오늘 스터디 중에 progress step을 구현했는데, ::before가 나왔다. pseudo element에 속하는 ::before와 ::after. (::first-letter도 있다) 일단 pseudo는 스펠링부터 마음에 안든다.
::before, ::after 같은 것은 왜 쓰나

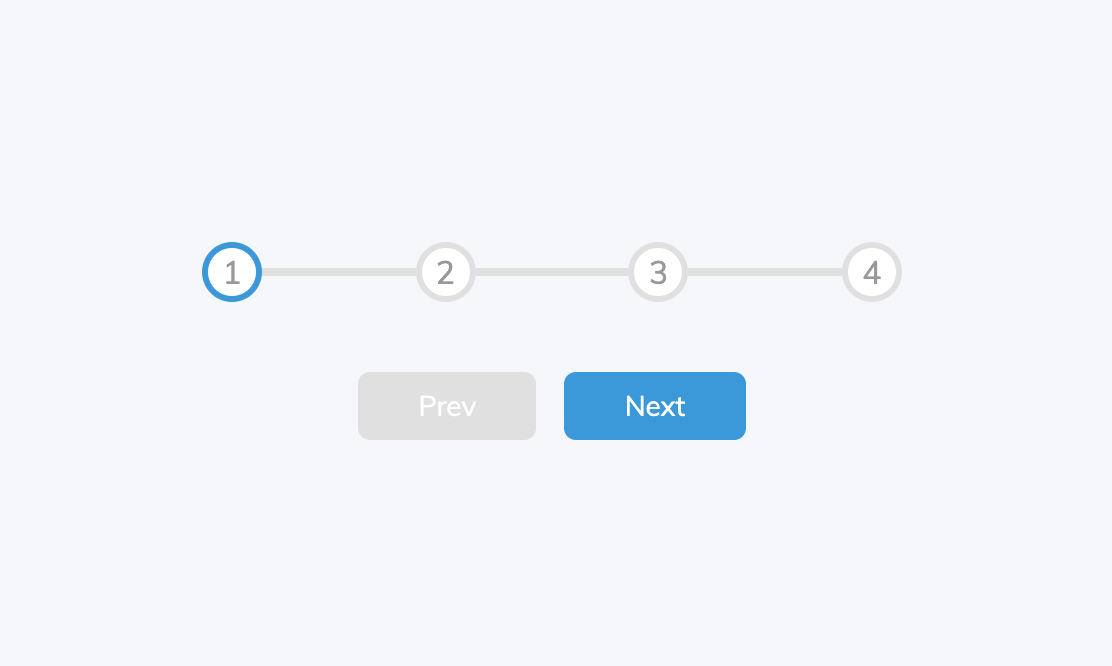
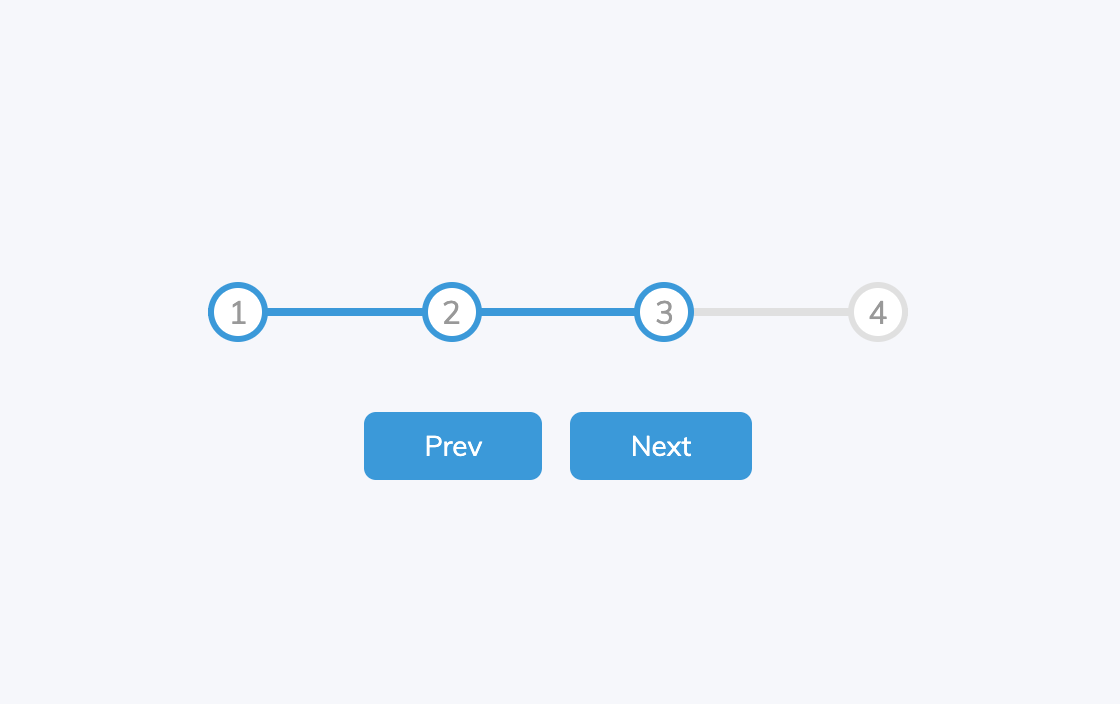
여기에서 회색 막대기 부분이 ::before로 구현되었다.

이렇게 파란색 막대기가 길어지면서 진행 정도를 알 수 있는 컴포넌트다. 이걸 그냥 아래처럼 구현해도 되길래, 왜 굳이 ::before를 쓰나 싶어서 다른 스터디원과 구글링 해봤다.
<div>회색 막대기</div>
<div>파란 막대기</div>
//이 두 개의 div를 z-index로 위, 아래로 겹치게 하면 되던데..What are Pseudo-elements?
Pseudo-element allow you create/define elements which are not on the DOM. They allow you style a specific part of an element’s content. Pseudo-elements have no element type as far as the document language is concerned because, simply they don't exist in the DOM. And can only be created using CSS.
The awesome thing about pseudo-elements is that they allow you add extra styling to a website without adding extra markup.
그렇다. pseudo element는 DOM에 존재하지 않는다. 마크업 없이, css만으로 컨트롤 할 수 있다. 뭔갈 더 추가하고 싶은데 html을 건드리지 않고 css만으로 추가할 수 있는 것이다. 스터디원과 이 내용을 공유하면서 저 회색 막대기를 생각해보았다. 파란 막대기는 자바스크립트로 일정 길이가 길어지도록 컨트롤 해야 하지만 회색 막대기는 그런 기능이 없다. 그냥 저 자리에 있기만 하면 된다. 딱히 내용이 있는 것도 아니고, 기능도 없다. 그래서 ::before로 구현한 것 같다.
오늘의 결론: 기능도 없고, 내용도 없지만 css로 스타일을 줘야할 때, html을 건드리지 않고 뭔갈 추가해야 할 때 사용하자.
이건 앞으로 배우면서 언제든지 업데이트, 수정할 수 있다.
참고: https://dev.to/finallynero/understanding-css-before-and-after-pseudo-elements-ml0#:~:text=Pseudo%2Delement%20allow%20you%20create,only%20be%20created%20using%20CSS.
https://brunch.co.kr/@linterpreteur/27
http://blog.hivelab.co.kr/%EA%B3%B5%EC%9C%A0before%EC%99%80after-%EA%B7%B8%EB%93%A4%EC%9D%98-%EC%A0%95%EC%B2%B4%EB%8A%94/
세상은 넓고 고수는 많다.
(2021.05.03 추가) ::before, ::after 사용의 좋은 예: https://developer.mozilla.org/en-US/docs/Web/CSS/:valid
