
조건문 IF
비교 연산자
-
비교연산자
a == b : a와 b가 동일하면 True
a != b : a와 b가 동일하지 않으면 True
a < b : a가 b보다 작으면 ( b가 a보다 크면 ) True
a <= b : a가 b보다 작거나 같으면 True
a >= b : a가 b보다 크거나 같으면 True -
논리연산자
a && b : a, b 전부가 true 일 때만 true (하나라도 false가 있으면 false가 나옴)
a || b : a, b 둘 중 하나만 true 면 true (하나라도 true면 true가 나옴)
if /else if / else
if ( 조건1 ) {
// 조건1이 참이라면 실행
} else if ( 조건2 ) {
// 조건2가 참이라면 실행
} else {
// 조건 1과 2가 모두 참이 아닐 때 실행
}else가 필수인 것은 아니다.
언제나 참만 나오는, 그 경우만 필요한 경우 else 없이 if만 짜도 된다.
if 중첩
if ( 조건1 ) {
if ( 조건2 ) {
//실행
} else {
//실행2
}
}중첩은 가능하지만, 최대한 중첩을 시키지 않고 직관적으로 짜는 것이 좋다.
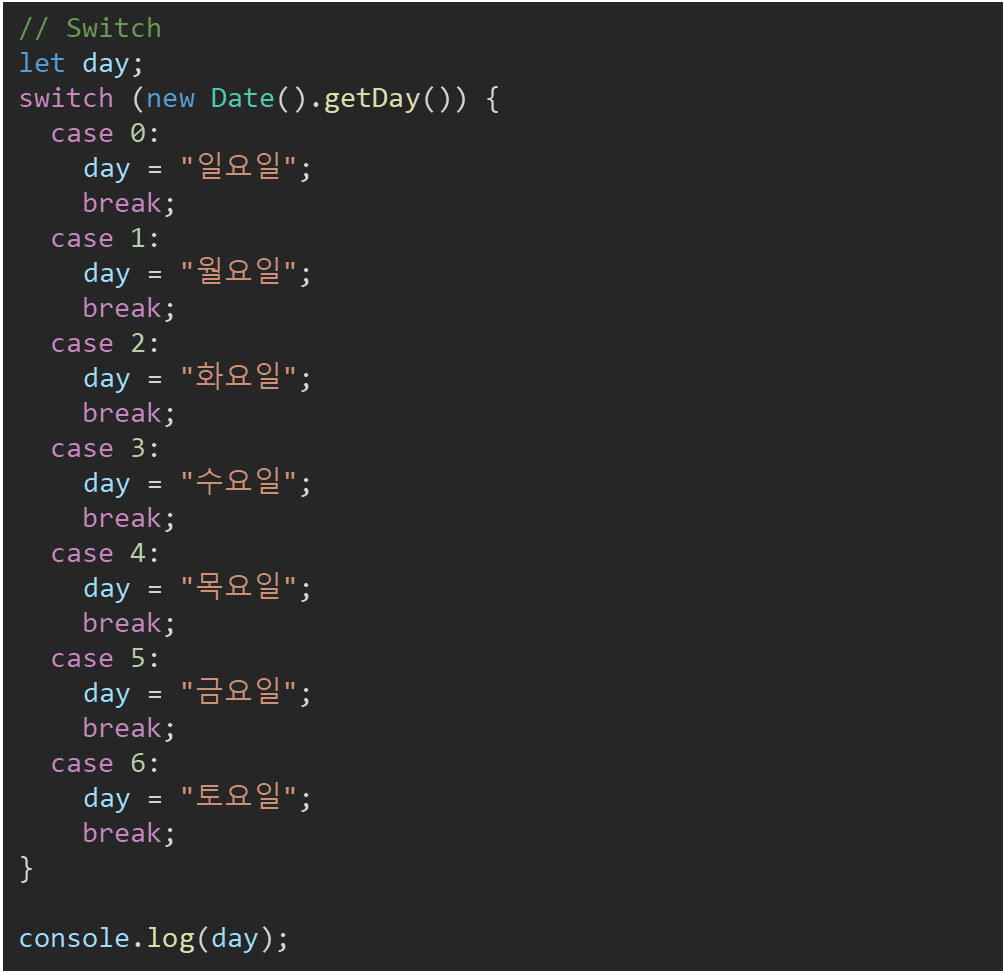
조건문 Switch
- 특정 함수를 종료시키는
break라는 함수를 기본적으로 넣어줘야 한다.
switch ( 변수 ) {
case 값1:
실행문;// 변수와 값1이 일치하면 실행
break;
case 값2:
실행문;// 변수와 값2가 일치하면 실행
break;
default:
실행문;//일치하는 값이 없을 때 실행
break;
}
-
switch는 조건이 들어가는 if문과 달리 값이 들어간다.
-
case 말고 default 줄 수도 있다. if문의 else와 같이 작용한다.
- date 클래스 : 날짜 관련된 모든 메소드가 담겨있는 클래스
- getDay의 괄호 안에 return 될 수 있는 숫자는 0부터 6까지 있음
- 요일 가져오는 것에는 if보다는 case를 써줌
3항 연산자
조건식 ? 조건이 참인 경우 실행 : 조건이 거짓인 경우 실행;
- 한 줄로 간단히 표현 가능!
- IF문을 간단하게 표현하는 방법


반복문 For, while
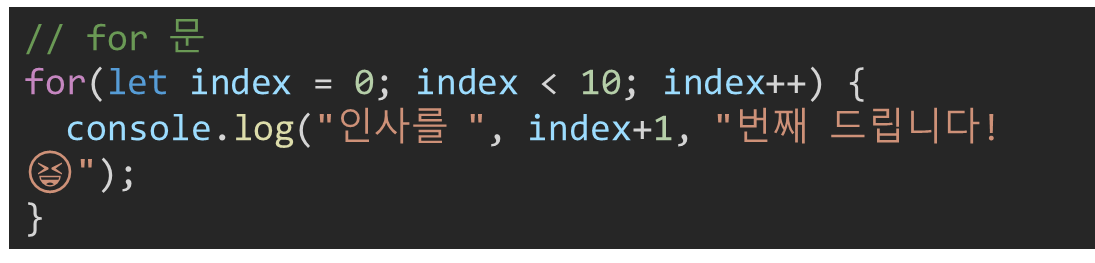
For문
for(초기 상태 설정; 조건문; 증감문) {
실행할 코드
}- 증감문에서는 세미콜론 없어도 된다.
- i = i + 1 와 동일한 의미 i++


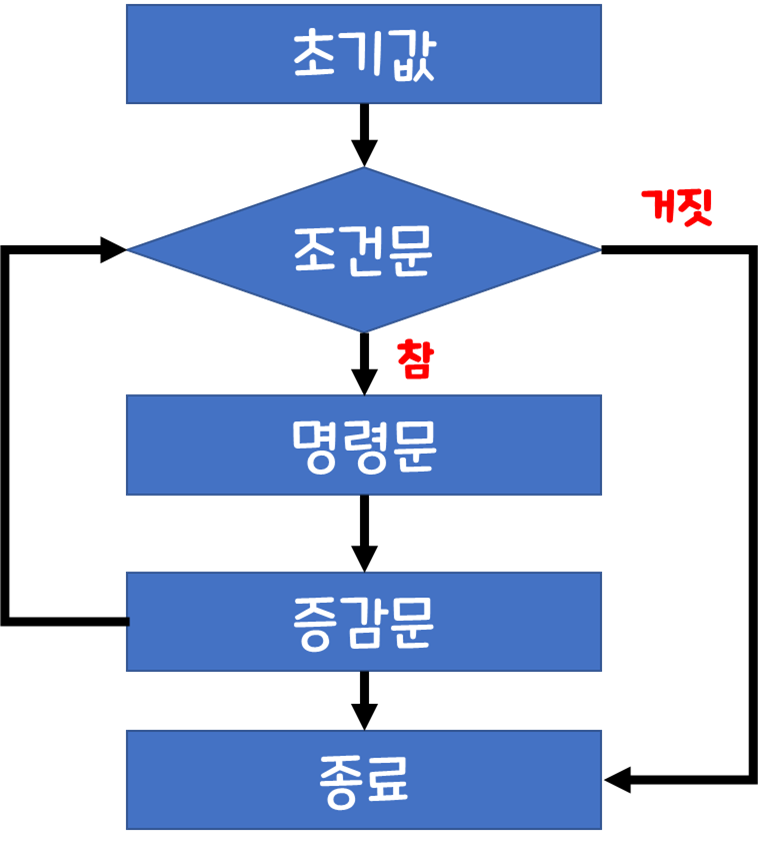
- for문의 동작구조

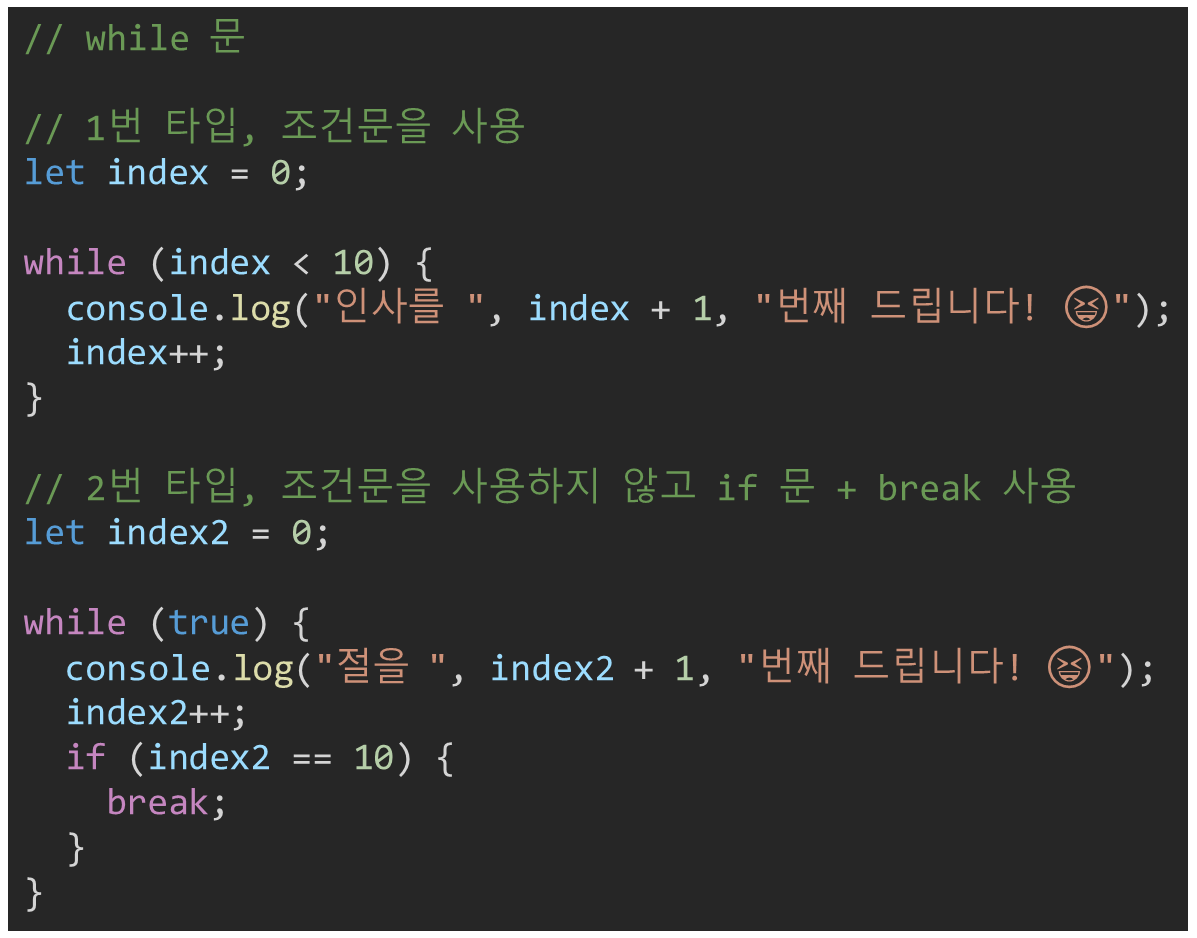
while문
while(조건문) {
실행할 코드(명령문)
}-
For 문과는 달리 조건을 변경하는 구문이 기본적으로 포함이 되어 있지 않기 때문에 무한 루프의 가능성이 농후!
-
주의하여 사용 필요!
-
for문처럼 조건문을 사용하는 1번 타입 (요걸 추천!)
-
특정 함수를 강제로 종료시키는 break 함수를 사용하는 것이 있다. (조건문을 사용하지 않고 if문 + break를 사용한다. )


DOM (Document Object Model)
- HTML 문서 요소의 집합!(태그들의 집합)
- HTML 문서는 각각의 node 와 object 의 집합으로 문서를 표현
- 따라서 각각 node 또는 object 에 접근하여 문서 구조 / 스타일 / 내용 등을 변경 할 수 있도록 하는 것!

DOM API
boxEl
메소드 : 남이 만들어놓은 함수
dom요소 최상위 요소는 document. 후 메소드 고르기
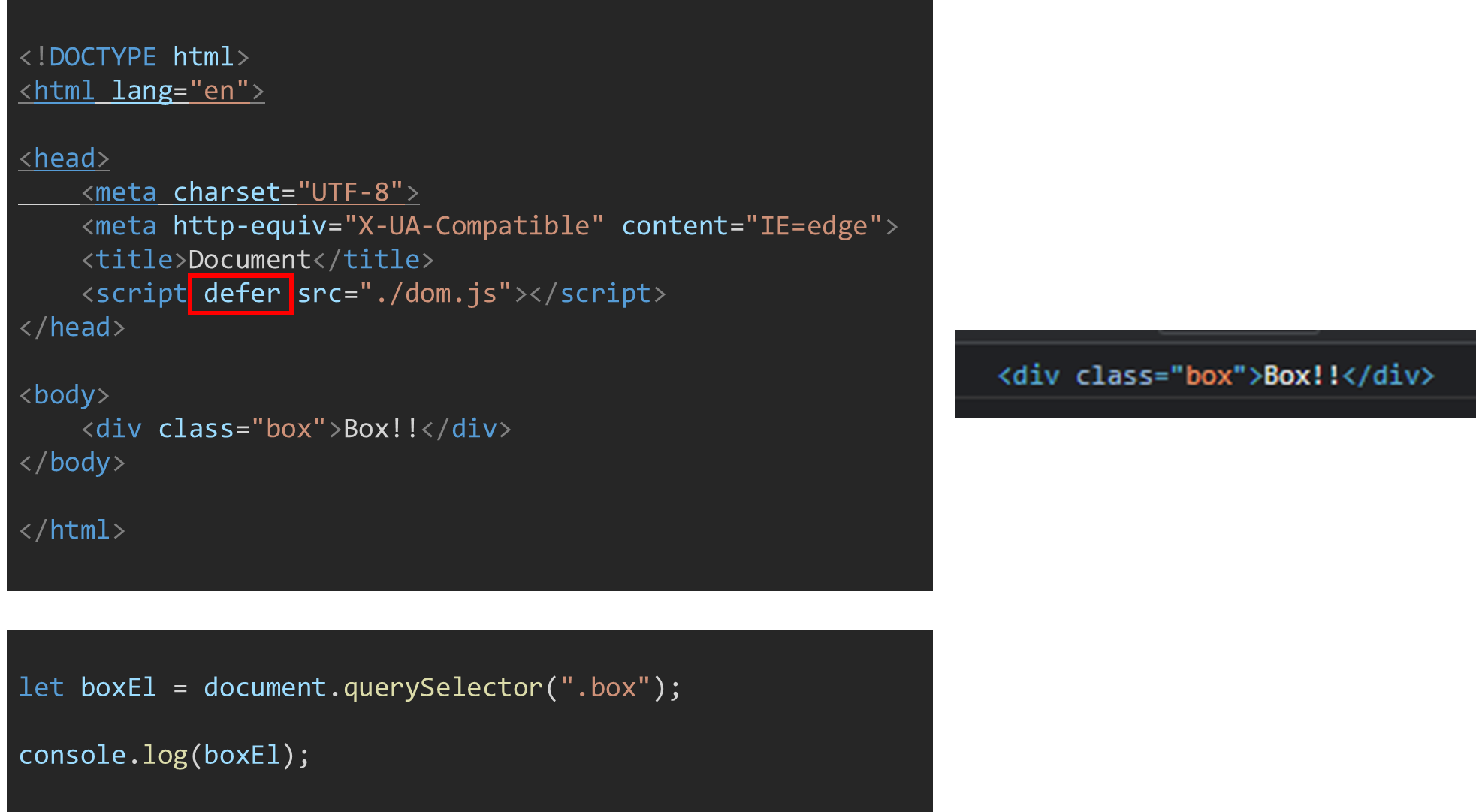
페이지가 로드가 끝나면 그 때 읽는다.
.js 파일이 defer라는 속성을 넣어주면 위에 있다해도 body에 있는 box를 찾을 수 있다.


JS 동적이라 제일 마지막에 한다.
-
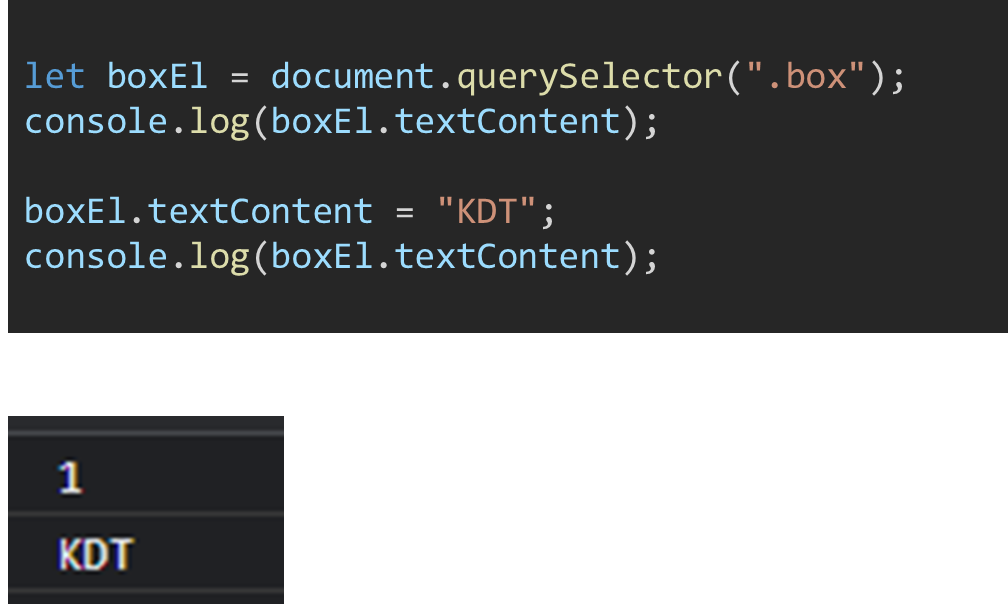
querySelector 요소 선택자
- 요소 선택자를 사용해서 자신이 가져오고 싶어하는 요소를 가져오는 메소드
- 문서에서 만나는 제일 첫번째 요소를 반환 합니다!

-
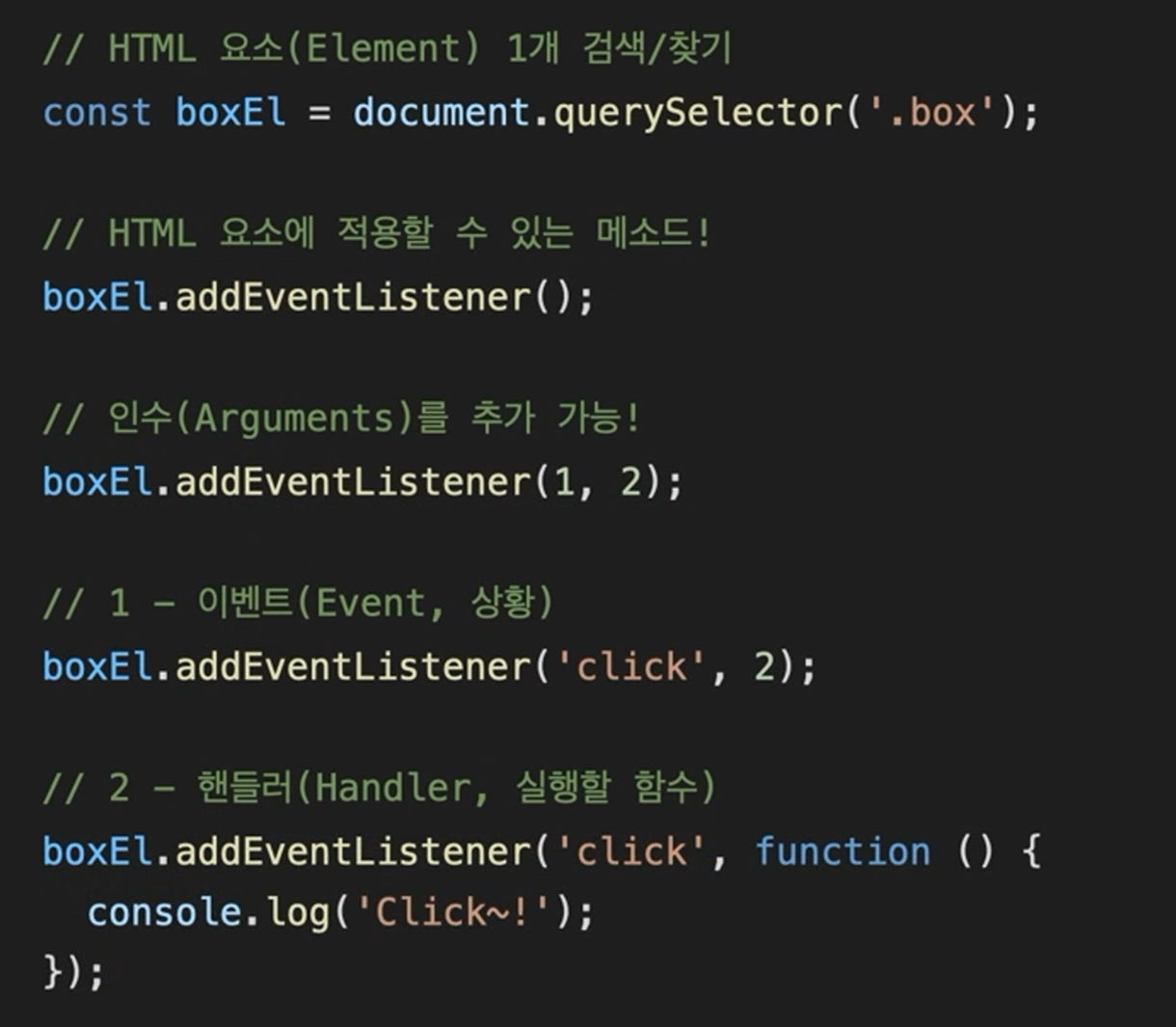
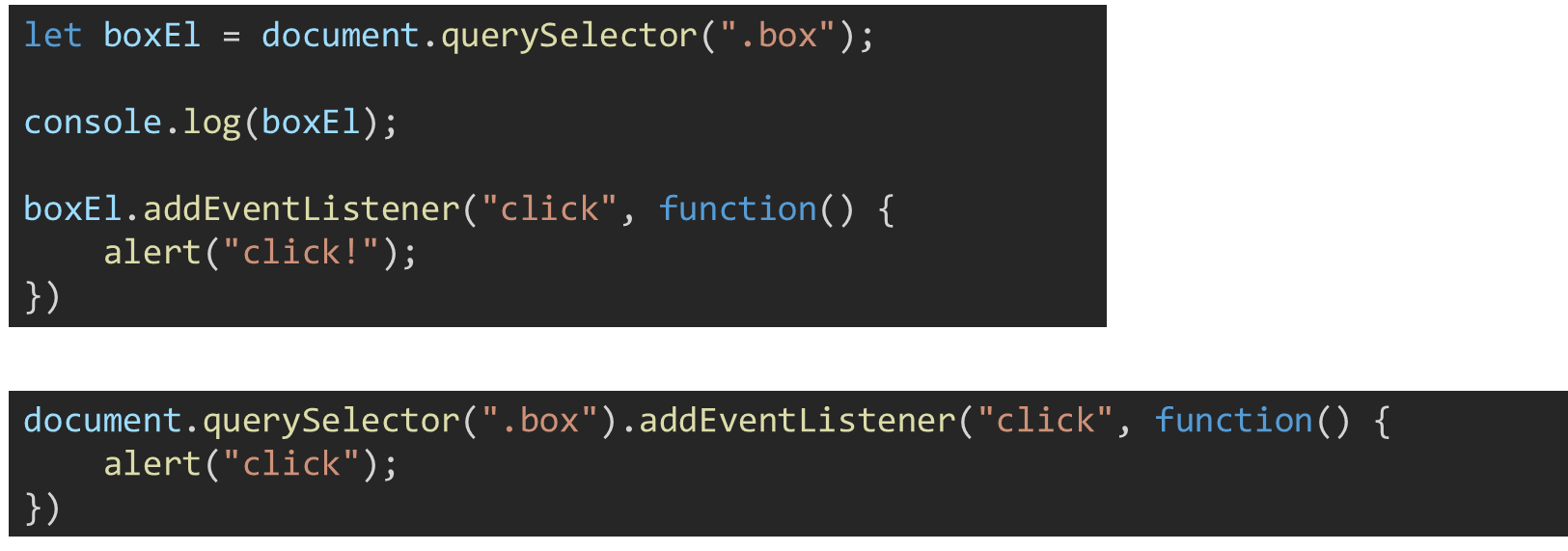
addEventListener(이벤트, 명령)
- 선택 요소에 지정한 이벤트가 발생하면, 약속 된 명령어를 실행시키는 메소드


-
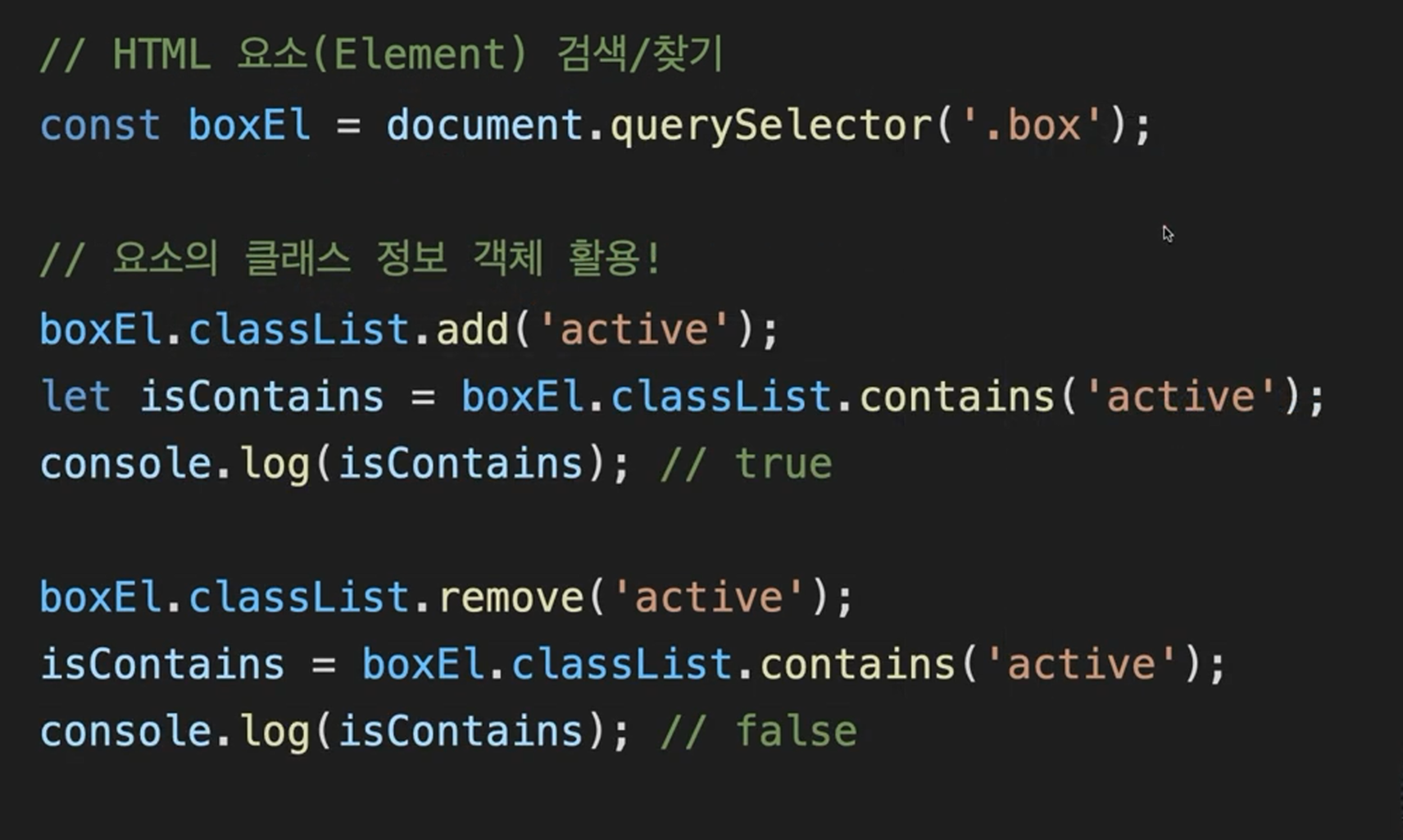
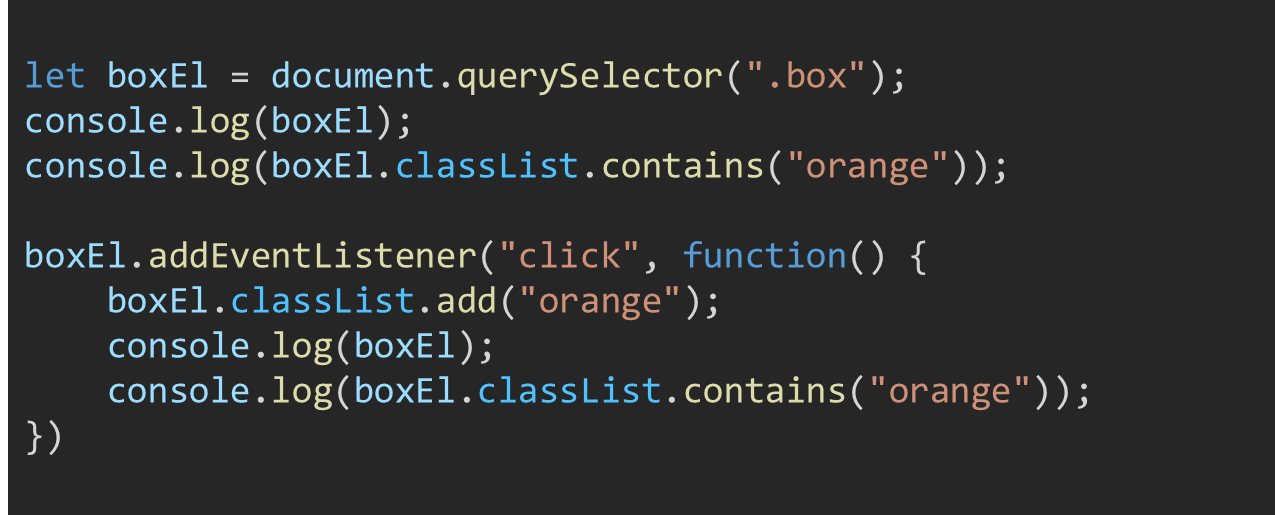
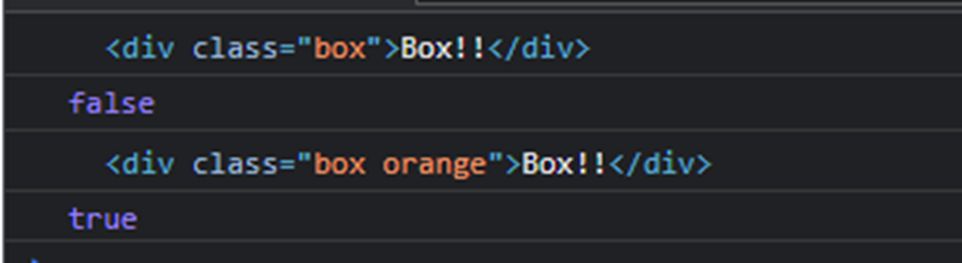
classList.add / remove / contain
- 선택 요소에 class 를 더하거나, 빼거나, 클래스가 존재하는지 체크하는 메소드
- 해당 기능과 CSS 를 잘 활용하면 변화무쌍(?)한 웹페이지 구성이 가능



-
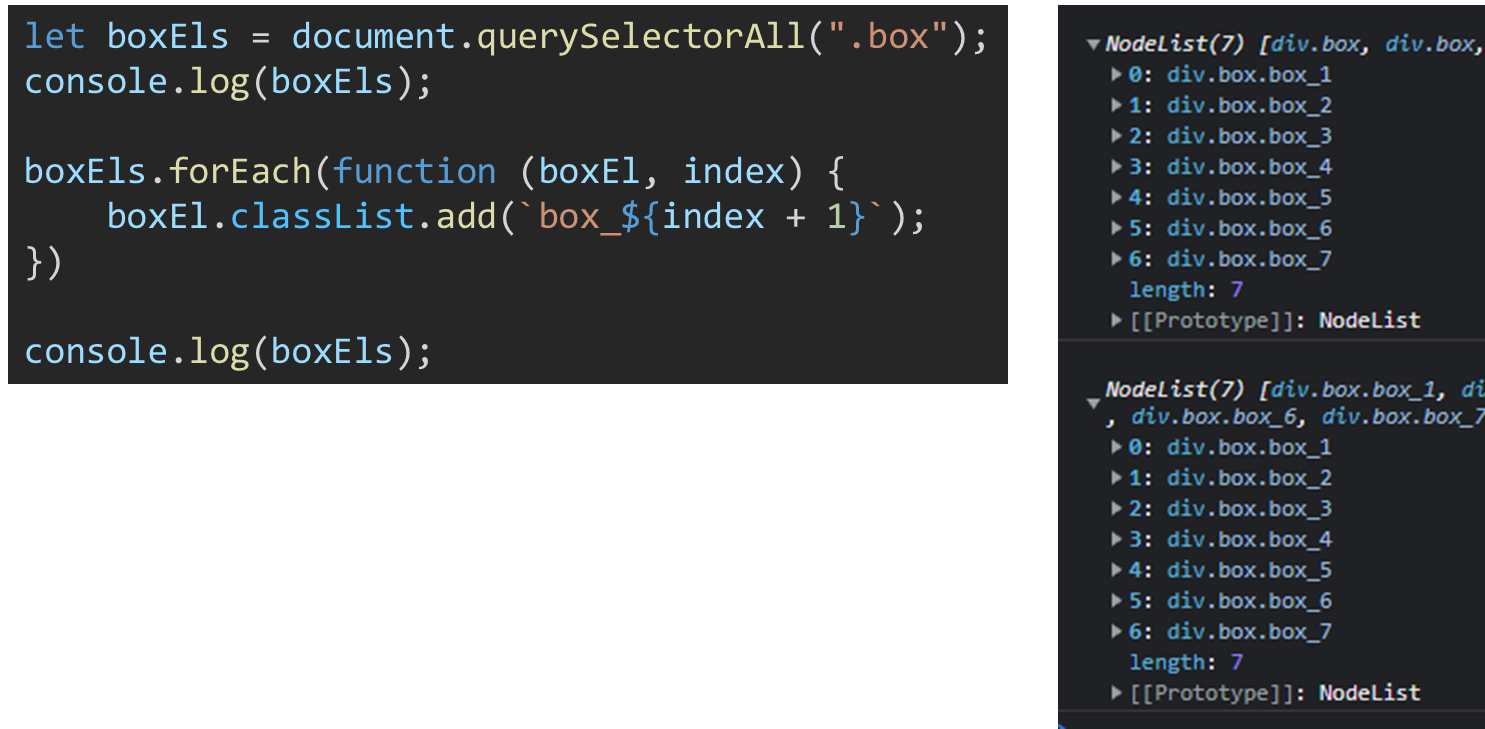
querySelectorAll(“요소 선택자“)
- 문서에 존재하는 모든 요소를 찾아주는 메소드
- 모든 요소를 가져와서 배열(같은) 데이터로 만들어 줍니다!

-
forEach(function (반복중인 요소, 인덱스) {})
- 찾은 요소 전부에게 명령을 반복적으로 실행해 주는 메소드