react
1.리액트 왜 써요?

화면 이동이 부드럽다. 사용자 경험이 좋다. SPA이기 때문에 한 페이지에서 내용을 샥샥 갈아치우는 것이기 때문이다. 화면이 바뀔 때 '깜박'하는 것이 없다. 컴포넌트 기반(조각)이기 때문에 사이트 내에서 중복되는 부분은 재사용하기 좋고 한 군데만 수정하면 되는 장점도
2.react 1 (state와 렌더링)

화면에서 바뀌는 것들은 state다!화면에서 제목이 바뀌고, 아이디가 바뀌고, 날짜가 바뀐다면 state는 최소 총 3개state 값이 바뀔 때마다 render()가 실행됨만약 10초 걸리는 작업이 있다면 state가 바뀔 때마다 10초가...🤦그리고 onClick=
3.react 2 (훅, 클래스형 컴포넌트와 함수형 컴포넌트)

리액트 훅은 함수형 컴포넌트에 state와 ref를 사용할 수 있도록 추가한 기능이다.훅의 이름은 'use어쩌고'와 같은 형식이다. useState, useEffect, useRef ...useRef()는 DOM에 접근하는 훅. (focus 같은 거 주고 싶을 때나..
4.import - export와 require - module.exports()

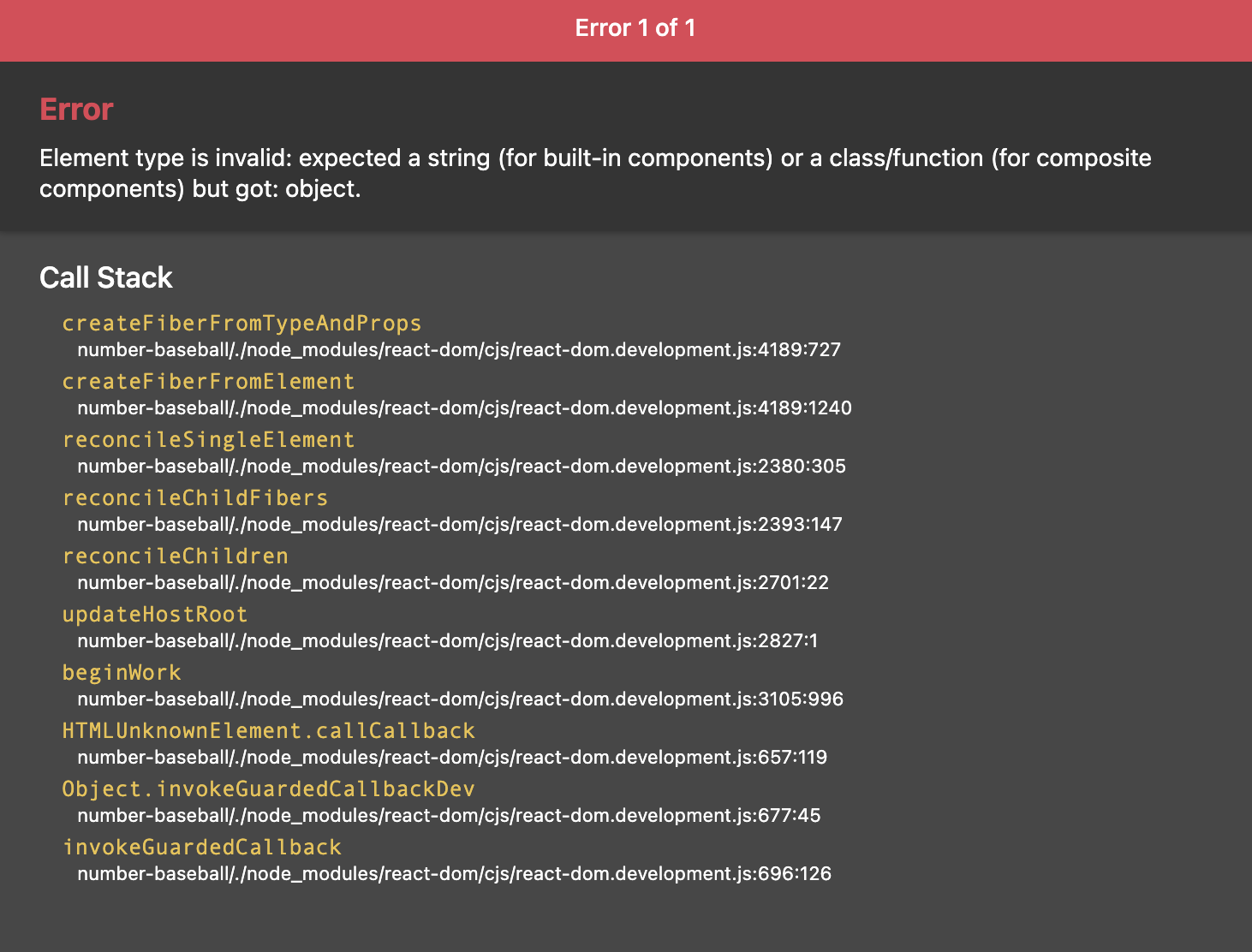
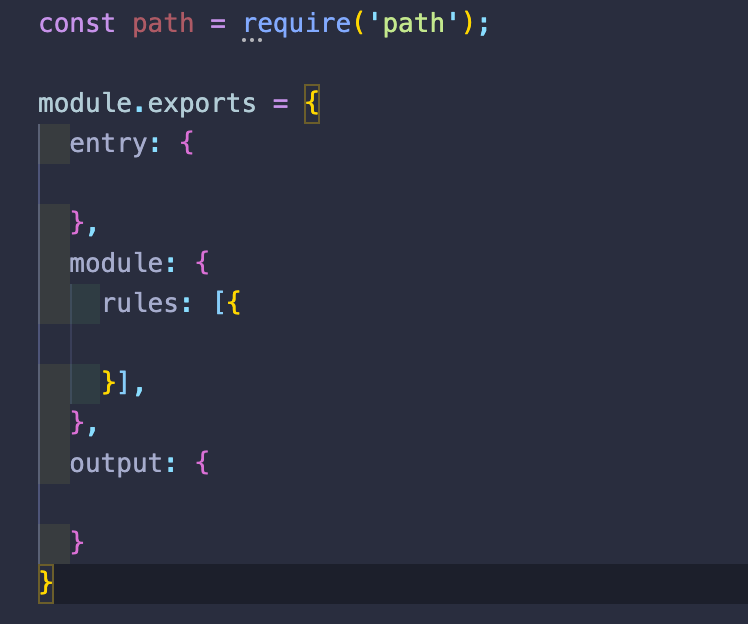
이 에러는 왜 발생했을까? 먼저 아래를 보자. a파일에서 module.export = A; 이렇게 모듈에 담아서 내보내면 이걸 다른 파일에서 const aa = require(./a) 해서 불러올 수 있다. 노드에서는 const test = require('./test
5.리액트의 불변성, state

리액트에서 state 값을 직접 바꾸면 안된다!nums.push() 이런 식으로 직접 확 바꿔버리면 안된다! 직접 바꾸면 리액트가 state 값이 바뀌었다는 것을 인지하지 못한다. 리액트에서는 예전 state와 현재 state가 다르면 렌더링을 한다. 렌더링의 기준이
6.리액트에서의 렌더링과 성능

참고 강의리액트를 수박 겉핥기로만 한 것 같아서 좀 더 이해하면서 리액트를 사용하기 위해 인프런에서 이 강의를 듣는 중이다. state나 props가 바뀌면 렌더링이 된다... 사실 값의 변경보다 그냥 setState가 호출되면 렌더링 되는 것이다.크롬 개발자 도구에서
7.자식 요소에서 props 를 막 바꾼다?

부모 요소로부터 전달 받은 props를 자식 요소에서 바꾸면 안된다고 한다. 바꿔야 하면 부모 요소에서 바꿔야 한다. 자식 요소에서 props를 바꾸면 부모가 뜻하지 않게 바뀔 수 있기 때문이다. 정 자식 요소에서 바꿔야 한다면 useState에 넣어서 바꾸자.
8.웹팩으로 프로젝트 시작하기(CRA 말고)

이 '리액트' 시리즈에 있는 거의 모든 글들은 인프런의 '웹 게임을 만들며 배우는 React'를 보며 기록한 것이다. 혹시 리액트를 수박 겉핥기로 한 것 같다! 하는 느낌이 들면 이 강좌를 추천한다. 리액트 프로젝트 만들 때 npx create-react-app 프로젝
9.useState, useRef의 차이

state는 setNumber 이런 식으로 값이 변경 되면 return(...) 부분이 다시 실행되고 렌더링이 일어난다.하지만 useRef()는 값을 변경해도 render() 부분이 다시 실행되지 않는다.불필요한 렌더링은 만들지 않는 것이 좋기 때문에 값이 변경되어도
10.리액트 컴포넌트의 lifecycle

render()가 실행되면 리액트가 .jsx 파일을 DOM에 붙인다. DOM에 붙인 후, 특정 동작을 하도록 설정할 수 있다. componentDidMount: 처음 render가 잘 되었다면 componentDidMount가 그 다음 실행된다. 이후 다시 렌더링이
11.화살표 함수가 이상해

이것을 조금 더 간단하게 하자면, 아래와 같이 바꿀 수 있다고 한다. onClickBtn과 onClick={..} 부분을 잘 보자. (high order function)
12.함수 컴포넌트 != hooks

useState, useEffect 같은 것이 hooks인 것.함수 컴포넌트는 그냥 함수 컴포넌트. 그래서 클래스형 컴포넌트로 프로젝트를 만들다가 딱히 state 값이 없는 컴포넌트가 있다면 그건 그냥 함수 컴포넌트로 만들어도 된다. 클래스형 컴포넌트 - PureCom
13.useMemo, useCallback

함수형 컴포넌트의 특징과 useMemo, useCallback, useRef
14.hooks는 ooo하지 말자

hooks는 조건문, 반복문, 함수 안에 넣지 말자
15.컴포넌트가 업데이트 될 때만(!) useEffect 하기

useEffect는 컴포넌트가 붙었을 때도(componentDidMount) 실행이 된다. 컴포넌트가 업데이트 될 때만, 즉 componentDidUpdate의 경우에만 처리하고 싶은게 있는데 useEffect는 기본적으로 항상 componentDidMount 역할을
16.useReducer

state 갯수를 줄이는 useReducer... 하나의 state, 하나의 setState로 통합하여 관리할 수 있다. useReducer 적용하기 useReduce를 하면 아래와 같은 포맷이 딱 잡힌다. reducer와 initialState를 각각 만든다.
17.왜 렌더링이 되는지 원인 찾기

useEffect, useRef
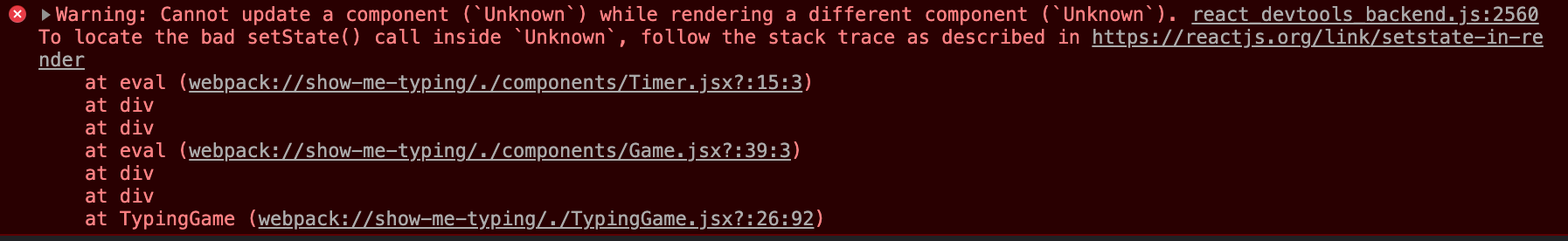
18.[에러] cannot update a component ('...') while rendering a different component ('...')

리액트로 미니 프로젝트를 진행하던 중, 위의 캡쳐처럼 warning이 발견되었다. cannot update a component ('...') while rendering a different component ('...')제목에는 에러라고 썼지만 warning이 맞다