
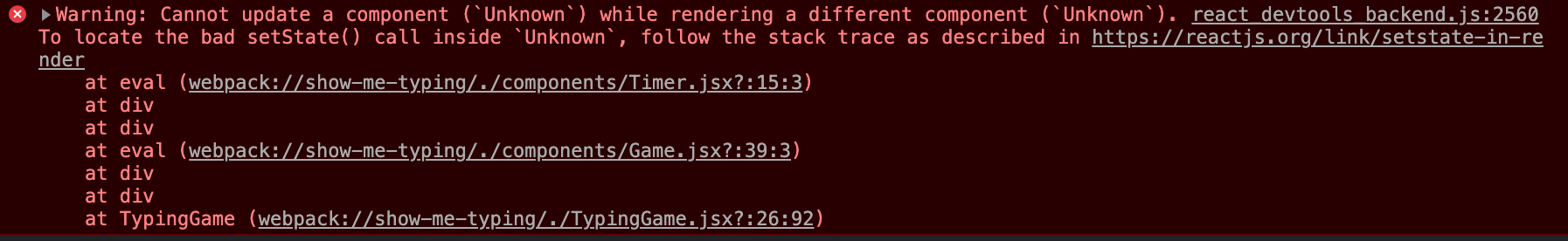
리액트로 미니 프로젝트를 진행하던 중, 위의 캡쳐처럼 warning이 발견되었다.
cannot update a component ('...') while rendering a different component ('...')
제목에는 에러라고 썼지만 warning이 맞다. 아무튼 구글 검색을 한 결과 useEffect() 내에서 처리하지 않아서 생긴 문제였다.
Timer라는 이름의 컴포넌트에서 timer가 0이 되면 props로 전달 받은 함수를 통하여 부모 컴포넌트에게 timer가 0이라고 알려줘야 하는데, useEffect 말고 그냥 컴포넌트 내부에서 했더니 저런 warning이 떴다.
const Timer = ({setRemainZero}) => {
...
if(timer === 0) setRemainZero(true);
return (
...
)
}위처럼 timer가 0인지 체크하는 부분을 useEffect로 하니까 warning이 더 이상 나타나지 않았다.
const Timer = ({setRemainZero}) => {
...
useEffect(() => {
if (!mounted.current) {
// 이 부분은 컴포넌트가 처음 Mount 되었을 때 아무 작업도 안하려고 넣은 것.
mounted.current = true;
} else {
if (timer === 0) {
setRemainZero(true);
}
}
}, [timer]);
return (
...
)
}