
이미지가준비되었으면,화면처럼CSS와javascript를사용할수있게bootstrap링크를복사해서넣어줄게요.
버전확인잊지말아주세요!우린버전5.0을사용할거에요.중간에보이는jquery링크도같이넣어주세요!
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1"
crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW"
crossorigin="anonymous"></script>
<title>Bootstrap 실습</title>
</head>이제bootstrap을사용할수있게되었으니하나씩기능을불러와볼게요!가장상단메뉴부터시작해볼게요.
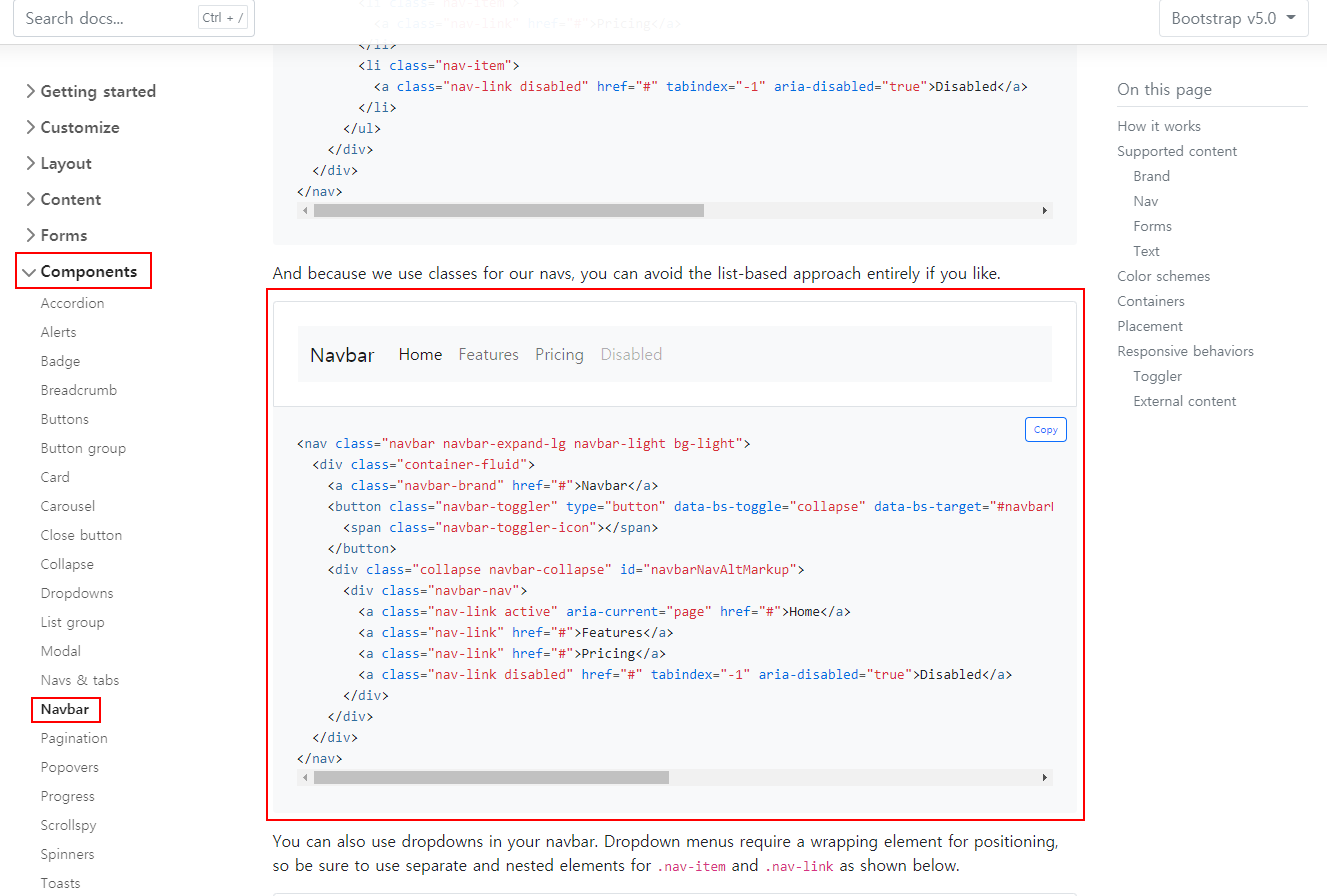
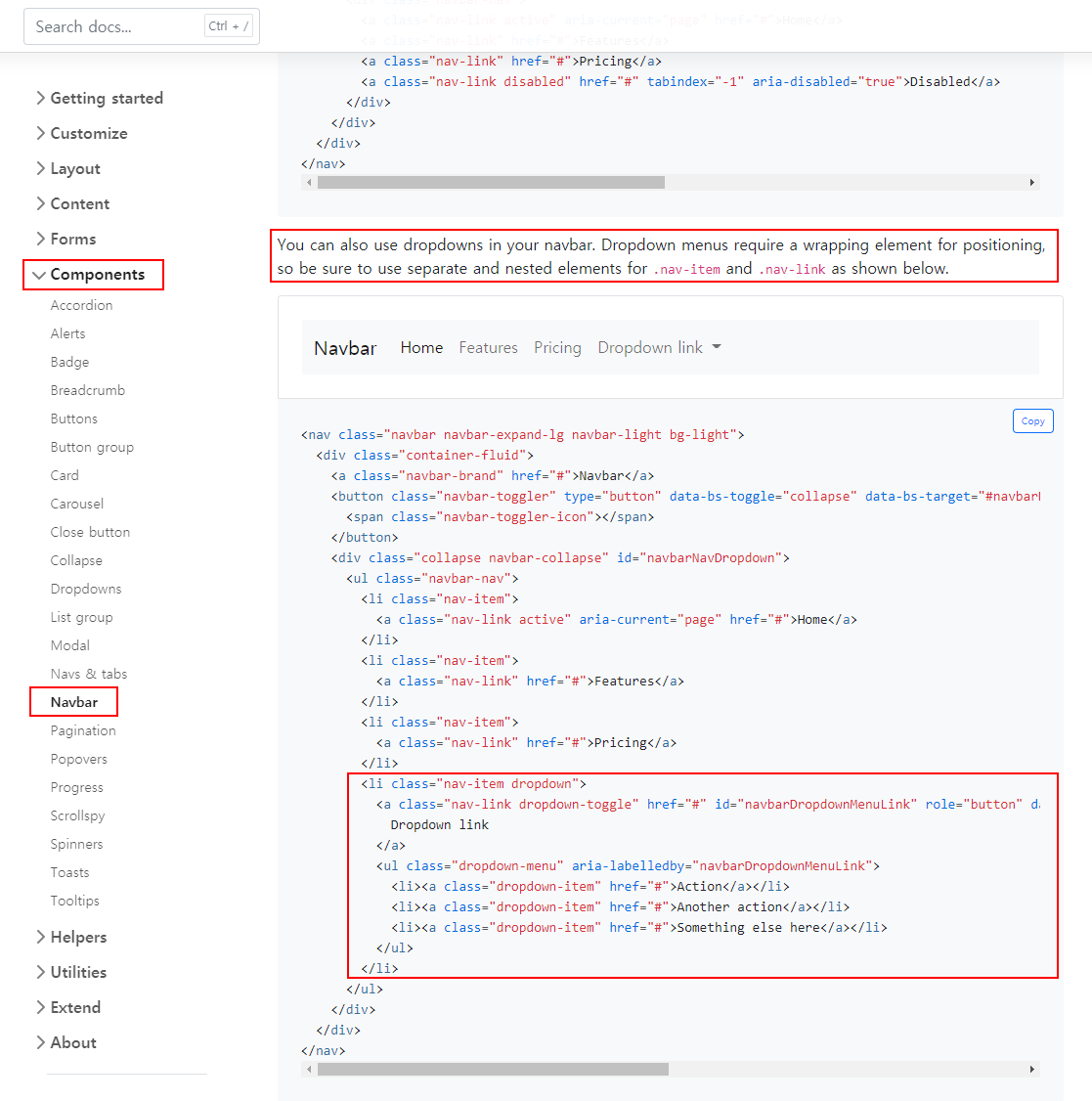
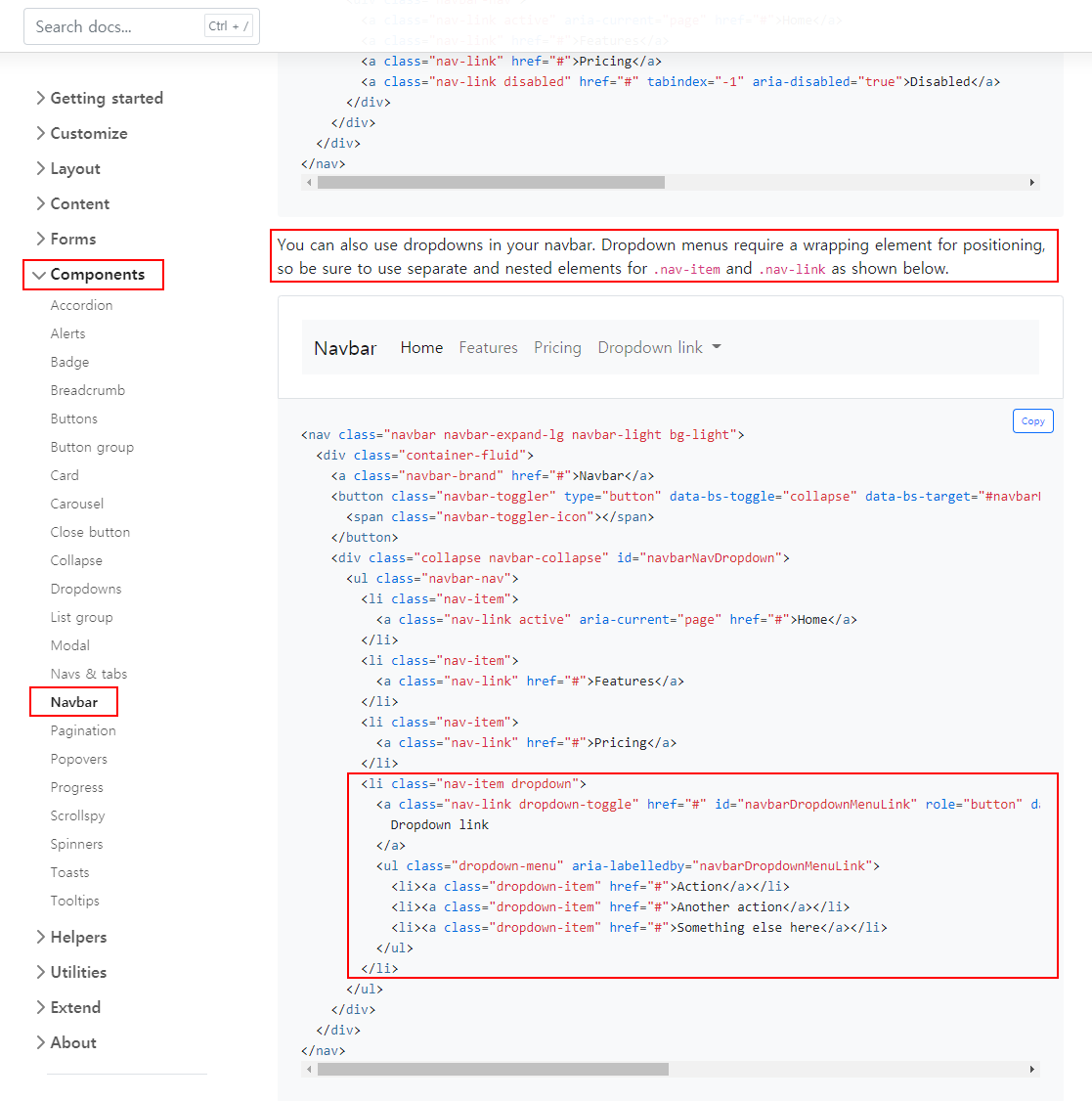
화면처럼bootstrap에접속하셔서Components>Navbar순서로클릭해주세요.그리고화면과동일한메뉴바의코드를복사해주세요!

그리고body태그안으로붙여넣기해줄거에요!한번실행시켜보세요.
<html>
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<title>Bootstrap 실습</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
</body>
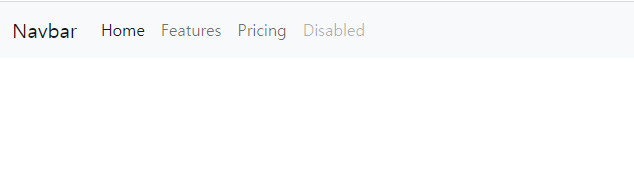
</html>원래모습그대로잘나왔죠?그럼이제몇가지수정을해볼게요.

박수지님의이해도를위해body코드만보도록할게요!가장상단의nav태그부터봅시다.
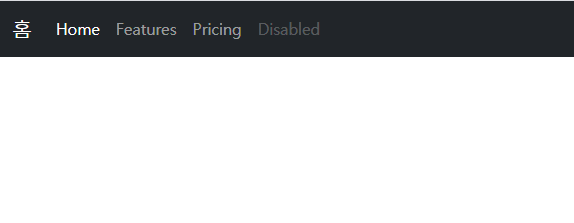
태그안에bg-light를bg-dark로바꿔볼게요!bg는background를의미해요,좀차분해보이죠?
메뉴바배경색상을바꿔줬으니이제각텍스트를수정해줄게요.'Navbar'를'홈'으로한번고쳐볼까요?
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
</body>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">학원소개</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">컴퓨터 수업</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">교과 수업</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">오시는 길</a>
</li>
</ul>
</div>
</div>
</nav>
</body>자이렇게메뉴텍스트까지수정해주었습니다!
바로dropdown기능이죠!한번추가해보도록할게요.
처음했던것처럼bootstrap에서Navbar항목을찾아볼까요?dropdown기능이있는부분을찾아주세요.

설명을잘보시면,nav-item과dropdown클래스가같은선상에있어야하고,하위태그안에nav-link와dropdown-toggle클래스등이필요하죠?
박수지님이이추가해야하는클래스를모두외워야할필요는없어요.다만,원하는기능에필요한클래스,id,속성이있구나하고이해하면되요!
우리는이dropdown클래스를'컴퓨터수업'메뉴와'교과수업'메뉴에적용시켜볼거에요.
우선'컴퓨터수업'항목에추가해볼게요.홈페이지에서본것처럼dropdown에필요한클래스를추가해줍니다.
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">학원소개</a>
</li>
<li class="nav-item dropdown"> <!-- dropdown 클래스 추가 -->
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">컴퓨터 수업</a> <!-- toggle 클래스 추가 & id, role 등 필요한 속성 추가 -->
</li>
<li class="nav-item">
<a class="nav-link" href="#">교과 수업</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">오시는 길</a>
</li>
</ul>
</div>
</div>
</nav>
</body>
짠!'컴퓨터수업'옆에화살표가생긴것이보이시나요?이제하위카테고리를넣어줄게요.
bootstrap설명을보면,nav-item과dropdown클래스가적용된<li>안에<a>와<ul>이포함되어있어요.

아까<a>에우리는컴퓨터수업을적었으니,<ul>에하위카테고리를담으면원하는메뉴가나올것이라는예상이되죠?
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">학원소개</a>
</li>
<li class="nav-item dropdown"> <!-- dropdown 클래스 추가 -->
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">컴퓨터 수업</a> <!-- toggle 클래스 추가 & id, role 등 필요한 속성 추가 -->
<!-- ul 태그 들어갈 자리-->
</li>
<li class="nav-item">
<a class="nav-link" href="#">교과 수업</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">오시는 길</a>
</li>
</ul>
</div>
</div>
</nav>
</body>코드를한번수정하고실행시켜볼게요
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">학원소개</a>
</li>
<li class="nav-item dropdown"> <!-- dropdown 클래스 추가 -->
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">컴퓨터 수업</a> <!-- toggle 클래스 추가 & id, role 등 필요한 속성 추가 -->
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">초등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">초등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">중고등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">중고등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">대학생/전공자 코딩</a></li>
<li><a class="dropdown-item" href="#">회사 실무/자격증 취득</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">교과 수업</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">오시는 길</a>
</li>
</ul>
</div>
</div>
</nav>
</body>우리가원하는대로'컴퓨터수업'을누르면하위카테고리가생성되어나오죠?
그럼이번엔'오시는길'을클릭했을때지도이미지가뜰수있도록만들어볼게요.
그런데그전에,현재메뉴의'오시는길'항목이혼자비활성화되어있죠?
그건바로"disabled"클래스때문이에요.이클래스가적용되면활성화되지않는답니다.
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">학원소개</a>
</li>
<li class="nav-item dropdown"> <!-- dropdown 클래스 추가 -->
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">컴퓨터 수업</a> <!-- toggle 클래스 추가 & id, role 등 필요한 속성 추가 -->
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">초등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">초등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">중고등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">중고등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">대학생/전공자 코딩</a></li>
<li><a class="dropdown-item" href="#">회사 실무/자격증 취득</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">교과 수업</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">오시는 길</a>
<!--disabled 적용 해제하기-->
</li>
</ul>
</div>
</div>
</nav>
</body> 이제이메뉴를클릭했을때지도가나타나게Modal을추가해봅시다.
이번에는아까처럼Components에서Modal을선택해주세요.

복사해온태그를</nav>밑에들어갈수있게붙여넣기해주세요.
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">학원소개</a>
</li>
<li class="nav-item dropdown"> <!-- dropdown 클래스 추가 -->
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">컴퓨터 수업</a> <!-- toggle 클래스 추가 & id, role 등 필요한 속성 추가 -->
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">초등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">초등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">중고등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">중고등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">대학생/전공자 코딩</a></li>
<li><a class="dropdown-item" href="#">회사 실무/자격증 취득</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">교과 수업</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">오시는 길</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Modal -->
<div class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>지금상태는박수지님이Modal을사용하기위해코드만붙여넣기한것이고,이Modal과'오시는길'을연결시켜주어야해요!
그러려면우선'오시는길'텍스트가포함된a태그에속성을추가해줘야합니다
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="modal" data-bs-target="#myModal">오시는 길</a>
</li>data-toggle이라는속성이추가되었죠?toggle이란활성화시키면특정기능을수행하게하는속성정도로알아두시면됩니다.
따라서우리는이a태그를클릭하면modal창이뜨게할것이고,그modal창에대한정보는id가myModal인것에서불러올거에요.
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="modal" data-bs-target="#myModal">오시는 길</a>
</li>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModal">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>이번엔Modal기능코드도함께보도록할게요.참고로Modal은Nav태그에포함시키지않아요!Modal의첫번째div태그보이시나요?
id="myModal"이적용되어있죠?이렇게해야'오시는길'을클릭했을때원하는Modal이작동하게할수있습니다!
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">학원소개</a>
</li>
<li class="nav-item dropdown"> <!-- dropdown 클래스 추가 -->
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">컴퓨터 수업</a> <!-- toggle 클래스 추가 & id, role 등 필요한 속성 추가 -->
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">초등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">초등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">중고등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">중고등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">대학생/전공자 코딩</a></li>
<li><a class="dropdown-item" href="#">회사 실무/자격증 취득</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">교과 수업</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="modal" data-bs-target="#myModal">오시는 길</a>
</li>
</div>
</nav>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModal">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
전체코드
이제전체코드에포함시켜서실행시켜볼게요!아까붙여넣기했던Modal부분을수정해주세요!
당연히수업초반에했던head,html모두있어야합니다!
코드가너무길어서body태그만보여드리는거에요!

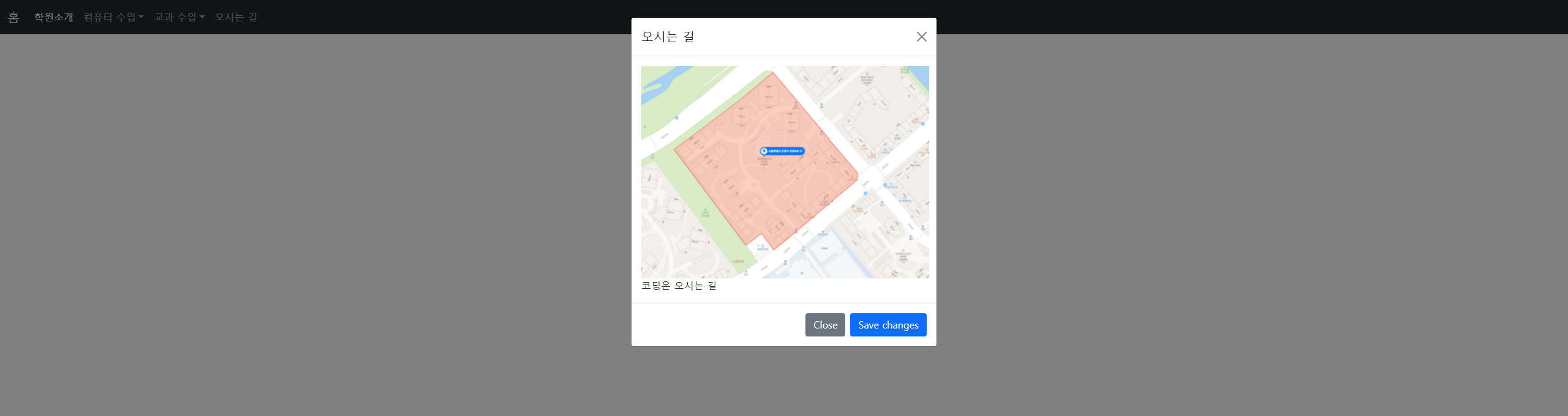
이제modal-body부분에이미지를넣어볼게요!
저는제가있는위치를지도에서선택한후이미지로저장했어요.크기는너비470픽셀,높이347픽셀로하였답니다.

코드가조금길어서Modal부분만보여드릴게요.이미지태그를넣은후실행시켜보세요!
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModal">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img src="map.png"> <!-- 약도 이미지 들어가는 곳 -->
<br>
코딩온 오시는 길
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>이미지도잘들어갔죠?제가있는위치가궁금하다면찾아보세요ㅎㅎ

이렇게메뉴바가완성되었네요!마지막으로
Carousel기능만추가해볼게요.
우리가작성했던Modal코드밑에Carousel기능에대한코드를넣어주세요,alt="..."부분은꼭적지않으셔도됩니다.
<!-- Carousel -->
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="people-2557396_1920.jpg" class="d-block w-100" alt="..."><!--내가 저장한 이미지 넣기-->
</div>
<div class="carousel-item">
<img src="young-791849_1920.jpg" class="d-block w-100" alt="..."><!--내가 저장한 이미지 넣기-->
</div>
<div class="carousel-item">
<img src="child-865116_1920.jpg" class="d-block w-100" alt="..."><!--내가 저장한 이미지 넣기-->
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</a>
</div>Carousel은이미지만추가하면쓸수있어요.테마가다양하게있으니,박수지님이원하시는테마로적용해보시는것도좋아요.
최종코드
<html>
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1"
crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW"
crossorigin="anonymous"></script>
<title>Bootstrap 실습</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">홈</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">학원소개</a>
</li>
<li class="nav-item dropdown"> <!-- dropdown 클래스 추가 -->
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">컴퓨터 수업</a> <!-- toggle 클래스 추가 & id, role 등 필요한 속성 추가 -->
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <!--dropdown 하위 카테고리-->
<li><a class="dropdown-item" href="#">초등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">초등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">중고등학생 코딩</a></li>
<li><a class="dropdown-item" href="#">중고등학생 샘플강의</a></li>
<li><a class="dropdown-item" href="#">대학생/전공자 코딩</a></li>
<li><a class="dropdown-item" href="#">회사 실무/자격증 취득</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">교과 수업</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" data-bs-toggle="modal" data-bs-target="#myModal">오시는 길</a><!--Modal 연결-->
</li>
</div>
</nav>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModal">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img src="map.png"> <!-- 약도 이미지 들어가는 곳 -->
<br>
코딩온 오시는 길
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Carousel -->
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="people-2557396_1920.jpg" class="d-block w-100" alt="..."><!--내가 저장한 이미지 넣기-->
</div>
<div class="carousel-item">
<img src="young-791849_1920.jpg" class="d-block w-100" alt="..."><!--내가 저장한 이미지 넣기-->
</div>
<div class="carousel-item">
<img src="child-865116_1920.jpg" class="d-block w-100" alt="..."><!--내가 저장한 이미지 넣기-->
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</a>
</div>
</body>
</html>