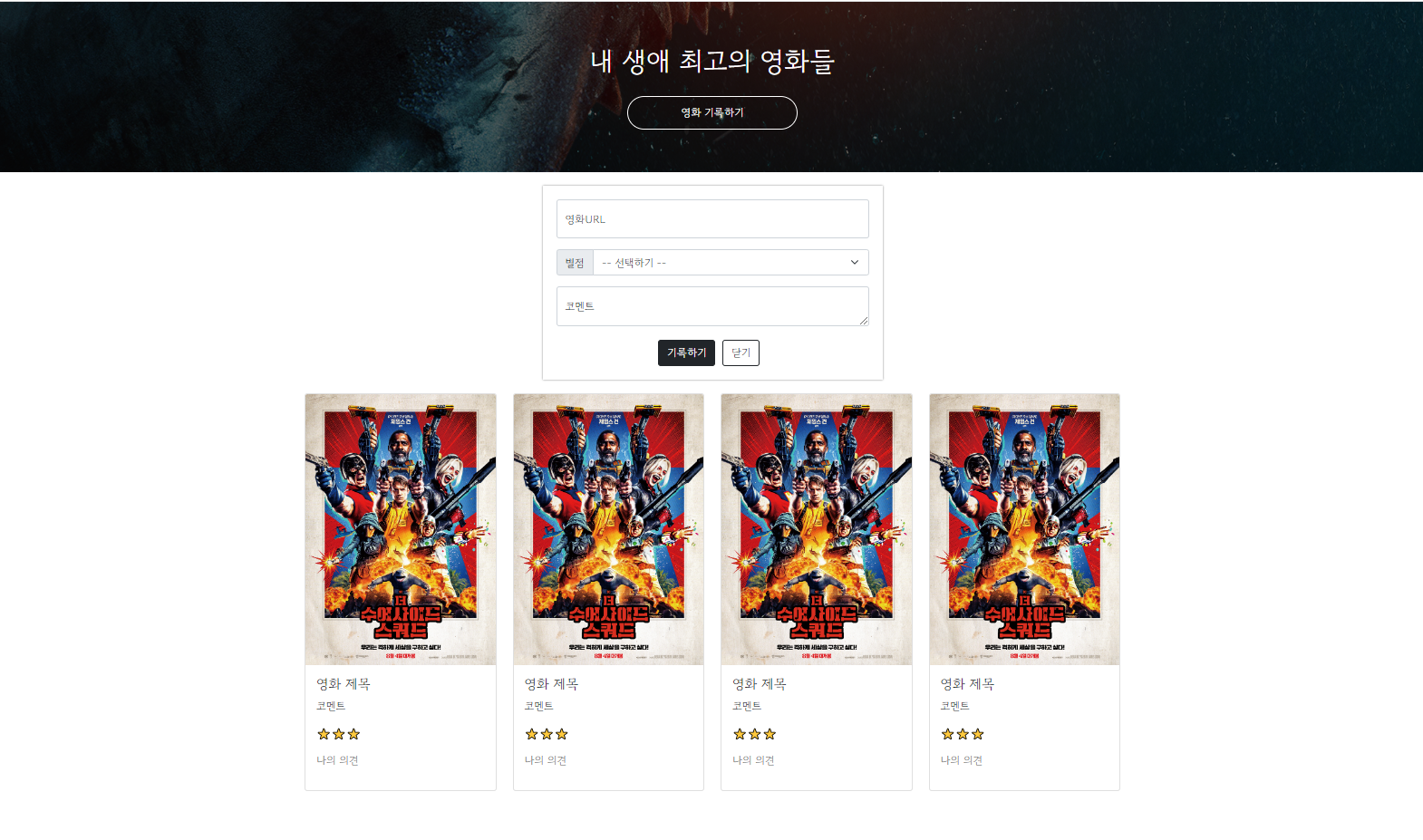
먼저 1주차 완성 웹페이지!

1주차 학습내용(프론트엔드): HTML, CSS, Javascript
Visual Studio Code 내 live server Extention을 이용하면 저장된 수정사항을 바로바로 반영해서 볼 수 있음
HTML은 뼈대, CSS는 꾸미기, Javascript는 움직이기
Visual Studio Code에서 작업 폴더 내 html파일 생성 후 본문(?)에 html을 치고 html:5를 선택하면 자동완성된다.
마우스 우클릭 후 'Open with Live Server' 선택하면 작업 중인 브라우저가 열림
<div> 문단 나누기
<h1>~<h3> 글씨크기, <h1>은 문서의 제목을 나타내주는 태그로 페이지마다 하나씩 꼭 있어야 한다.(그래야 구글에서 퍼갈 때(?) 제목인지 알 수 있음)
<span> 특정 글자 꾸미기CSS: 가리키고(클래스 만들기) 꾸민다(color, font-size등)
꾸밀 대상에 이름을 붙여준다.
<h1 class=”mytitle”>여러개 태그를 하나의 이름으로 묶어서 한번에 꾸밀 수 있음
그리고 head 안에
.mytitle {
background-color: white;
color: red;
font-size: 20px;
}박스가 나오면 무조건
크기 지정: width, height
모서리 둥굴게: border-radius: 10px;
가운데정렬: text-align: center;
여백
안쪽 여백(padding) / 바깥쪽 여백(margin)
여백은 위, 오른쪽, 아래, 왼쪽순의 시계방향으로 설정이 가능하다.
ex) padding: 20px 20px 20px 20px;
만약 위쪽 여백만 필요한 경우 padding: 30px 0px 0px 0px로 표기하고, padding-top: 30px으로도 설정이 가능하다.
background image
background image, position, size 세 줄이 같이 다님
background-image: url('이미지 url');
background-position: center;
background-size: cover;가로 정렬
페이지에서 가운데로 오게 하려면!?
margin의 왼쪽, 오른쪽 값을 auto로 설정
margin: 20px auto 0px auto;세로 정렬
내용물을 세로로 가운데 정렬!! 4줄 세트
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;내용물로 건들면 padding 쓸 필요가 없음
폰트
구글 폰트에서 import문 복사 후 style 태그 시작부분에 복붙
<style>
@import url('폰트주소 url');그 다음줄에 구글 폰트 페이지의 CSS rules to specify families 부분 복붙
<style>
@import url('폰트주소 url');
* {
font-family: CSS rules to specify families 복붙;
}파일분리
CSS파일을 따로 만들어서 html파일 내에 head부분에 link로 넣어줄 수 있음
그말은 즉 인터넷에 있는걸 가져다 쓸 수 있다는 뜻 ! → library
갖다쓰기(부트스트랩 등)
복사해서 바디에 붙여넣기 하면 바로!
.mytitle > button {}
mytitle아래 button을 지정!
배경색 투명: background-color: transparent;
테두리 속성 설정: border
버튼위에 마우스 올라갈 때 속성 주고싶으면
.mytitle > button: hover {}그림자: 보통 3번째 값만 바꿔주면 됨
box-shadow: 0px 0px 3px 0px gray;정적페이지: 회원가입, 로그인 같은게 없이 그냥 페이지가 있고 보기만 하는 웹페이지(모바일청첩장)
배포
github에서 repository 생성하고 드래그해서 올림
github배포할 때는 파일이 1개, 그 이름이 index.html이어야 함
단축키
코드 정렬: shift + alt + F
주석 단축키: Ctrl + /
(주석 모양은 CSS(/* */), HTML(<!— —>)마다 다름)
