
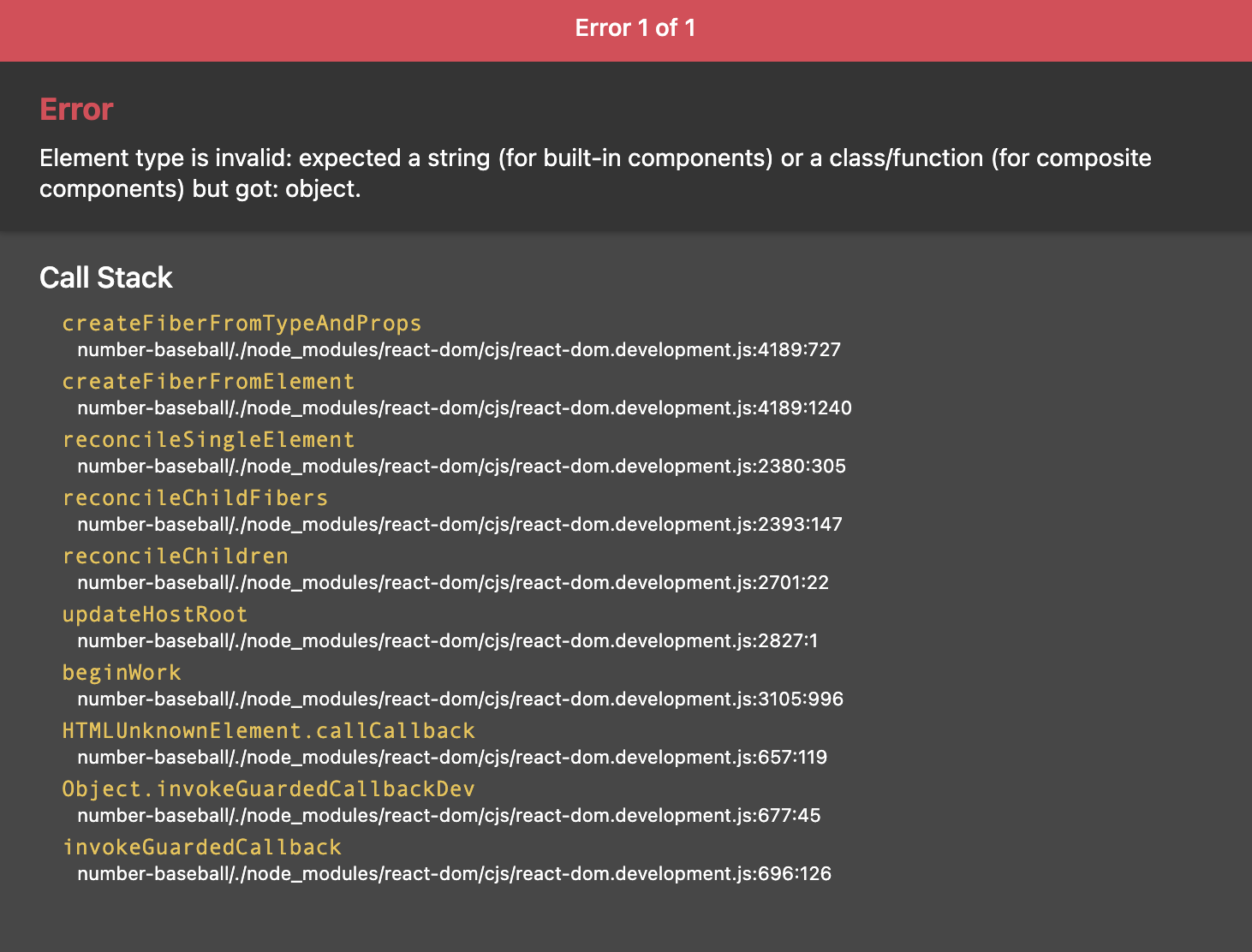
이 에러는 왜 발생했을까? 먼저 아래를 보자.
require - module.exports (노드의 모듈, common js)
a파일에서 module.export = A; 이렇게 모듈에 담아서 내보내면 이걸 다른 파일에서 const aa = require(./a) 해서 불러올 수 있다.
노드에서는 const test = require('./test')만 지원한다.
import - export (ex2015 모듈)
export default A 해서 내보내면 다른 파일에서 import A from './a' 로 불러온다.
- default없이 export한 것은 다른 파일에서 {a, b, c,..} 이렇게 부를 수 있다.
- default로 export한 것은 다른 파일에서 그냥 불러오고.
캡쳐의 에러는 내가 export default 로 내보낸 것을 다른 파일에서 const a = require('./a) 이런 식으로 불렀기 때문이다. export로 내보냈으면 다른 파일에서 그걸 부를 때도 import 로 불렀어야 했는데, export로 내보내고 require(...)로 불러서 저런 에러가 났던 것 같다.
이렇게 또 배운다.
