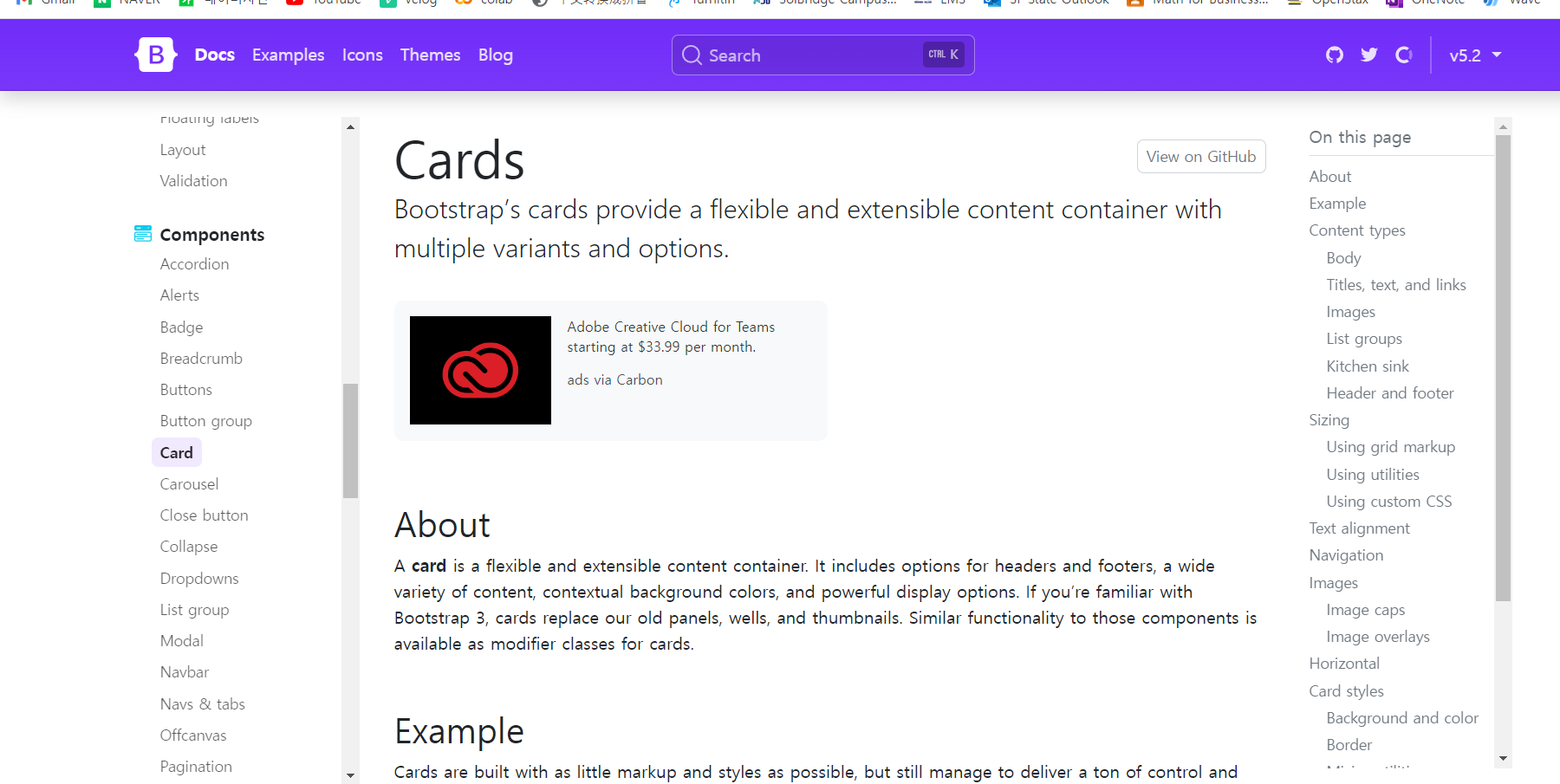
cards


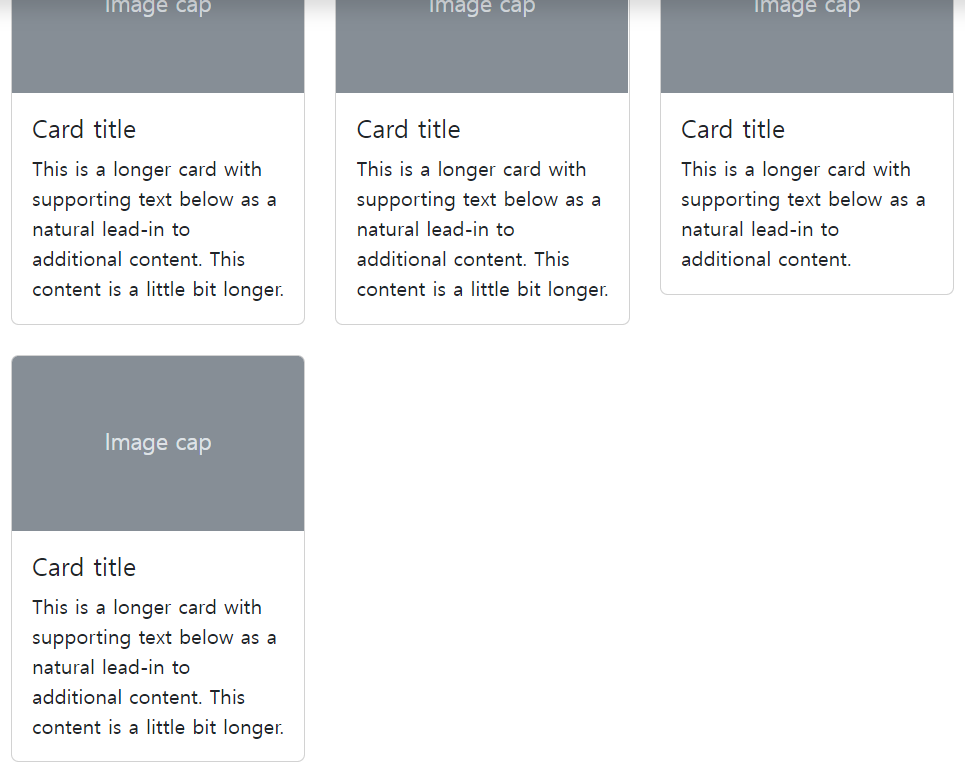
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
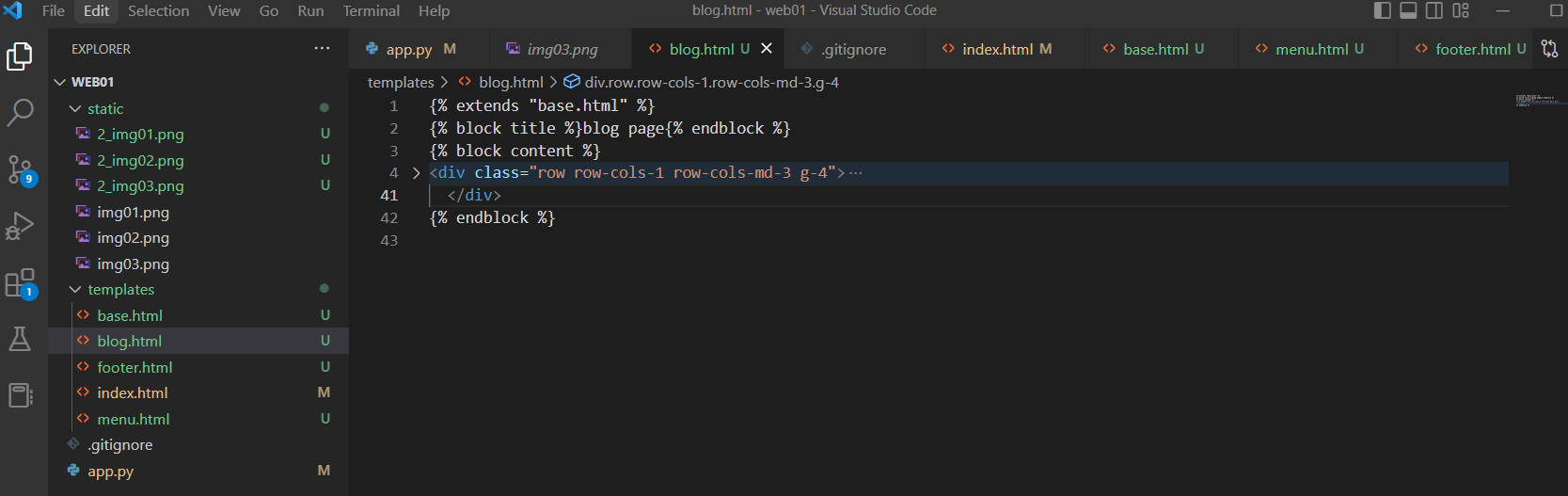
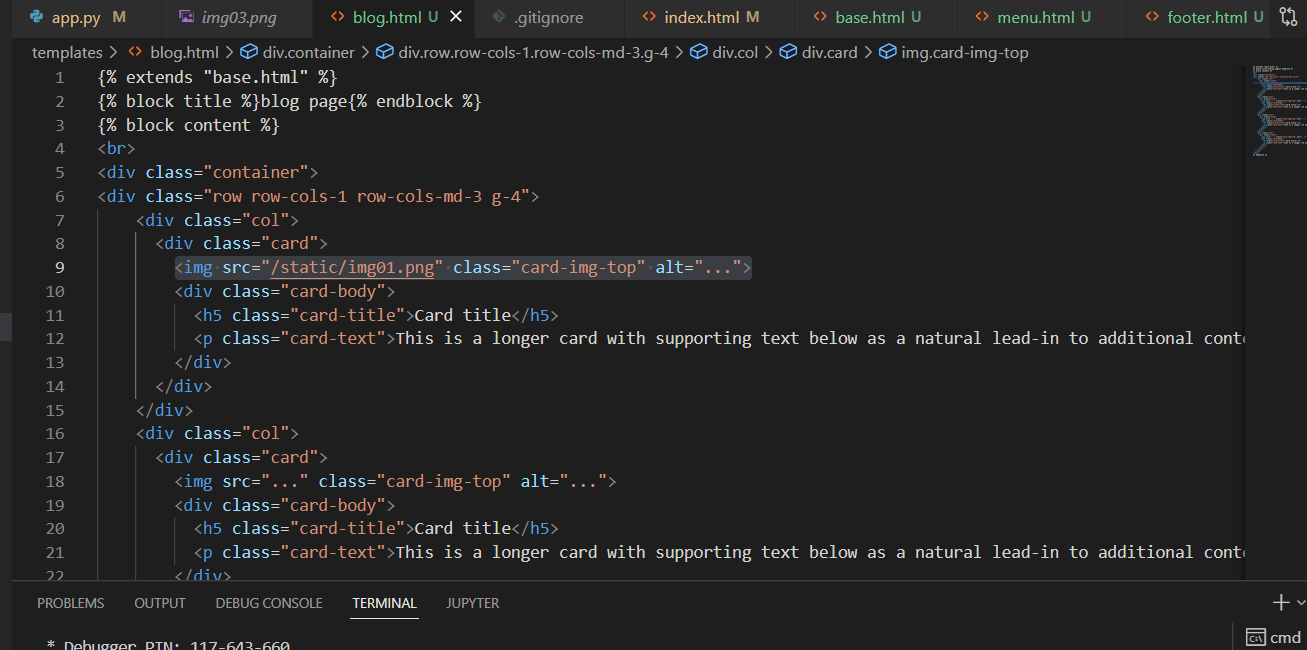
^ blog.html 파일에 위의 코드 붙여넣어줌

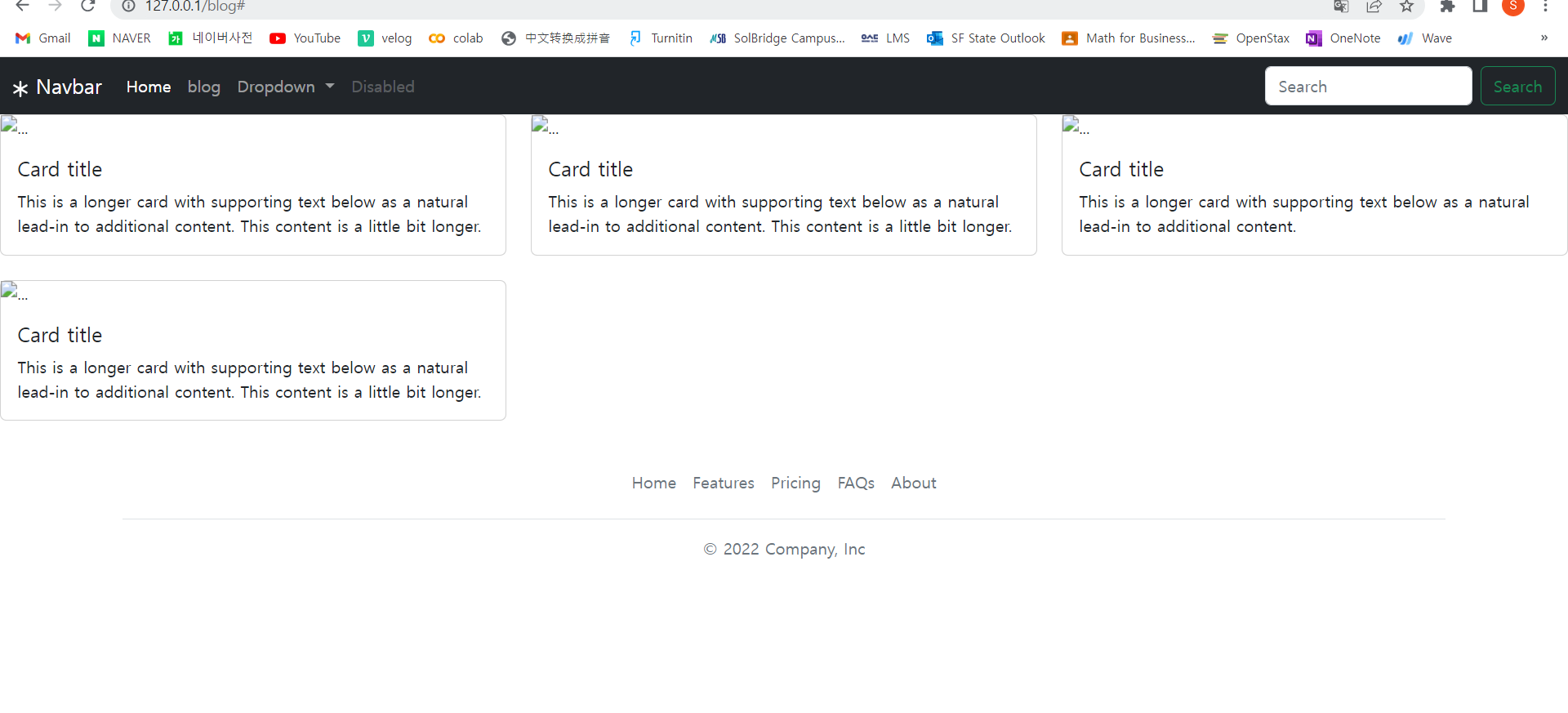
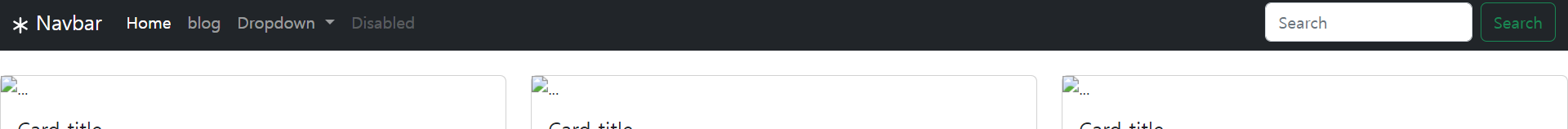
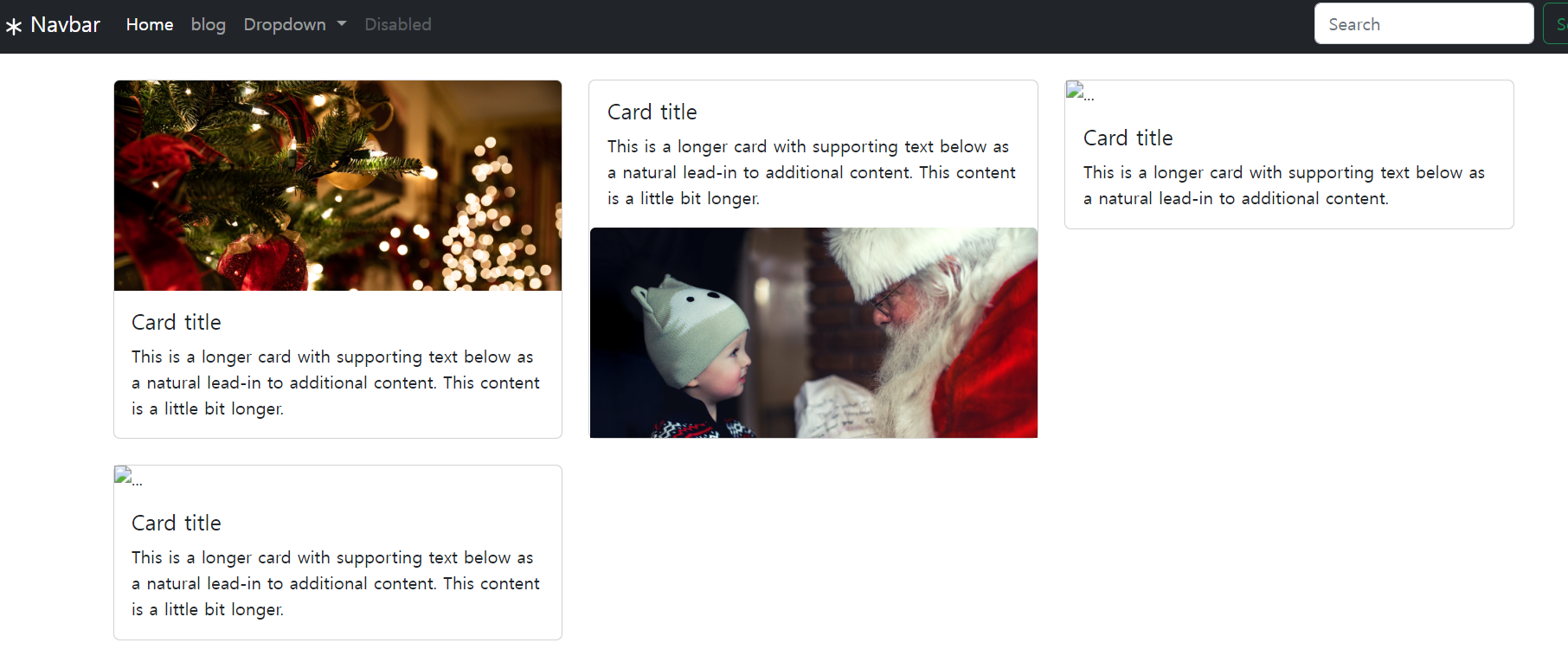
^ 결과
br

^ br

^ 카드와 머릿말 사이에 공간 생김
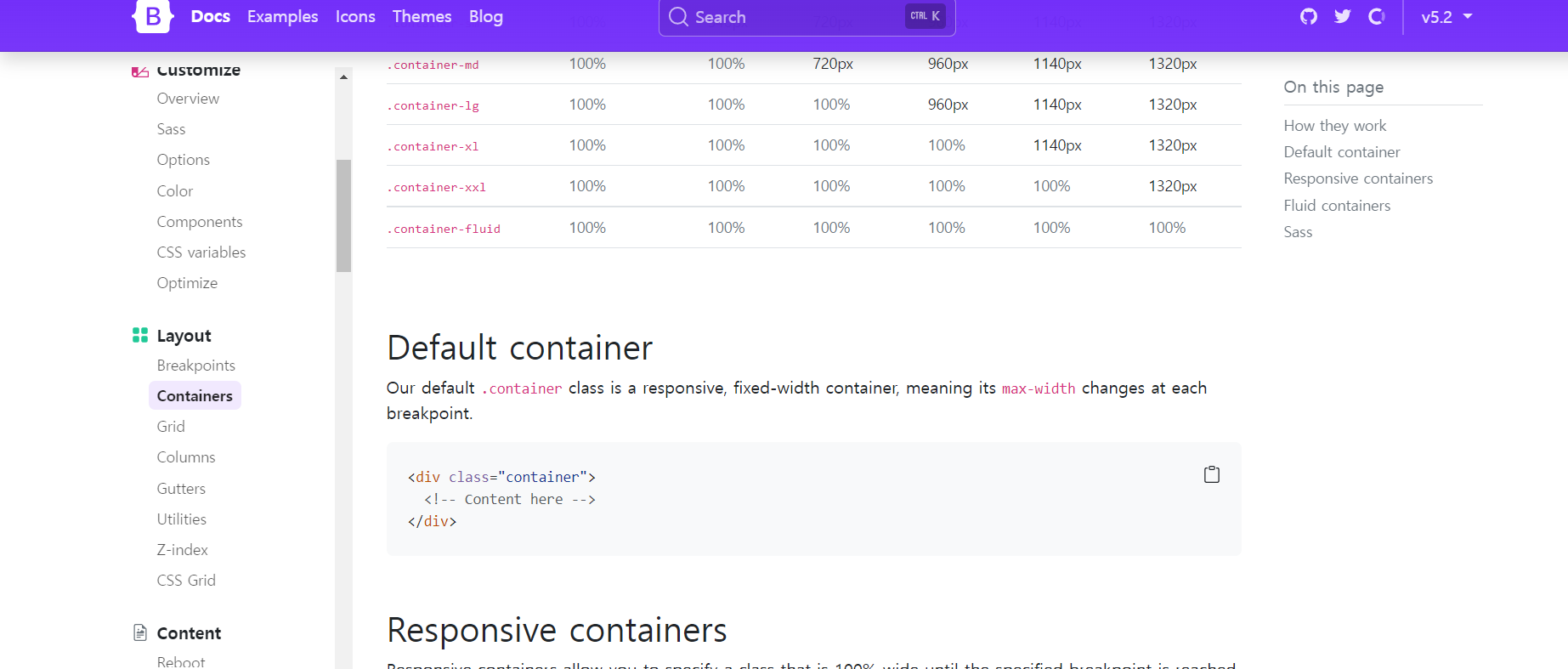
container


<div class="container">
<!-- Content here -->
</div>
^ 옆에 여백 생김
이미지
이미지 경로 넣기

^ 이미지 경로 넣어줌

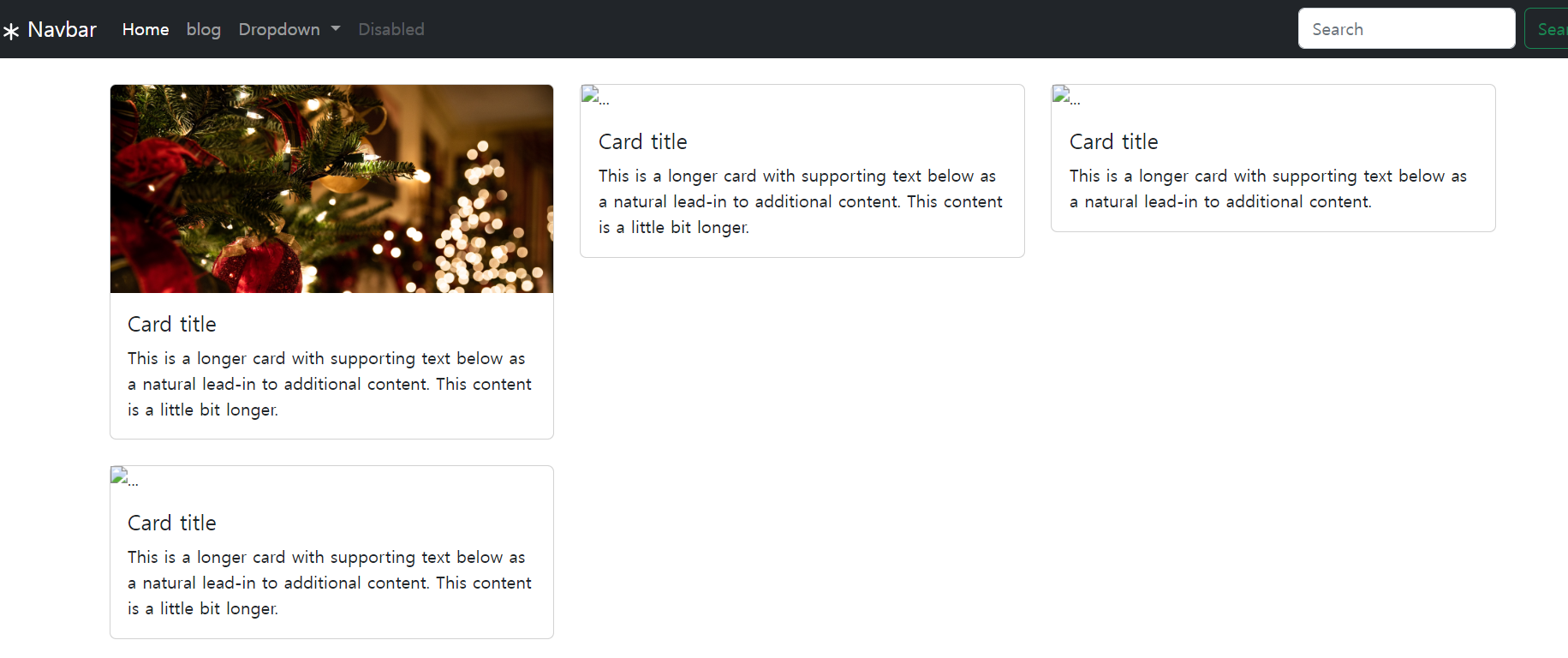
^ 이미지 들어감
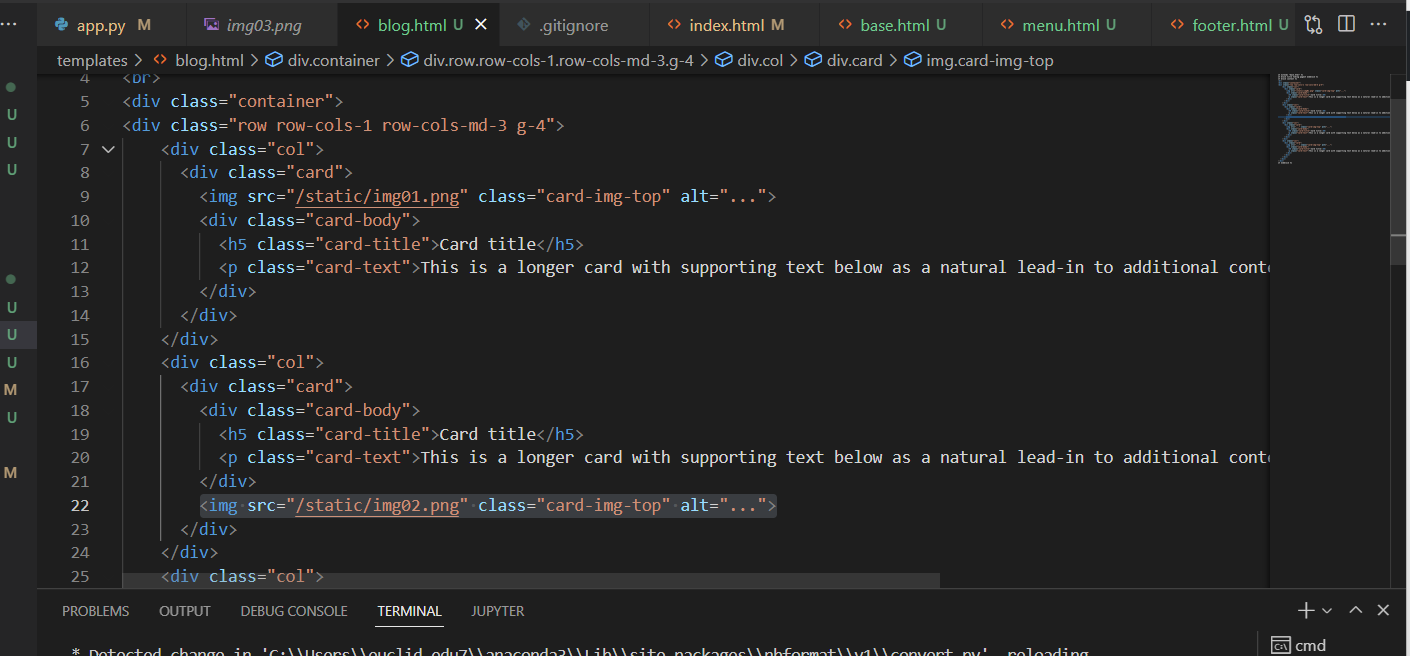
이미지 경로 넣기 및 위치 변경

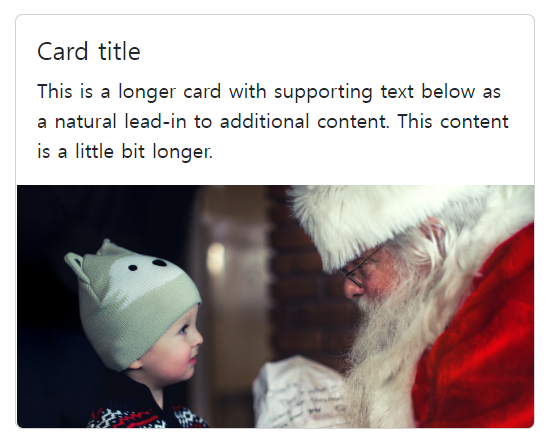
^ 이미지 경로 넣어주고 글씨 아래로 위치를 옮겨주면

^ 두번 째 card 와 같이 글이 먼저 보이고 이미지가 아래에 보임

^ card-img-top > card-img-bottom 으로 변경하면

^ 위치 변경으로 아래쪽 사진 테두리가 뾰족했던 것이 둥글어진 것을 볼 수 있다.
