
프레임워크 란개발을 시작하기 전에 자주 쓰이는 기능들을 미리 개발해둔 것 을의미
특히초보자일수록프레임워크는반드시사용해야해요.
초보자가만든프로그램은숙련도가높지않아다소비효율적일수있는데,프레임워크는이런부분은어느정도막아줄수있어요.
또한개발시간을확연히단축시켜줄뿐아니라최고의개발자들이개발해놓은코드를분석하며공부해볼수있다는장점도있어요.
개발자들의세계는다른어떤분야보다도공유정신이널리퍼져있는'열린세계'이기때문에공개소스로된프레임워크들이많아요.
Bootstrap도그중하나고요.
기본틀자체가완전히다르기때문에기존프레임워크는아예사용할수가없겠죠.
어 쨌든프레임워크는아무래도남이만든것이다보니내의도에맞게커스터마이징 하는것이곤란한경우가있어요.
물론공개소스이므로해당소스를분석해서나의의도에맞게소스를변경해주면되겠지만이러다보면가끔배보다배꼽이더커지기도하죠.
그래서프레임워크를평가하는기준중하나는그 프레임워크가 얼마나 확장성을 가지고 있는가?(커스터마이징이 얼마나 수월한가) 에요.
https://getbootstrap.com 접속
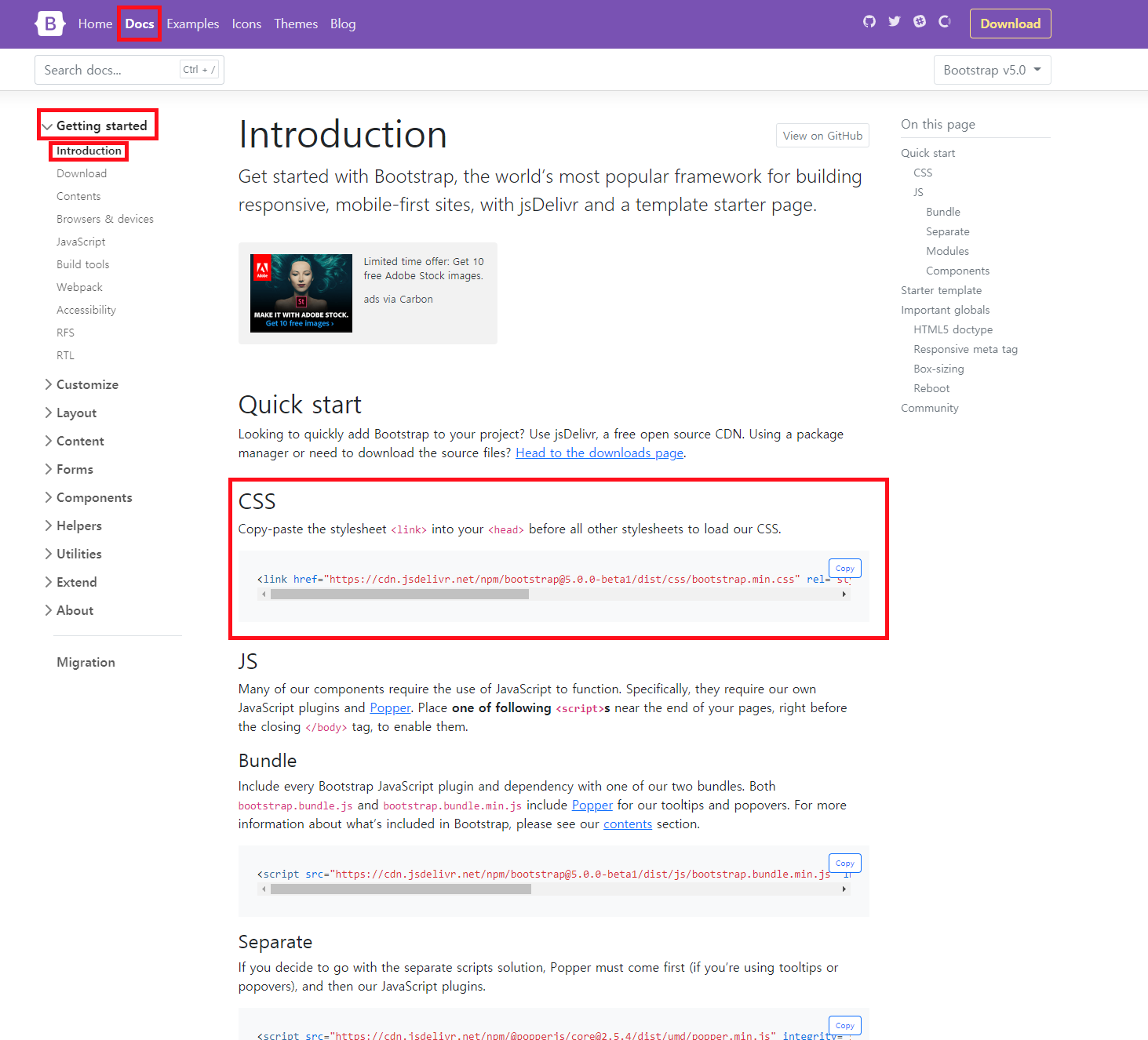
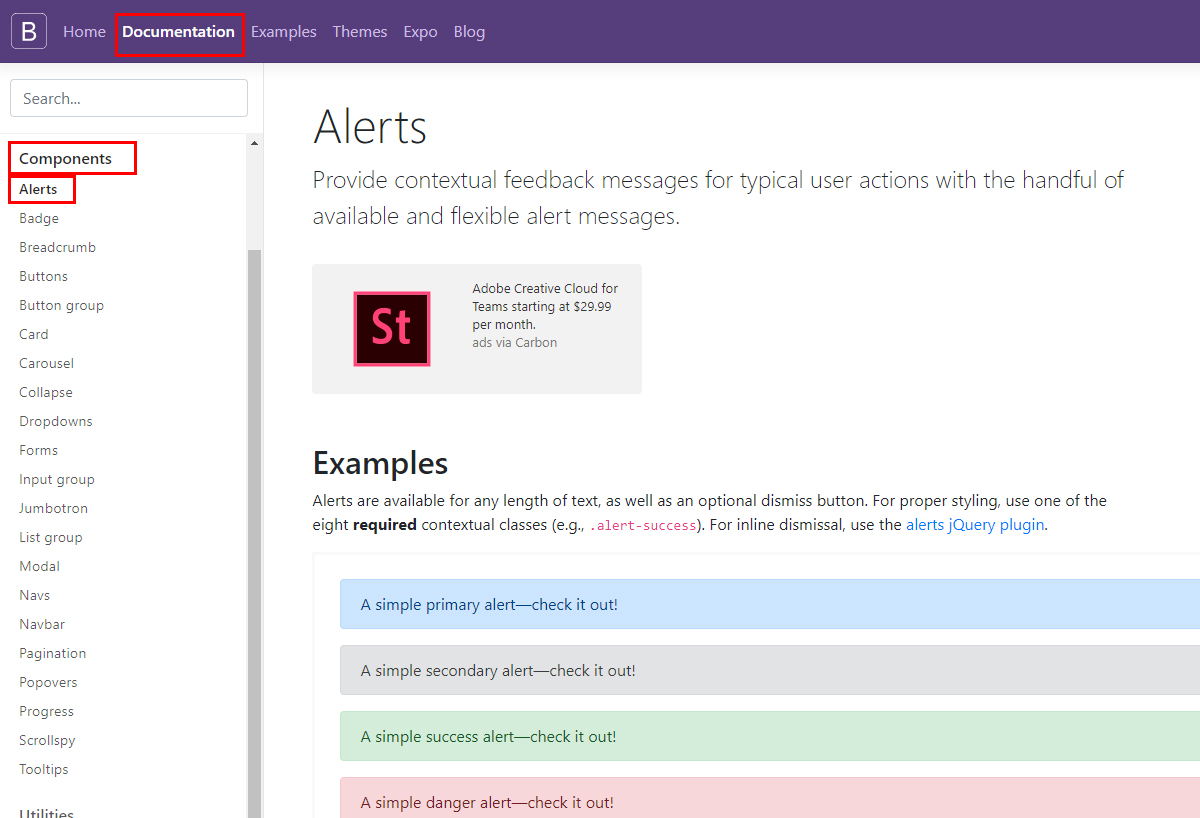
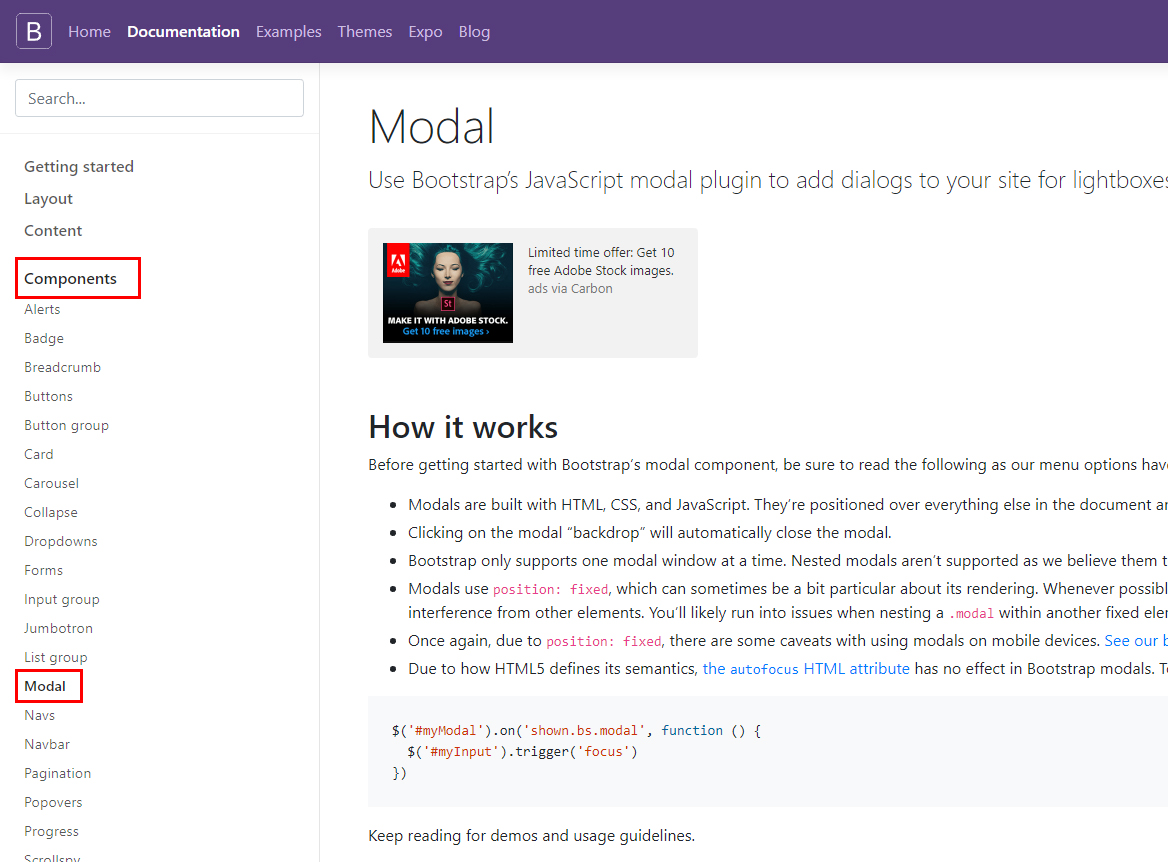
우선위의메뉴에서Documentation을클릭해내웹문서에서Bootstrap을사용하는법부터알아보죠.

<!-- css 공부-->
<html>
<head>
<title>Bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
</body>
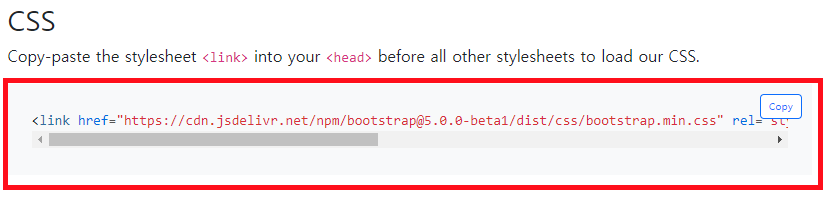
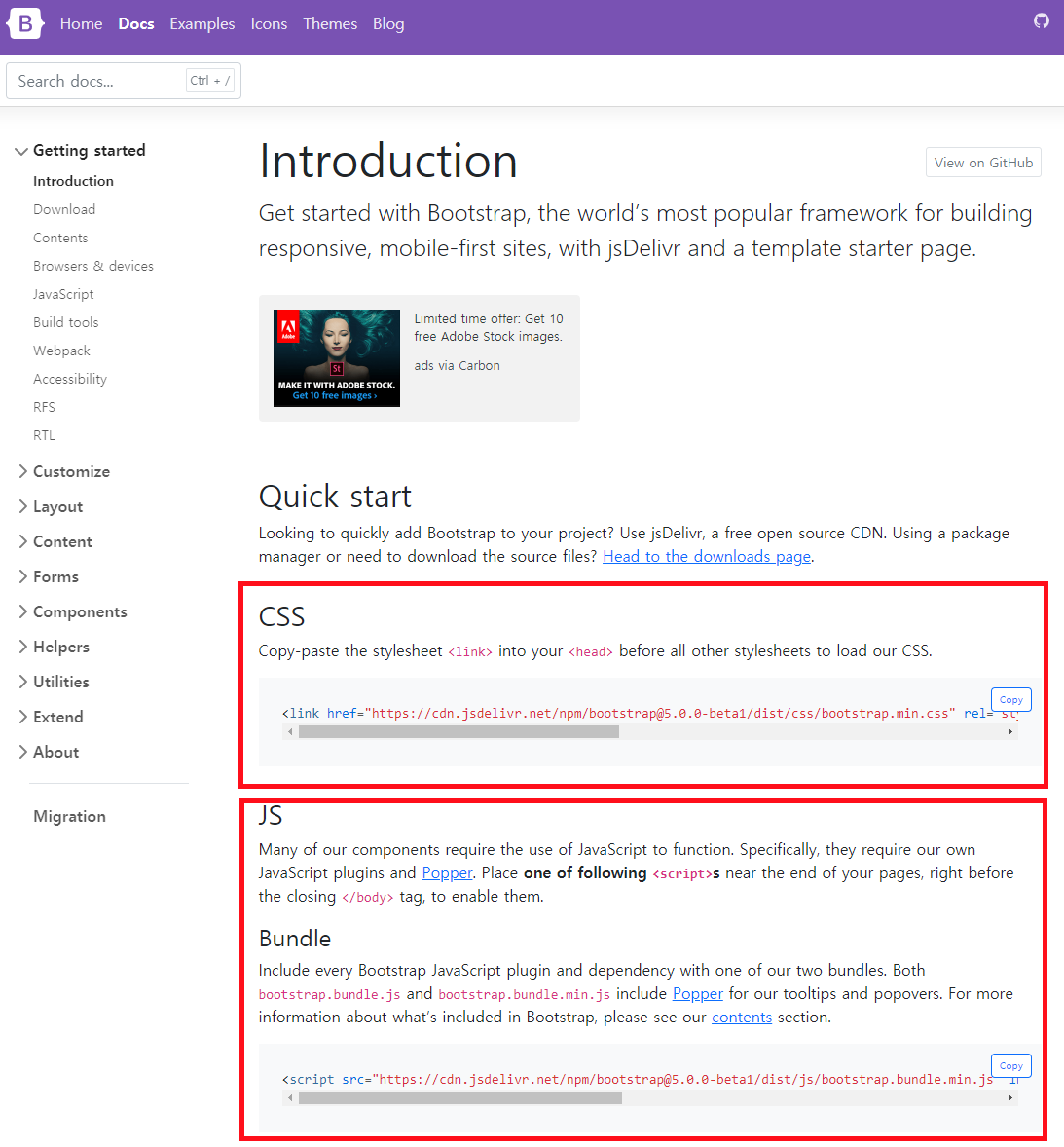
</html>화면의CSS항목을보면,아래의link태그를head태그안에넣으라고되어있어요.
이렇게하면Bootstrap의css기능을불러와서사용할수있게돼요.
Bootstrap을통해CSS기능만불러올수있는건아니에요.자바스크립트도가능하답니다!
CSS밑에JS링크도제공을하고있죠?이링크를복사하시면사용할수있어요!
단,Bootstrap에서제공하는JS링크를body태그에넣어두어야합니다.
<html>
<head>
<title>Bootstrap</title>
<!--CSS 불러오기-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<!--JS 불러오기-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>
먼저Bootstrap의class를사용해볼게요.
Documentation메뉴내에서좌측의Components→Alerts를클릭해보세요.

Alerts페이지를보면박수지님의웹문서에어떤class를적용하면어떤색을적용할수있는지나와있어요.
<html>
<head>
<title></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
</body>
</html>
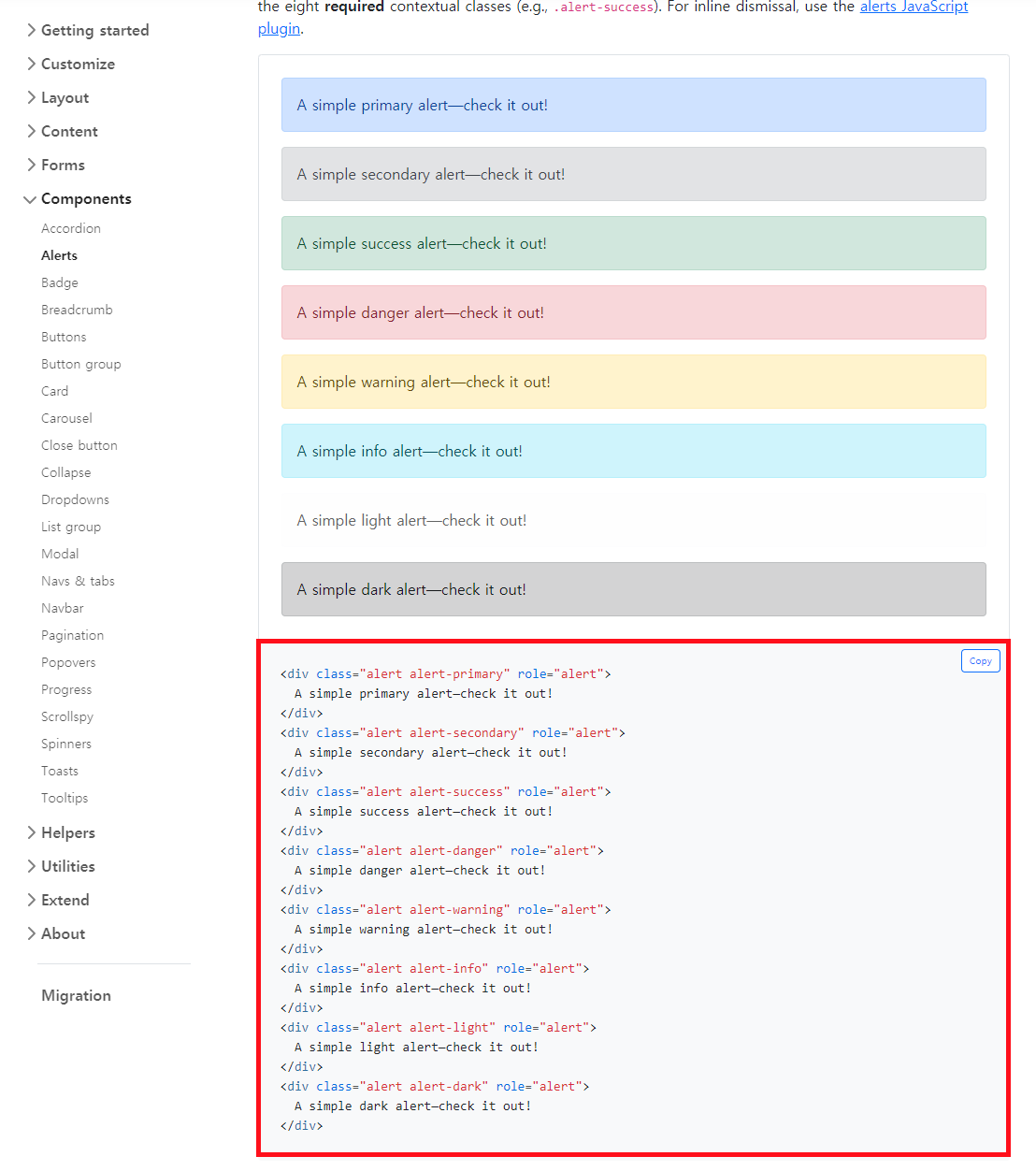
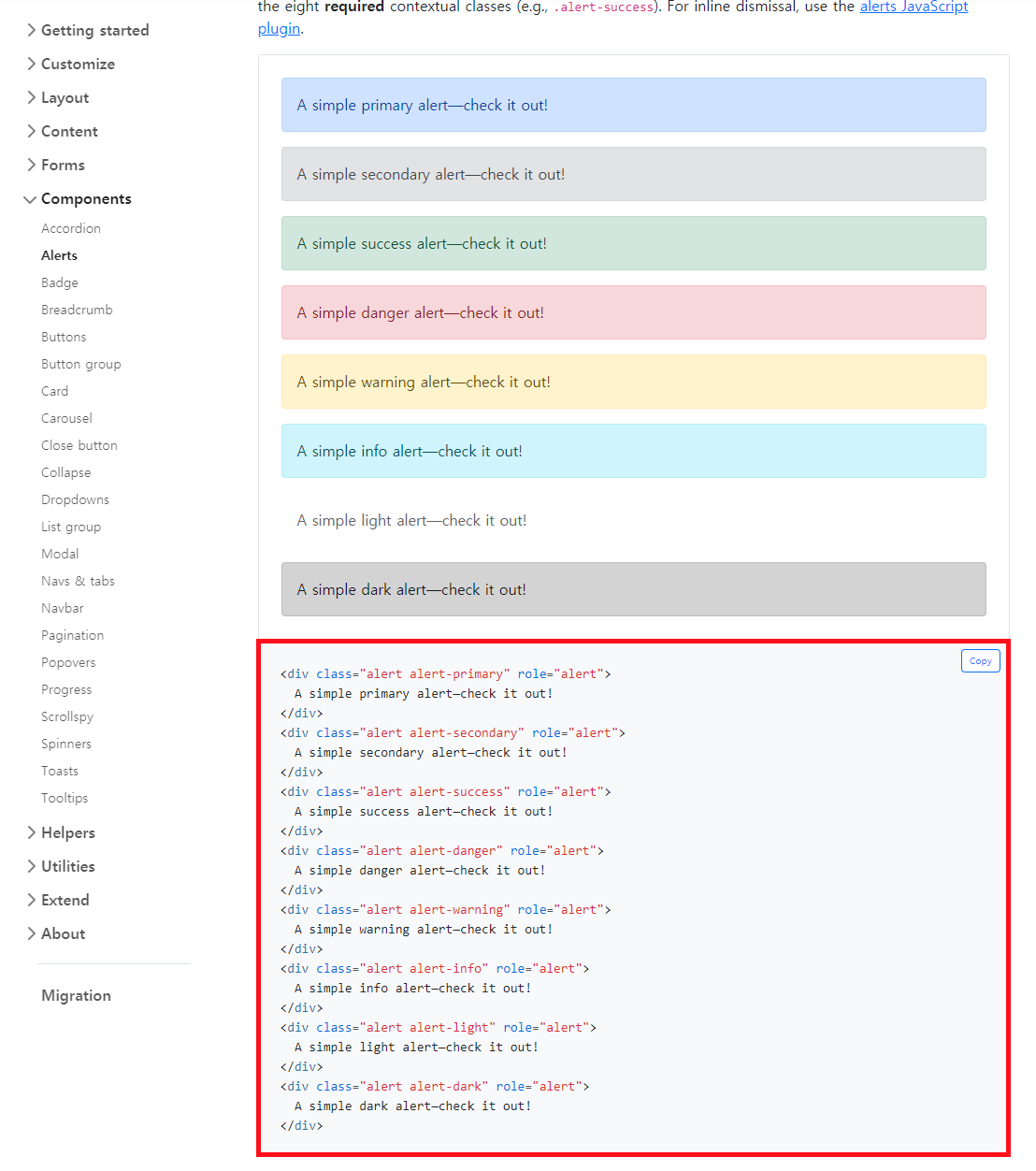
Bootstrap에서Alert부분의태그를복사해옵니다.Copy버튼보이시죠?

복사해온태그는body에넣어주시는겁니다~~~
<html>
<head>
<title></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
</div>
<div class="alert alert-danger" role="alert">
A simple danger alert—check it out!
</div>
<div class="alert alert-warning" role="alert">
A simple warning alert—check it out!
</div>
<div class="alert alert-info" role="alert">
A simple info alert—check it out!
</div>
<div class="alert alert-light" role="alert">
A simple light alert—check it out!
</div>
<div class="alert alert-dark" role="alert">
A simple dark alert—check it out!
</div>
</body>
</html>
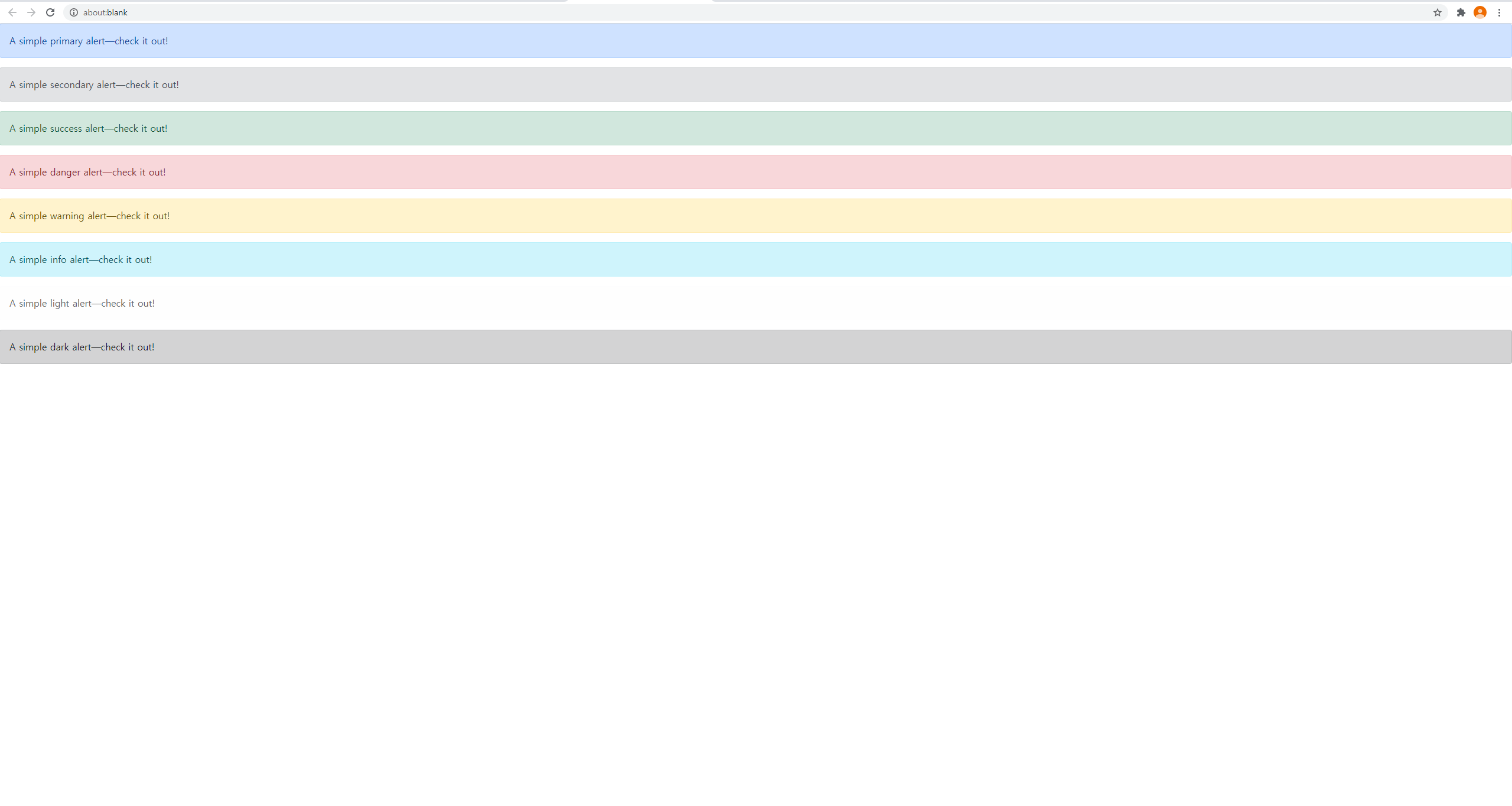
Bootstrap으로기능을불러올때는class를부여하는것으로적용해요.다양한클래스를박수지님이적용하면서테스트할수있죠.
이를테면지금alert,alert-primary라는2개의class가적용되었는데,배경색은하늘색으로글자색은조금더진한하늘색으로지정된거에요.
문서에나와있는div태그에서는role="alert"이라는속성또한사용했는데,이는지금이해할필요가없으니그냥무시하세요.
실제로이부분을생략해도코드는정상적으로작동할거예요.
Bootstrap의javascript기능을사용해볼까요?javascript는어떤기능으로쓰일까요?
방금사용한CSS기능이웹문서의서식과관련된'외형가꾸기'였다면,javascript기능은실제로변수와함수를이용하여특정기능을구현한것이에요.
Documentation메뉴내에서좌측의Components→Modal을클릭해보세요.

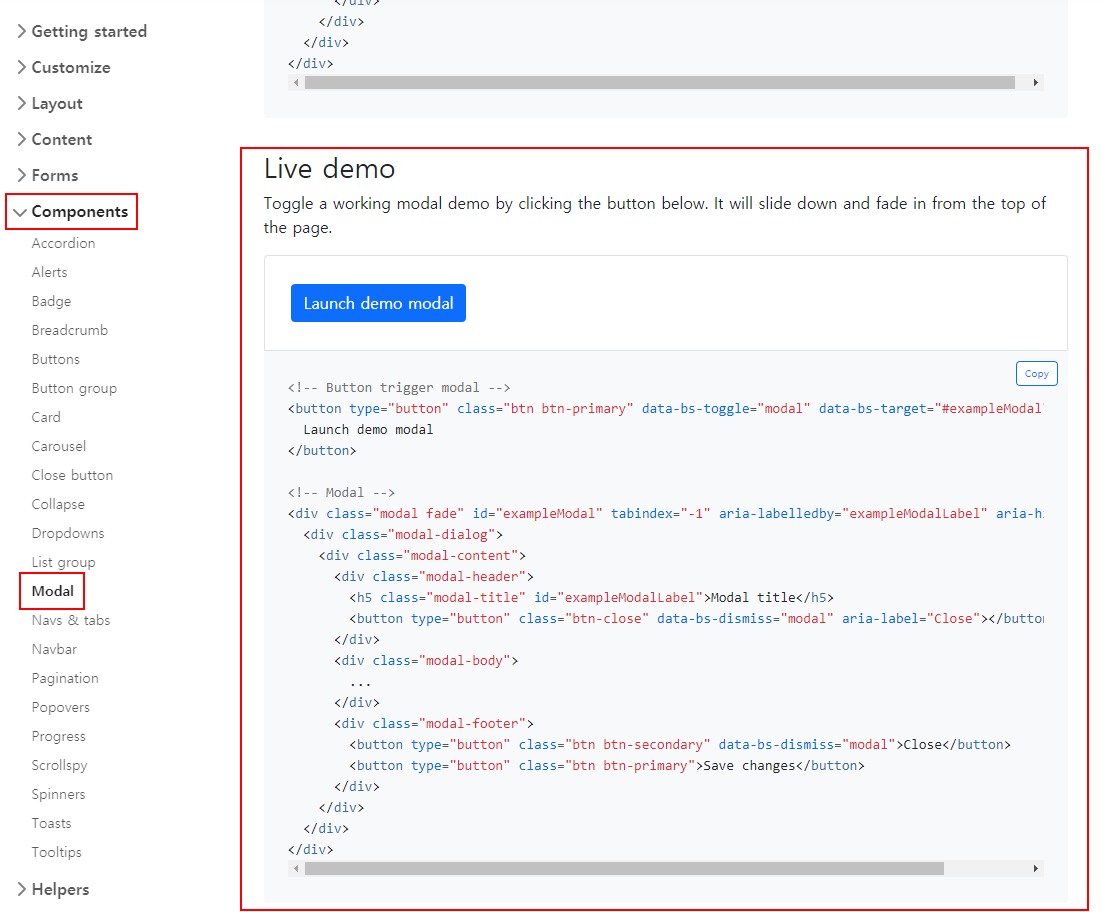
스크롤을내려서Livedemo라는항목을보면,실제로Modal기능을사용해볼수있고이를구현하기위한코드도나와있어요.
<html>
<head>
<title>Bootstrap</title>
<!--CSS 불러오기-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
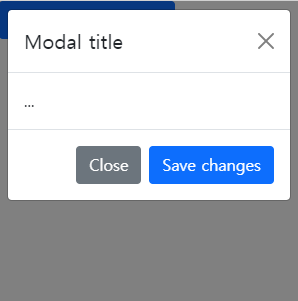
</div>짠! 버튼을 클릭하니 까화면처럼창이뜨죠?
기능이잘되고있네요

Modal의경우CSS를함께사용하고있기때문에CSS링크도꼭불러와주셔야해요!
