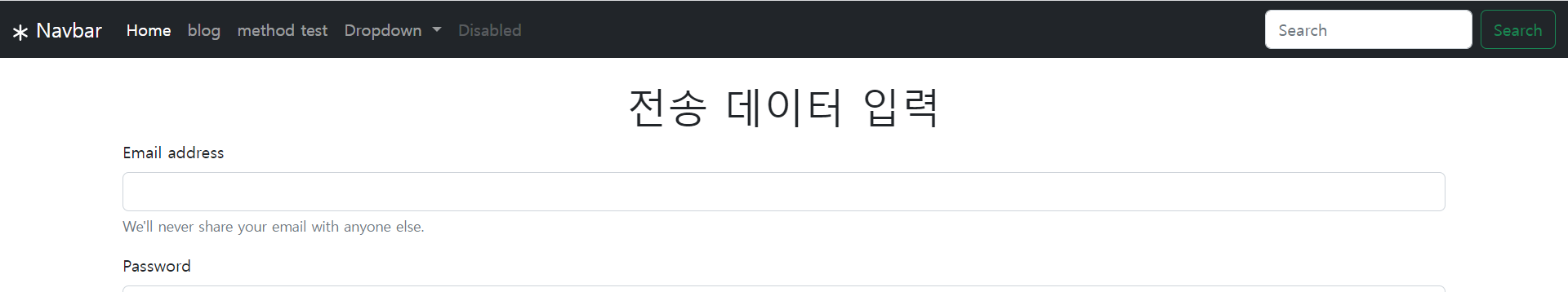
^ 글씨가 중앙 정렬된 것을 확인할 수 있다.

^ 다음과 같이 코드 추가

^ 결론

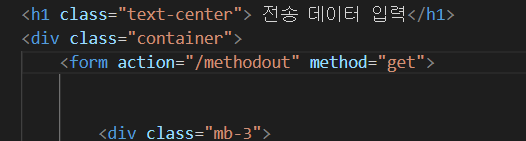
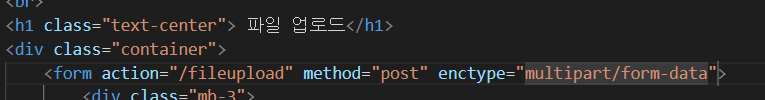
^ action 추가 입력해줌.

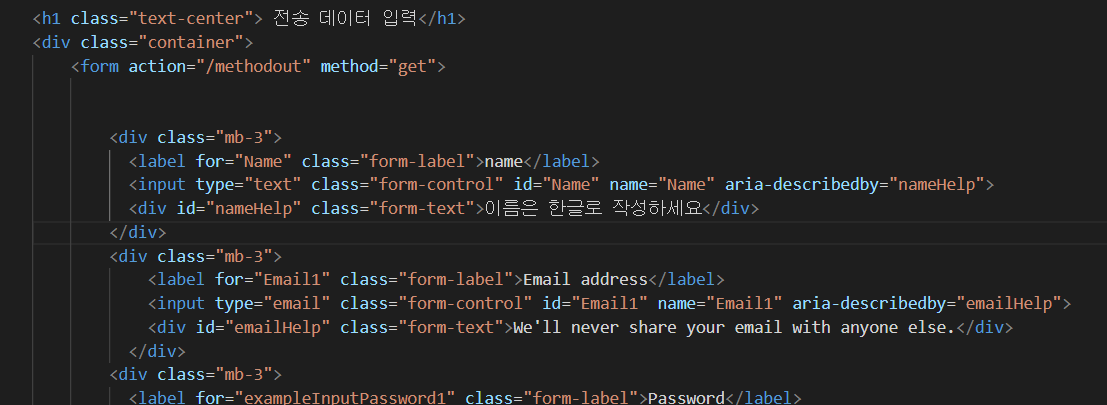
^ data 를 전송할 때는 name 있어야함.

^ 요로쿠롬 id 랑 label 이랑 일치시킨 것처럼 name 도 생성해서 일치시켜 줘

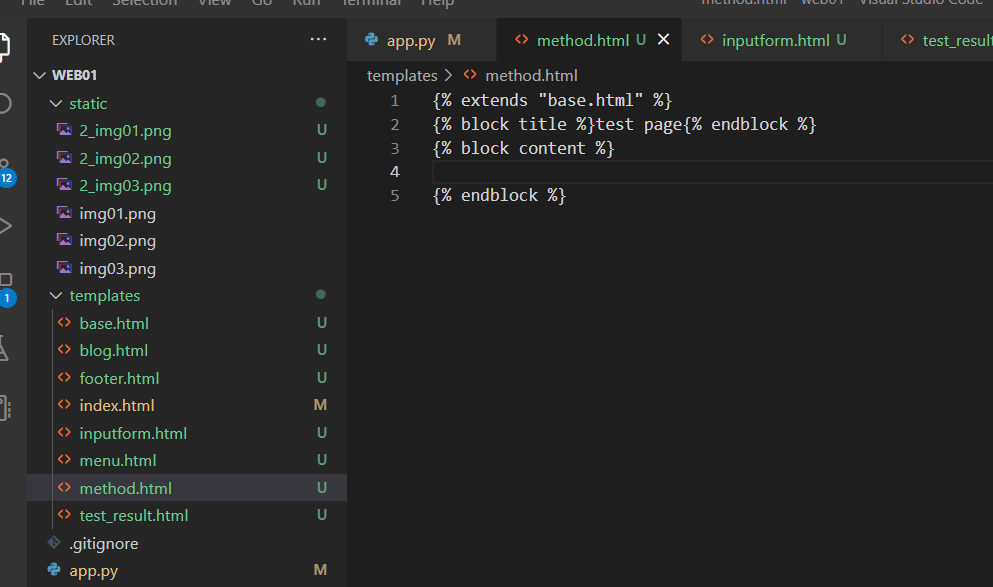
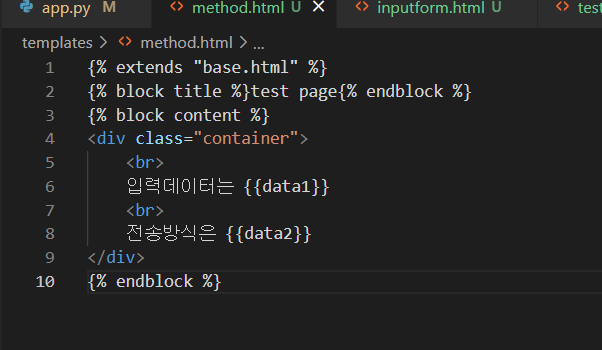
^ method.html 파일 생성

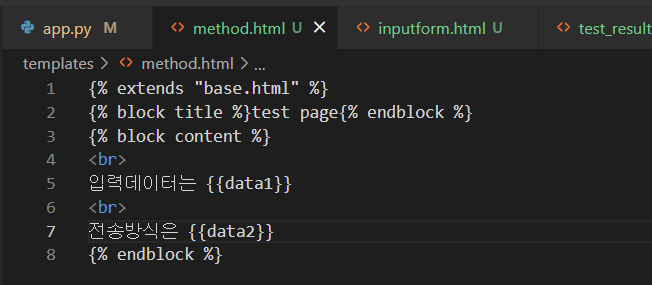
^ mothod 에 다음과 같이 입력

^ 웹페이지에서 사용자가 입력해주고 submit 누르면

^ 다음과 같이 뜸

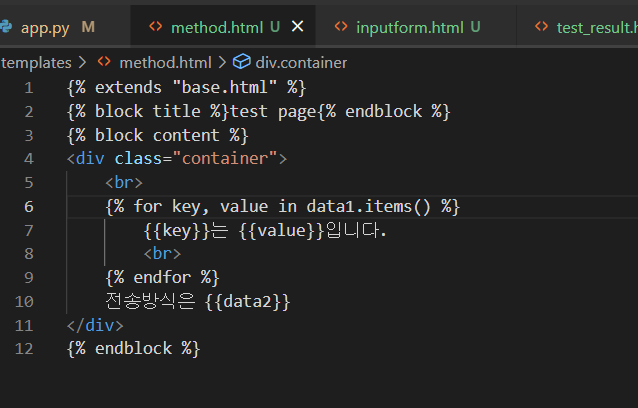
^ 다시 코드로 돌아가 div 안에 담아줬음

^ 코드 수정

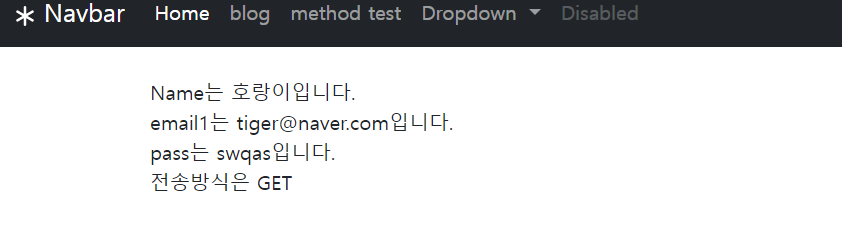
^ 결과
파일 업로드

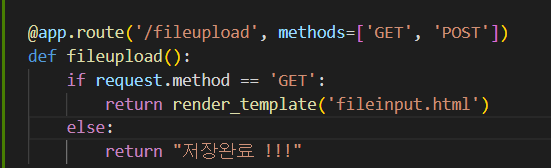
^ app.py 에서 코드 입력

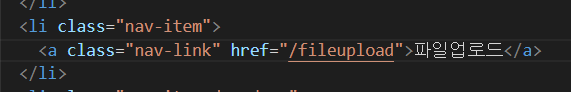
^ menu 에서 코드 입력

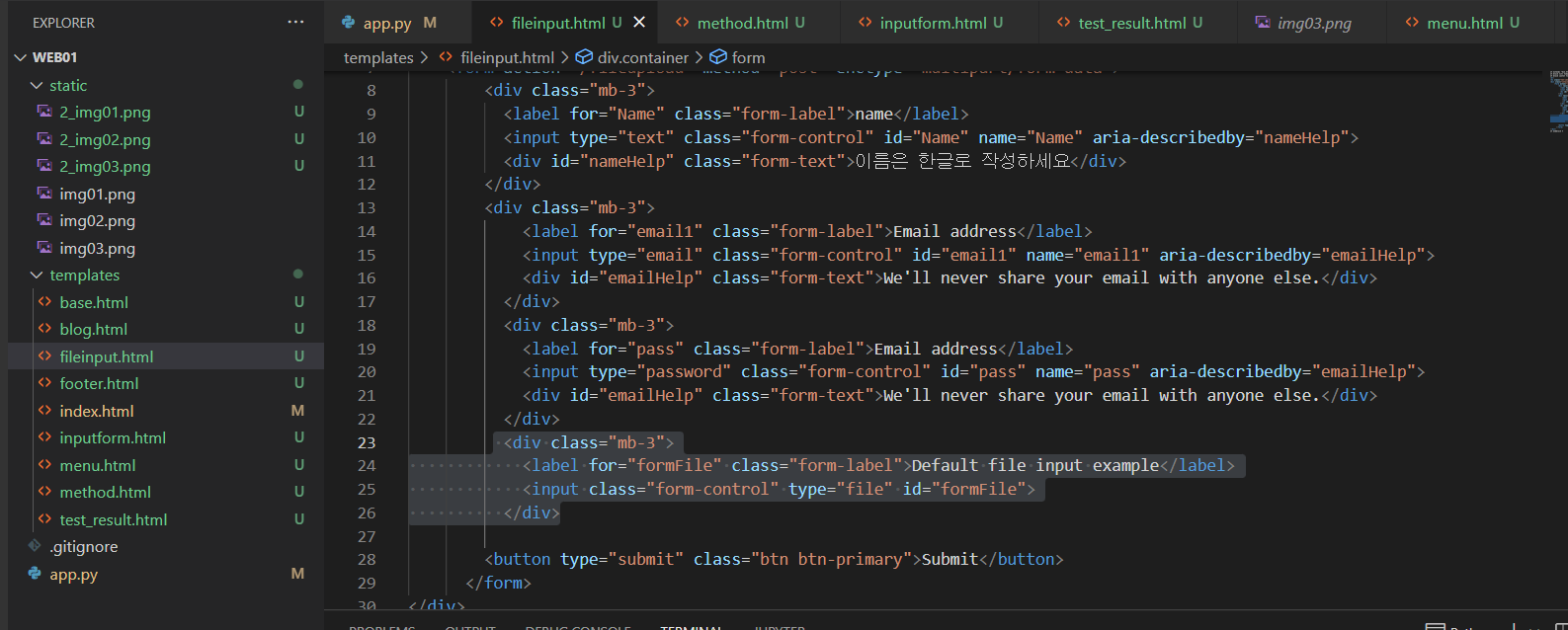
^ fileinput.html 생성
{% extends "base.html" %}
{% block title %}data input page{% endblock %}
{% block content %}
<br>
<h1 class="text-center"> 전송 데이터 입력</h1>
<div class="container">
<form action="/methodout" method="get">
<div class="mb-3">
<label for="Name" class="form-label">name</label>
<input type="text" class="form-control" id="Name" name="Name" aria-describedby="nameHelp">
<div id="nameHelp" class="form-text">이름은 한글로 작성하세요</div>
</div>
<div class="mb-3">
<label for="email1" class="form-label">Email address</label>
<input type="email" class="form-control" id="email1" name="email1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="pass" class="form-label">Email address</label>
<input type="password" class="form-control" id="pass" name="pass" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
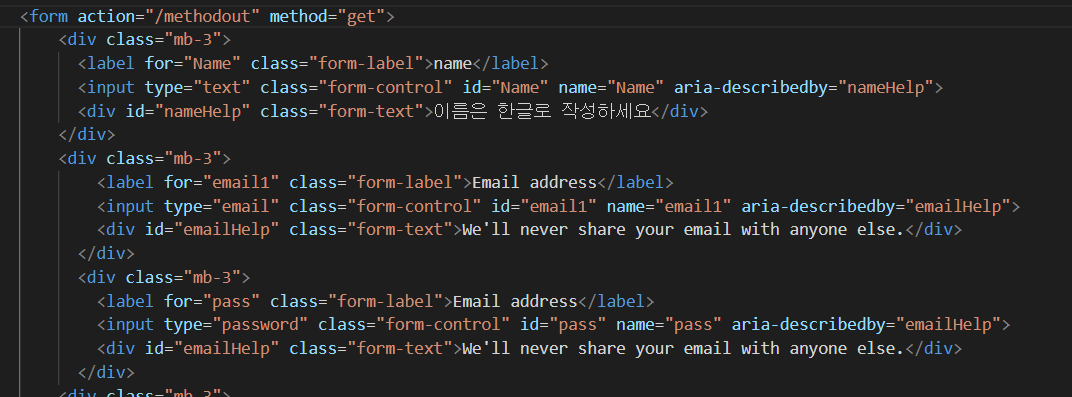
{% endblock %}^ inputform 섹션에 있던 코드 그대로 복붙함.

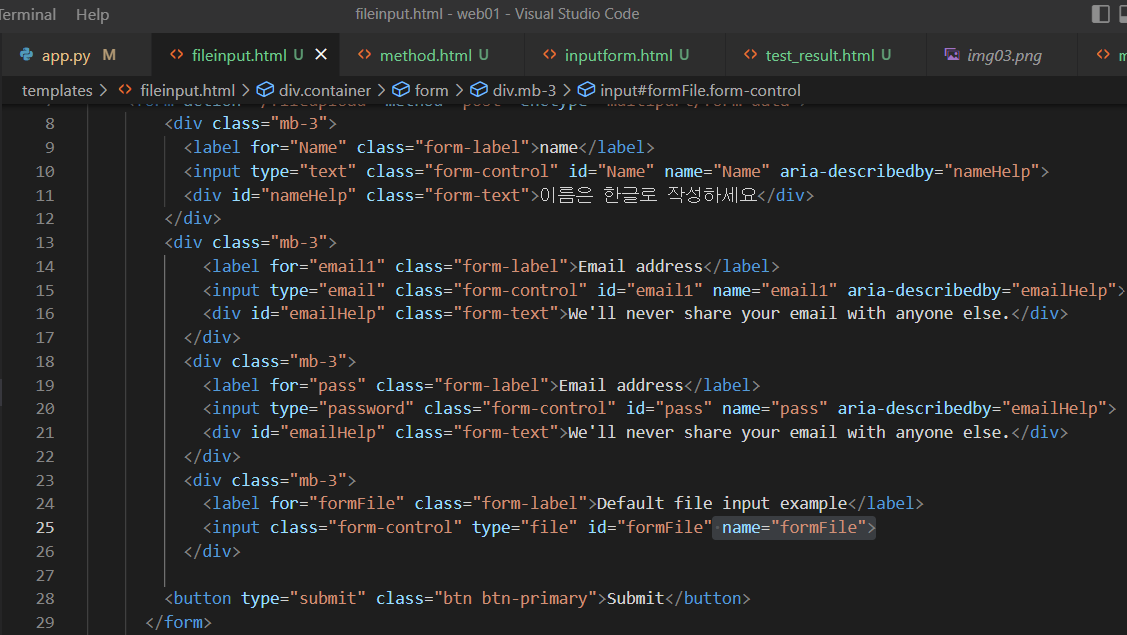
^ fileinput.html 에서 복붙한 것 중 수정해줌.

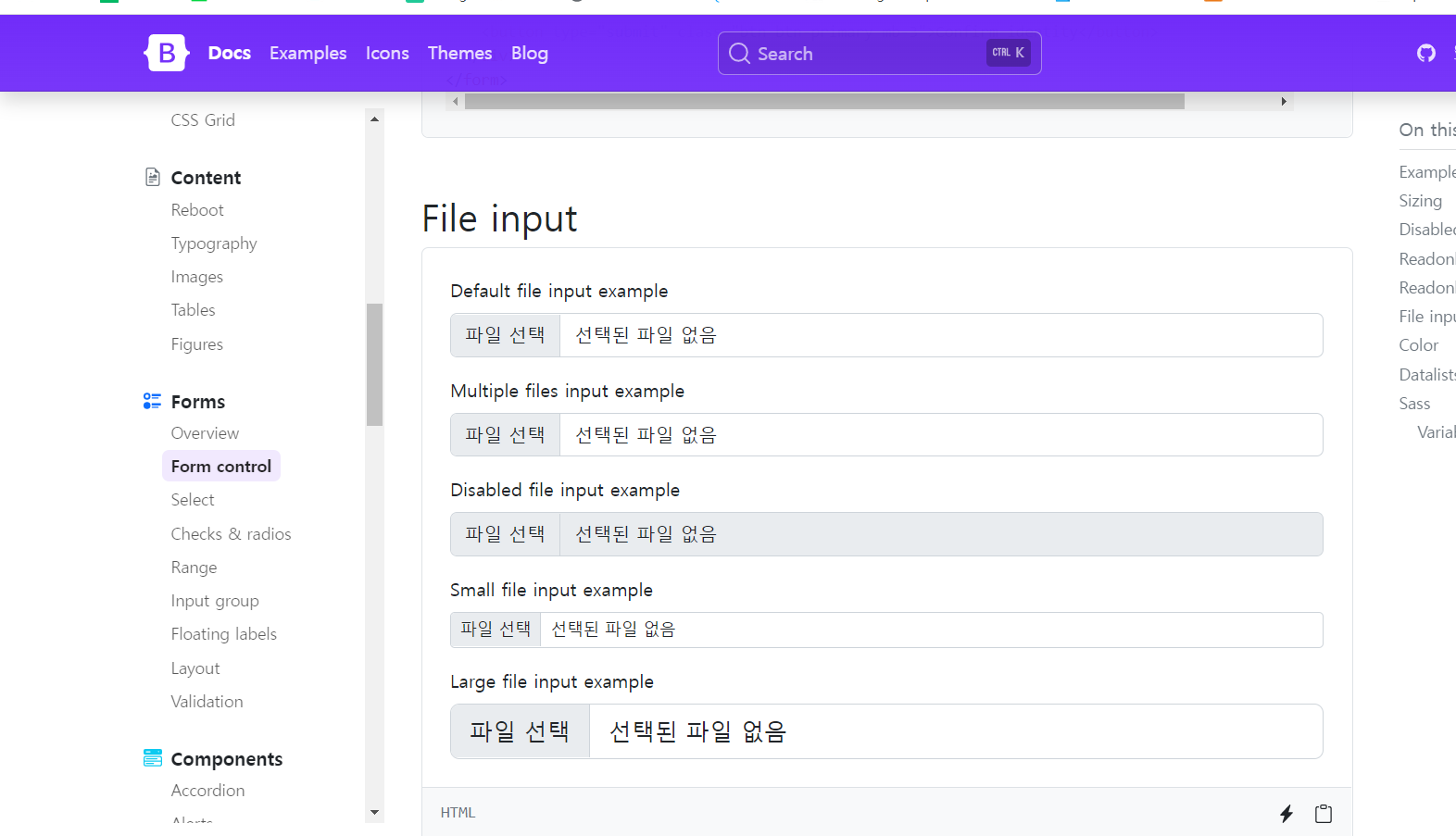
^ 파일 입력받는 거 추가해주기 위해 코드 복사
<div class="mb-3">
<label for="formFile" class="form-label">Default file input example</label>
<input class="form-control" type="file" id="formFile">
</div>
^ fileinput.html 에 코드 추가해주기

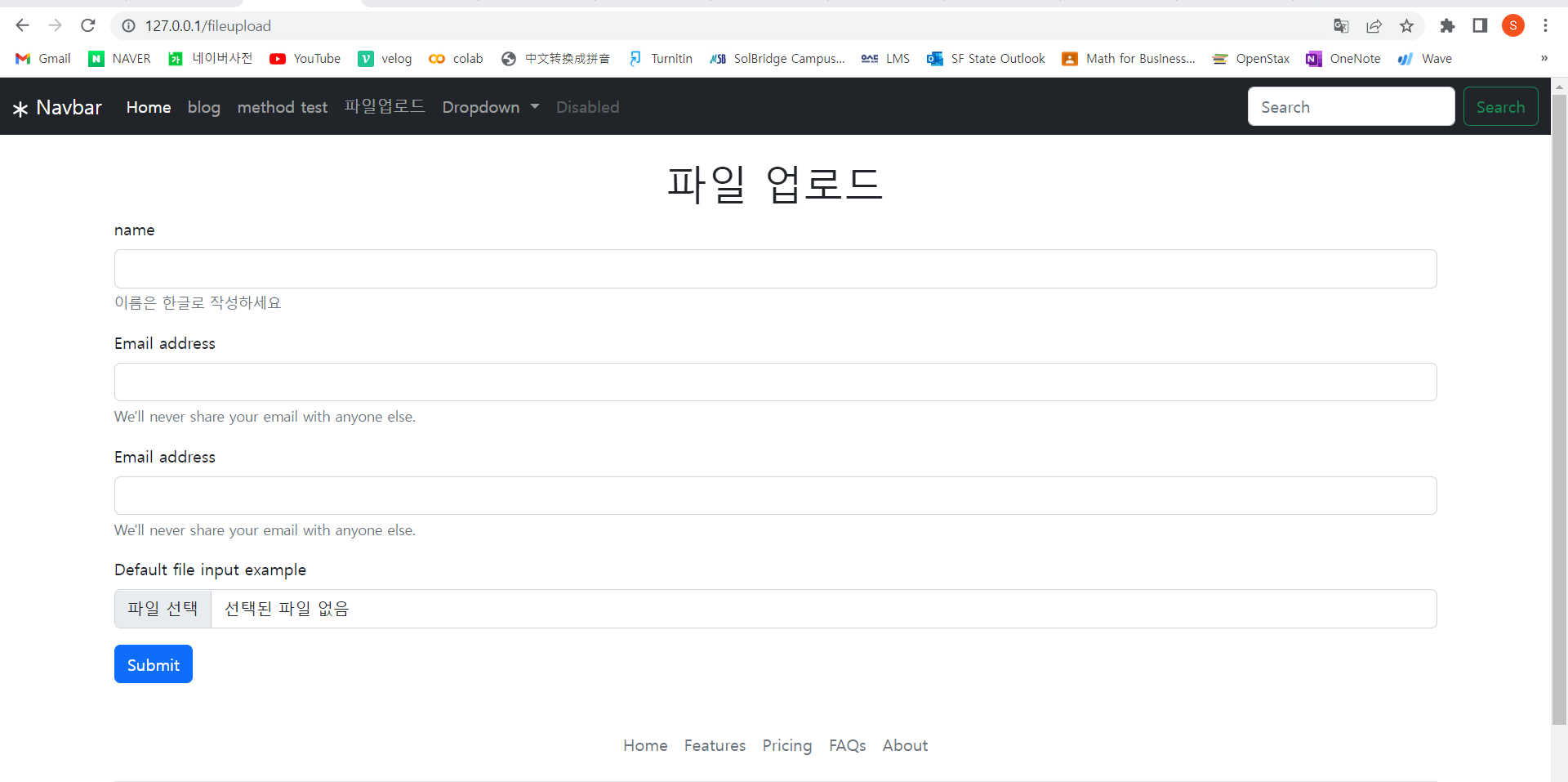
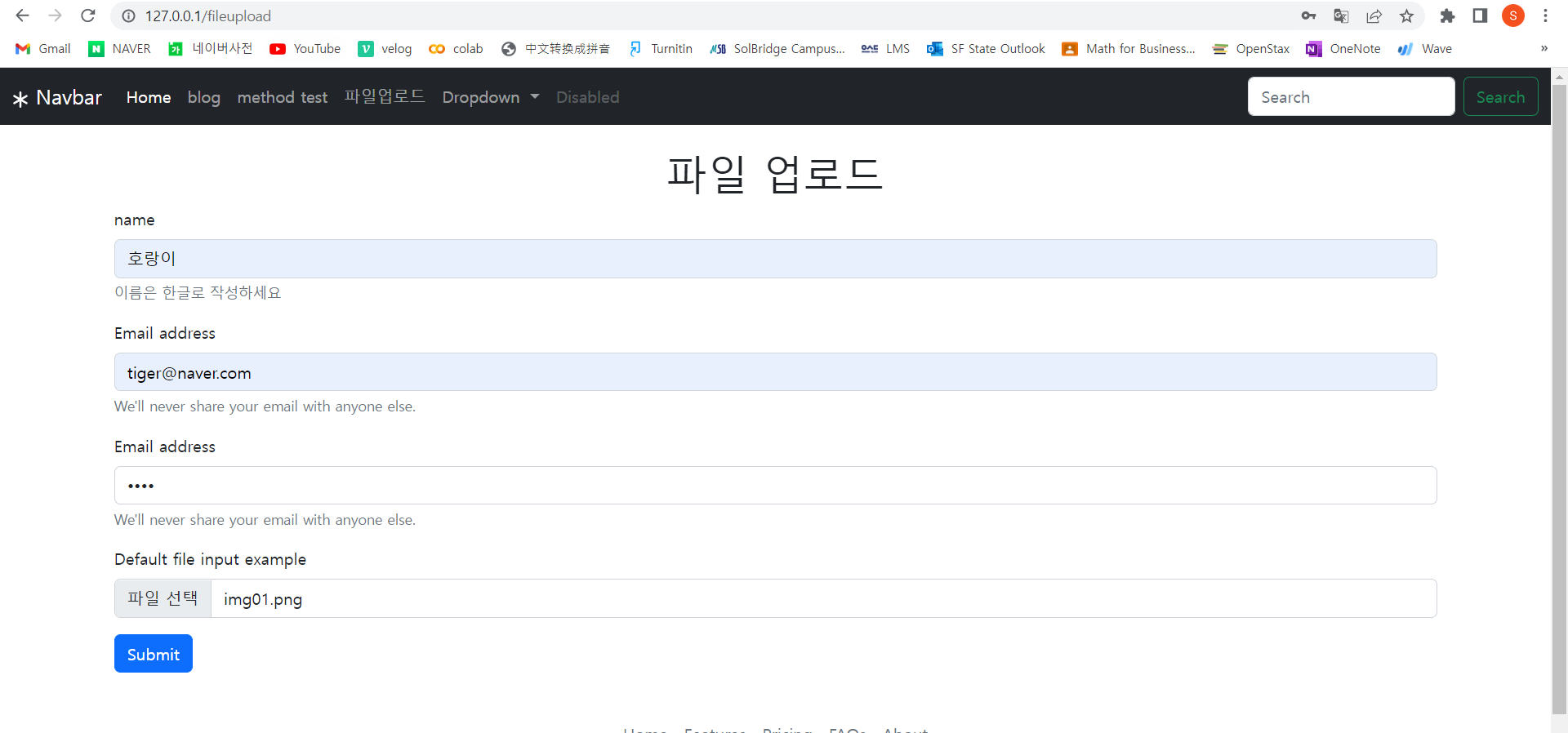
^ 웹 들어가서 사용자가 입력해주면

^ 다음과 같은 문구 나옴

^ name 코드 추가 입력

^ 파일 만들기

^ app.py 에서 import os 해주기

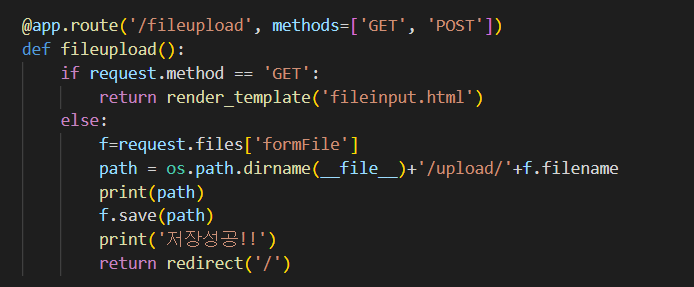
^ app.py 에서 코드 수정해주기

^ app.py 에서 redirect 코드 추가해주기

^ 홈페이지 들어가 파일 업로드 해주면

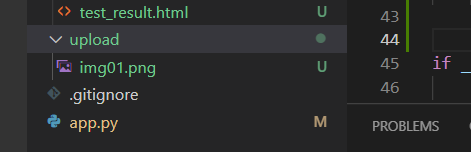
^ Visual Studio Code upload 섹션 쪽에 저장된 것을 확인 할 수 있음.
