IntelliJ - java 소프트웨어
PyCharm - python 소프트웨어
개념들
파이썬 제어구문
- 조건문
- 반복문
파이썬 함수
- 위치 인자, 키워드 인자, 디폴트 인자
- 일급함수
- 장식자
클래스
- 장고 걸음마를 떼는 시점에 필요
가상환경
명령 프롬포트
Command Line Interfacepython --version
pip --version
python -m pip --version
mkdir workspace
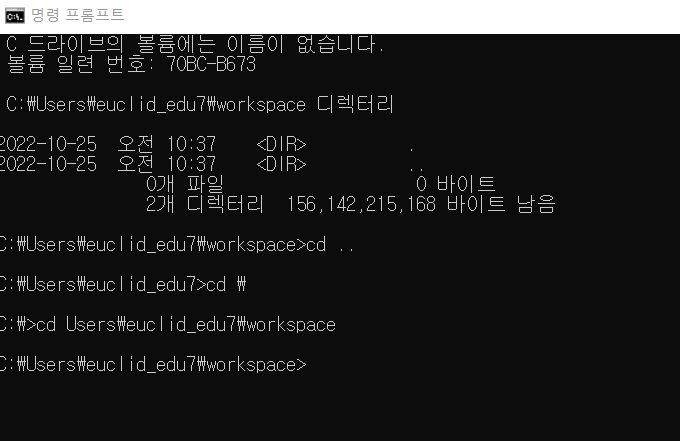
cd workspace
dir
cd ..
cd \

cd \ 하고 Tab 누르면 user 이름들이 뜰 것이다. 선택하고 \workspace
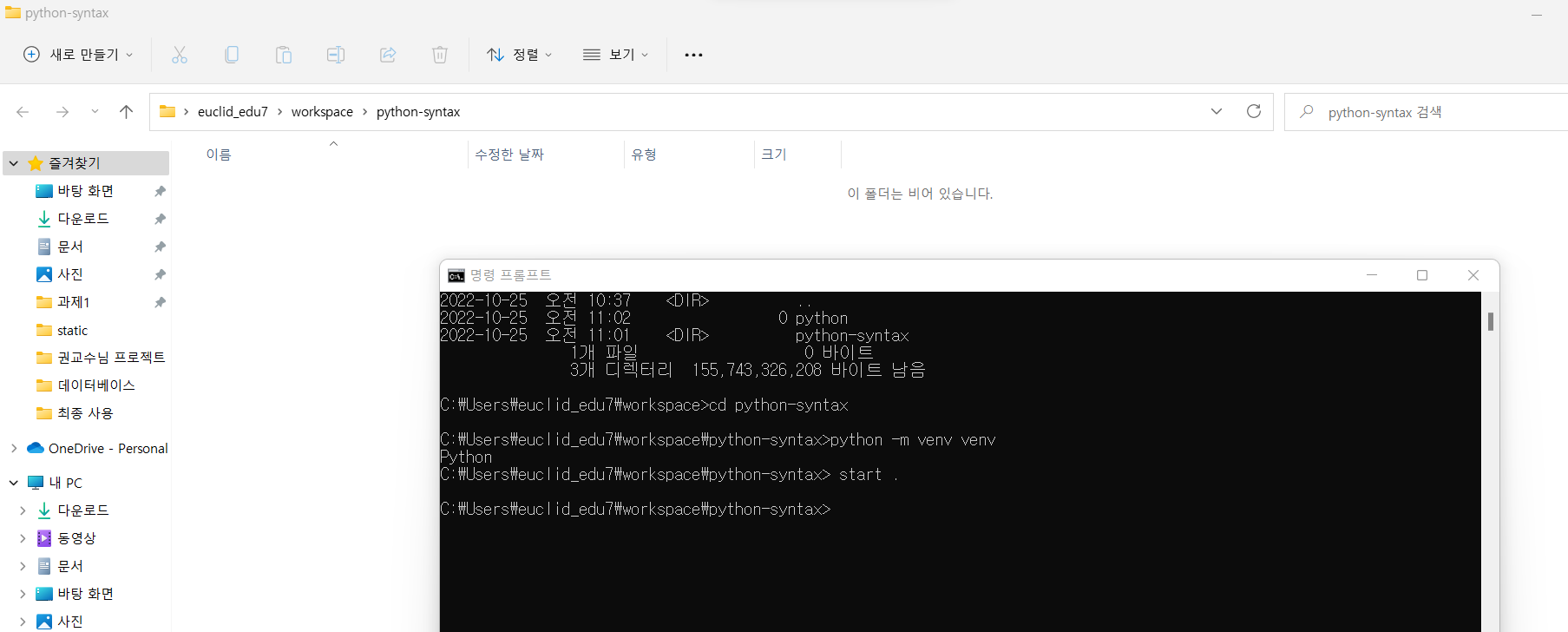
mkdir python-syntax
cd python-syntax
python -m venv venv

start . 입력하면 폴더 뜸
cls 입력하면 위에 입력한 코드 지워줌
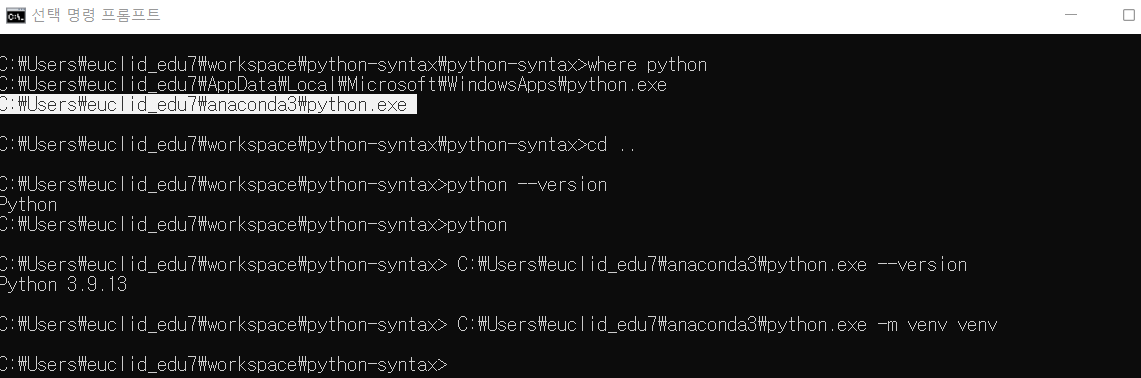
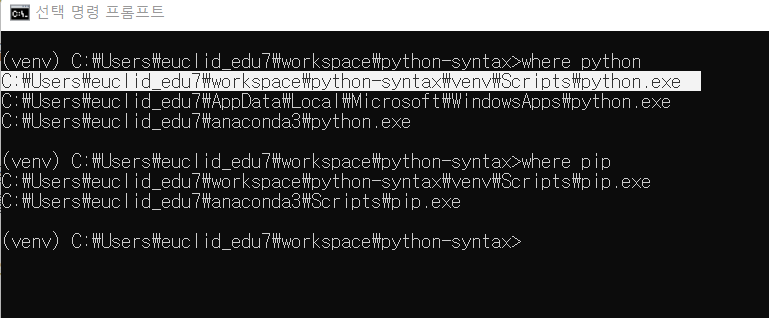
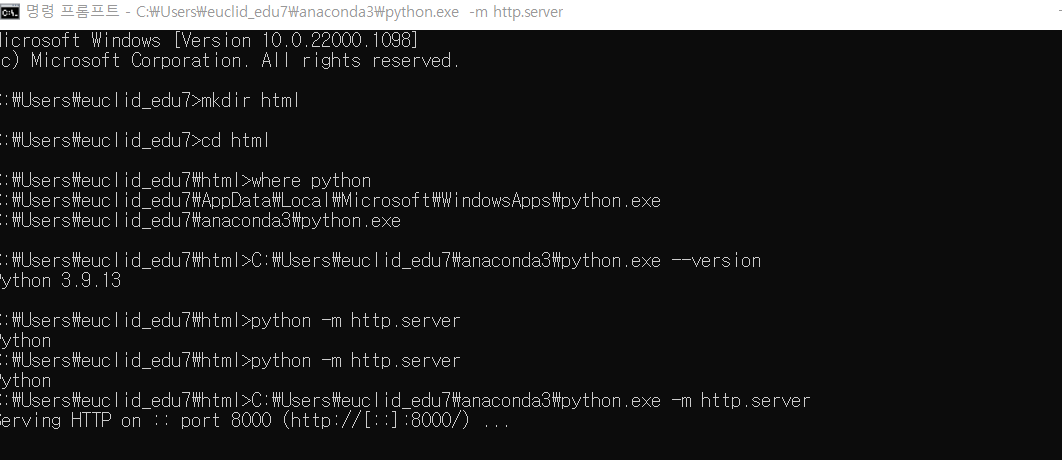
where python
get-command python
which python

파이썬이 많이 설치되어 있어 입력값을 입력했을 때 경로를 못 찾음. 그래서 python --version 대신 경로로 넣어줌. 그래서 where 할 필요가 없음. 나중에 파이썬 정리해주는 것이 좋음.
- 절대경로: 드라이브 경로. path 를 참조할 이유가 없음.
- 상대경로: 이름만 사용하기에 path 를 참조해야 함.

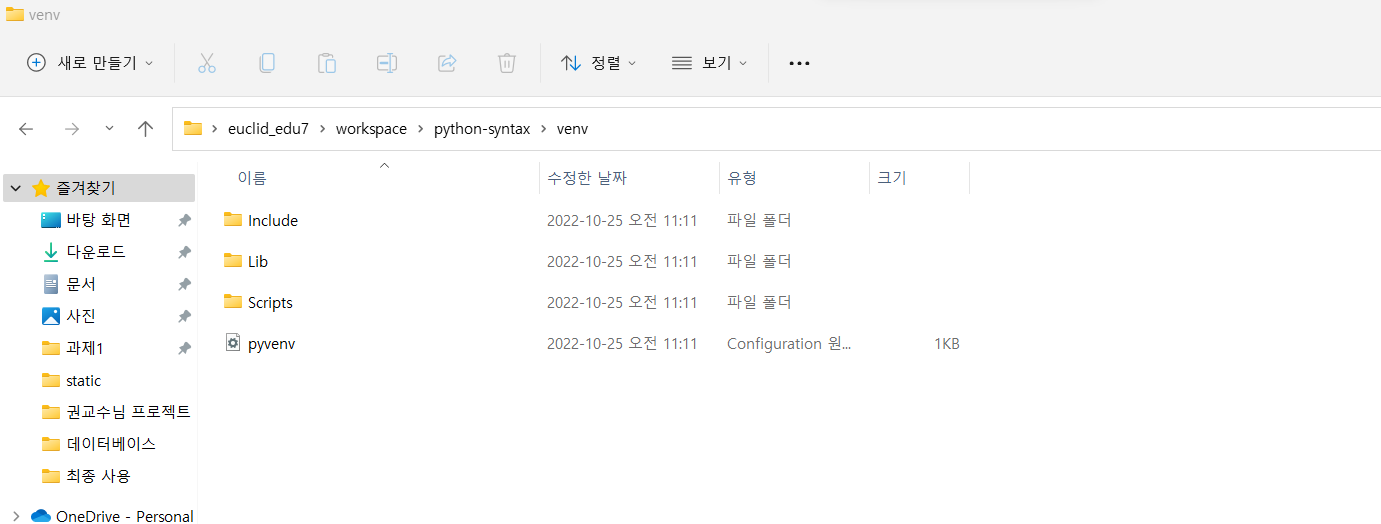
그러면 폴더에 venv 파일이 생성된 것 확인 가능

venu\Scripts\activate 입력해주면 위와 같이 (venu) 폴더에 이제 생성이 될 것임.
deactivate activate 된 폴더에서 나옴
VSCODE

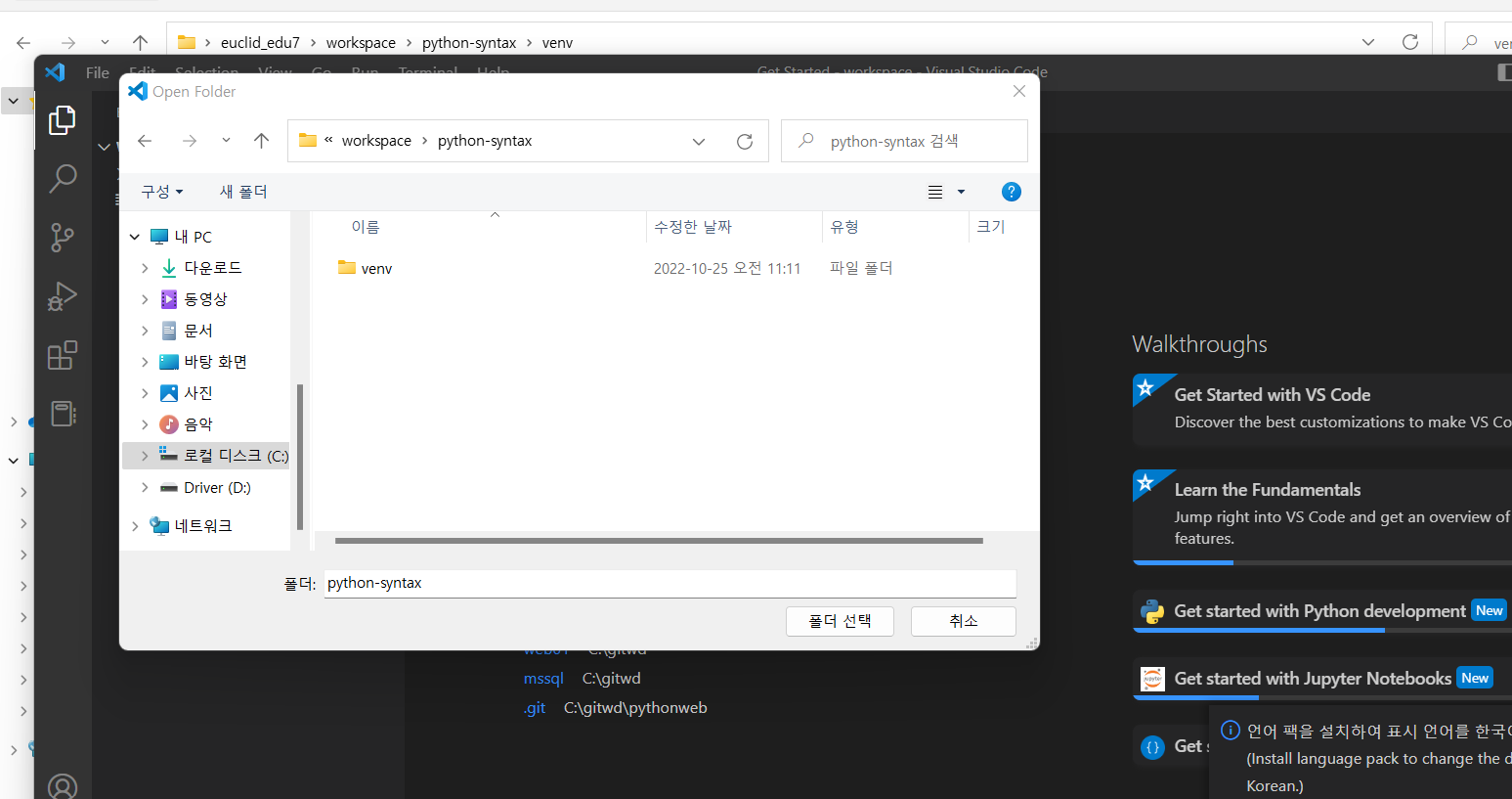
^ vscode 에서 폴더 열기

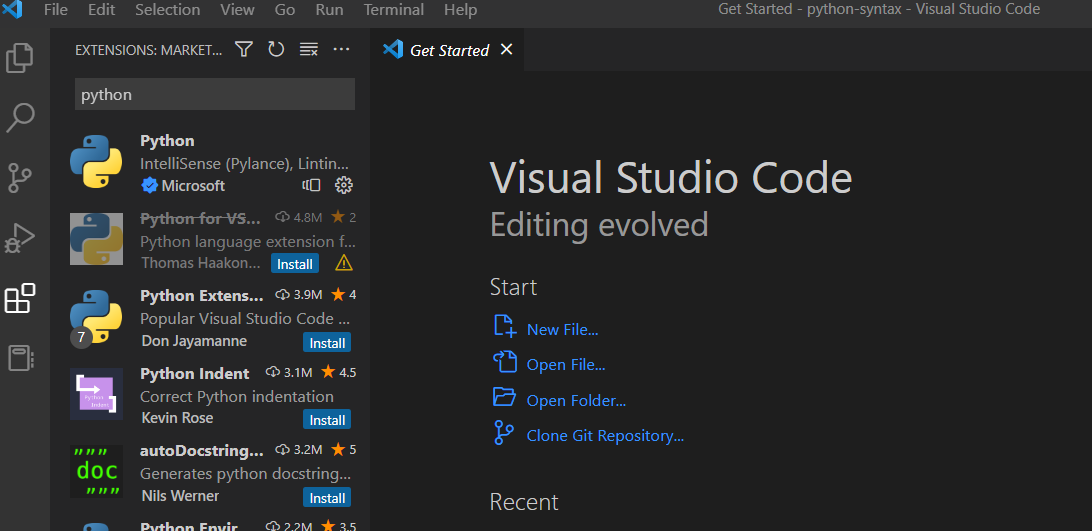
^ python 다운

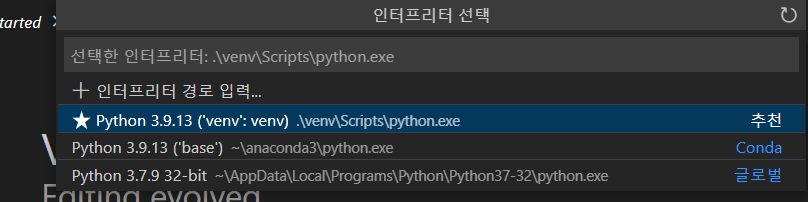
^ view > command palette > python select interpreter 입력
경로가 자동적으로 venv 로 뜬 것을 볼 수 있음. 자동적으로 안되면 인터프리터 경로 입력 직접 해야함.

^ 폴더 생성 후 print 해보면 terminal 에서 자동적으로 venv가 activate 가 된 것을 확인 가능.

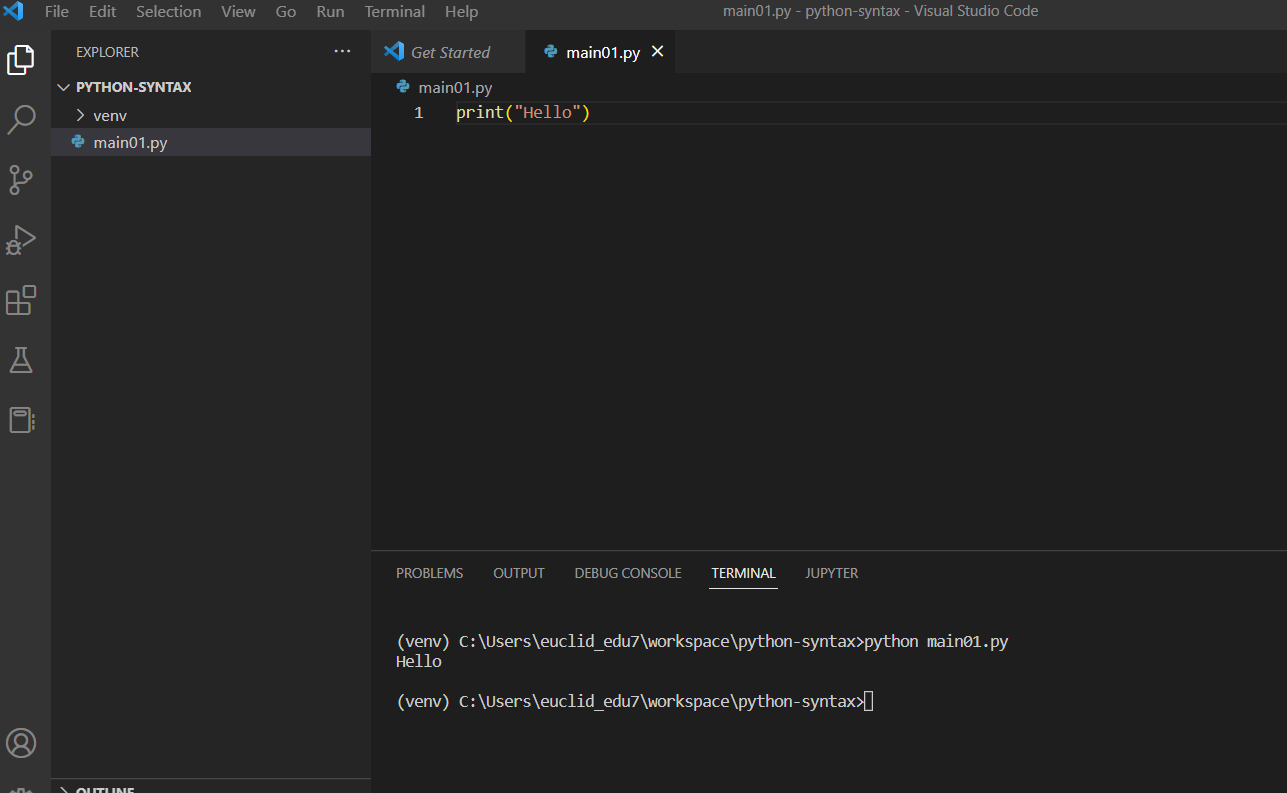
^ python main01.py 입력해주면 다음과 같이 뜸

^ 파이썬 복습

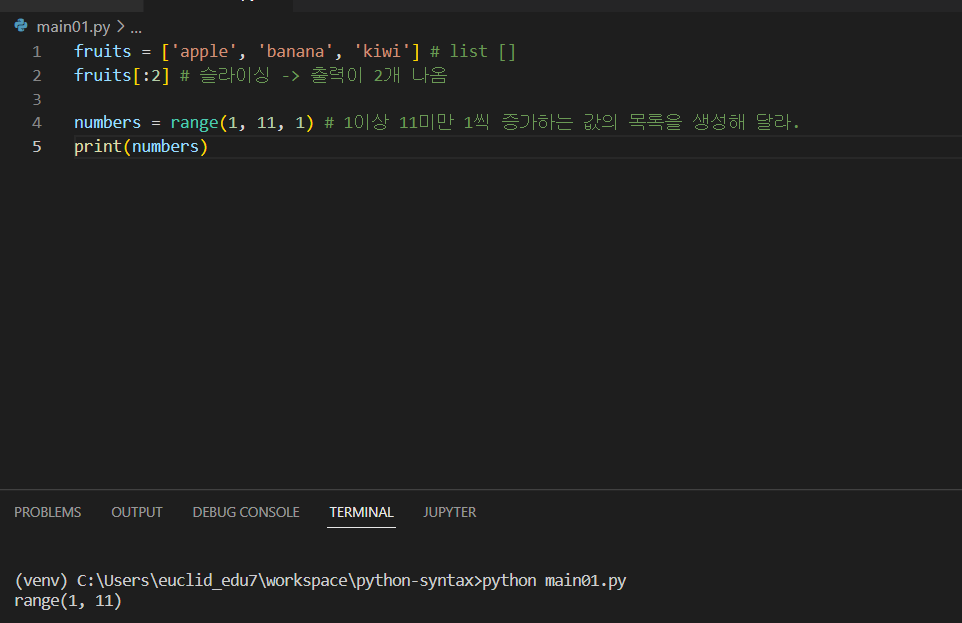
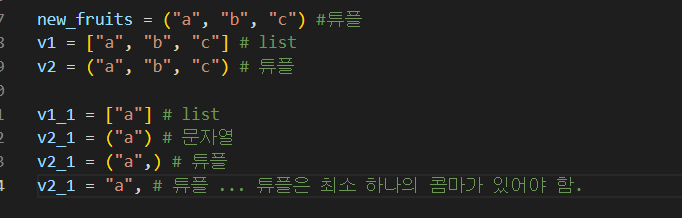
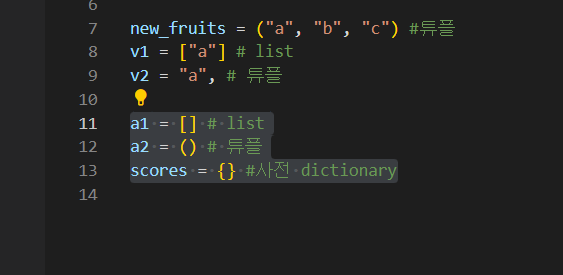
^ 리스트 / 튜플

^ list / tuple / dict

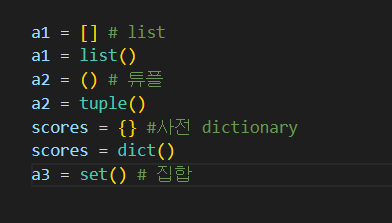
^ list / tuple / dict / set 또 다르게 사용할 수 있는 것들

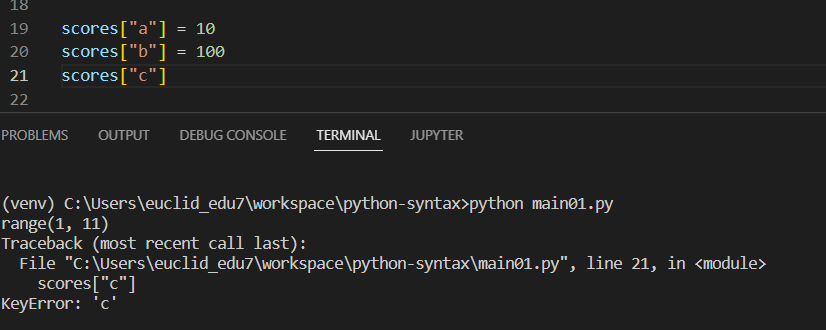
^ KeyError 발생 ) 이 에러를 읽을 줄 알아야한다.

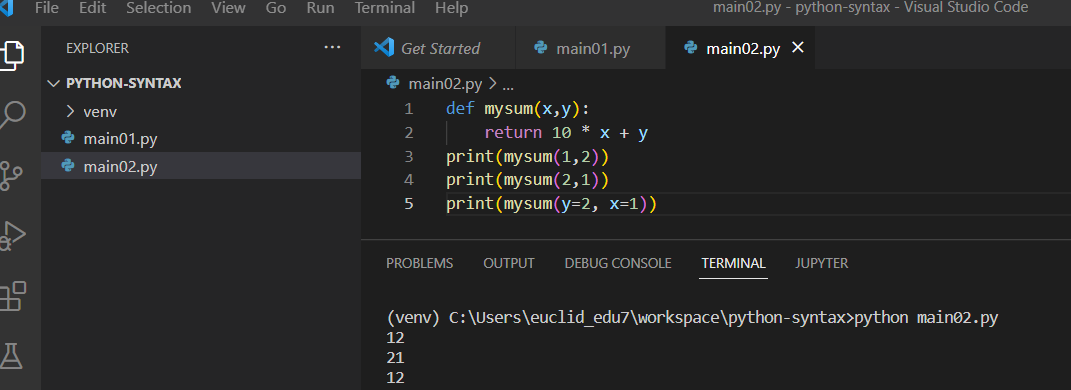
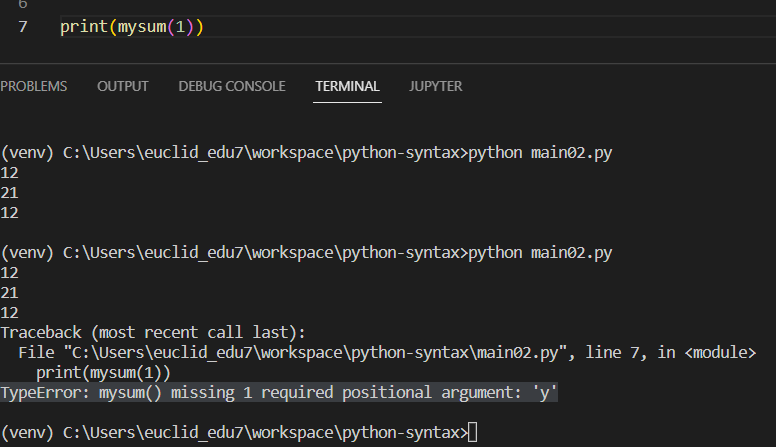
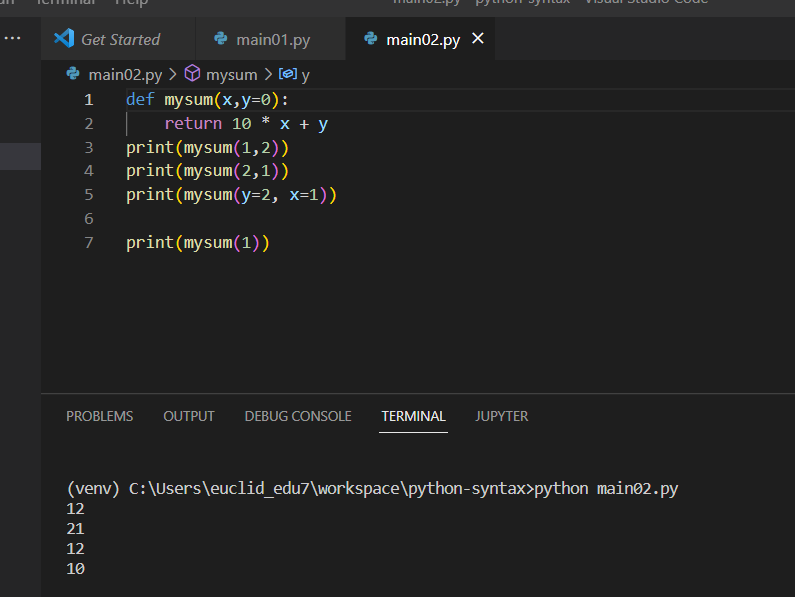
^ 함수

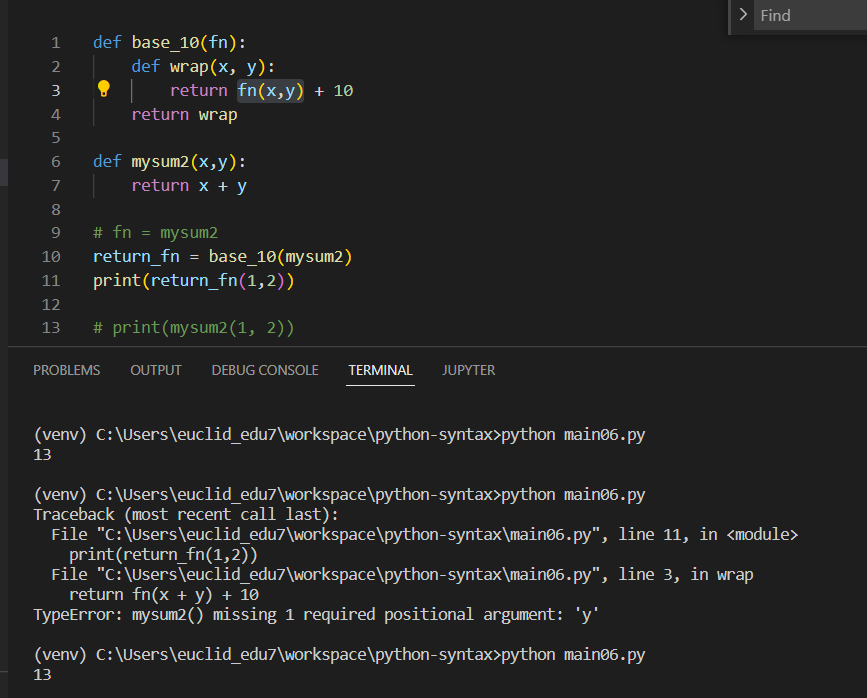
^ 이 함수는 에러남. 인자를 하나밖에 안 주었기 때문에

^ 마지막 함수 에러나지 않는 방법: 위의 y값에 =0 을 대입해준다.

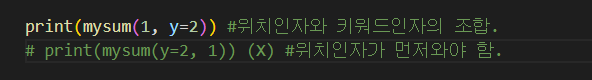
^ 위치인자 키워드인자

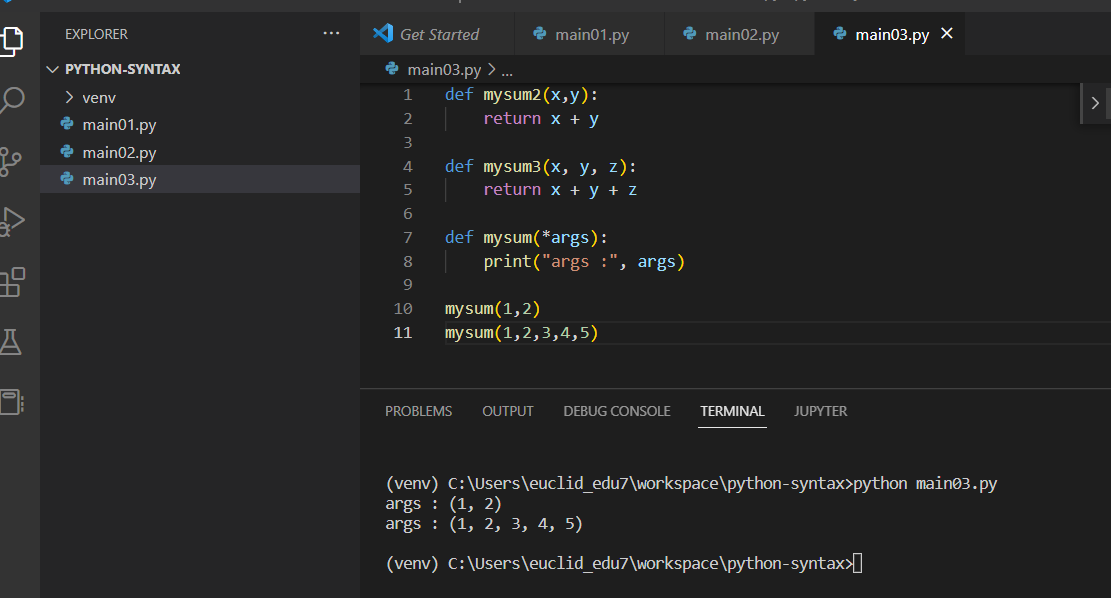
^ 실행하면 여러개의 값이 하나의 튜플 타입으로 들어감. 변수명 앞에 * 이 붙었기 때문에.

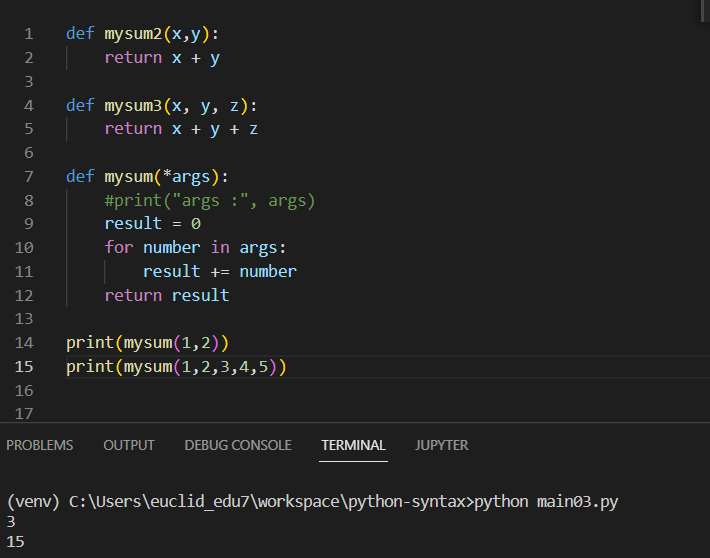
^ mysum

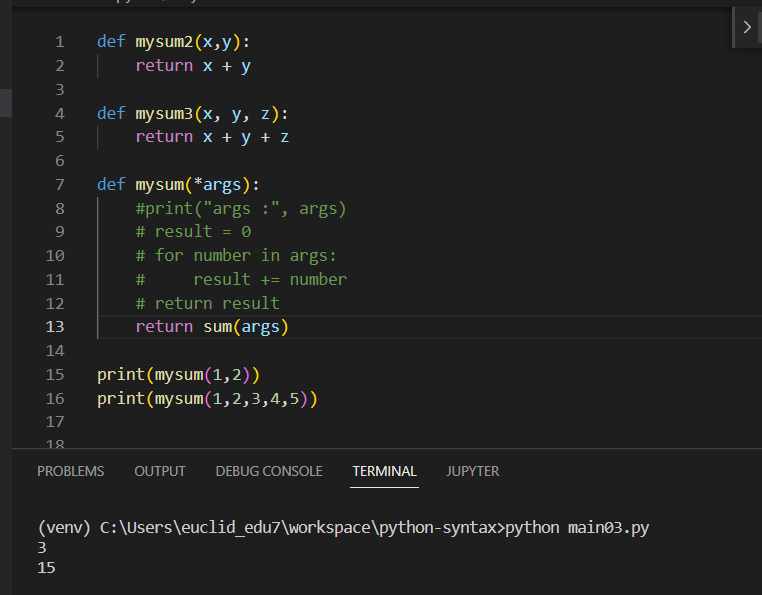
^ return sum
python built in functions

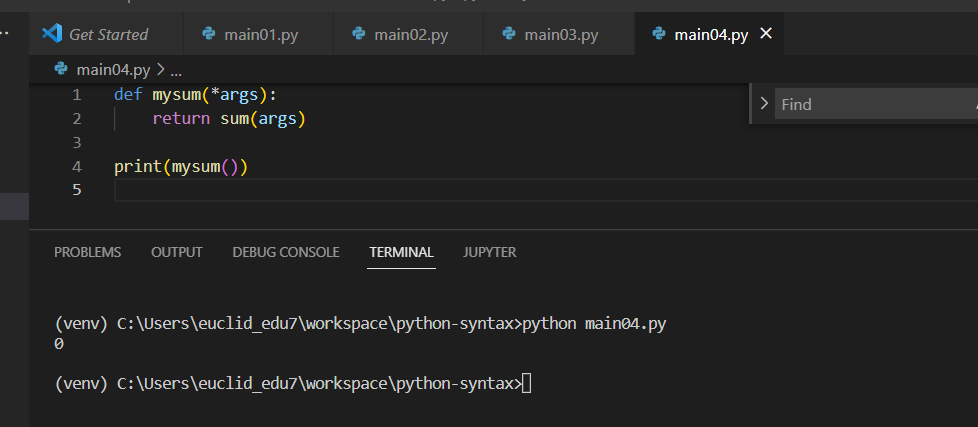
^ 인자가 없으니 0

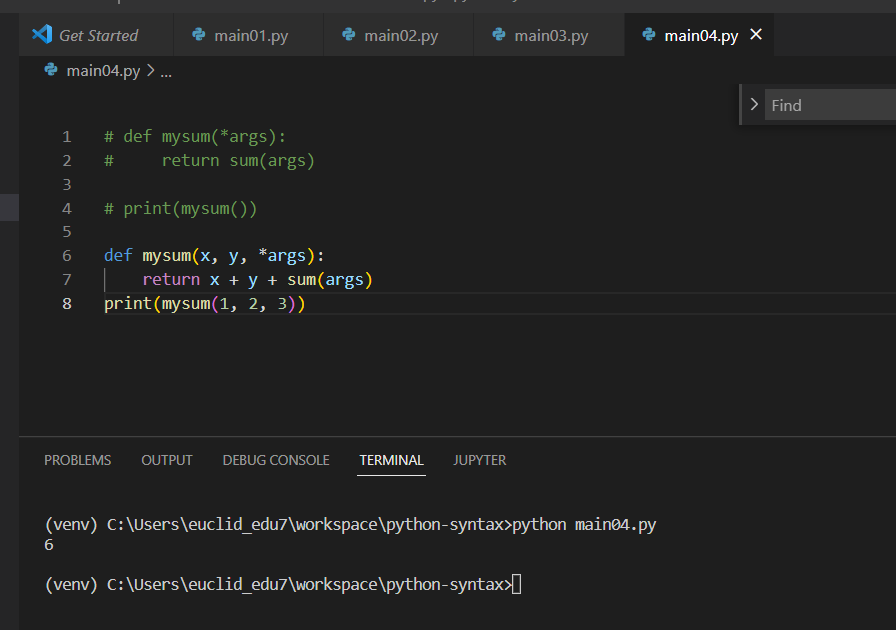
^ 인자 해주면 6

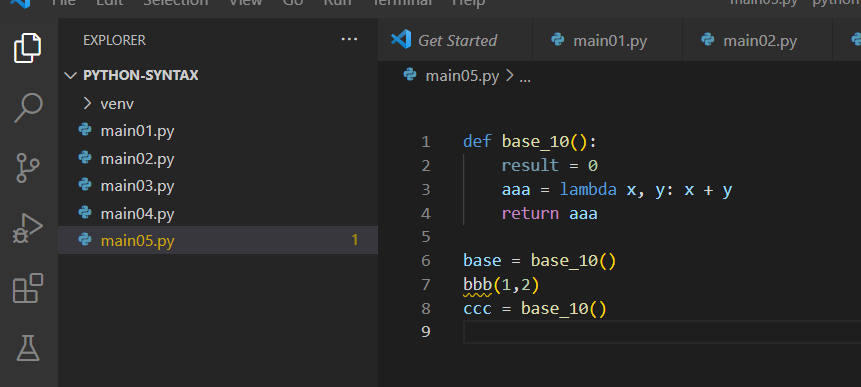
^ main05.py

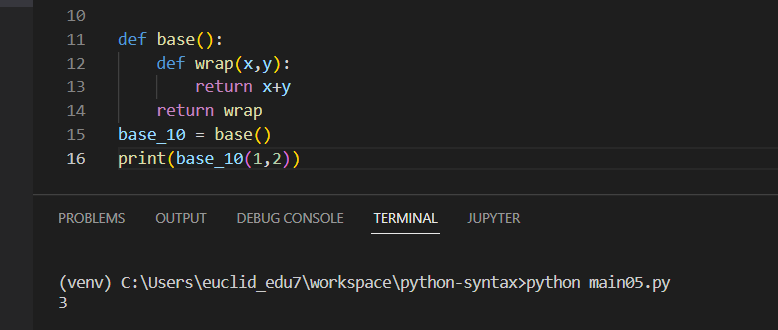
^ main05.py base

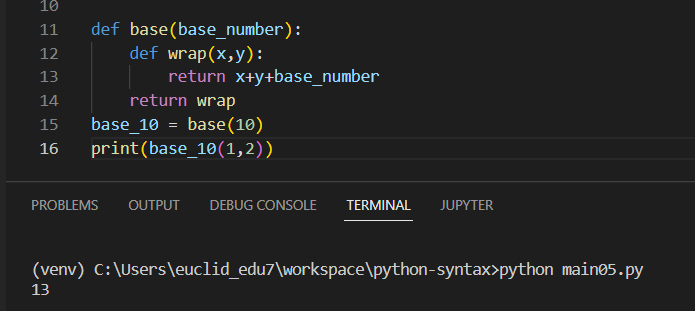
^ main05.py base(10)

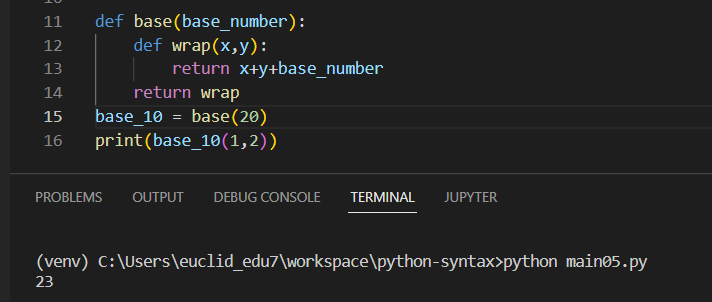
^ main05.py base(20)

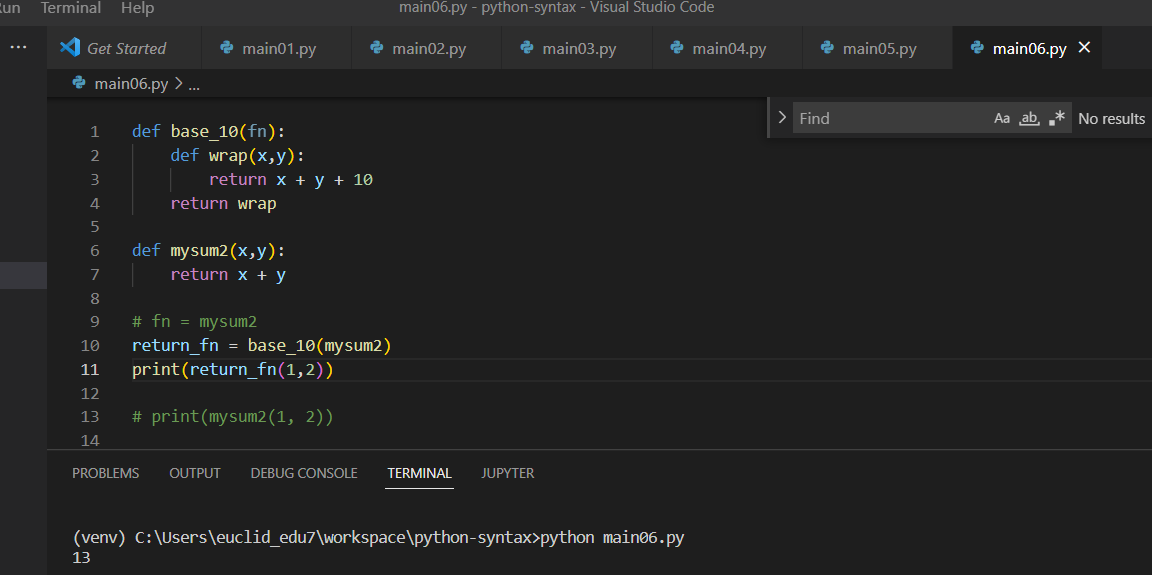
^ main06.py

^ main06.py fn(x,y) 변경해줘도 똑같은 값 나옴.

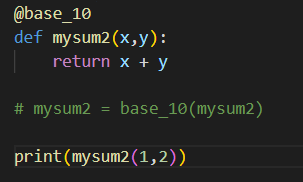
^ 같은 의미인데 @ 를 이용해 다르게 표현할 수 있다.
def mysum2(x,y):
return x + y
return_fn = base_10(mysum2)
print(return_fn(1,2))@base_10
def mysum2(x,y):
return x + y
# mysum2 = base_10(mysum2)
print(mysum2(1,2))위의 두 묶음의 코드는 같은 의미를 나타낸다.

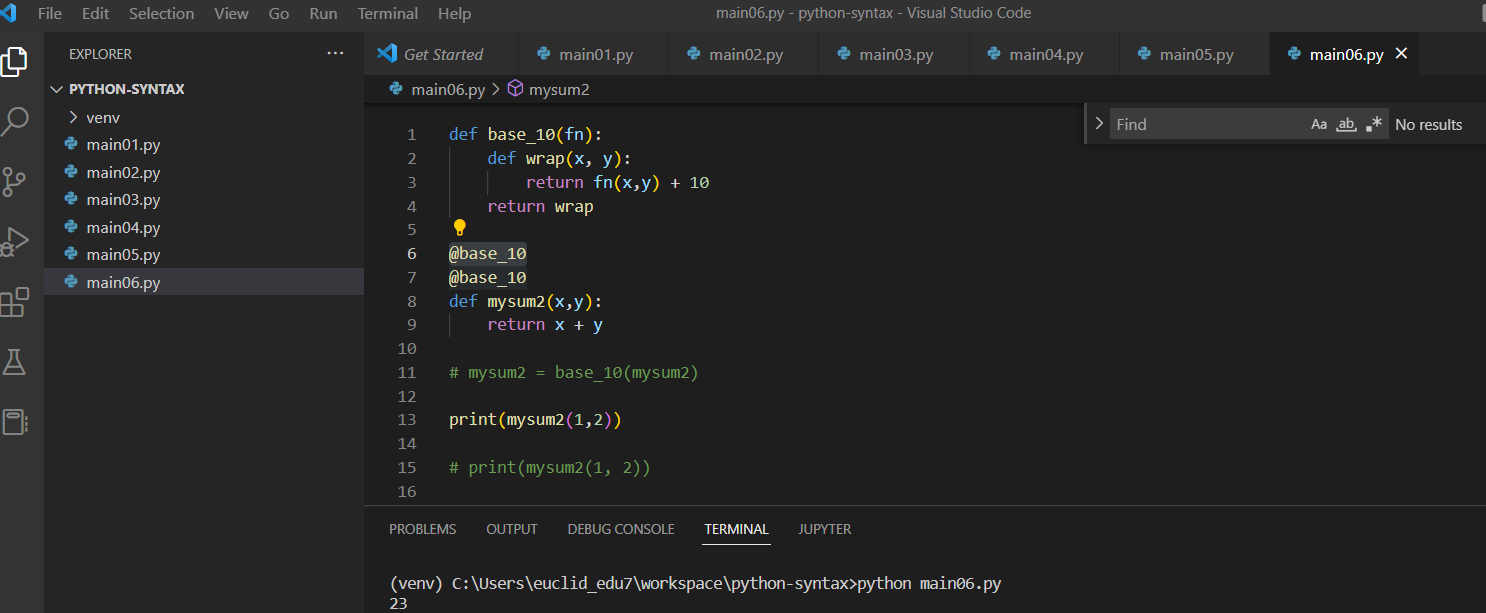
^ @base_10 두, 세 겹할 수있다.
다시 명령 프롬프트로 돌아오기

^ cd .. 으로 파일 나오기
실습...~108

^ (참고)

^ open folder

^ 파일 위치
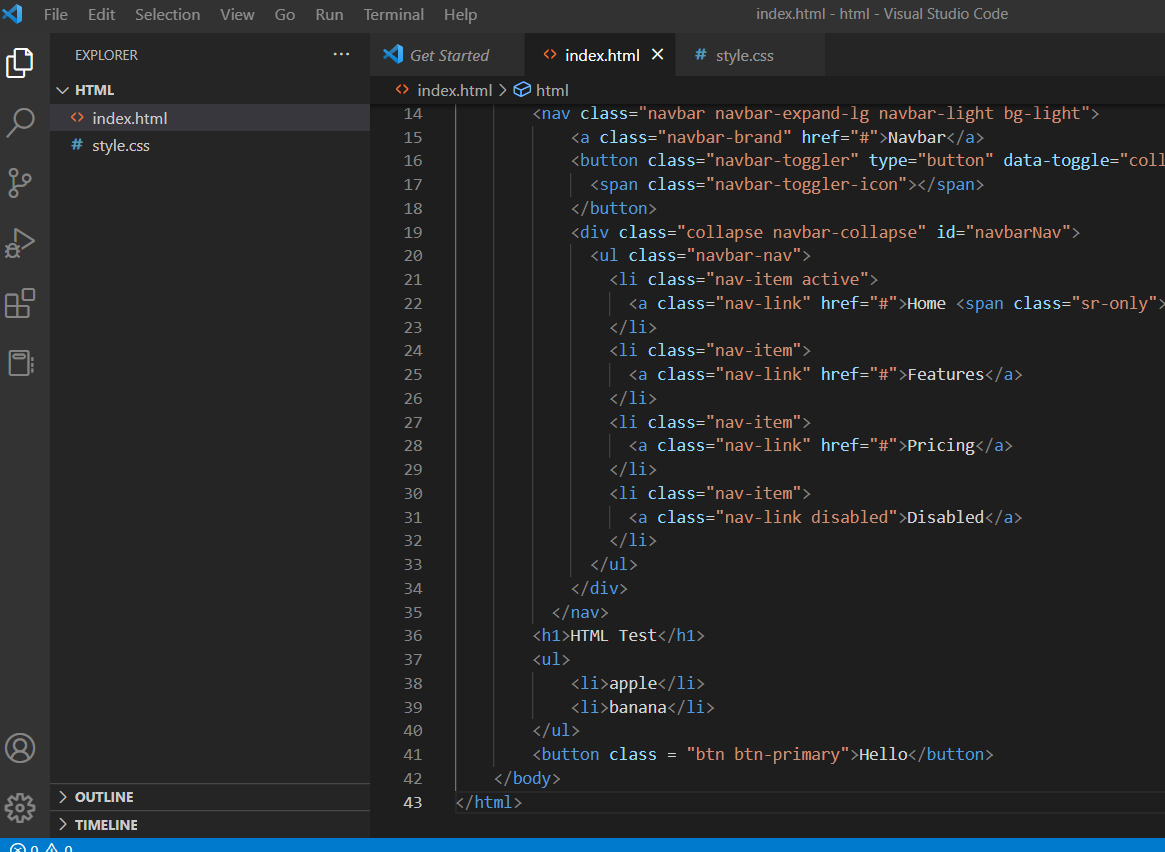
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML Test</title>
<!--
<style>
body { background-color: pink; }
</style>
-->
<link rel="stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap/4.6.2/css/bootstrap.min.css" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</nav>
<h1>HTML Test</h1>
<ul>
<li>apple</li>
<li>banana</li>
</ul>
<button class = "btn btn-primary">Hello</button>
</body>
</html>css
body{
background-color: yellow;
}
Powershell 설치
microsoft terminal
명령 프롬포트는 오래되었기에 이 앱 사용하면 좋다.
