
Code Refactoring
Routing

- 기본 의미:네트워크 상에서 데이터를 보낼 때 최적의 경로를 선택하는 과정을 의미 합니다.
- 블로그 서비스 중 포스트에 대한 api 는 /posts 로 처리 중입니다!
- 혹, 여기에 회원관리(가입, 로그인, 탈퇴 등)의 기능을 추가 하고 싶다면?
- 기존 포스트에 대한 api 에 구현을 하면 될까요?
- 느낌이 이미 오시죠?
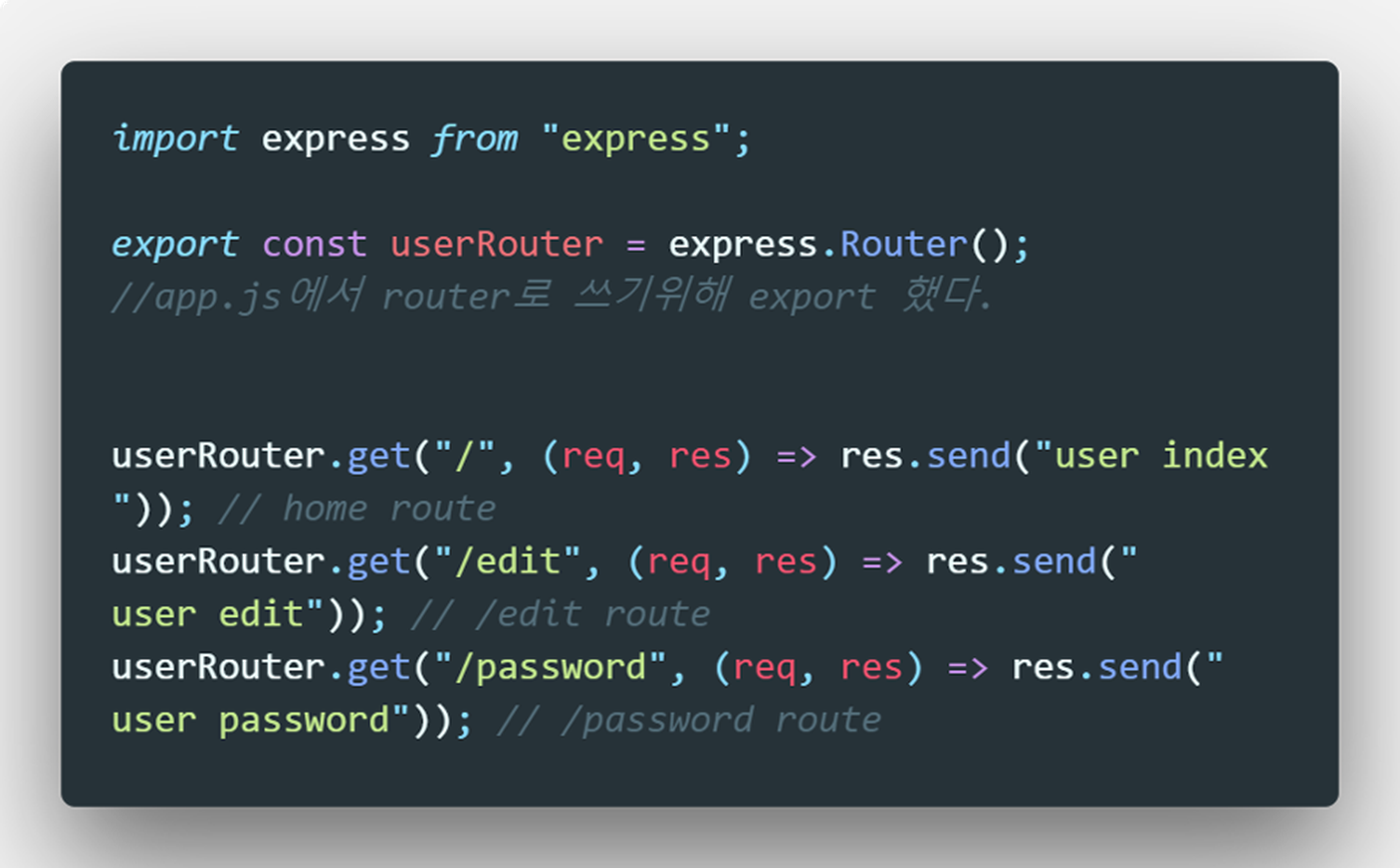
- 회원 관리는 아마도 /user 라는 새로운 api 를 만들고, 해당 api 는 파일을 따로 만들어서 관리하는 편이 유지 보수, 코드 가독성 측면에서 훨~씬 편리할 겁니다!

Back-end Routing w/o Framework
앞서 본 Express 의 Router 가 아닌 실제 쌩 JS 코드로 처리해볼 예정입니다!
Route.js 라는 파일을 만들고 해당 파일에 Routing 을 담당하는 모듈을 만들어서 Main.js 에서 호출해서 사용할 예정입니다!
Routing 방법은 각각의 상황을 Obj 의 필드로 선언
Req.url 과 req.method 를 필드와 비교해서 각각의 상황에 맞는 api 데이터 처리를 할 예정입니다!
라우팅 구현
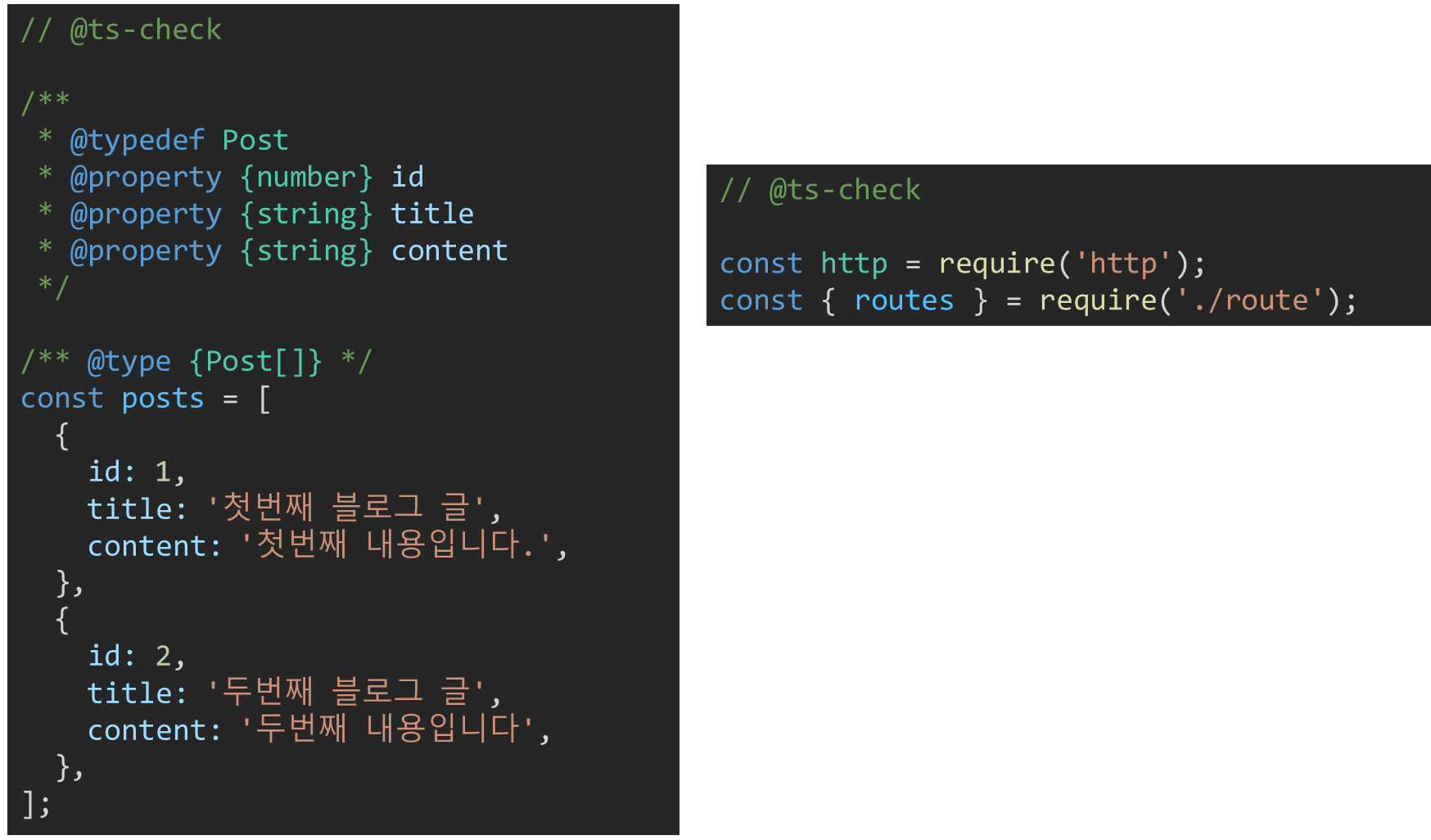
이제 route.js 에서 모든 기능을 구현할 예정입니다!
Route.js 파일 만들고 posts 변수도 옮겨 줍니다!
라우팅 구현 방식
각각의 API가 호출 되는 상황을 Obj 가 담긴 배열을 선언하여 미리 저장해 두고 req 와 비교하여 해당 상황에 맞는 Obj 를 반환하여 구현
지금까지 서버 통신임에도 callback 또는 Promise 를 사용하기 않음 해당 부분도 적용!

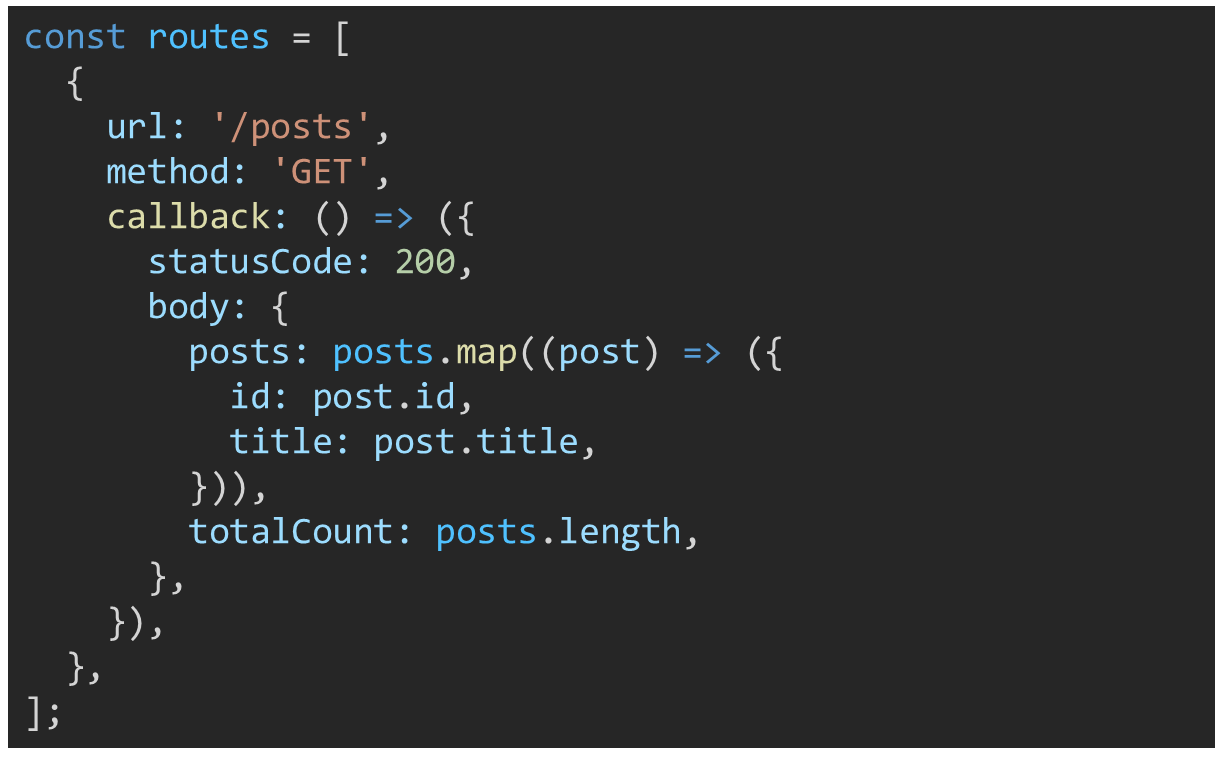
Post 목록 반환 API 구현
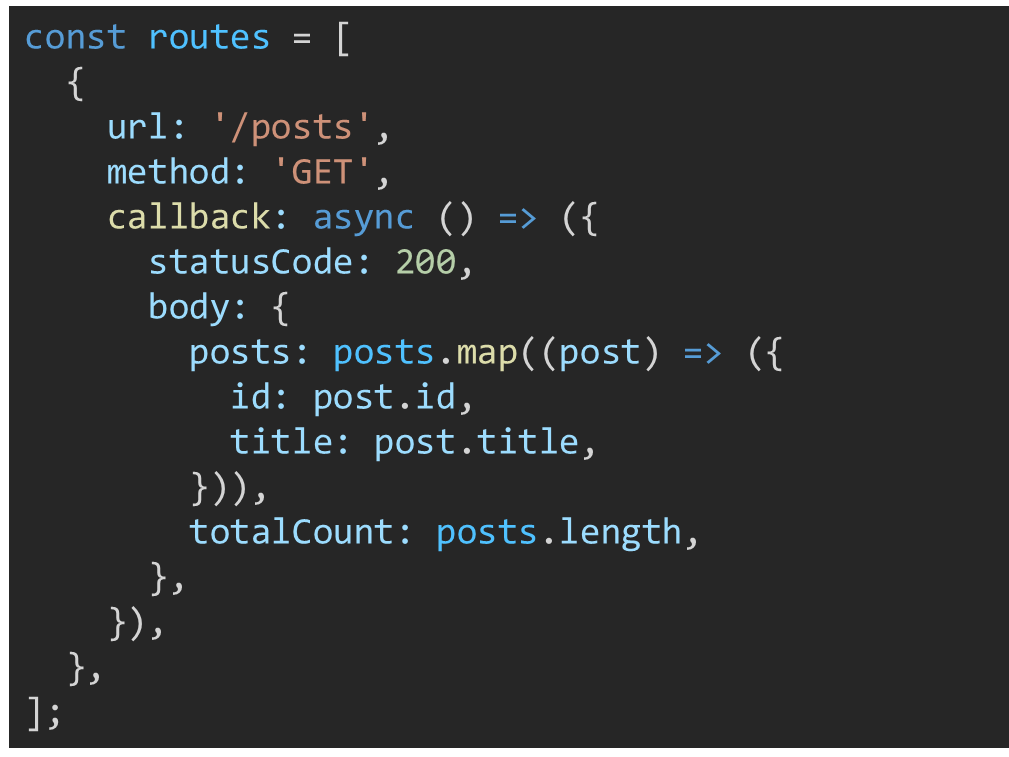
Routes 라는 배열에 각각의 상황에 맞는 Obj 내용을 넣기!
url /posts 이 들어 있는지 검색하기!
method ‘GET’
서버 통신을 해야 하므로 서버에서 데이터를 받아오는 부분은 callback 을 이용해서 처리!
statusCode 반환하기
Body 에는 우리가 필요한 정보를 담아서 반환! 기존 코드에서 가져오기)

-
서버에서 Routes 모듈 사용해서 처리하기
Main.js 에서 routes 모듈 가져오기
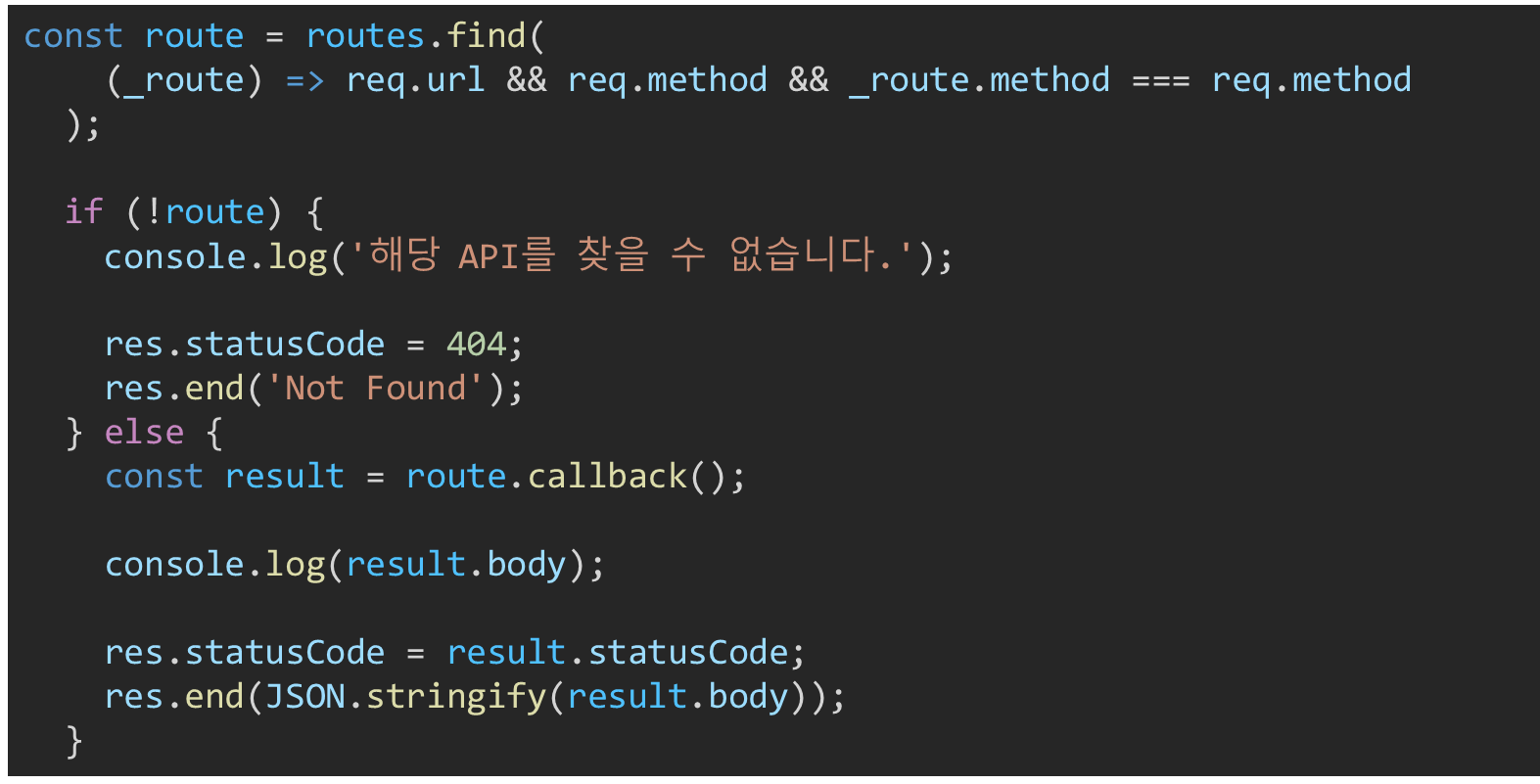
Find 메소드를 사용해서 req.url 과 req.method 의 상황이 라우트에서 선언한 상황과 맞는지 비교하여 현재 호출 된 API에 맞는 obj 객체를 반환하기
라우트에 의해 적절한 API가 없을 경우 404 에러 띄우기
라우트에 의해 적절한 API가 있을 경우 해당 obj 의 내용을 출력!

-
Async / Await 적용
지금 우리는 서버 통신에 대한 프로그래밍을 하고 있는데 전혀 서버 통신에 대한 동기적 프로그래밍을 적용하지 않고 있음
가장 직관적인 형태인 Async / Await 를 적용!
먼저 Route 의 Callback 에 async 를 적용하여 해당 데이터를 받았을 때, main.js 의 로직이 실행 되도록 수정!

Callback 에 async 를 적용하면 데이터를 다 받아 왔을 때 Promise 객체를 이행(Fulfilled, resolve()) 시켜줄 것이 필요!
기존의 main.js 코드로는 해당 기능이 실행이 되지 않음
Callback 에 의해 데이터를 받아오는 곳에 await 를 걸어줘야 하므로 전체 로직을 async 함수로 걸어줘야 함
Main 이라는 함수를 만들어 전체 로직을 집어 넣고 async 걸기 callback 결과를 받는 코드에 await 걸어주기!
