한글입숨
:무의미한 한글 텍스트 생성기
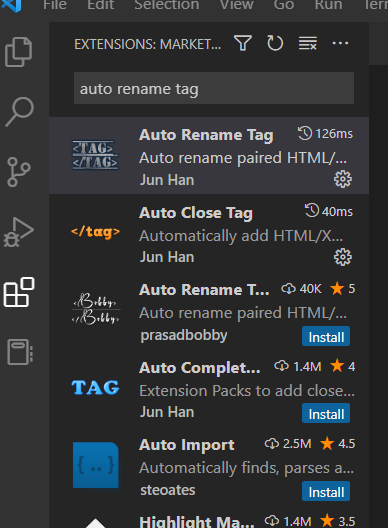
vscode -extensions 추가해주기:

material icon Theme
intellicode
auto close tag
auto rename tagsettings

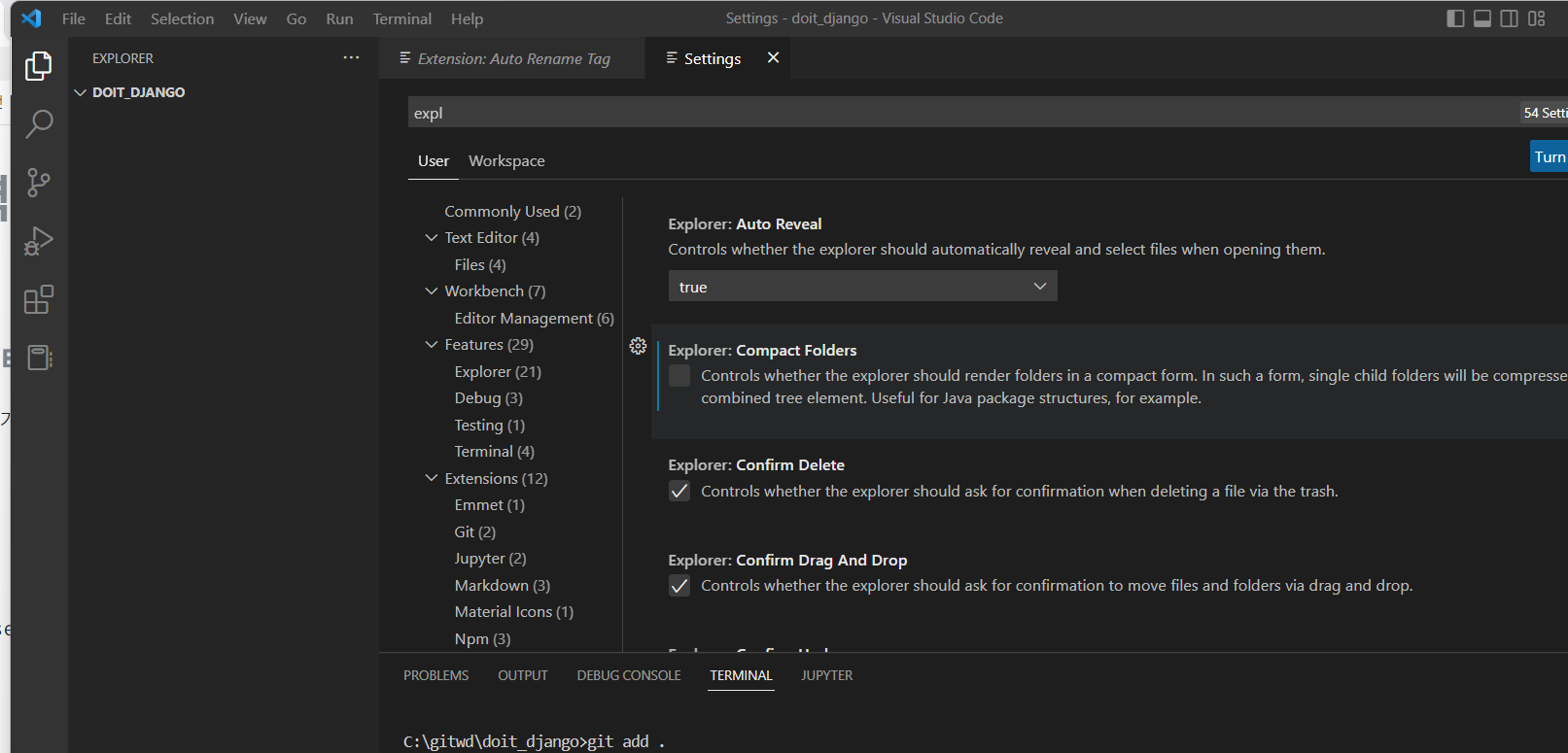
^ file > preference > settings > explorer > compact folders 체크 해제하기
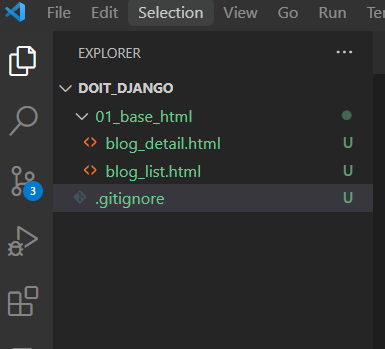
시작하기

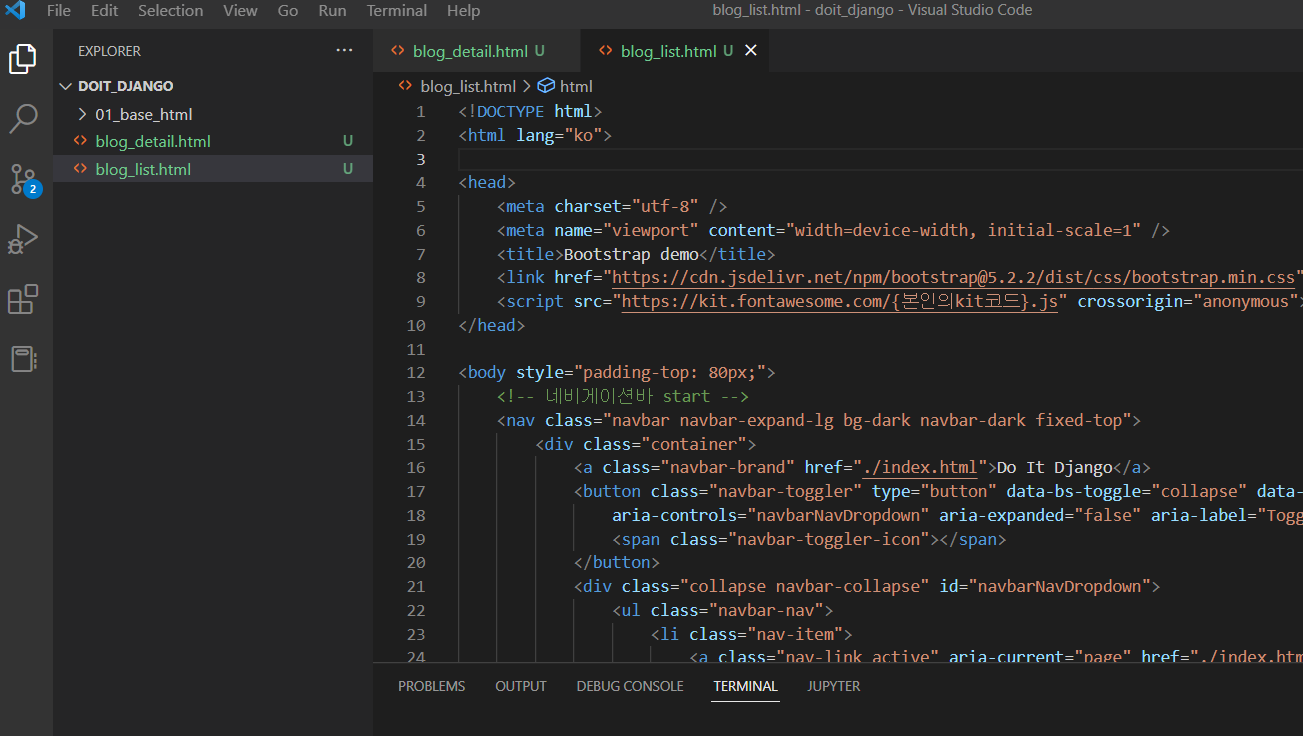
blog_detail.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<script src="https://kit.fontawesome.com/{본인의kit코드}.js" crossorigin="anonymous"></script>
</head>
<body style="padding-top: 80px;">
<!-- 네비게이션바 start -->
<nav class="navbar navbar-expand-lg bg-dark navbar-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="./index.html">Do It Django</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="./index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="./blog_list.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="./about_me.html">About Me</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- 로그인 start -->
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="modal" data-bs-target="#loginModal">Log In</a>
</li>
</ul>
<!-- 로그인 end -->
</div>
</nav>
<!-- 네비게이션바 end -->
<!-- 본문내용 start -->
<!-- Page content-->
<div class="container mt-5">
<div class="row">
<div class="col-lg-8">
<!-- Post content-->
<article>
<!-- Post header-->
<header class="mb-4">
<!-- Post title-->
<h1 class="fw-bolder mb-1">Welcome to Blog Post!</h1>
<!-- Post meta content-->
<div class="text-muted fst-italic mb-2">Posted on January 1, 2022 by Start Bootstrap</div>
<!-- Post categories-->
<a class="badge bg-secondary text-decoration-none link-light" href="#!">Web Design</a>
<a class="badge bg-secondary text-decoration-none link-light" href="#!">Freebies</a>
</header>
<!-- Preview image figure-->
<figure class="mb-4"><img class="img-fluid rounded"
src="https://dummyimage.com/900x400/ced4da/6c757d.jpg" alt="..." /></figure>
<!-- Post content-->
<section class="mb-5">
<p class="fs-5 mb-4">Science is an enterprise that should be cherished as an activity of the
free human mind. Because it transforms who we are, how we live, and it gives us an
understanding of our place in the universe.</p>
<p class="fs-5 mb-4">The universe is large and old, and the ingredients for life as we know it
are everywhere, so there's no reason to think that Earth would be unique in that regard.
Whether of not the life became intelligent is a different question, and we'll see if we find
that.</p>
<p class="fs-5 mb-4">If you get asteroids about a kilometer in size, those are large enough and
carry enough energy into our system to disrupt transportation, communication, the food
chains, and that can be a really bad day on Earth.</p>
<h2 class="fw-bolder mb-4 mt-5">I have odd cosmic thoughts every day</h2>
<p class="fs-5 mb-4">For me, the most fascinating interface is Twitter. I have odd cosmic
thoughts every day and I realized I could hold them to myself or share them with people who
might be interested.</p>
<p class="fs-5 mb-4">Venus has a runaway greenhouse effect. I kind of want to know what happened
there because we're twirling knobs here on Earth without knowing the consequences of it.
Mars once had running water. It's bone dry today. Something bad happened there as well.</p>
</section>
</article>
<!-- Comments section-->
<section class="mb-5">
<div class="card bg-light">
<div class="card-body">
<!-- Comment form-->
<form class="mb-4"><textarea class="form-control" rows="3"
placeholder="Join the discussion and leave a comment!"></textarea></form>
<!-- Comment with nested comments-->
<div class="d-flex mb-4">
<!-- Parent comment-->
<div class="flex-shrink-0"><img class="rounded-circle"
src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
If you're going to lead a space frontier, it has to be government; it'll never be
private enterprise. Because the space frontier is dangerous, and it's expensive, and
it has unquantified risks.
<!-- Child comment 1-->
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="rounded-circle"
src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
And under those conditions, you cannot establish a capital-market evaluation
of that enterprise. You can't get investors.
</div>
</div>
<!-- Child comment 2-->
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="rounded-circle"
src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
When you put money directly to a problem, it makes a good headline.
</div>
</div>
</div>
</div>
<!-- Single comment-->
<div class="d-flex">
<div class="flex-shrink-0"><img class="rounded-circle"
src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
When I look at the universe and all the ways the universe wants to kill us, I find
it hard to reconcile that with statements of beneficence.
</div>
</div>
</div>
</div>
</section>
</div>
<!-- Side widgets-->
<div class="col-lg-4">
<!-- Search widget-->
<div class="card mb-4">
<div class="card-header">Search</div>
<div class="card-body">
<div class="input-group">
<input class="form-control" type="text" placeholder="Enter search term..."
aria-label="Enter search term..." aria-describedby="button-search" />
<button class="btn btn-primary" id="button-search" type="button">Go!</button>
</div>
</div>
</div>
<!-- Categories widget-->
<div class="card mb-4">
<div class="card-header">Categories</div>
<div class="card-body">
<div class="row">
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="#!">Web Design</a></li>
<li><a href="#!">HTML</a></li>
<li><a href="#!">Freebies</a></li>
</ul>
</div>
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="#!">JavaScript</a></li>
<li><a href="#!">CSS</a></li>
<li><a href="#!">Tutorials</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- Side widget-->
<div class="card mb-4">
<div class="card-header">Side Widget</div>
<div class="card-body">You can put anything you want inside of these side widgets. They are easy to
use, and feature the Bootstrap 5 card component!</div>
</div>
</div>
</div>
</div>
<!-- Modal start-->
<div class="modal fade" id="loginModal" tabindex="-1" aria-labelledby="loginModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="loginModalLabel">Modal title</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-6 col-sm-12 d-grid gap-2">
<button type="button" class="btn btn-outline-dark btn-sm"><i
class="fa-brands fa-google"></i> Login in with Google</button>
<button type="button" class="btn btn-outline-dark btn-sm"><i
class="fa-solid fa-user-plus"></i> Login in with username</button>
</div>
<div class="col-md-6 col-sm-12 d-grid gap-2">
<button type="button" class="btn btn-outline-dark btn-sm"><i class="fa-solid fa-n"></i>
Login in with Naver</button>
<button type="button" class="btn btn-outline-dark btn-sm"><i
class="fa-regular fa-envelope"></i> Sign up with E-mail</button>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Modal end -->
<!-- Footer-->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2022</p>
</div>
</footer>
<!-- 본문내용 end -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>blog_list.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<script src="https://kit.fontawesome.com/{본인의kit코드}.js" crossorigin="anonymous"></script>
</head>
<body style="padding-top: 80px;">
<!-- 네비게이션바 start -->
<nav class="navbar navbar-expand-lg bg-dark navbar-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="./index.html">Do It Django</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="./index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="./blog_list.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="./about_me.html">About Me</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- 로그인 start -->
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="modal" data-bs-target="#loginModal">Log In</a>
</li>
</ul>
<!-- 로그인 end -->
</div>
</nav>
<!-- 네비게이션바 end -->
<!-- 본문내용 start -->
<!-- Page content-->
<div class="container">
<div class="row">
<!-- Blog entries-->
<div class="col-lg-8">
<!-- Featured blog post-->
<div class="card mb-4">
<a href="#!"><img class="card-img-top" src="https://dummyimage.com/850x350/dee2e6/6c757d.jpg"
alt="..." /></a>
<div class="card-body">
<div class="small text-muted">January 1, 2022</div>
<h2 class="card-title">Featured Post Title</h2>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis
aliquid atque, nulla? Quos cum ex quis soluta, a laboriosam. Dicta expedita corporis animi
vero voluptate voluptatibus possimus, veniam magni quis!</p>
<a class="btn btn-primary" href="#!">Read more →</a>
</div>
</div>
<!-- Pagination-->
<nav aria-label="Pagination">
<hr class="my-0" />
<ul class="pagination justify-content-center my-4">
<li class="page-item disabled"><a class="page-link" href="#" tabindex="-1"
aria-disabled="true">Newer</a></li>
<li class="page-item active" aria-current="page"><a class="page-link" href="#!">1</a></li>
<li class="page-item"><a class="page-link" href="#!">2</a></li>
<li class="page-item"><a class="page-link" href="#!">3</a></li>
<li class="page-item disabled"><a class="page-link" href="#!">...</a></li>
<li class="page-item"><a class="page-link" href="#!">15</a></li>
<li class="page-item"><a class="page-link" href="#!">Older</a></li>
</ul>
</nav>
</div>
<!-- Side widgets-->
<div class="col-lg-4">
<!-- Search widget-->
<div class="card mb-4">
<div class="card-header">Search</div>
<div class="card-body">
<div class="input-group">
<input class="form-control" type="text" placeholder="Enter search term..."
aria-label="Enter search term..." aria-describedby="button-search" />
<button class="btn btn-primary" id="button-search" type="button">Go!</button>
</div>
</div>
</div>
<!-- Categories widget-->
<div class="card mb-4">
<div class="card-header">Categories</div>
<div class="card-body">
<div class="row">
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="#!">Web Design</a></li>
<li><a href="#!">HTML</a></li>
<li><a href="#!">Freebies</a></li>
</ul>
</div>
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="#!">JavaScript</a></li>
<li><a href="#!">CSS</a></li>
<li><a href="#!">Tutorials</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- Side widget-->
<div class="card mb-4">
<div class="card-header">Side Widget</div>
<div class="card-body">You can put anything you want inside of these side widgets. They are easy to
use, and feature the Bootstrap 5 card component!</div>
</div>
</div>
</div>
</div>
<!-- Modal start-->
<div class="modal fade" id="loginModal" tabindex="-1" aria-labelledby="loginModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="loginModalLabel">Modal title</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-6 col-sm-12 d-grid gap-2">
<button type="button" class="btn btn-outline-dark btn-sm"><i class="fa-brands fa-google"></i> Login in with Google</button>
<button type="button" class="btn btn-outline-dark btn-sm"><i class="fa-solid fa-user-plus"></i> Login in with username</button>
</div>
<div class="col-md-6 col-sm-12 d-grid gap-2">
<button type="button" class="btn btn-outline-dark btn-sm"><i class="fa-solid fa-n"></i> Login in with Naver</button>
<button type="button" class="btn btn-outline-dark btn-sm"><i class="fa-regular fa-envelope"></i> Sign up with E-mail</button>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Modal end -->
<!-- Footer-->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2022</p>
</div>
</footer>
<!-- 본문내용 end -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
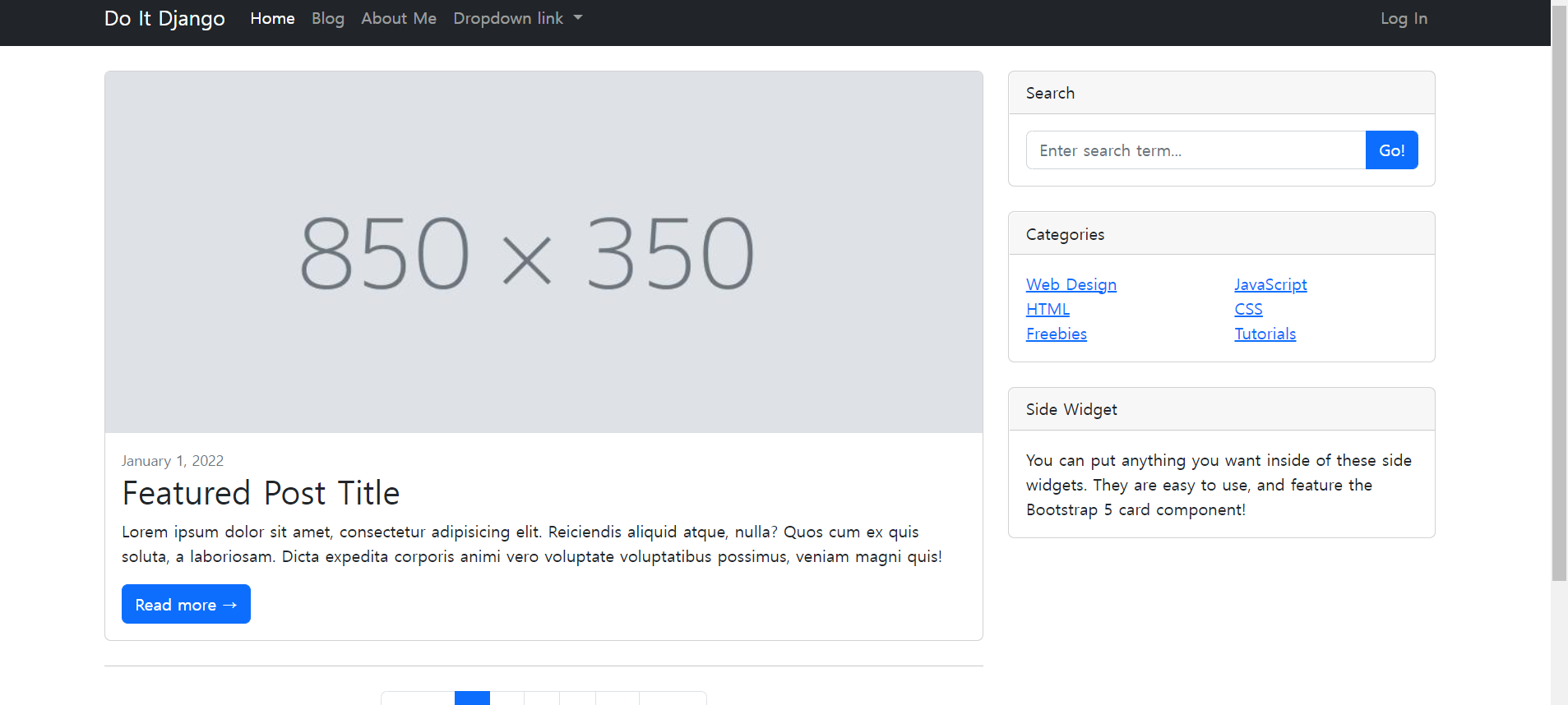
^ Open in Default Browser
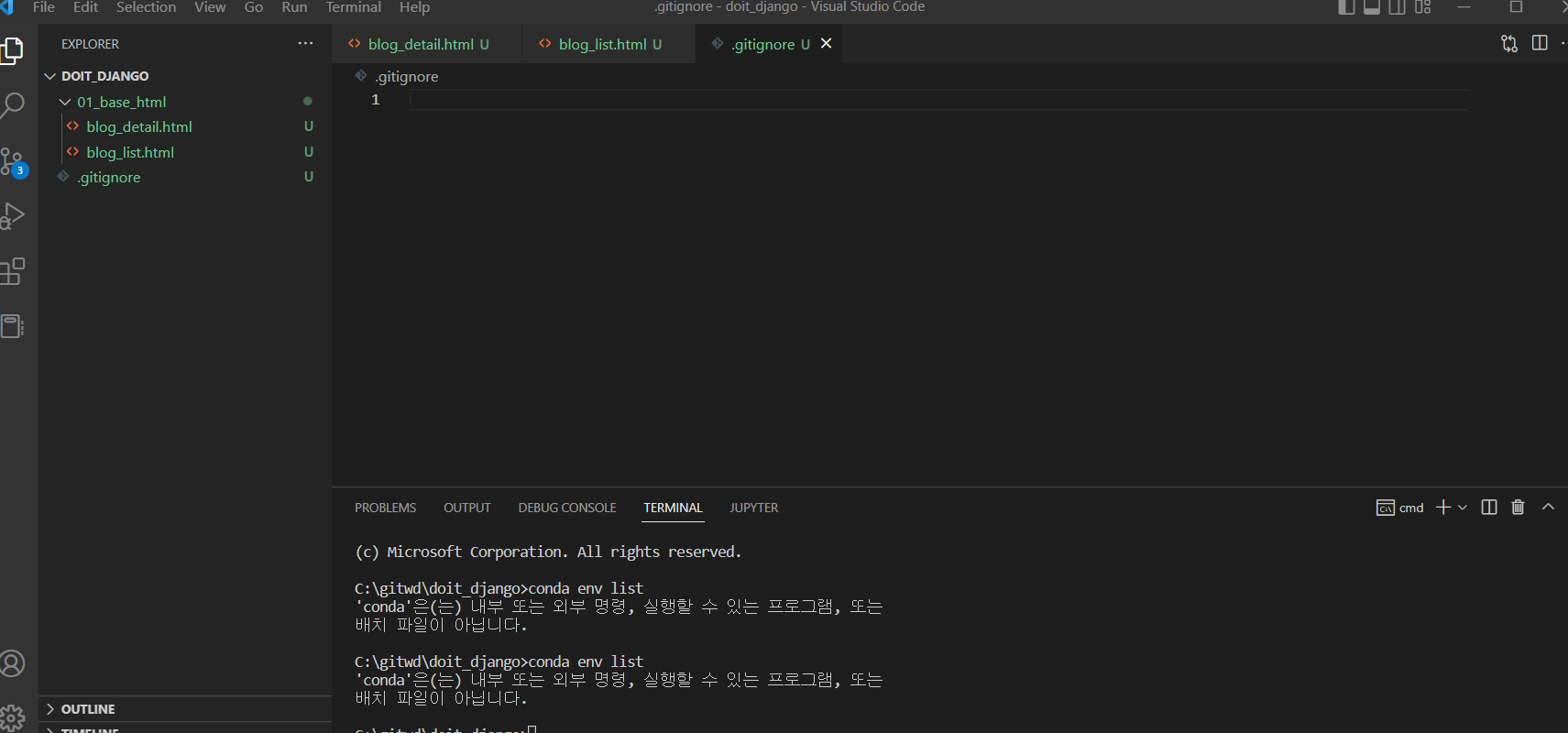
conda env list

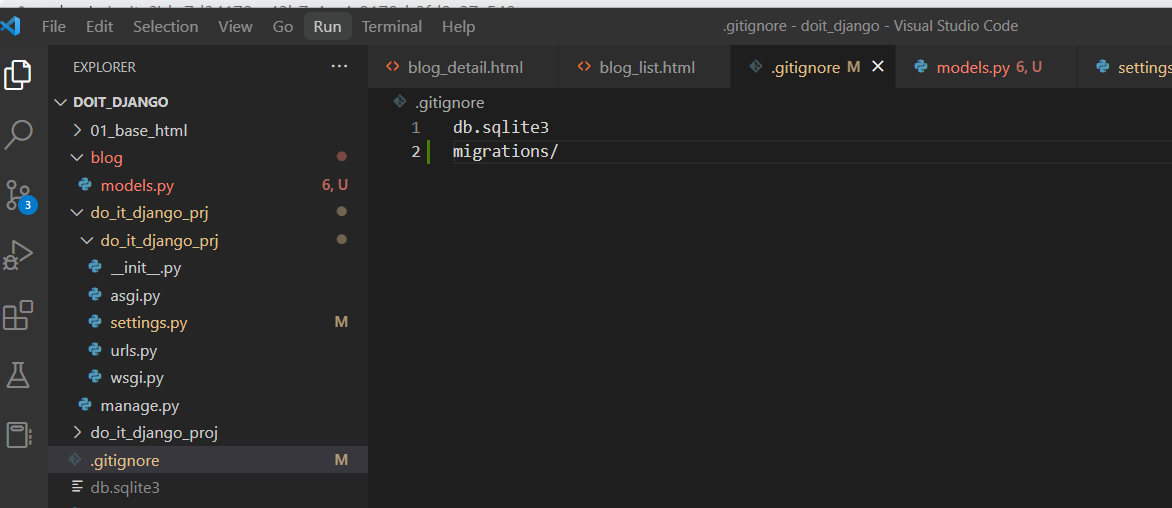
^ .gitignore 파일 생성

^ terminal 에서 conda env list 동작 실행 But, 안되서... 다음과 같이 환경에서 설정 수정

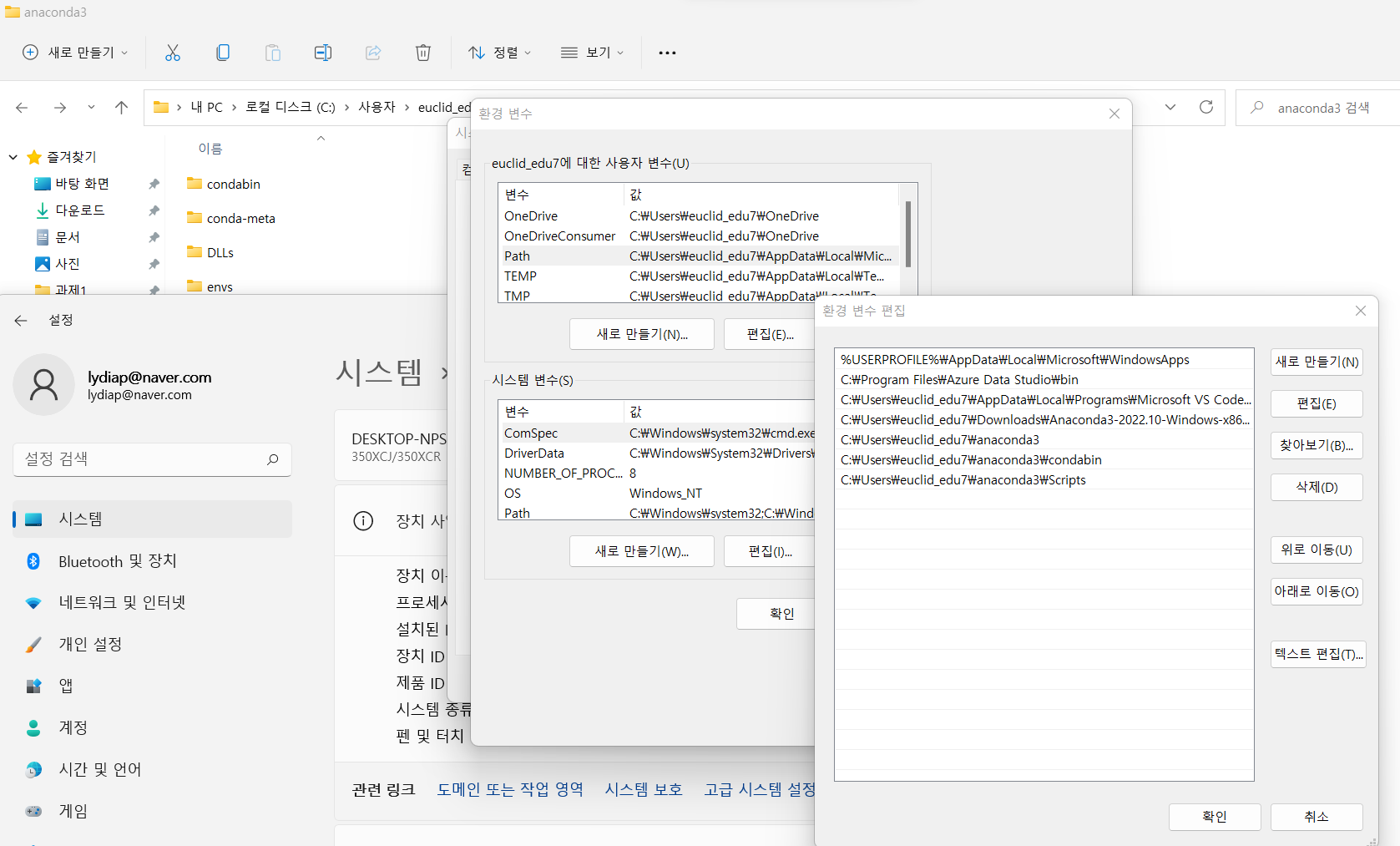
^ 환경 > 고급 시스템 설정 > (경로복사 후) 환경 변수 편집에서 '새로 만들기' 하여 아나콘다 경로 복사한 것 붙여넣기.

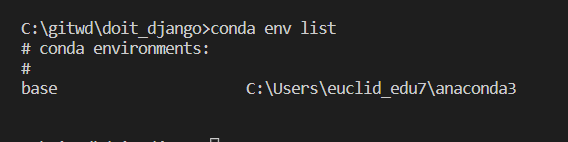
^ vscode 껏다 켜주면 다음과 같이 conda env list 실행 완료됨.

^ conda activate base
장고 설치

^ pip install django

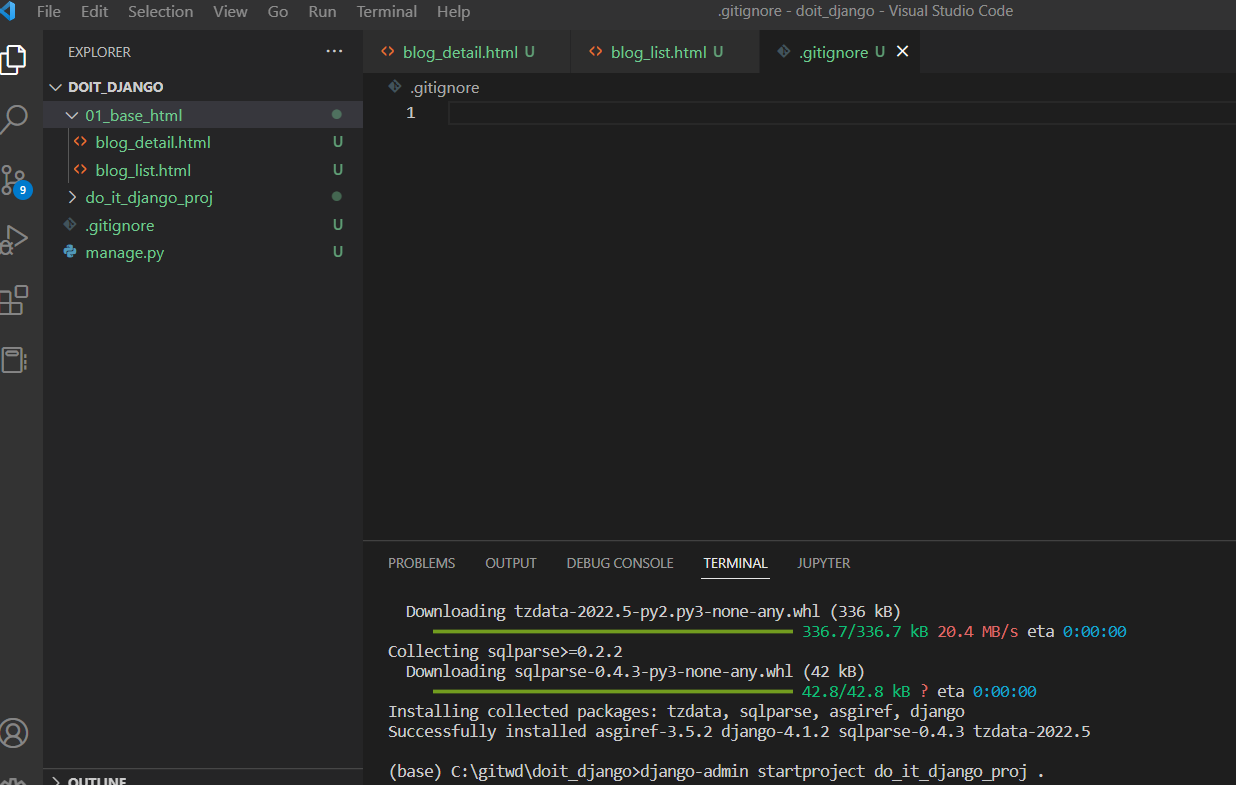
^ django-admin startproject do_it_django_proj .
입력해주면 manage.py 파일 생성됨.

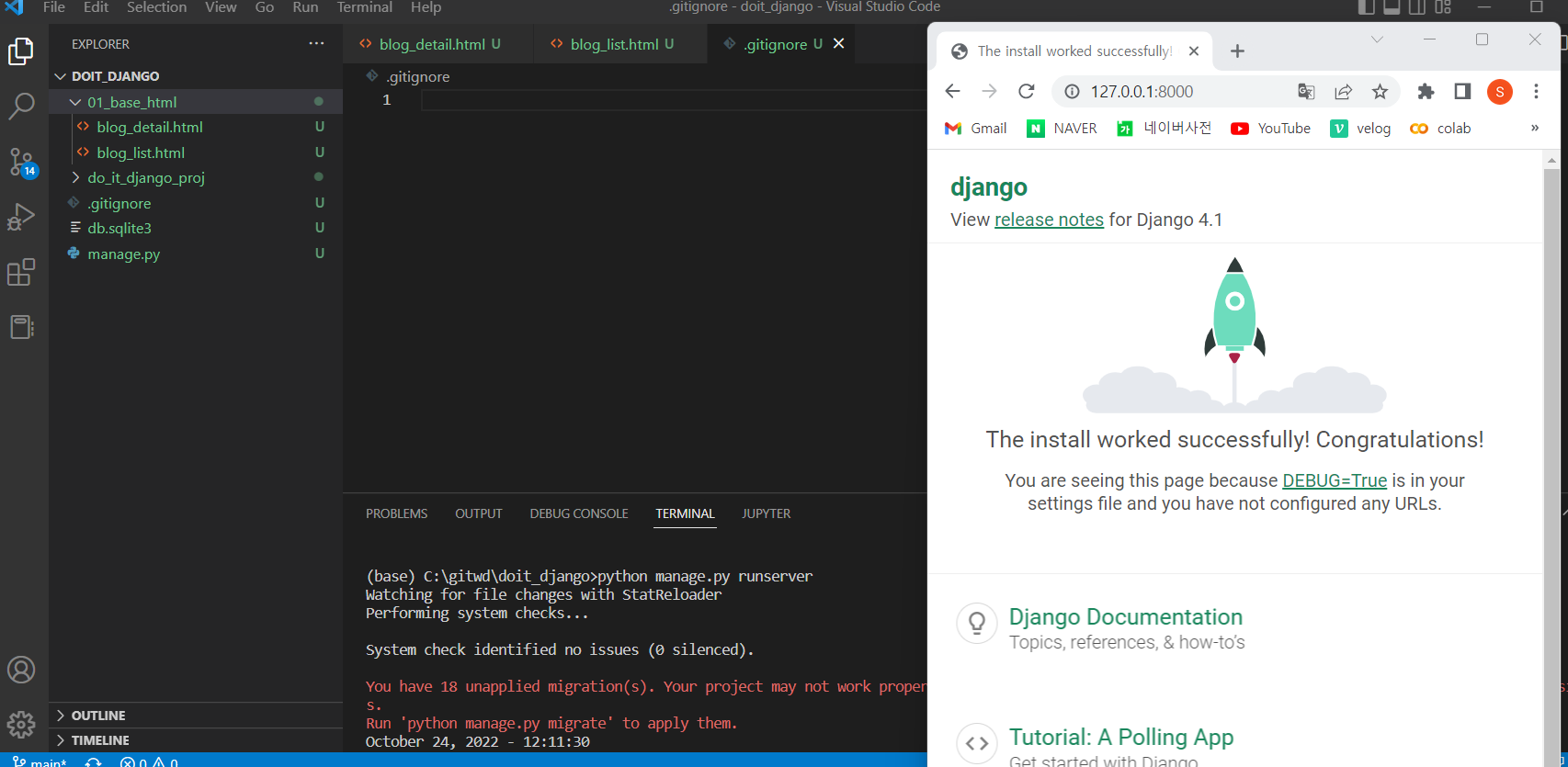
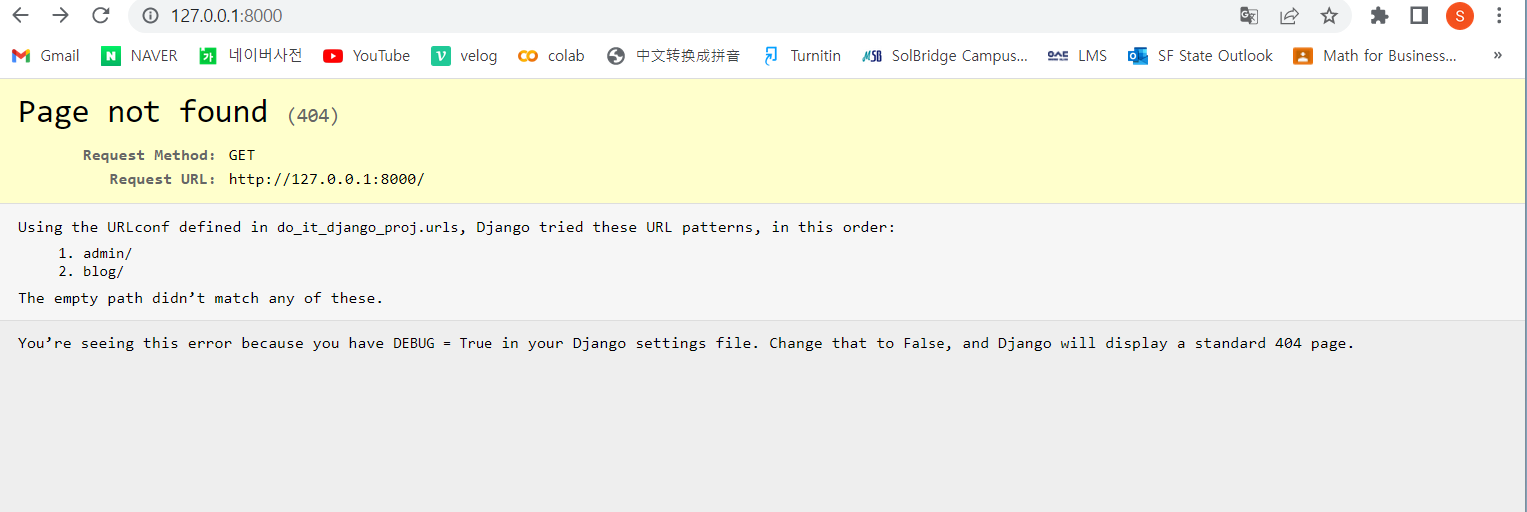
^ python manage.py runserver 입력해주고 링크 타서 들어가면 다음 사이트 연결됨.
server active 참고 코드들
conda activate base
python manage.py runserver
Ctrl + C
python manage.py makemigrations
python manage.py migrate
책 129......146...........
python manage.py startapp blog
python manage.py startapp single_pages
git add .
git commit -m "blog앱과 single_pages앱을 생성하기"
git push

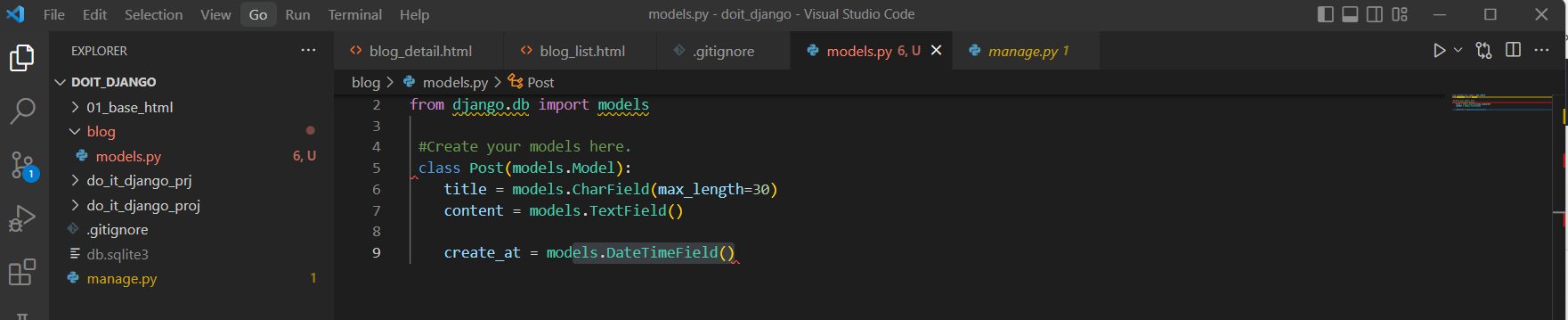
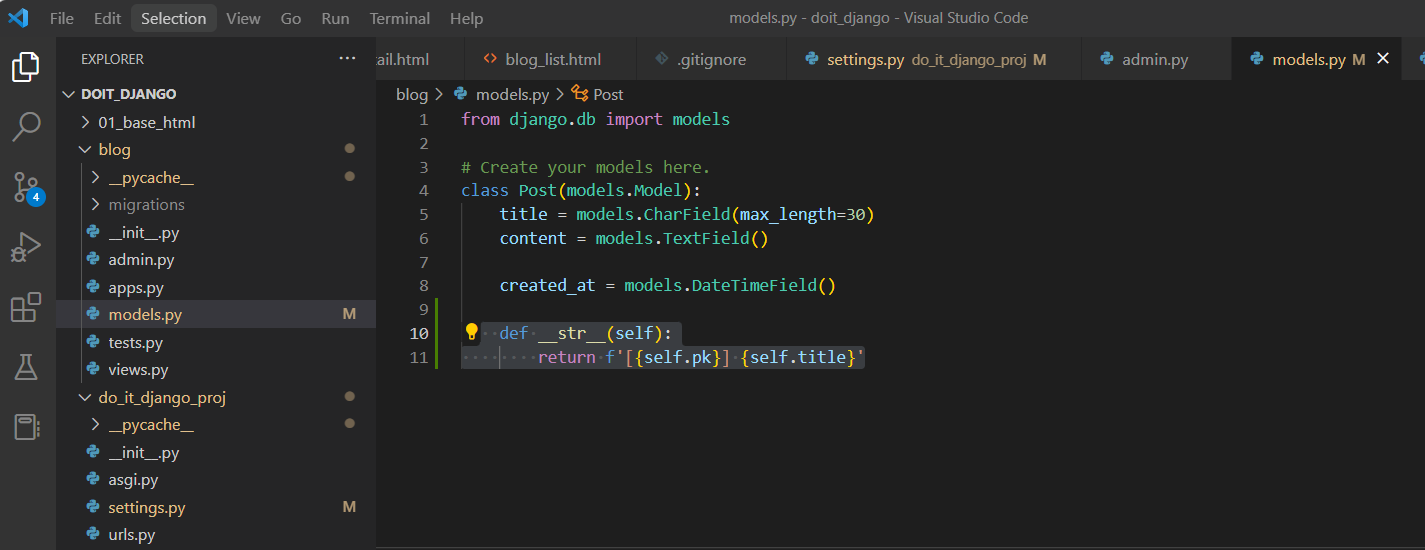
^ blog models.py 파일에 다음 코드 입력....

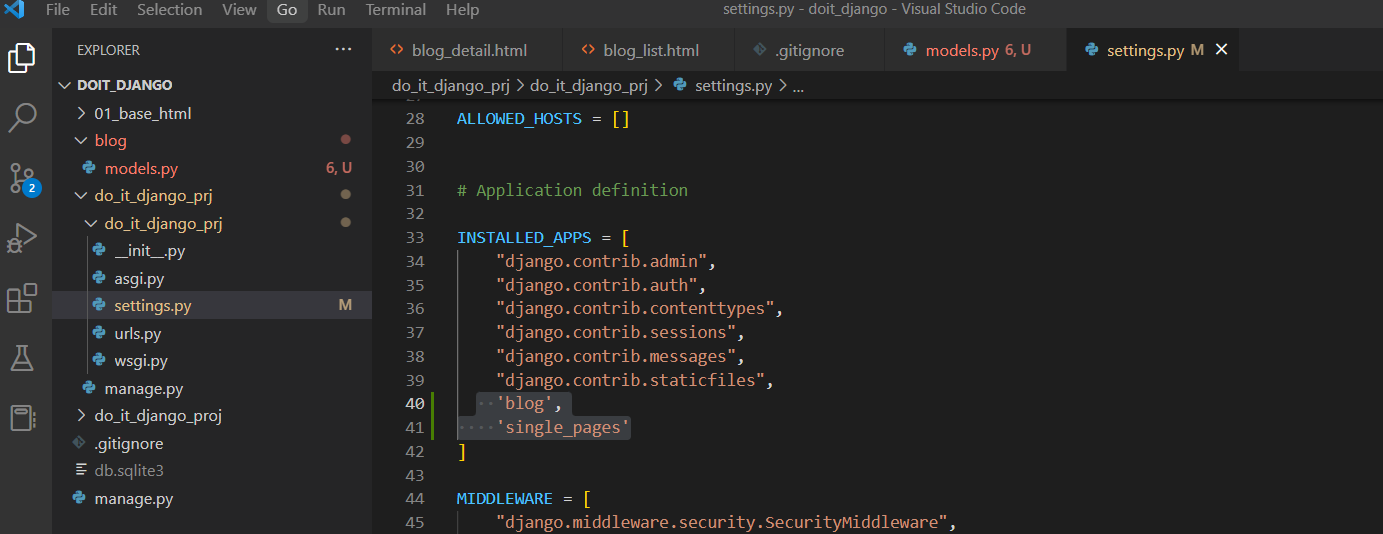
^ installed apps 에 blog와 single_pages 입력해줌으로써 등록해줌.
python manage.py makemigrations
python manage.py migrate

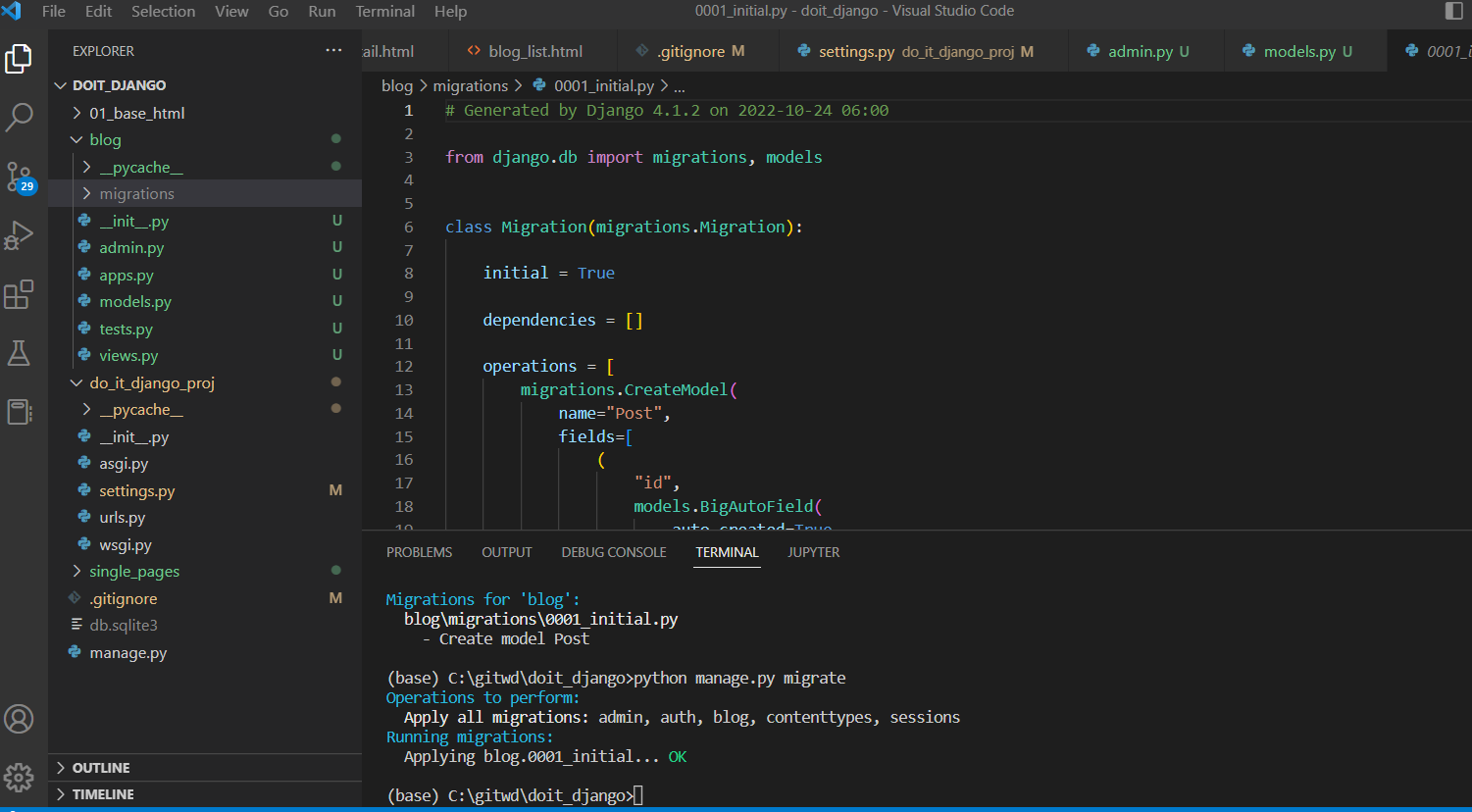
^ ...그냥 기록용인 파일인듯해.........

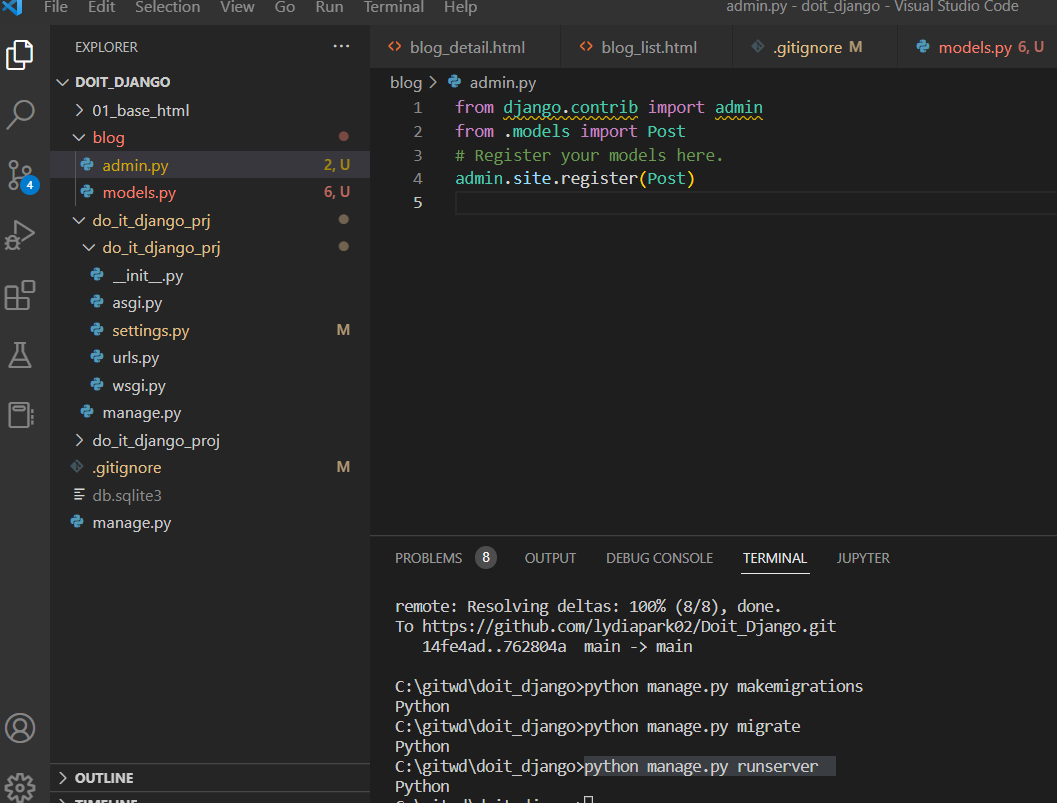
^ admin 에 다음과 같이 입력.......

python manage.py runserver

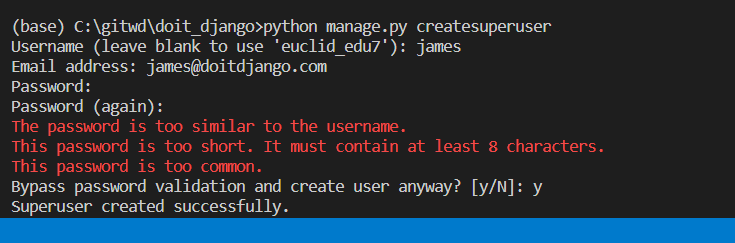
^ createsuperuser 로 아이디 비번 입력하고 python manage.py runserver

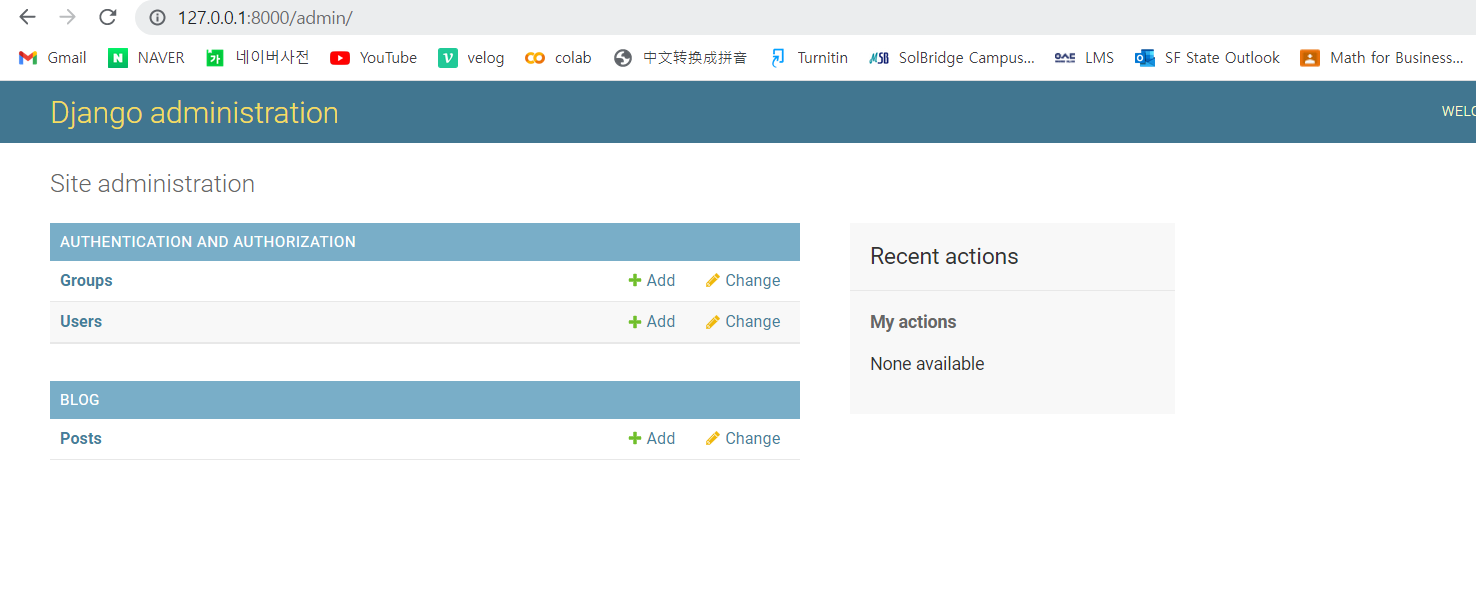
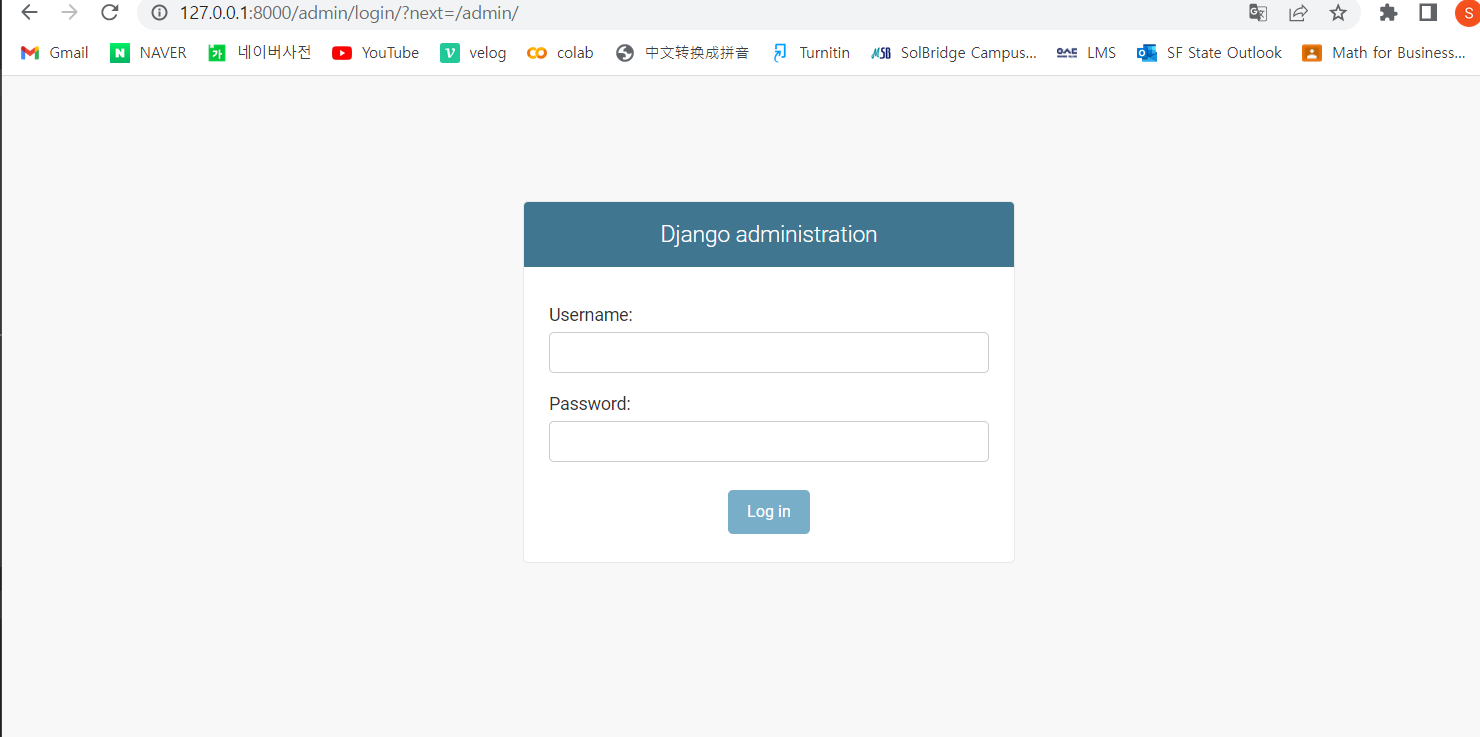
^ 홈페이지 들어가서 /admin 입력해주면 로그인 창 뜸 거기에 전에 입력해준 아이디.비번 입력 ( james / james )

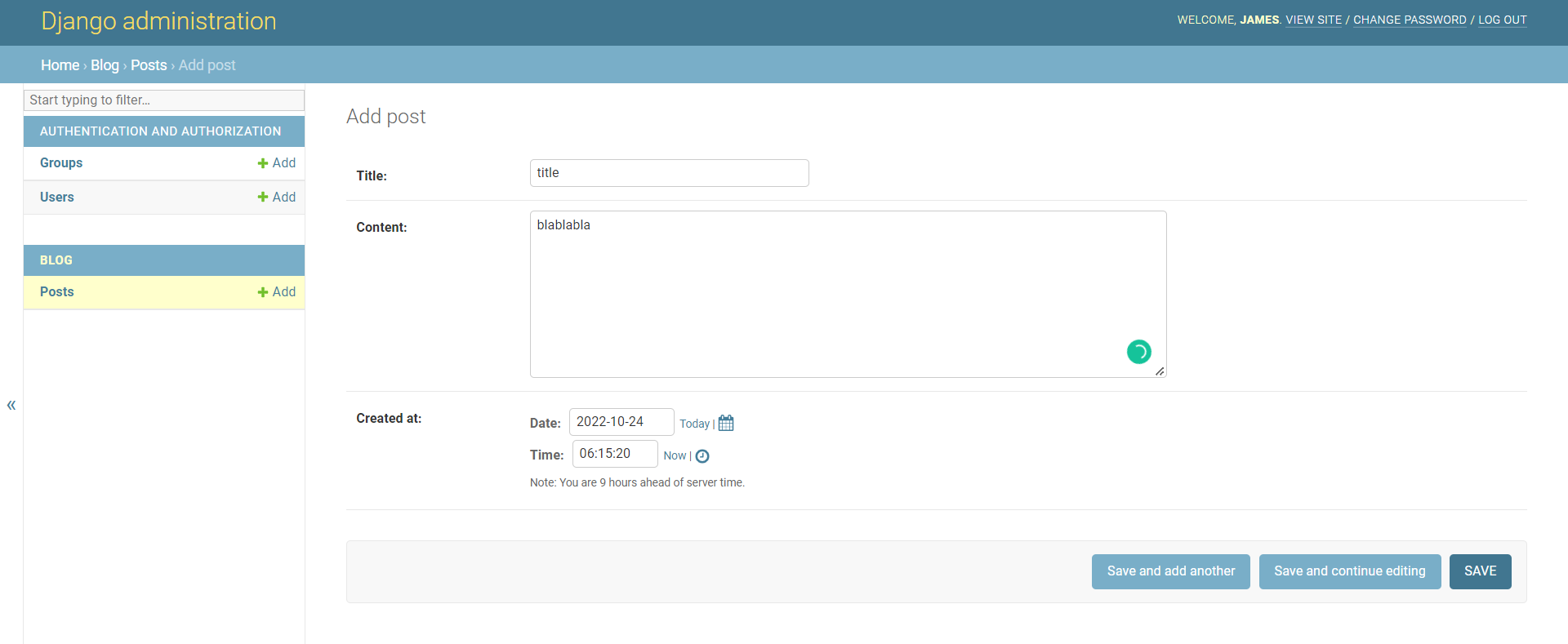
^ admin.py 와 models .py 코드 입력후 makemigrations 와 migrate 를 해주었기때문에 blog 작성 가능

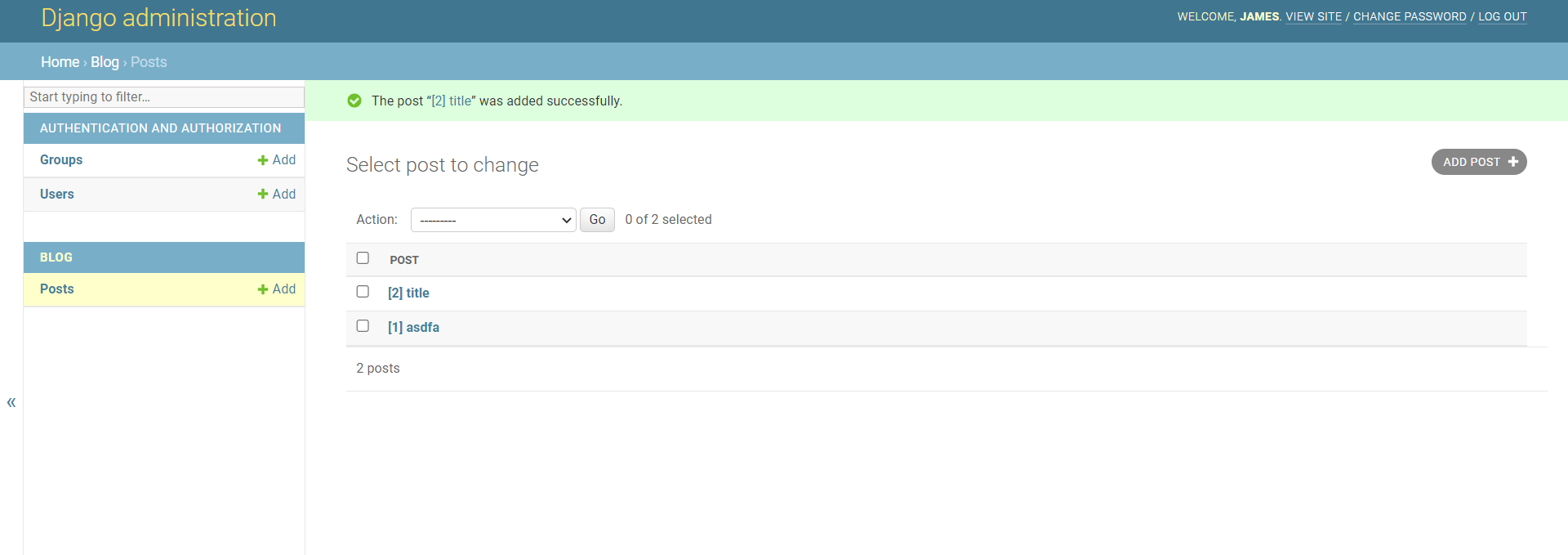
^ 게시글 save 하면 이와 같이 저장됨

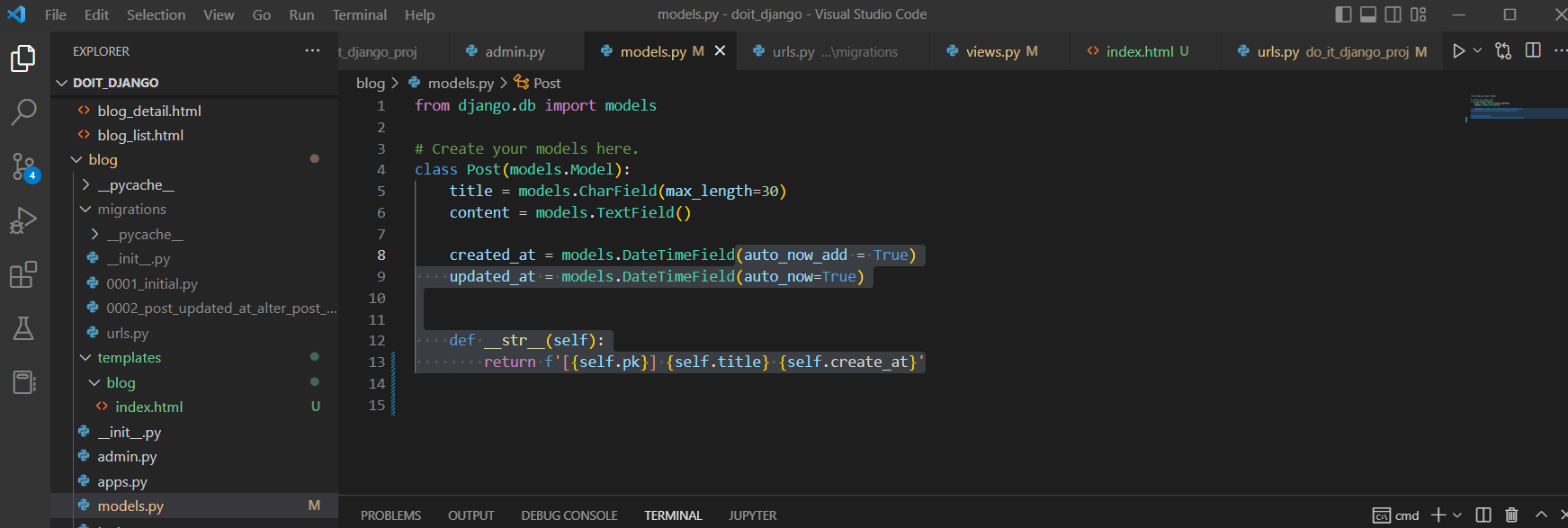
^ models.py 코드 추가 입력

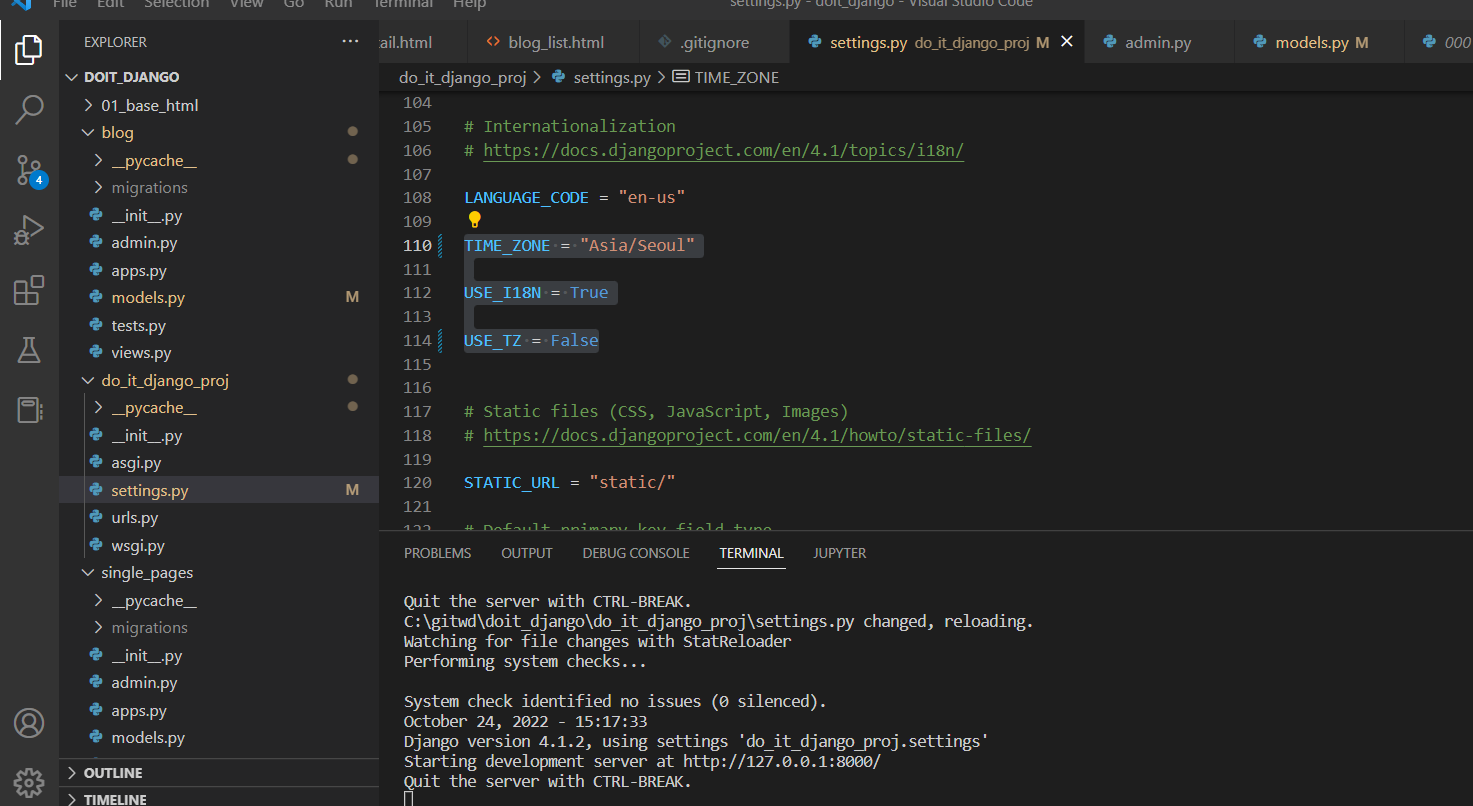
^ 시간 asia/seoul 변경

^ 코드 수정

^ python manage.py makemigrations

^ python manage.py migrate

^ python manage.py runserver
(runserver 에서 나오려면 Ctrl + C 누르면 됨)

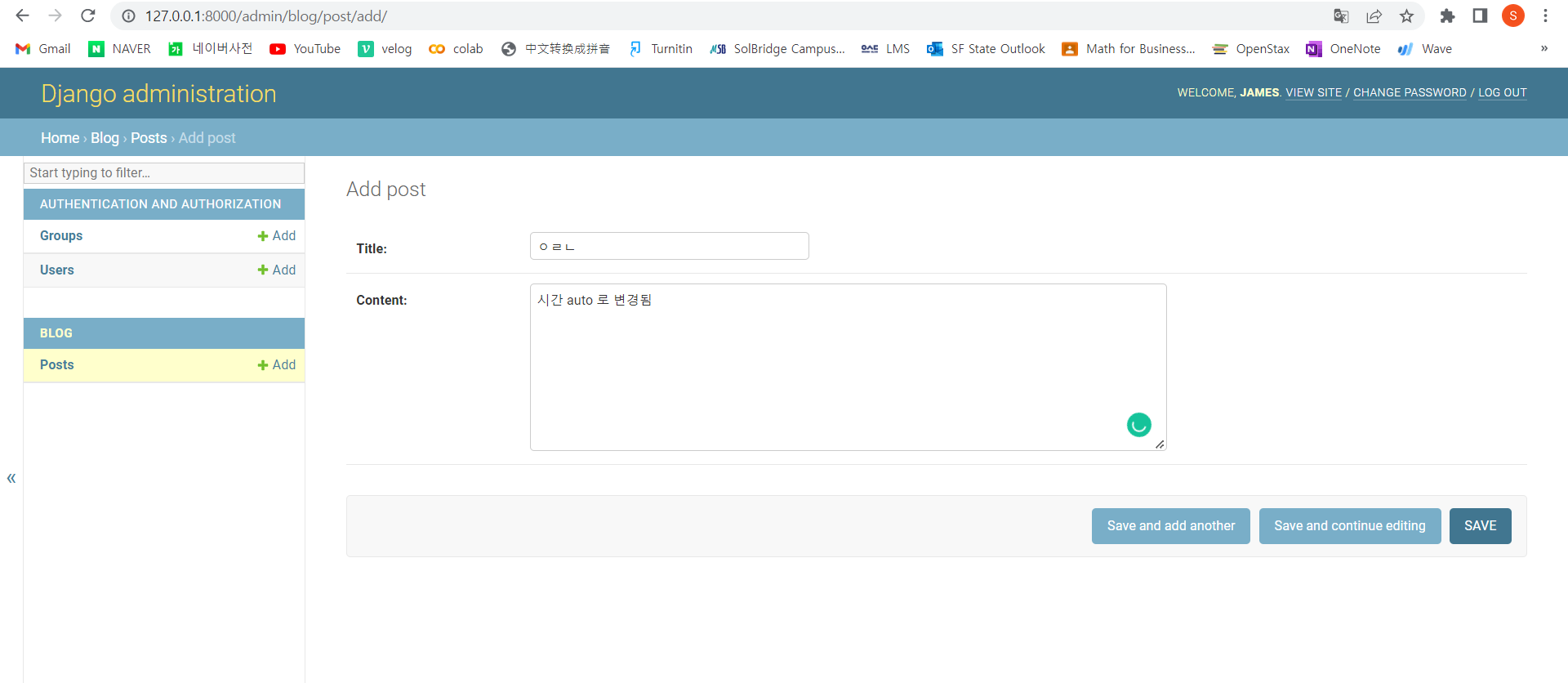
^ 그러면 시간입력이 auto로 변경되어 사용자가 설정할 수 없도록 됨.

^ git add.
git commit -m ""
git push
pg163 시작

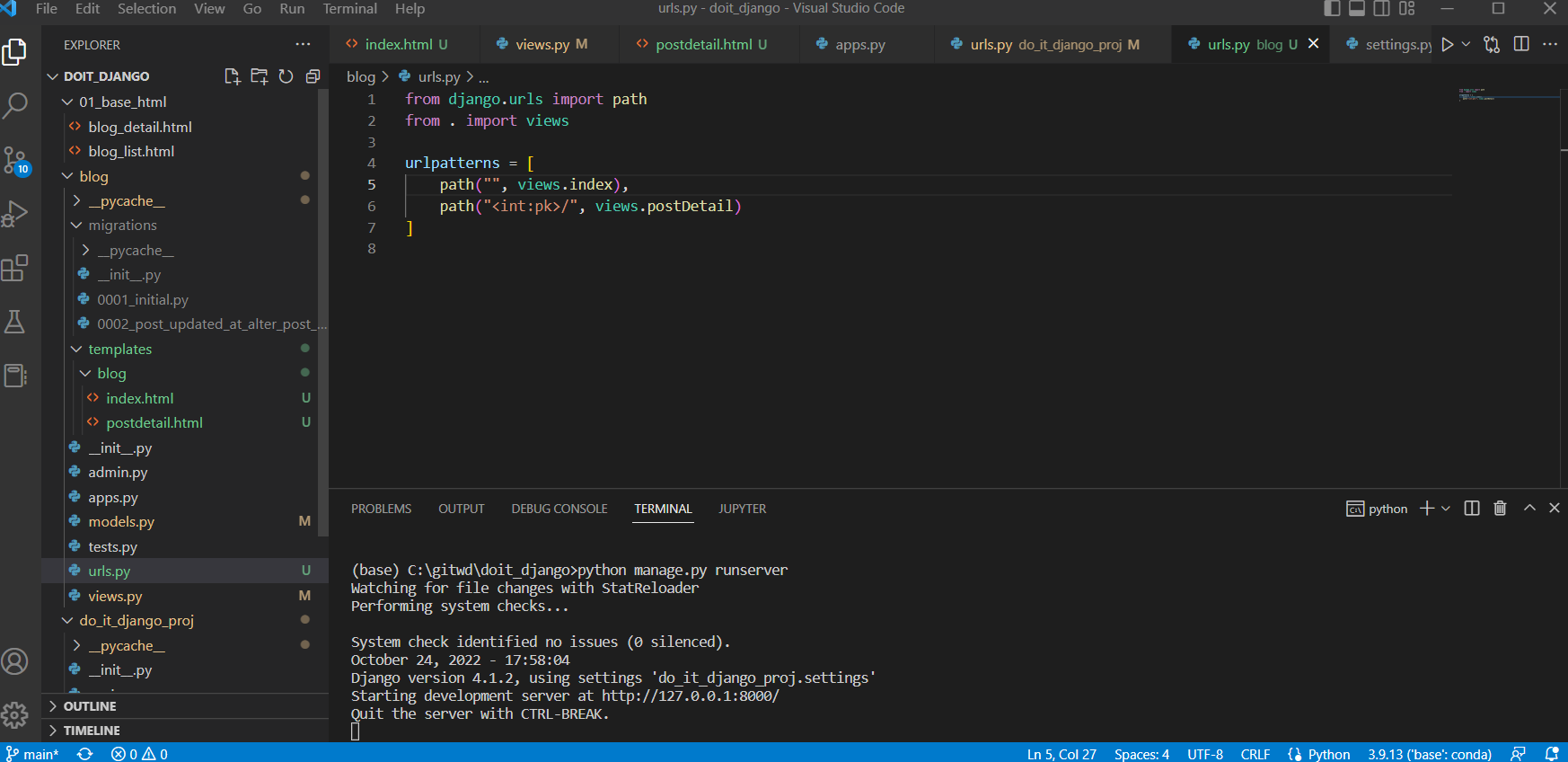
^ blog 에 urls.py 파일 생성
( 아래 do_it_django_proj 에 같은 이름이 파일이 존재하는 것과 동일하게 생성 )

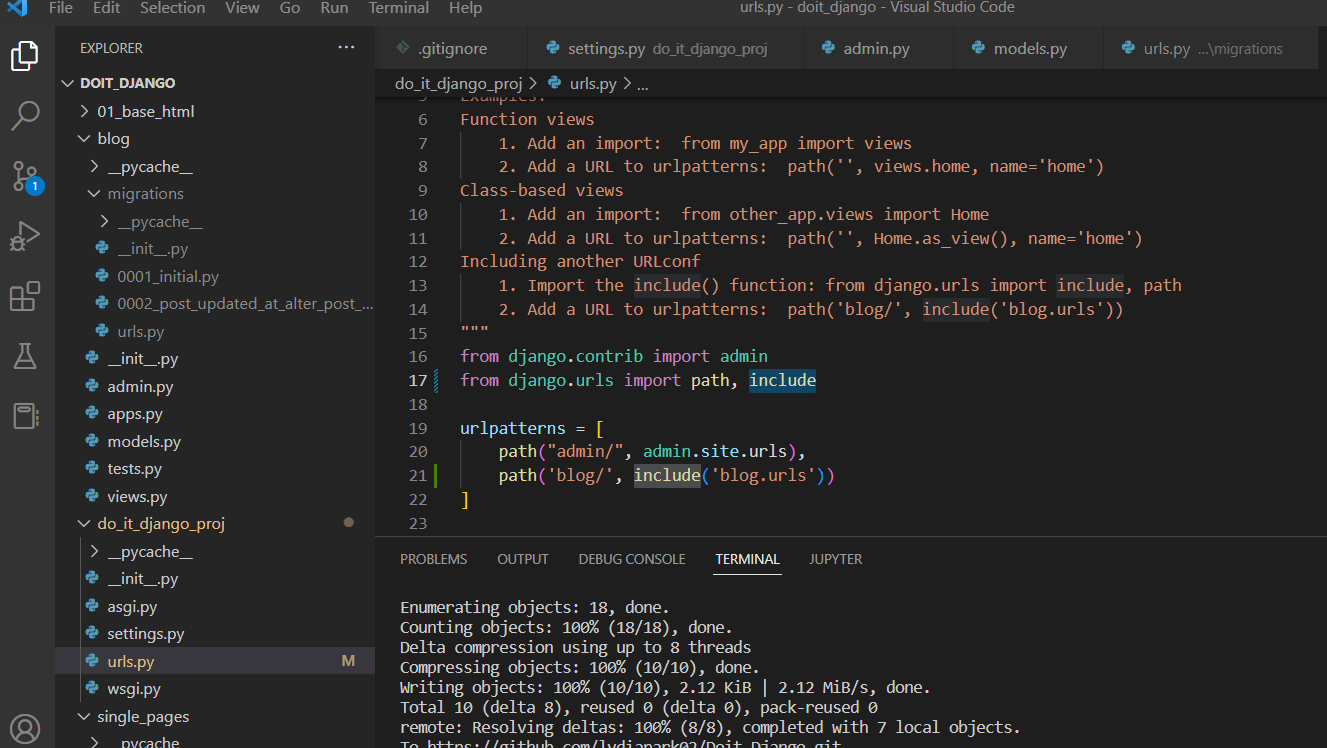
^ 코드 추가

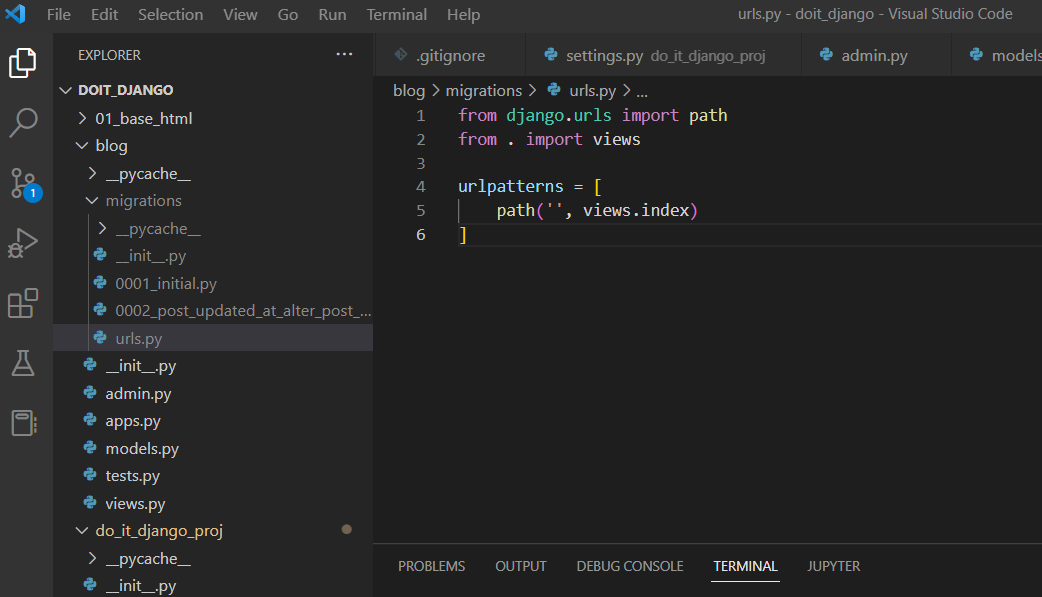
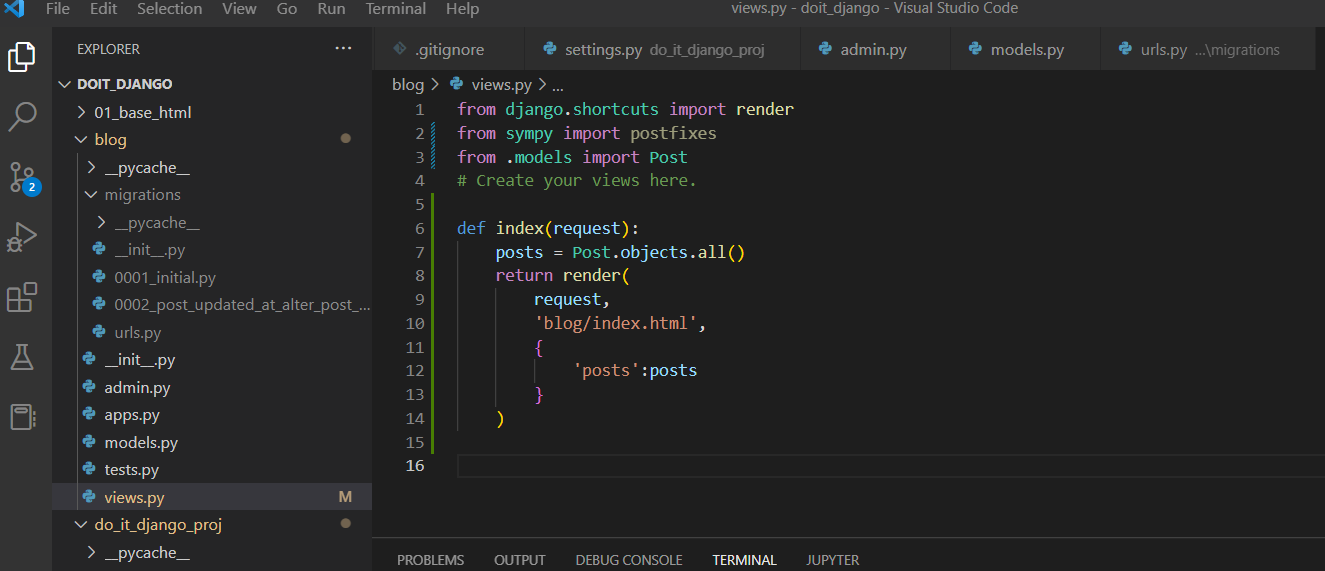
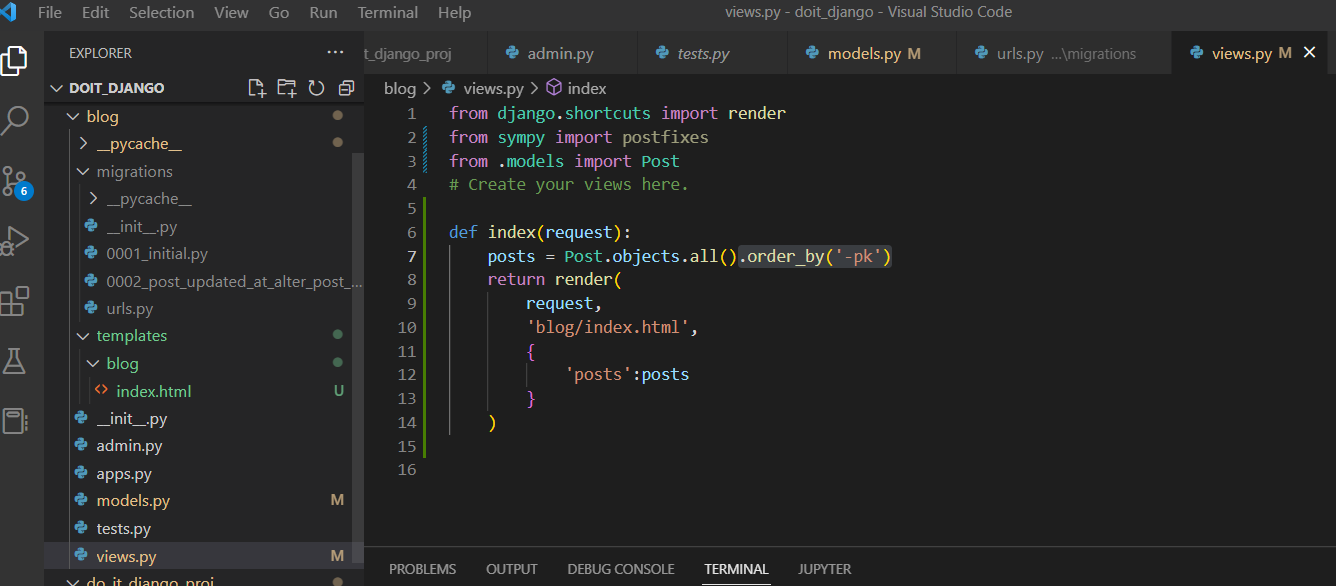
^ 코드 입력: views.py 파일로 가봐라.

^ 코드 입력

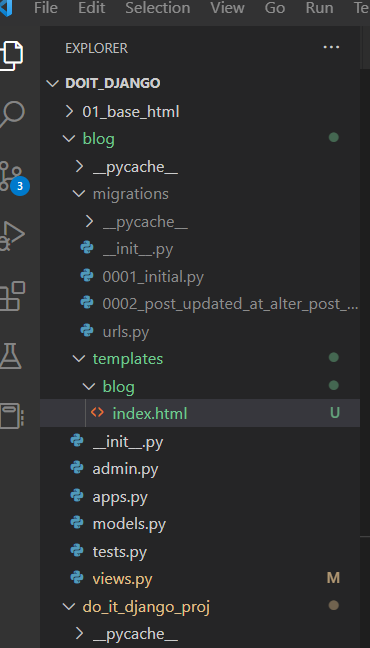
^ blog 안에 templates 폴더 생성 후 blog 폴더 생성 후 index.html 파일 생성하기. (경로조심)

^ blog_list.html 코드 복붙하기

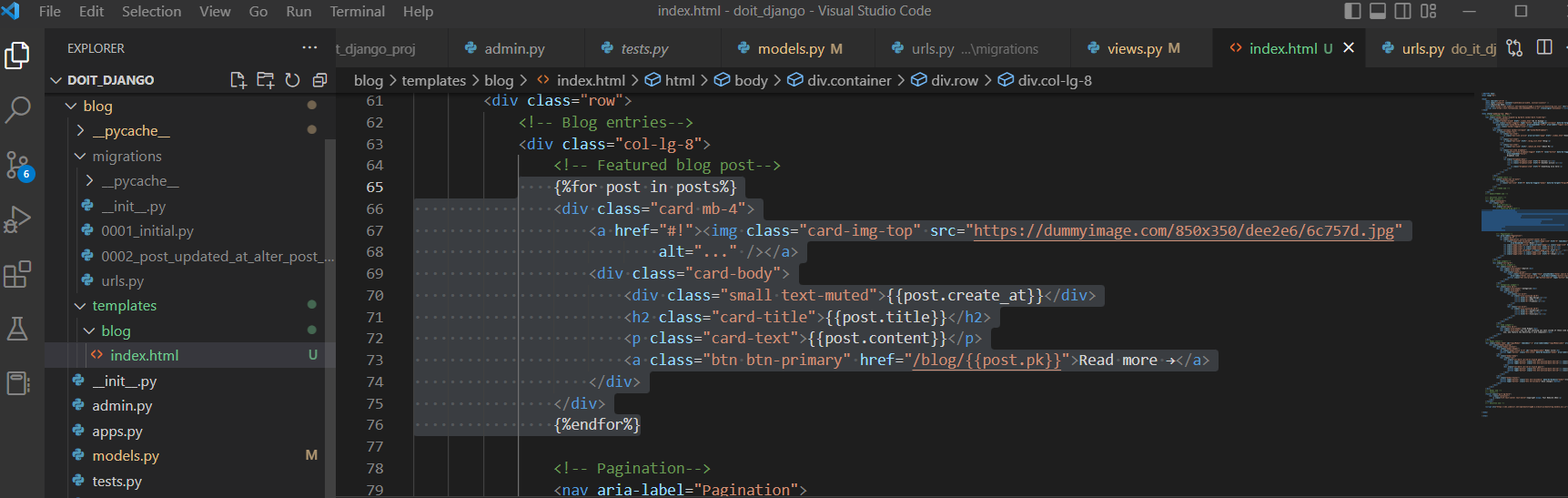
^ 복붙 후 코드 추가 및 수정해줌

^ pg.171

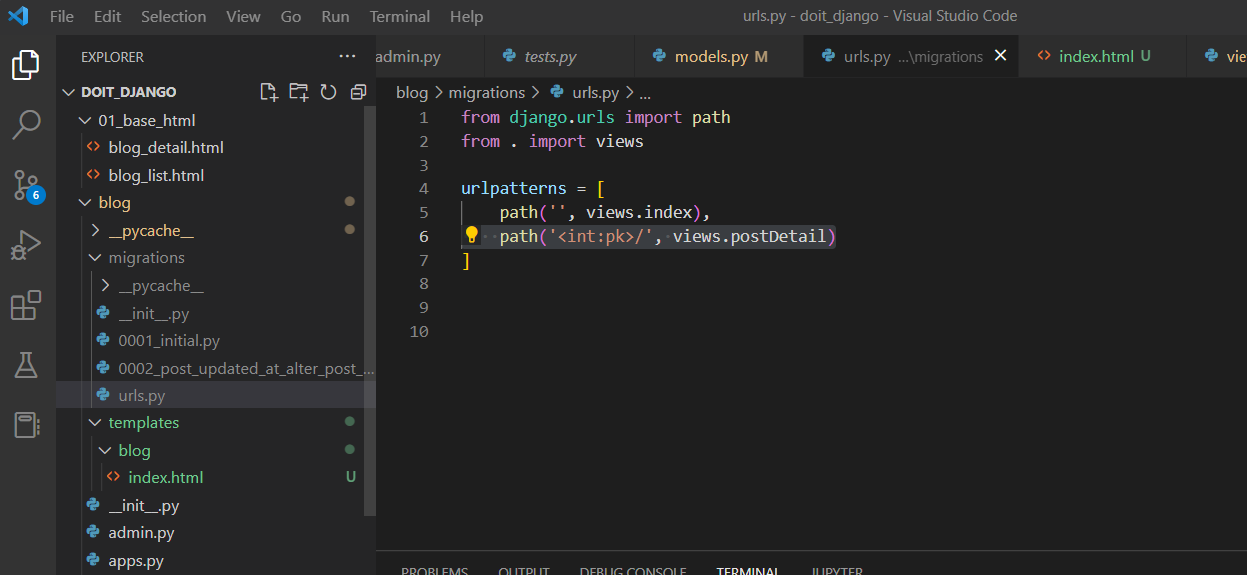
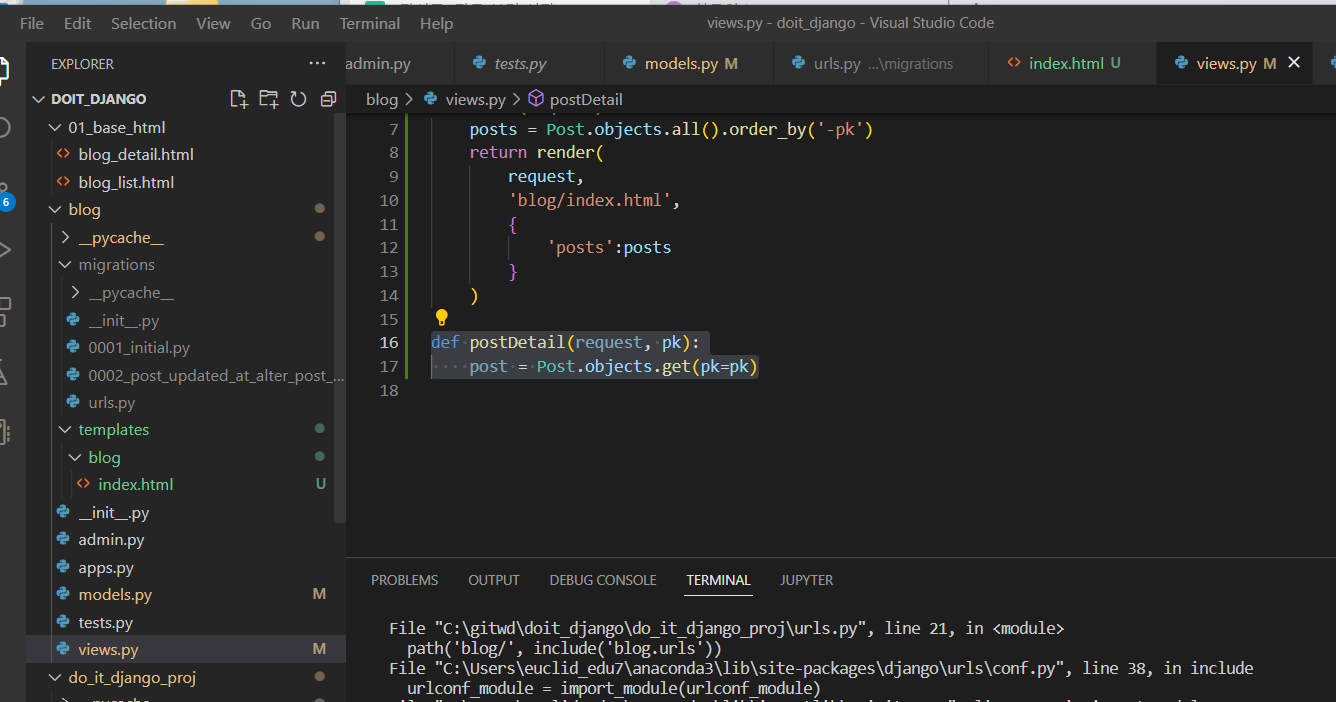
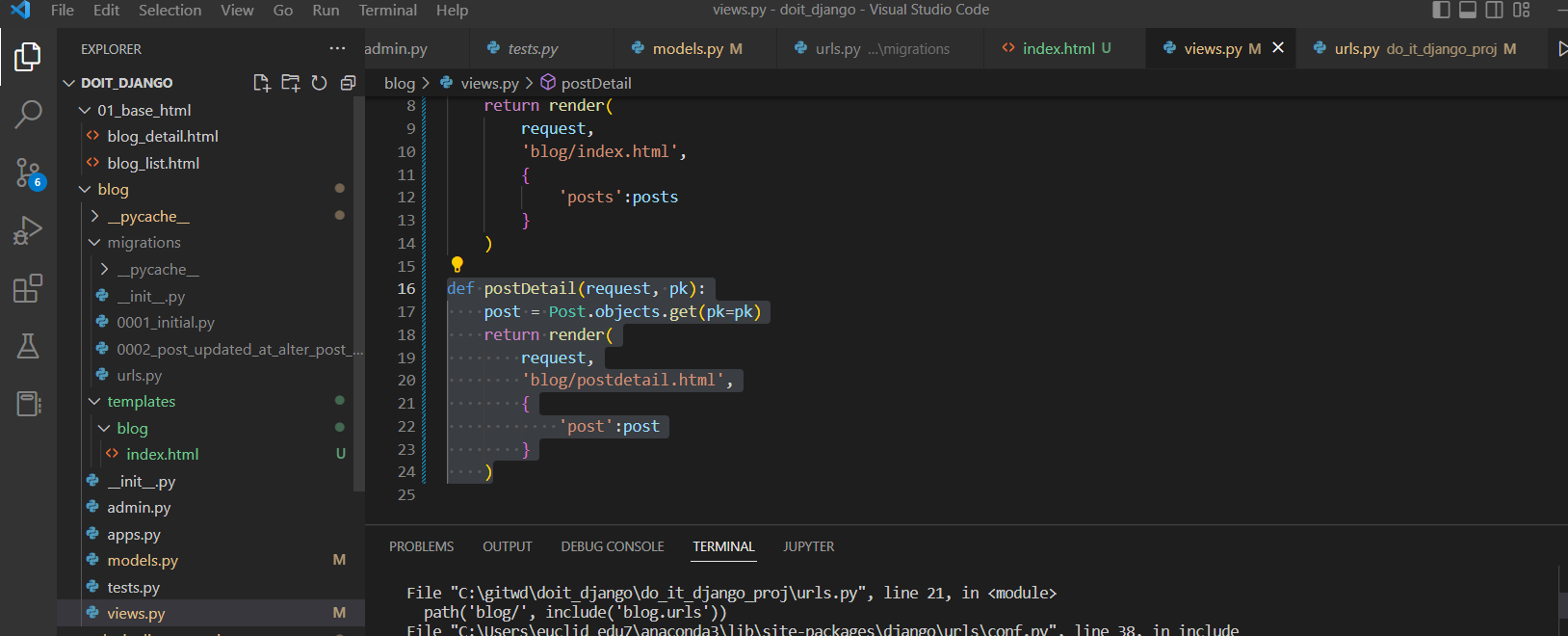
^ 코드 추가

^ 코드 추가

^ 코드 추가

^ templates > blog 이 위치에 postdetail.html 폴더 생성 후 blog_detail.html 코드 복붙

^ {{post.title}} 추가

^ 아래 p 테그 삭제후 {{post.content}} 추가

^ {{post.create_at}} 추가

^ 오류 떴었는데 urls.py 위치를 엉뚱한 곳에 넣어줬었음. 위치 조심 !

^ 이렇게 뜸

^ 사이트 주소 뒤에 /admin 입력해주고 이동

^ 다음과 같이 뜸
