2주차 학습내용: Javascript, JQuery, Fetch
Javascript
- 브라우저가 알아들을 수 있는 언어
- 브라우저에 명령을 내리는 표준언어
- html을 조작하기 위해 사용(움직이게 하기 위해서)
css는 title 태그 내 style태그를 만들었는데 javascript 또한 title 태그 내 script 태그를 만들어서 쓴다.
[영화 기록하기]라는 버튼을 클릭하면 안녕하세요! 창이 뜨게 만들어보자
- script태그 안에
function hey() {
alert(’안녕하세요!’)’
}- body 태그 내 안녕하세요를 띄울 버튼에 가서 onclick=”hey()”
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="hey()">영화 기록하기</button>
</div>javascript 기초 문법
-
alert
-
console.log: 페이지에서 마우스 우클릭-검사-콘솔탭에 출력
개발자들이 맞게 출력되는지 스스로 찍어볼 수 있도록 만들어둔 탭으로 내가 작성한 코드와 이어짐
위의 title내 script코드를 아래와 같이 수정하고 콘솔창에 hey()를 치면 안녕하세요!가 나옴
function hey() {
console.log('안녕하세요!')
}
새로고침하면 콘솔창 내용 사라짐
function hey() 없이 console.log만 있으면
<script>
console.log('hello world')
</script>콘솔창에 hello world가 찍혀있음

변수
문자는 변수와 구분하기 위해 작은 따옴표로 감싸주기
-
list: 비슷한거끼리 꾸러미 만들기
let a = [’사과’, ‘수박’, ‘딸기’]
a의 요소 개수: a.length -
dictionary : key-value
let a = {’name’ : ‘영수’, ‘age’ : ‘27’}
console.log(a) → 그대로 출력
console.log(a[key]) → 영수
console.log(a[’age’]) → 27
console.log(a[value]) → 27
-
list+dictionary
let a = [
{’name’ : ‘영수’, ‘age’ : ‘27’},
{’name’ : ‘철수’, ‘age’ : ‘15’},
{’name’ : ‘영희’, ‘age’ : ‘20’}
]console.log(a) →
{’name’ : ‘영수’, ‘age’ : ‘27’},
{’name’ : ‘철수’, ‘age’ : ‘15’},
{’name’ : ‘영희’, ‘age’ : ‘20’}console.log(a[0][’name’]) → 영수
console.log(a[1][’age’]) → 15
JQuery
CSS는 class로 꾸밀 대상을 지정했었고
JQuery는 id로 움직일 대상을 지정해야 한다.
JQuery: 누군가 만들어 둔 javascript를 사용하는거기 때문에 html파일을 새로 만든다면 head태그 내 script태그가 들어가 있는지 확인하고 JQuery 사용해야 한다.
현재 리스트별 id로 q1, q2 붙여둔 상태고
script 태그 내 checkResult()라는 함수를 생성
<script>
function checkResult() {
}
</script>body 태그 내에서 [결과 확인하기!] 버튼을 누르면 checkResult()가 수행되도록 설정
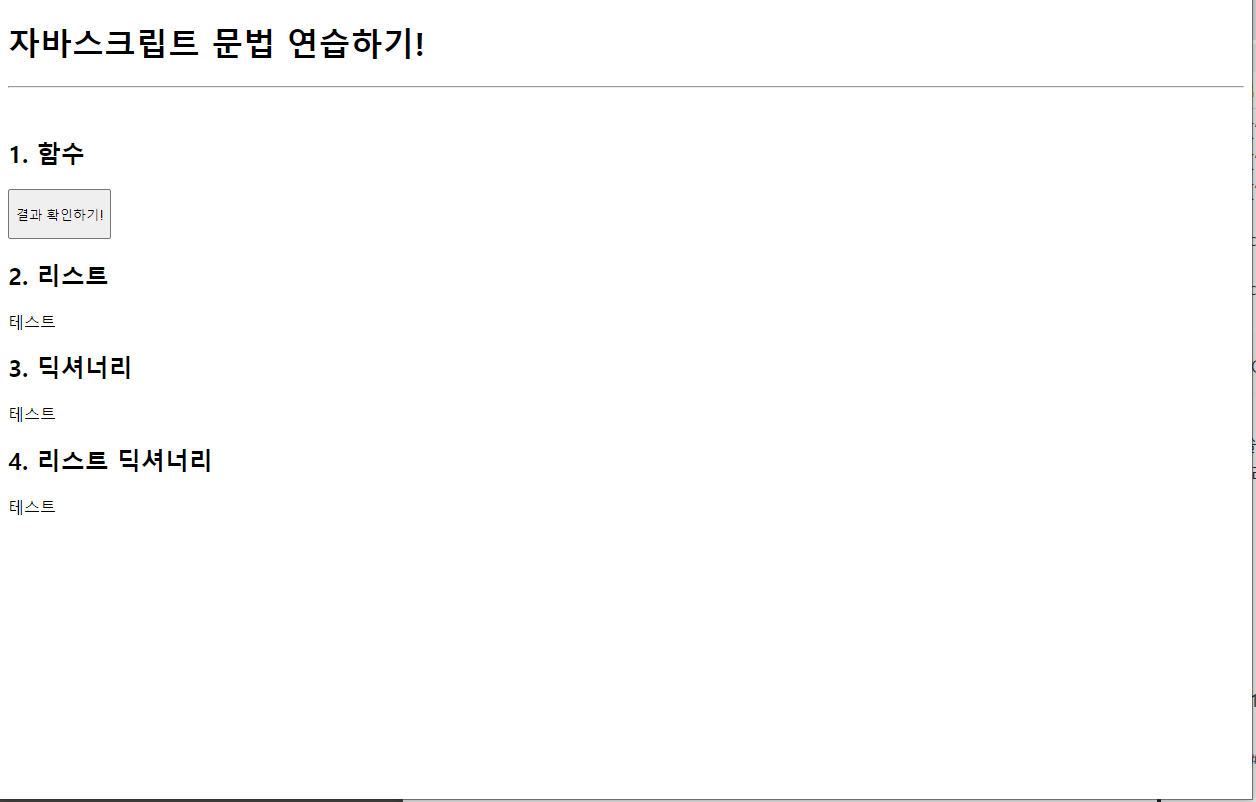
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr/>
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1">테스트</div>
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2">테스트</div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3">테스트</div>
</div>
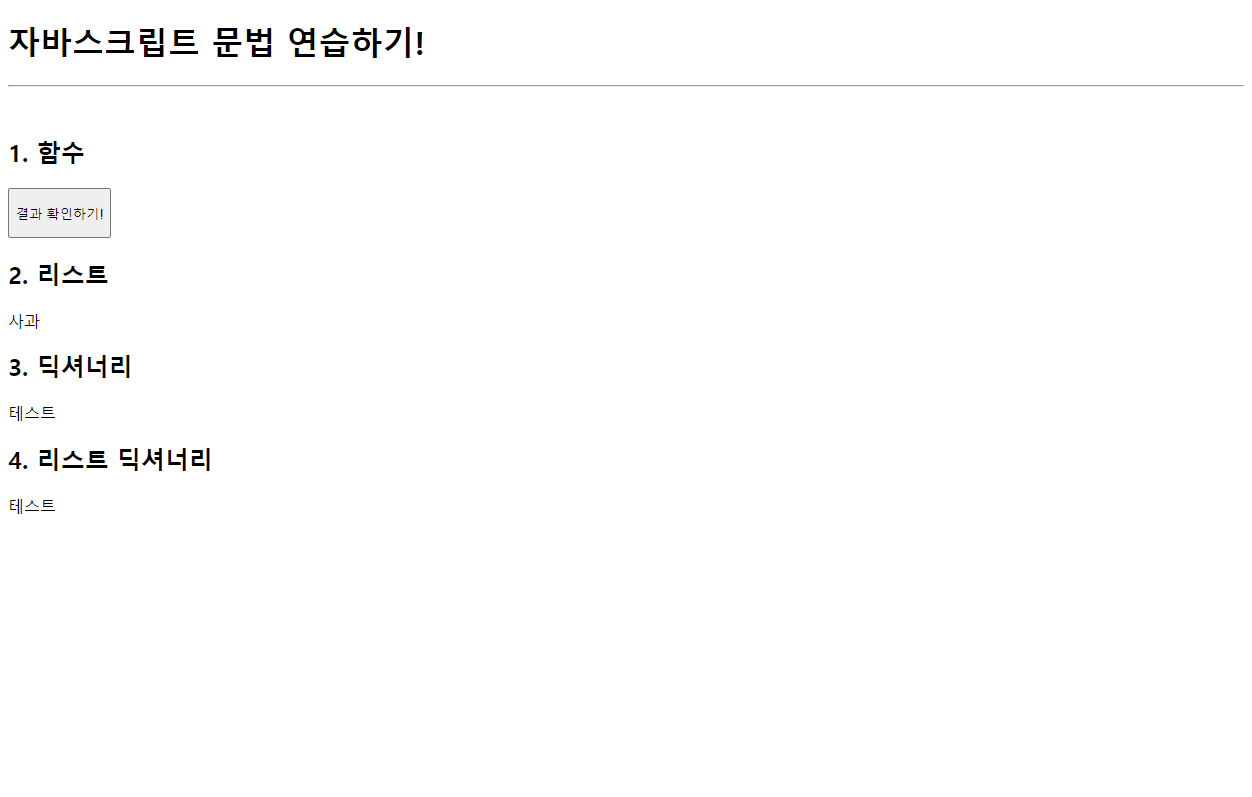
</body>checkResult() 내에서 $('#q1')로 id가 q1인 대상을 지정 후
.text(a)로 q1의 텍스트('테스트')를 a('사과')로 바꿈
<script>
function checkResult() {
let a = '사과'
$('#q1').text(a)
}
</script>
여기서 결과 확인하기 버튼을 누르면
2. 리스트 내 '테스트'가 '사과'로 바뀐다.

위에서 배운 자료형을 이용해서 변경 텍스트를 바꿀 수 있음
<script>
function checkResult() {
let a = ['사과', '배', '감', '귤']
$('#q1').text(a[0])
}
</script>[결과 확인하기!] 버튼을 누르면 2.리스트 내의 '테스트'가 '사과'로 바뀜
반복문
forEach문 사용
<script>
let fruits = ['사과', '배', '감', '귤']
fruits.forEach((a) => {
console.log(a)
})
</script>여기서 forEach문 안의 a는 fruits의 요소를 하나씩 가리키게 된다.
조건문
<script>
let age = 24
if (age > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
</script>콘솔창에는 성인입니다 가 출력된다.
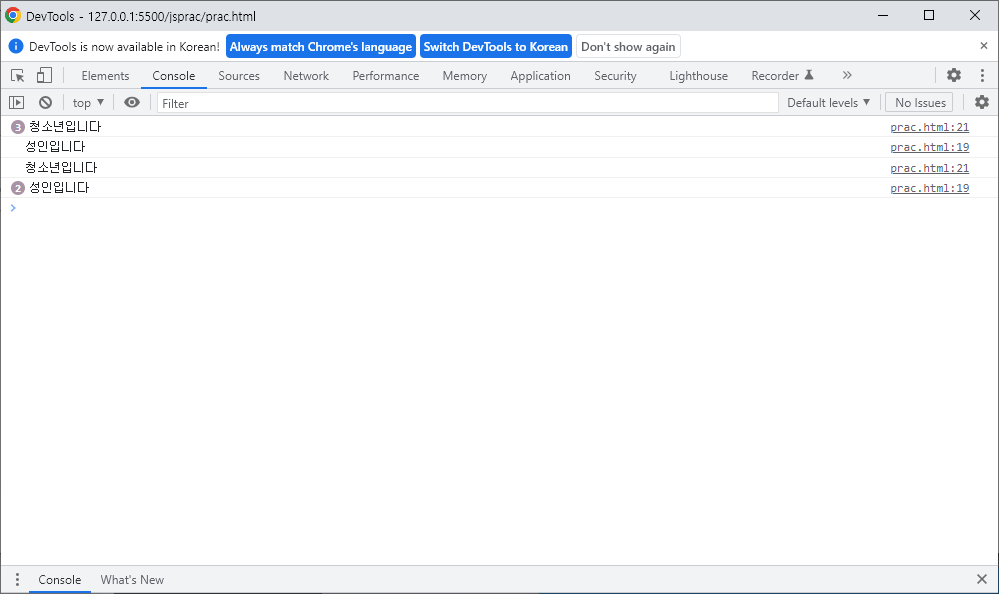
반복문+조건문
- console.log
<script>
let ages = [12, 15, 20, 25, 17, 37, 24]
ages.forEach((a) => {
if (a > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
})
</script>
- alert
<script>
let ages = [12, 15, 20, 25, 17, 37, 24]
ages.forEach((a) => {
if (a > 20) {
alert('성인입니다')
} else {
alert('청소년입니다')
}
})
### </script>
팝업창으로 반복해서 뜬다.
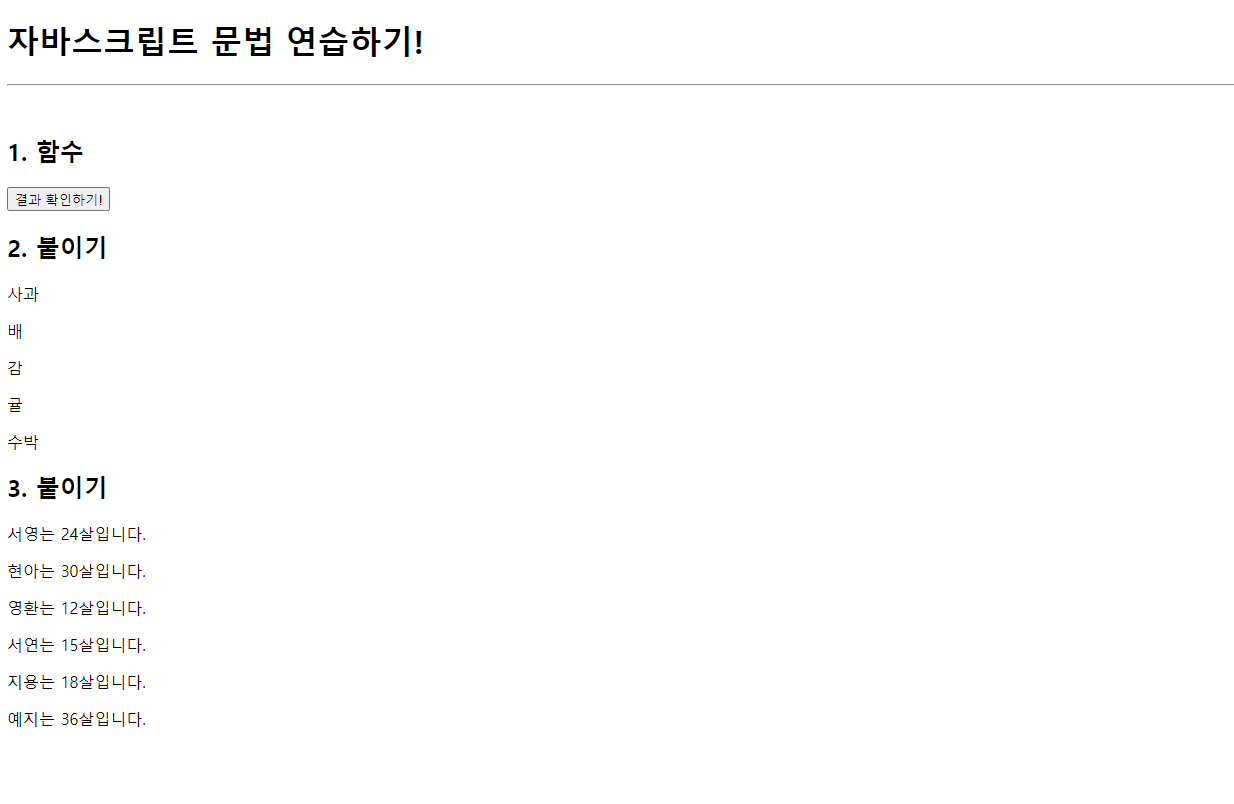
append
JQuery에서 반복문과 자주 쓰인다.
- list
<script>
function checkResult() {
let fruits = ['사과', '배', '감', '귤', '수박']
fruits.forEach((a) => {
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
</script>checkResult()가 실행되는 [결과 확인하기!] 버튼을 누르면 q1 뒤에 fruits의 요소들(사과, 배, 감, 귤, 수박)이 붙어있는 걸 확인할 수 있다.
$('#q1').empty() : q1을 비워라
- dictionary
let people = [
{ 'name': '서영', 'age': 24 },
{ 'name': '현아', 'age': 30 },
{ 'name': '영환', 'age': 12 },
{ 'name': '서연', 'age': 15 },
{ 'name': '지용', 'age': 18 },
{ 'name': '예지', 'age': 36 }
]
$('#q2').empty()
people.forEach((a) => {
let name = a['name']
let age = a['age']
let temp_html = `<p>${name}는 ${age}살입니다.</p>`
$('#q2').append(temp_html)
})
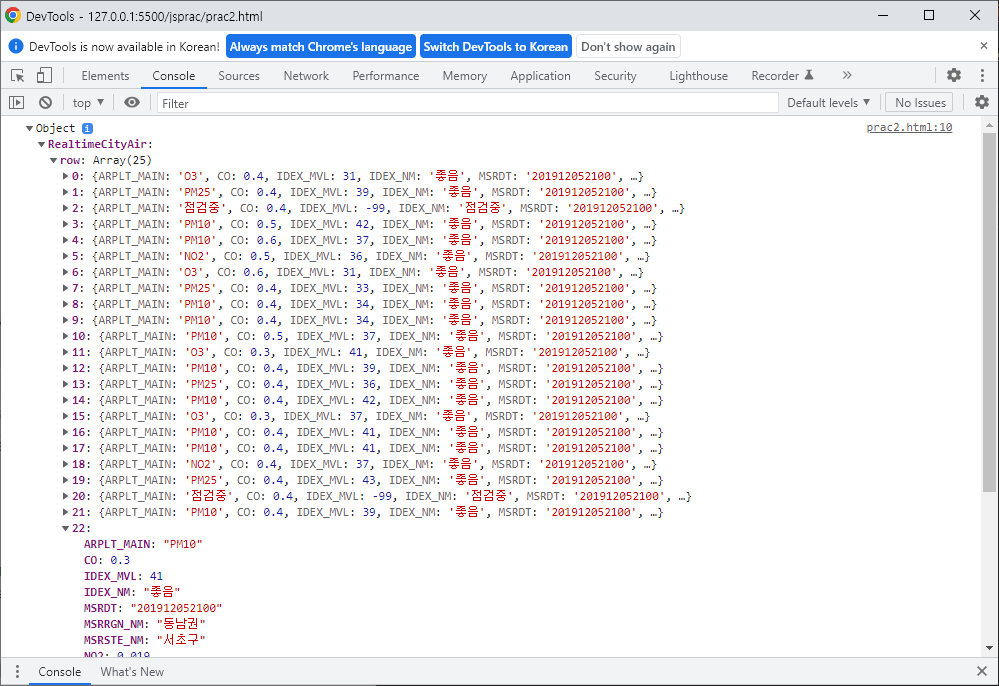
JSON
서버에서 클라이언트로 데이터 내려줄 때 dictionary 형태로 내려주는 것
Fetch
Fetch는 데이터를 주는 url이 있다면 그 url에서 데이터를 가져온다.
Fetch 기본골격
<script>
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
})
</script>웹페이지 콘솔창에 url에 있는 내용이 출력된다.

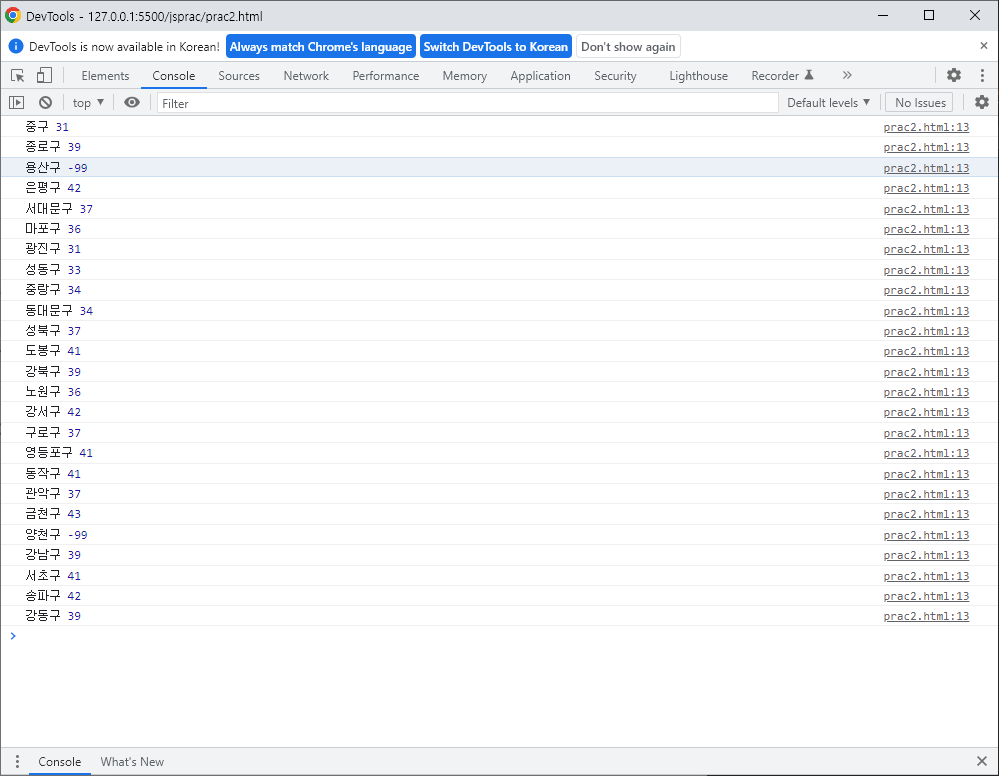
구 이름과 수치만 나오게 해보자
<script>
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
rows.forEach((a) => {
console.log(a['MSRSTE_NM'], a['IDEX_MVL'])
});
})
</script>low까지 자르는 이유는 low가 리스트이기 때문!
출력 결과

html에 붙이려면
let temp_html = `` 위 코드부터 작성해두기
<script>
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
$('#names-q1').empty()
rows.forEach((a) => {
let gu_name = a['MSRSTE_NM']
let gu_mise = a['IDEX_MVL']
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html)
});
})
}
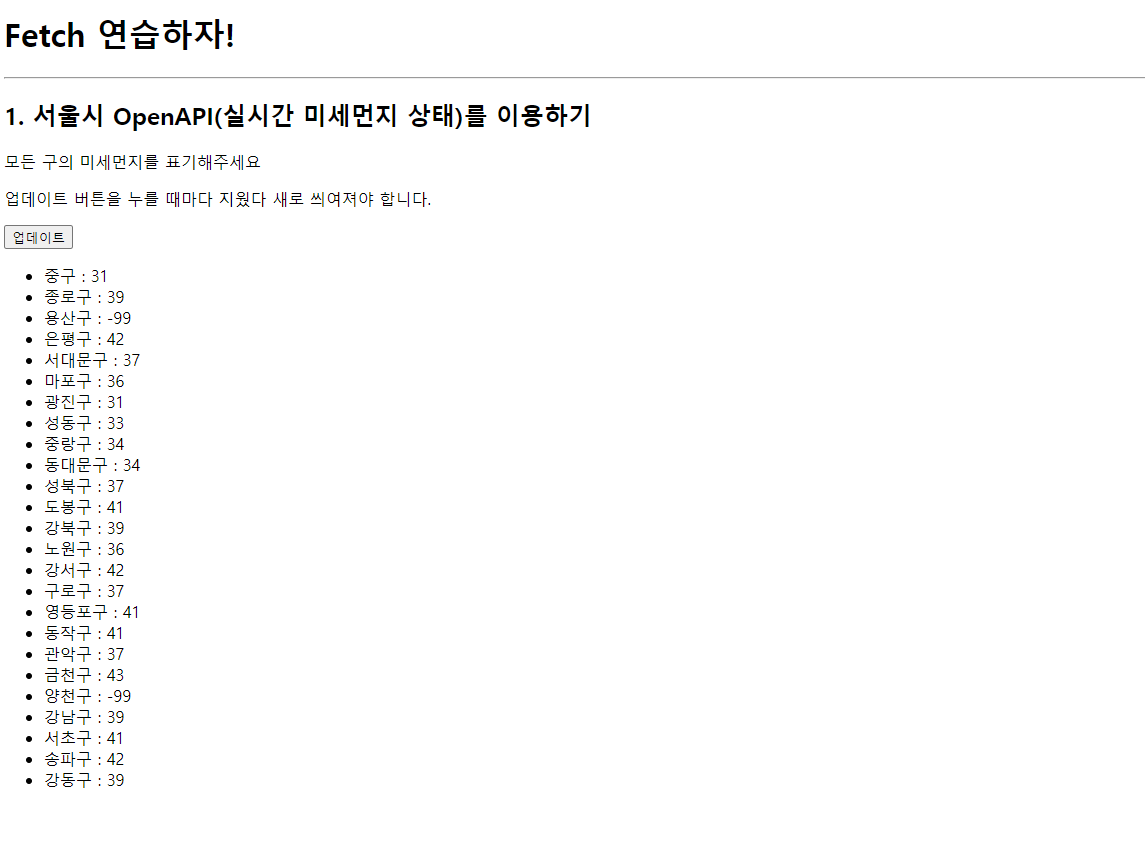
</script>업데이트 버튼을 누르면 아래와 같이 나온다.

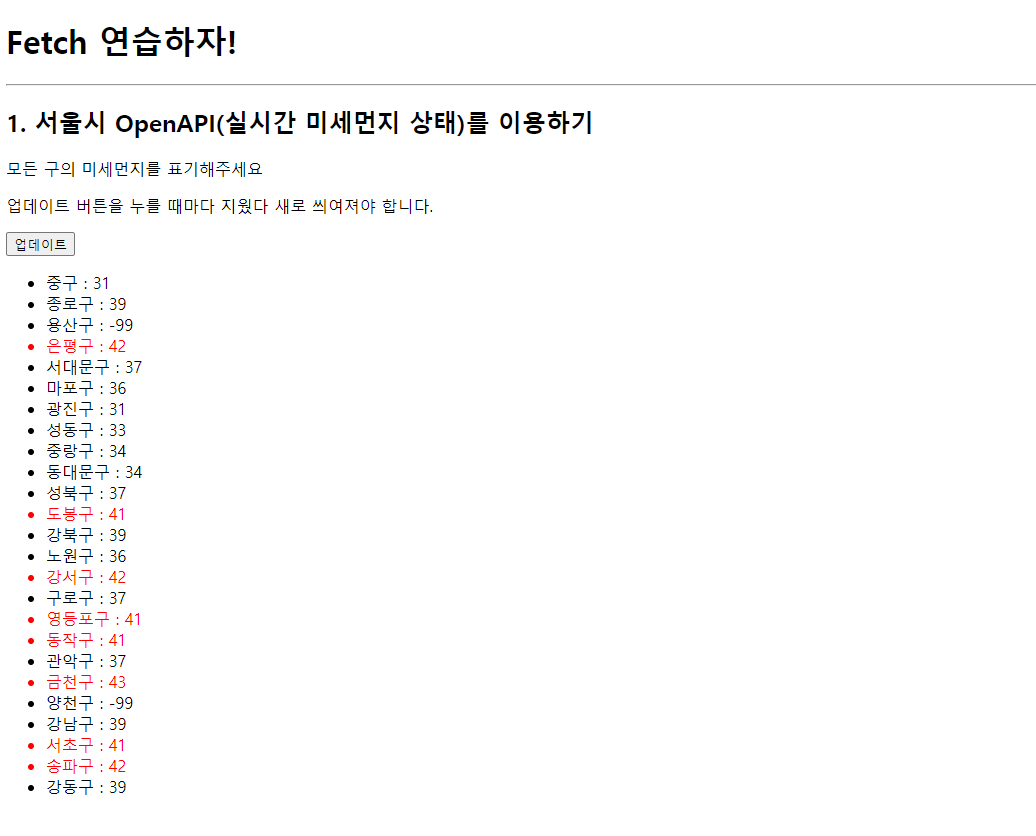
미세먼지 농도가 40보다 큰 지역은 빨간색이 되도록 해보자
<script>
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
$('#names-q1').empty()
rows.forEach((a) => {
let gu_name = a['MSRSTE_NM']
let gu_mise = a['IDEX_MVL']
let temp_html = ``
if (gu_mise > 40) {
temp_html = `<li class = "bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
});
})
}
</script>
따릉이 예제
남아있는 따릉이가 5개 미만인 경우 빨간색으로 표기
<script>
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulbike").then(res => res.json()).then(data => {
let rows = data['getStationList']['row']
$('#names-q1').empty()
rows.forEach((a) => {
let name = a['stationName']
let rack = a['rackTotCnt']
let bike = a['parkingBikeTotCnt']
let temp_html = ``
if (bike < 5) {
temp_html = `<tr class = "red">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
$('#names-q1').append(temp_html)
});
})
}
</script>위 예제까지는 버튼을 클릭하면 데이터가 갱신됏었는데 아래와 같이 코드를 작성하면 사이트가 로딩될 때 데이터가 갱신된다.
$(document).ready(function () {
fetch("url").then(res => res.json()).then(data => {
console.log(data['temp'])
})
})