
함수

- 매개 변수가 없는 함수
- 그냥 실행만 된다.

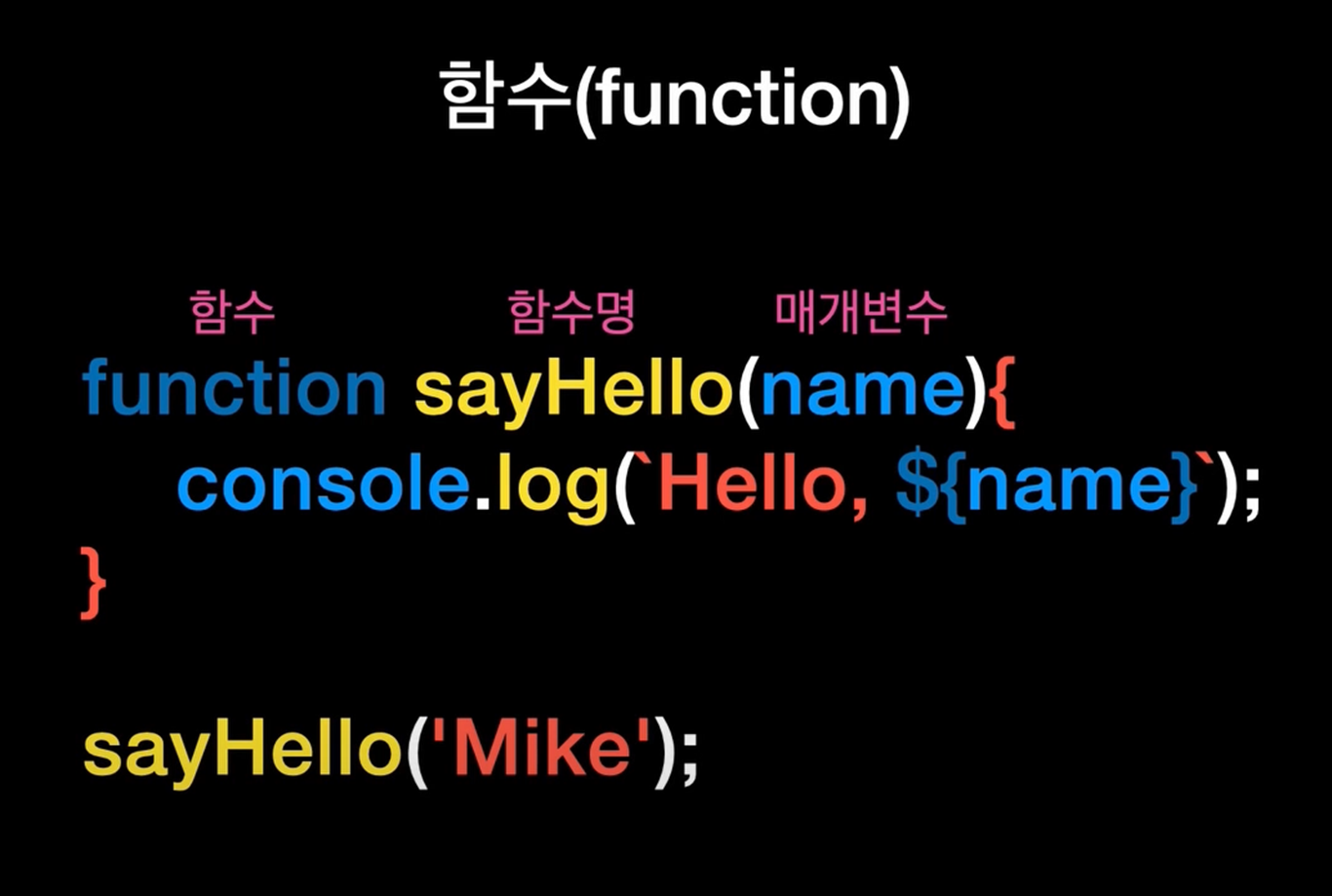
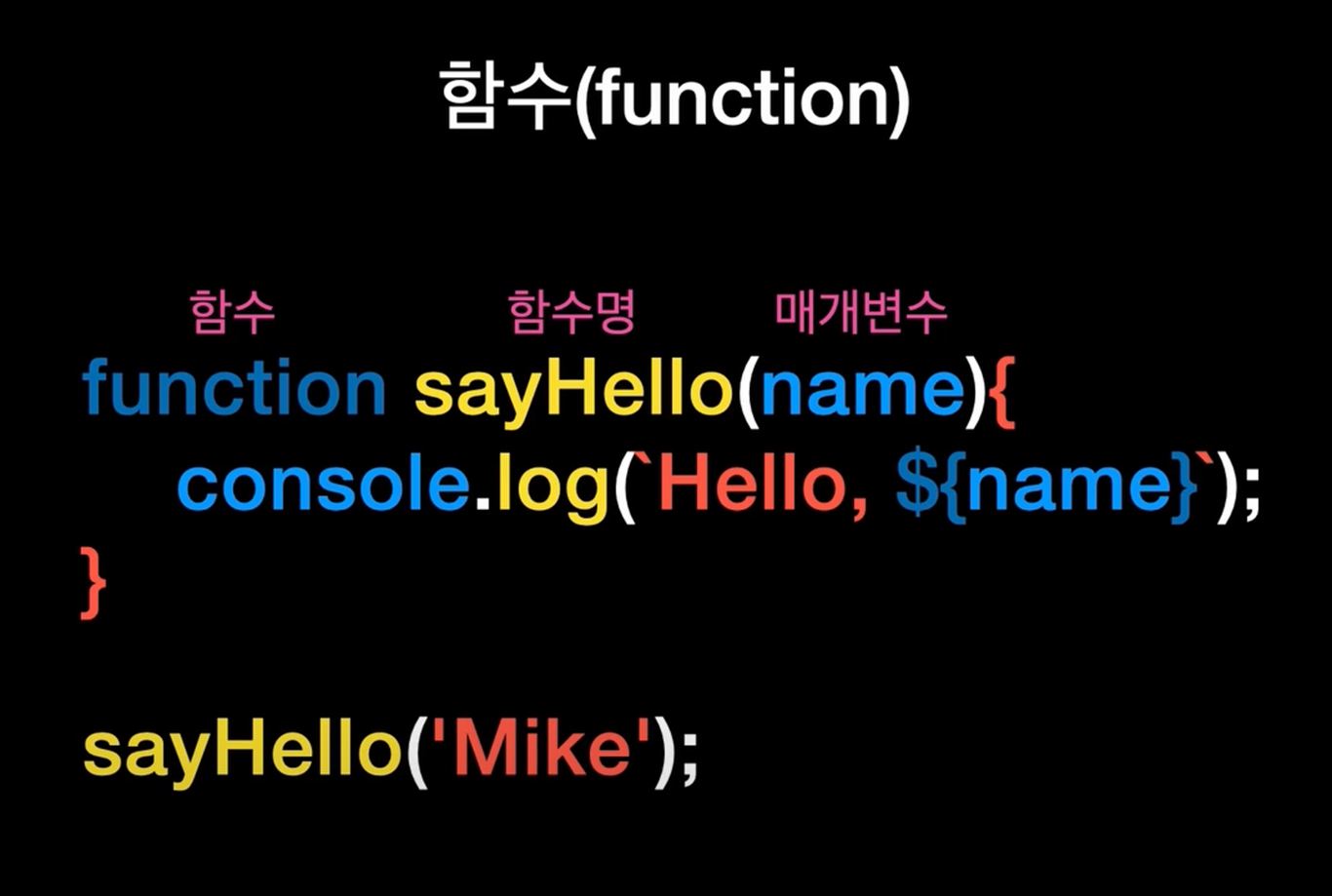
- 매개 변수가 있는 함수
- 함수의 출력 내용을 바꾸고 싶다면?
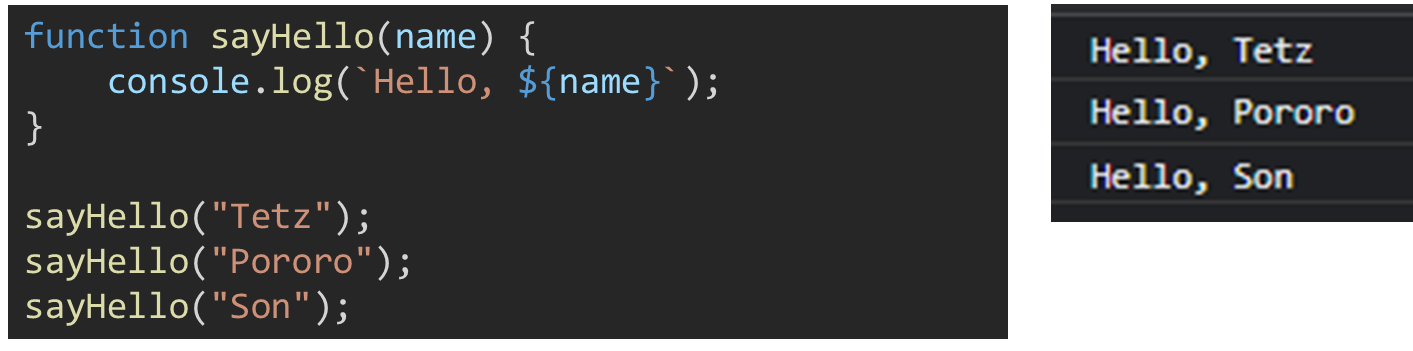
- 매번 다른 함수를 선언 해서 사용하지 않고 매개 변수를 전달하여 함수의 실행 값을 변경 할 수 있다.
- 매개변수는 무한대로 쓸 수 있다.
- 매개변수는 참조하는 순서대로 쓰는 것이 좋다.

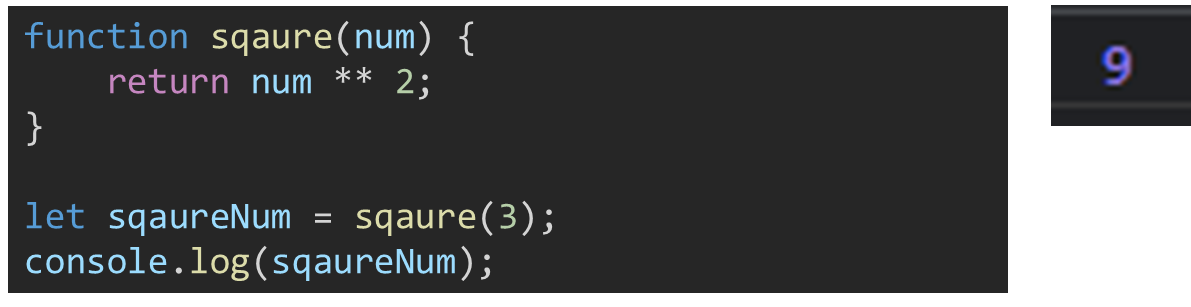
- 매개 변수를 활용하여 원하는 데이터를 가공할 수도 있습니다!
- 원하는 값을 return 시켜야 한다. 
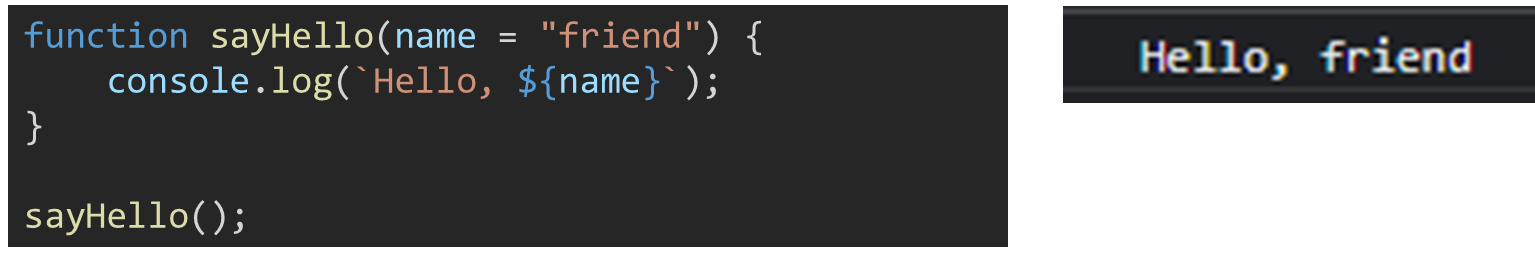
- 매개 변수의 default(기본 값 설정)
- 매개 변수가 있는 함수인데 매개 변수 전달을 안한다면 ->undefined- 기본 값 설정

- 기본 값 설정
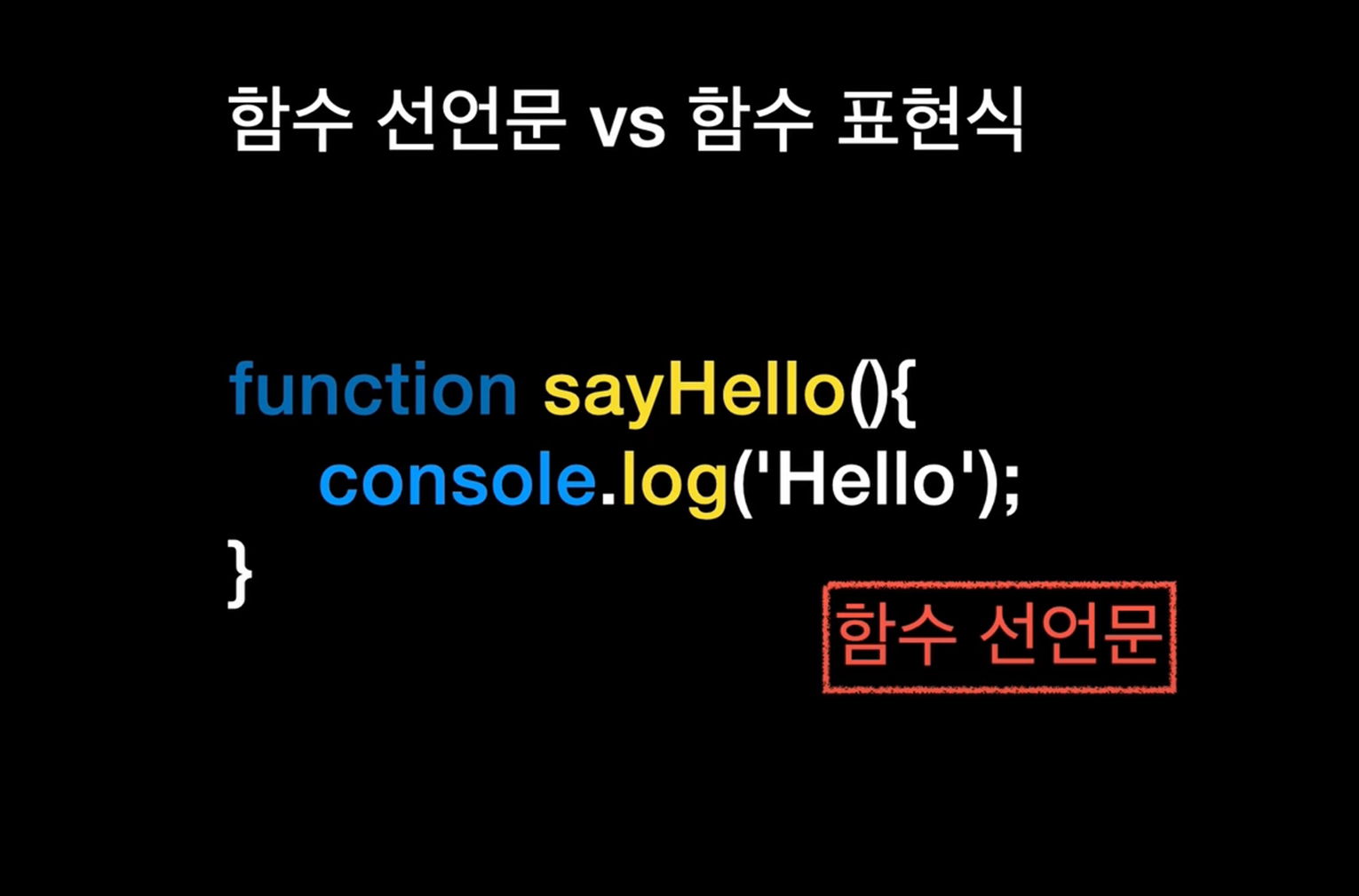
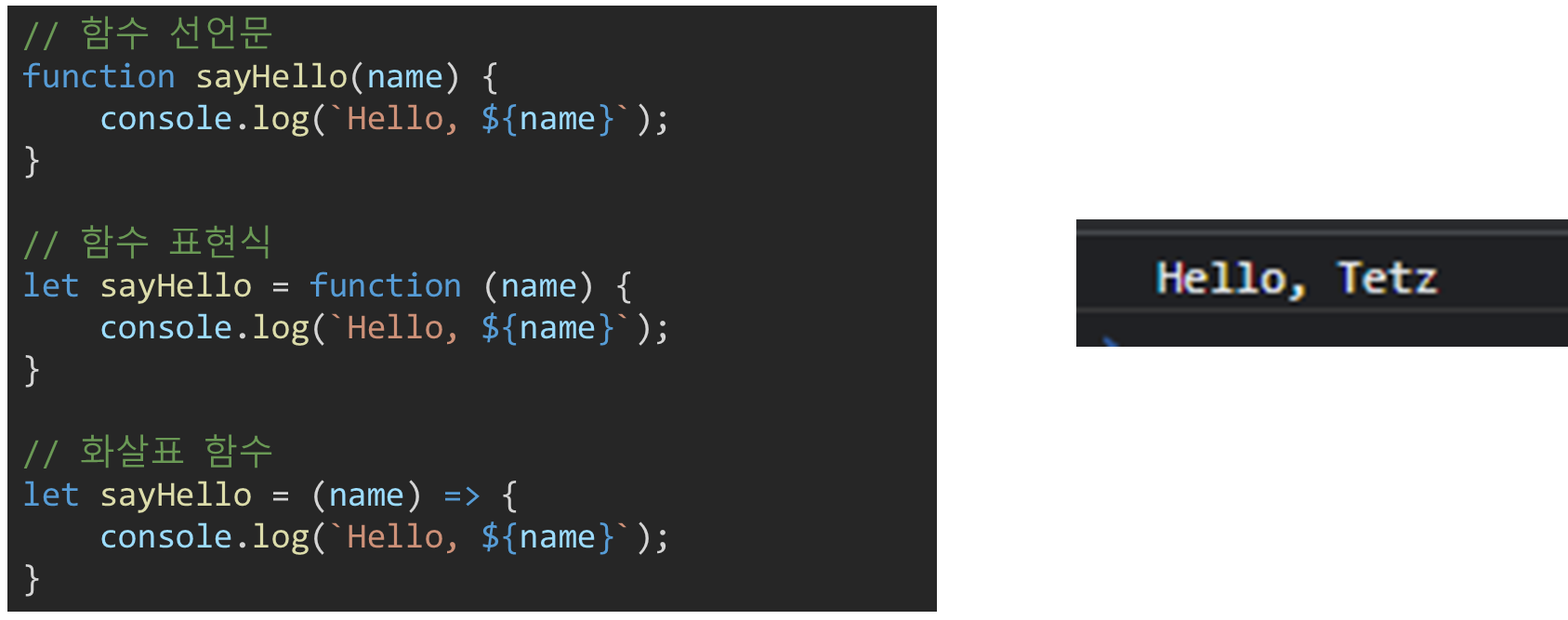
함수 선언방법
-
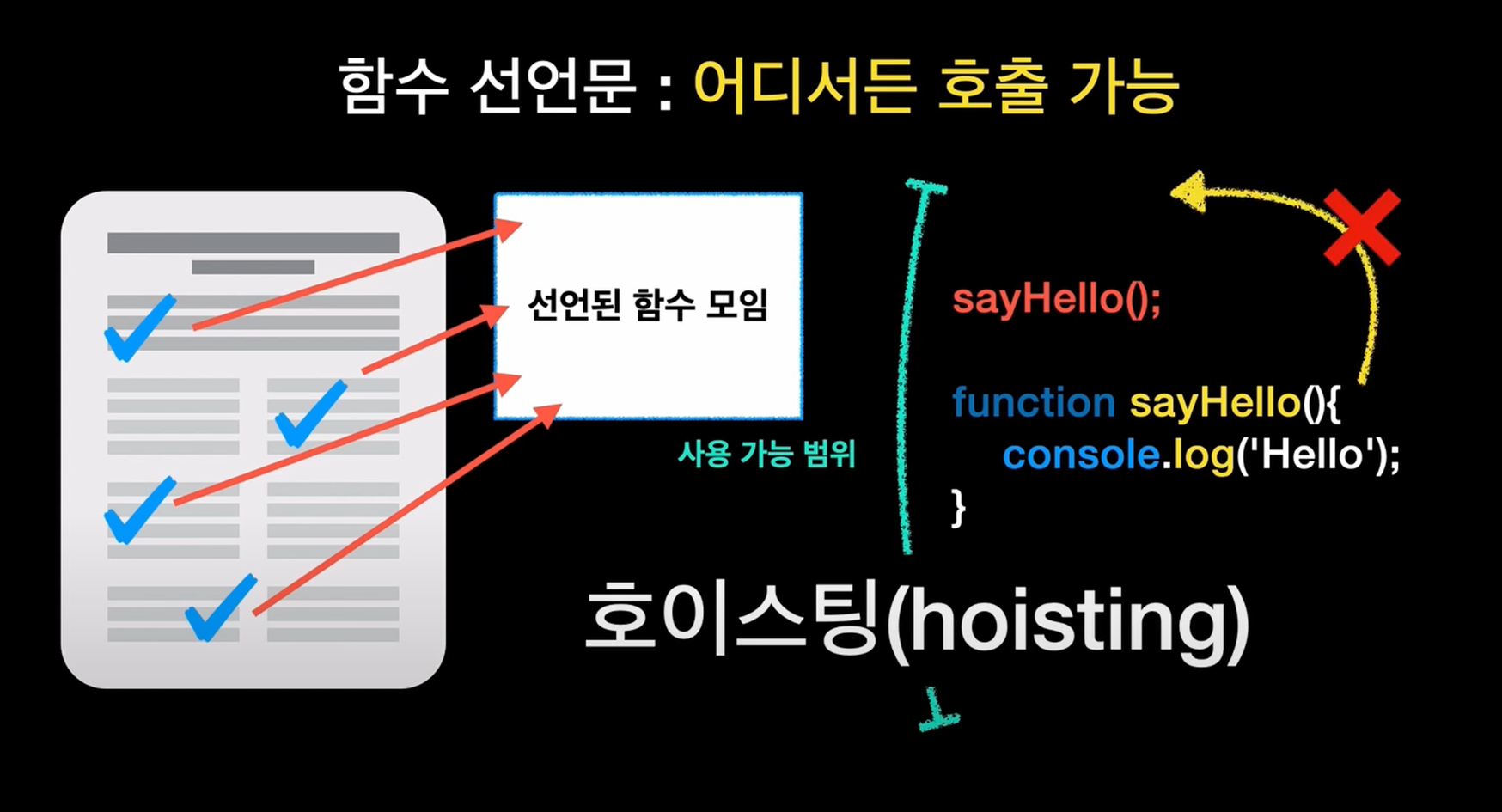
함수 선언문
- 어디서든 호출 가능 (아래에 있어도 상관없이 작동함 = 안전한 방법)
- 호이스팅(hoisting: 공지처럼 미리 읽어들여놓는다.)


-
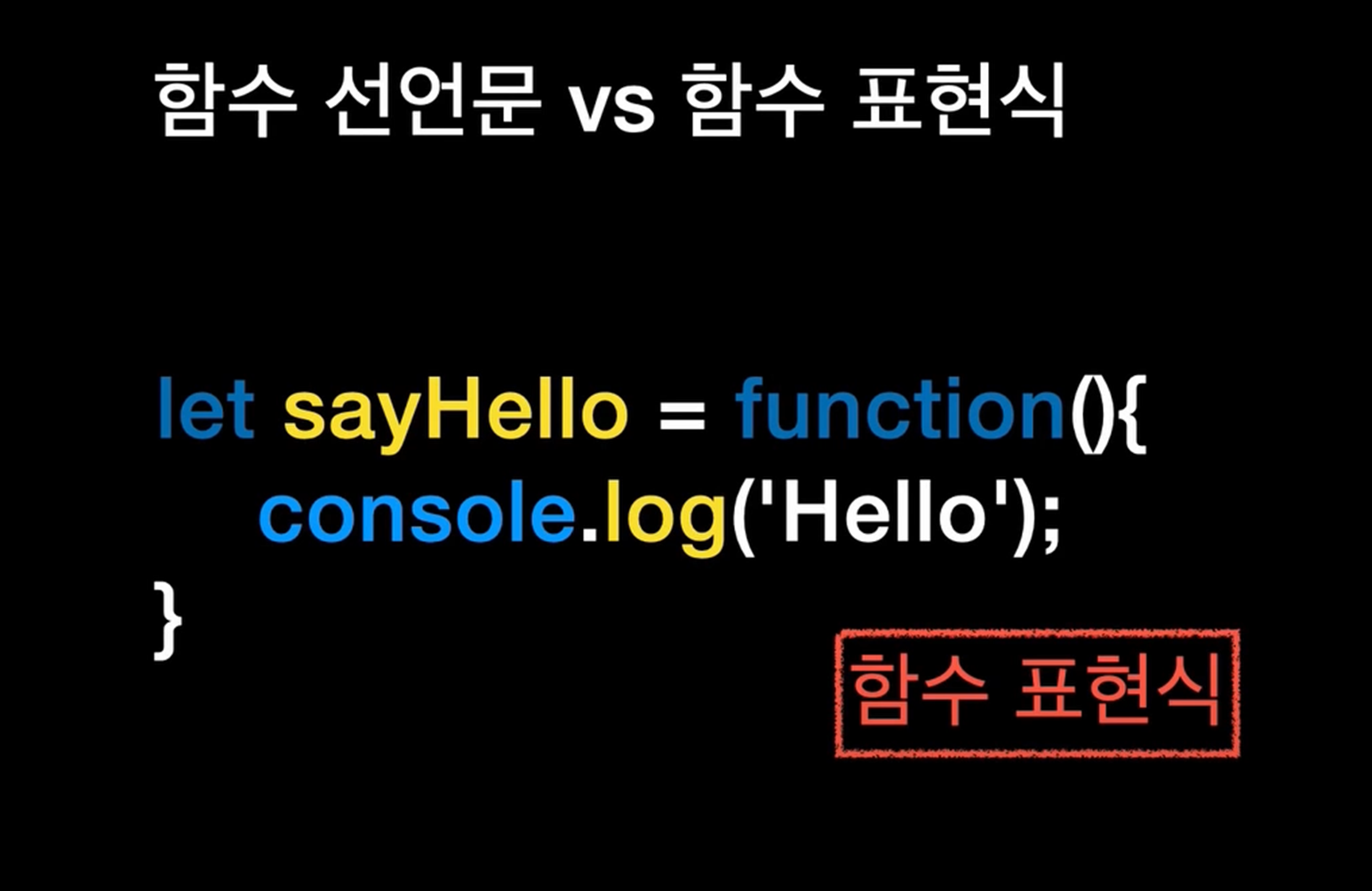
함수 표현식
- 변수에 함수를 넣어주는 것
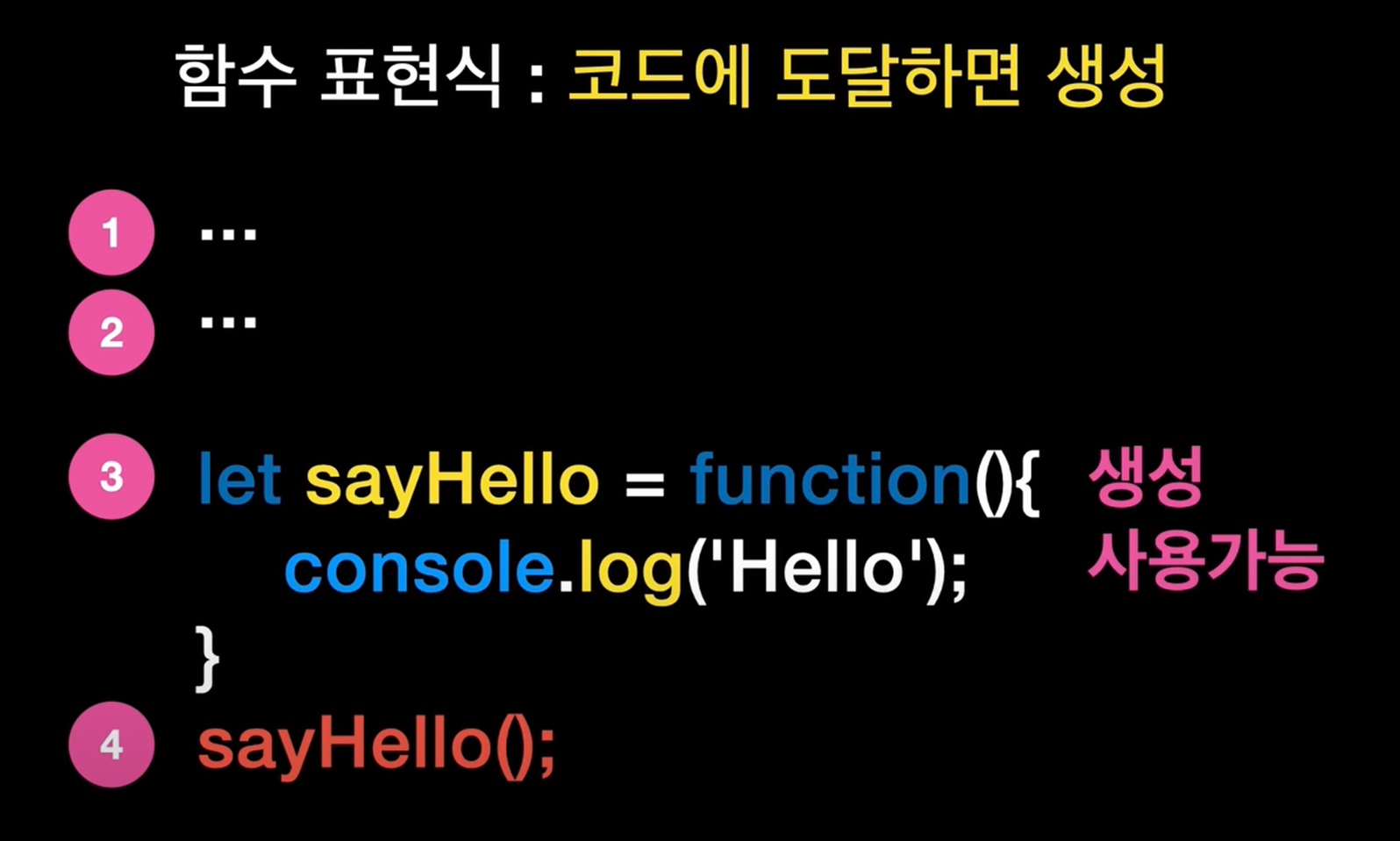
- 코드에 도달하면 생성된다. (아래에 선언해두고 위에서 찾으면 에러가 난다.)


-
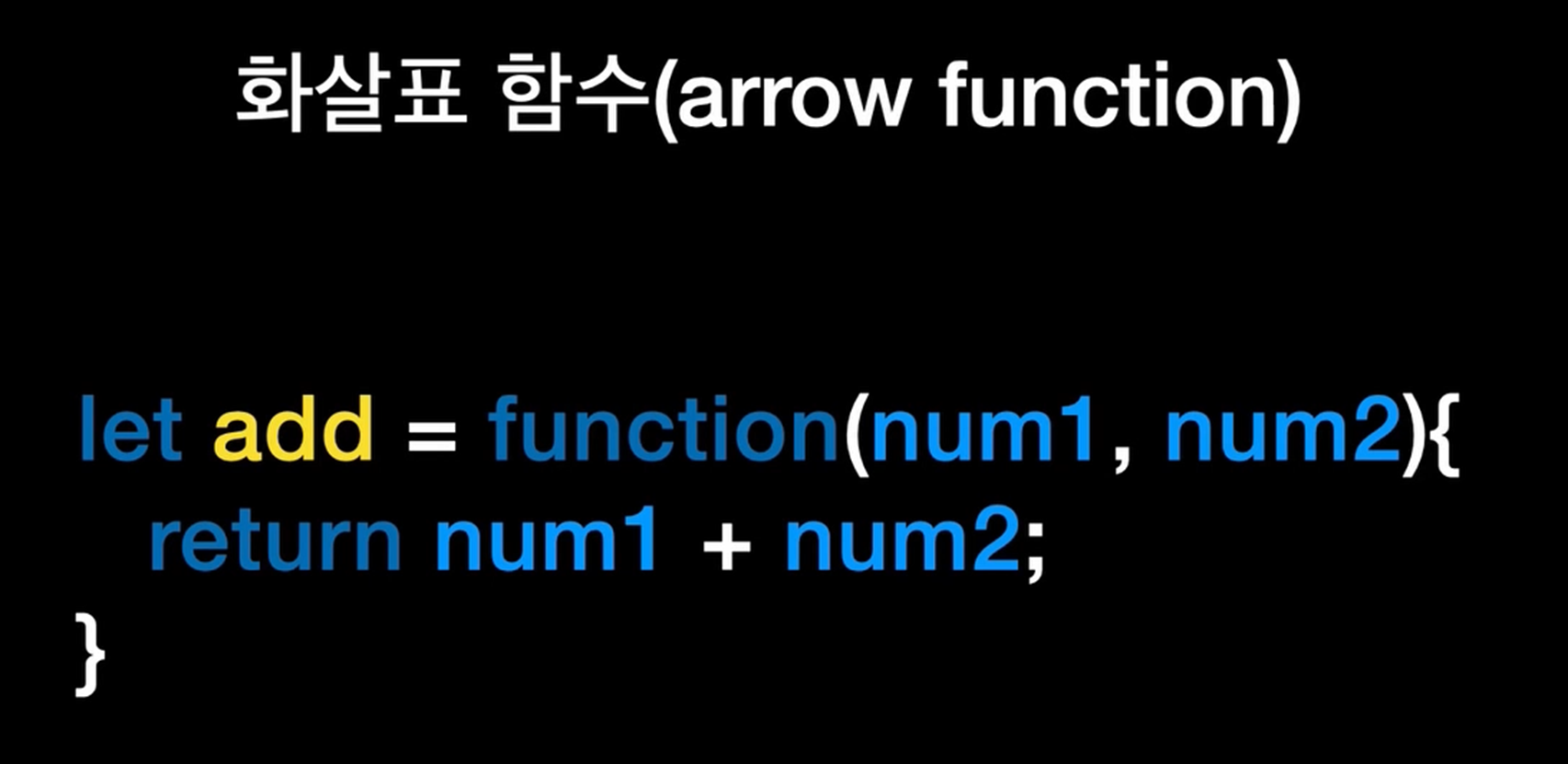
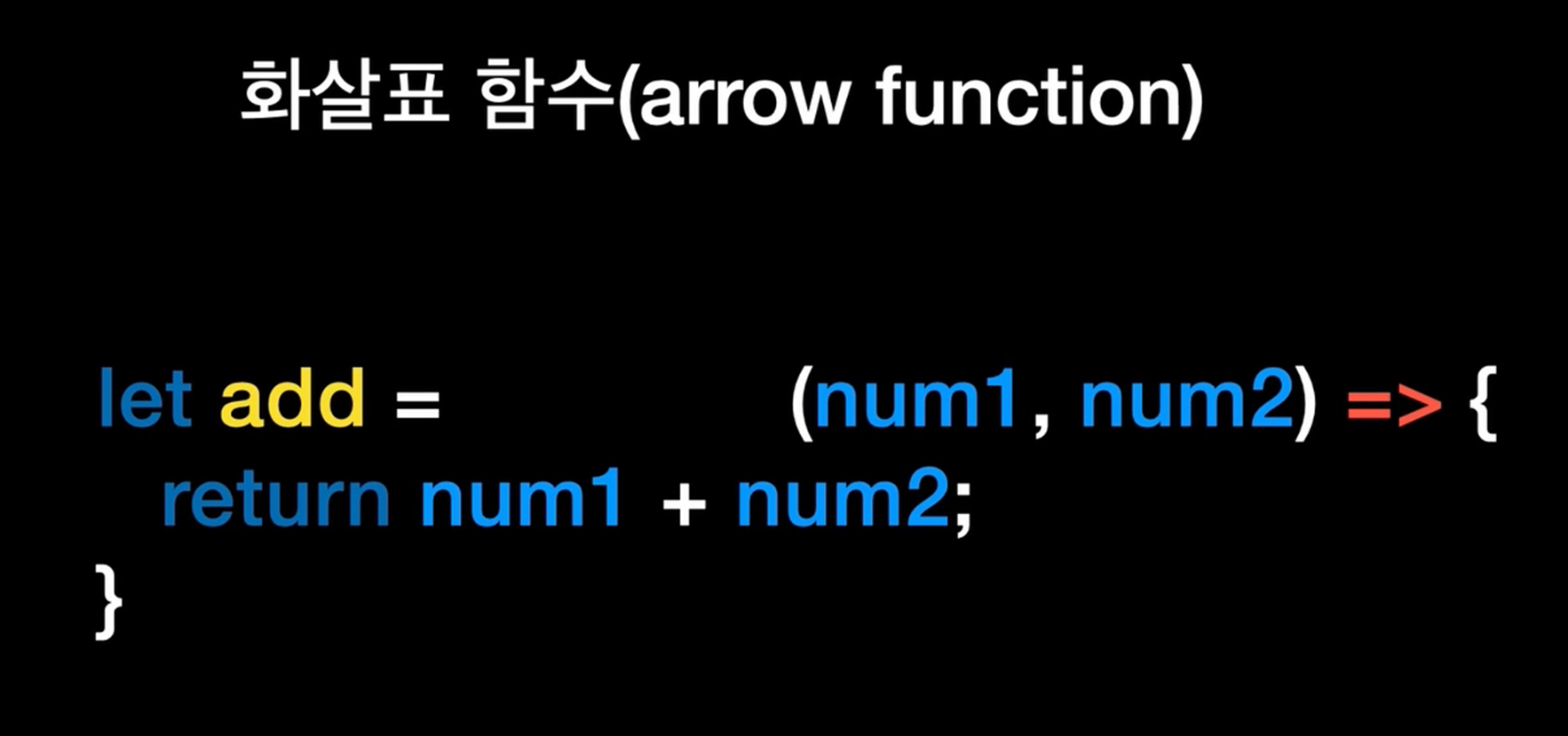
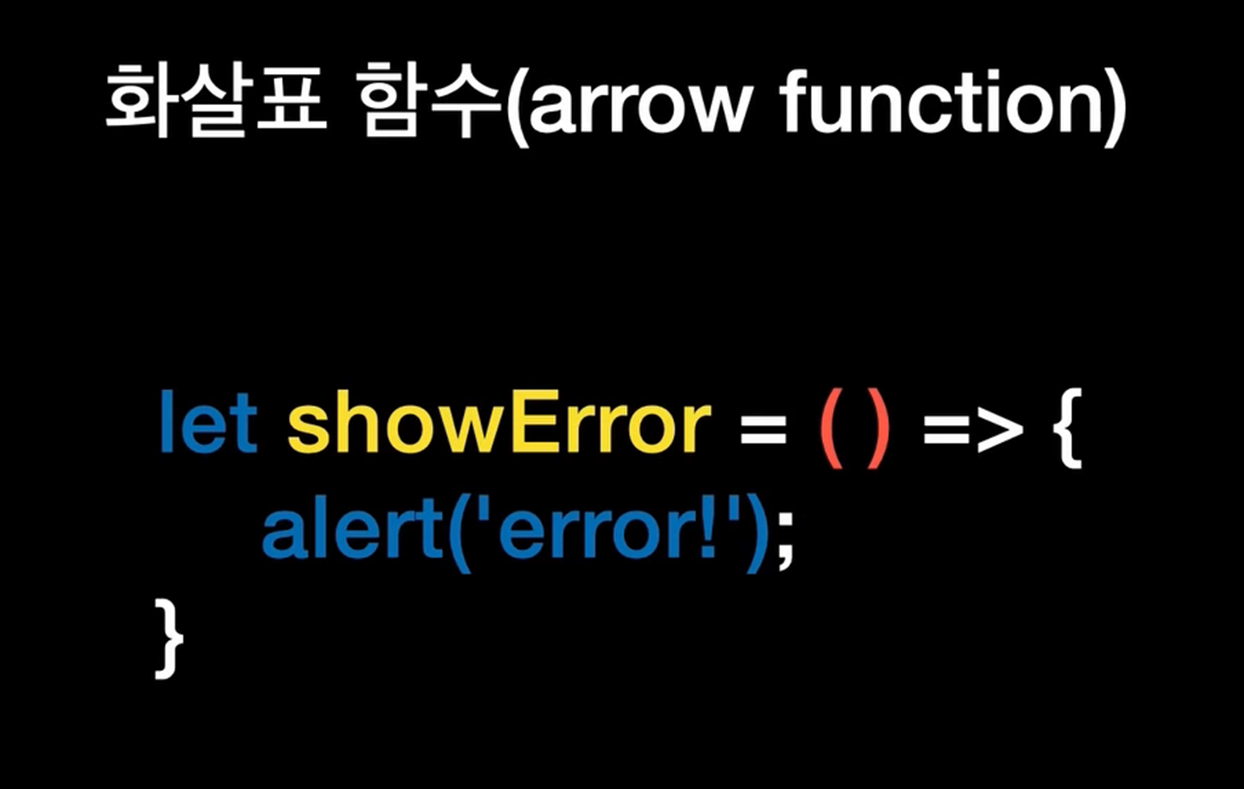
화살표 함수 (arrow function)
- function이 빠지는 대신 화살표가 생긴다.
- 함수 표현식처럼 함수가 선언된 이후에 사용가능




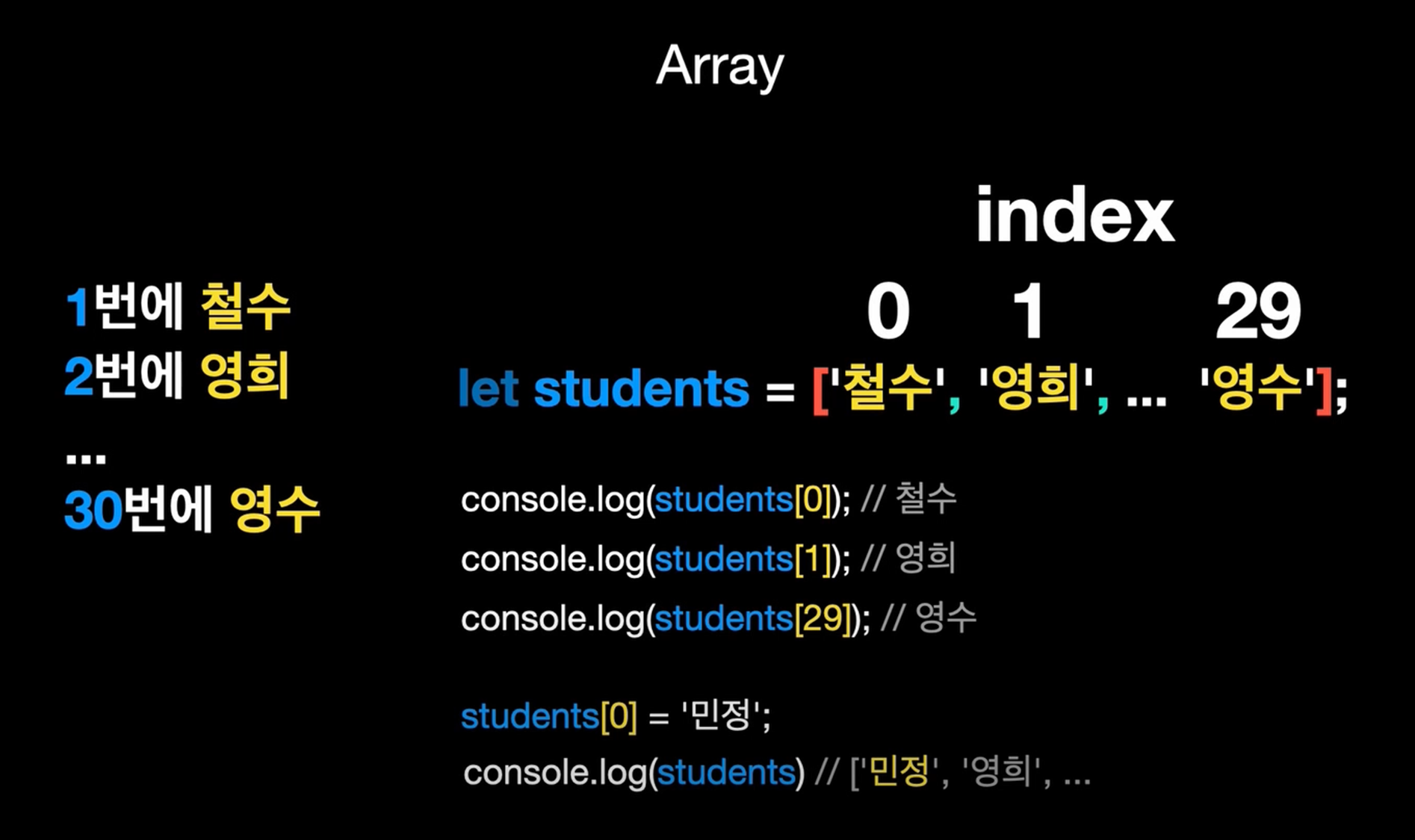
배열 Array
-
순서가 있는 리스트
-
순서는 0부터 시작
-
리스트에 없는 숫자를 넣으면 undefined가 나온다.

-
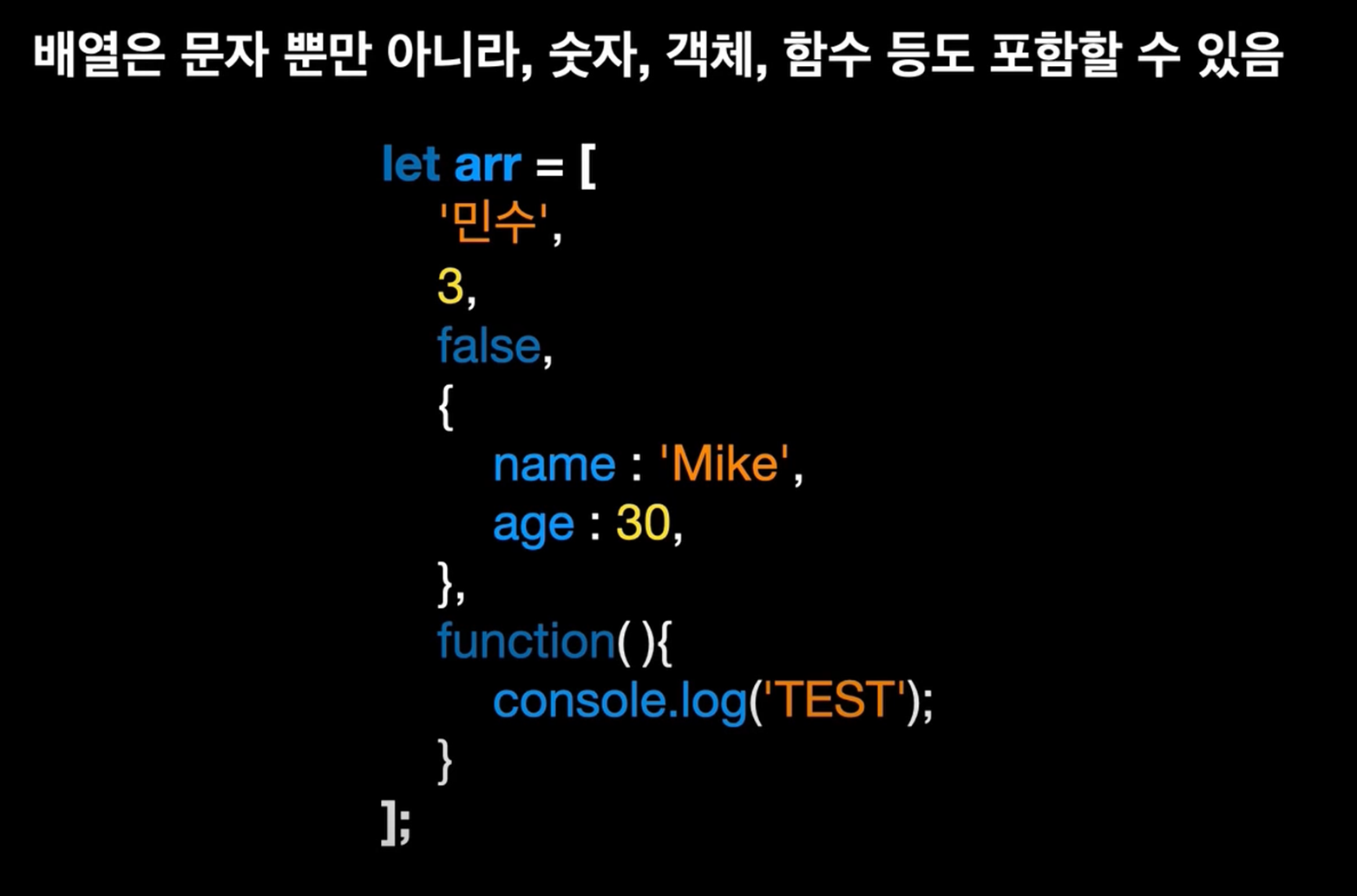
데이터 타입까지 동일한 데이터 그룹을 묶는데 쓴다. 하지만 배열은 꼭 같은 타입일 필요없다.

-
length: 배열의 길이

-
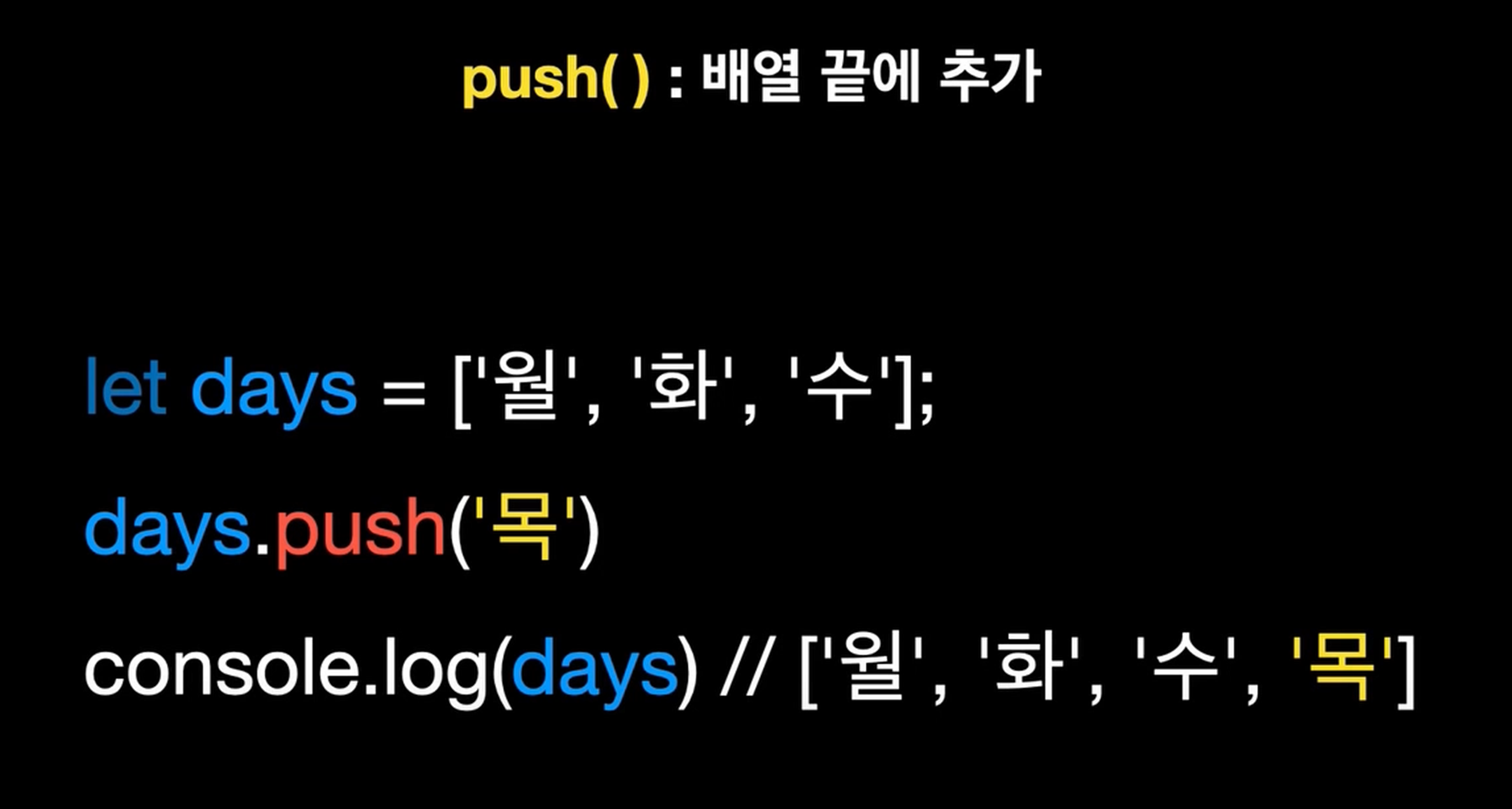
push(): 배열 마지막에 추가

-
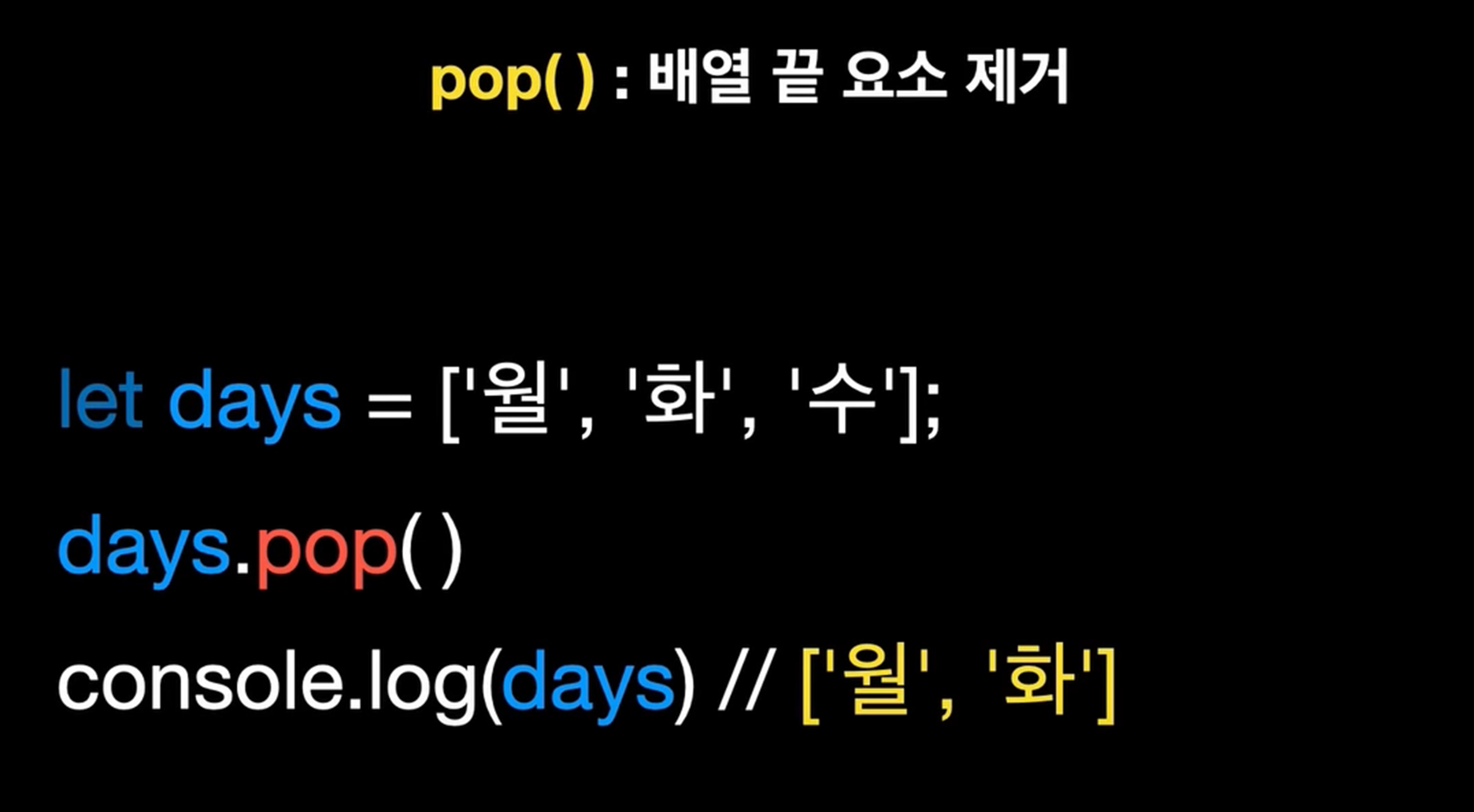
pop(): 배열 끝 요소 제거
- pop안에 데이터를 넣어줘도 그냥 끝 요소를 제거한다.

-
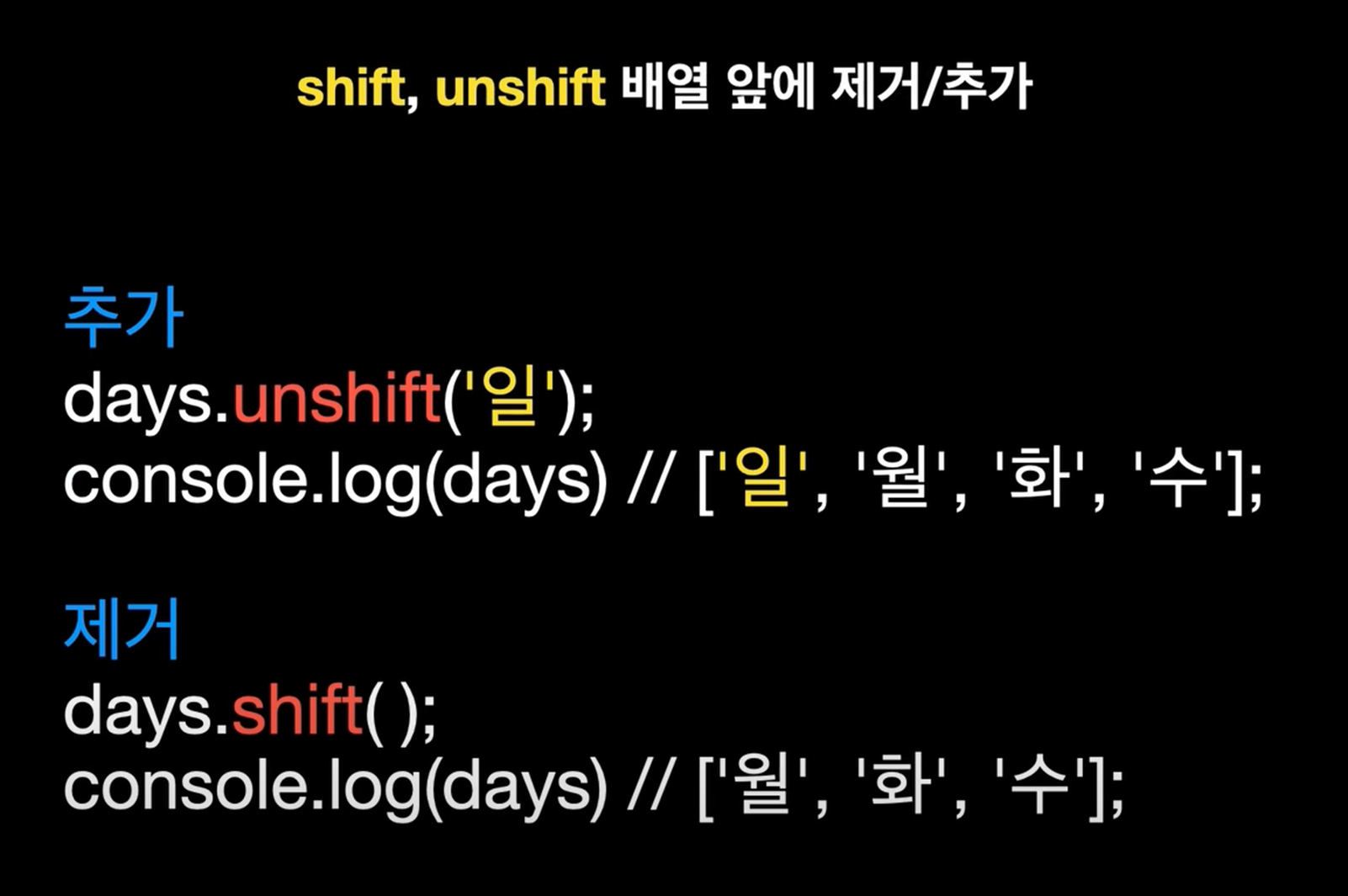
shiftunshift: 배열 앞에 추가/제거

-
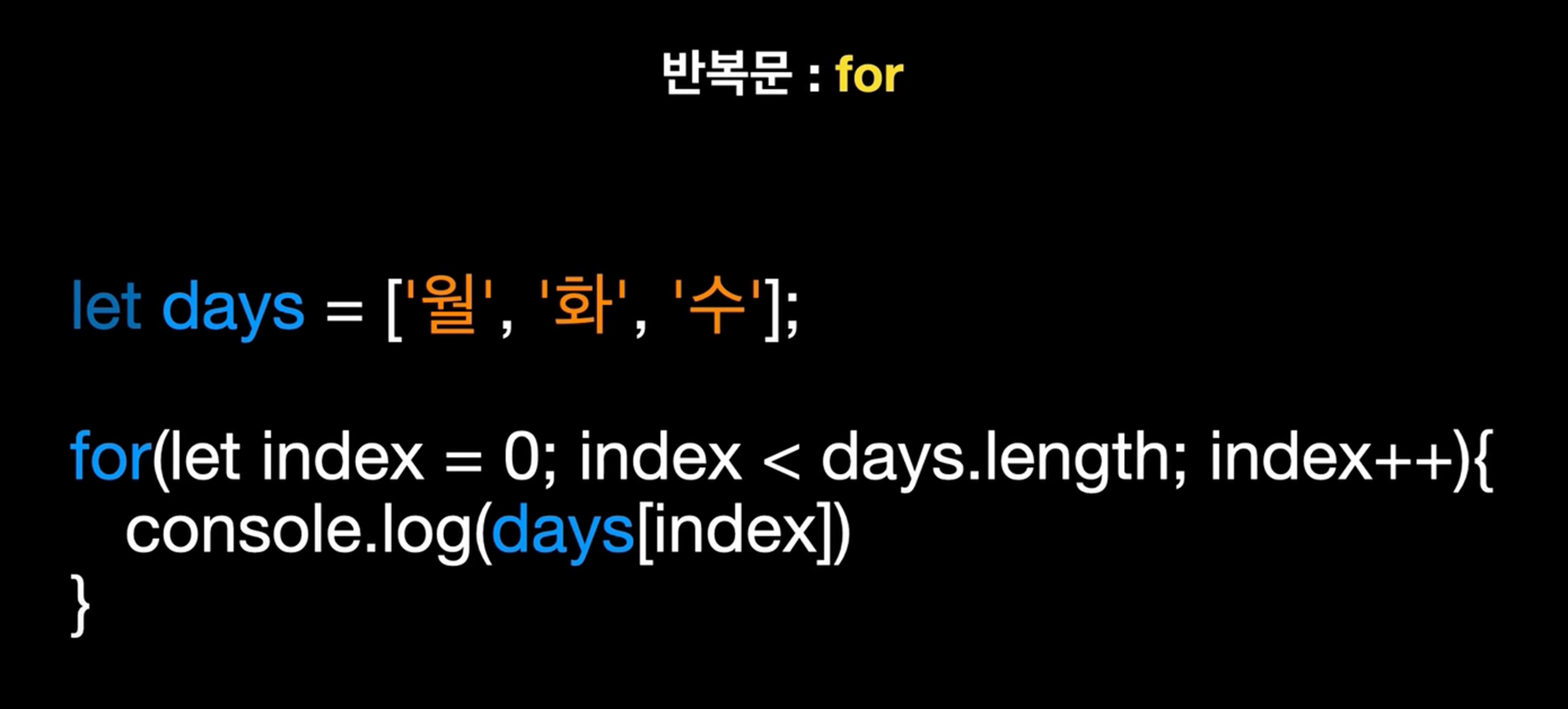
for문과 함께 사용한 배열

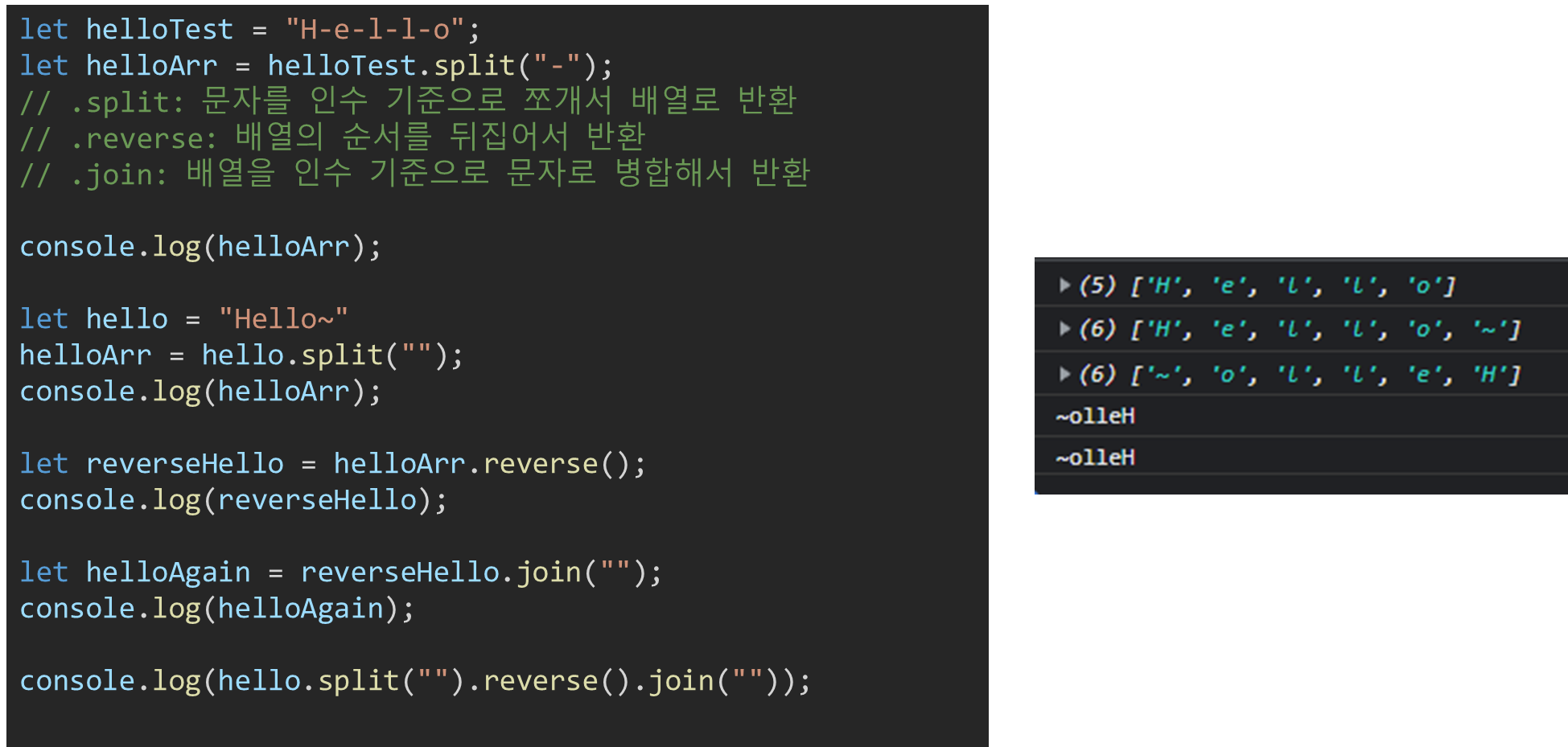
메소드 체이닝
반환 = 함수라는 뜻 return 해준다
split: 문자를 인수("") 기준으로 쪼개서 배열로 반환
.reverse: 배열의 순서를 뒤집어서 반환
.join: 배열을 인수 기준으로 병합해서 문자열을 반환

각각 리턴값이 있어서 배열을 남기기 때문에 그 남은 것에 또 메소드 작동 = 체이닝 가넝한
let hello = "Hello";
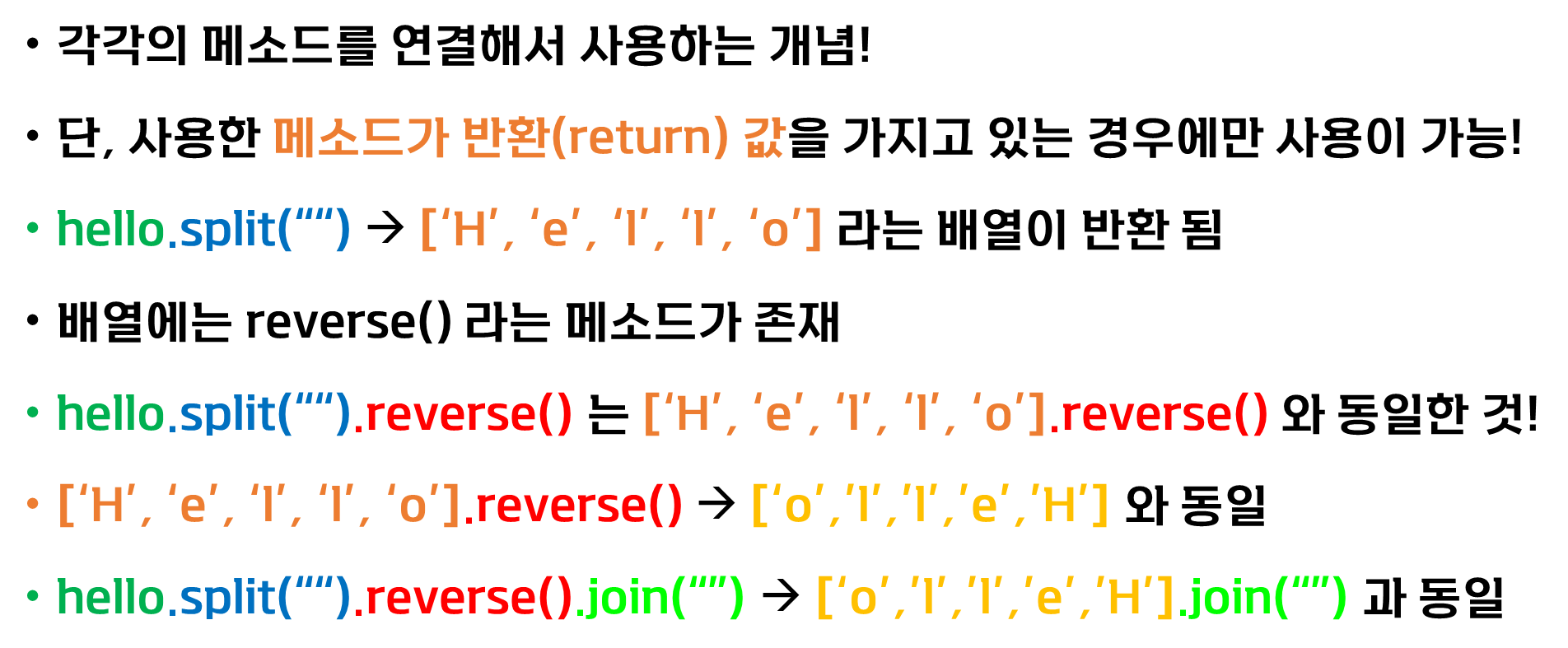
let result = helo.split("").reverse().join("");각각의 메소드를 연결해서 사용하는 개념!
단, 사용한 메소드가 반환(return) 값을 가지고 있는 경우에만 사용이 가능!
hello.split(““) [‘H’, ‘e’, ‘l’, ‘l’, ‘o’] 라는 배열이 반환 됨
배열에는 reverse() 라는 메소드가 존재
hello.split(““).reverse() 는 [‘H’, ‘e’, ‘l’, ‘l’, ‘o’].reverse() 와 동일한 것!
[‘H’, ‘e’, ‘l’, ‘l’, ‘o’].reverse() [‘o’,’l’,’l’,’e’,’H’] 와 동일
hello.split(““).reverse().join(“”) [‘o’,’l’,’l’,’e’,’H’].join(“”) 과 동일

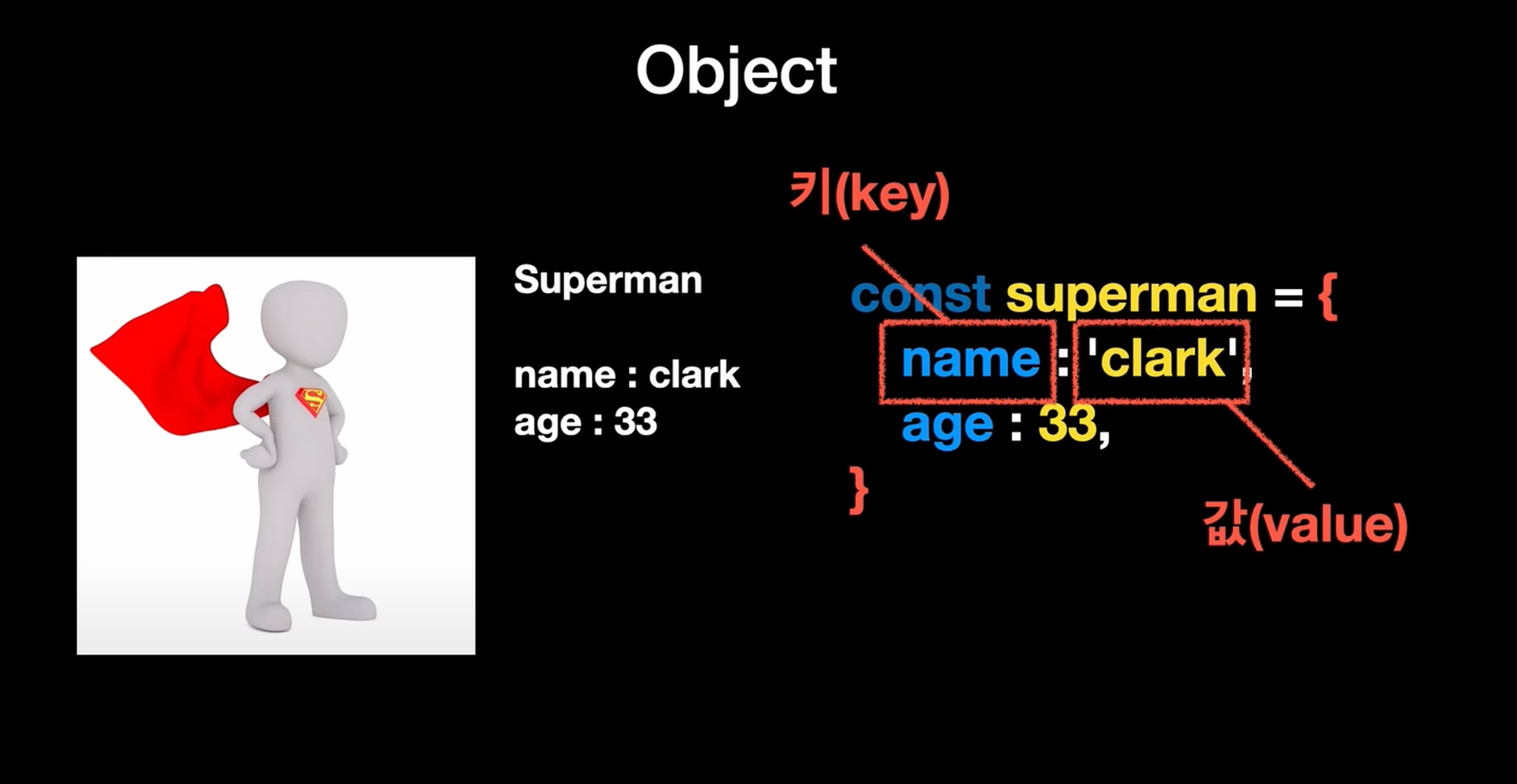
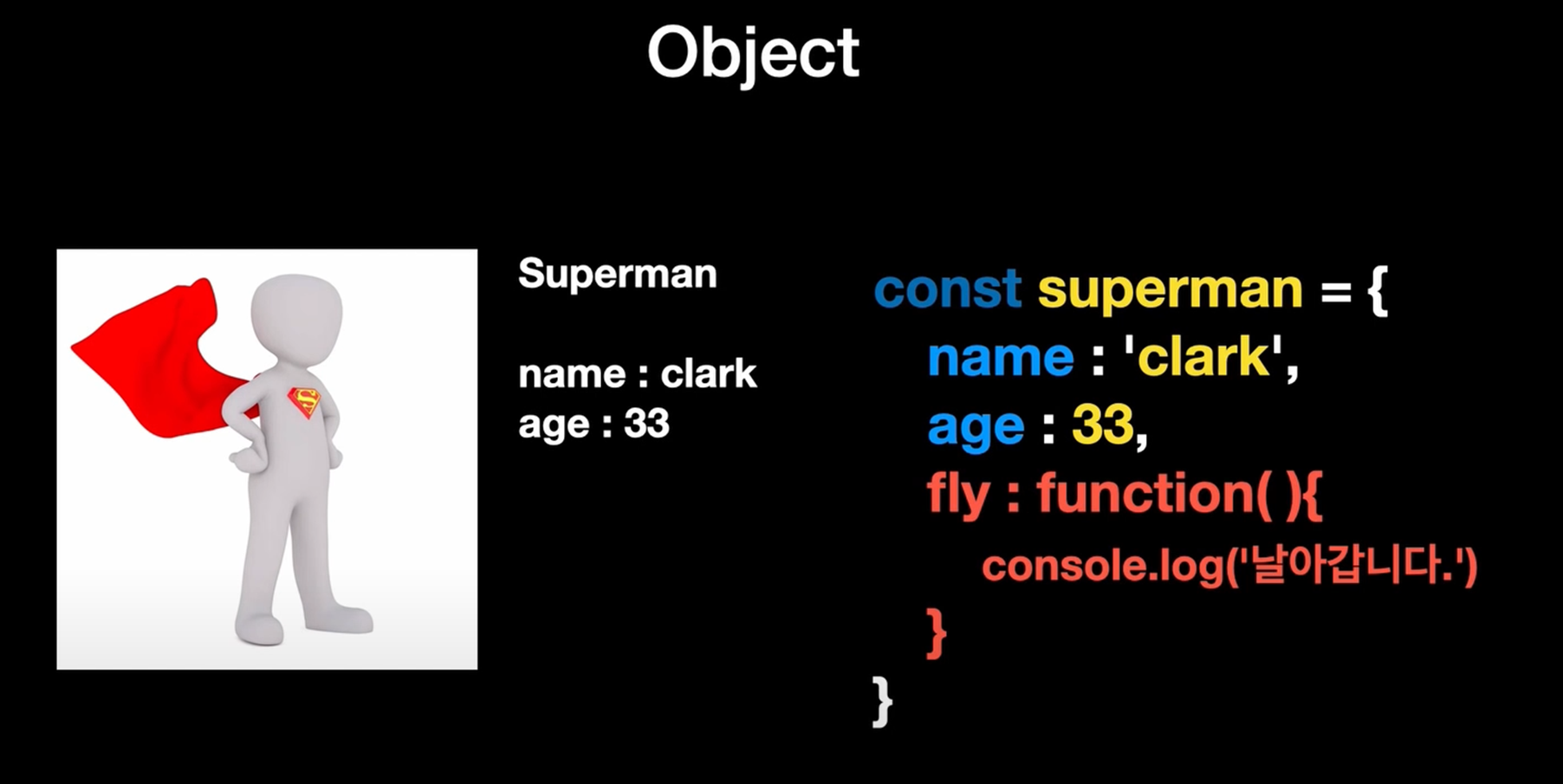
객체 Object

const superMan = {
Name: "clark",
age: 33,
}-
object(객체)는 const로 많이 선언 한다.
-
위의 Name: "Clark"은 let name = "clark" 과 같다.
-
object 안에서는 키& 값만 넣어주면 된다.
-
배열, 함수 등등 다 들어갈 수 있다.
-
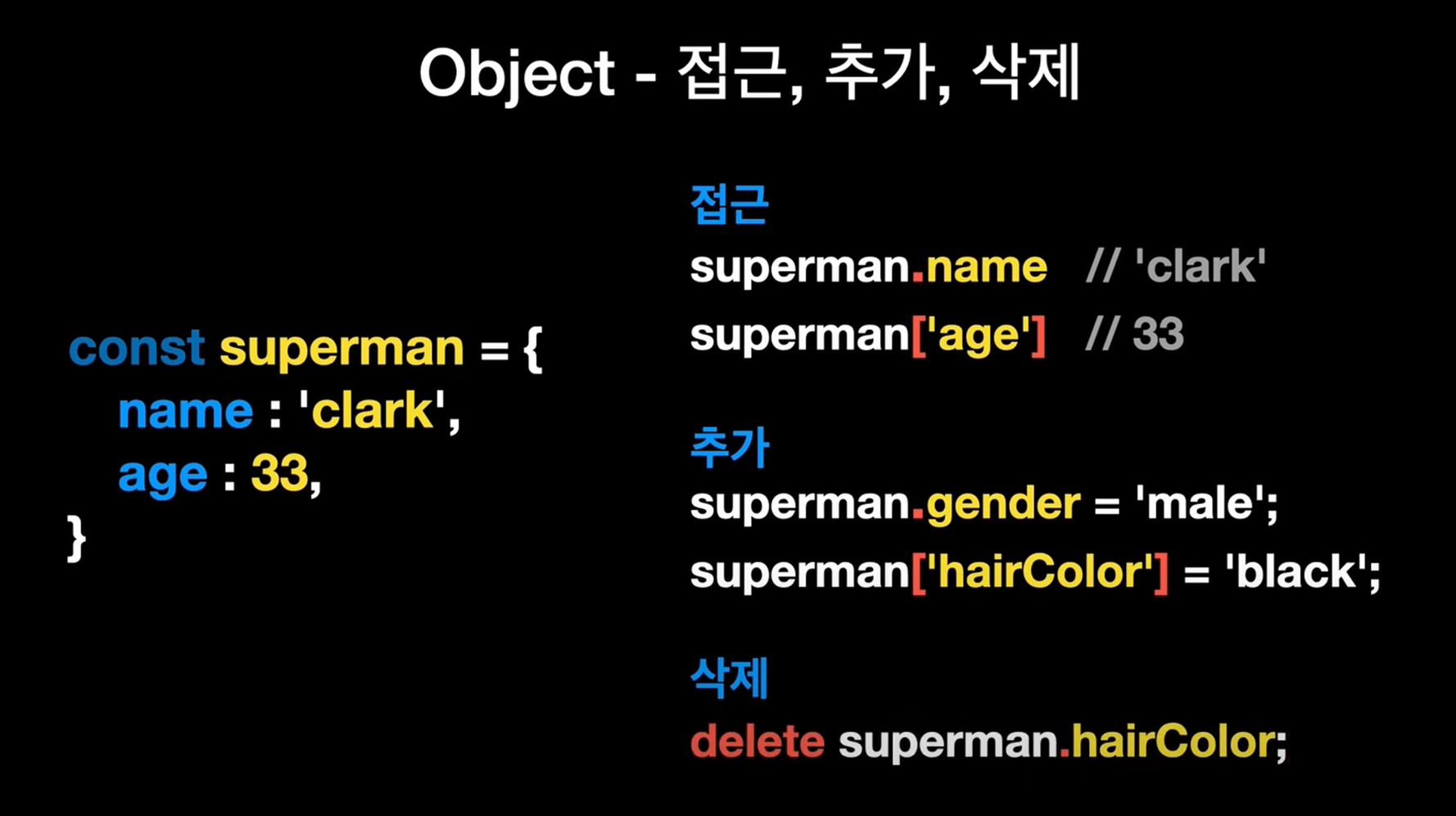
Object 접근 추가 삭제
-
Object는 데이터 접근 추가 삭제가 쉬워서 많이 사용한다.
-
회원정보같은 경우 Object로 날아올 것이다.
-
메소드처럼 .으로 접근할 수 있다.
-
[] 대괄호로도 접근할 수 있지만 따옴표가 있어야 한다.
-

// 객체 생성
let superman = {
name: "Clark",
age: 33,
height: 187,
weight: 77,
}
// 객체 접근
console.log(superman.name);
console.log(superman["age"]);
// console.log(superMan.condition); // 없는 값은 undefined로 나온다. null 아님!
// 객체 데이터 추가
superman.hairColor = "blone"
superman["job"] = "기자";
console.log(superman);
// 객체 데이터 삭제
delete superman.weight;
console.log(superman);
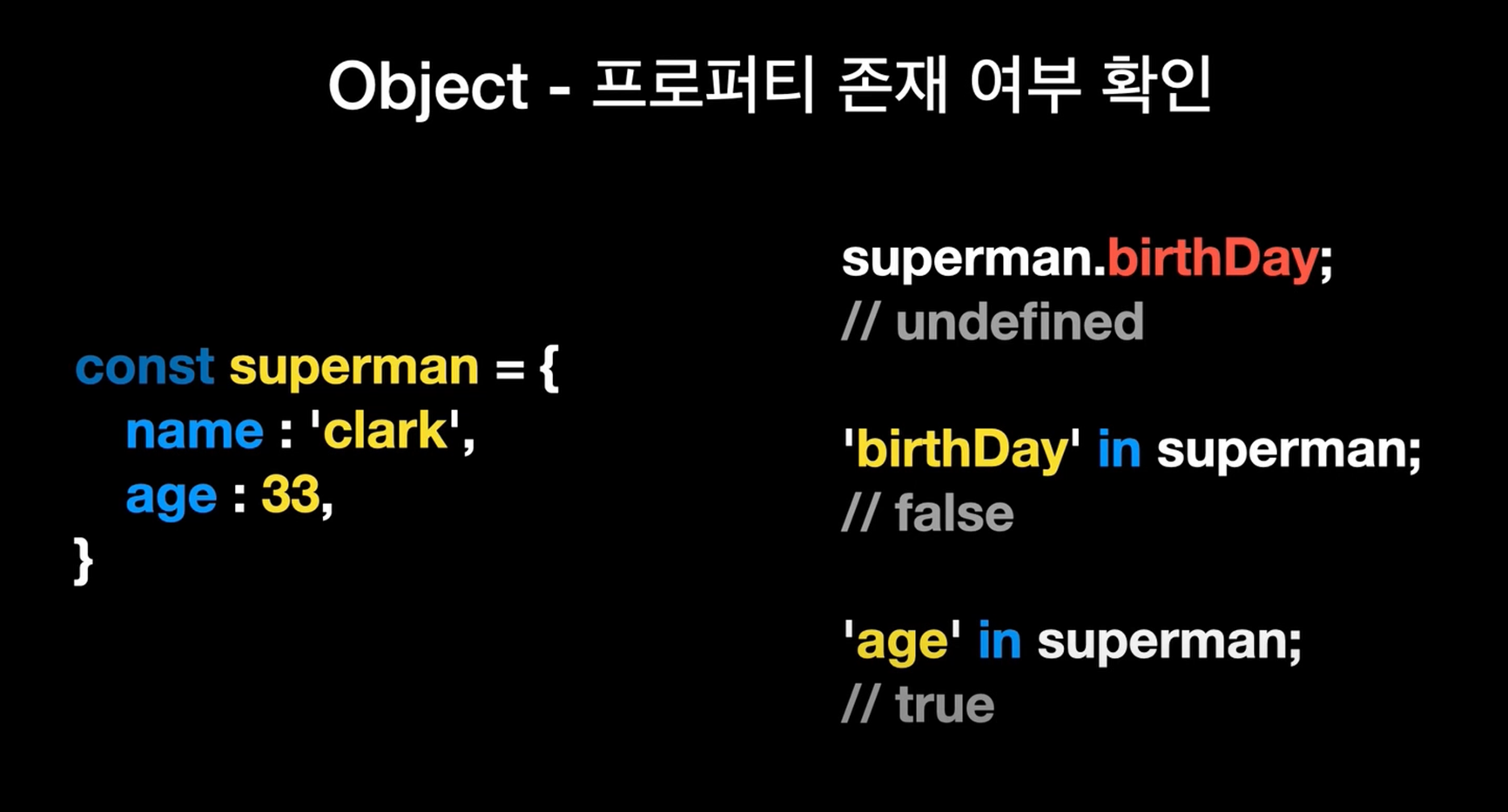
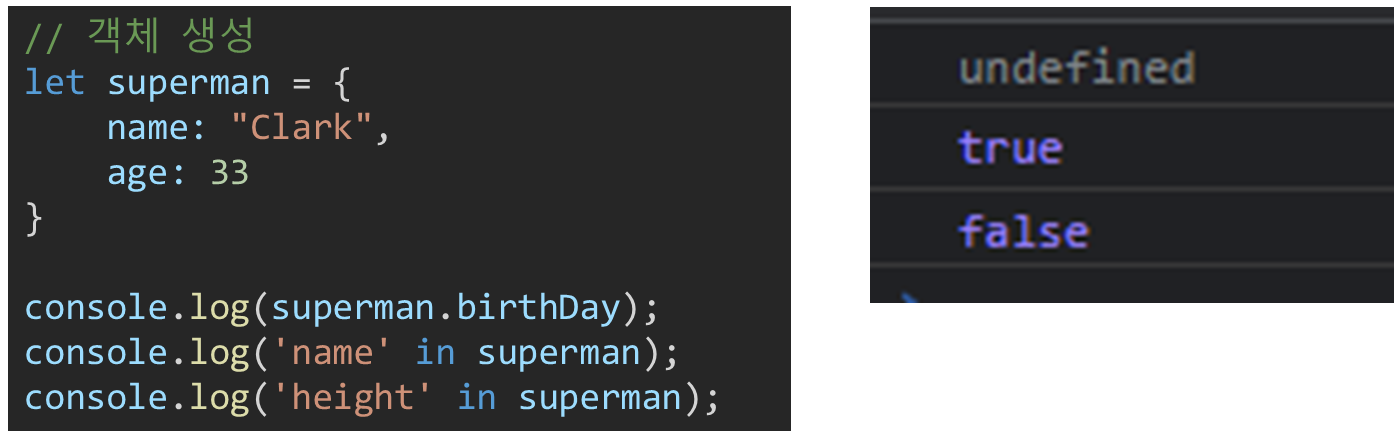
- object: 프로퍼티 존재 여부 확인
- 꼭 "문자열"로 불러와야 한다. 안그러면 그냥 변수로 생각한다.
- if문에 활용 가넝한~


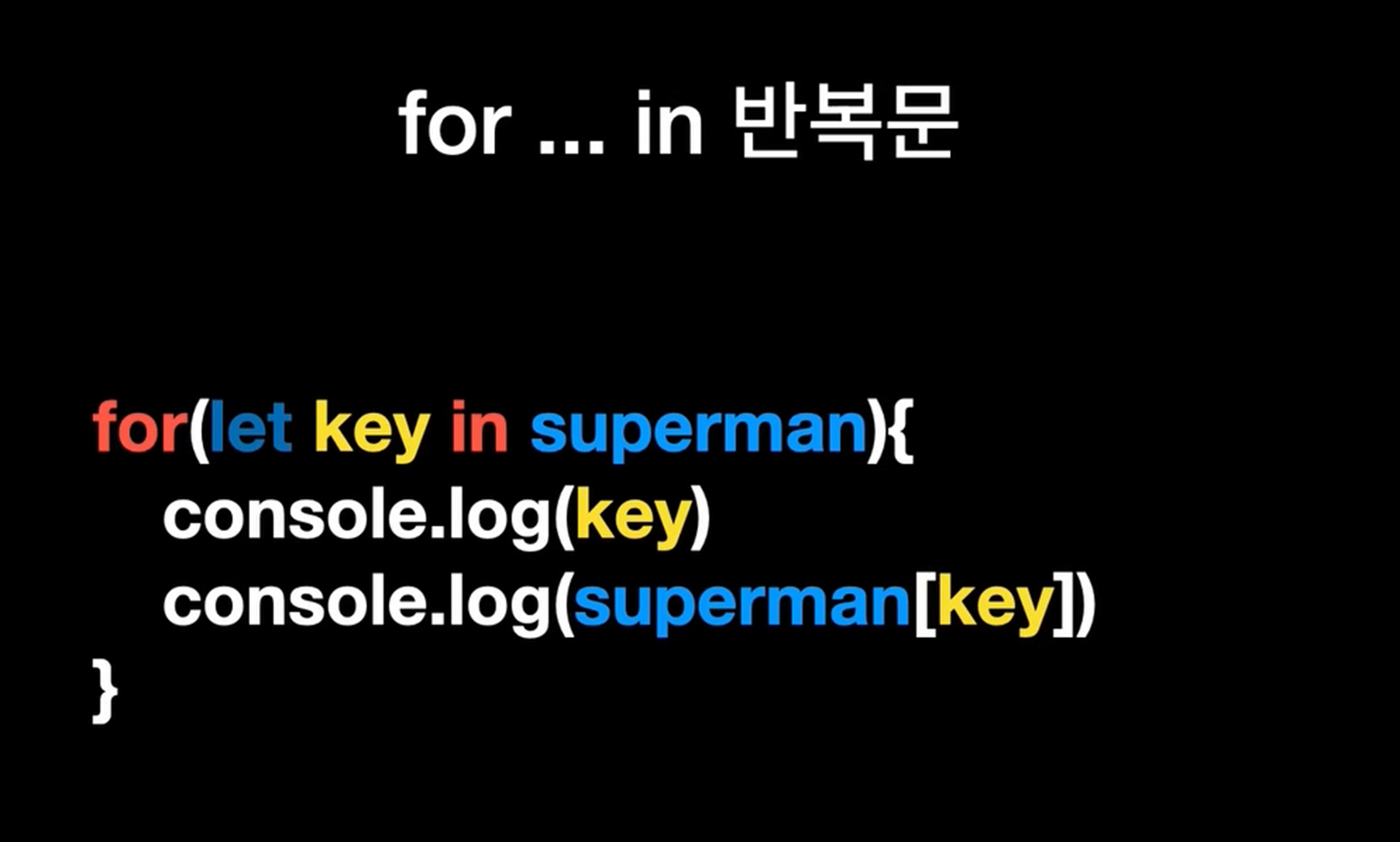
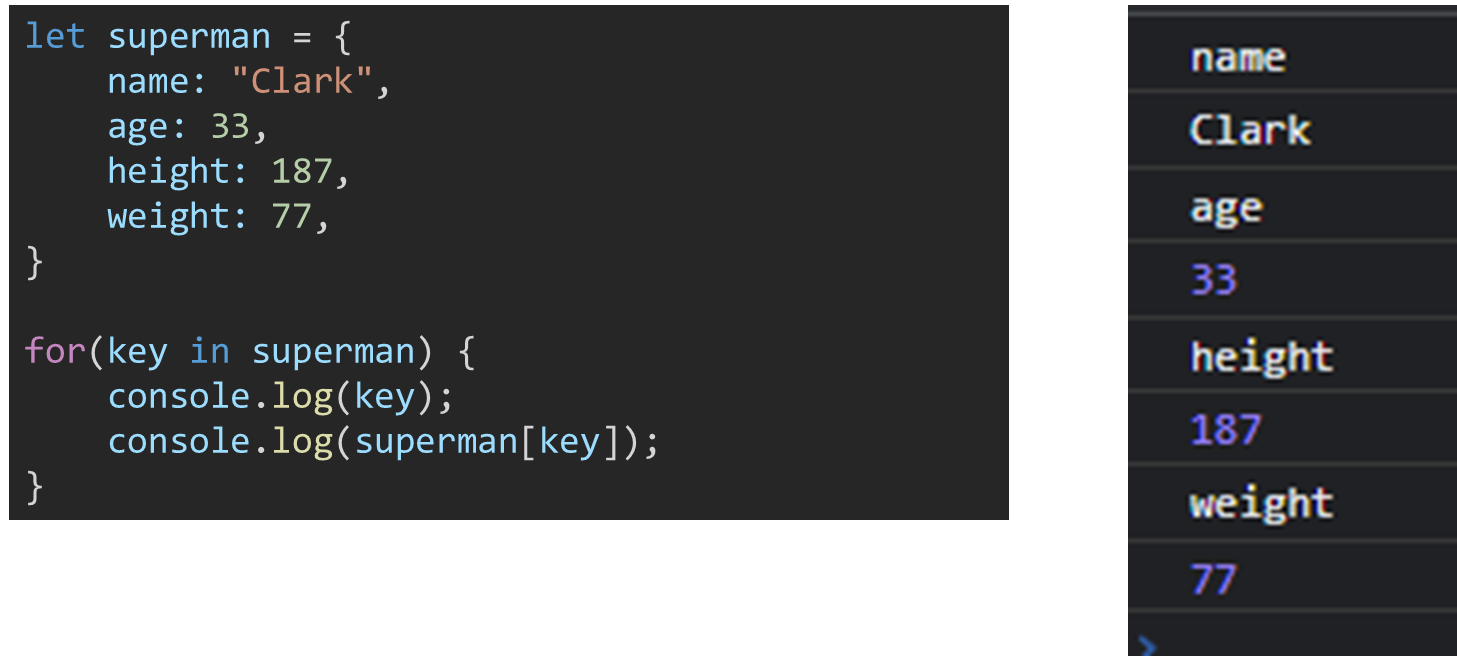
- for... in 반복문


const superman = {
name: "Clark",
age: 33,
height: 187,
weight: 77,
}
for (let key in superMan ){
console.log(key);
// console.log(.key)
//.key라고 하면 절대 안된다. key라고 하는 key값을 찾는 것이다.
console.log(superMan[key]);// 문자열로 해서 각각의 키에 접근하는 것 : 모든 데이터를 가져올 것이다.
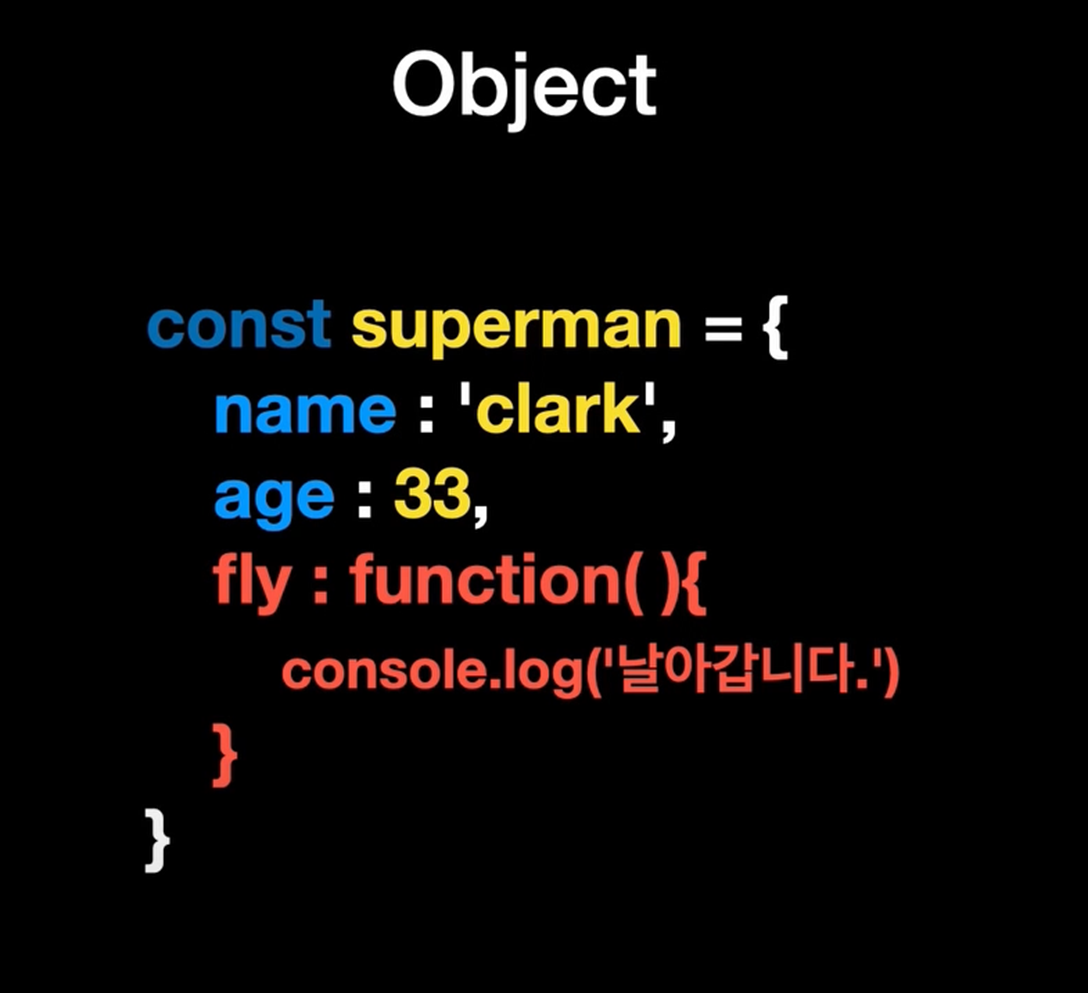
}객체 object 메소드 Method

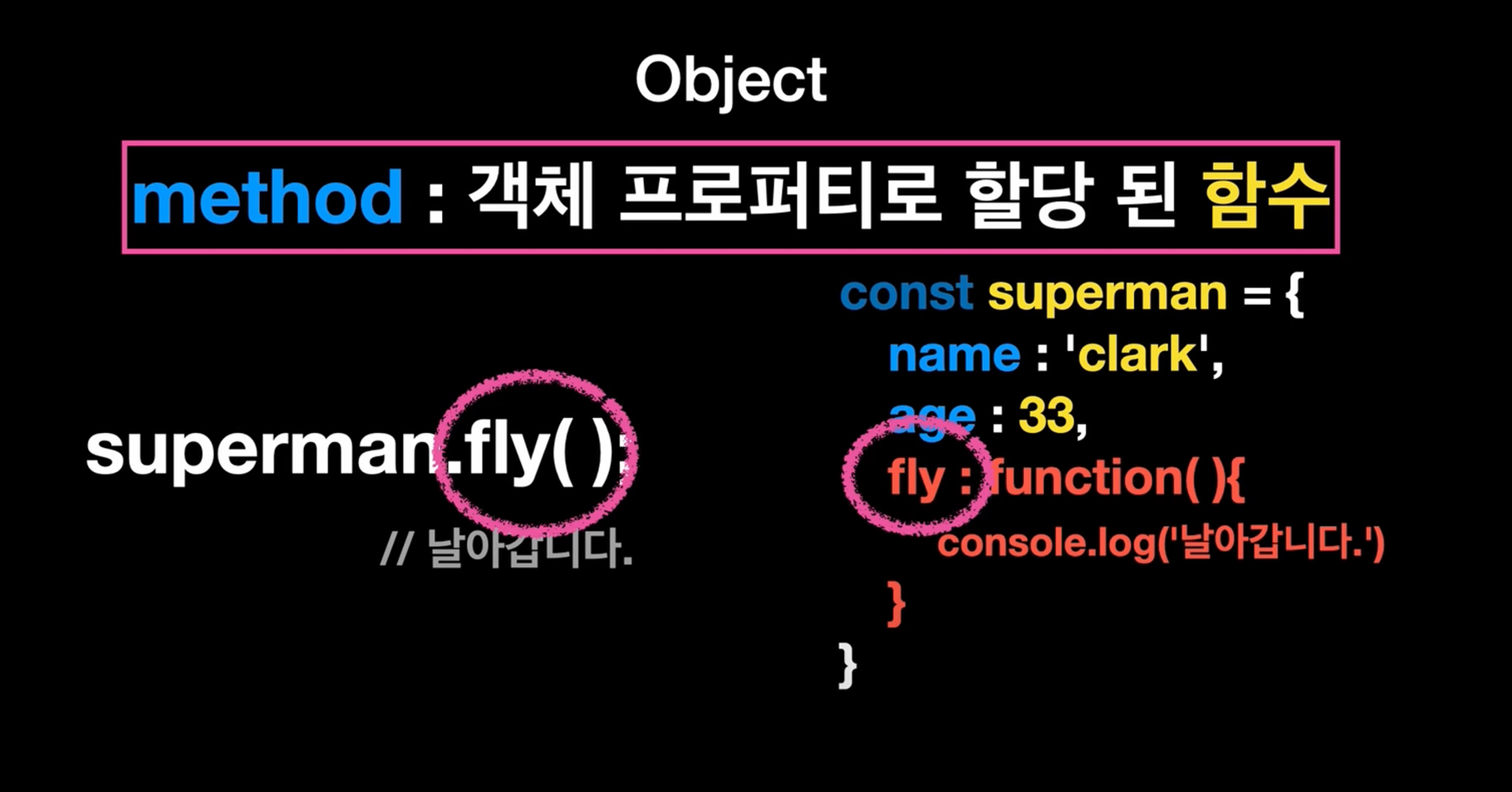
메소드: 어딘가에 들어있는 함수다.
object method: 객체 프로퍼티로 할당된 함수

()를 꼭 열어줘야 데이터인지 함수인지를 알 수 있다.
기본 형태는

짧게 축약 가넝한..

