
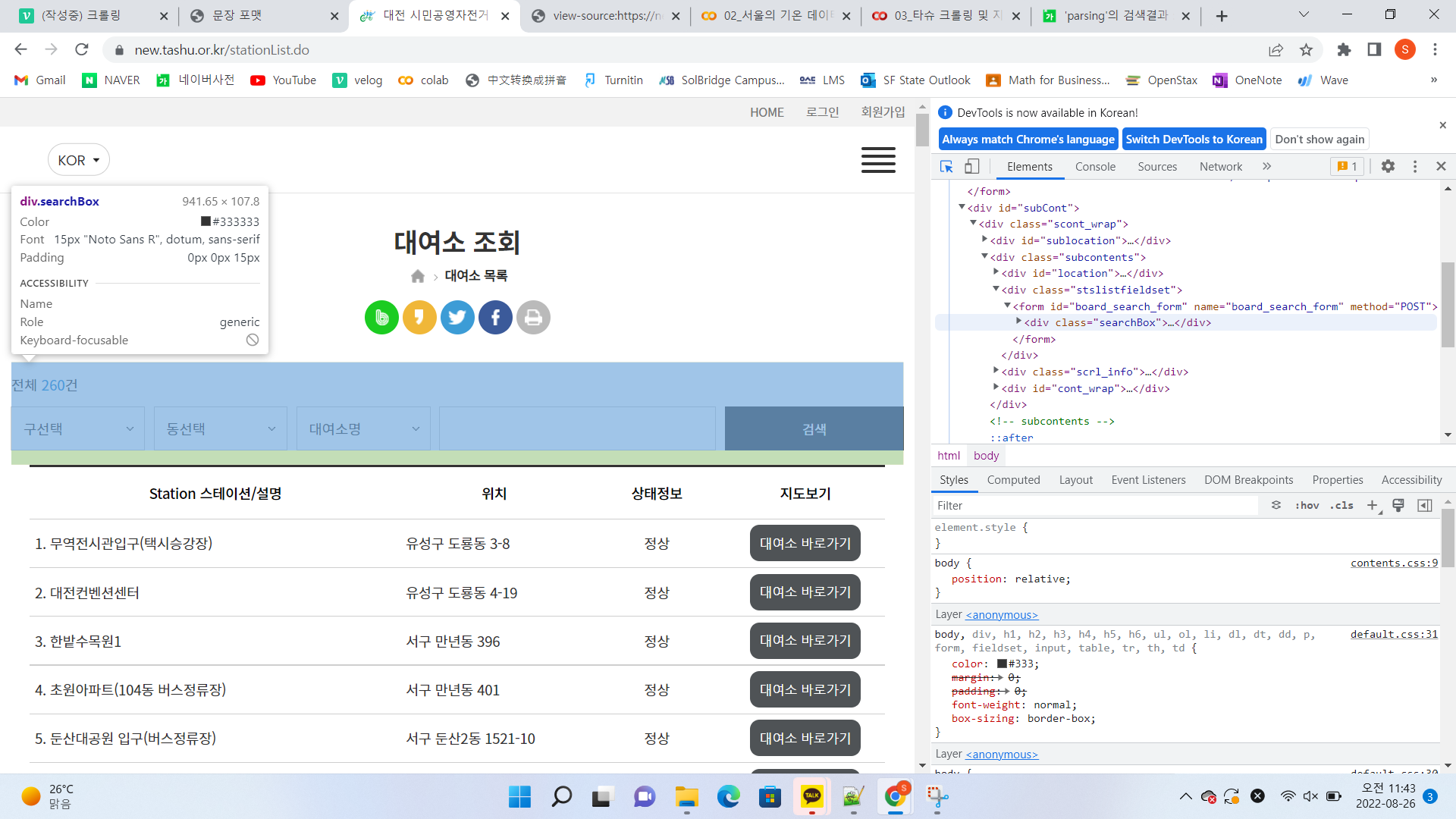
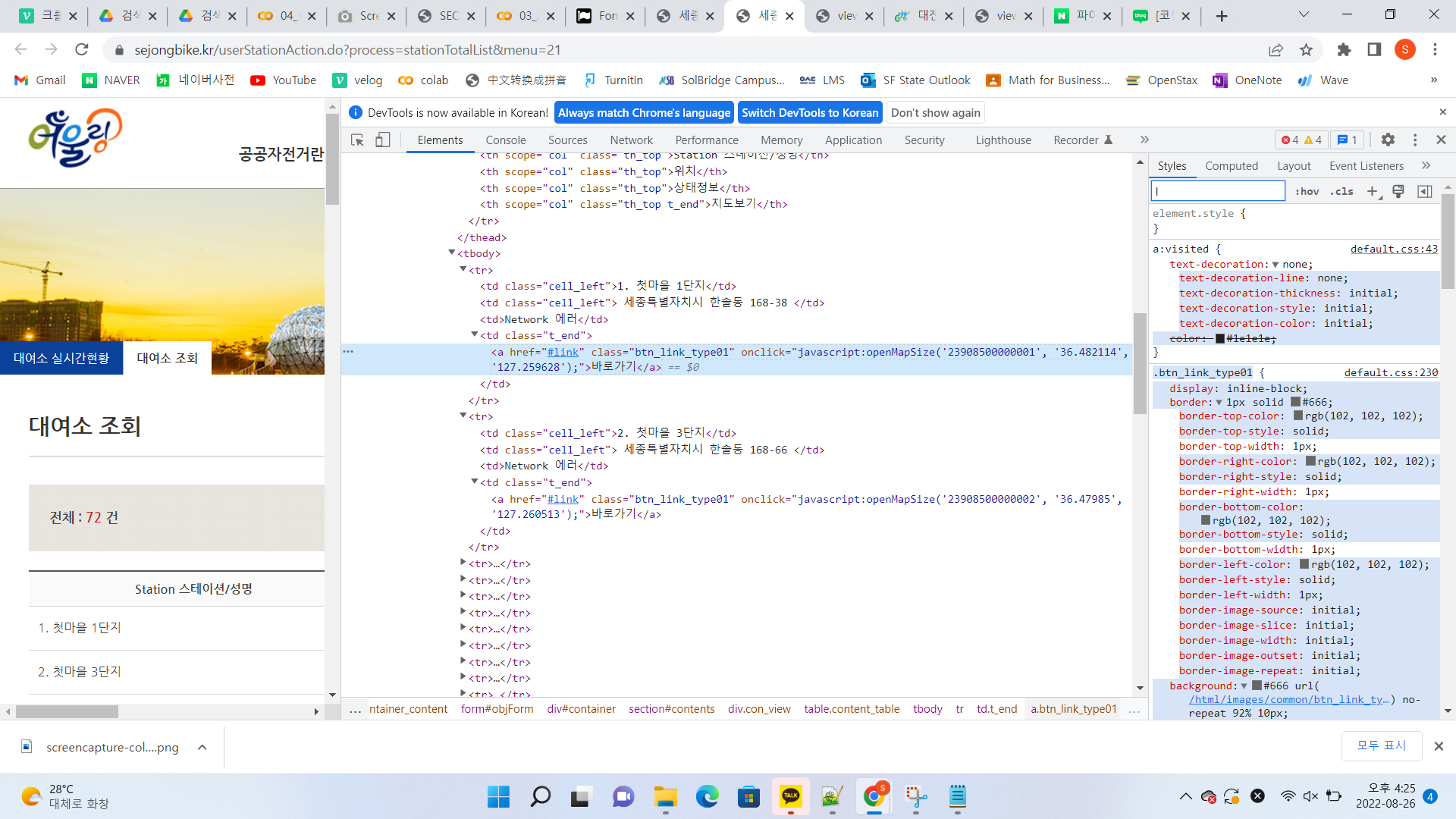
^ F12 (크롬의 개발자 모드)누르고 왼쪽 위에 화살표 누르고
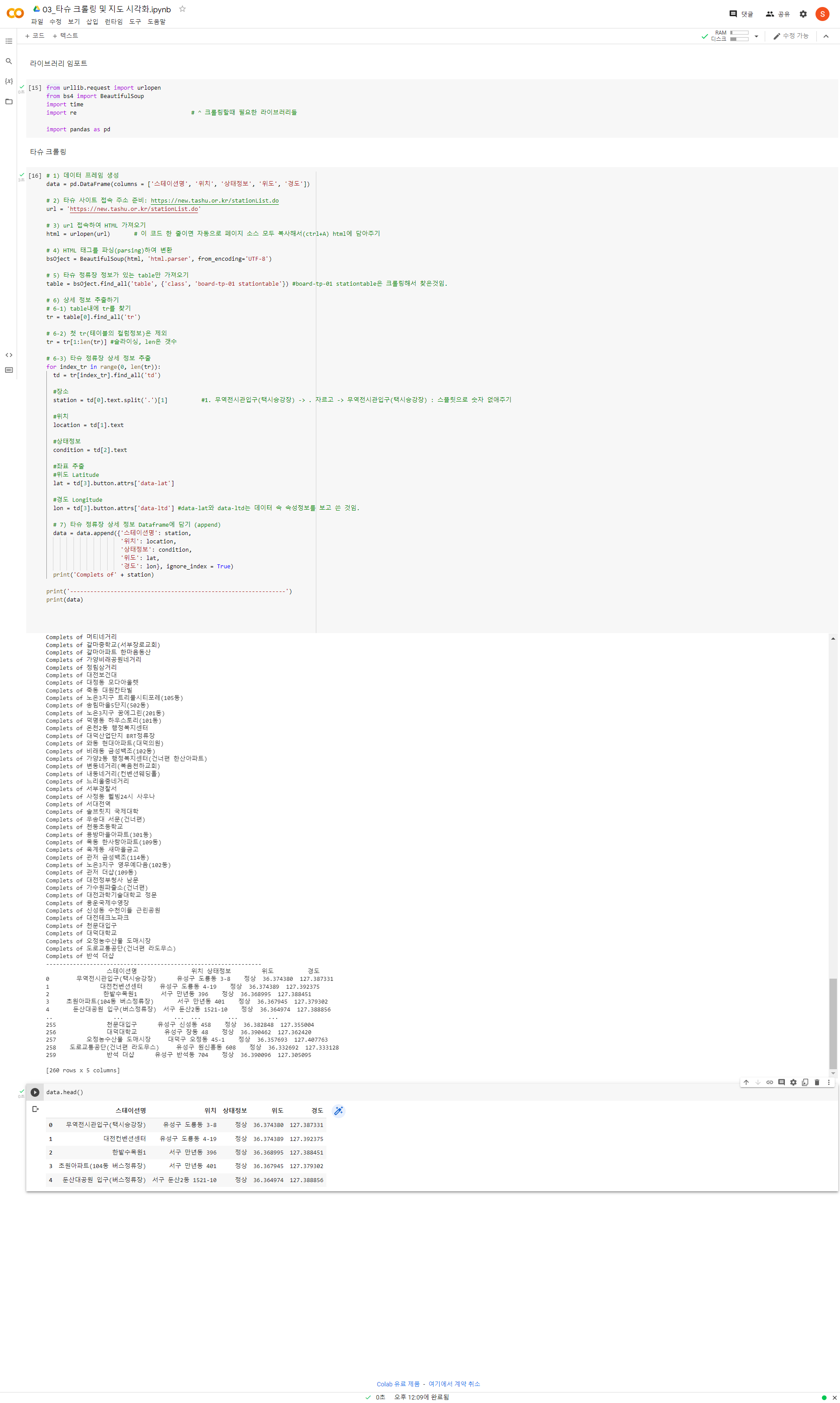
사이트에 마우스 가져다 대면 어떤 코드인지 영역을 바로 알려준다. 타슈 크롤링


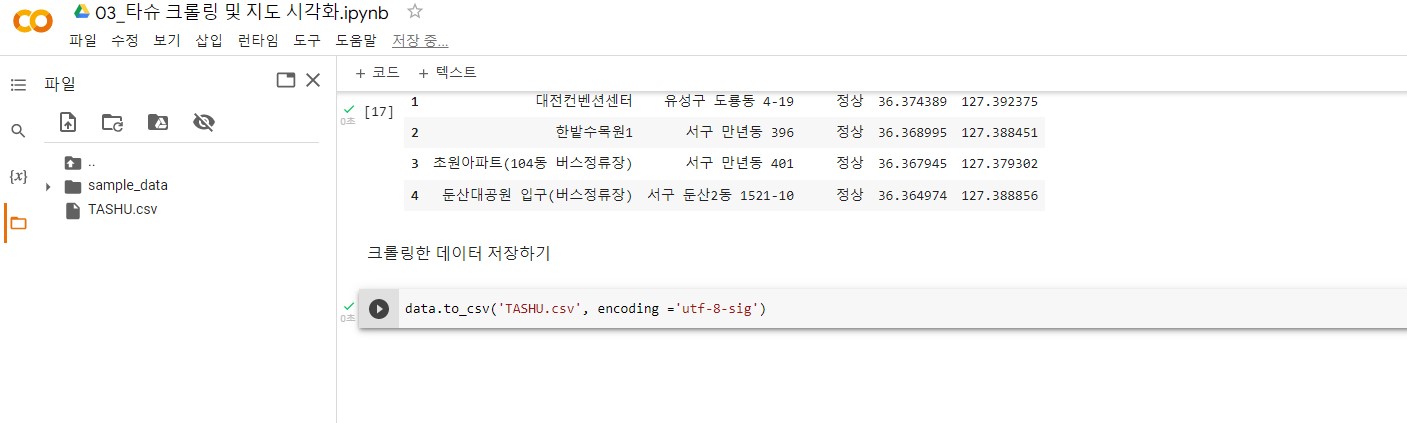
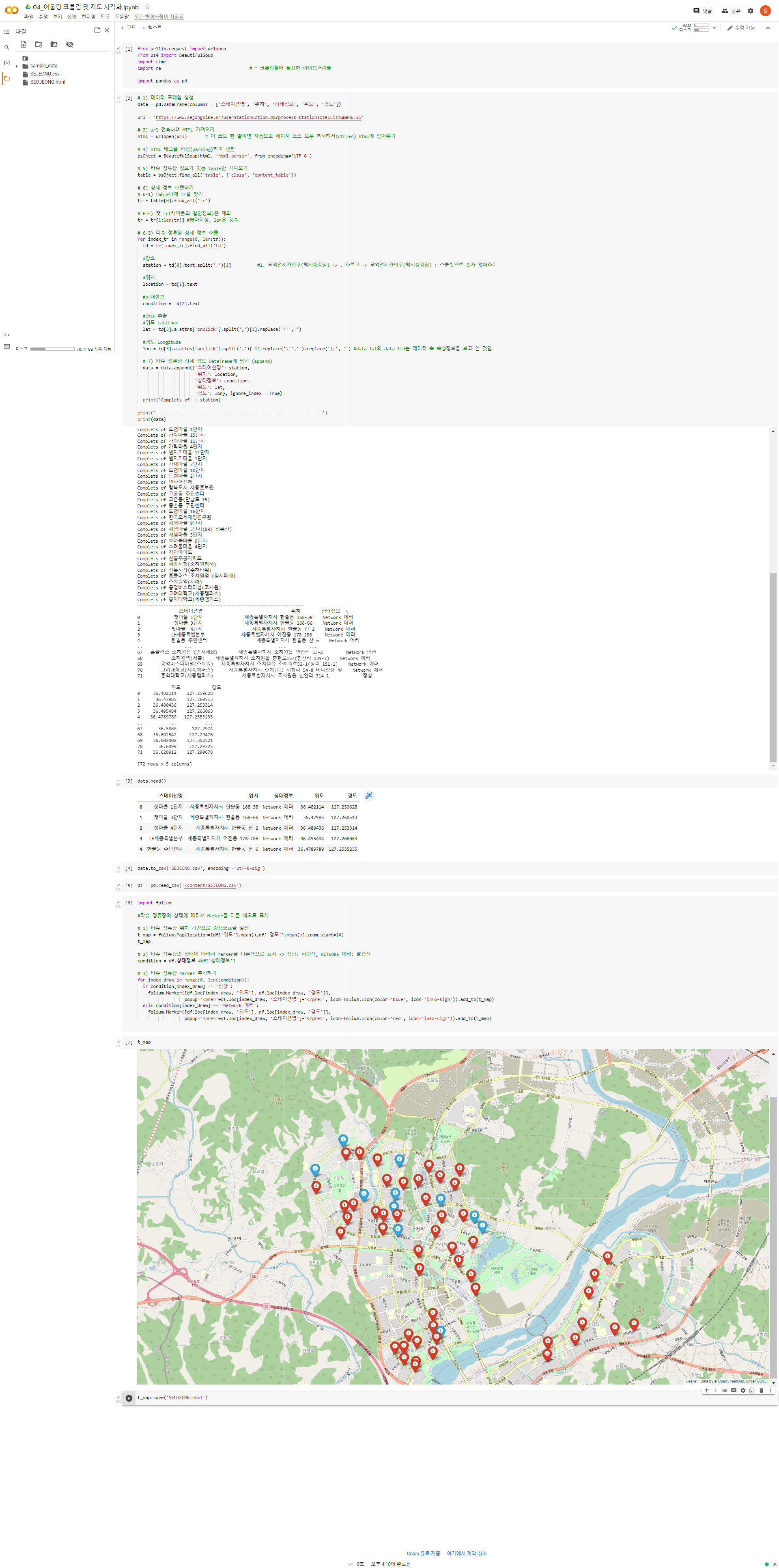
^ 크롤링 데이터 저장하기크롤링 데이터를 활용한 지도 시각화


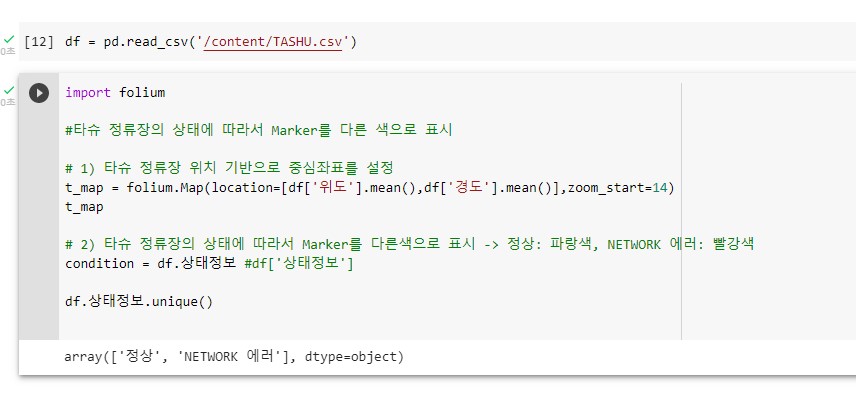
^ 에러 찾기
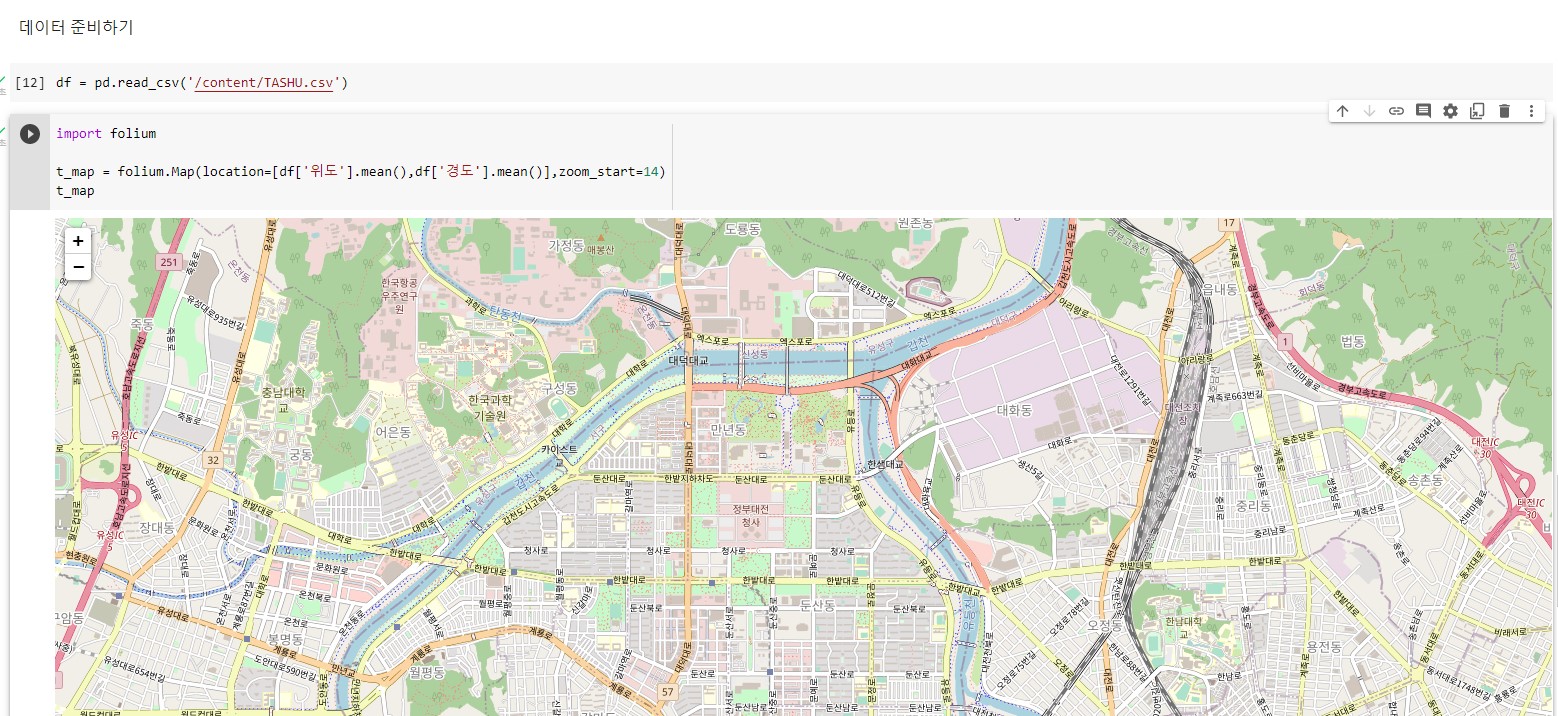
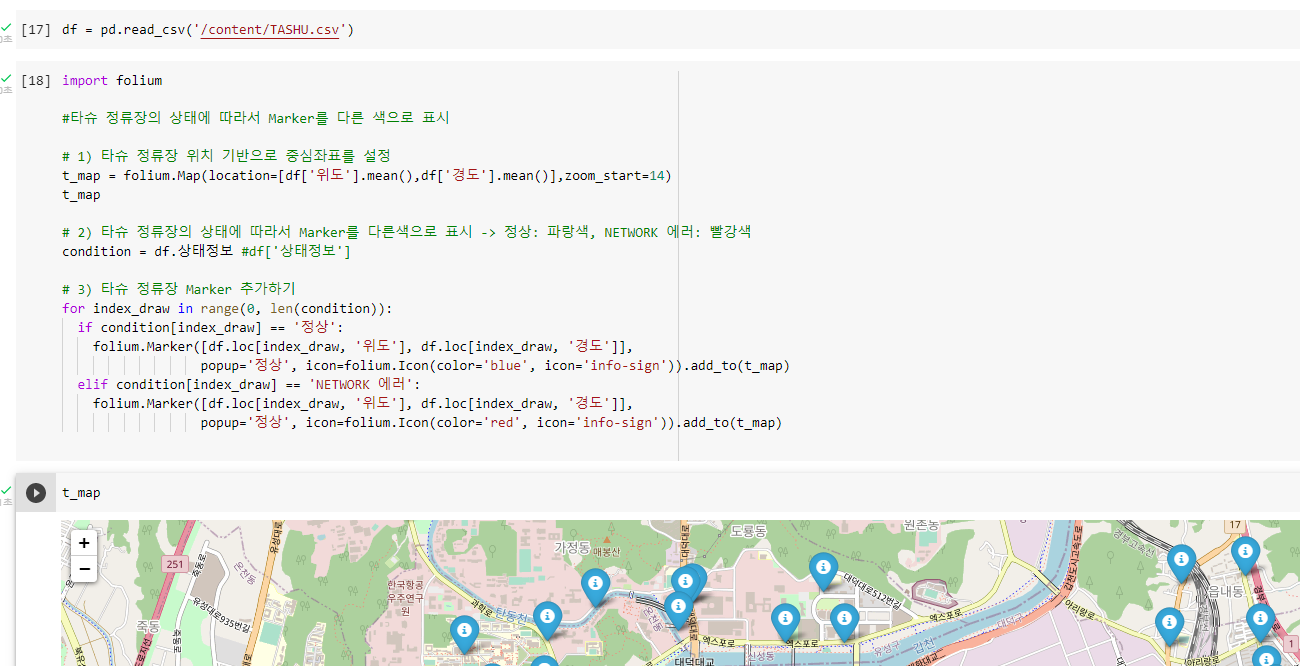
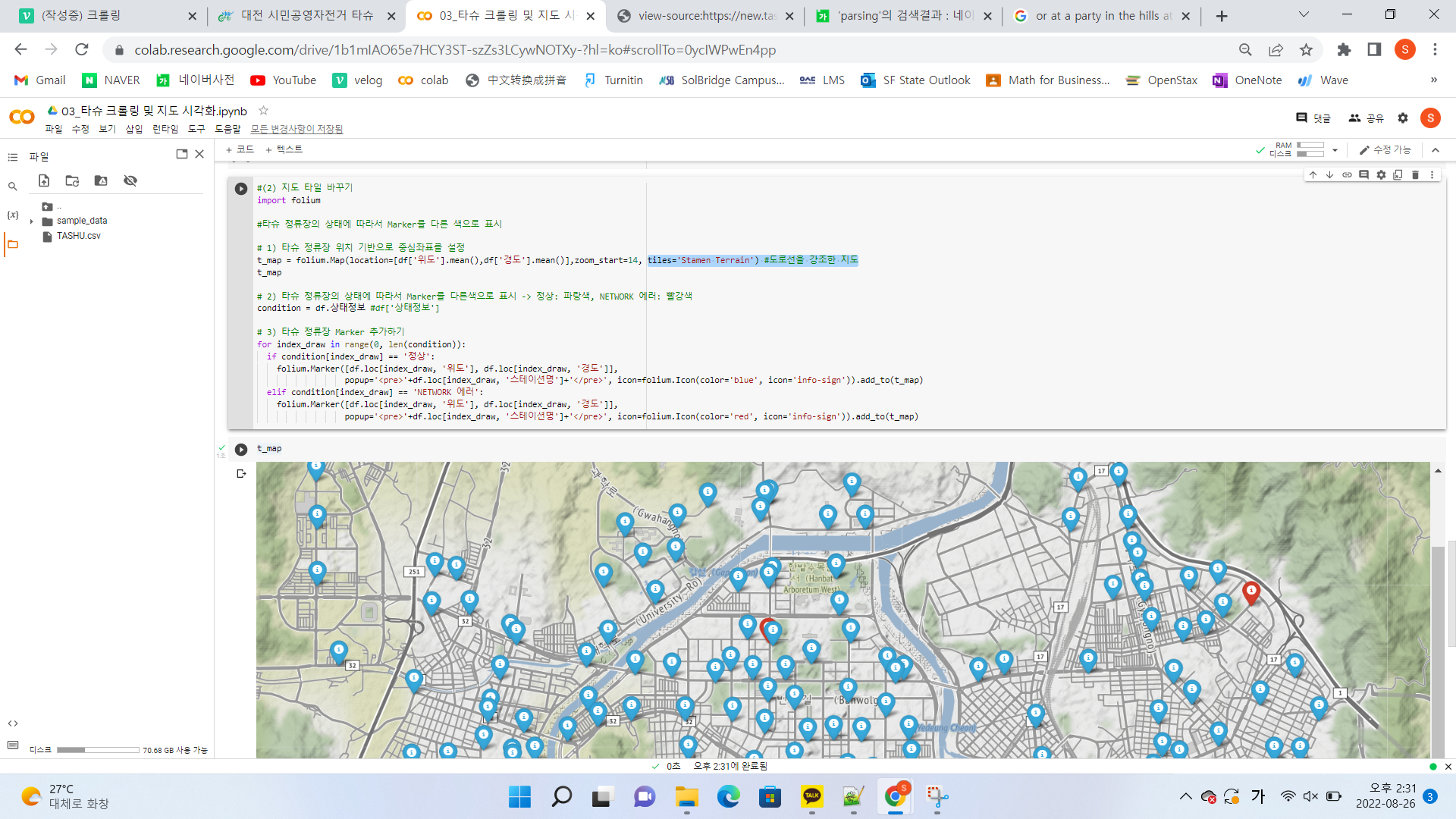
^ 지도 만들기
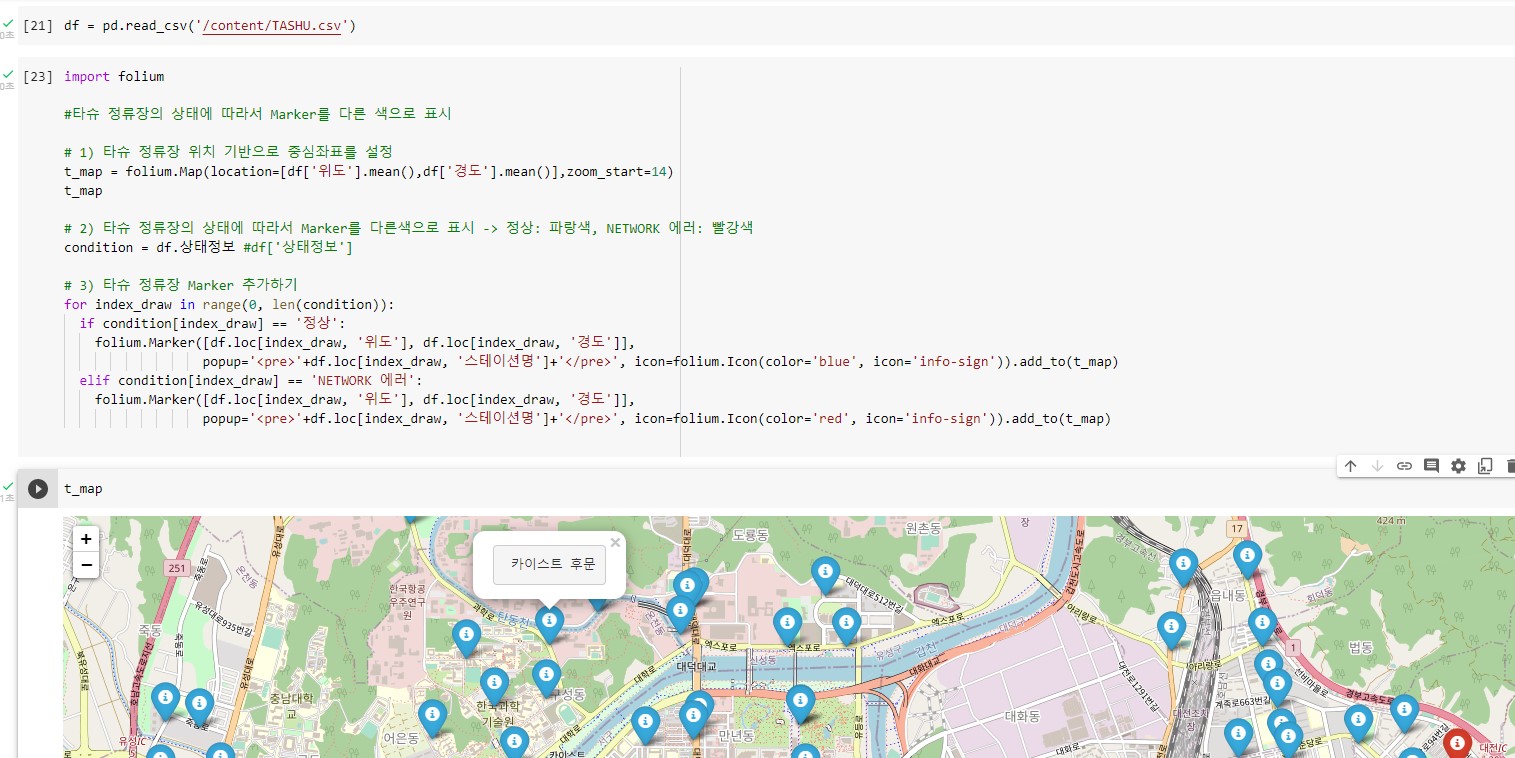
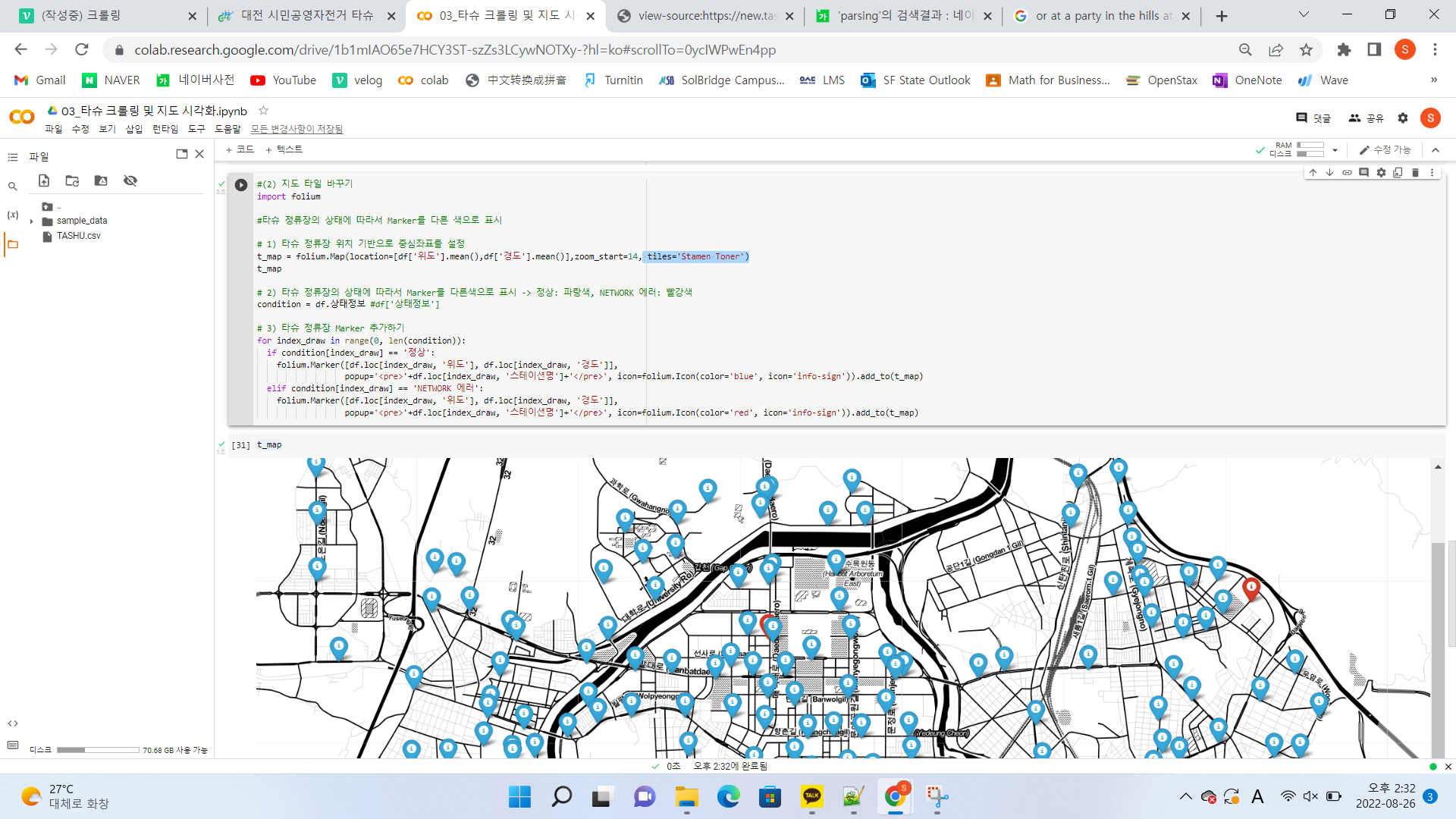
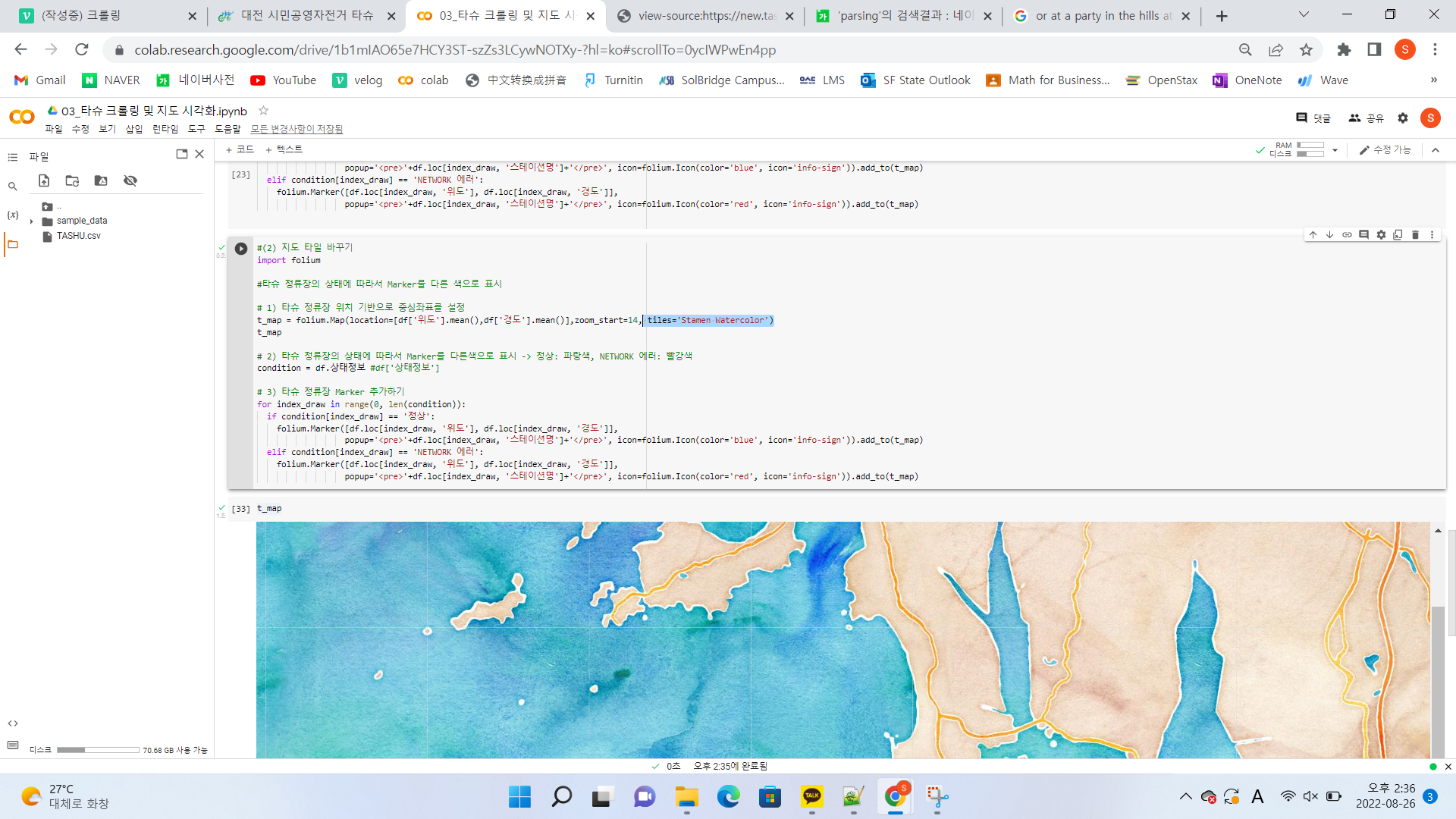
^ 지도에 정류장 이름 나타내주기지도 타일 바꾸기
^ 도로선을 강조한 지도 tiles='Stamen Terrain'
^ tiles='Stamen Toner'
^ tiles='Stamen Watercolor'
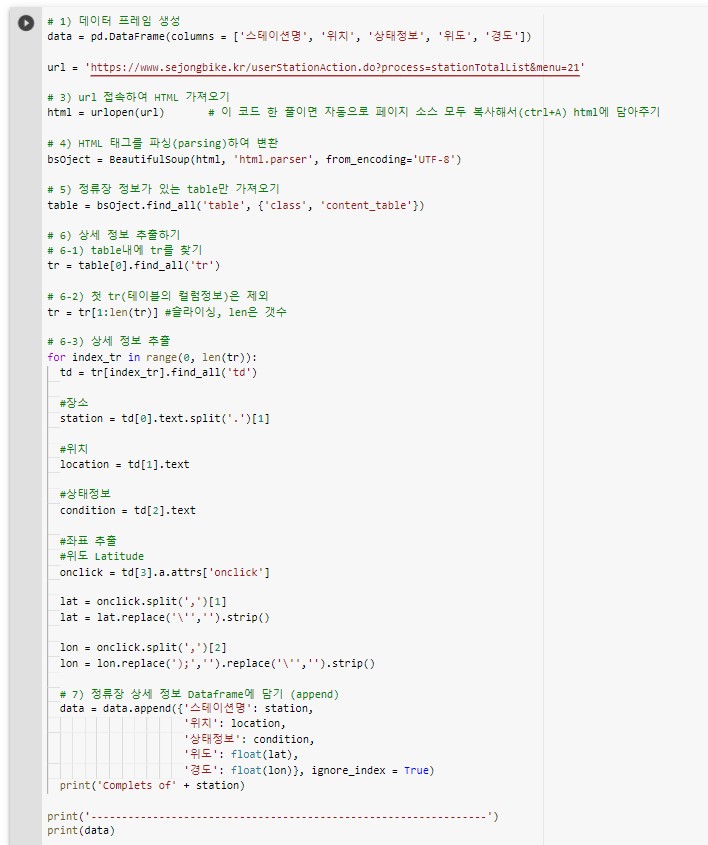
^ 자전거 아이콘 넣기세종 어울링 대여소 정보 크롤링
^ F12 눌러 좌표 코드 보기
^ 일당백 팀원들과 함께해 완성한 세종 코드 :)
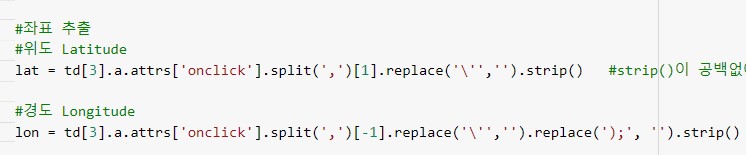
^위의 코드 중 막힌 부분 확대한 코드:
(1) attribute를 a로 잡는다.
(2) onclick 속에 있는 데이터셋 불러오기.
그러니까 다 불러와짐.
(3) split으로 통째로 불러온 데이터 중 필요한 데이터만 불러오기.
콤마(,) 기준 0번은 없어도 되고 1번의 위도 필요하니 [1]입력.
(4) replace를 이용해 ('이전',' 이후') 필요없는 부수적인 거 대체해/없애주기.
*replace 해줄때 쉼표 없애고 싶으면 \' 이렇게 써줘야 쉼표로 인식함.
(5) strip()를 이용해서 앞뒤 공백없애주기.
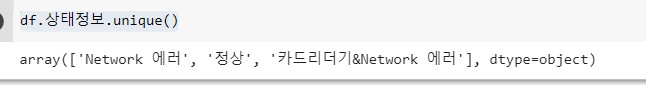
^이 코드를 입력해 어떠한 상태정보가 있는지 확인가능.
^ 교수님의 코드


한동안 기술블로그 글 안올라와서 뭐지 왜지? 라고 생각했는데... 해외 가 있는 것도 까먹고 말야 ^^; 월컴투코리아!