스터디
1.::before, ::after 대체 이게 뭐람

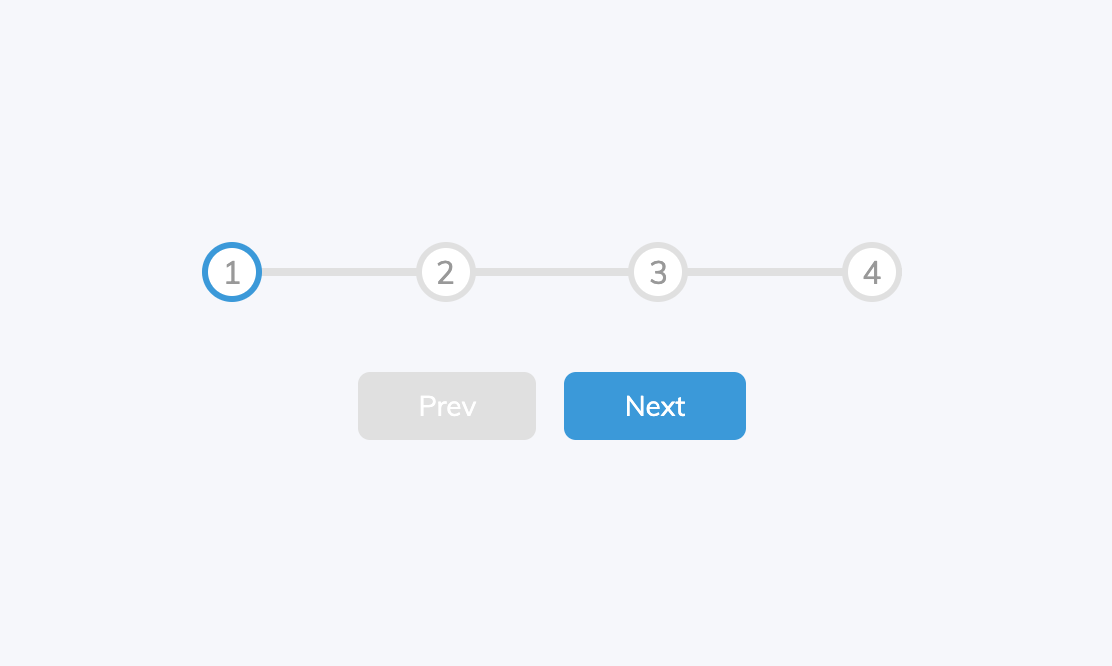
오늘 스터디 중에 progress step을 구현했는데, ::before가 나왔다. pseudo element에 속하는 ::before와 ::after. (::first-letter도 있다) 일단 pseudo는 스펠링부터 마음에 안든다. 여기에서 회색 막대기 부분이 :
2.css에 +가 어쩐 일로...?

css 선택자 중에 +라는 당황스러운 선생님(?)이 계시다. +는 자식 요소가 아니라 같은 레벨에 있는 바로 옆! 요소를 선택하는 것이다. html에 작성하는 기준으로 말하자면 바로 내 밑에 있는 요소..라고 해야하나?여기에서 '안뇽'을 선택하려면 아래와 같이 작성한다
3.리액트에서 css 작성하는 4가지 방법

인라인: 특별한 이유가 없는 한 인라인으로 작성하지는 않는다고..기존의 css파일 사용하기 (index.css, App.css 같은 것)create-react-app으로 프로젝트 작성하면 생성되는 index.css, App.css 파일에 작성할 수 있는데 이 경우 클래
4.display: inline-flex는 뭐냐

display: flex 만 있는 줄 알았더니, display: inline-flex도 있더라...display가 적용된 컨테이너가 쌓이는 형태에 차이가 있다. flex 아이템의 정렬이 아니라 컨테이너!!! display: flex 는 컨테이너가 수직으로 쌓이고.dis
5.자식 컴포넌트에서 부모 컴포넌트로 값 전달하기

부모 컴포넌트에서 자식 컴포넌트로 전달하는건 간단하다. 그럼 반대로 자식 컴포넌트에서 부모 컴포넌트로 전달하는 것은 어떻게 할까?준비물: useState부모 컴포넌트에서 자식 컴포넌트로 props에다가 state 변경 함수를 전달한다. 자식 컴포넌트에는 props로 전
6.앞에 동등한 레벨의 요소가 있는 요소만 선택하기

말로 풀어쓰기 정말 어렵다이렇게 html이 되어있는 상황에서 pick me!에만 스타일을 주고 싶을 때 선택자를 아래와 같이 적을 수도 있다.모든 요소 중에서, 앞에 같은 레벨의 요소가 있으면서 .split의 직속인 요소를 선택한다. (어디서 봤는데 브라우저가 css
7.class 이름이 특정 단어/글자로 끝나는 요소들을 선택하기

위의 요소들의 공통점은 class에 "-page"라는 단어가 들어있다는 것이다. 이것을 이용해 저 div들을 한 번에 선택하려면 아래와 같이 작성할 수 있다.참고: https://developer.mozilla.org/en-US/docs/Learn/CSS/Bu
8.숫자를 다른 범위의 값으로 변환하기(?)

in_min부터 in_max까지의 범위에 있는 어떤 숫자 num이 out_min~out_max 범위에서는 어떤 값일지 계산하여 반환하는 함수다. 예) 0~11까지 있는 '시간' 단위를 0~360 까지의 각도 범위의 숫자로 변환할 때
9.offsetHeight

mdn에 다음과 같이 설명이 되어있다. padding, scroll바, border를 포함한 요소의 높이 값을 px로 나타낸다.offset 이라는 단어 자체가 '상쇄한다'라는 뜻으로 사전에 나오는데 offsetHeight랑 '상쇄'는 사전적 의미가 잘 매칭되지 않아서
10.object-fit

img나 video 같은 태그의 컨텐츠를 컨테이너에 맞도록 어떻게 리사이징 할 것인지 정하는 속성값이다. 카드 스타일의 컴포넌트를 연습할 때 유용하게 사용했는데, 아쉽게도 IE 지원은 되지 않는다고 mdn에 나와있다.
11.css로 사각 잡는(?) 트릭

height를 0으로 주고 padding-top을 100%로 한다. 만약 이 요소의 "부모 요소"에 padding-top, padding-bottom 값이 있다면 아래처럼 작성해야 함
12.문자열을 number 숫자형으로 간단하게 바꾸기

'+'
13.이벤트 리스너와 이벤트 위임

제목이
14.background-image 가 있는 요소의 이미지를 뿌옇게...blur 블러

filter 속성에 blur 값을 준다.
15.깃헙 저장소에서만 폴더 지우기

git rm -r --cached FolderNamegit commit -m "Removed folder from repository"git push origin master
16.1 ~ n 까지의 숫자들을 랜덤으로 섞은 배열 만들기

17.async

모든 함수 앞에는 async를 붙일 수 있다.async는 await을 사용하기 위해서, await은 promise 처리를 위해서 사용.async & await은 콜백 hell에서 벗어나게 해줌. 또는 비동기 작업을 깔끔하게 처리하거나.
18.export default...

export default .. : 한 파일에서 가장 중요한 딱 하나만 export default.. 붙인다.나머지 자잘한 것들은 export const number 이런 식으로 여러 개 만들 수 있다.