이 '리액트' 시리즈에 있는 거의 모든 글들은 인프런의 '웹 게임을 만들며 배우는 React'를 보며 기록한 것이다. 혹시 리액트를 수박 겉핥기로 한 것 같다! 하는 느낌이 들면 이 강좌를 추천한다.
리액트 프로젝트 만들 때 "npx create-react-app 프로젝트이름" 항상 이렇게 만들었는데 그 안에 들어있는 수많은 글자들과 파일들이 무엇인지 몰랐다.
웹팩이라는 것을 설치하며 프로젝트를 만들어보니 저런 많은 파일들이 다 이유가 있어서 설치 되었구나 하는 것과 어쩌면 내가 사용하지도 않을 많은 파일들이 몽땅 설치되어서 굉장히 무겁겠다는 생각이 들었다.
이걸 한 번 했다고 웹팩을 아는 것은 절대 아니지만 이렇게 한 땀(?) 한 땀 해보는 것이 무작정 CRA를 쓰는 것보다 훨씬 나은 것 같다.
이 곳에도 잘 설명되어 있다. (https://dev.to/deadwing7x/setup-a-react-app-with-webpack-and-babel-4o3k)
나는 어떤 것을 만드는 순서를 요리 '레시피' 처럼 정리해놓으면 처음엔 그것을 보고 따라하다가 나중엔 손에 익어서 자연스럽게 익숙해지게 되는 경험을 몇 번 했다. 여기 블로그에도 레시피 시리즈가 있는데, 오늘은 웹팩으로 리액트 프로젝트를 시작하는 방법을 정리할 것이기 때문에 일단 리액트 시리즈에 이 글을 추가하고 '레시피' 태그를 추가하는 걸로 대신한다.
웹팩으로 리액트 프로젝트 시작하기
-
프로젝트 폴더에서 npm init
-
npm i react react-dom
-
npm i -D webpack webpack-cli
-
npm i -D babel-loader @babel/core
-
npm i -D @babel/preset-env
-
npm i -D @babel/preset-react
-
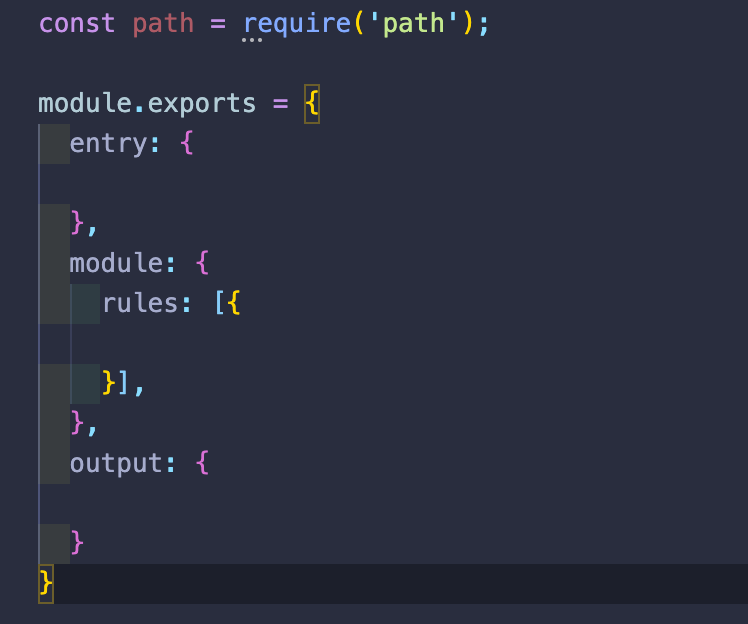
webpack.config.js 파일 생성하고 아래 캡쳐처럼 틀을 만든다

나머지는 webpack.config.js 파일(깃헙)과 강의 2-6, 2-7강 참고 -
웹팩 데브서버, 핫 리로딩 추가하기
- 핫 리로딩
- 소스의 변경을 감지하고 알아서 새로고침 해줌, 기존 데이터 유지하면서 화면 변경해줌
- react hot loader가 react-refresh로 바뀌었음
npm i react-refresh @pmmmwh/react-refresh-webpack-plugin -D - 개발용 서버
npm i -D webpack-dev-server
-
모두 설치 후 package.json의 scripts에 "dev": "webpack serve --env development" 로 변경
-
webpack.config 파일에 const RefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin') 이렇게 불러오기
-
output 위의 plugins에 new RefreshWebpackPlugin() 이렇게 추가
-
module -> rules -> options -> plugins에 'react-refresh/babel' 추가
-
그 다음 output 다음 속성으로 아래와 같이 추가
output:{..},
devServer: {publicPath: "/", hot: true}
(output과 같은 publicPath임. output에 publicPath가 없었다면 두개 모두 똑같이 맞춰서 넣어주자) -
client.jsx 파일을 추가하자 (참고)
최종 webpack.config.js 파일은 여기를 참고.
