
박스 모델
- 글자와 상자: 요소가 화면에 출력되는 특성, 크게 2가지로 구분
인라인(inline)요소: 글자를 만들기 위한 요소들.
블록(Block)요소: 상자(레이아웃)을 만들기 위한 요소들.
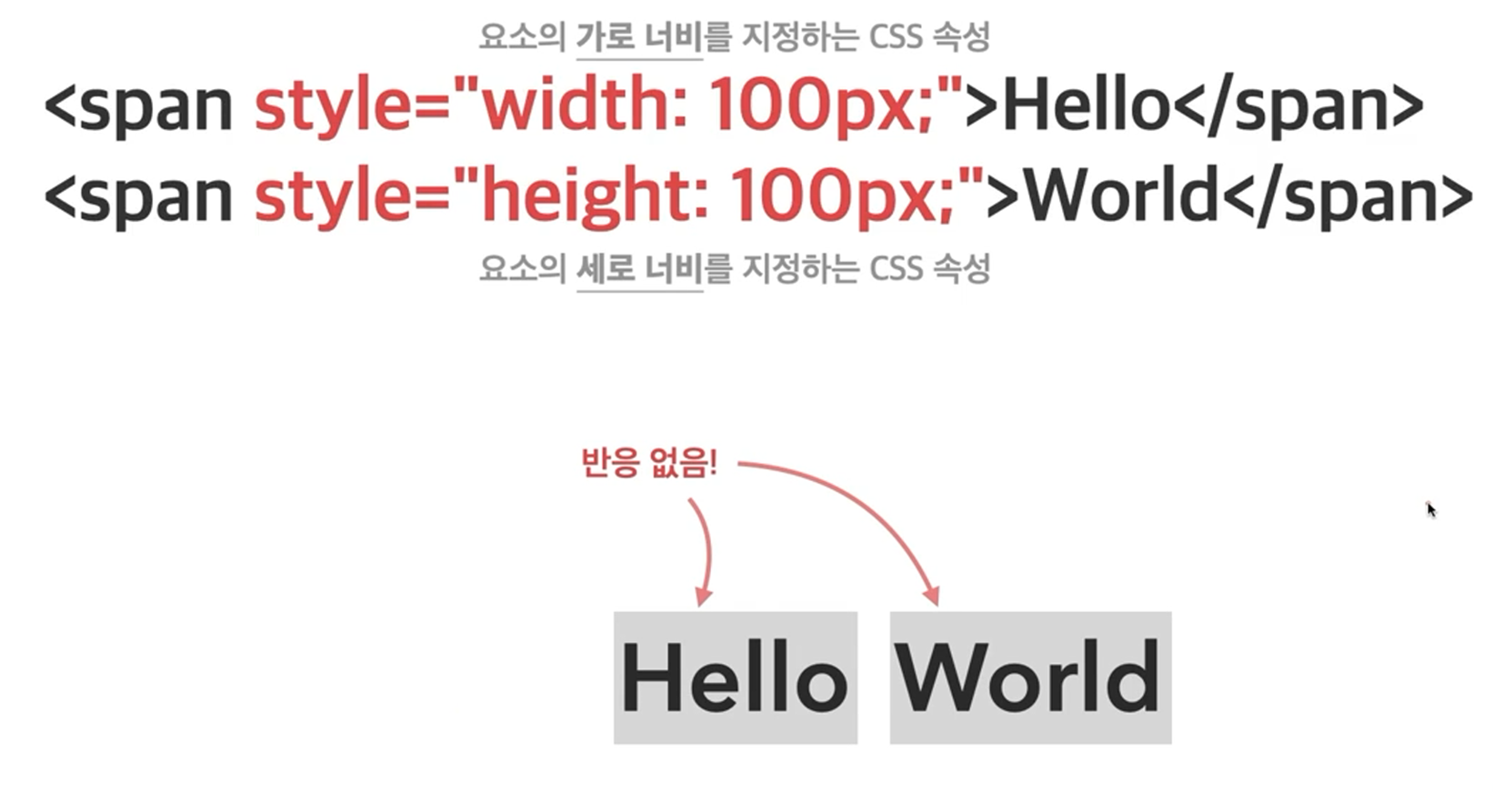
Span태그
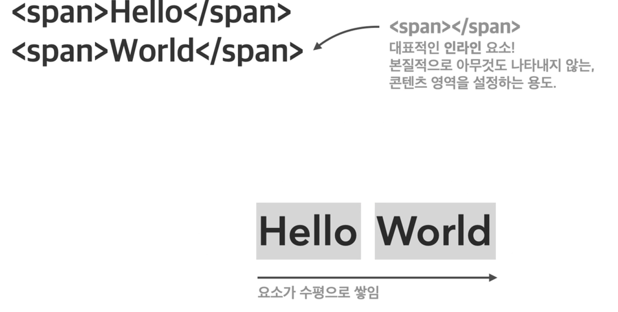
대표적인 인라인 요소!
글자를 쓰기 위한 가로 공간을 확보하기 위한 태그
컨텐츠 길이 만큼 공간을 가져다 준다.
본질적으로 아무것도 나타내지 않는, 글자 개념에서 콘텐츠 영역을 설정하는 용도
요소가 수평으로 쌓인다.
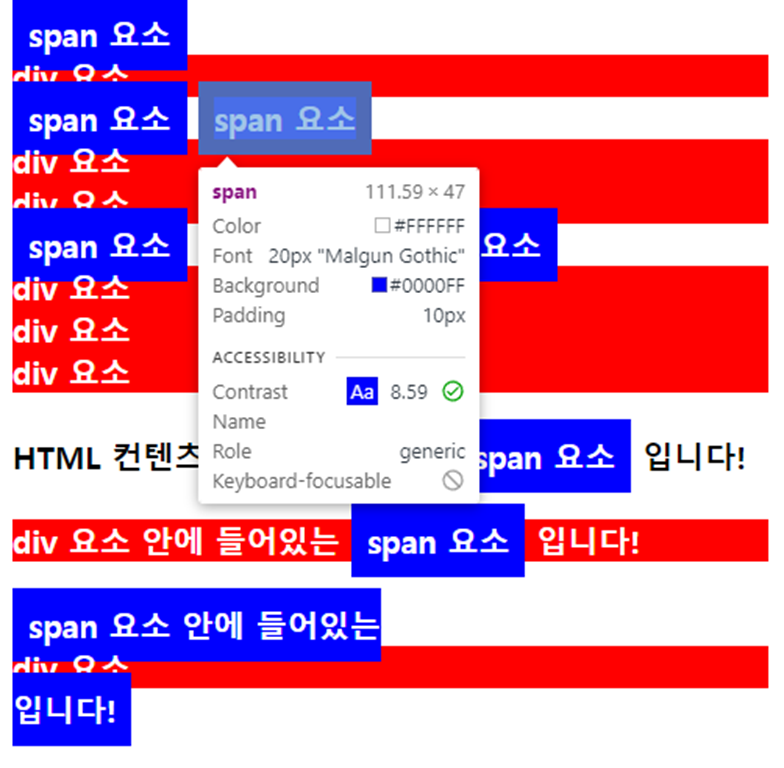
글자만큼만 공간을 확보하면 되니까 width나 height 속성을 넣어도 반응없다.



span태그에서 margin과 padding은 좌우는 먹는데 상하는 먹지 않는다.
padding에서 콘텐츠는 영향을 받지 않지만, 배경색은 영향을 받는다.
배경색이 겹쳐질 뿐, 콘텐츠를 밀어내지 않는다.

글 안에 상자를 넣는 건 안된다.
글 안에 글을 넣는 것은 가능하다.

아래와 같이 SPAN 태그를 엔터쳐서 SPan을 쓰면 스페이스바로 인식한다.
<span></span>
<span></span>
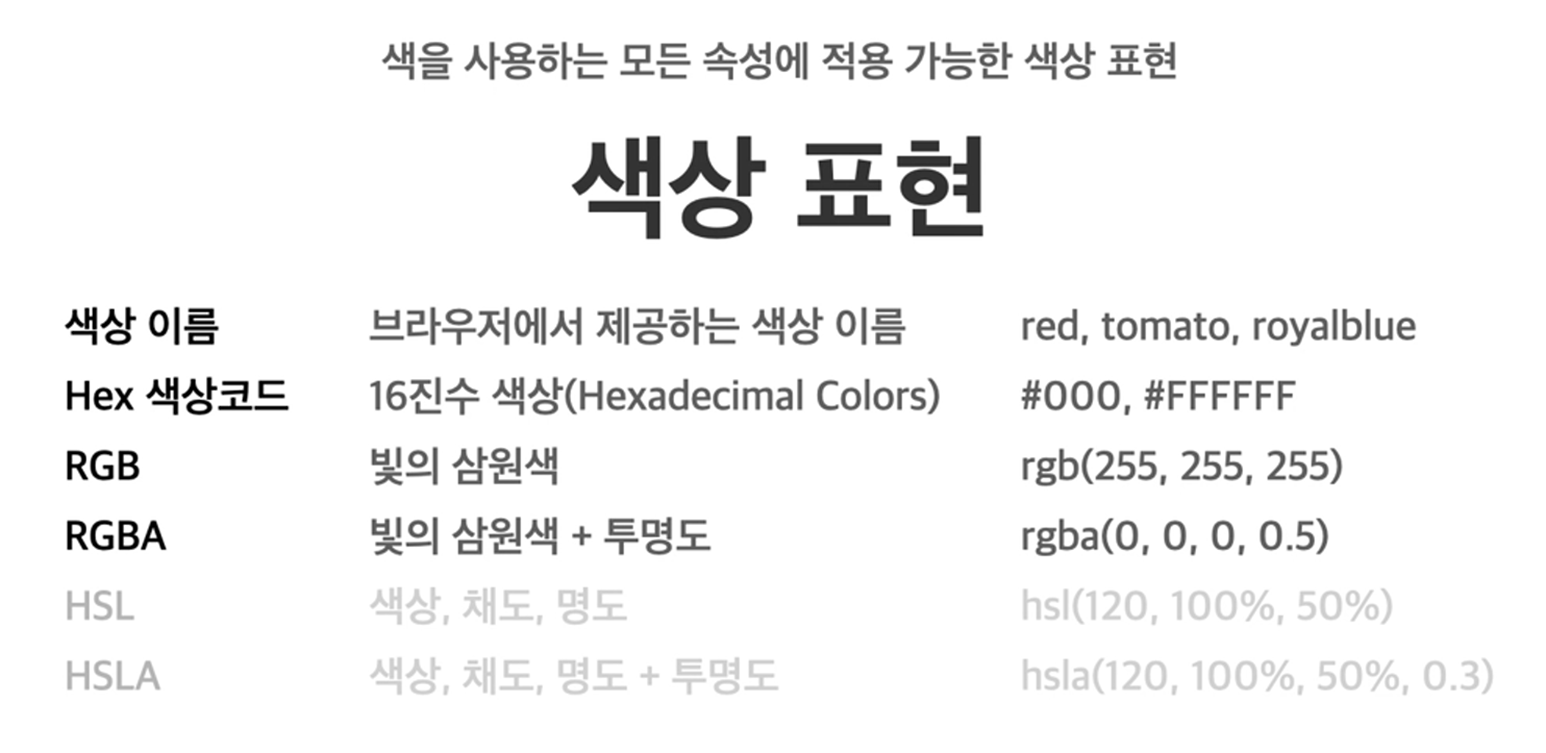
<span></span>색상표현

투명도: 1 = 100%이면 완전 그 색으로 칠하는 것, 0.01 = 1%는 흰색에 가까워진다.
block 요소
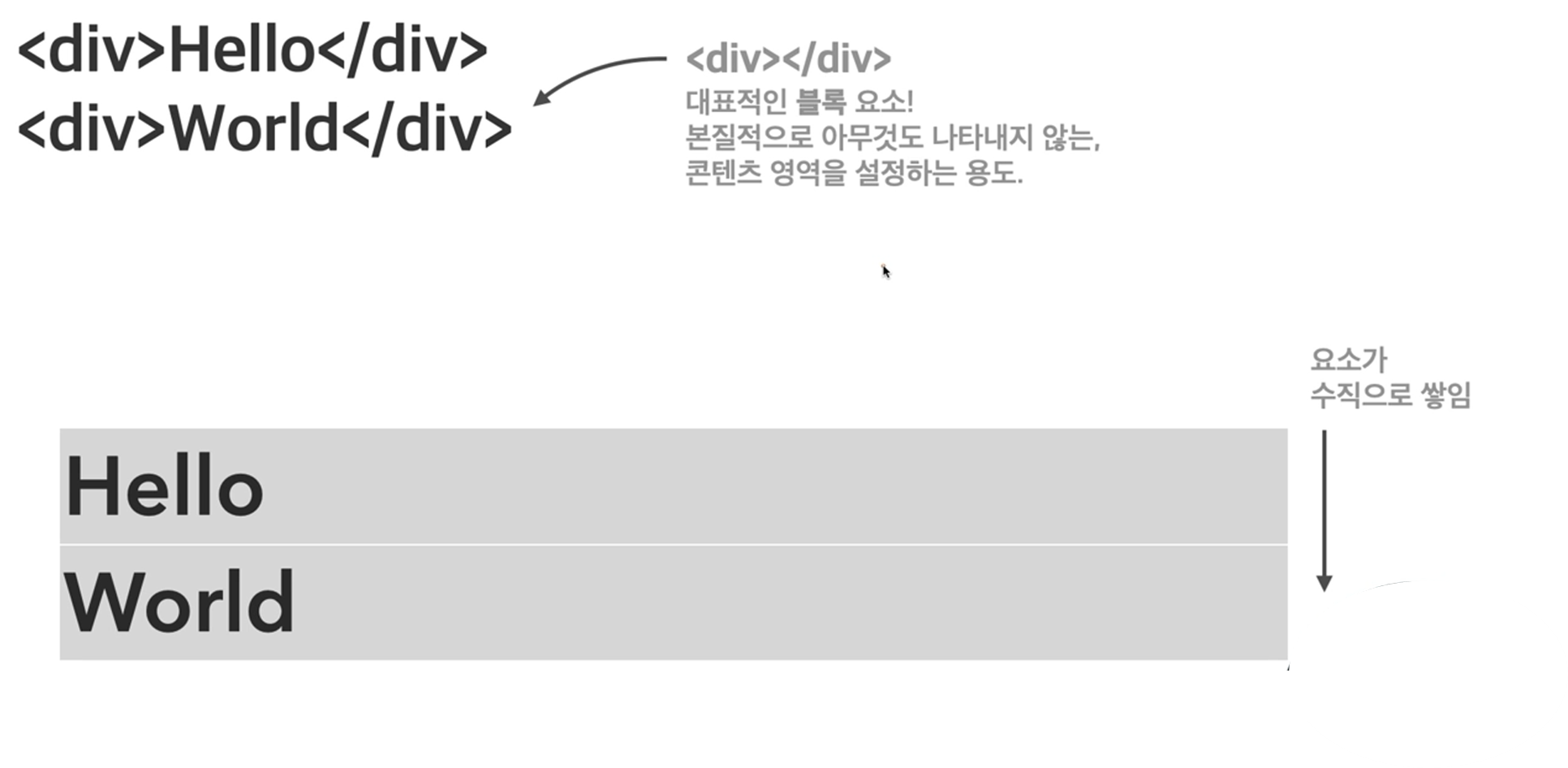
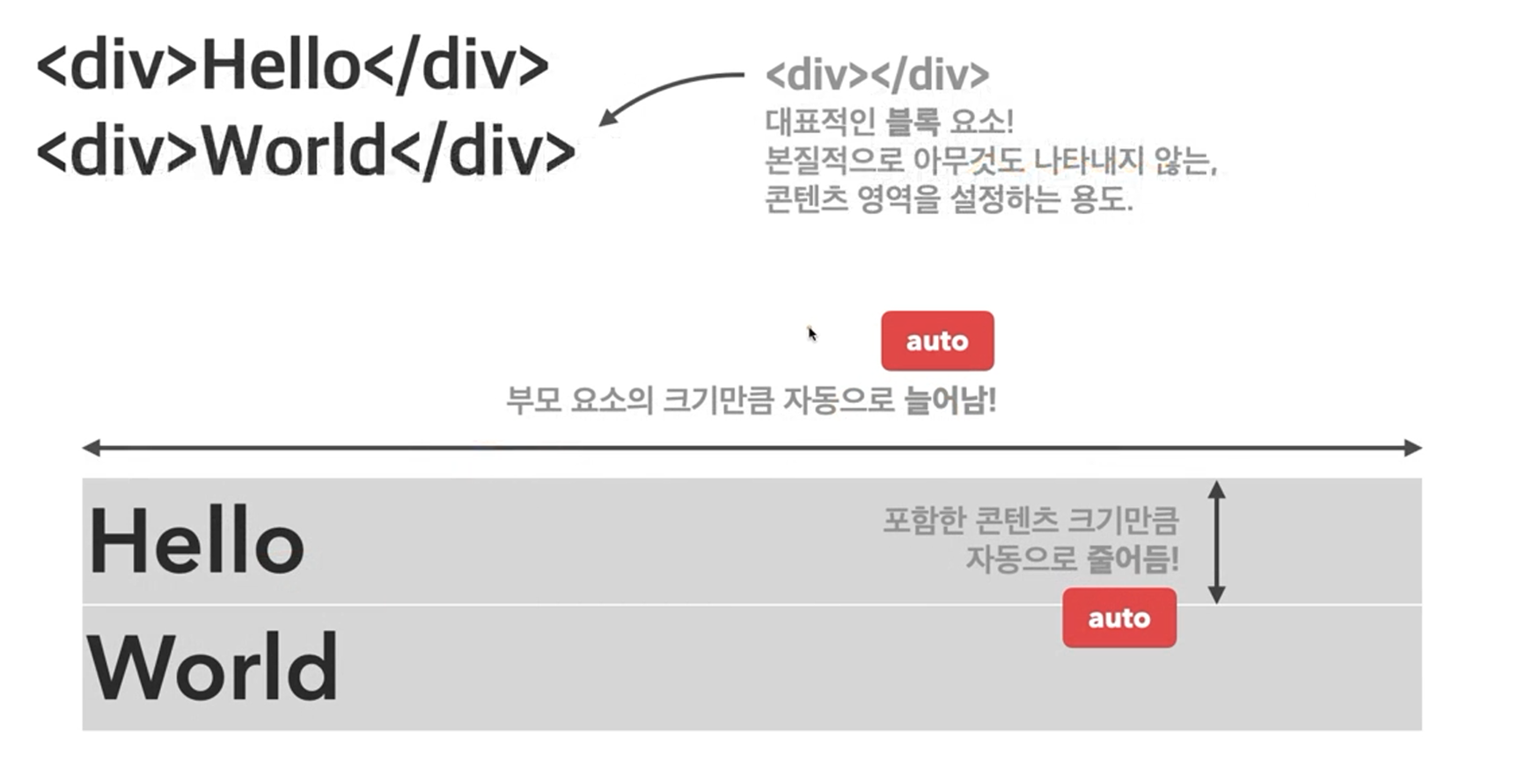
Div태그 사각형의 크기에 따라 영역을 설정한다.

가로는 부모 요소의 크기만큼 자동으로 늘어나고, 세로는 글자 크기만큼 늘어남.
가로로 안 쌓이고 세로로 쌓인다. (블록 요소는 쓰여지는 순간부터 한줄 다 차지)


블록요소의 특징: 상하로 중첩되어있을 때 마진은 더 큰 값을 쫓아 하나만 적용된다.
10px + 10px = 20px (X)
10px > 10 px = 10px 적용


inline-block
Block 요소가 수직으로만 쌓이는 문제점을 해결하고자 나온 개념
디자인이 중요시 되면서 가로로 블록을 나열 하는 경우가 많이 생겼는데 span 태그는 inline 요소라서 해당 구역을 꾸미기가 어려움!
따라서, 둘의 특징을 합쳐서 만든 inline-block!속성값.
display: inline-block
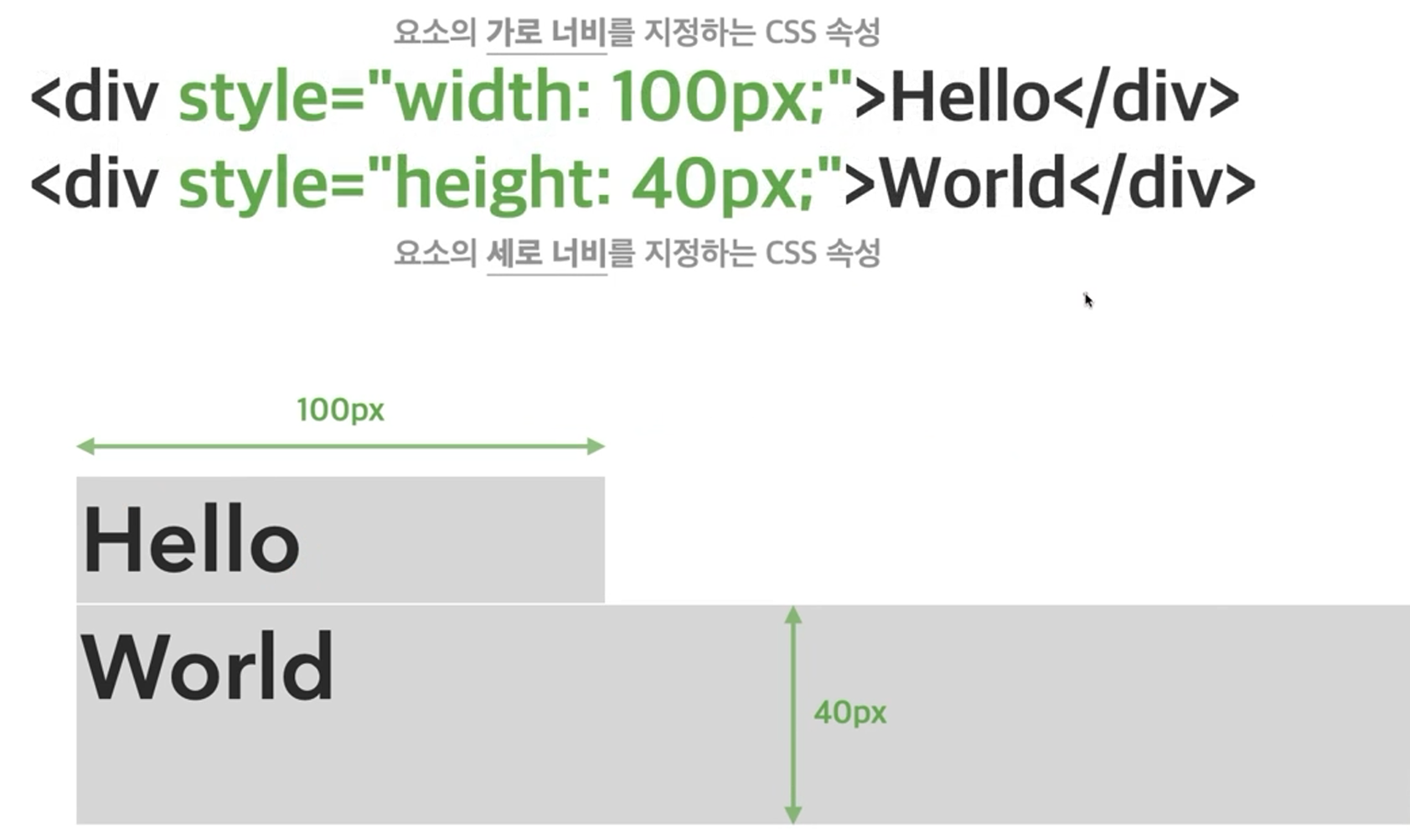
width, height
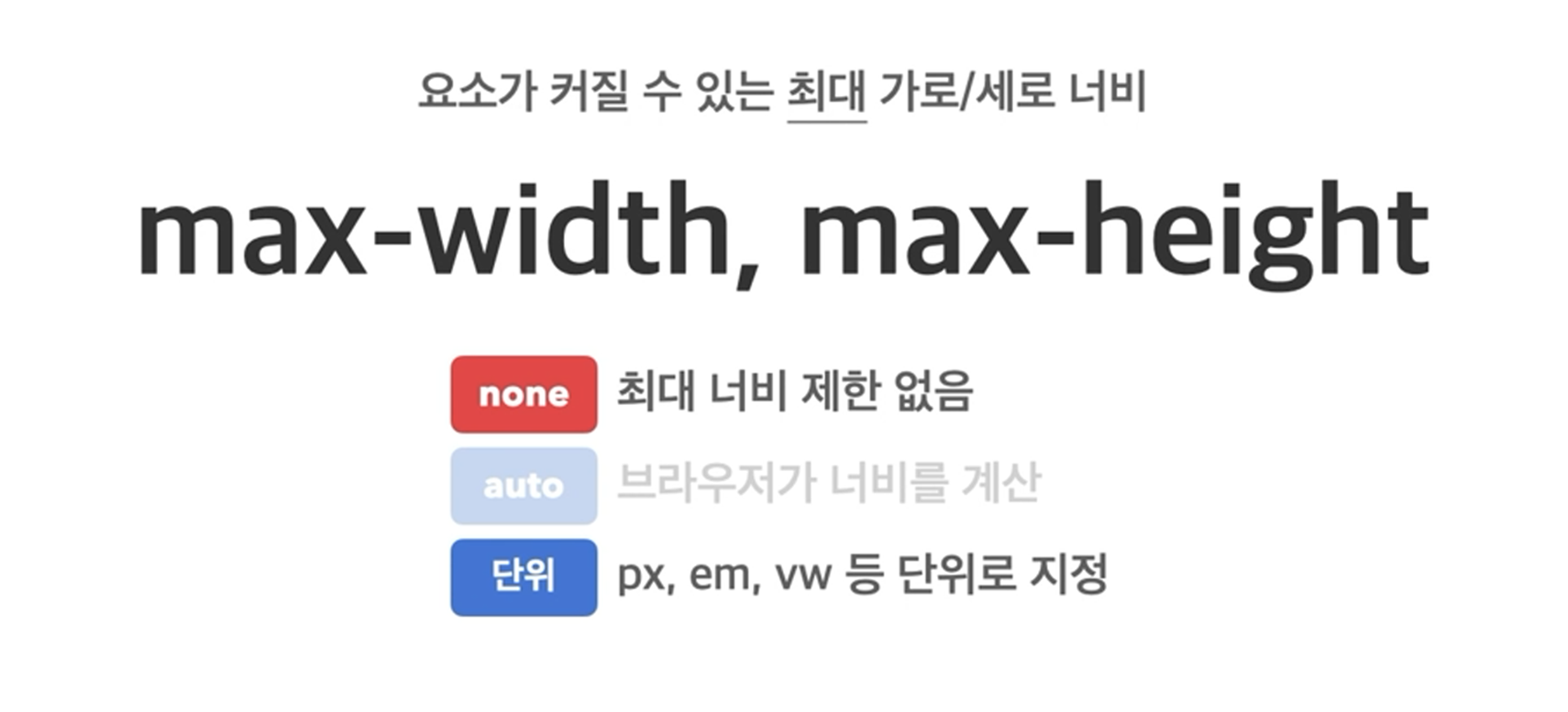
max-width, height
부모자식 관계에서 너비값이 자동 상속됐을 때 너무 넓어지는 것을 막아주는 기능min-width height최소
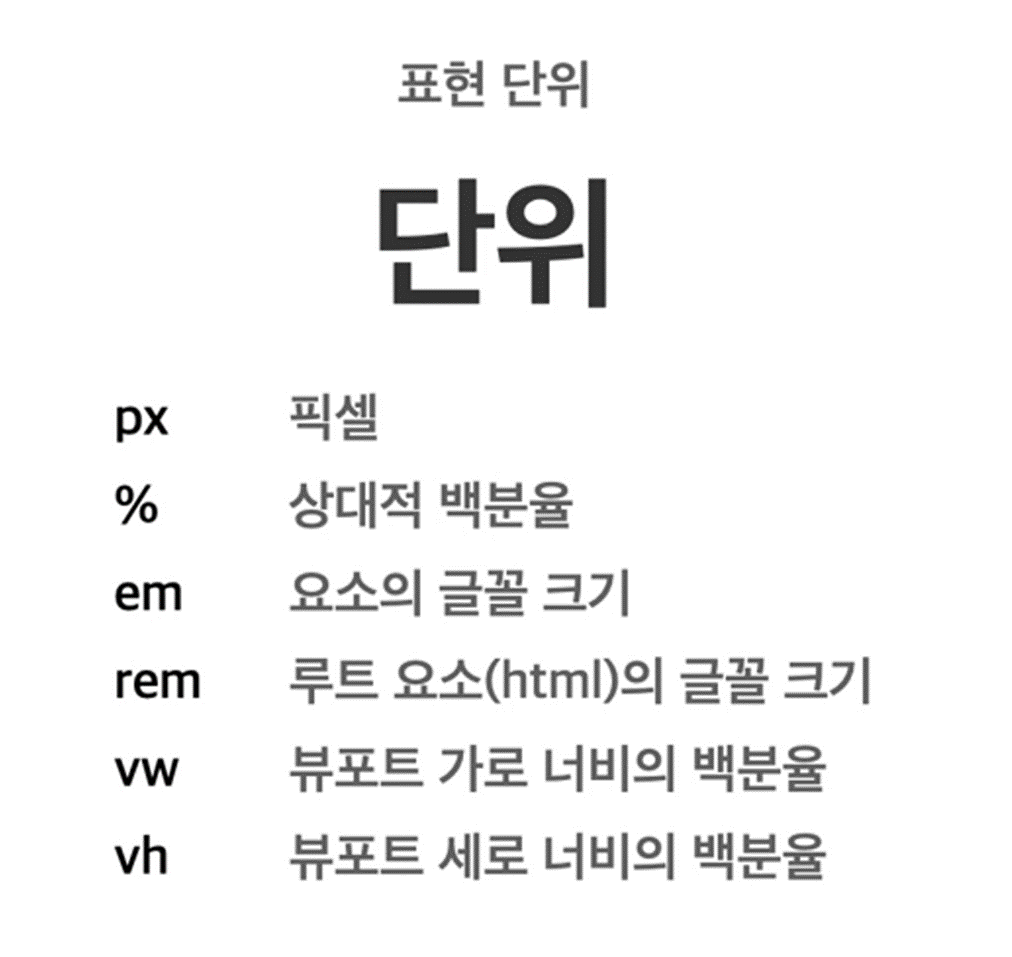
CSS 크기단위

em 상대값 = 직계부모가 가지고 있는 글자 크기에 대한 상대값. (부모가 1px인데 자식이 2em이면 두배가 된다.) em은 부모에 따라가기때문에 중첩이 되면 될 수록 커진다. body의 기본 글자크기는 16px이다.
rem 은 html, 페이지 전체에 해당되는 글꼴크기를 가져오는 것.
vw viewport는 보고있는 웹페이지의 화면크기를 말한다. (핸드폰과 데스크탑, 아이패드 등 기기가 가지고 있는 화면 크기 대비 비율.)100vw는 100%를 가져간다.
%개념과 비슷하지만, %는 직계부모의 크기를 가져오지만, vw는 기기의 화면 크기를 가져온다. 화면을 줄여도 같이 줄어든다. 모바일이나, 태블릿, 반응형에서 자주 사용한다.
Calc()
사용자가 원하는 크기 값을 계산하여 적용
Ex. Calc(100vh – 20vw) Calc(1920px – 10vw)
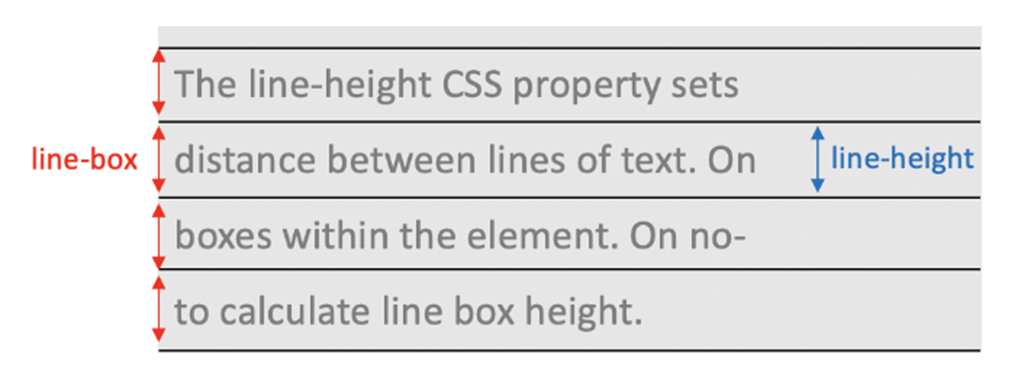
line-height
영역 요소 내부 컨텐츠 글자의 줄 높이
Box model의 크기 단위 적용 가능(font 에도 적용 가능!)
컨텐츠가 1줄인 경우 box height 와 line height 를 동일하게 하면 세로 중앙 정렬 효과 가로 정렬은 text-align을 사용한다.
꼭 1줄이어야 한다.두 줄이면 삐져나간다.

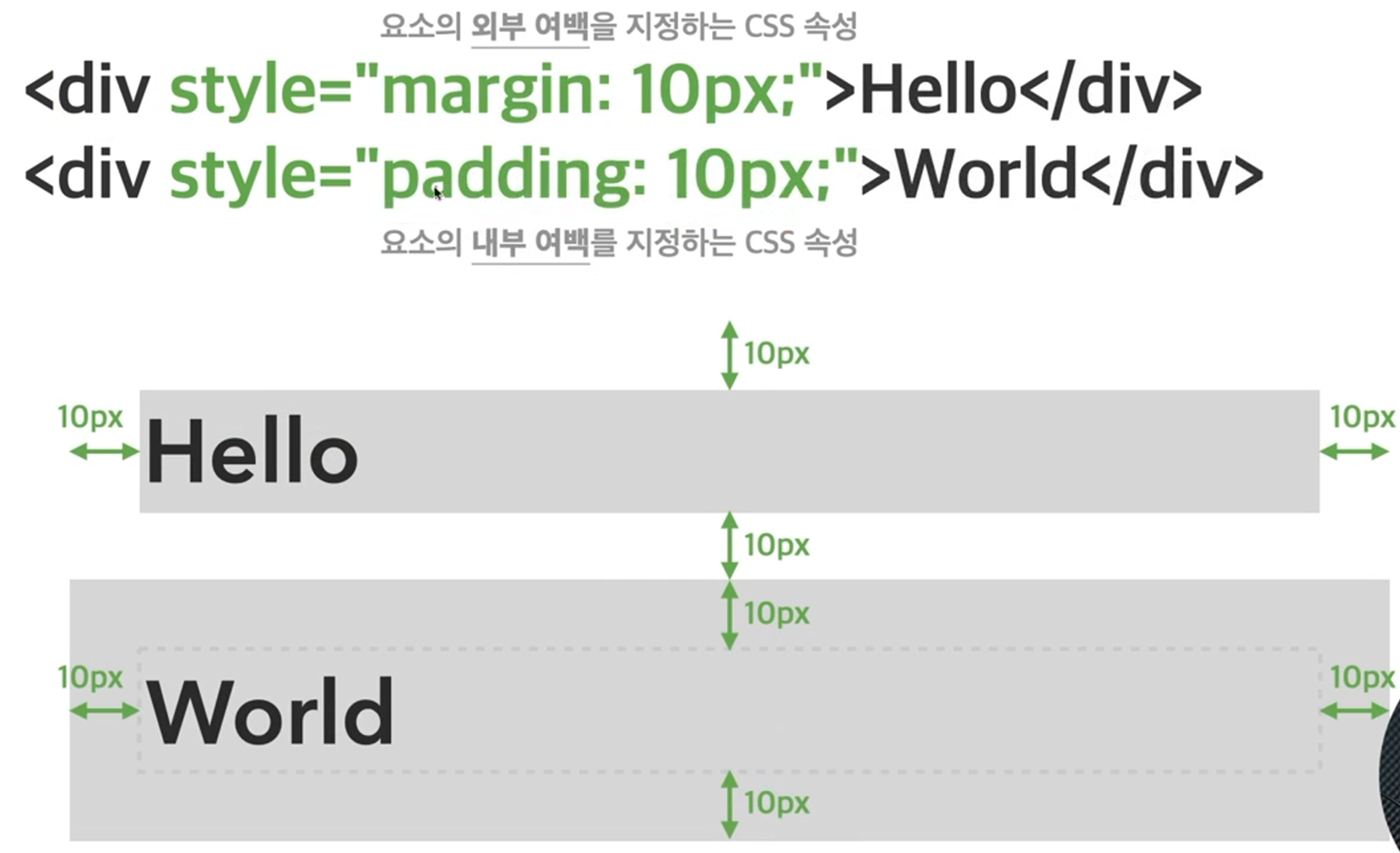
margin
기본 값은 외부여백을 안주는 0이다.
margin에 auto로 하면 가운데 정렬이 가능하다. 수직정렬은 x

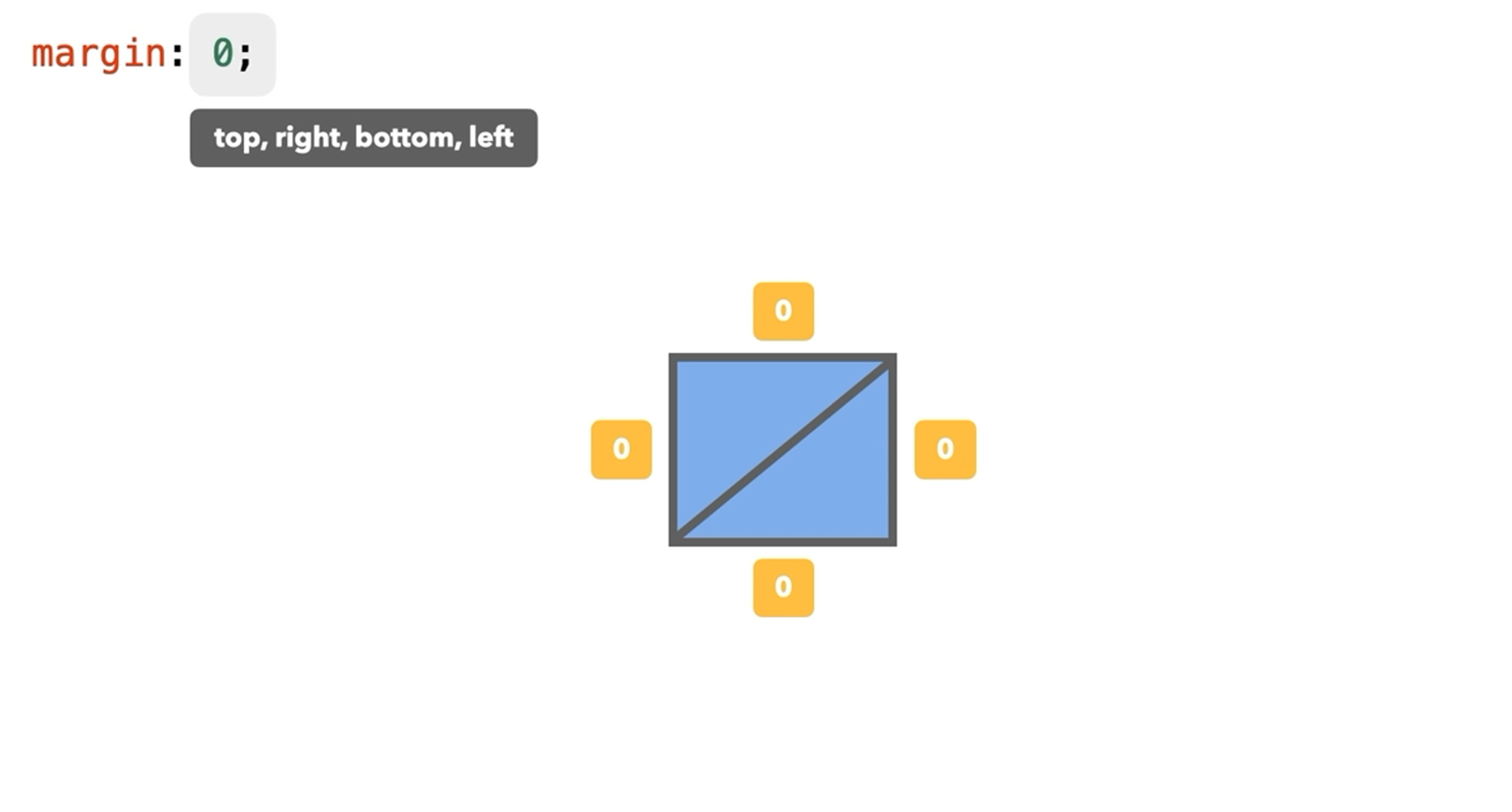
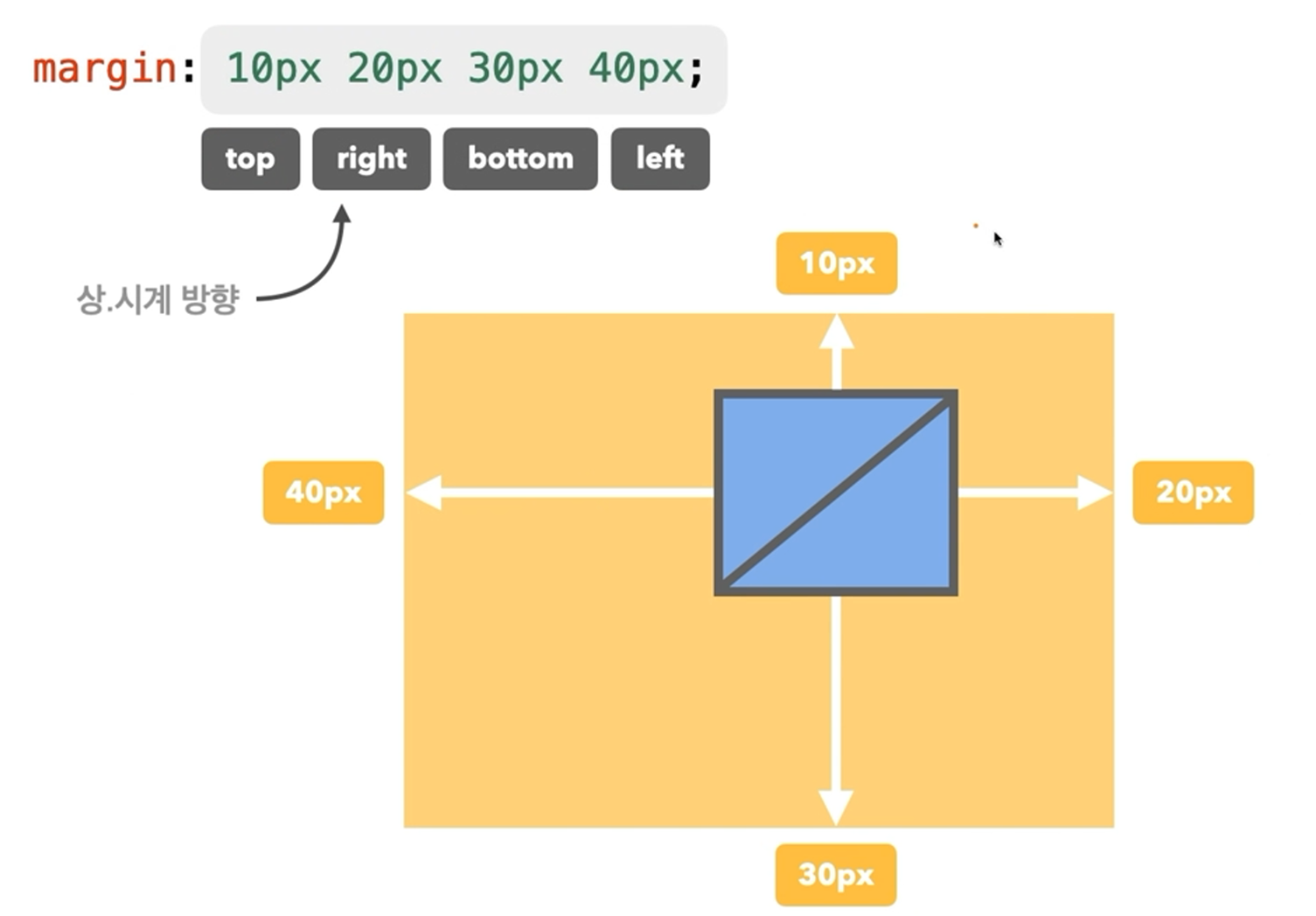
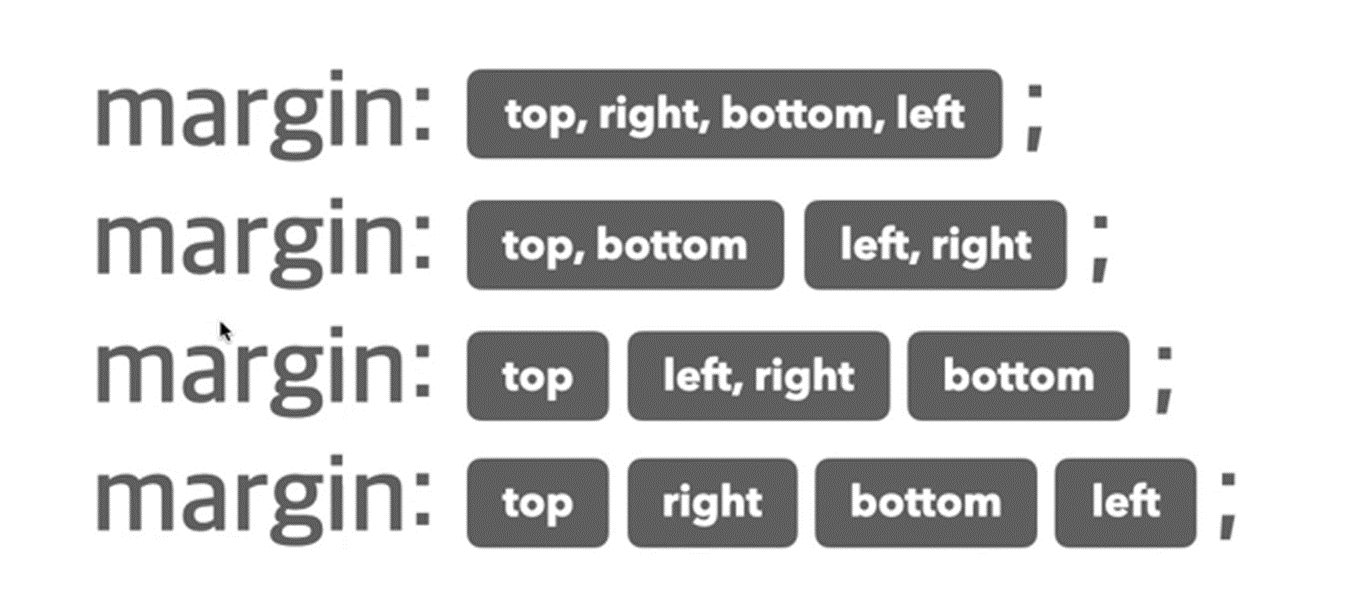
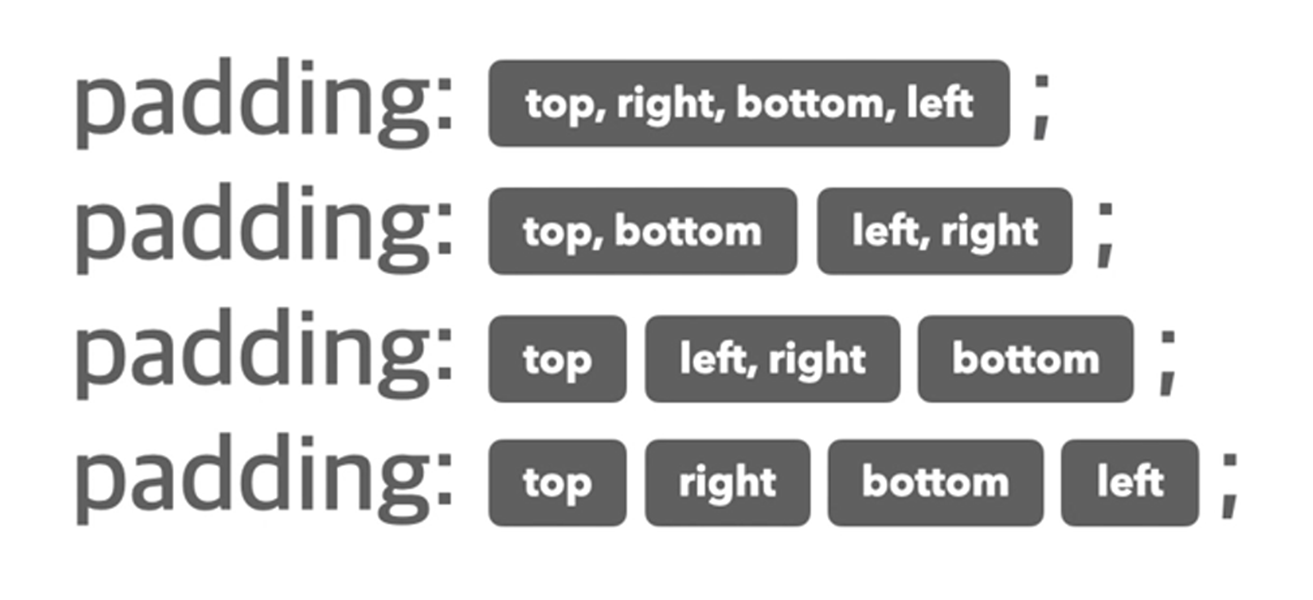
12시부터 시계방향 순서로 적용된다.
margin: 0은 모든 상하좌우가 여백 x

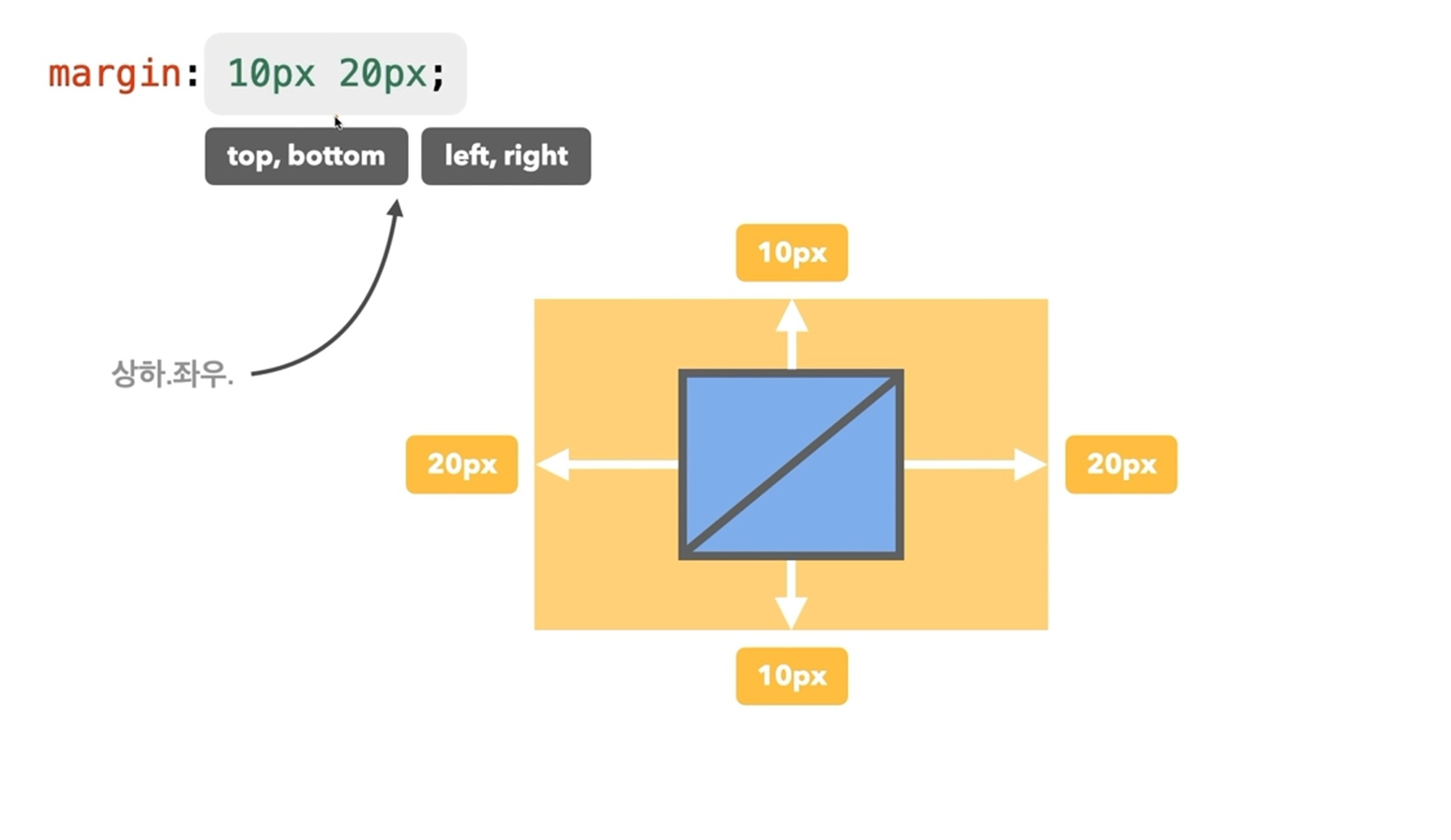
2개는 상하 좌우
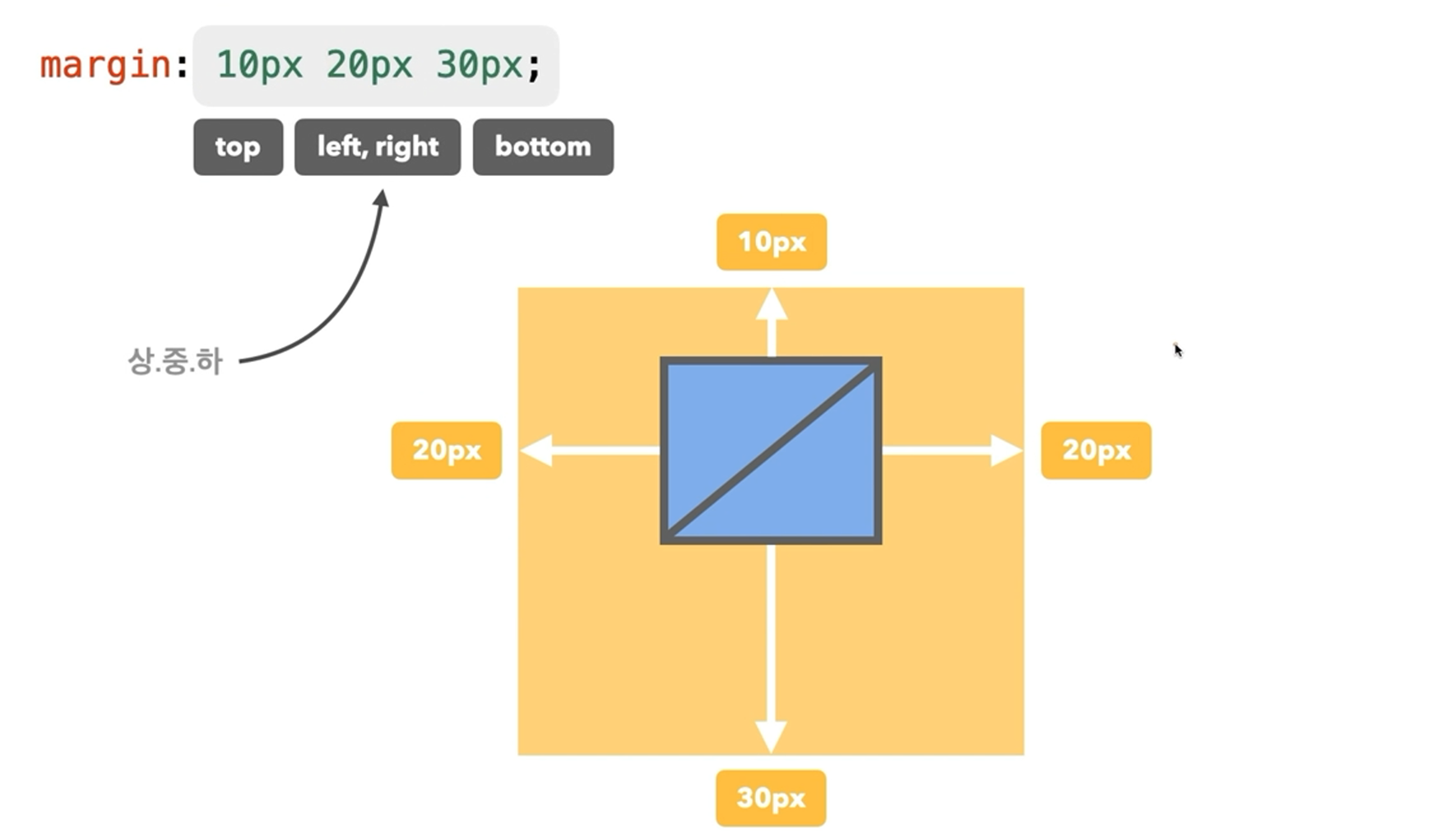
3개는 상 좌우 하
4개는 상부터 시계방향



margin, 단축속성

margin, 개별 속성

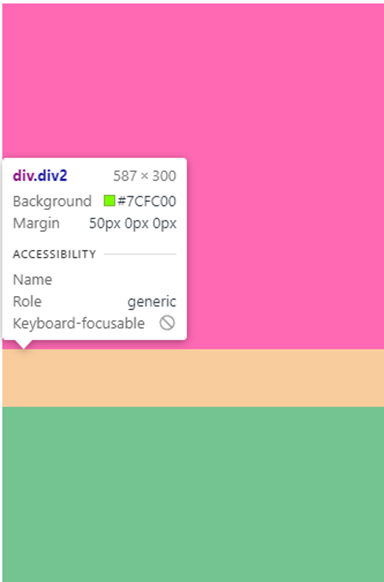
두 블록 요소의 margin 이 겹칠 경우 margin의 값이 큰 쪽만 반영(수직으로 겹쳤을 때./ 더하지 않고, 블록 요소일 때 !)

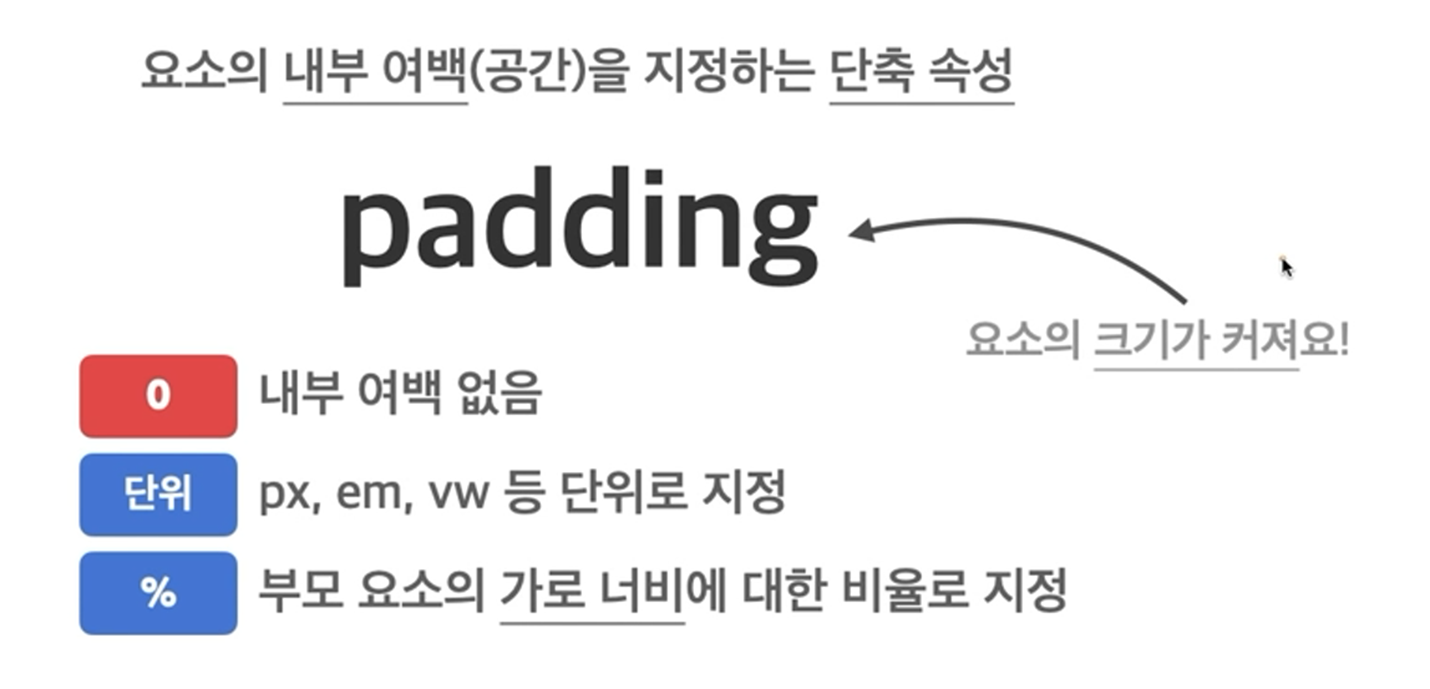
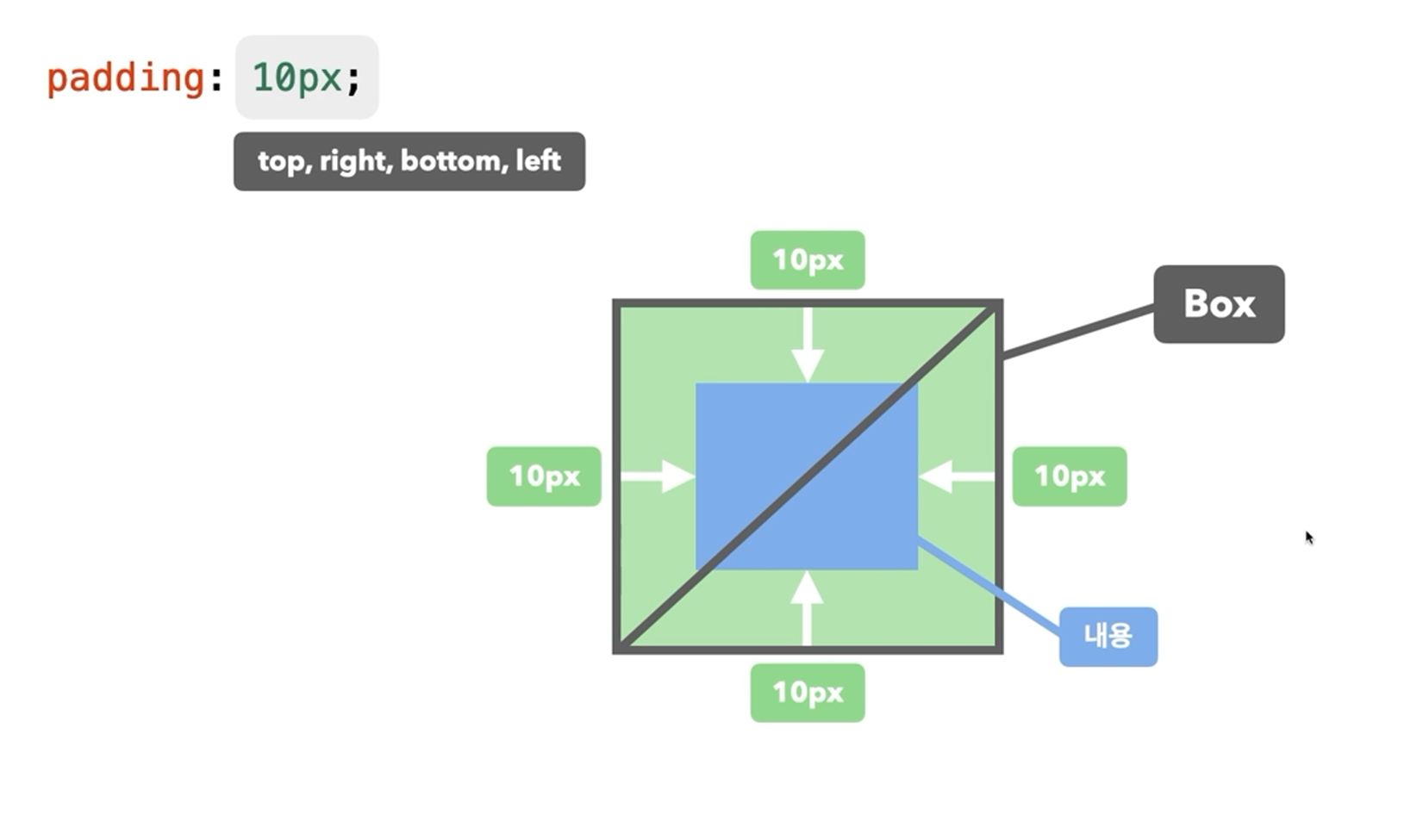
padding
내부 여백이기 때문에 margin과 달리 박스 크기가 커진다.
하지만 컨텐츠 박스 안에 크기는 그대로다.
%는 부모 요소의 가로 넓이를 기준으로 받아온다. (높이에서 가져오지 않는다!)

박스가 커진다는 것을 알아야 한다.



inline padding, 세로는 배경색만!