
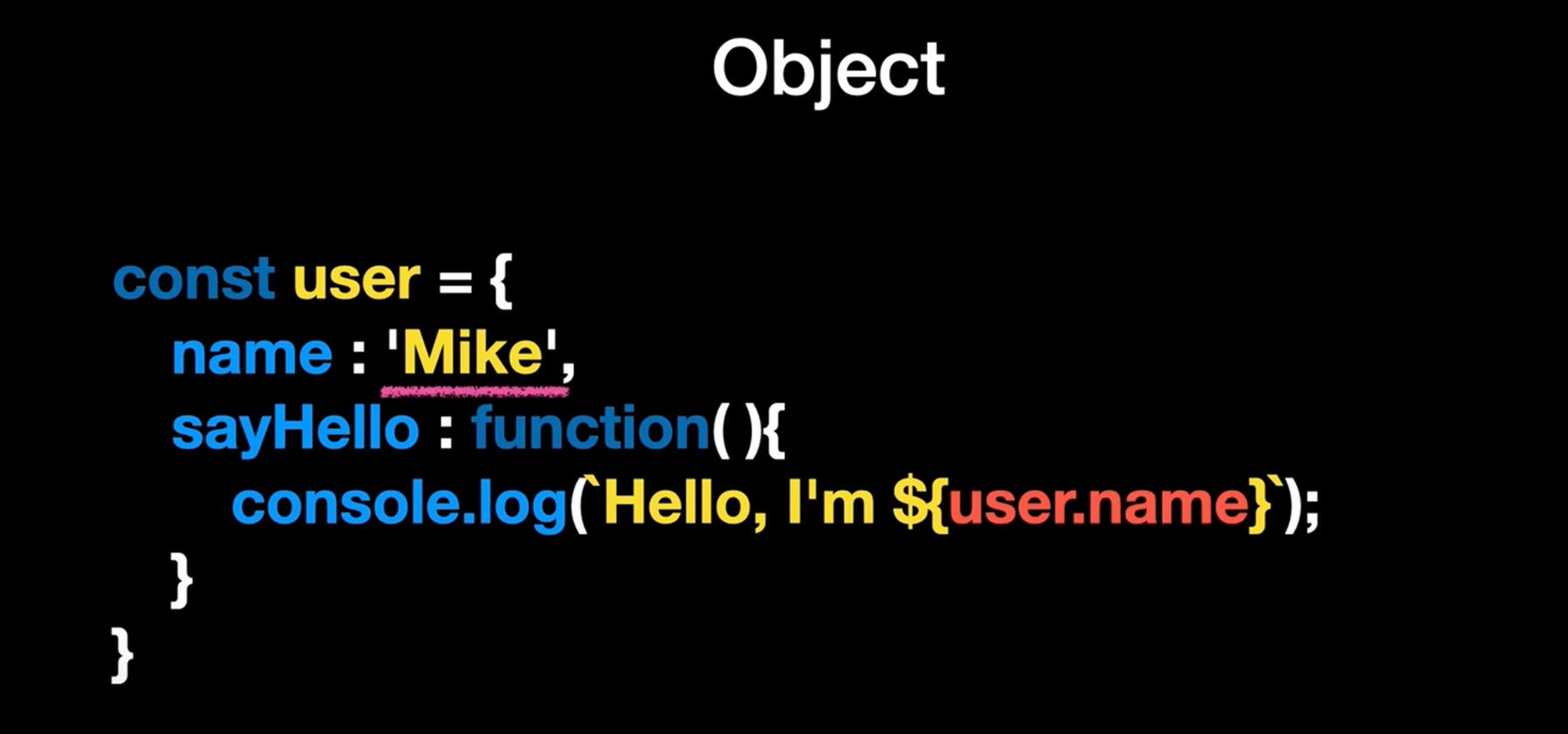
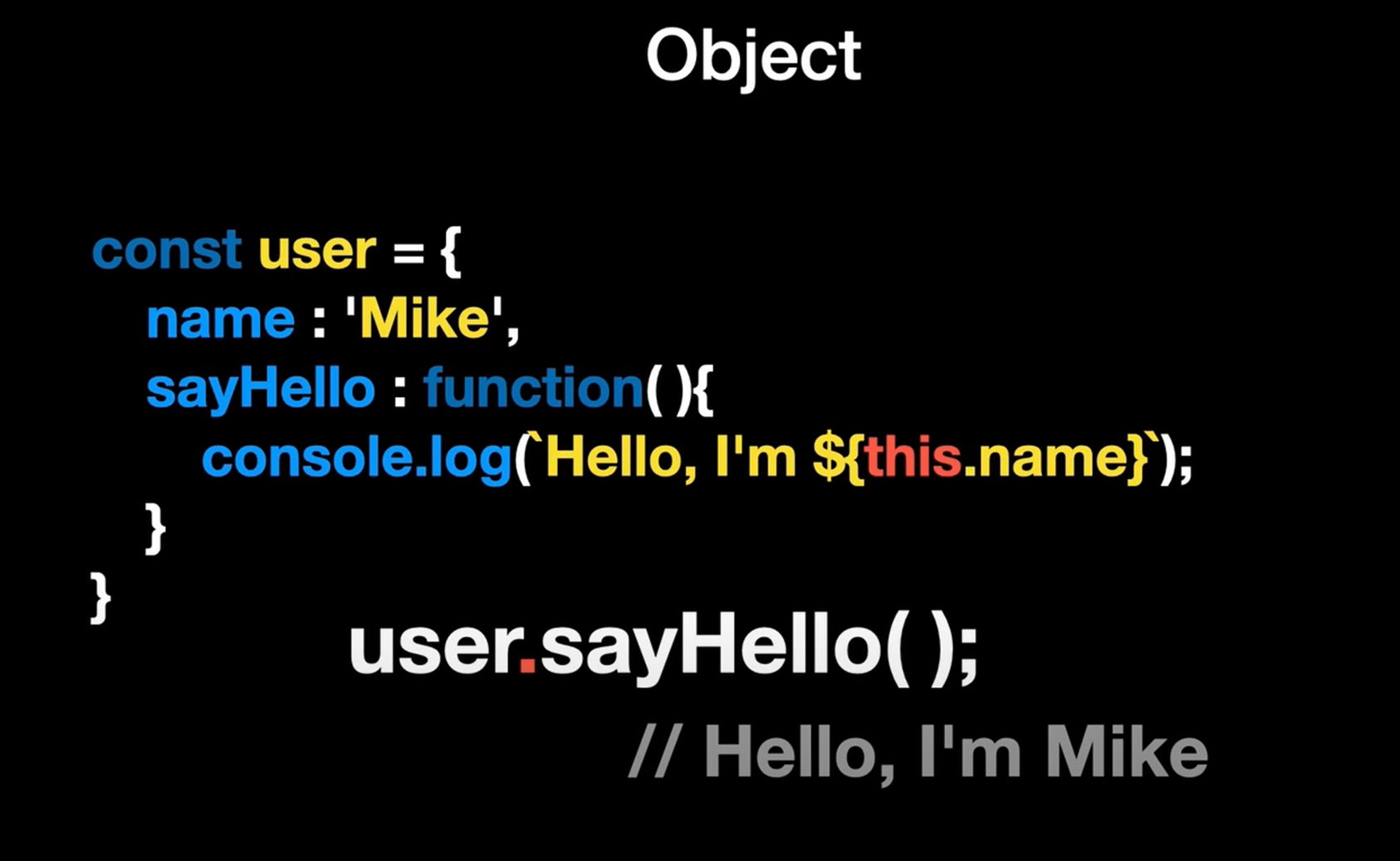
This
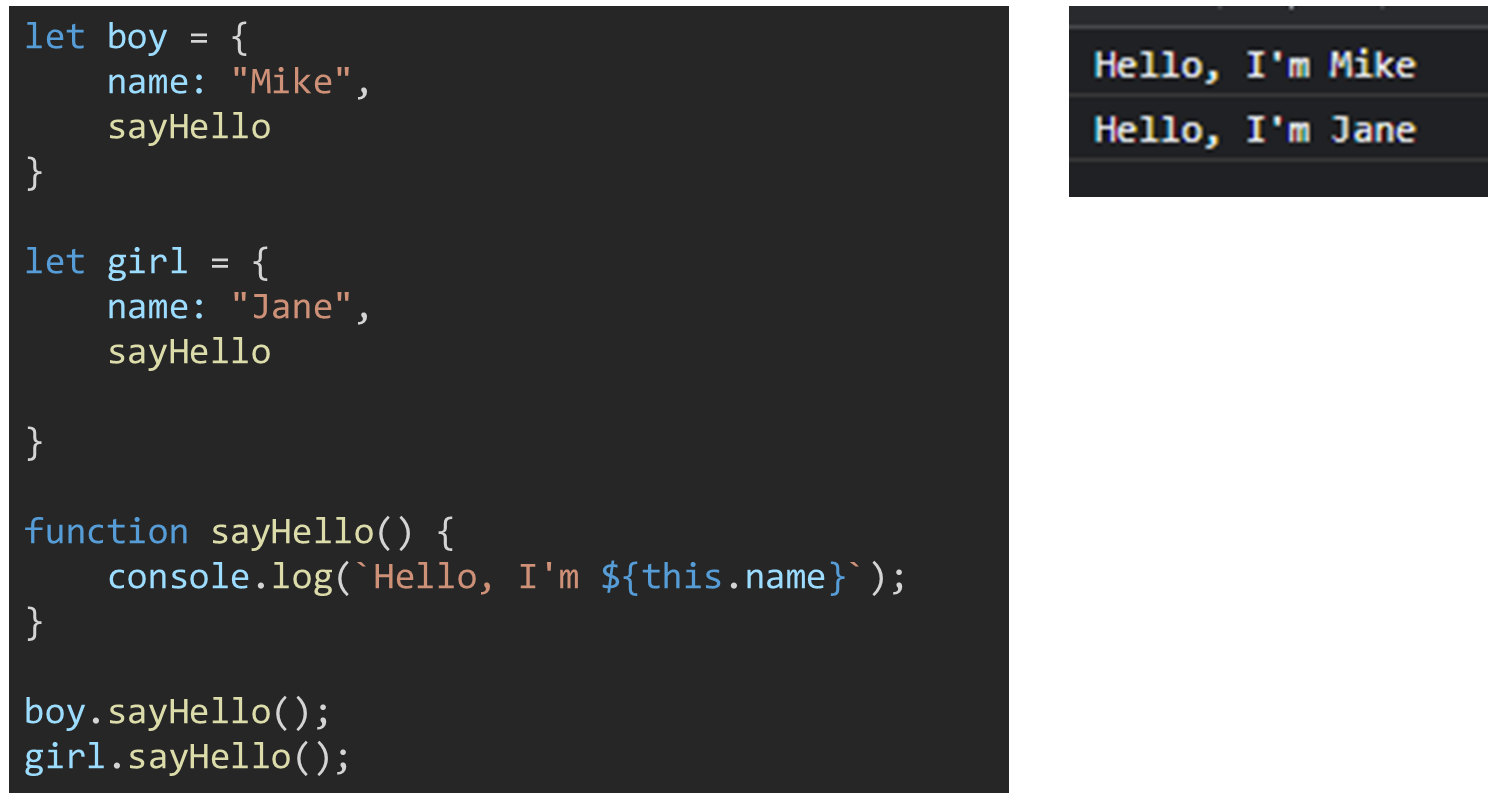
- this는 자기가 현재 위치한 공간의 객체를 반환해주는 역할을 한다.
- this는 자기가 속한 object를 반환한다.


- object 안에 object가 있는 경우, 위의 객체는 that으로 접근하고 안에 있는 객체는 this로 접근하면 된다.
- 객체에 있는 이름에 바로 접근할 수 있게 하는 방법

function showHeight(){
console.log(`${this.name} 키는 말입죠.. ${this.height}cm`)
}
function showName(){
console.log(this.name);
}
const pororo = {
name: "뽀로로",
height: 70,
showName,
showHeight,
}
const loopy = {
name: "루피",
height: 50,
showName,
showHeight,
}
pororo.showName();
pororo.showHeight();
loopy.showName();
loopy.showHeight();화살표 함수와 this
-
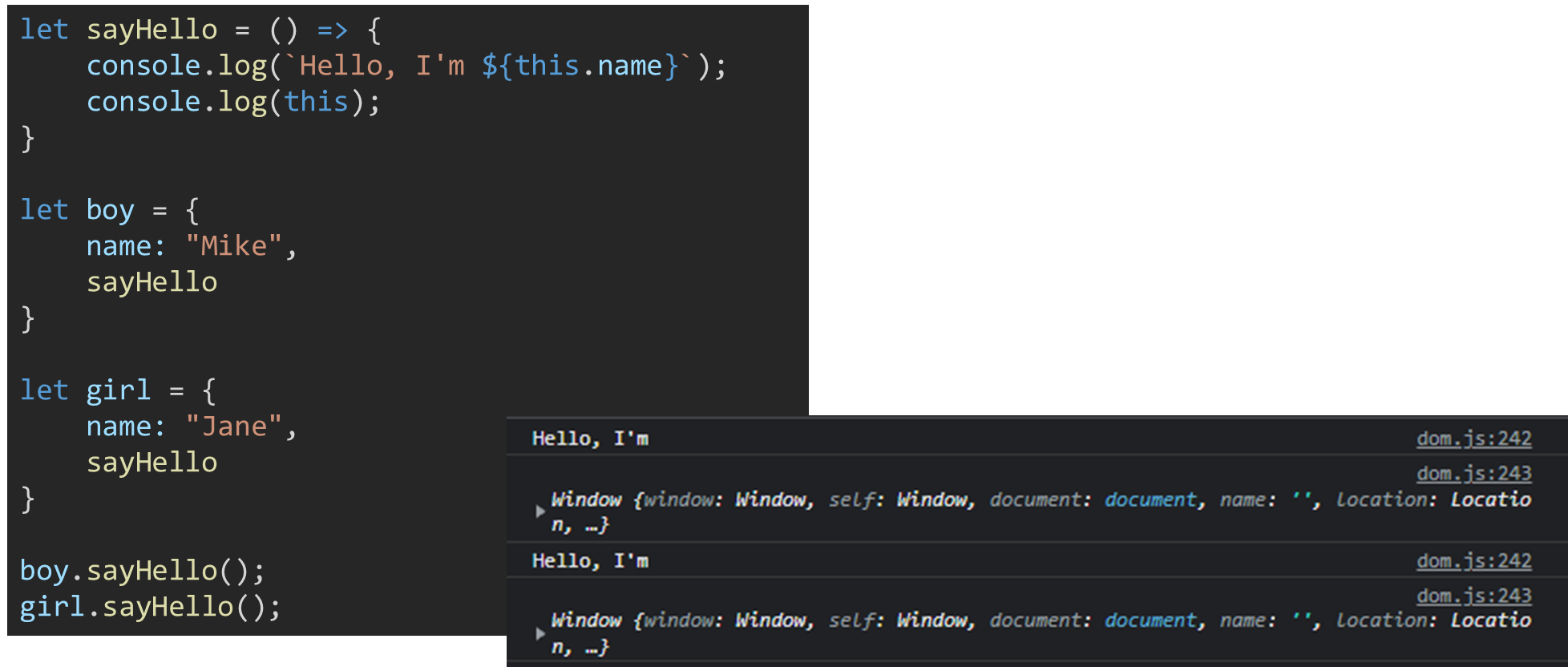
화살표 함수는 일반 함수와 달리 자신만의 this를 가지지 않는다.
-
화살표 함수 내부에서 this를 사용하면, 그 this는 외부에서 값을 가져온다.
-
브라우저 환경에서는 window(브라우저가 가진 모든 정보를 가지고 있음)객체를 가져온다.
-
화살표 함수: 변수에 함수를 집어넣는 구조

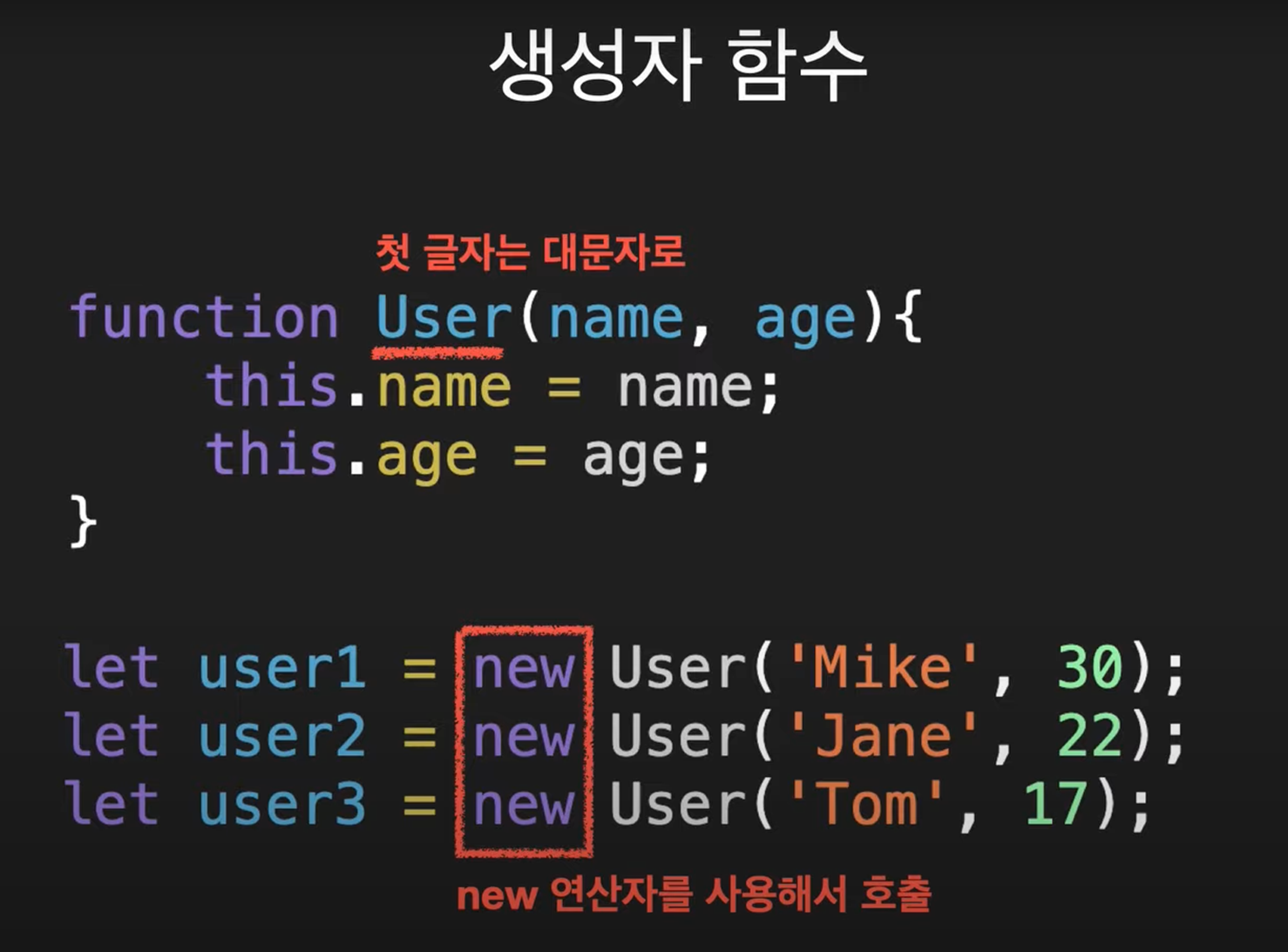
생성자 함수
-
PascalCase를 쓰는 함수(첫 글자는 대문자로
-
object와 달리 구분자가 세미콜론
;이다. -
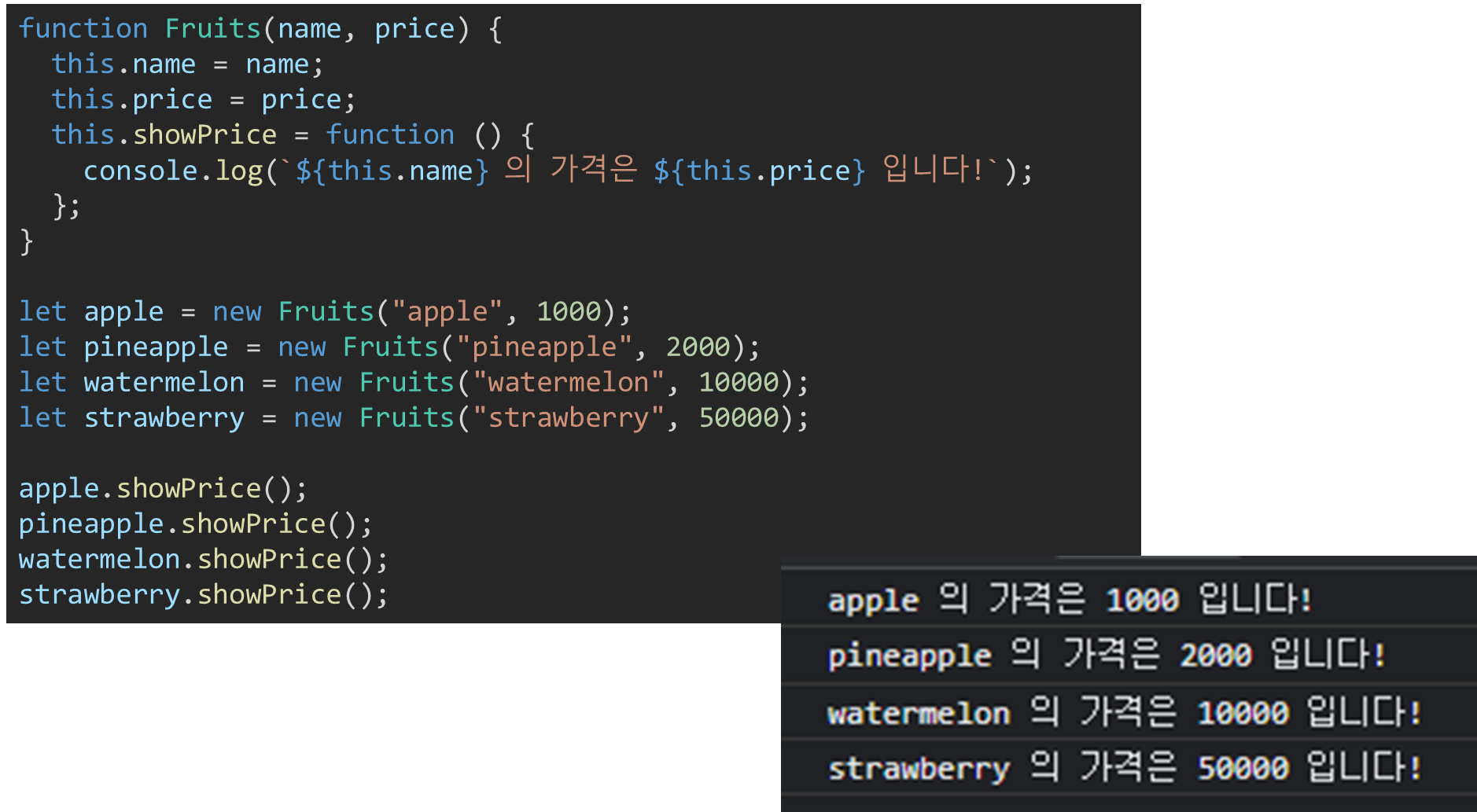
공통되는 개념을 편리하게 선언하고 사용하기 위해 존재한다.
-
사용법
- 선언은 function 대문자 시작
- 변경하고 싶은 값은 꼭 매개변수로 넣어줘야 한다.
- 변수에 담는 방법은 변수 선언을 해주고 = 를 한다음에 new를 띄워줘야 한다. new를 사용하면 객체와 닮은 생성자 함수가 새롭게 만들어진다.
- 불러오는 것은 객체 선언과 비슷하다.


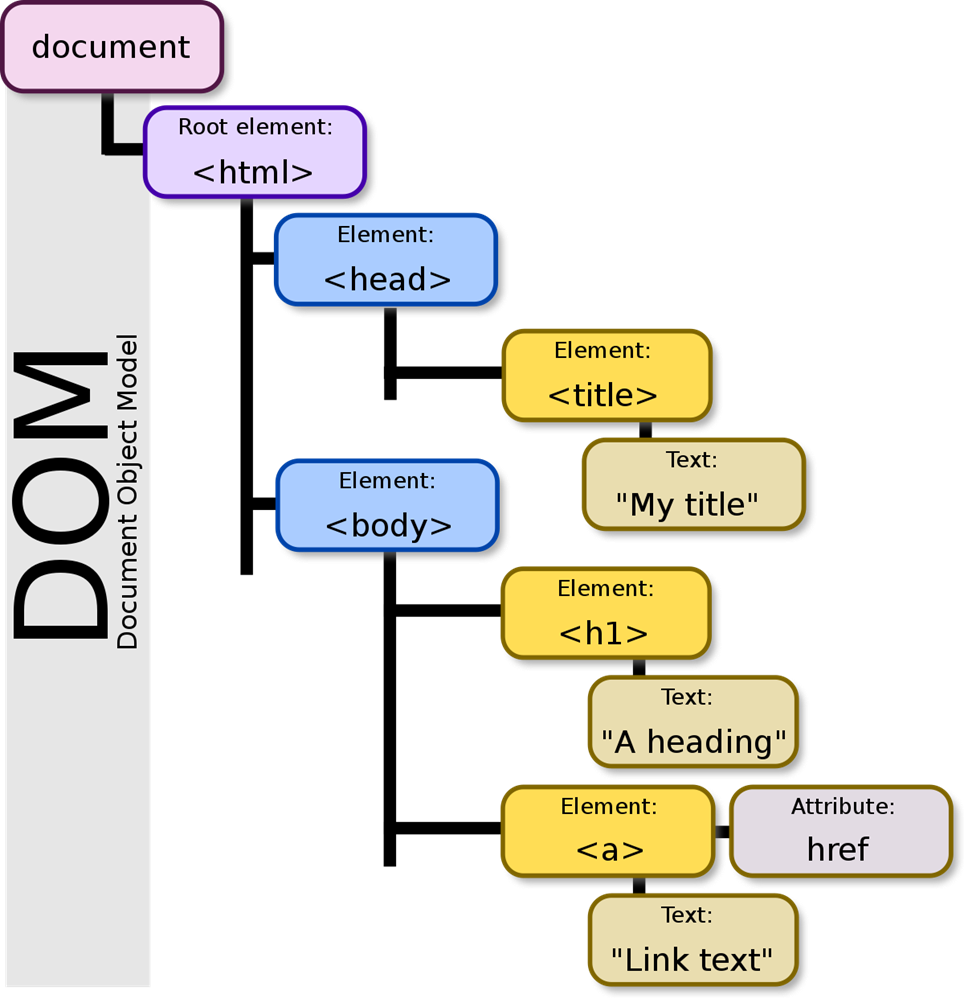
DOM(Document Object Model)
- HTML 문서 요소의 집합!
- HTML 문서는 각각의 node 와 object 의 집합으로 문서를 표현
- 따라서 각각 node 또는 object 에 접근하여 문서 구조 / 스타일 / 내용 등을 변경 할 수 있도록 하는 것!

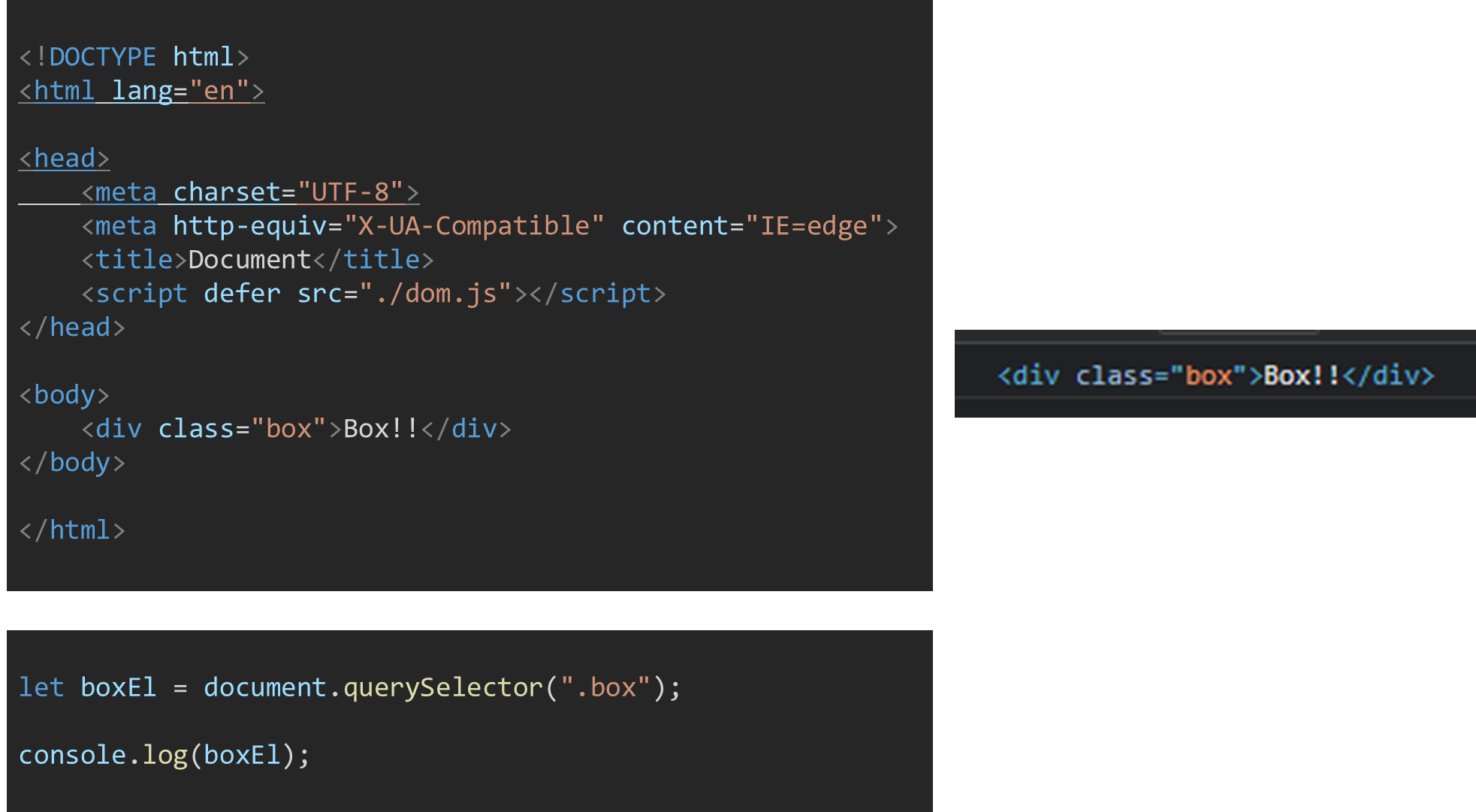
let boxEl = document.querySelector(".box");
console.log(boxEl);-
let boxEl박스요소를 boxEl변수에 담겠다. -
= documentwindow 안에는 document라는 것이 있는데 보고 있는 웹페이지의 모든 정보가 들어가있다. js 파일이 링크된 index. html의 모든 정보를 가져와라. -
.querySelector(".box")CSS 선택자와 동일한 선택방법을 사용하겠다는 뜻. 그와 같은 방법을 query라고 한다. 단 클래스 호출시 문자열로 선택해야한다. -
documnet라는 생성자 함수가 있는 것이고 querySelector는 메소드를 갖다 쓴 것. 문서 내에서 class가 box인 것을 찾아서 boxEl 변수에 넣어주는 것이다.

defer속성을 넣어주면 위치가 어느 곳에 있든 html 로드가 끝나면 js를 읽는 것이다.
DOM API (Document Objec Model, Application Programming Interface)
- 다른 사람들이 만들어놓은 사용법들
- 변수에다가 찾을 요소를 잘 넣어주면 된다. return 할 수 있도록.

querySelector는 첫번째 박스만 넣어준다.
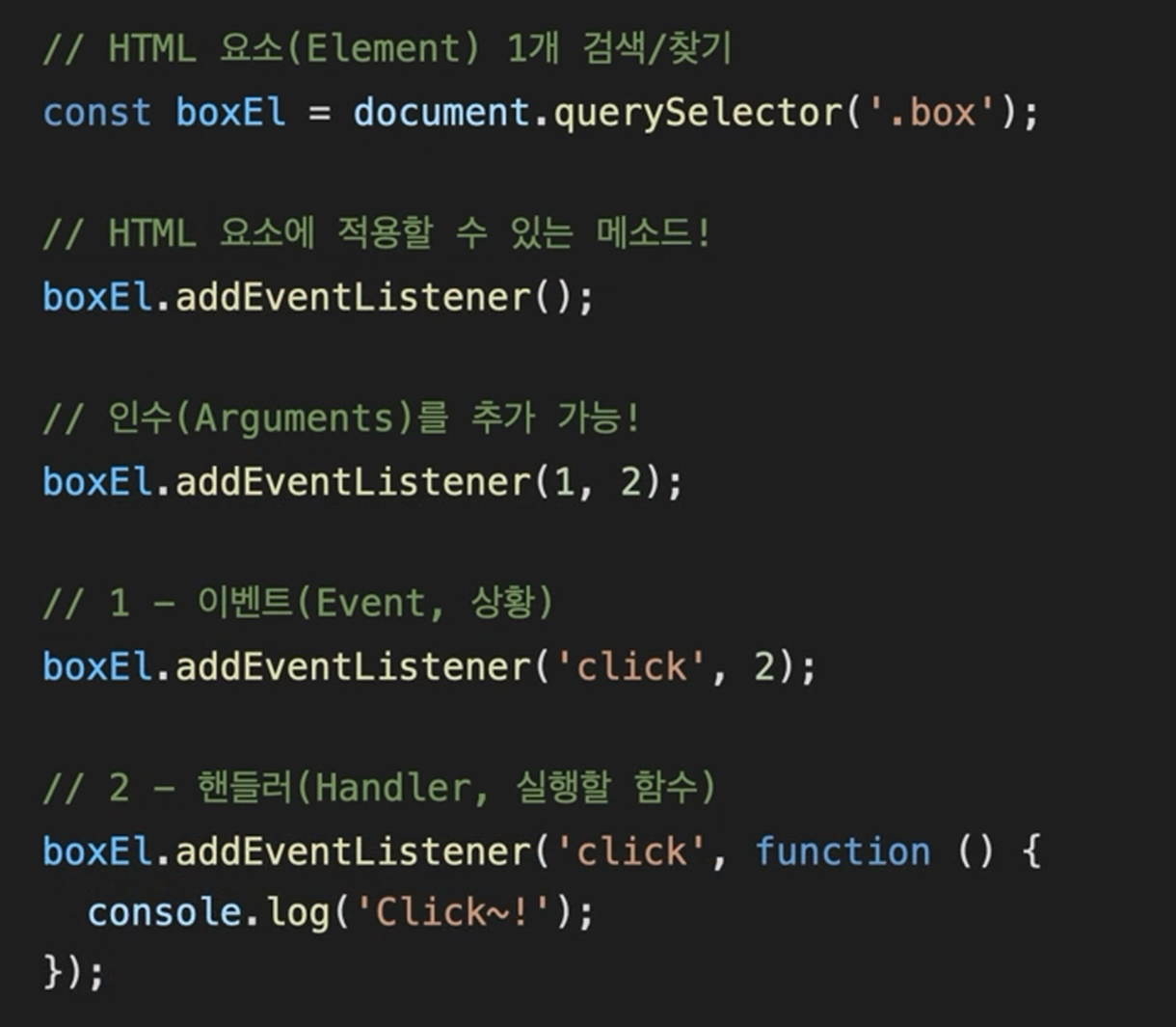
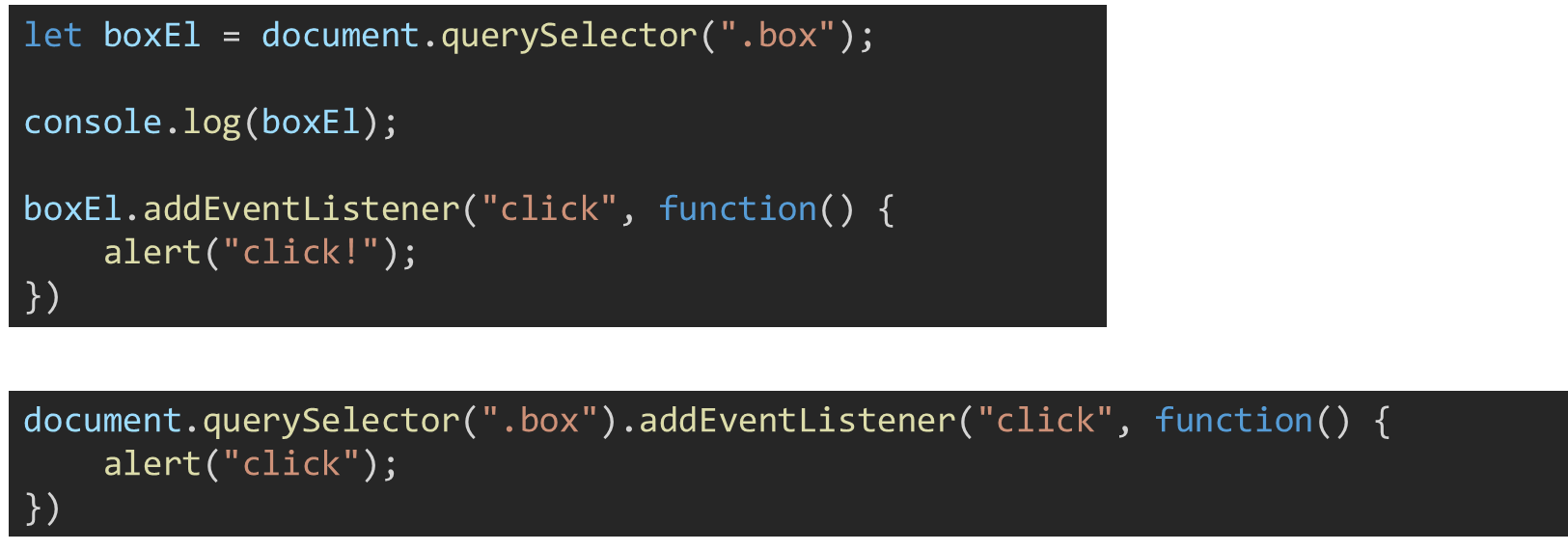
addEventListener()특정이벤트가 생성되고 있는지 계속 듣고 있는거
인수로 2개의 상황을 가질 수 있다.
한번 실행되고 마는 익명함수를 넣어줘서 click이 발생하면 무엇을 시킬 수 있다.
querySelector 요소 선택자
- 요소 선택자를 사용해서 자신이 가져오고 싶어하는 요소를 가져오는 메소드
- 문서에서 만나는 제일 첫번째 요소를 반환 한다. 요소 선택자를 사용해서 자신이 가져오고 싶어하는 요소를 가져오는 메소드

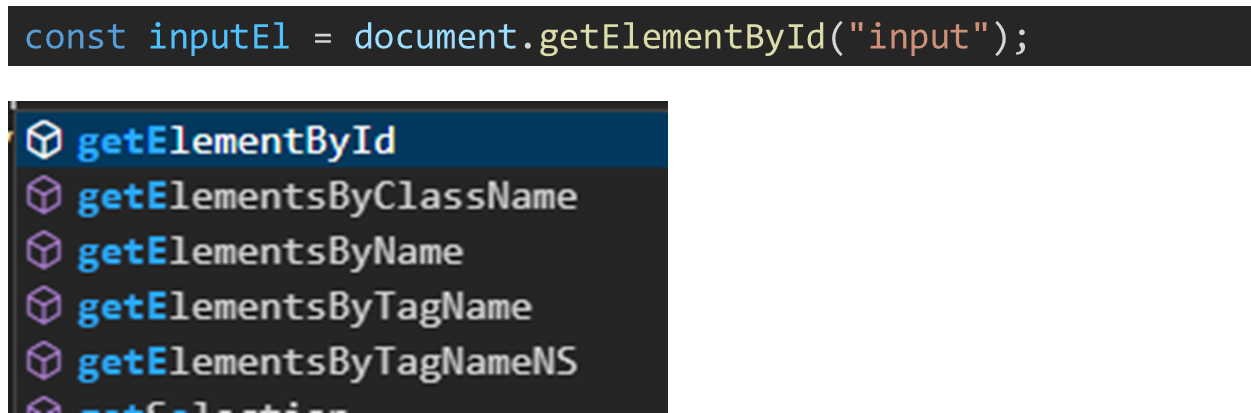
getElementByld ("ID")
-
ID 이름을 불러서 해당 ID를 가지는 요소를 불러오는 메소드
-
#쓰면 안된다. ID 이름이 들어가는 것이기 때문에.

-
getElementsByNameform 요소중에 이름을 가지고 있는 요소를 받아올 때 쓴다. form안에 input text등을 데이터 전송할 때 id가 아니라 name으로 불러온다.
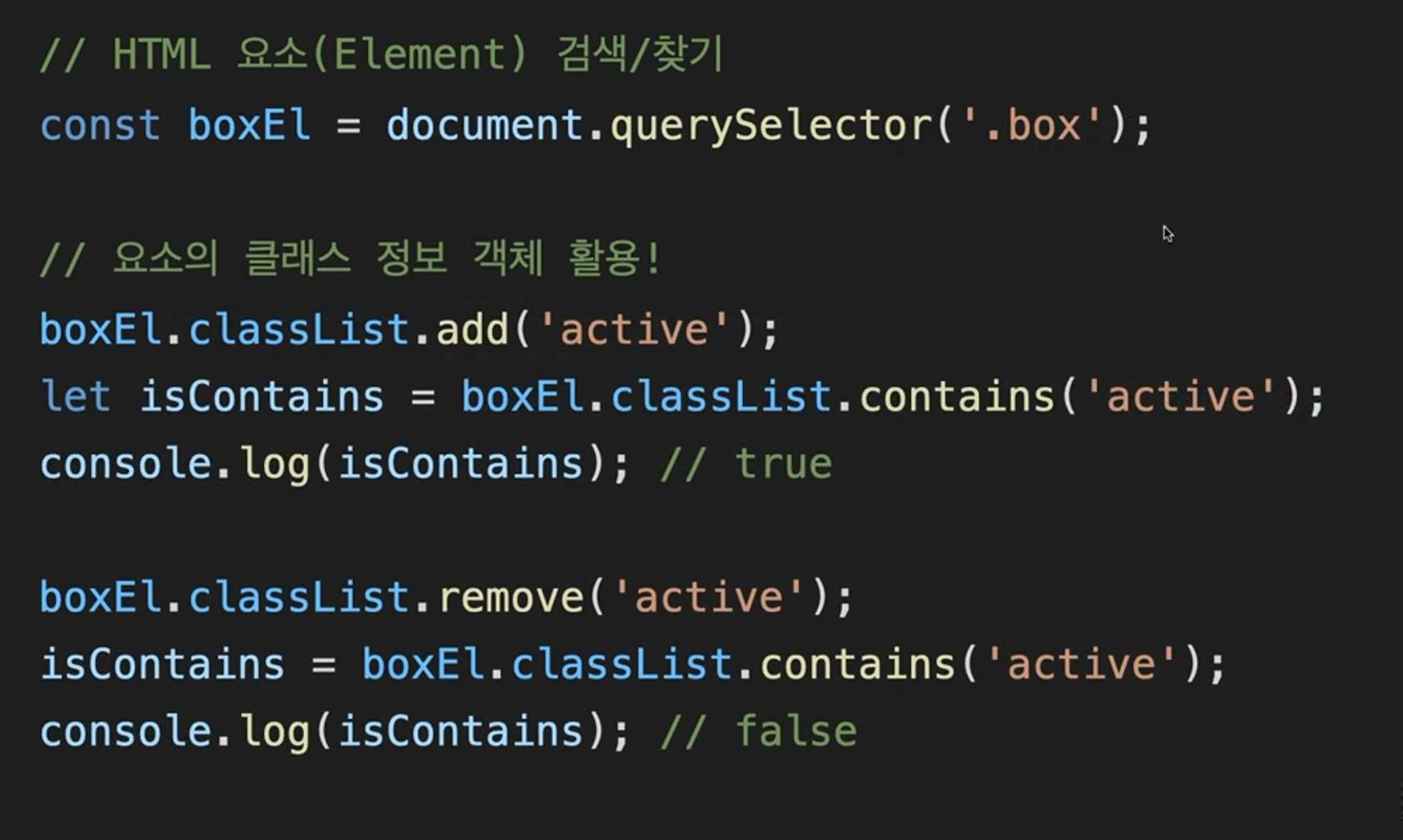
classList.add / remove / contains
- 선택 요소에 class 를 더하거나, 빼거나, 클래스가 존재하는지 체크하는 메소드
- 해당 기능과 CSS 를 잘 활용하면 변화무쌍(?)한 웹페이지 구성이 가능
classList.contains은 해당 클래스를 포함하고 있는지 없는지 true/false로 알려준다.

AddEventListener(이벤트, 명령)
- 선택 요소에 지정한 이벤트가 발생하면, 약속 된 명령어를 실행시키는 메소드
- 이벤트는 기다릴 이벤트 (click, focus 등)

- addEventListener 이벤트 종류
- Click : 클릭
- Mouse 계열
- Mouseover : 요소에 커서를 올렸을 때
- Mouseout : 마우스가 요소를 벗어날 때
- Mousedown : 마우스 버튼을 누르고 있는 상태
- Mouseup : 마우스 버튼을 떼는 순간
- Focus : 포커스가 갔을 때(input 요소에 많이 씀)
- Blur : 포커스가 벗어나는 순간(input 요소에서 벗어났을 때)
- Key 계열
- Keypress : 키를 누르는 순간 + 누르고 있는 동안 계속 발생
- Keydown : 키를 누르는 순간에만 발생
- Keyup : 키를 눌렀다가 떼는 순간
- Load : 웹페이지에 필요한 모든 파일(html, css, js 등)의 다운로드가 완료 되었을 때
- Resize : 브라우저 창의 크기가 변경 될 때
- Scroll : 스크롤이 발생할 때
- Unload : 링크를 타고 이동하거나, 브라우저를 닫을 때
- Change : 폼 필드의 상태가 변경 되었을 때(input같은 폼 필드의 값이 변경되었을 때)
setAttribute
- html 요소 속성 추가
- 선택한 요소의 속성 값을 직접 지정할 수 있는 메소드
- 요소
.setAttribute(“속성명”, “지정할 속성“)

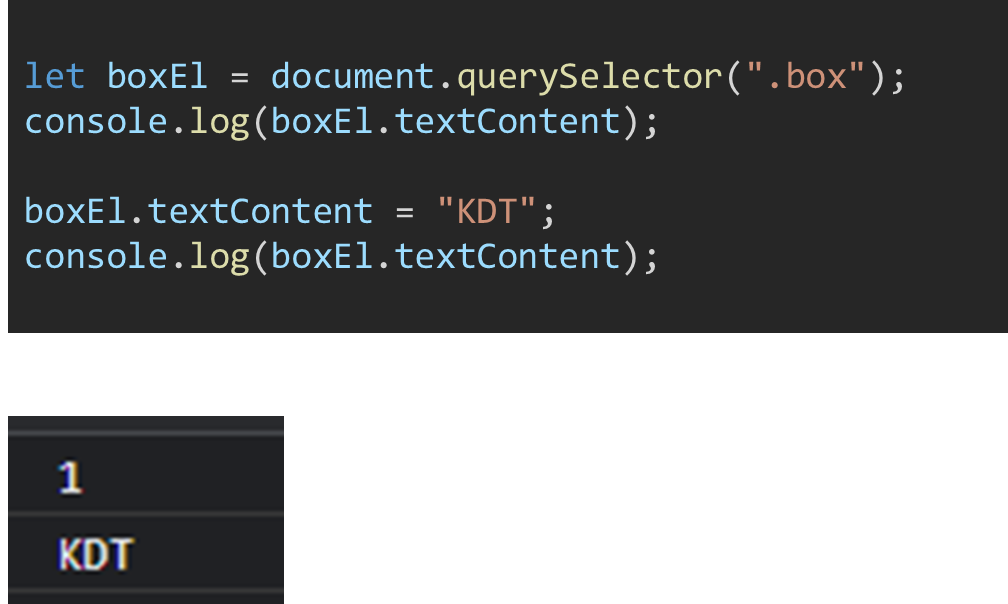
textContent
- content를 바꿀 수 있는 것
- 소괄호가 아니라 변수 넣듯이 넣으면 된다.

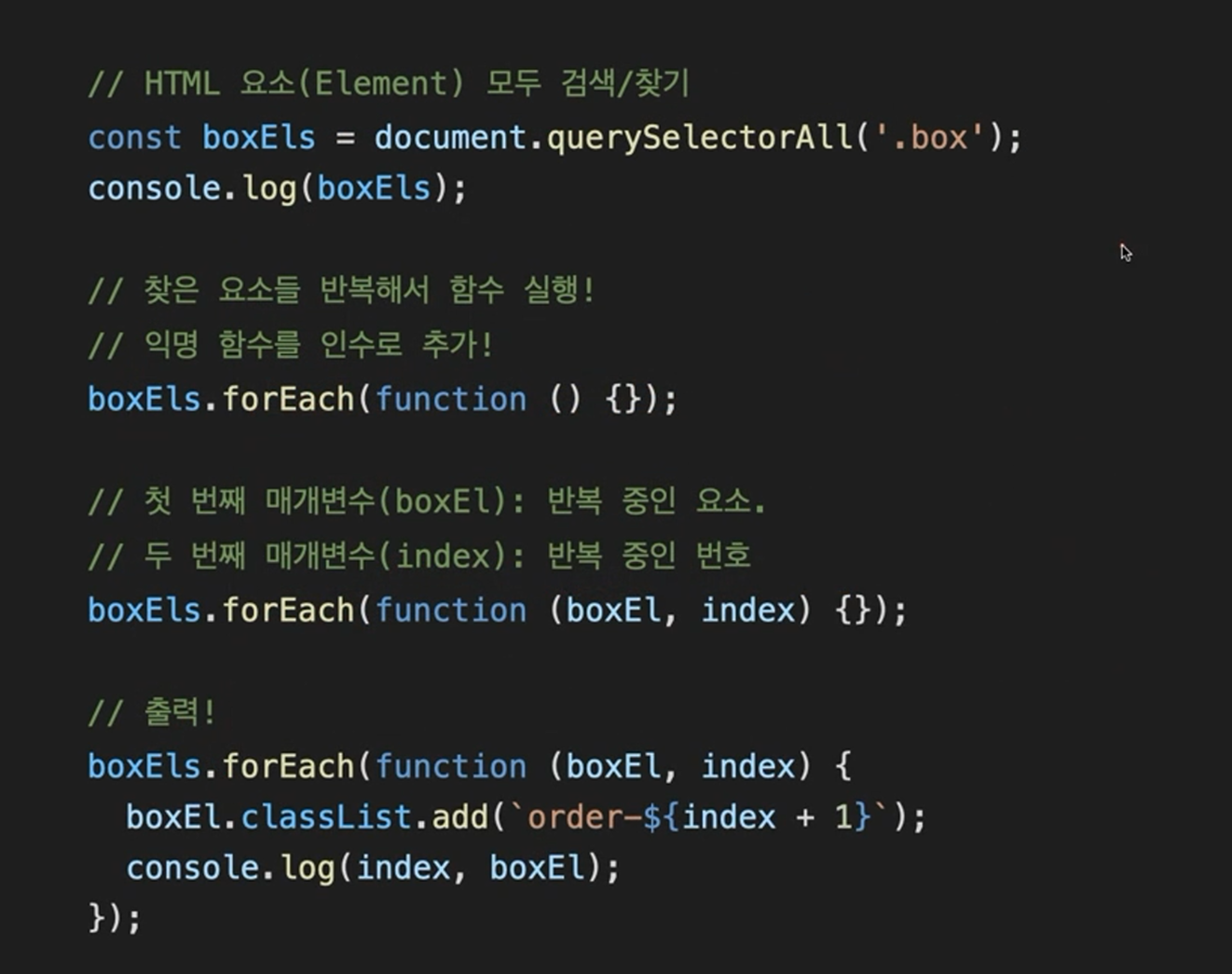
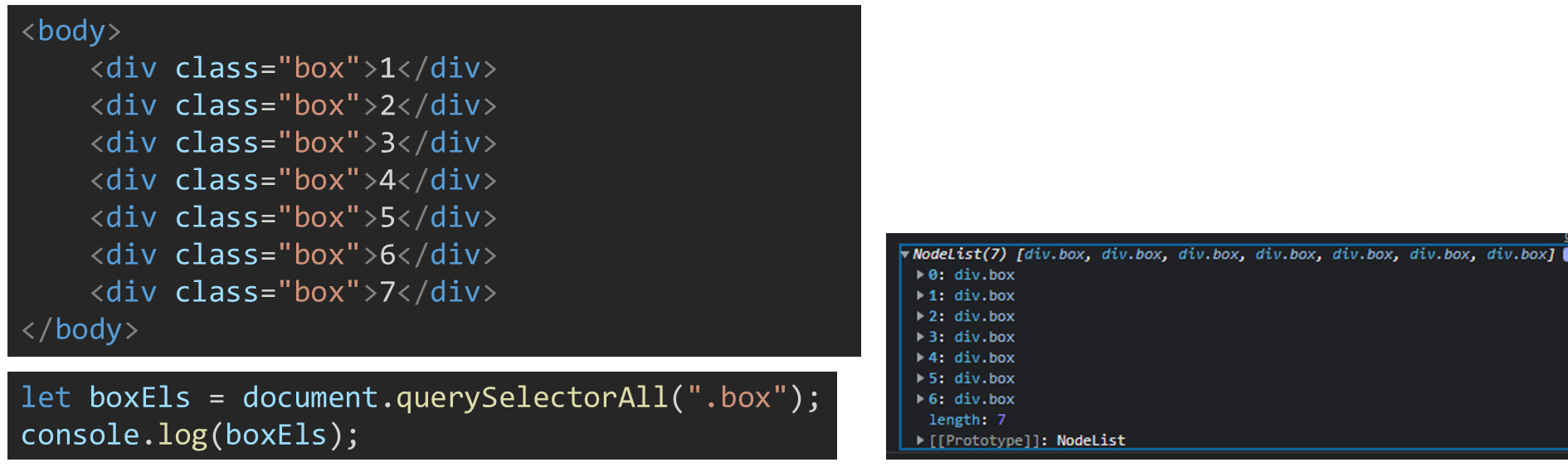
querySelectorAll ("요소 선택자")
- 문서에 존재하는 모든 요소를 찾아주는 메소드
- 모든 요소를 가져와서 배열(같은) 데이터로 만들어준다. (배열과는 다른 개념)
- 동일한 애들 한꺼번에 불러와서 한꺼번에 처리하고싶을 때 쓴다.

forEach(function(반복중인요소,인덱스) {})
- 한 개마다 수행해주겠다는 개념.
- 찾은 요소 전부에게 반복적으로 실행해주는 메소드