
Code Refactoring
JS Module
-
코드 리팩토링을 위한 JS module에는 ES6방식과 Common JS가 있다.
-
CommonJS와 ES6의 차이점
- CommonJS 는 Node.js 에서 사용되고 require / exports 사용
- ES6 는 브라우저에서 사용되고 import / export 사용
- ES6를 Node.js 에서 사용하고 싶으면 package.json 에
"type": "module"추가 필요 - Require 는 코드 어느 지점에서나 사용 가능(호이스팅)/ Import 는 코드 최상단에서만 사용 가능(strict)
- 하나의 파일에서 둘 다 사용은 불가능!
- 일반적으로 ES6 문법이 필요한 모듈만 불러오는 구조를 가지기에 성능이 우수, 메모리 절약 -> 그런데 CommonJS 도 해당 문법이 추가 되었음!
file-system은 Node의 모듈이다.
- Node의 모듈이다. (Node.js에 포함된 파일시스템에: 백엔드에서 파일을 핸들링하기 위한)
- 그러니 CommonJS 방식으로 불러 올 수 있습니다!

- 파일을 읽을 때는
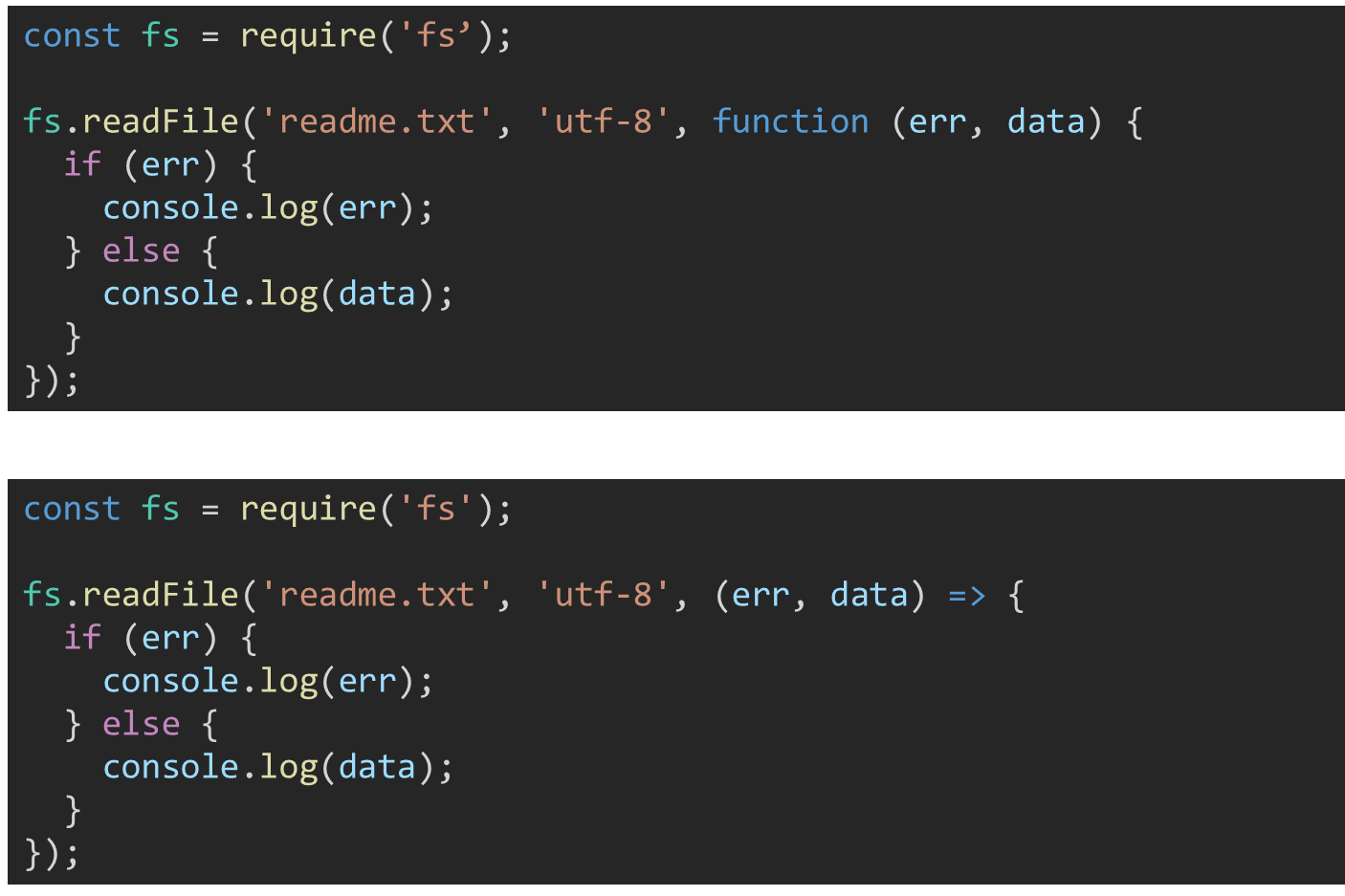
readFile메소드를 사용합니다. - 파일을 읽는 것도 시간이 필요한 작업이므로 일종의 서버 통신과 비슷합니다 -> 따라서, 기본 적으로 callback 을 사용하도록 되어있습니다.
- fs.readFile(‘파일위치’, ‘유니코드포맷’, callback(err, data) {})
- err 은 파일 읽기가 잘 안되었을 때, Error 코드를 반환 합니다
- data 는 파일 읽기가 잘 되엇을 때, 읽은 data 를 반환합니다.

file-system, writeFile
-
파일을 읽을 때는 writeFile 메소드를 사용합니다.
-
fs.writeFile(‘파일위치’, data, ‘유니코드포맷’, callback(err) {})
-
writeFile 은 data 는 없고, 쓰기가 잘 안되었을 때 err 만 반환 합니다.
-
err 2가지 케이스 나온다. 1) 새로운 파일을 만들어버린다. 2) 문법에러
-
콜백문자를 기본인자로 쓰는 것은 시간이 필요한 것이다.(콜백: 가독성 구림, 유지보수 안좋다 => 해결하기 위해 프로미스 객체가 나옴 => 콜백함수를 좀더 쉽게 사용할 수 있다. 하지만 이 마저도 사람들이 귀찮아서 나온 => 동기/비동기 프로그래밍)

File-system과 비동기 프로그래밍
-
파일 시스템을 이용해서 비동기 프로그래밍 코드를 짜봅시다!
-
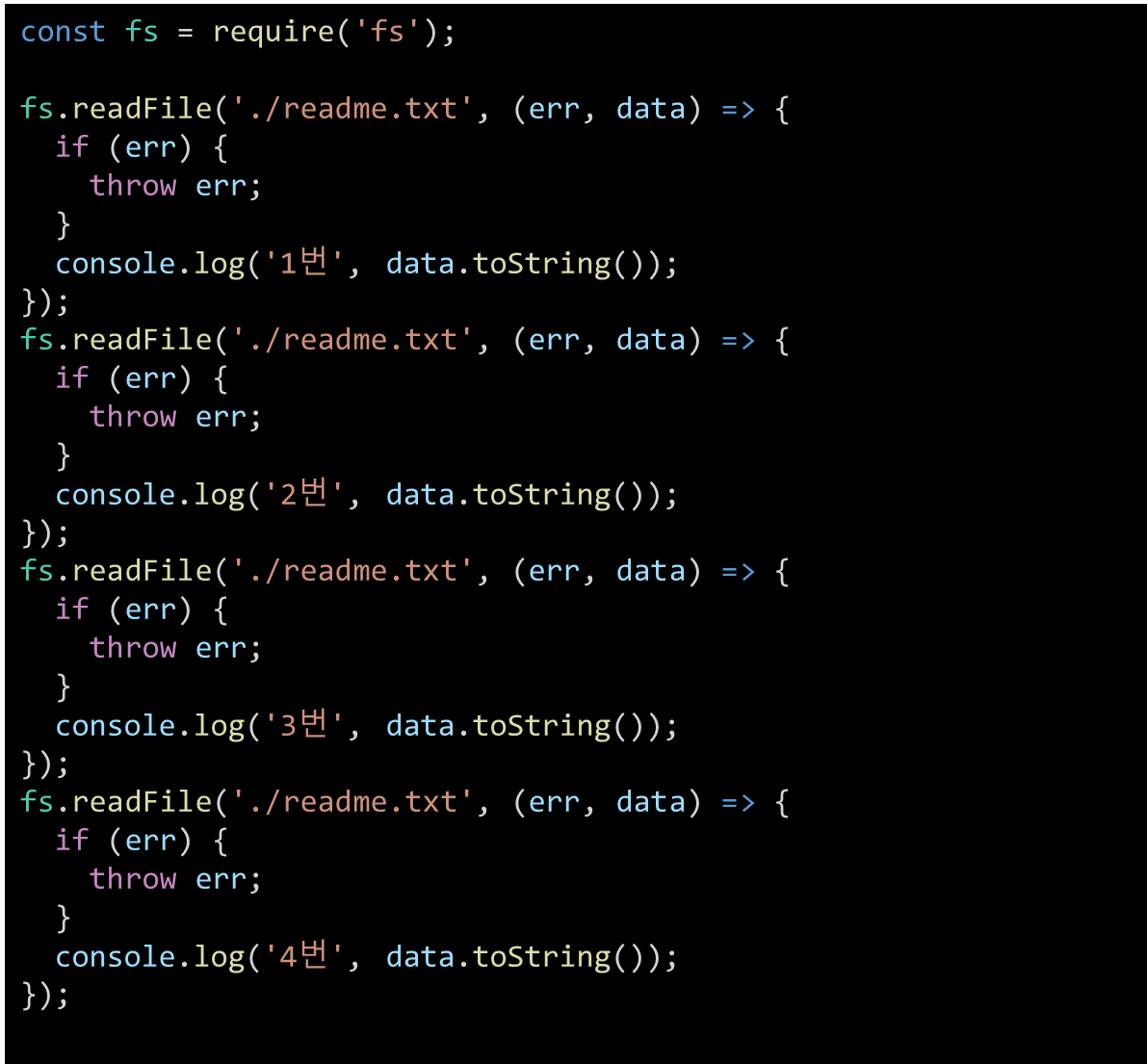
JS의 특성으로 인해 각각 readFile 메소드를 동시에 비동기적으로 실행 시켜 봅시다!
-
동시에 readme.txt 파일을 읽어서 console.log 로 출력하는 코드를 작성해 봅시다!

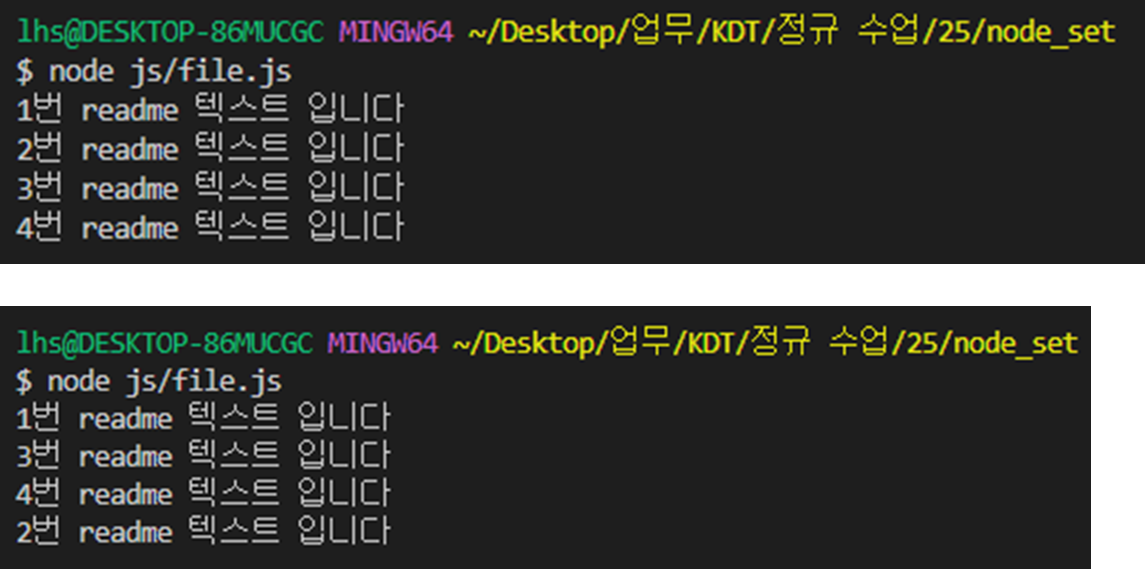
결과:

-
JS의 비동기적 특성으로 인하여 컴퓨터는 일빨리 끝낸 놈부터 띄우기 때문에 위처럼 순서가 뒤죽박죽 될 수도 있다.
-
File 을 읽는 것은 JS가 각각의 Thread 에 실어서 처리하기 때문에 각각의 Thread 상황에 따라 file 읽는 속도가 다르게 됩니다.
-
따라서, 꼭 1, 2, 3, 4 로 실행 된다는 보장이 없죠!
-
그럼 1, 2, 3, 4 순서로 실행 시키려면 어찌하면 될까요?
Callback
-
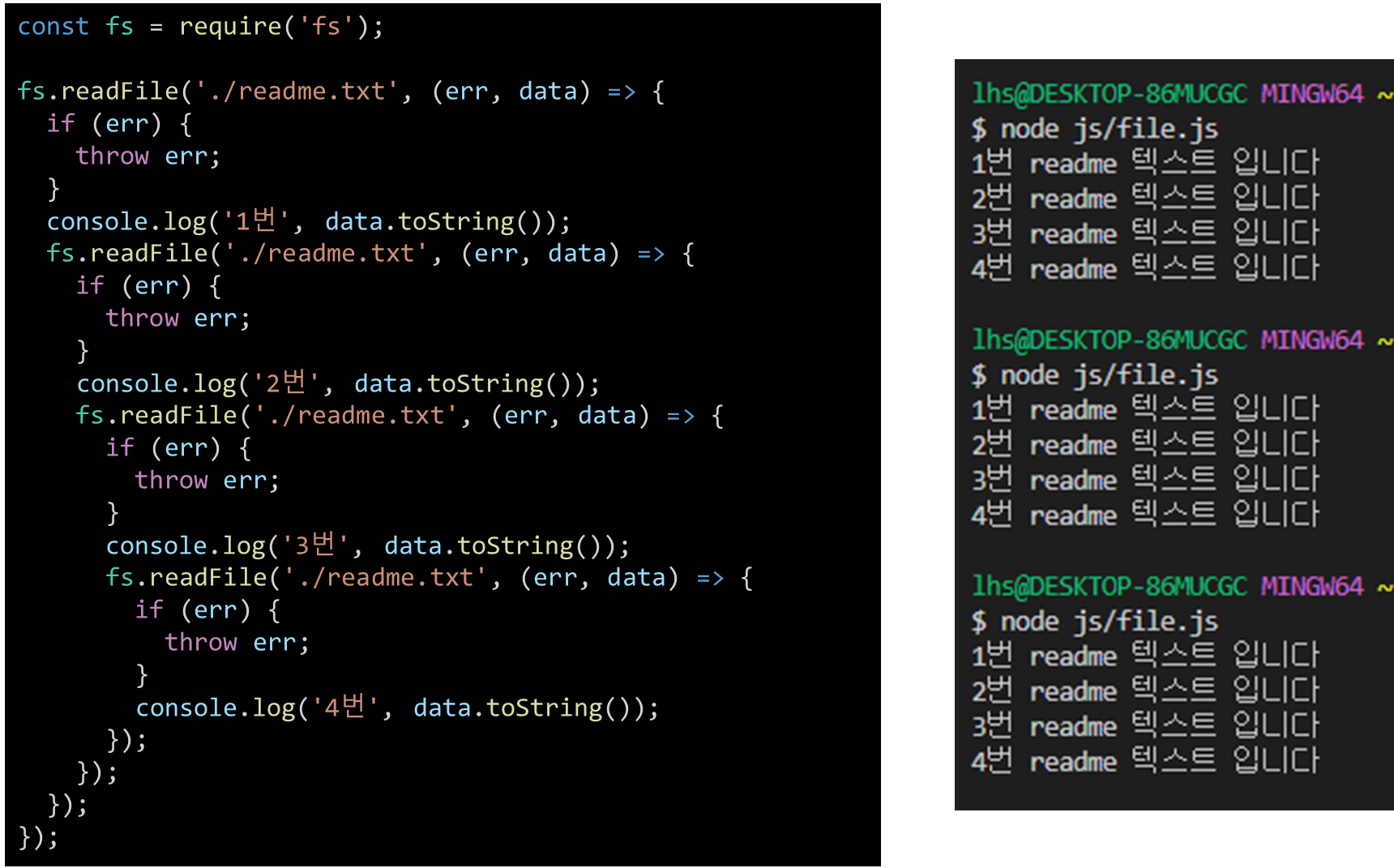
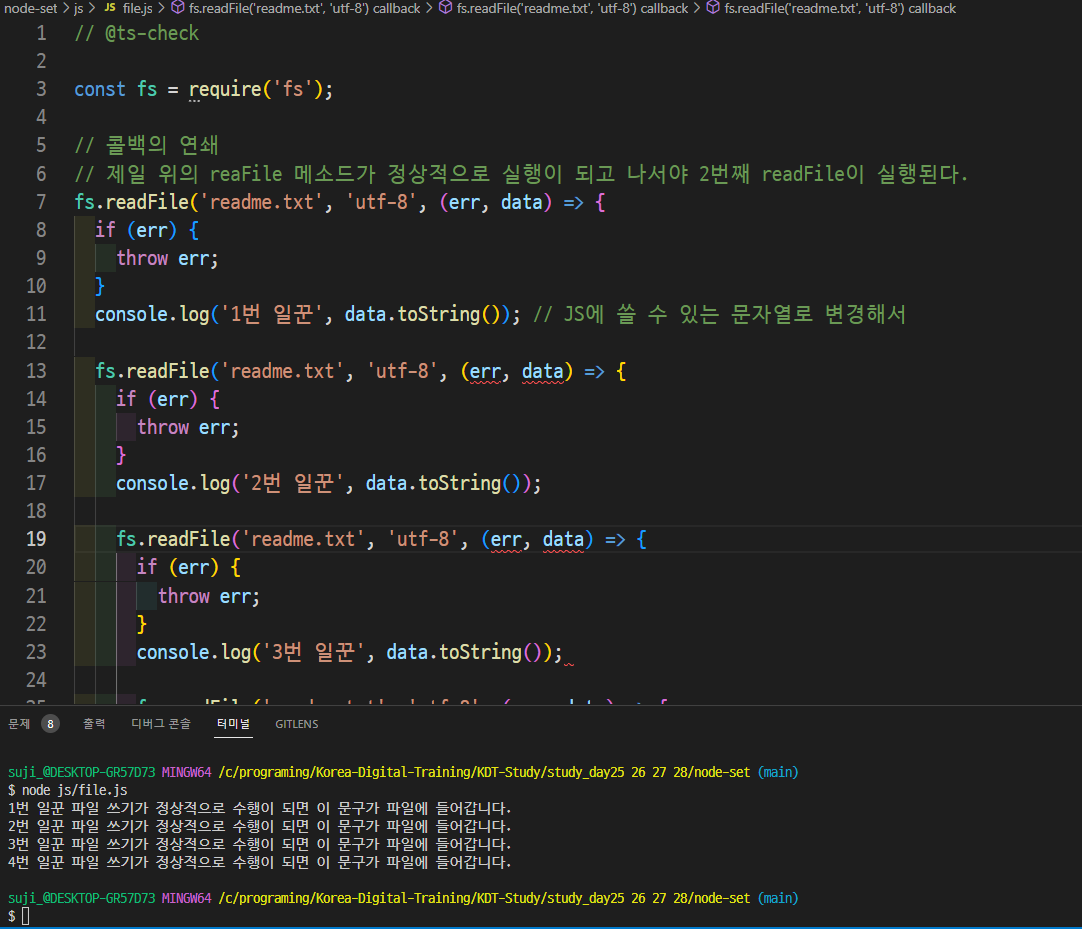
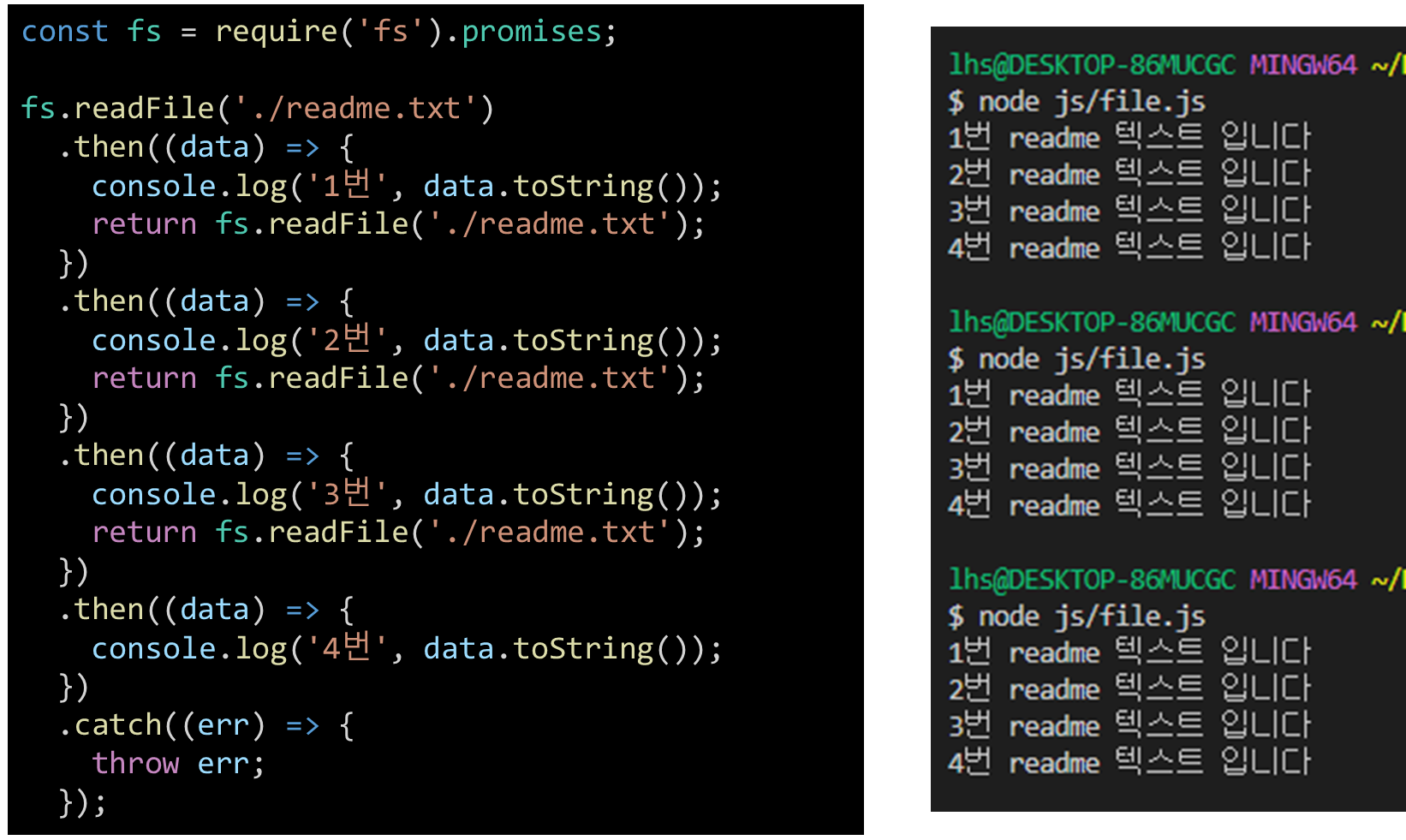
앞서 배운 것 처럼 fs 는 callback 을 기본적으로 지원하므로 callback 이 호출 되면 바로 다음 fileRead 메소드를 실행 시키고, 다시 callback 에 fileRead 를 실행 시키는 콜백 지옥 형태로 코드를 구성하여 봅시다!
-
콜백 연쇄
제일 위의 reaFile 메소드가 정상적으로 실행이 되고 나서야 2번째 readFile이 실행된다.


비록 코드는 좀 구리지만!? 의도했던 것 처럼 1, 2, 3, 4 가 순서대로 실행이 됩니다!
그럼, 이번에는 콜백 지옥 코드를 다른 방식으로 변경해 볼까요?
사실, 방법은 하나 밖에 없습니다! Promise!
File-system with Promise
- Callback 방식은 사용 및 코드 가독성이 떨어지기 때문에 FS는 애초에 promise방식의 기능을 제공합니다.
- 기존의 메소드명 뒤에
Sync를 붙이면promise방식을 사용하여 동기적으로 작동합니다. - 단, Sync 가 붙은 메소드는 더 이상 callback 함수가 필요 없으므로 안 써줘도 됩니다.

-
Sync 가 붙은 코드는 참 쓰기도, 보기도, 사용하기도 쉽죠!?
-
Sync 가 붙은 메소드는 local상에서는 잘 돌아가지만, 서버 상에서 작동 할 때는 매우 애석하게도 정상적으로 작동하지 않는 경우가 빈번합니다. 서버통신 때는 잘 안된다..
-
그래서 서버 상에서 fs 을 쓸 때에는 Promise 를 써야만 합니다
-
서버에서는 Promise 적으로 작동하는
fs.promises를 호출 하여 사용합니다. -
fs.promises 스스로 성공 여부를 판단하여 resolve, reject 를 반환하여 줍니다.
Promise
-
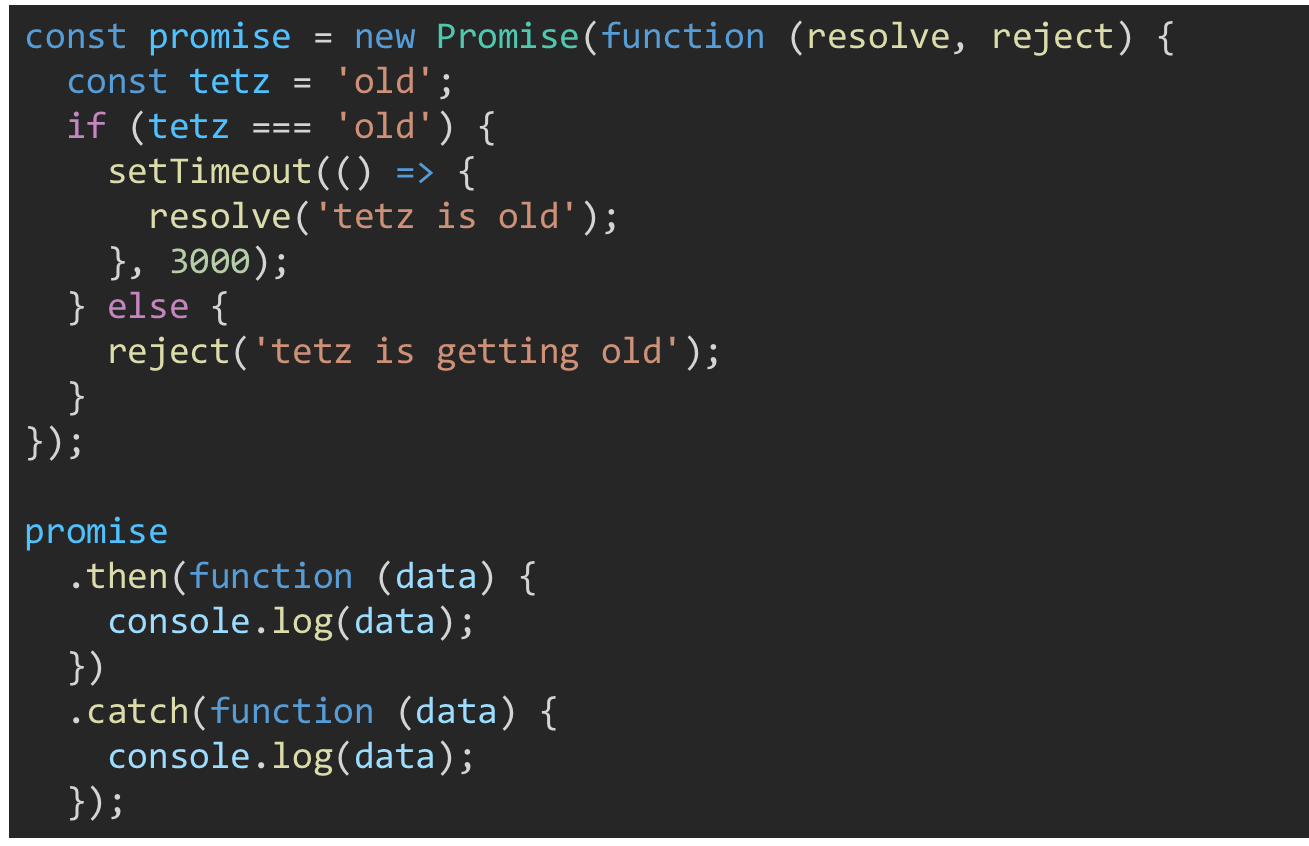
Promise 는 일종의 클래스 입니다! 따라서 new 로 사용하죠!

-
resolve, reject 라는 2개의 매개변수를 콜백 함수로 받아서 사용합니다.
-
promise 가 할당 되면 이 promise 는 resolve 또는 reject 함수가 callback 될 때 까지 무한 대기 합니다.
-
Resolve 는 promise 가 정상적으로 이행 되었을 경우 사용하며, reject 는 반대의 경우에 사용합니다.
-
resolve 는 추후에 then 으로 받으며, reject 는 catch 로 받습니다!
-
resolve, reject 콜백 함수의 경우는 데이터를 매개변수로 보낼 수 있습니다.
-
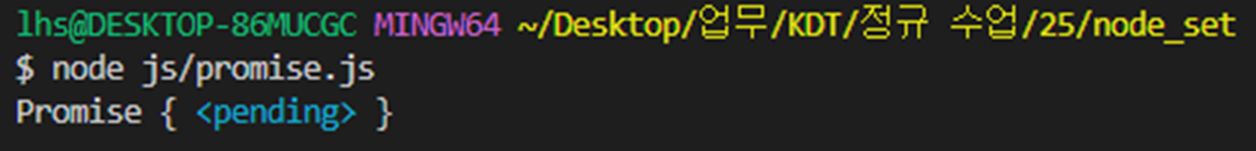
Resolve, reject 가 사용되지 않으면 promise 는 해당 콜백이 나올 때 까지 pending 상태가 되어 기다립니다!


콜백 지옥을 Promise로 변경하기
- fs.promises 를 사용해서 콜백 지옥을 promise 코드로 변경해 봅시다
- fs.promises 해당 메소드의 판단 여부를 스스로 판단 후 resolve, reject 를 알아서 알아서 반환 합니다! -> 고로 편리합니다!

Async/Await
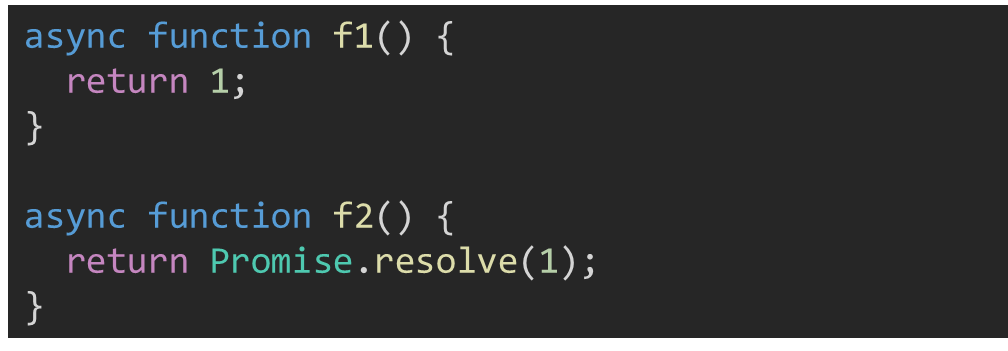
- Function 앞에 async 를 붙이면 해당 함수는 항상 Promise 를 반환
- 즉, async 가 붙은 함수에서 return 을 쓰면 아래와 동일한 역할을 합니다.

- Async 가 붙은 함수 내부에는 Await 키워드 사용이 가능!
- Await 은 promise 가 결과(resolve, reject)를 가져다 줄 때 까지 기다립니다.
- 단, async 는 함수에 붙여야 하므로 별도의 함수 내부에 기능을 정의하고 해당 함수를 외부에서 한번 사용해 줘야합니다!

