
Grid
Bootstrap에서사용하는Grid시스템이란PC화면이나모바일상에서레이아웃크기를유동적으로변할수있게하는기능

Grid시스템은기본적으로행(row) 과열(column) 로구성되어있어요.
<body>
<div class="container">
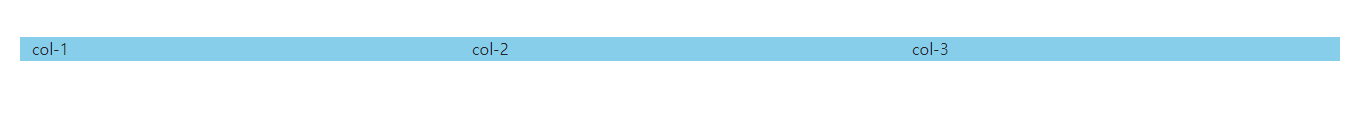
<div class="row" style="margin-top: 50px; background-color: skyblue">
<div class="col">col-1</div>
<div class="col">col-2</div>
<div class="col">col-3</div>
</div>
</div>
</body>코드로보면아마이해가더잘될거에요.style속성은박수지님께grid를더잘보여드리려고넣은것이니무시해주세요!

기본적으로grid는container클래스>row클래스>col클래스로태그를구성해주셔야합니다.
container라는큰구조안에행을만들고,그행을열로나누는것이죠.
<body>
<div class="container">
<div class="row" style="margin-top: 50px; background-color: skyblue">
<div class="col">col-1</div>
<div class="col">col-2</div>
<div class="col">col-3</div>
</div>
</div>
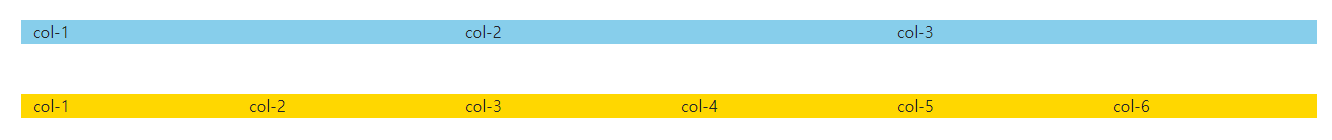
</body>이렇게한행에여러개의열을구성할수도있어요!
<body>
<div class="container">
<div class="row" style="margin-top: 50px; background-color: skyblue">
<div class="col">col-1</div>
<div class="col">col-2</div>
<div class="col">col-3</div>
</div>
<div class="row" style="margin-top: 50px; background-color: gold">
<div class="col">col-1</div>
<div class="col">col-2</div>
<div class="col">col-3</div>
<div class="col">col-4</div>
<div class="col">col-5</div>
<div class="col">col-6</div>
</div>
</div>
</body>
Grid의가장큰장점은앞서말씀드렸듯이PC와모바일환경에맞게Layout을구성할수있다는것인데요.
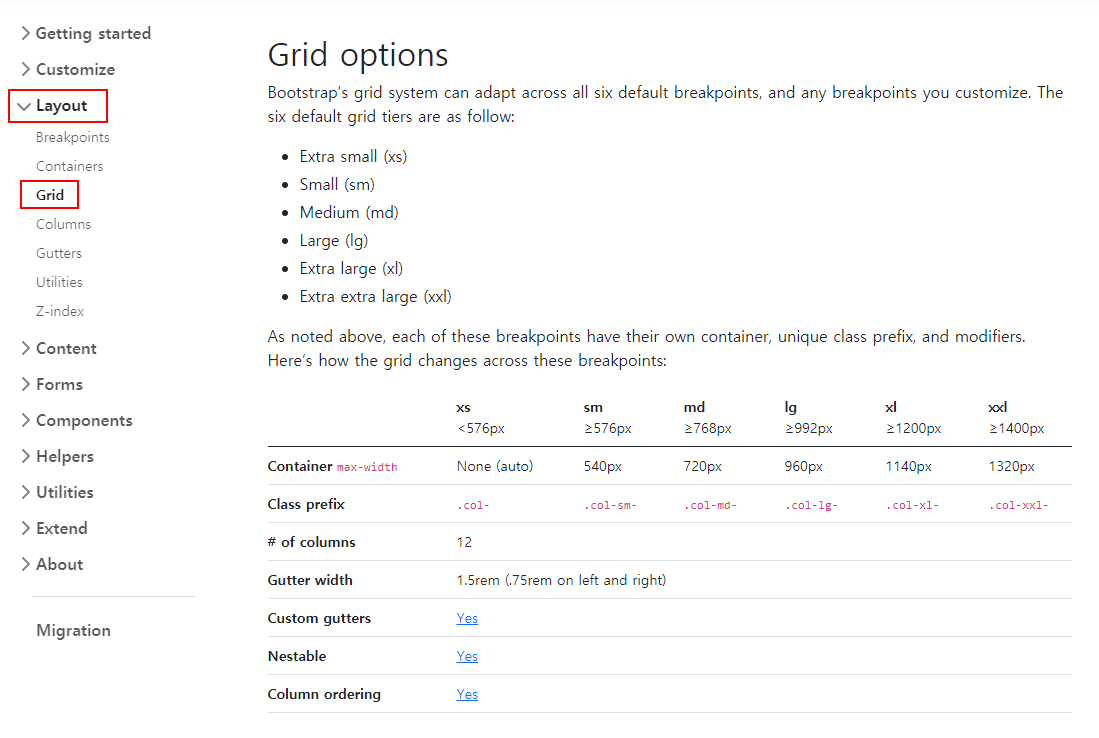
바로breakpoint를활용하는거에요!Bootstrap홈페이지에서확인할수있듯이크게6개가있어요.한마디로화면사이즈를정해둔것이죠.

xs의경우기본값이기때문에col클래스에아무것도적어주지않으면자동으로적용이됩니다.
우선각각의breakpoint에따라container크기가정해집니다.
xs이가장작은사이즈,xxl이가장큰사이즈겠죠?일반적으로모바일은sm사이즈를적용합니다.
3번째항목인#ofcolumns가보이시나요?
columns(열)을12개로구성하여Layout을구성한다는의미인데요,예시와함께보도록할게요.
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
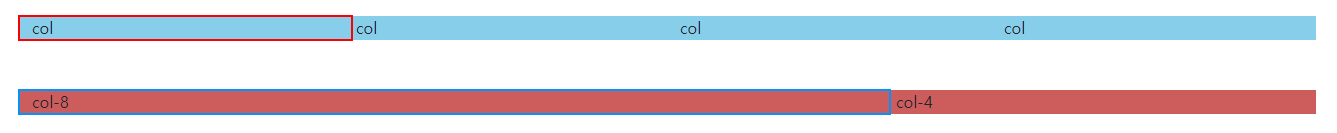
</div>가장쉬운비교를해보도록할게요.지금화면에두개의row가있는데,차이를아시겠나요?
첫번째row는col에별도의크기를정해주지않았고,col을4개지정해주었어요.따라서균일하게12개의col을4개로나눈것이에요.
반면두번째row는col이2개이고하나는"col-8",하나는"col-4"로구체적으로사이즈를정해주었죠.그래서전체12를8과4로나눈것이에요.
Layout개념에서접근했을때,12개의col을어떤비율로나눌것인지생각하면좀쉽겠죠?

아까배웠던Gridoption을구체적으로반영해볼게요.
아까다양한Gridoptions에대해서보았죠?저는sm을한번추가해보도록할게요.이렇게하면브라우저창을줄였을때어떻게될까요?
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-sm-8">col-8</div><!-- "col-sm-8" 로 변경 -->
<div class="col-sm-4">col-4</div><!-- "col-sm-4" 로 변경 -->
</div>
</div>
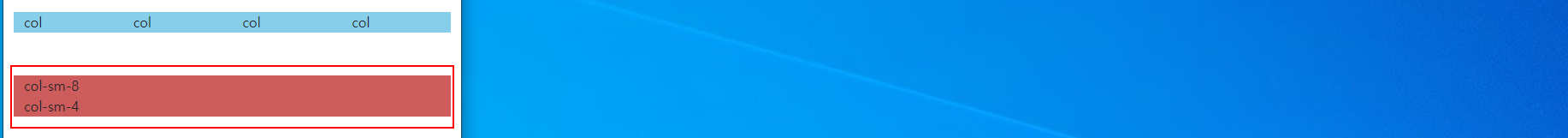
브라우저창을직접줄여보았어요.두번째row가변한것보이시나요?col-sm-4라고쓰인부분이아래로내려가서두줄이되었어요!

아까breakpoint에서sm,md,lg등다양한px크기를지정해둔것보았죠?
제가col-sm-8,col-sm-4를정해두었으니,브라우저창이576px미만이될때까지는breakpoint의sm값이적용되는것이에요.
브라우저창의가로폭을아주좁게했을때col-sm-4가col-sm-8밑으로내려가게될거에요.
그지점이바로브라우저창의크기가576px미만일때,breakpoint중기본값인xs값이적용이되는거랍니다.
그렇다면이렇게원하는화면사이즈마다보이는크기를지정할수있겠죠!

작업을하다보면각각의화면크기에따라원하는내용만보이게하고싶을때가있을거에요.
해당코드를"새창으로보기"를클릭해서브라우저에서실행해보세요.브라우저창의사이즈에따라서변하죠?
<html>
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>Bootstrap 실습</title>
<style>
div {
height: 400px;
font-size: 50px;
}
</style>
</head>
<body>
<!-- xl에서만 보이게 하는 코드 -->
<div class="d-none d-xl-block mt-3" style="border: 1px solid black; background-color: yellow;">
xl 일때 보임.
</div>
<!-- lg에서만 보이게 하는 코드 -->
<div class="d-none d-lg-block d-xl-none mt-3" style="border: 1px solid black; background-color: purple;">
lg 일때 보임.
</div>
<!-- md에서만 보이게 하는 코드 -->
<div class="d-none d-md-block d-lg-none mt-5" style="border: 1px solid black; background-color: green;">
MD 일때 보임.
</div>
<!-- sm에서만 보이게 하는 코드 -->
<div class="d-none d-sm-block d-md-none mt-3" style="border: 1px solid black; background-color: orange;">
sm 일때 보임.
</div>
<!-- xs에서만 보이게 하는 코드 -->
<div class="d-block d-sm-none mt-3" style="border: 1px solid black; background-color: blue;">
xs 일때 보임.
</div>
</body>
</html>div태그의class에d-noned-xl-block보이시나요?
lg사이즈에서는클래스로d-noned-lg-block이들어가있구요.
여기서d-none이란어떤화면에서도보이지않게하는클래스에요.
그리고그옆에d-lg-block,d-xl-block은lg과xl각각화면에서만보이게하는클래스 이구여
마지막으로쓰여진mt-3은margintop에약자로위쪽에여백을지정하는클래스에요.저는3만큼여백을지정했는데박수지님이원하는숫자를넣어여백을조절할수있어요
따라서'다른화면에서는보이지않지만xl사이즈의화면에서만보이게하겠다!','다른화면에서는보이지않지만lg사이즈의화면에서만보이게하겠다!'라는뜻이되는거에요!
이렇게 하면 모바일화면에서보여줄것,PC화면에서보여줄것을나누어코드를짤수있어요.
이게바로반응형이랍니다!Grid를알면반응형웹사이트를손쉽게만들수있어요^^
