제목이 좀 거창해진것 같은데;;
이벤트 리스너를 왕창 붙이면 성능에 좋지 않다는 건 대충 들어 알고 있었다. (addEventListener 처럼 무언가를 대기해야 하는 애들은 스택에 들어가지 않고 따로 빠졌다가 큐를 거쳐 스택이 비었을때 스택으로 들어간다고 공부했었다. 그러니 이벤트리스너를 수백 개 붙이면 큐가 엄청 바빠질 것 이다)
그래서 이벤트리스너가 좀 붙는다 싶으면 나는 그것들을 감싸고 있는 컨테이너 요소에 이벤트 리스너를 붙이고 e.target 등을 사용해서 필요한 요소를 타겟팅하여 코드를 작성하곤 했다.
오늘도 ui 스터디 하다가 작은 div 500개에 이벤트 리스너를 냅다 붙이는 튜토리얼을 보고 기록 겸 여기에 남긴다.
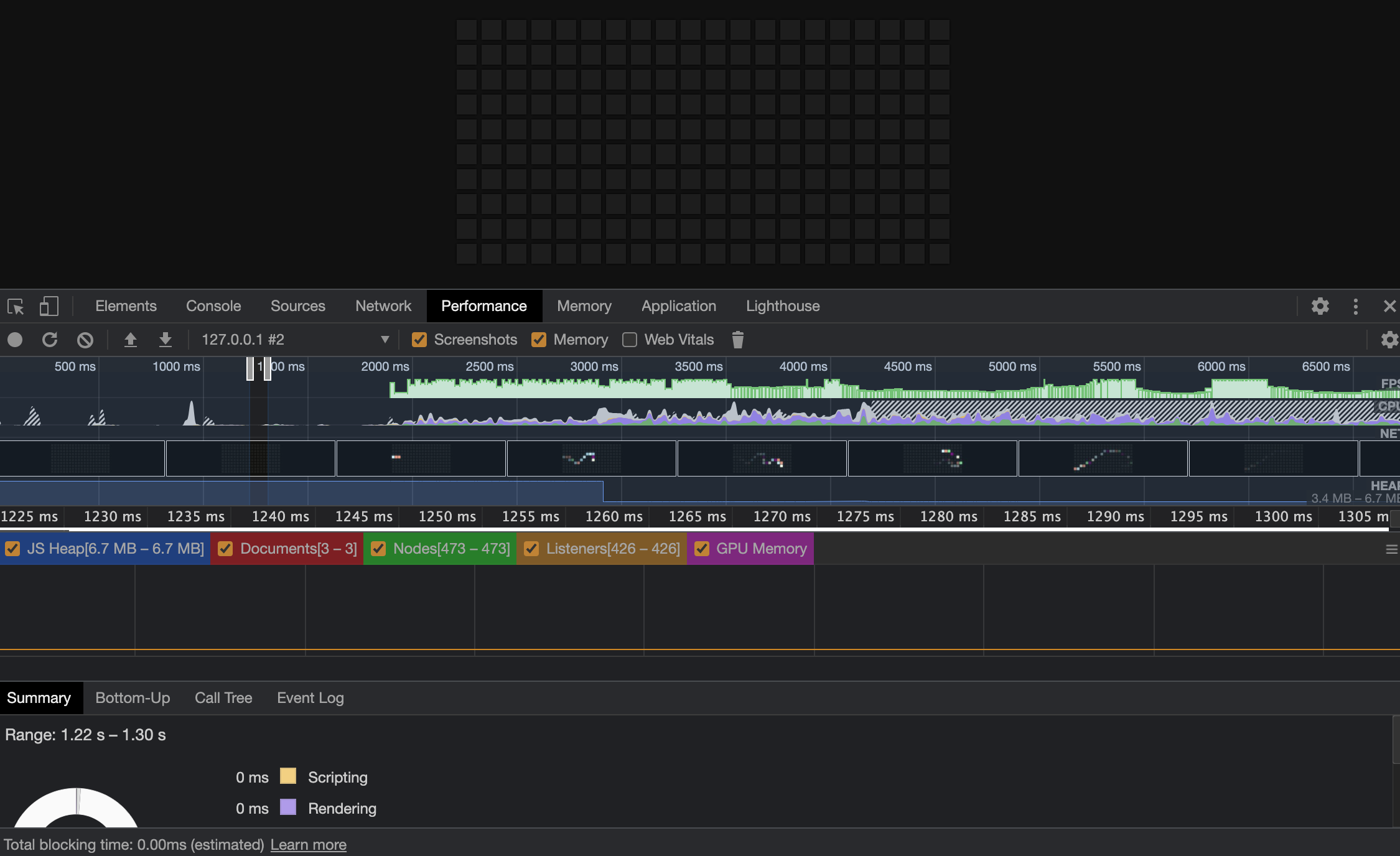
500개에 이벤트 리스너 다 붙였을 때

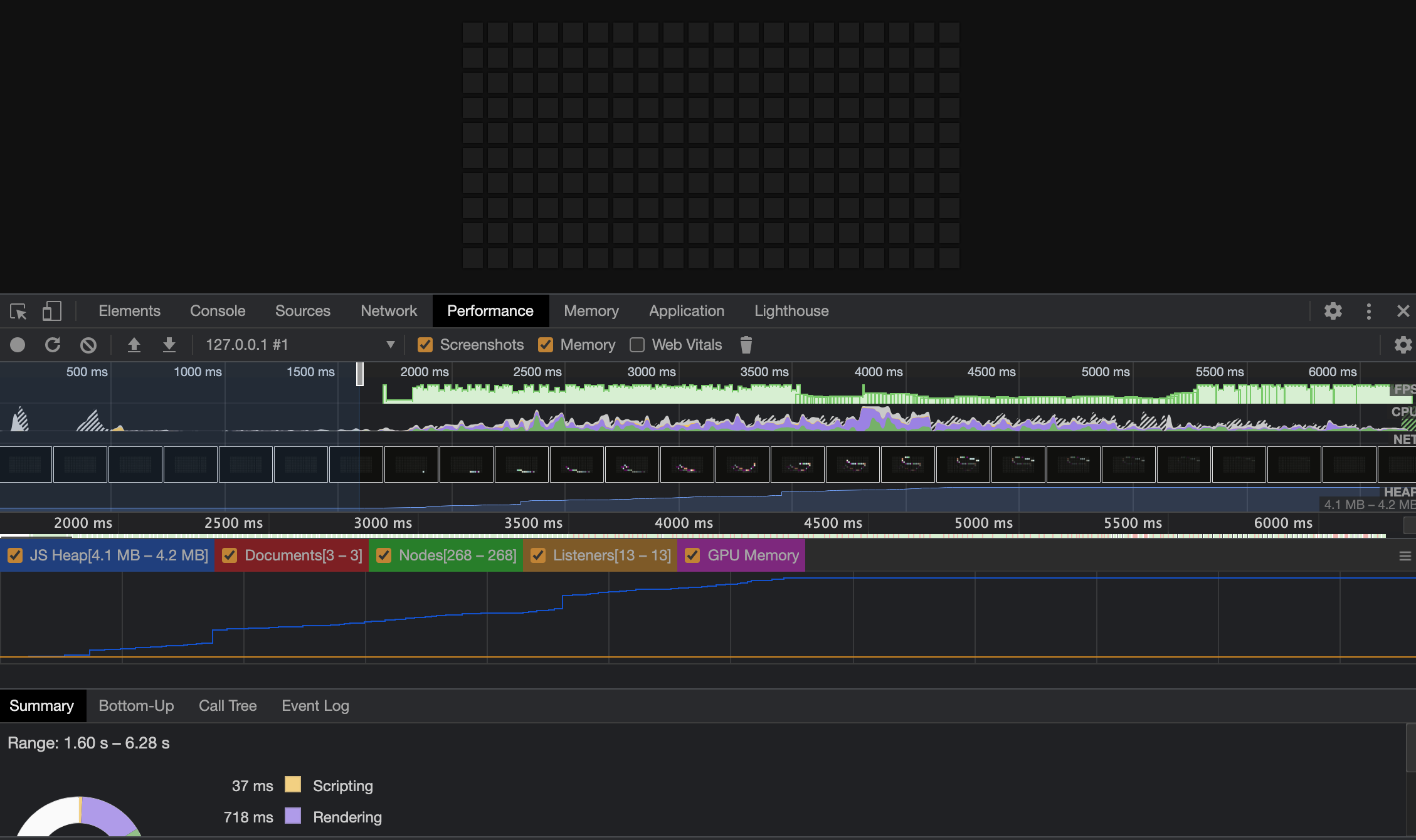
컨테이너에 이벤트리스너 붙이고 그 자식 요소들을 타겟했을 때

listener 갯수도 그렇고 heap부분도 2mb 정도 차이가 난다.
