
참고영상: https://youtu.be/KF6t61yuPCY
JS CSS 참조 방식
- 내장 방식
- script라는 태그로 열고 닫아야만 적용된다.
- 위치는 어디서나 사용가능하다.
- 간단하게 만들 수 있음
- 특정 페이지에서만 작동하는 기능일 경우 내장 방식으로만 따로 구현 가능
- 링크 방식
<script src="./index.js"></script>- js 파일을 따로 만들어서 link로 불러오는 것
- 위치는 어디서나 사용가능하다.
- JS 코드의 양이 많아지면 파일로 관리하는 편이 편함
- 같은 기능을 다른 페이지에서 사용하고 싶을 때 JS 파일 링크만 걸어서 사용 가능
- 유지 보수 용이성이 편리
- 인라인 방식은 불가
기본
;명령어의 끝에 항상 세미클론
컴퓨터에게 명령이 끝난 것을 나타내는 것
Console.log(“TEXT”);
- 개발자 도구 콘솔에 출력
- 디버깅
- 물론 이걸 쓰는건 안 좋은 방식입니다!
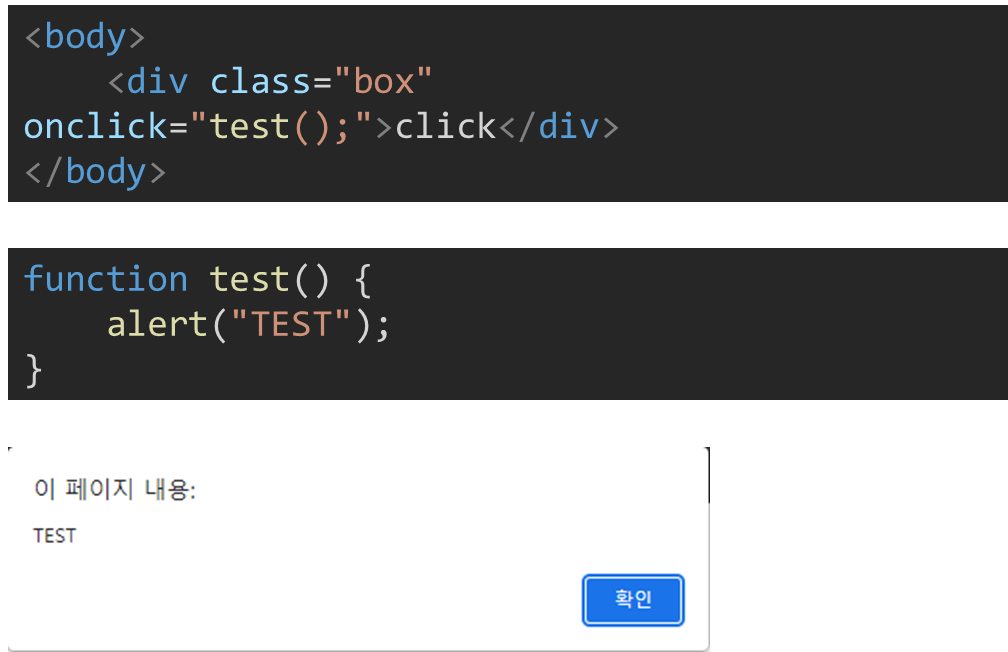
Alert(“TEXT”);
- 경고창 출력하는 "함수" 자바스크립트가 가지고 있는 기능을 호출한 것.
confirm(“TEXT”);
- 애는 취소 버튼이 있어요! -> 값을 리턴한다 & IF문에 사용 가능
읽기 순서
- 읽히는 순서에 따라서 작동한다.
- 바디 요소를 바꾸는 JS를 사용하고 싶으면 바디태그 밑에 Script를 써야 한다.
JS 기초
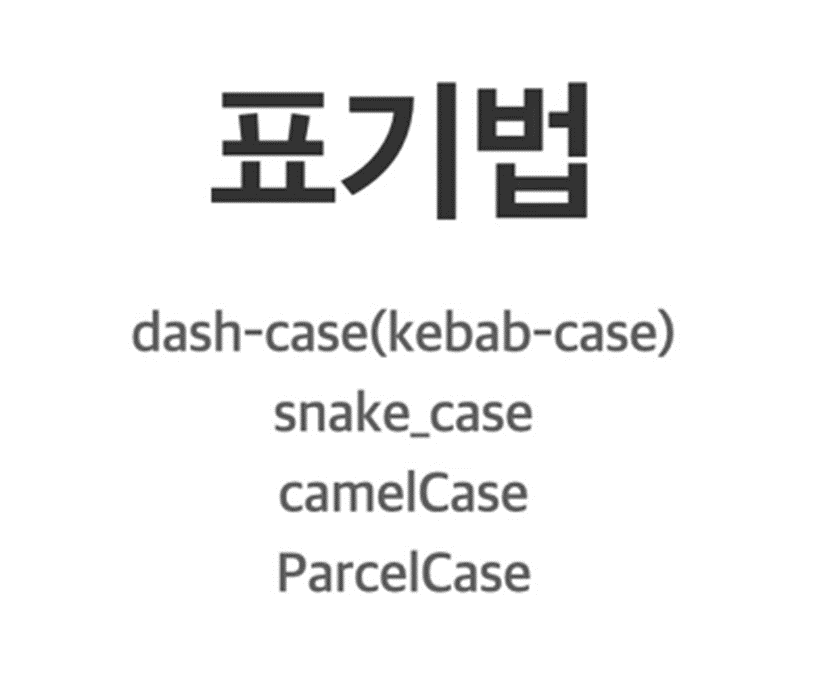
표기법

-
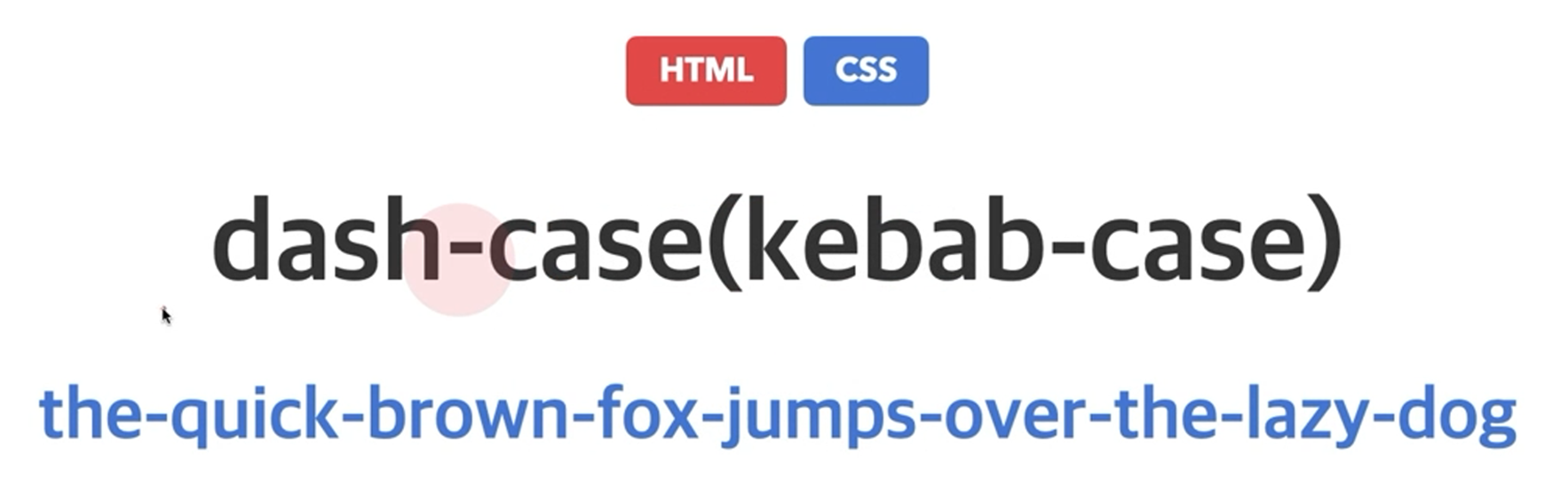
dash-case(kebab-case)

-
snake_case

- Kebab-case와 snake_case는 두 줄로 되는 순간 BEM적 의미가 들어가기 때문에 한줄씩만 사용해야 한다. -
camelCase
- 시작은 소문자로 한다. (중요)
- 변수나 함수라고 인식

-
PascalCase
- 생성자라고 인식

-
Zero-based Numbering
- 0 기반으로 번호 매긴다.
- 특수한 경우를 제외하고 0부터 숫자를 시작한다.
주석 Comments

-
주석 단축키
- 윈도우
- Ctrl + /
- Ctrl + K + C / Ctrl + K + U
- 맥
- Cmd + /
- Cmd + K + C / Cmd + K + U
- 윈도우
JS의 데이터 종류
- 데이터 종류(자료형)

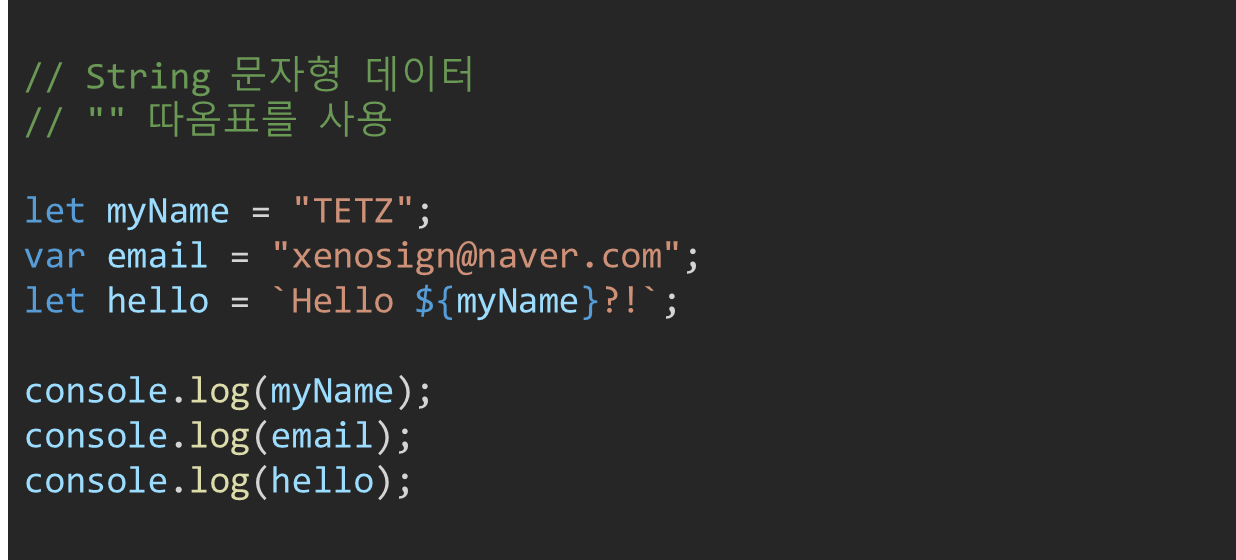
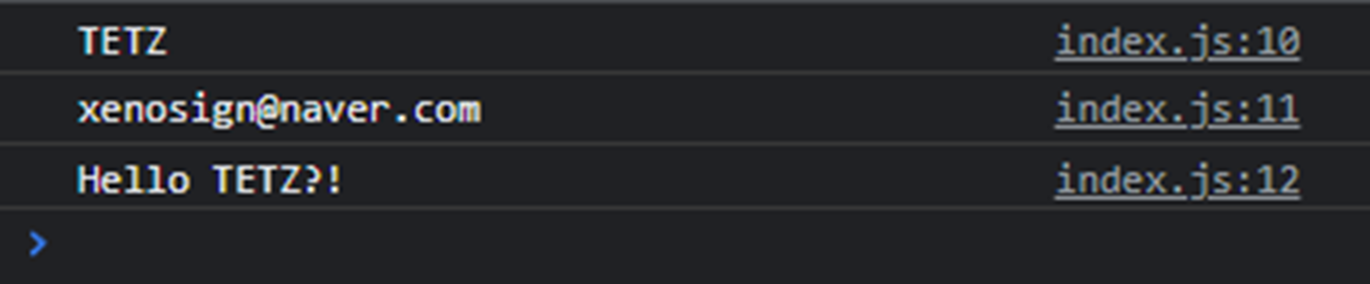
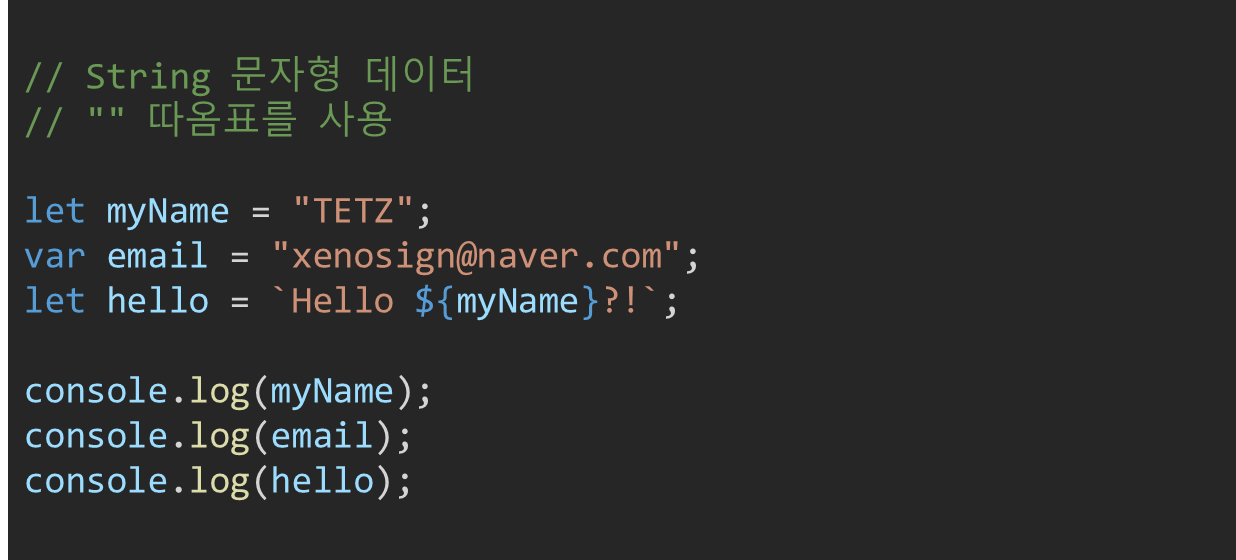
String 문자형 데이터
- ""따옴표를 사용한다.
- 변수명으로 문자열을 불러오고 싶으면 백틱을 쓰고 $를 써서 불러오면 된다.


Number 숫자형 데이터


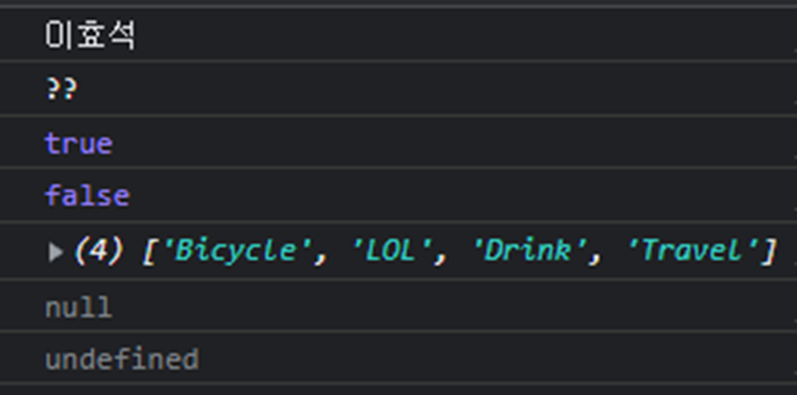
- 문자가 아닌 경우, 자신만의 자료형을 가지고 있을 때 콘솔창에서 보라색으로 나타난다.
- JS의 특징
문자열 + 문자열은 붙어서 출력. 가나다 + 마바사 = 가나다라마바사
문자열(숫자) - 문자열(숫자)일 경우 JS가 알아서 숫자로 전환해서 빼준다.
문자열(문자) - 문자열(문자) = NaN 출력
Boolean 참, 거짓 데이터
- ture, false 변수명은 질문으로 만들기도 한다.


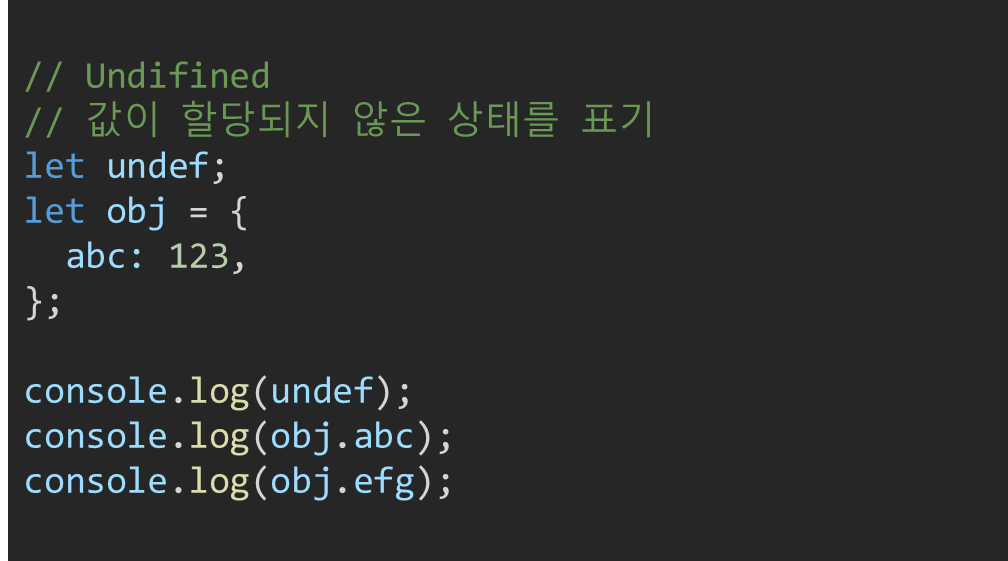
Undefined 미할당 데이터
- 변수 선언 후 아무 값도 안넣어주면 나온다.
- Undefined 값은 최대한 피하는 것이 좋다. 나오면 코드에 문제가 있다고 생각.


Null 의도된 빈 데이터
- 어떤 값이 "의도적"으로 비어 있음을 의미할 때 사용
let empty = ""; //""는 아무것도 없는 문자열을 나타낸다 Null과 다름
let empty = null; //의도된 빈 데이터 

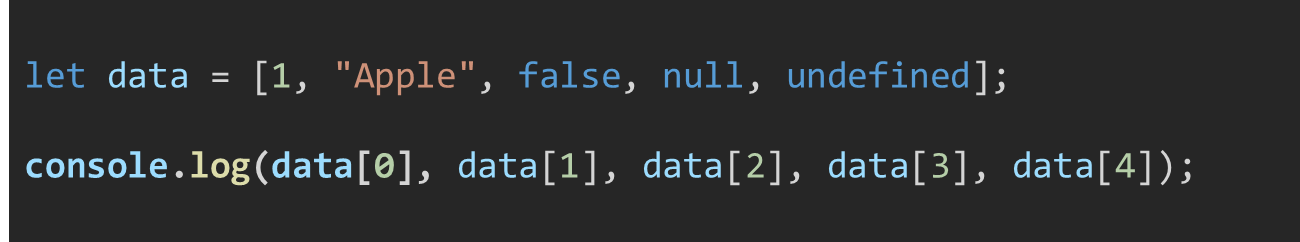
Array 배열 데이터
- 순번을 대괄호 안에 숫자로 넣어주면 된다.
- 배열이 같은 그룹이라고 해서 모든 것이 같은 타입일 필요는 없다. 하지만 이런 상황을 피하는 것이 조금 더 ㅁ.. 멋진.. 코딩.. 아닐 ㄲ ㅏ ?
- 배열이라고 하면 같은 데이터 타입이 일렬로 되어있는게 Good!
- 출력시: 변수명을 쓰고 대괄호를 열어서 접근하고싶은 데이터의 순번을 숫자로 입력하면 된다.
- 동일한 데이터 타이틀, 순차적




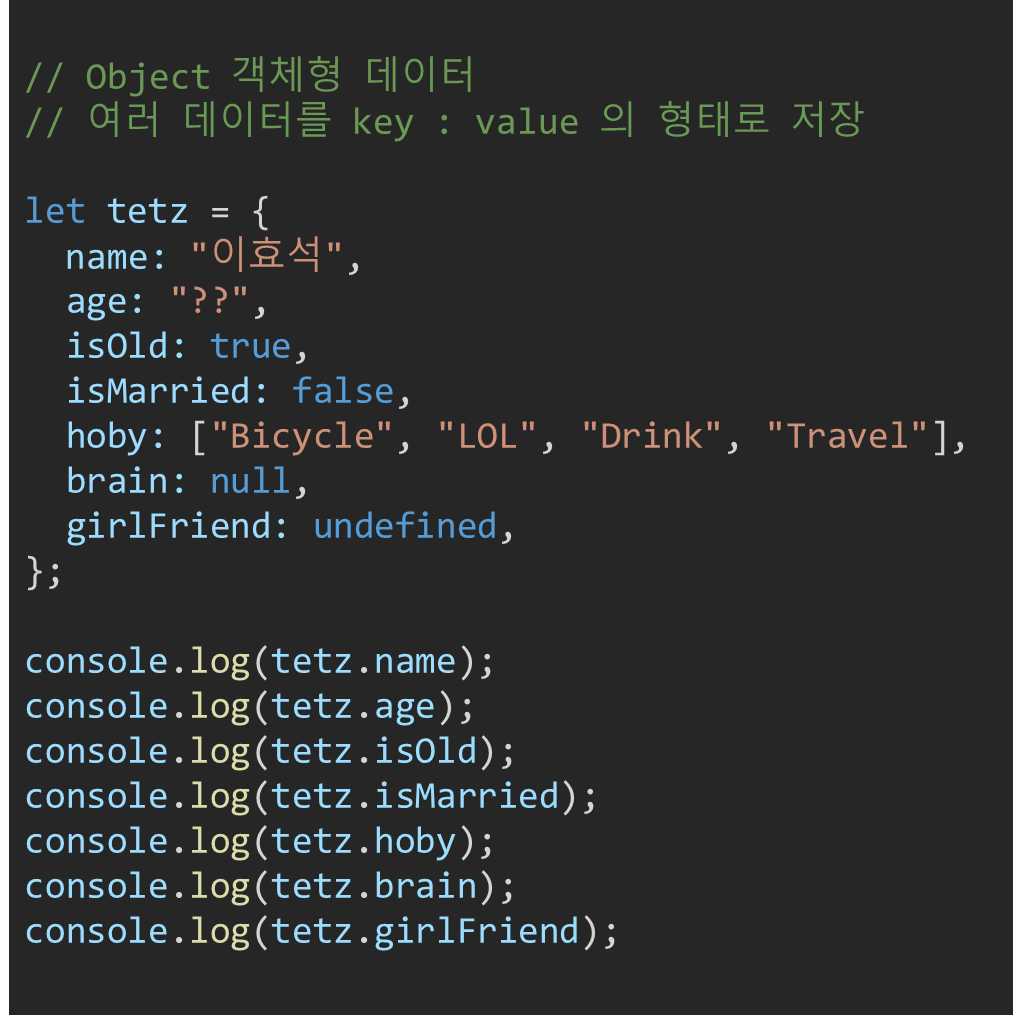
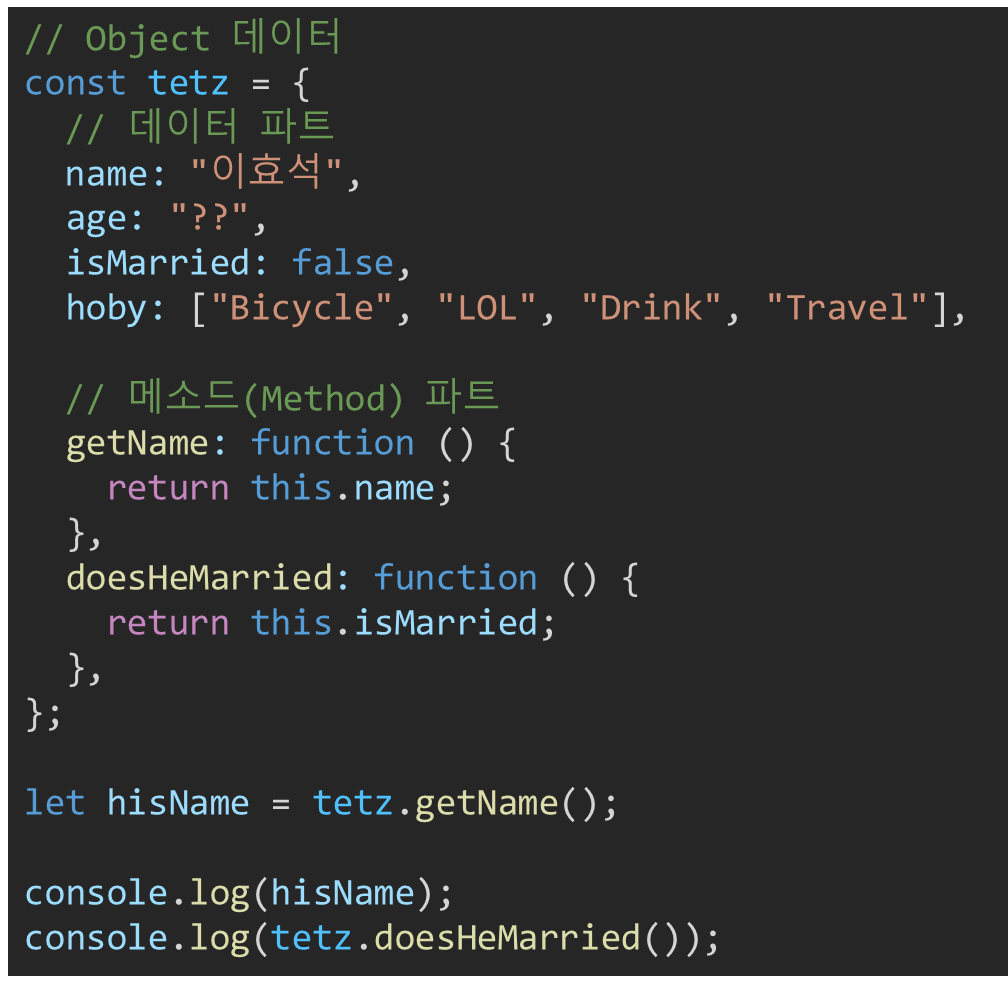
Object 여러 데이터 꾸러미
- 변수 안에 변수를 넣는다.
- object를 할 때는
{}중괄호로 열고 Key 값을:로 넣고,,로 구분 - 배열과 유사하지만 더 자유롭게 쓸 수 있는 것은 object
- 변수에
.을 찍고 key값을 입력하면 출력할 수 있다.


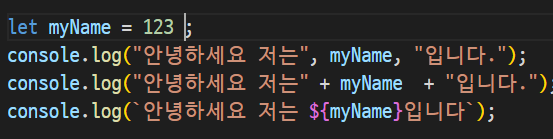
문자 + 변수를 동시에 쓰고 싶을 때
,메소드의 매개 변수로 넣어서 사용
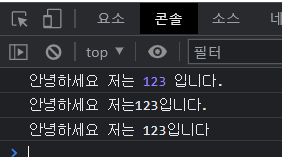
Console.log(“문자”, 변수, “문자);+연산자를 사용해서 변수를 문자로 변환 후 더하여 사용
Console.log(“문자” + 변수 + “문자);- 백틱 문자 사용
- 다 문자로 처리
- 문자를 쓰다가 변수를 쓰고 싶으면 ${variable} 처럼 사용.


변수 Variable
-
변할 수 있는 숫자
-
데이터를 저장하고 참조(싸용)하는 데이터의 이름
var, let, const -
변수, let
- 재사용이 가능- 변수의 가장 기본이 되는 변수
- 값(데이터)의 재할당 가능
let a = 2;
let b = 5;
console.log(a); //2
a = 999;
console.log(a); // 999- 변수, const
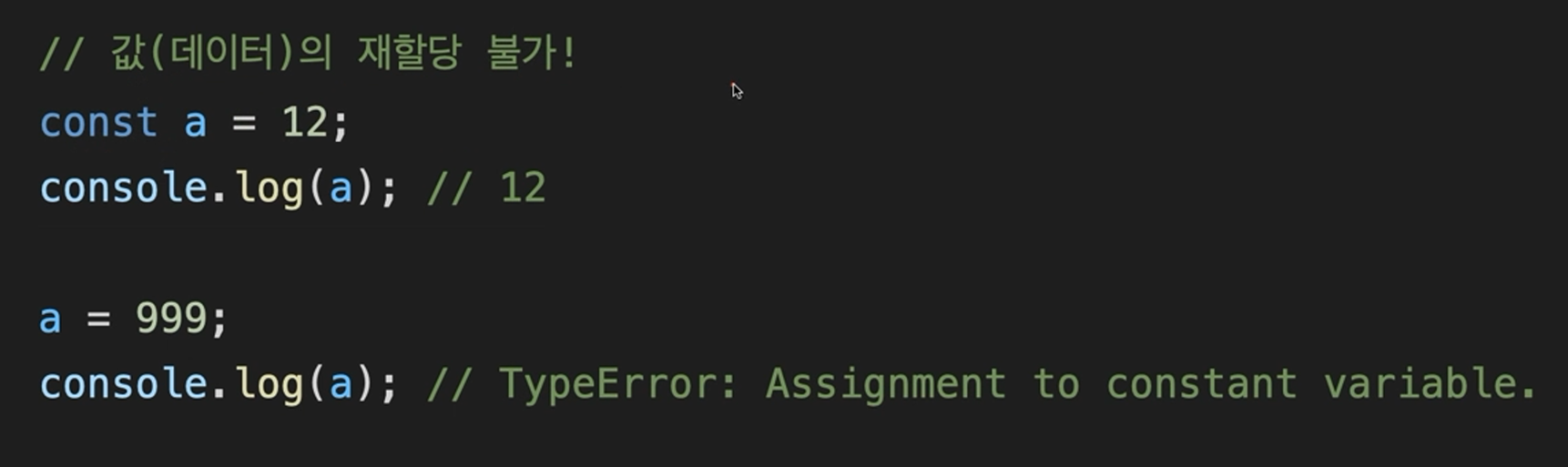
- 값(데이터)의 재할당 불가!
- 값이 변할리 없는 고정된 값-
TypeError: Assignment to constant variable.

-
- 변수,
var
- 기능상 let이나 var는 동일하지만, let이 조금 더 엄격
- 중간의 같은 이름의 변수를 다시 선언해도 기존의 변수에 덮어 씌움 - 변수를 선언 했다는 건 분명이 다른 데이터를 넣으려는 것인데, 그것을 기존의 데이터에 덮어 씌우면!? -> 문제 발생!
- 그리고 변수가 {블록 단위} 에서 끝나는 것이 아니라, 자기 맘대로 전역으로 돌아다니고 영향력을 행사함 -> 의도치 않은 문제 발생!
- 따라서 ES6 문법 부터는 var 대신 let 사용을 권장
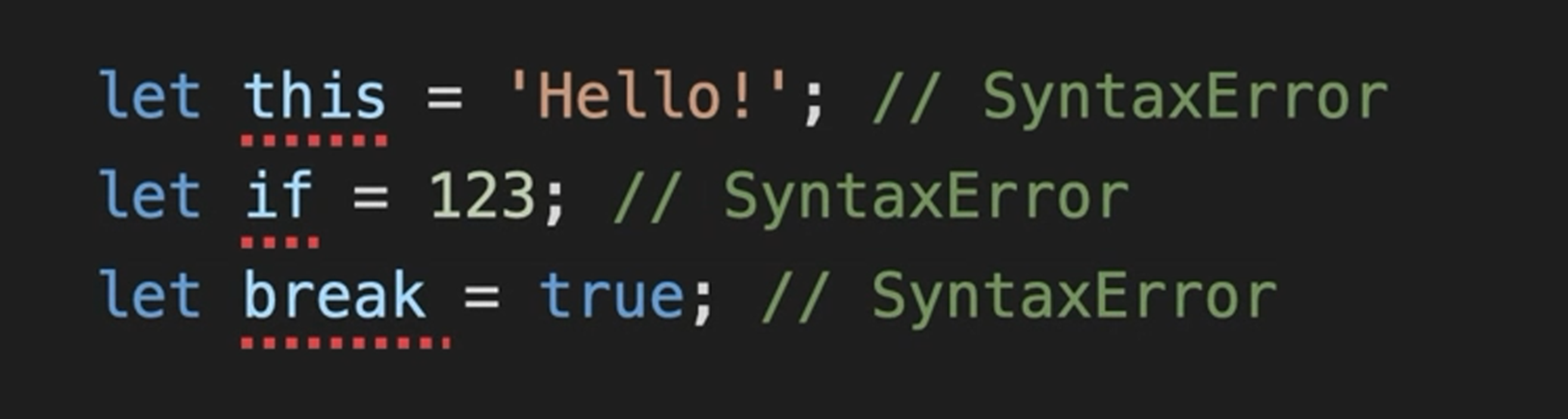
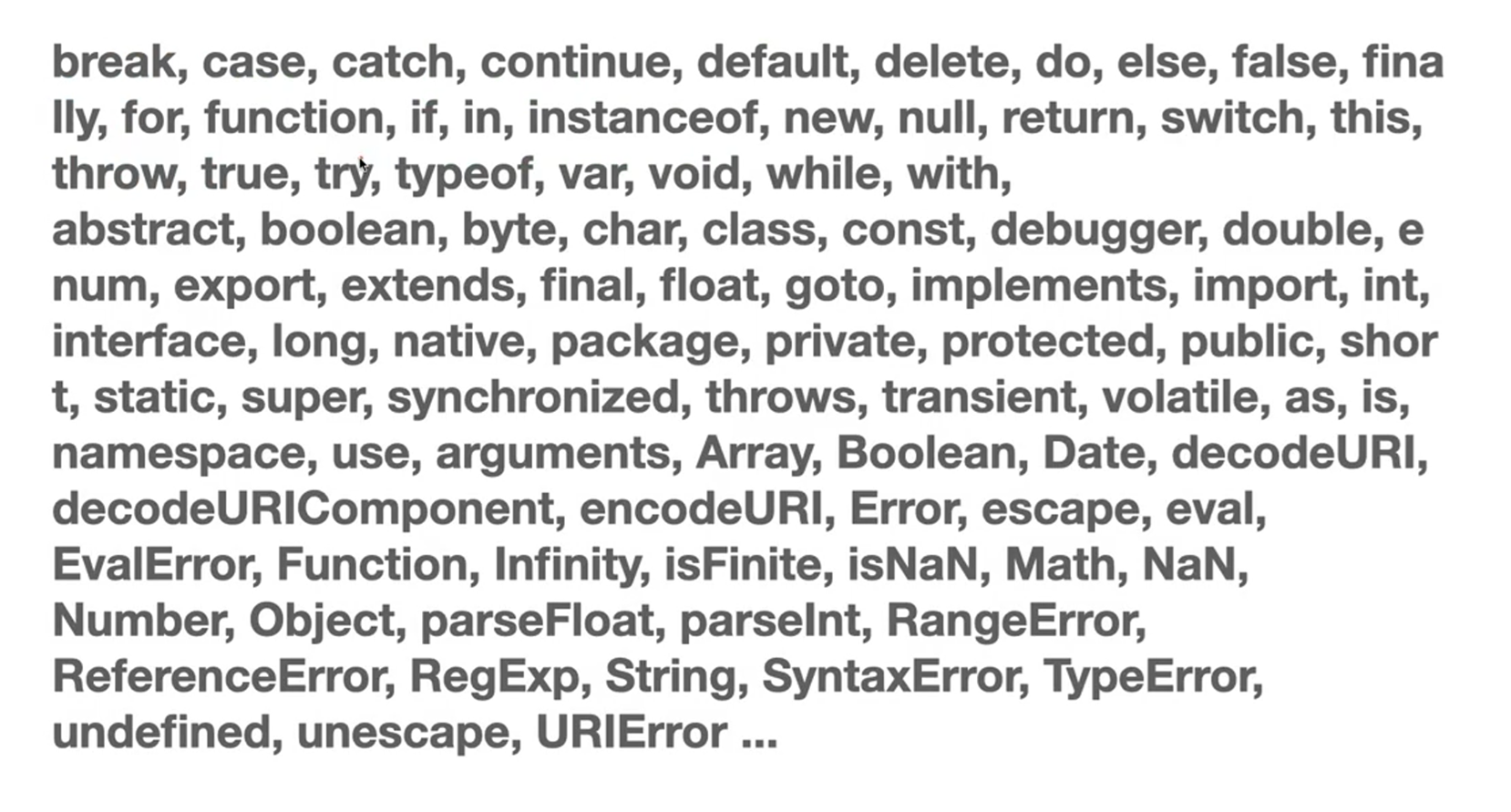
예약어 Reserved Word
- 특별한 의미를 가지고 있어, 변수나 함수 이름 등으로 사용할 수 없는 단어
- SyntaxError


"use strict";
- 문제 생겼을 때 매개변수 활용할 때 엄격하게 하는...
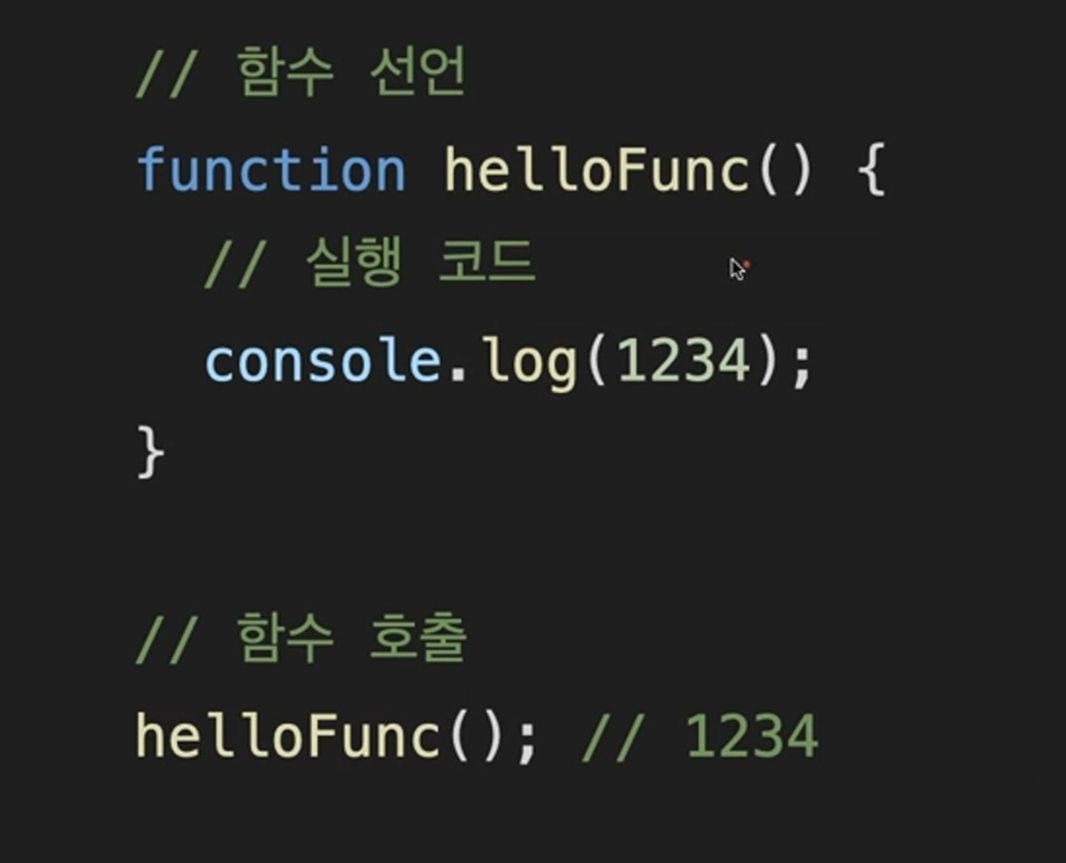
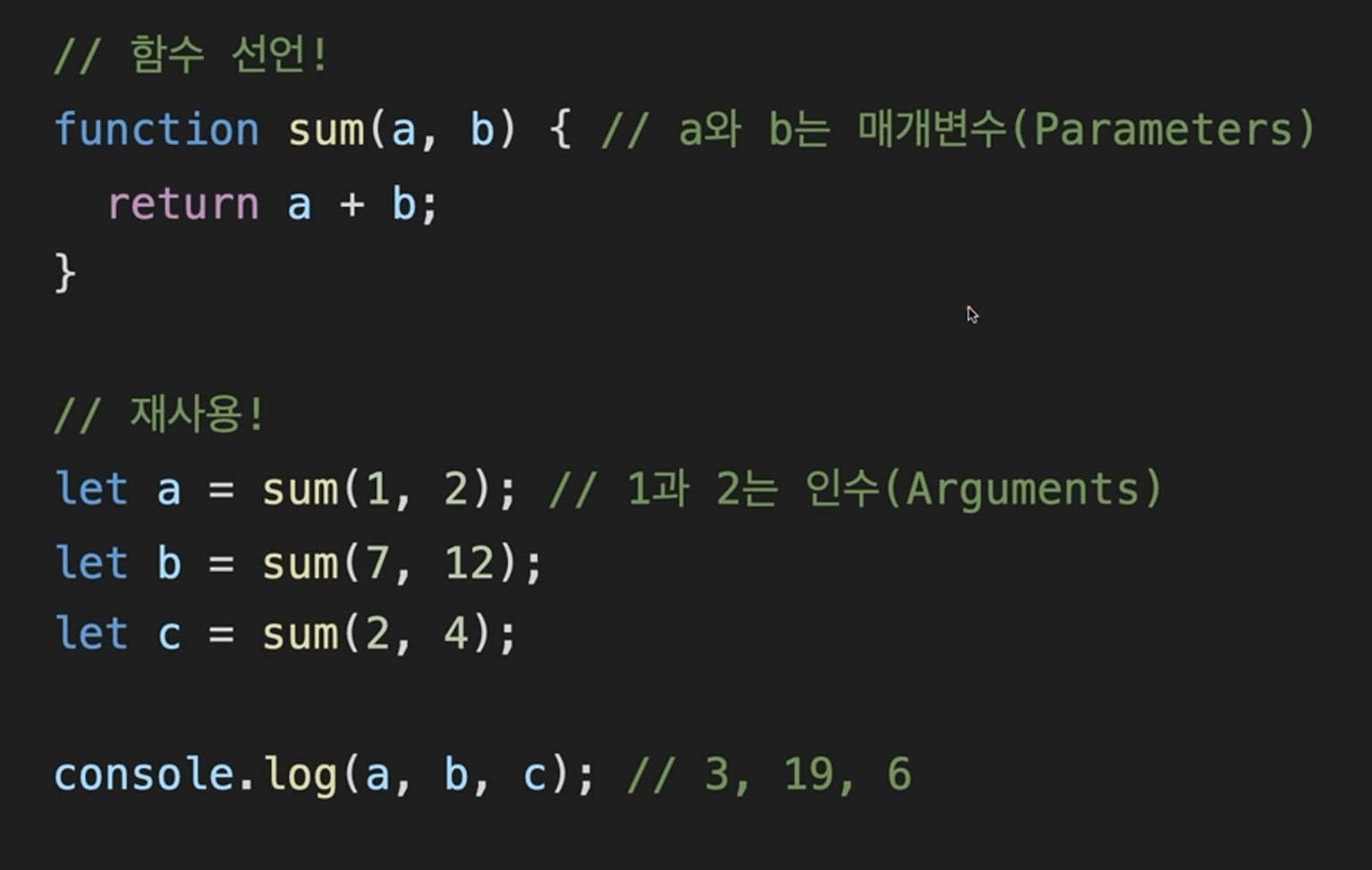
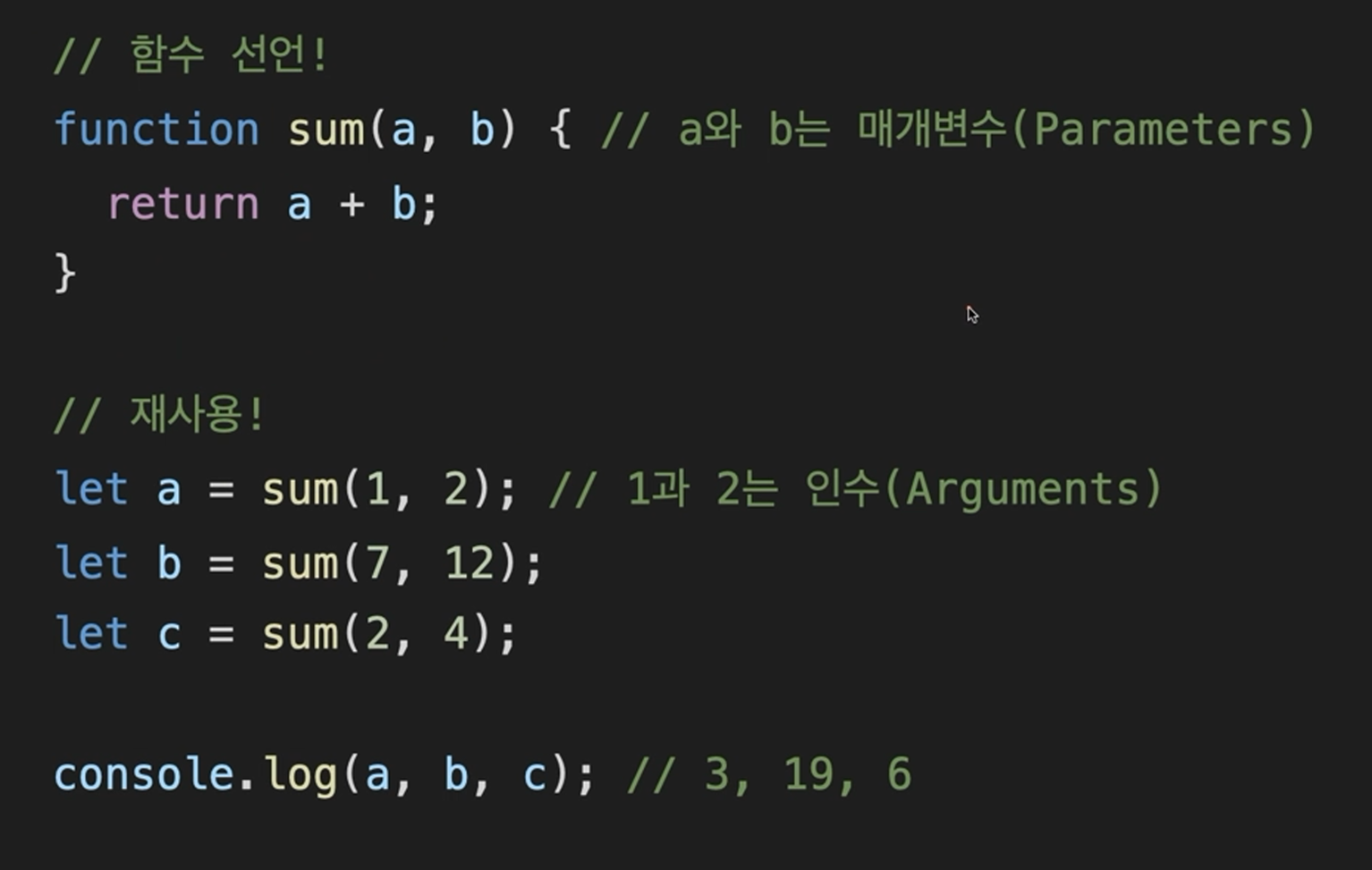
함수 function
-
특정 동작(기능)을 수행하는 일부 코드의 집합(부분)
-
함수 이름은 camelCase로 한다. (PascalCase XXXXXX)

-
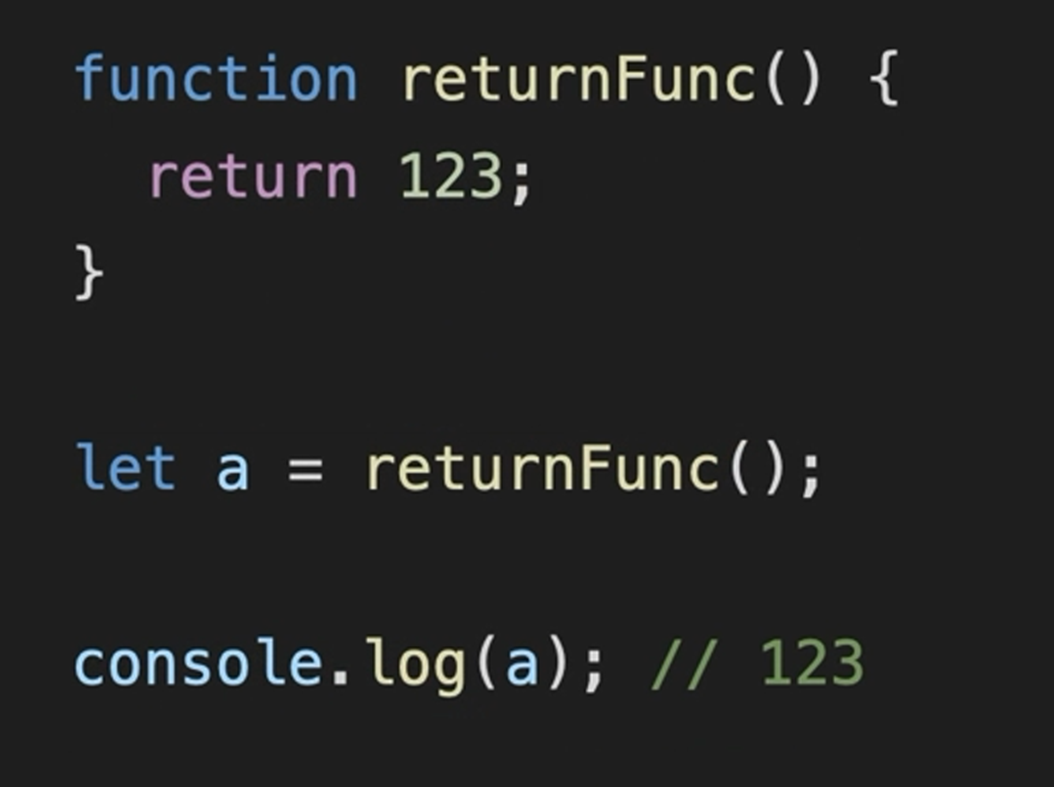
return 돌려준다.
-
변수에 할당해서 재사용 가능하다.

- 익명함수 : 일회성으로 한번 실행시키고 사라질 때 사용
- function 뒤에 이름이 없으면 익명함수이다.
- 익명함수를 꾸준히 유지하고 싶으면 변수에 넣어주면 된다.


log 콘솔창에 기록을 남겨주는 매소드가 된다.
getName은 메소드 익명함수 선언과 같음
변수명ㅇ
this 존재하고 있는 object를 가르키고 있다.
현재 위치하고 있는 레벨에 불러온다.
this..name tetz.name과 같음
object 또는 cla
자기 스스로를 지칭한다.
object , 잘 써야 에러가 안먹는다.
메소드에서 값을 참조하고 싶을 때 this라는 예약어를 사용하면 된다.
모든 메소드든 변수는 ,로 끝내야 제대로 작동한다.
매개변수, 인수

Onclick
- 각각의 html 요소에 속성 값으로 JS 함수를 연결