
vertical-align (수직 정렬)
각 태그들은 기본 속성 값이 존재.
span 수직 정렬 기본 값은 baseline이다.
vertical-align: baseline
baseline? 글자 베이스 라인 밑줄

글자가 없을 경우 박스의 최하단을 베이스라인이라고 본다.
방법1:  를 넣으면 공백하나를 글자로 인식해서 줄이 맞춰진다.
방법2:vertical-align:bottom 으로 맞추면 일정한 높이를 가질 수 있다.
border
https://developer.mozilla.org/en-US/docs/Web/CSS/border-style
border:선-두께 선-종류 선-색상
border가 컨텐츠 밖으로 씌워지는 것이다. = border의 두께만큼 상자가 커짐
아무것도 정해주지 않는다면, 컨텐츠 밖으로 border가 생긴다. 크기가 커진다.
border의 두께에 따라서 박스가 점점 커진다.
기본 값으로 medium이 있지만 정확한 단위(px,em 등)를 입력하는 것이 좋다.
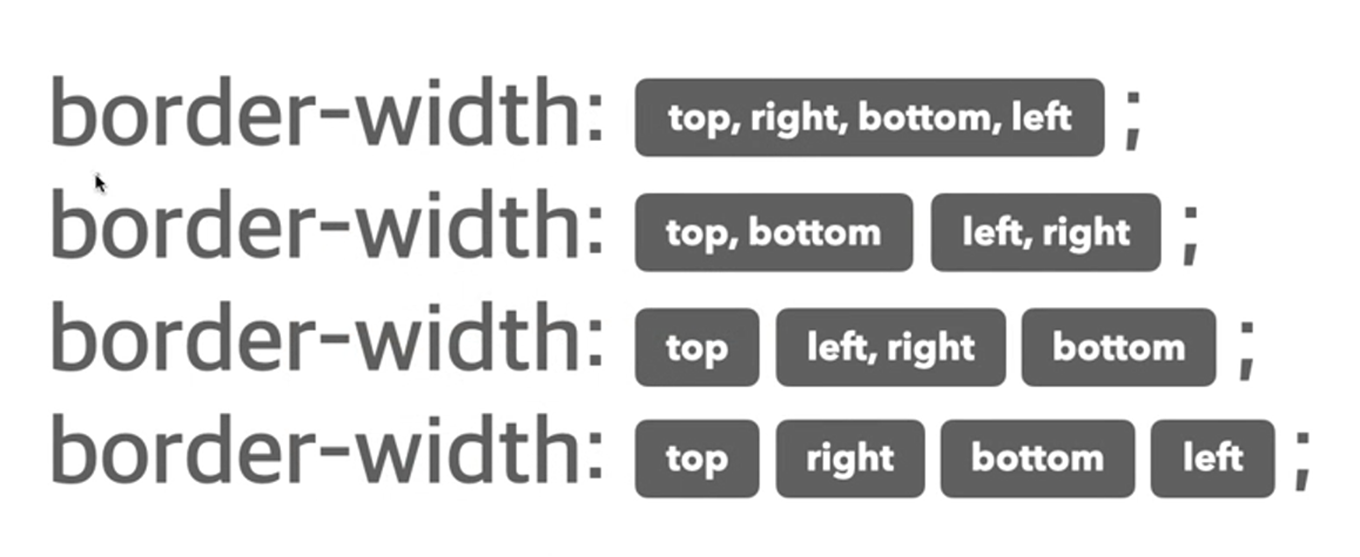
margin과 padding과 단축속성 똑같다.

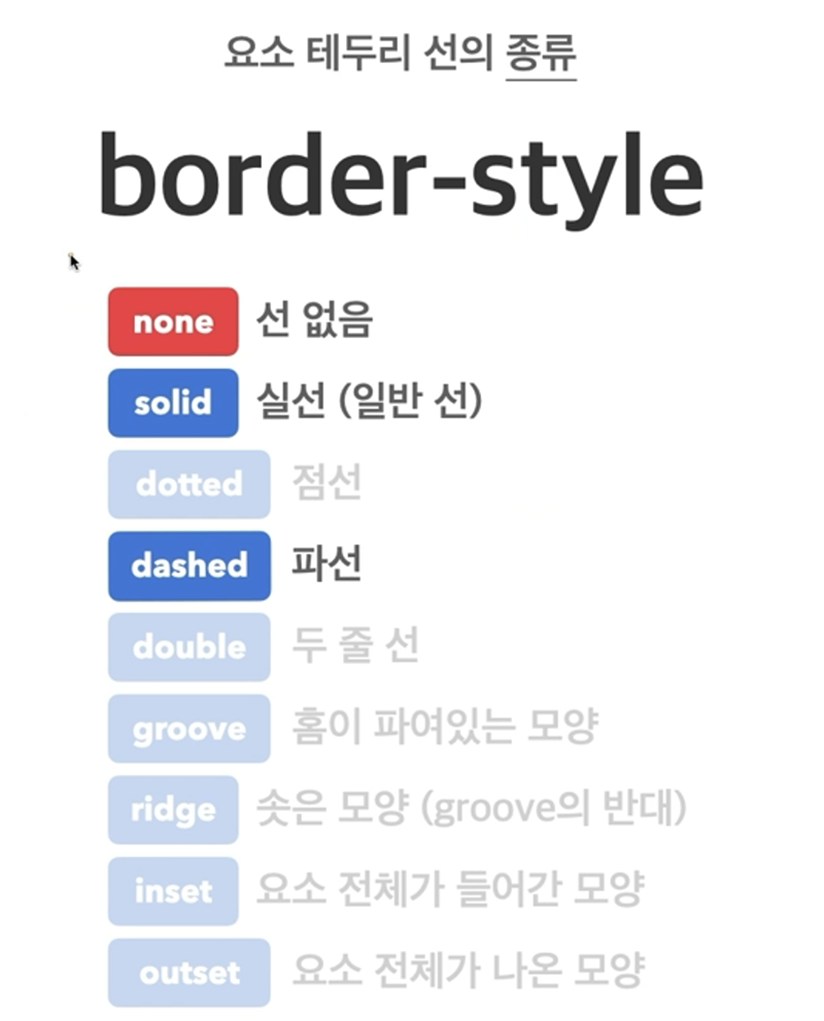
border-style
기본은 선 없음이다.
margin과 padding과 단축속성 동일하다.



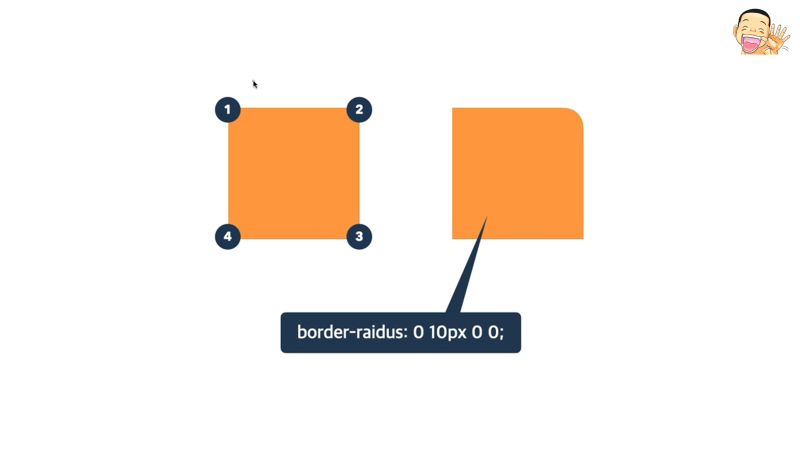
border-radius


50%이상을 주면 무슨 값이든 원이 된다.
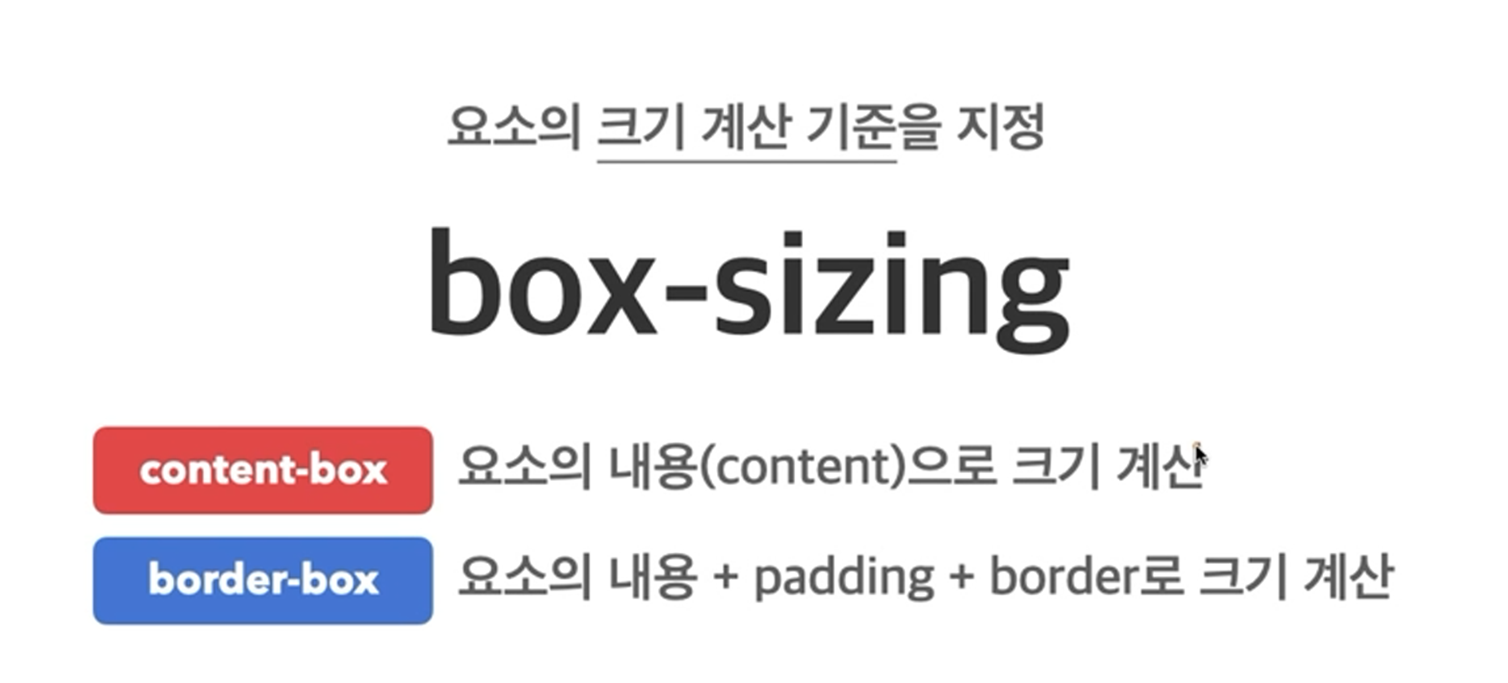
box-sizing
기본적으로 요소의 내용으로 크기를 계산한다.
content박스일 때 content는 크기가 고정이고, padding과 border값은 옆에 추가로 붙어서 크기가 커진다.
border-box는 컨텐츠 사이즈가 줄어든다. padding과 border은 안 쪽에 붙어서
전체 크기가 고정되어있는다.

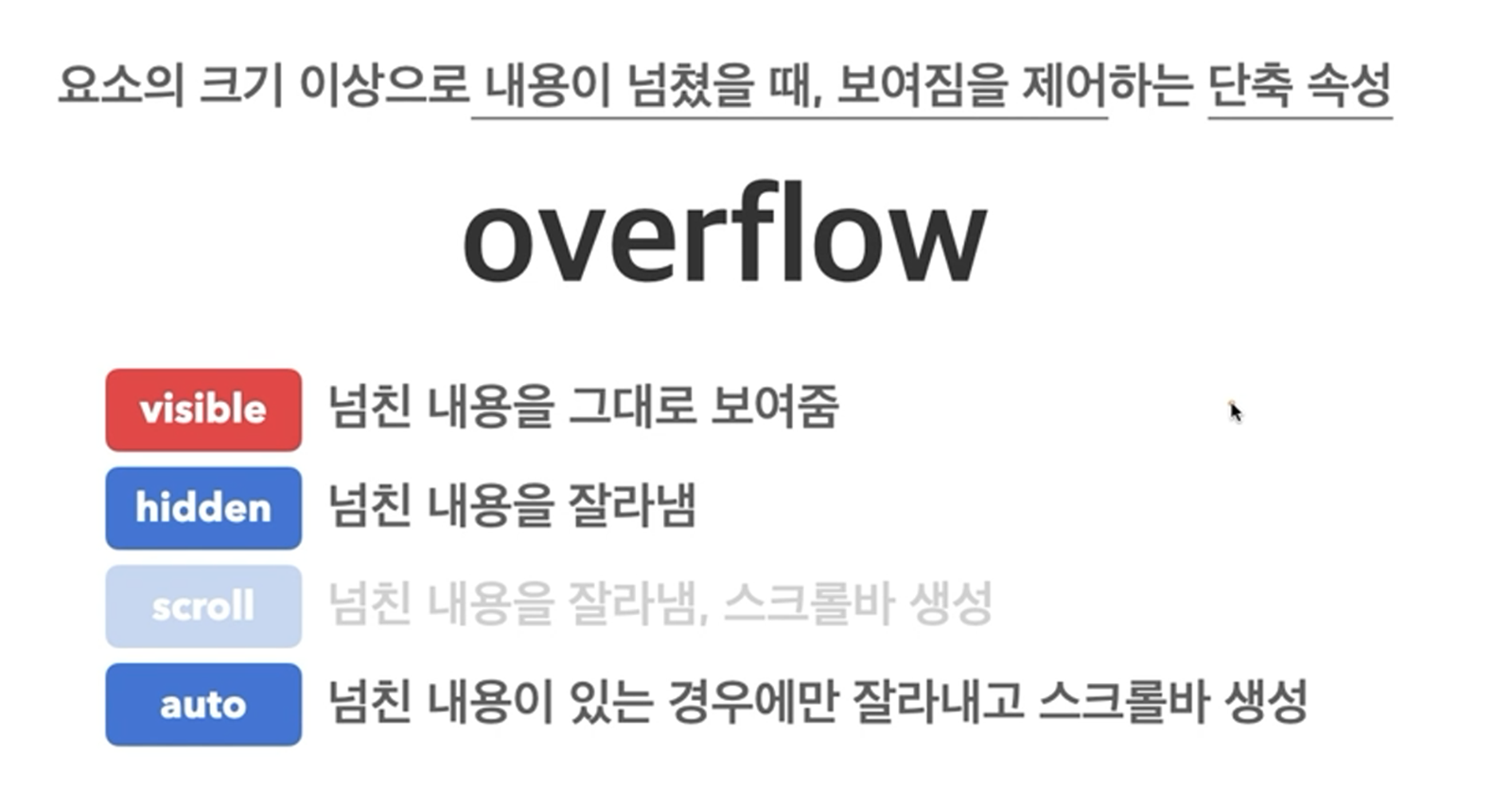
overflow
흘러넘치다.
요소의 크기 viewport 이상의 크기가 넘치면 스크롤을 만들어주는 것이 overflow이다.
부모의 요소 크기가 정해져있는데, 자식 요소 크기가 부모보다 커도 스크롤을 만들어준다.
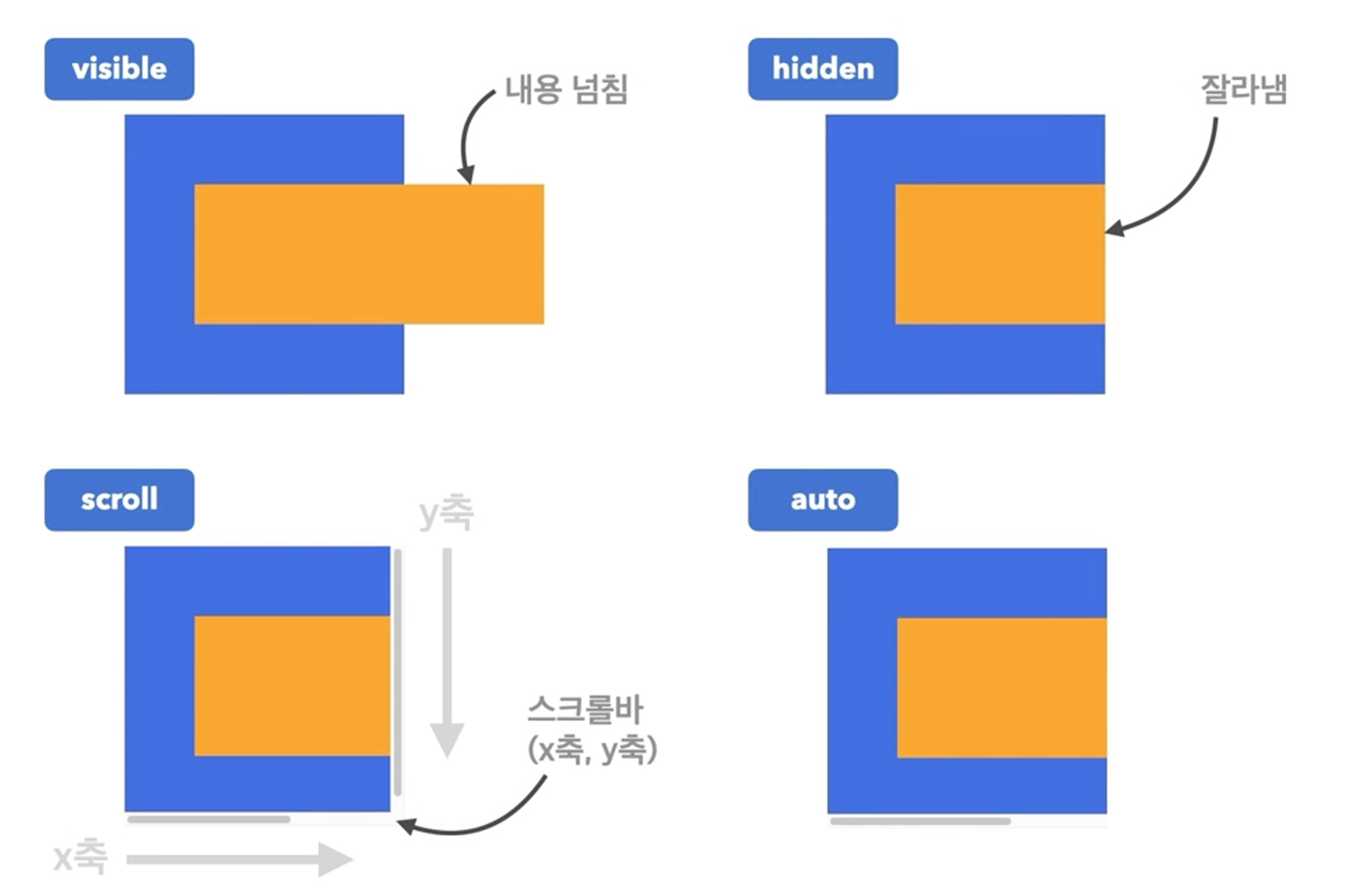
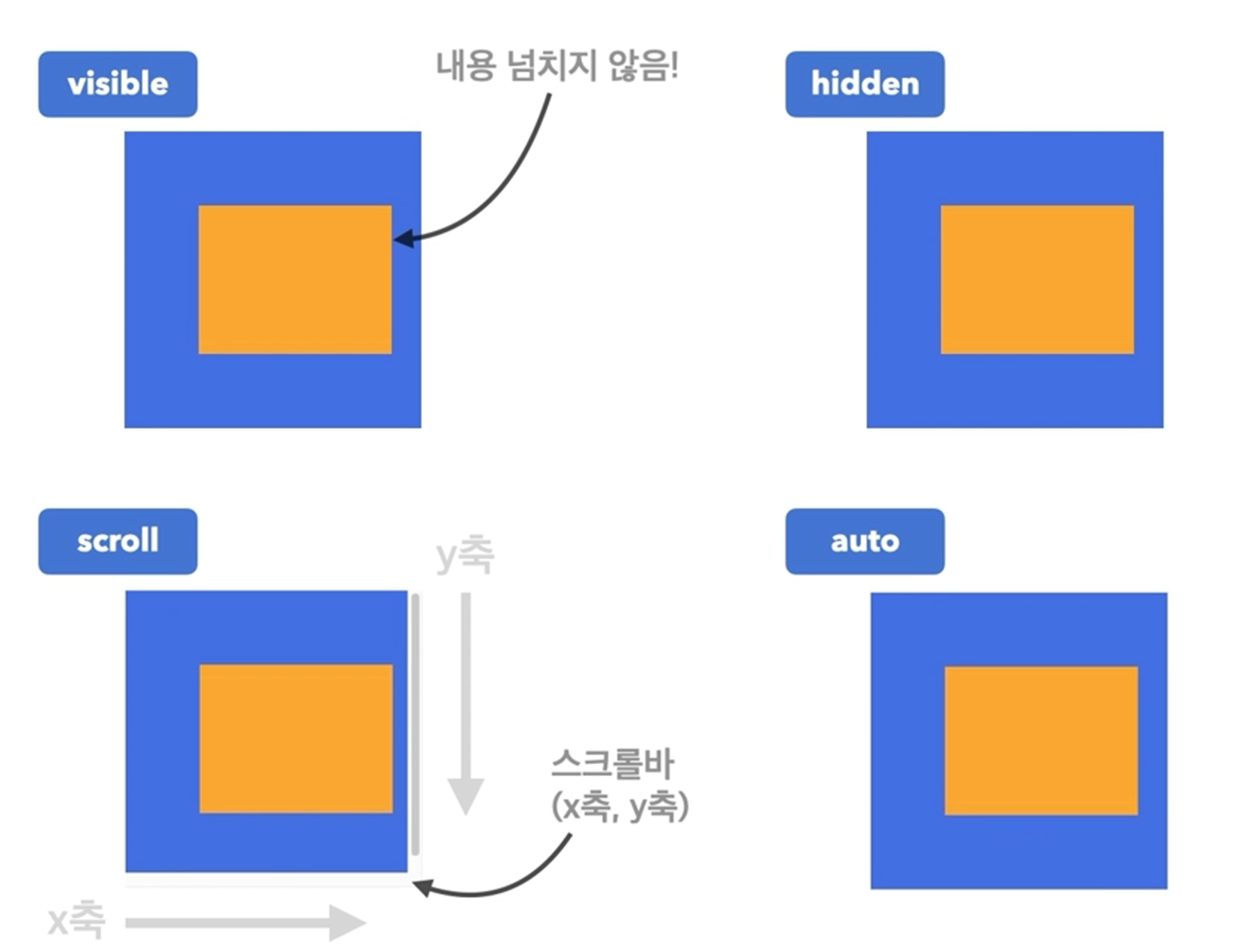
기본 속성값은 visible 넘친 내용 그대로 보여준다.
hidden은 부모요소 크기에 맞춰 잘라버림
scroll은 페이지를 구성할 때 스크롤이 자리 차지하면서 생겨서 사용 안하는게 좋다.요소가 커지면 옆의 다른 콘텐츠를 밀어내버린다. 넘치지 않아도 스크롤이 생김 x축 y축 다.
요소엥 스크롤의 크기만큼 스크롤이 붙어서 요소가 커진다.
auto를 가장 많이 사용. 넘칠 경우에만, 넘친 축에만 스크롤을 만들어준다.



요소의 크기 이상으로 내용이 넘쳤을 때 보여짐을 제어하는 개별 속성
overflow-x
overflow-y
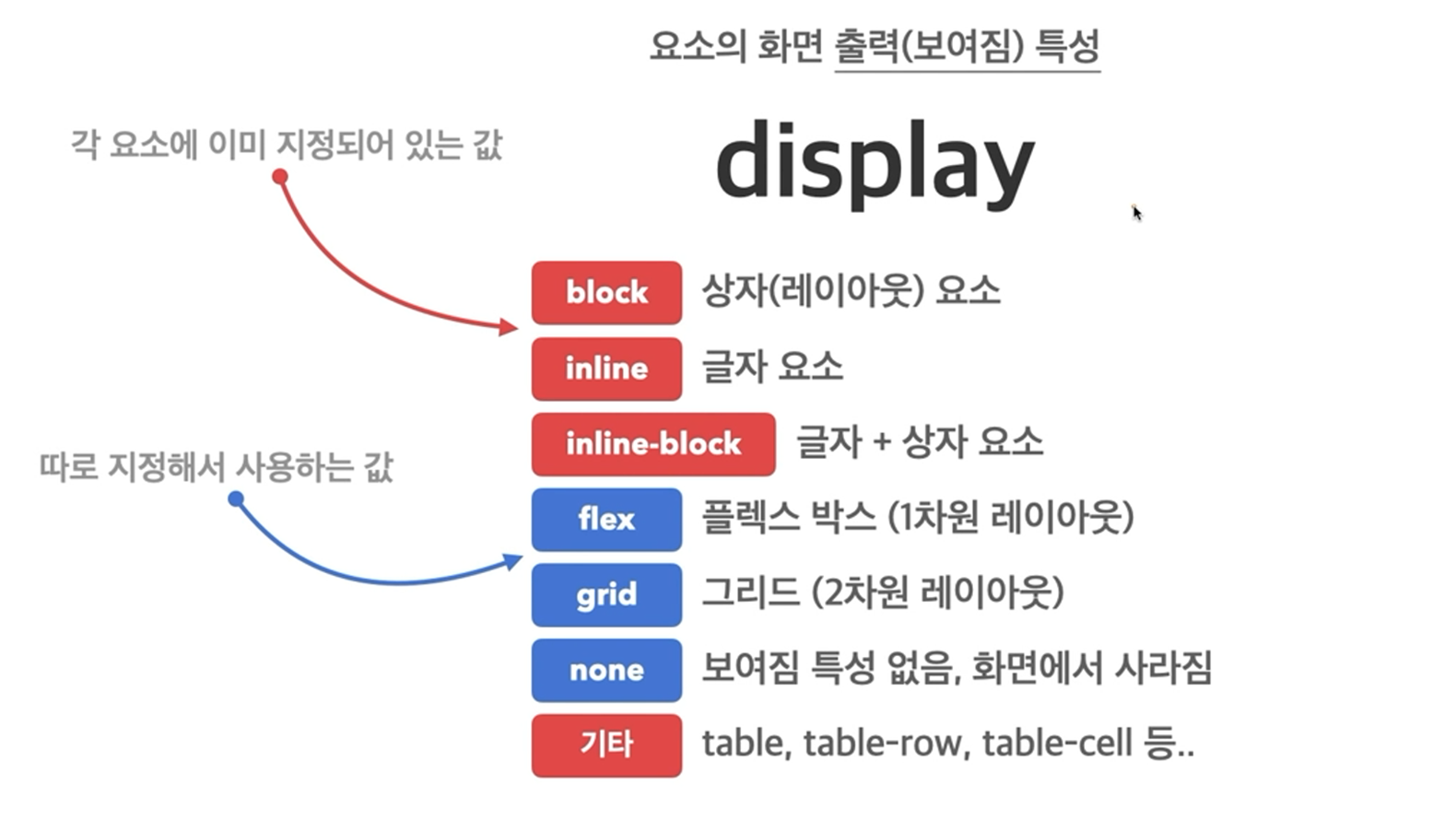
Display
none으로 하면 화면에서 사라짐~

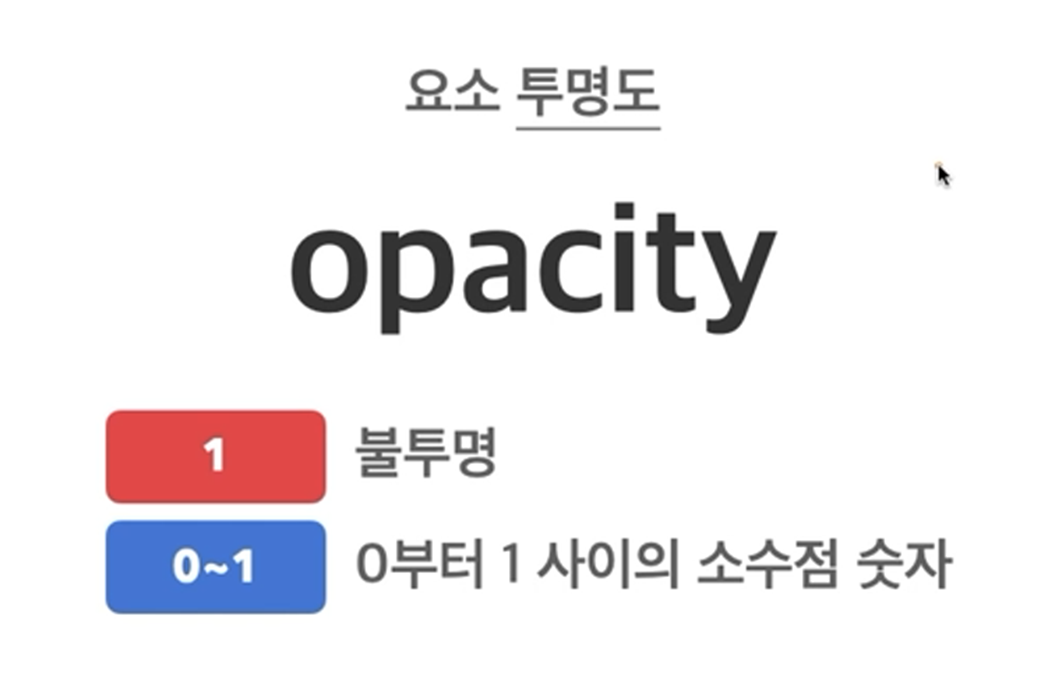
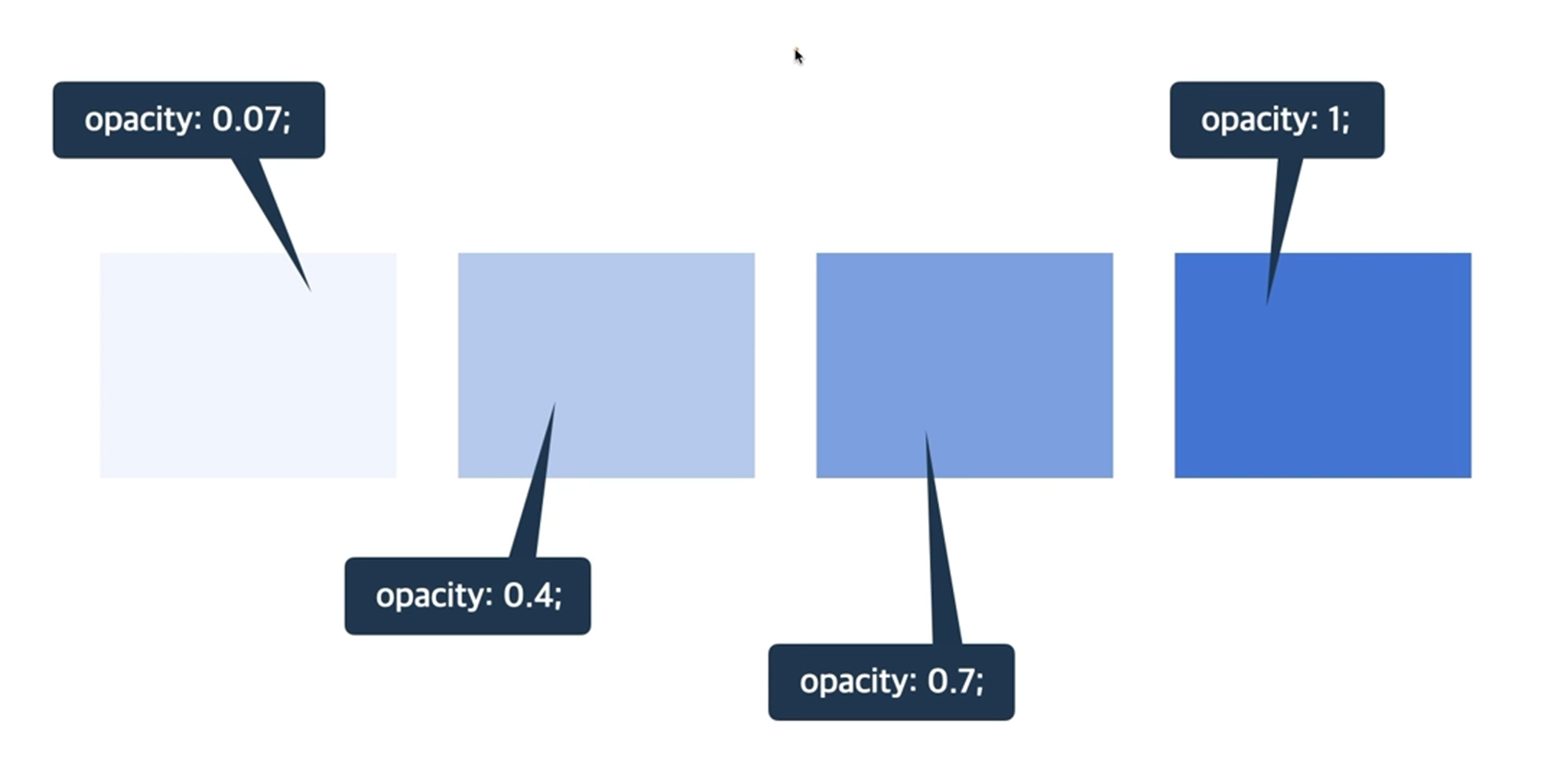
opacity
요소 투명도
기본으로 1 불투명


Visibility
가시성
요소를 숨기는 3가지 방법
opacity(투명하게 만들기)
모습만 숨기는 방법 / 속성 남음 / 자리 차지
visibility : hidden
모습과 속성을 숨기는 방법 / 자리 차지
display : none
그냥 없애 버리는 방법 / 자리도 사라짐
opacity 모습만 사라짐, 속성 남음 자리도 차지.(집에 가구는 남음)
visibility: hidden 자리만 차지게하 된다.
display:none 아예 존재조차안한것처럼 사라짐. 쓸 확률이 높음.
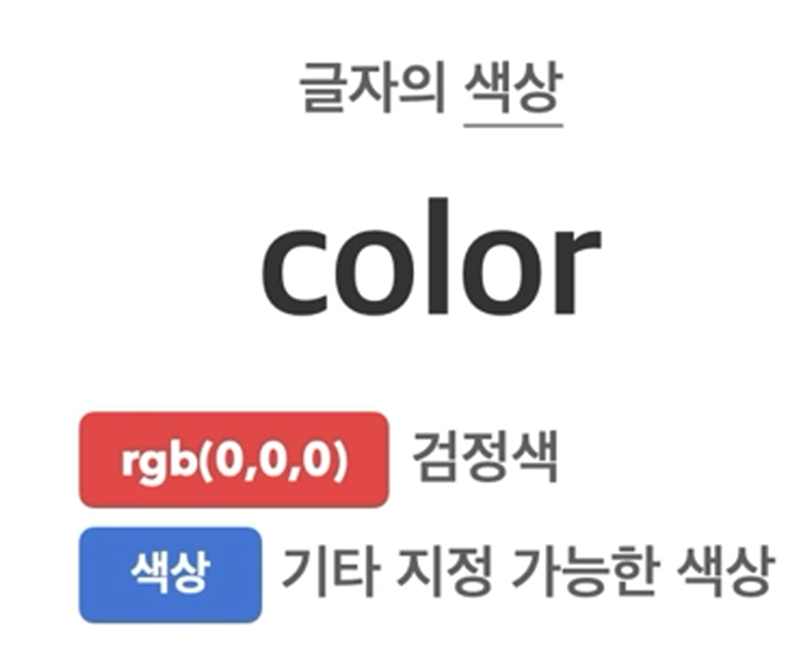
문자에 대한 속성
- color: 글자색

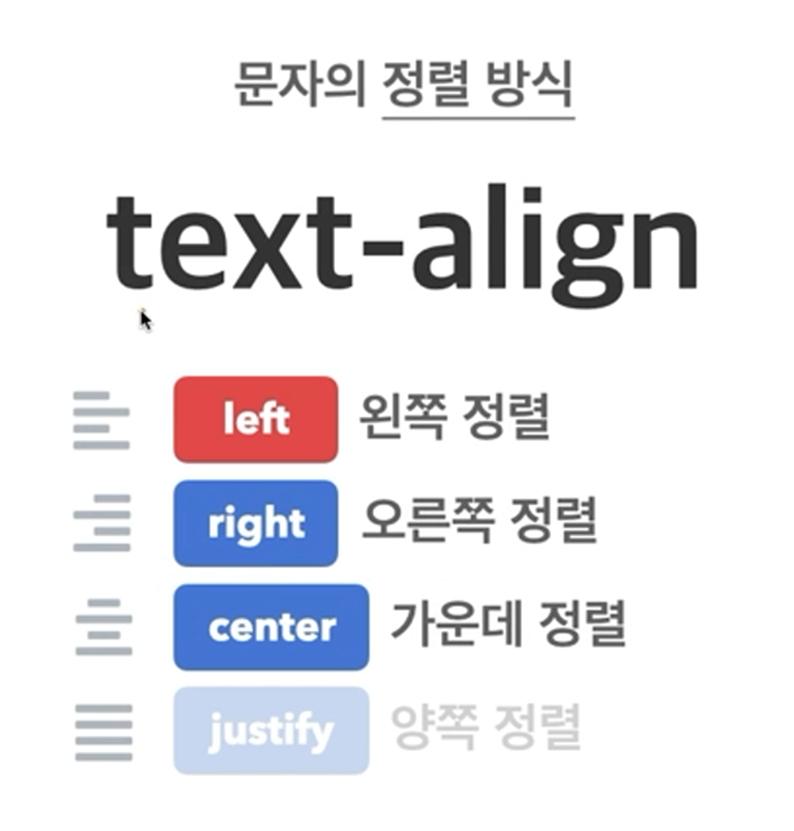
- text-align: 문자의 정렬

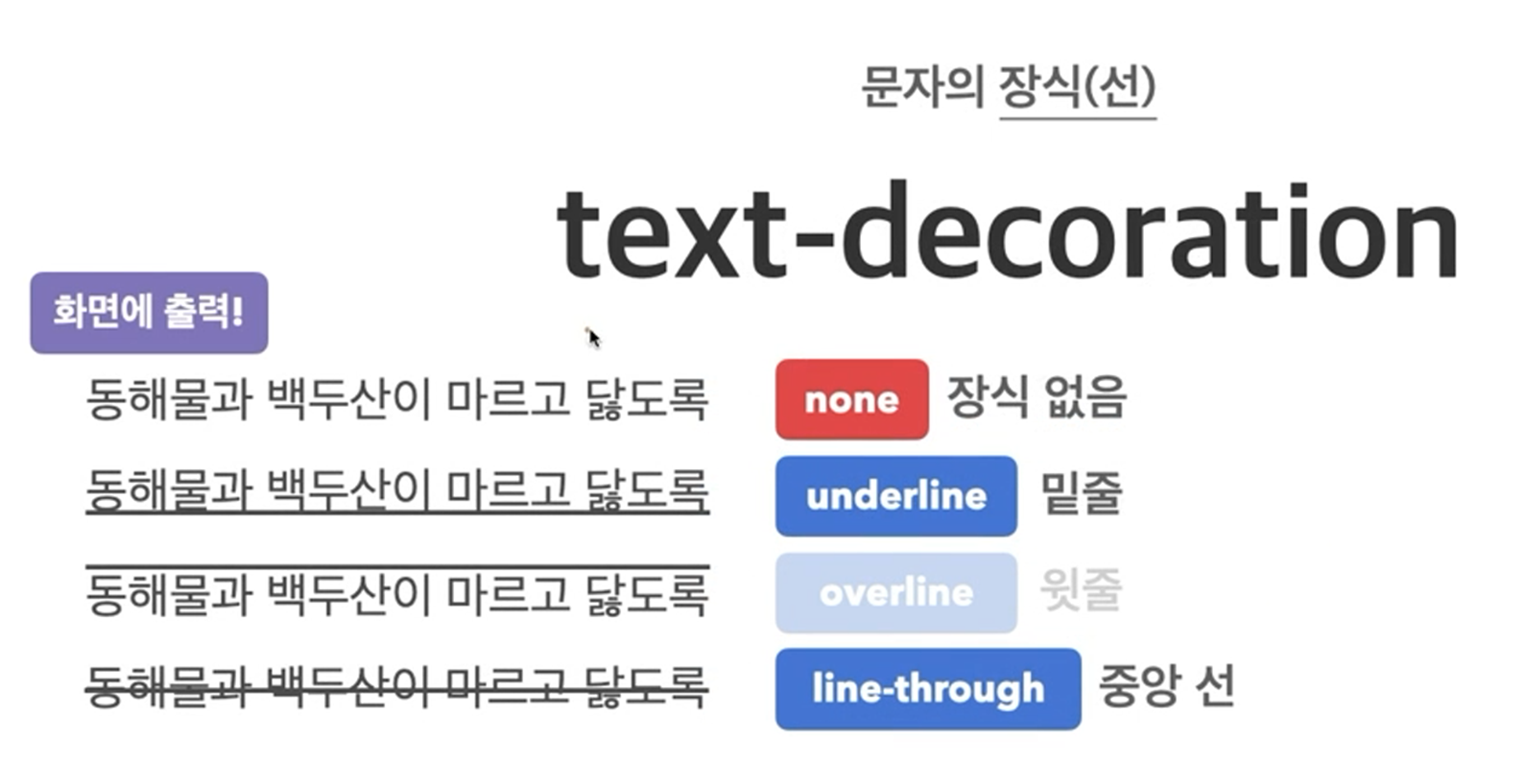
- text-decoration: 문자의 장식(선)

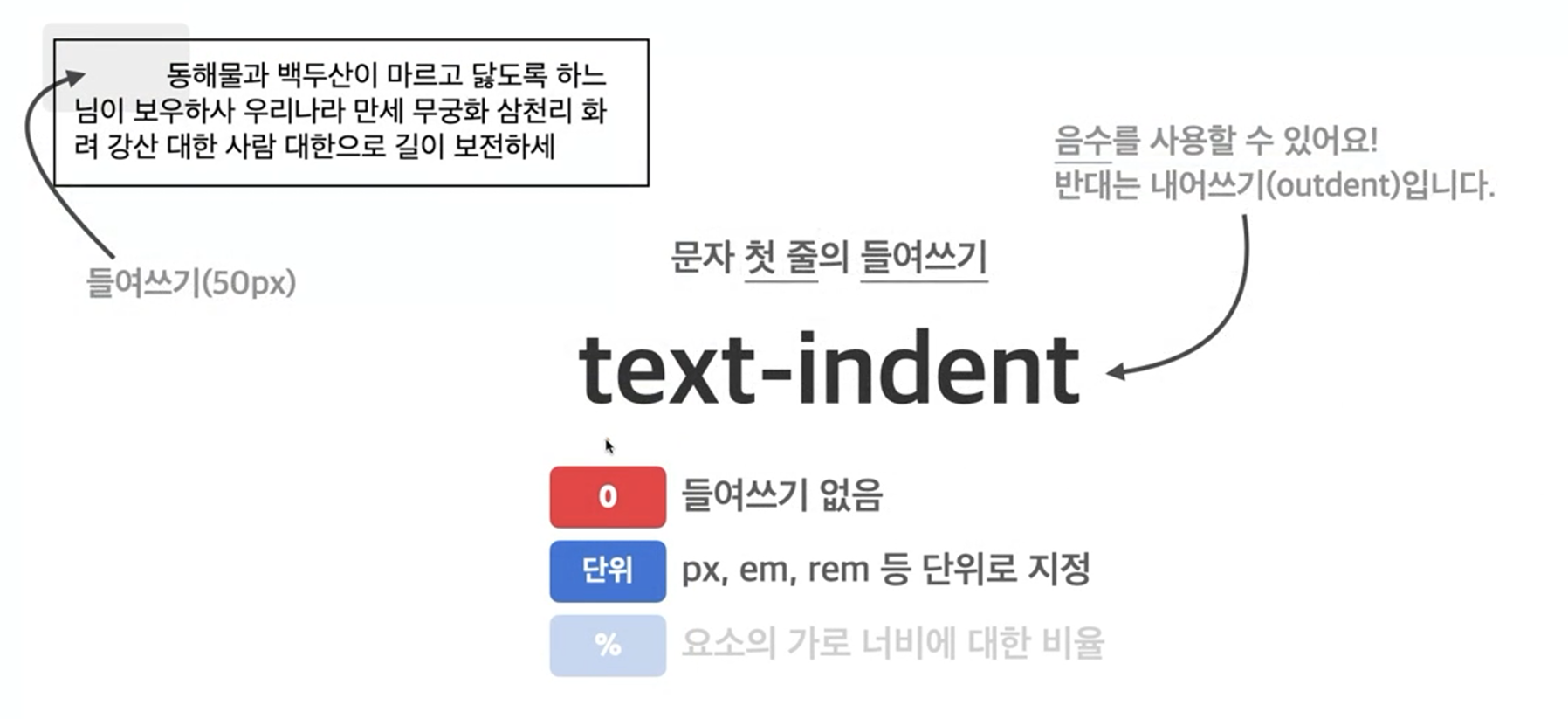
- tex-indet: 들여쓰기(첫줄에만 적용된다.)
양수를 넣으면 들여쓰기,
음수를 넣으면 내여쓰기(사라짐)가 된다.

font
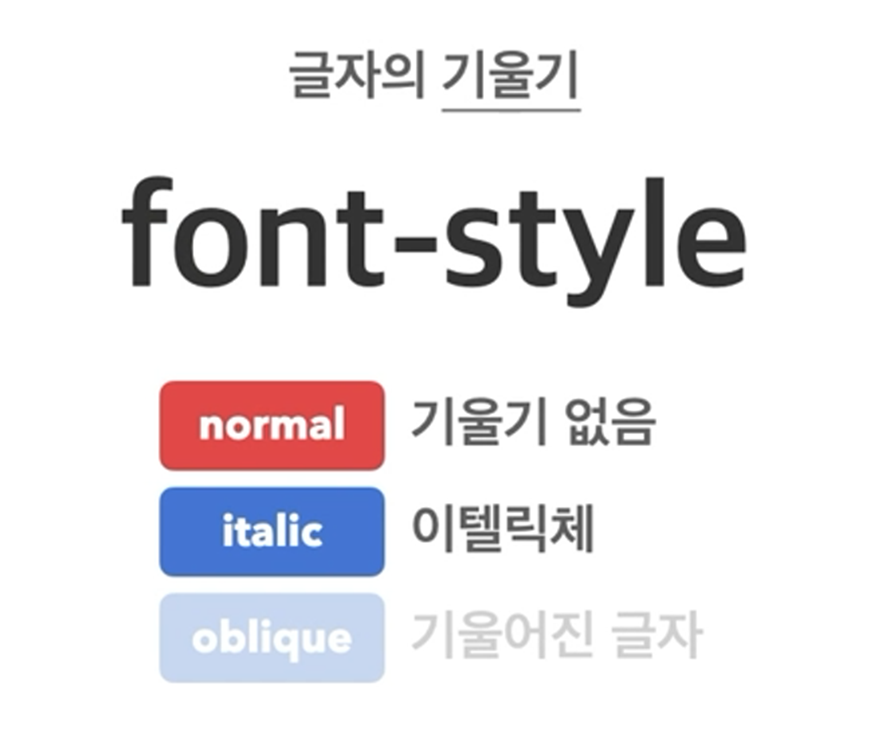
- font-style: 글자의 기울기

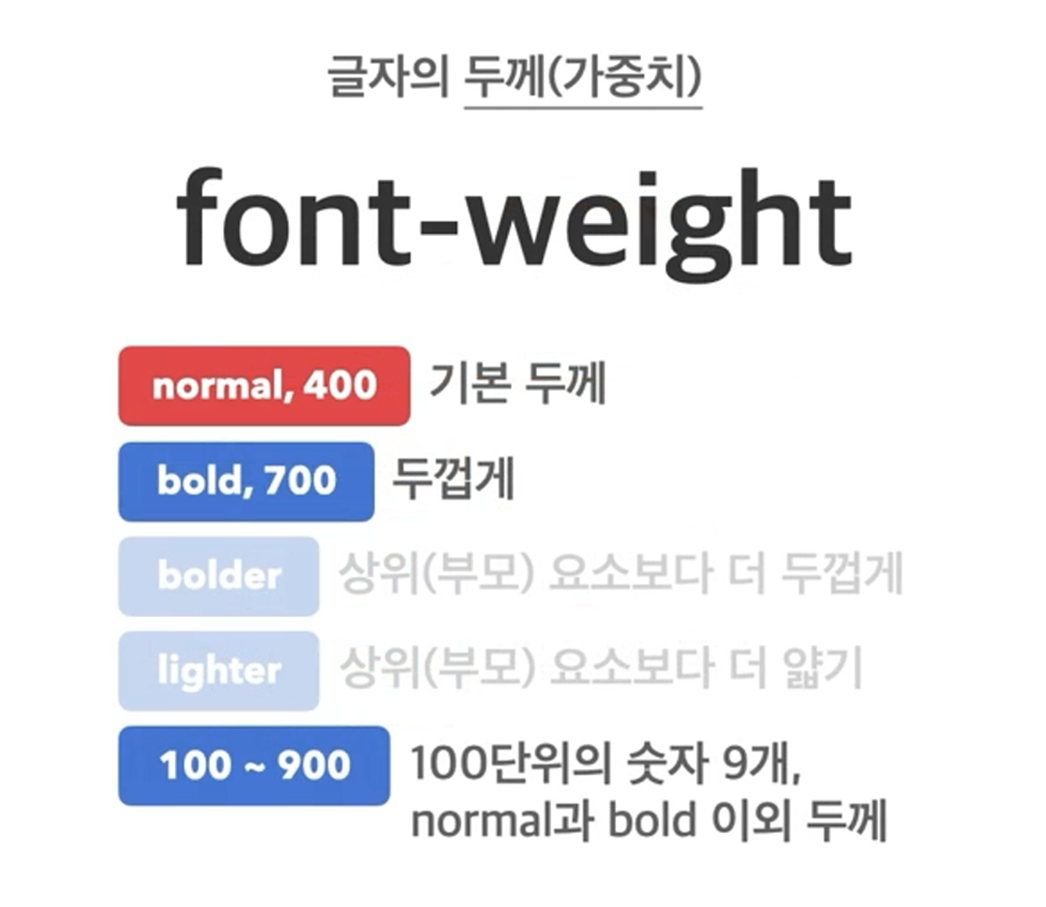
- font-weight: 글자의 두께
숫자로 쓰는 게 좋다.


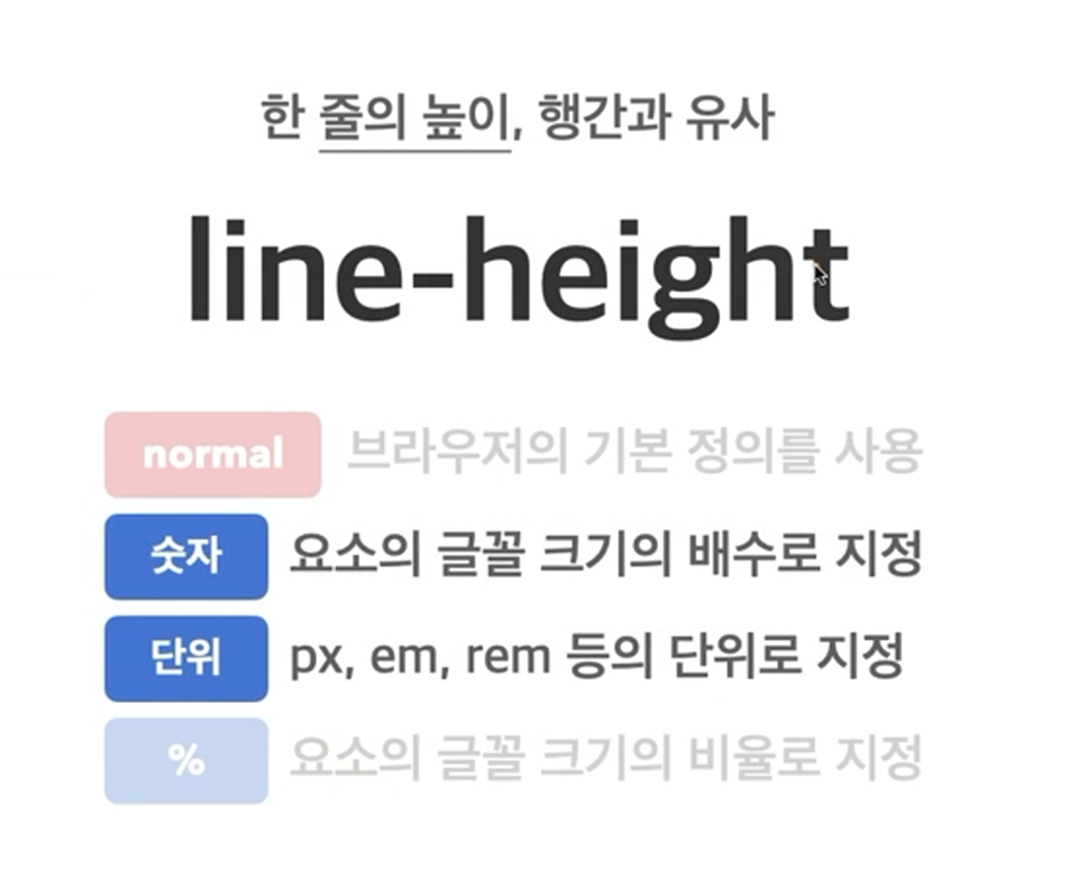
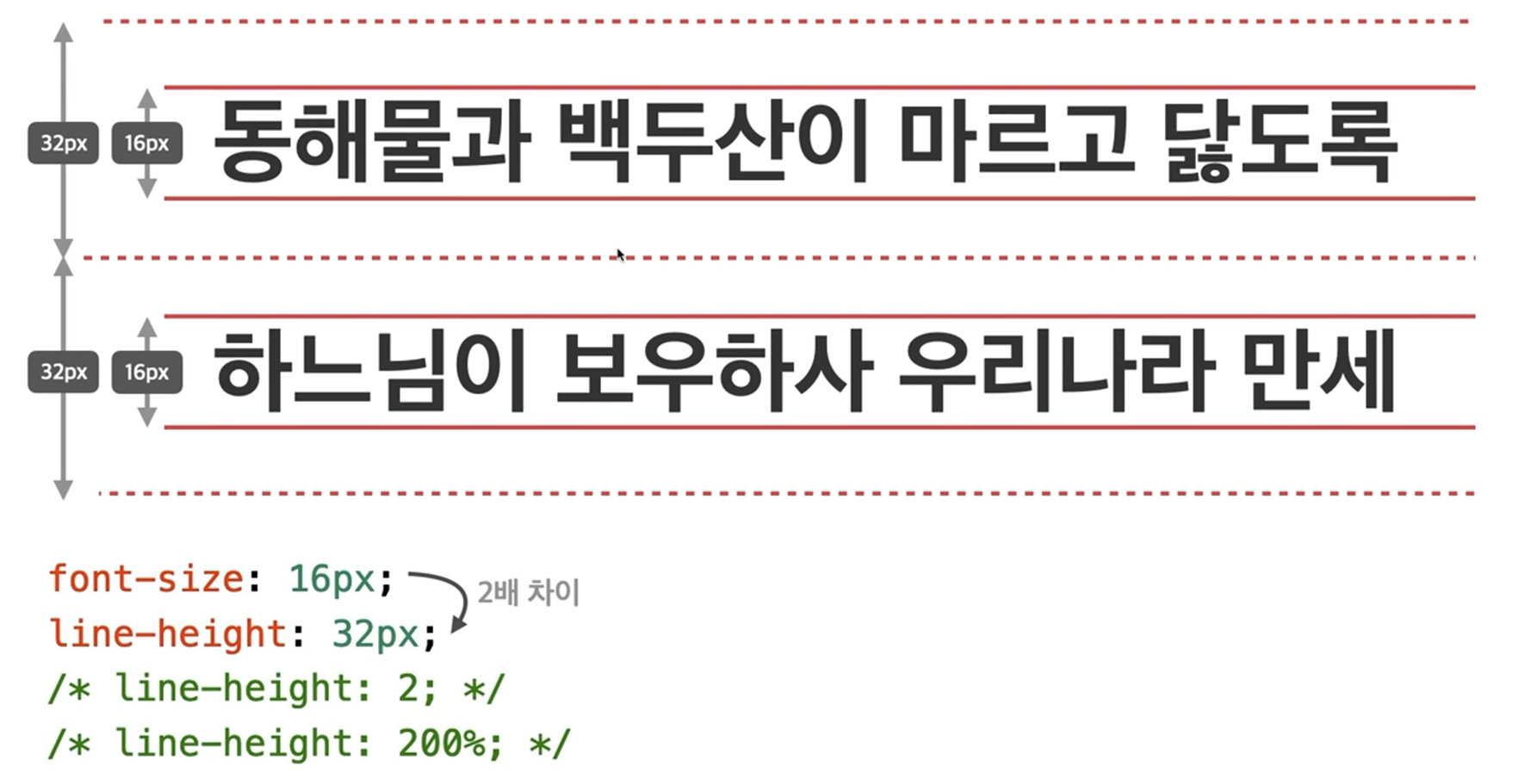
line-height: 줄 높이
특정 숫자보다는 배수나 %를 사용하는 것이 안전하다.
font-size를 변경해도 계속 적용되도록.
중앙 정렬할 때 특정 높이의 크기와 line-height를 동일하게 넣어주면 수직 정렬이 된다.


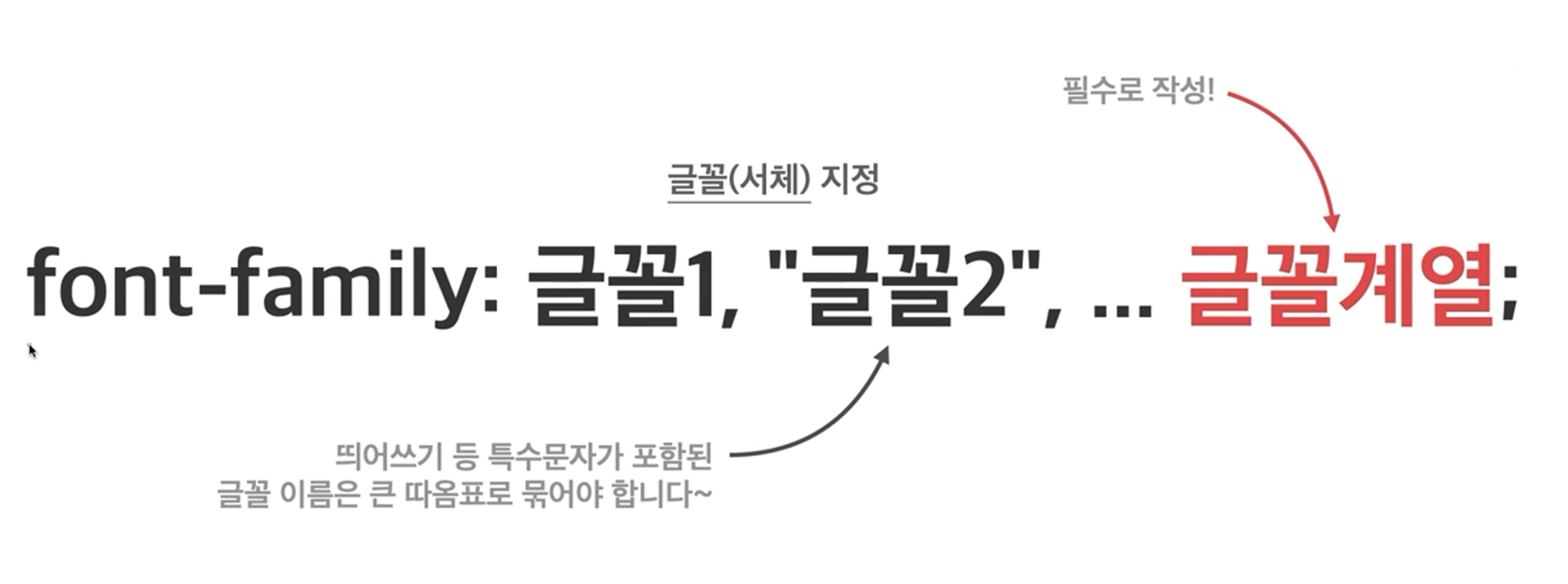
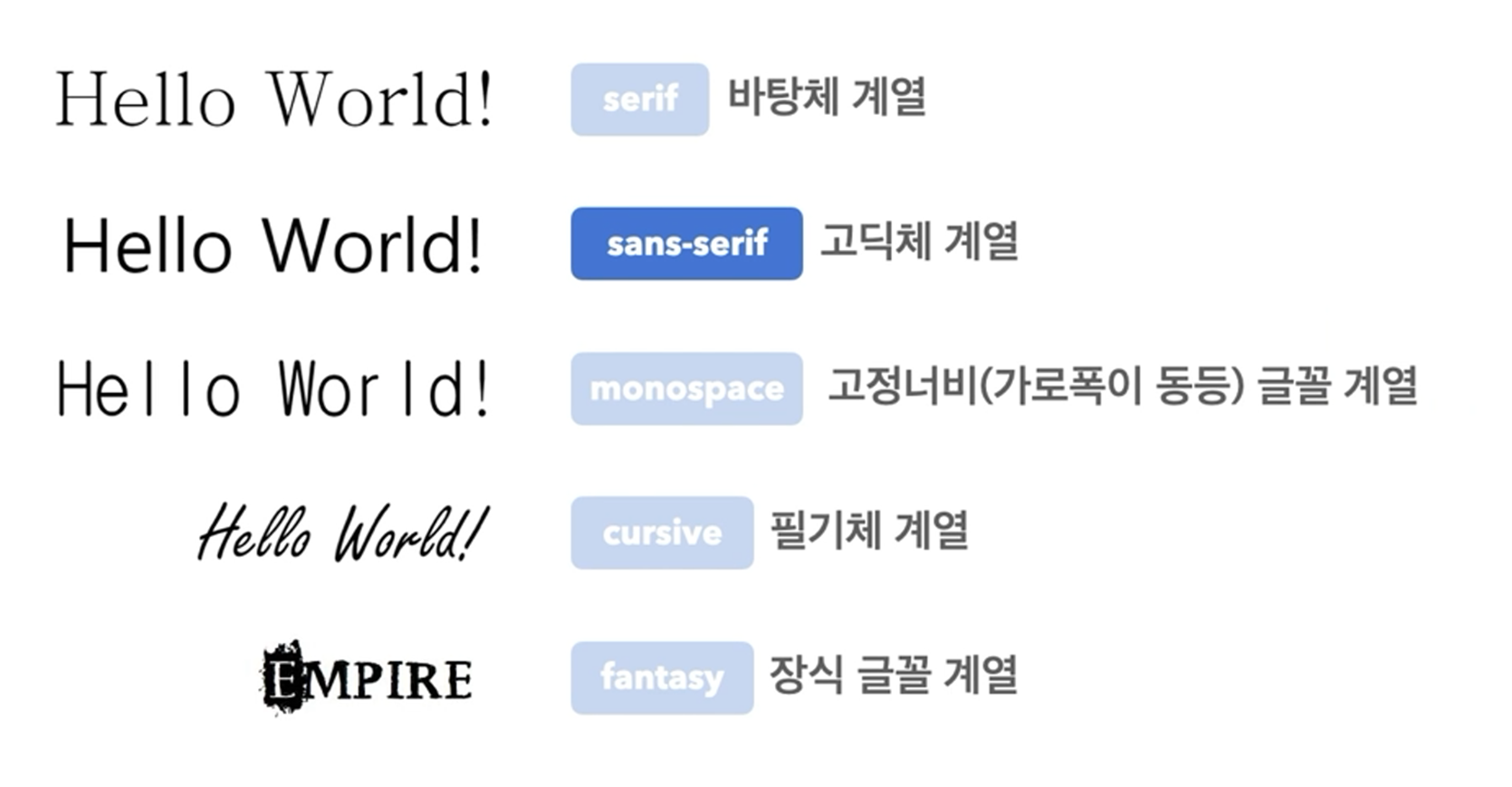
- font-family: 글꼴 지정
순차적으로 글꼴이 있으면 그것을 적용시킨다, 마지막까지 있는 글꼴이 없으면 글꼴계열을 적용하기 때문에 글꼴계열을 필수적으로 작성해야 한다.
글꼴 계열은 컴퓨터면 무조건 가지고 있다.


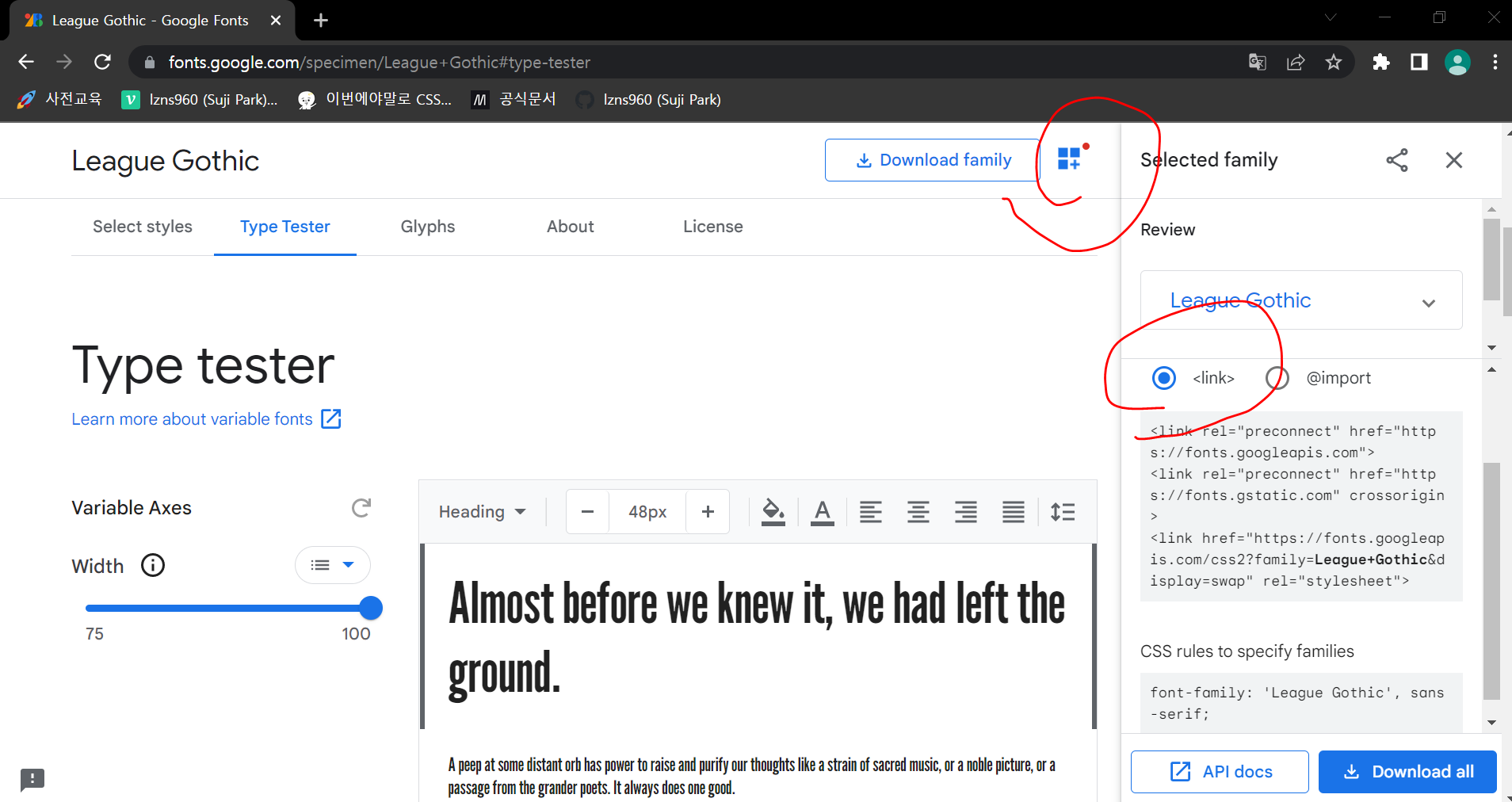
- font가져오기
영어 폰트 : www.fonts.google.com

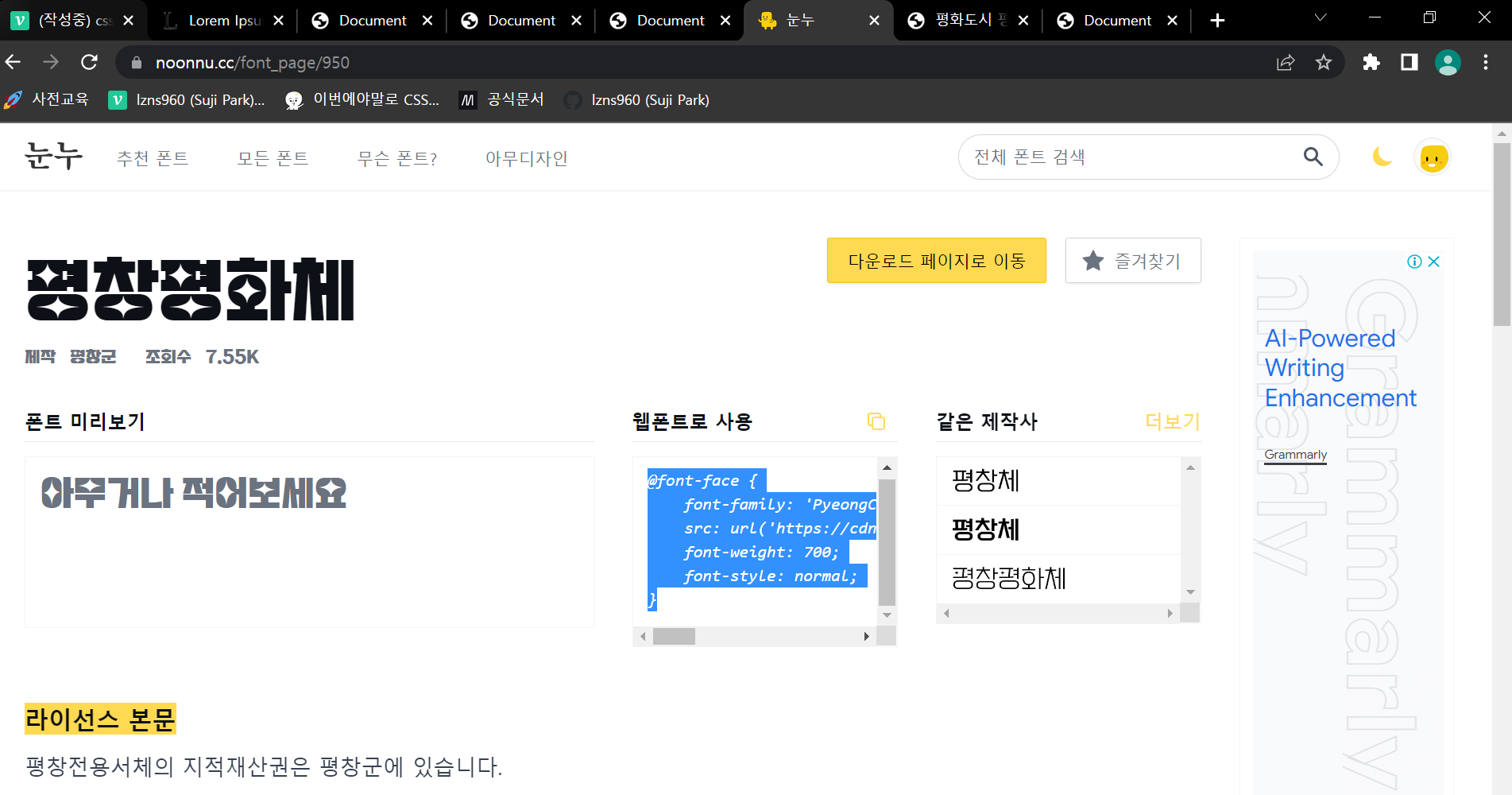
한글 폰트 : 눈누 https://noonnu.cc/

배경
- background-color: 배경색

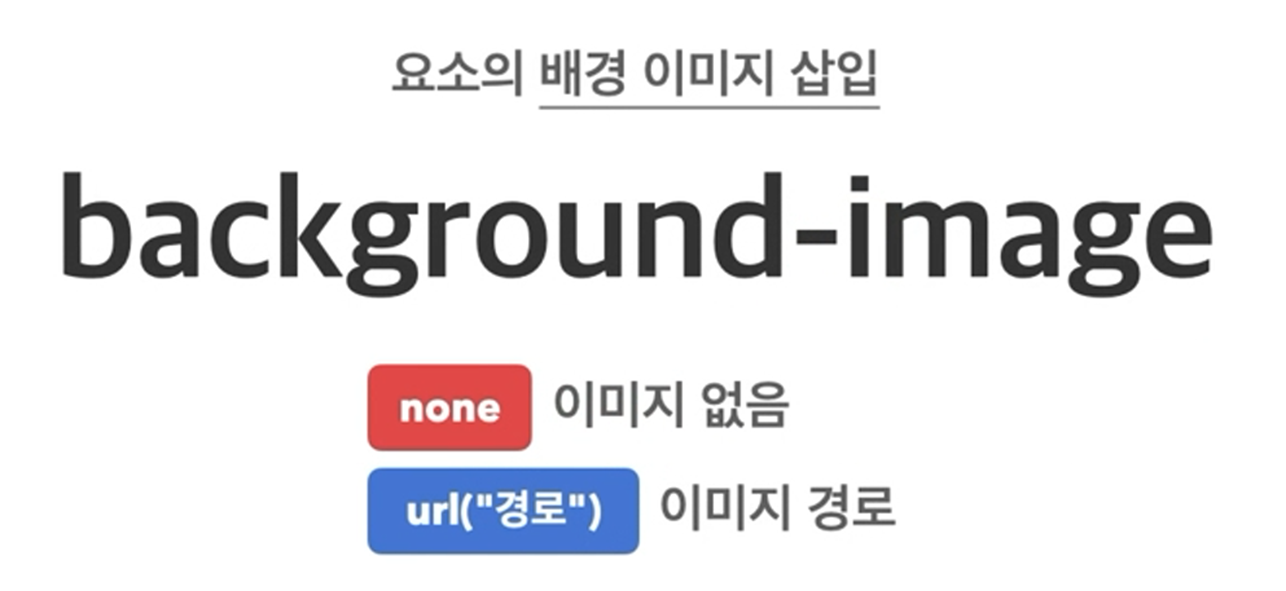
- background-image: 배경 이미지

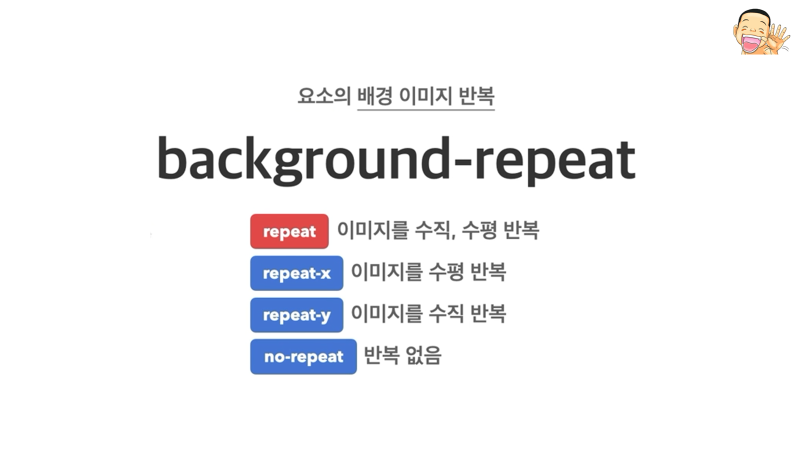
- background-repeat: 배경 이미지 반복

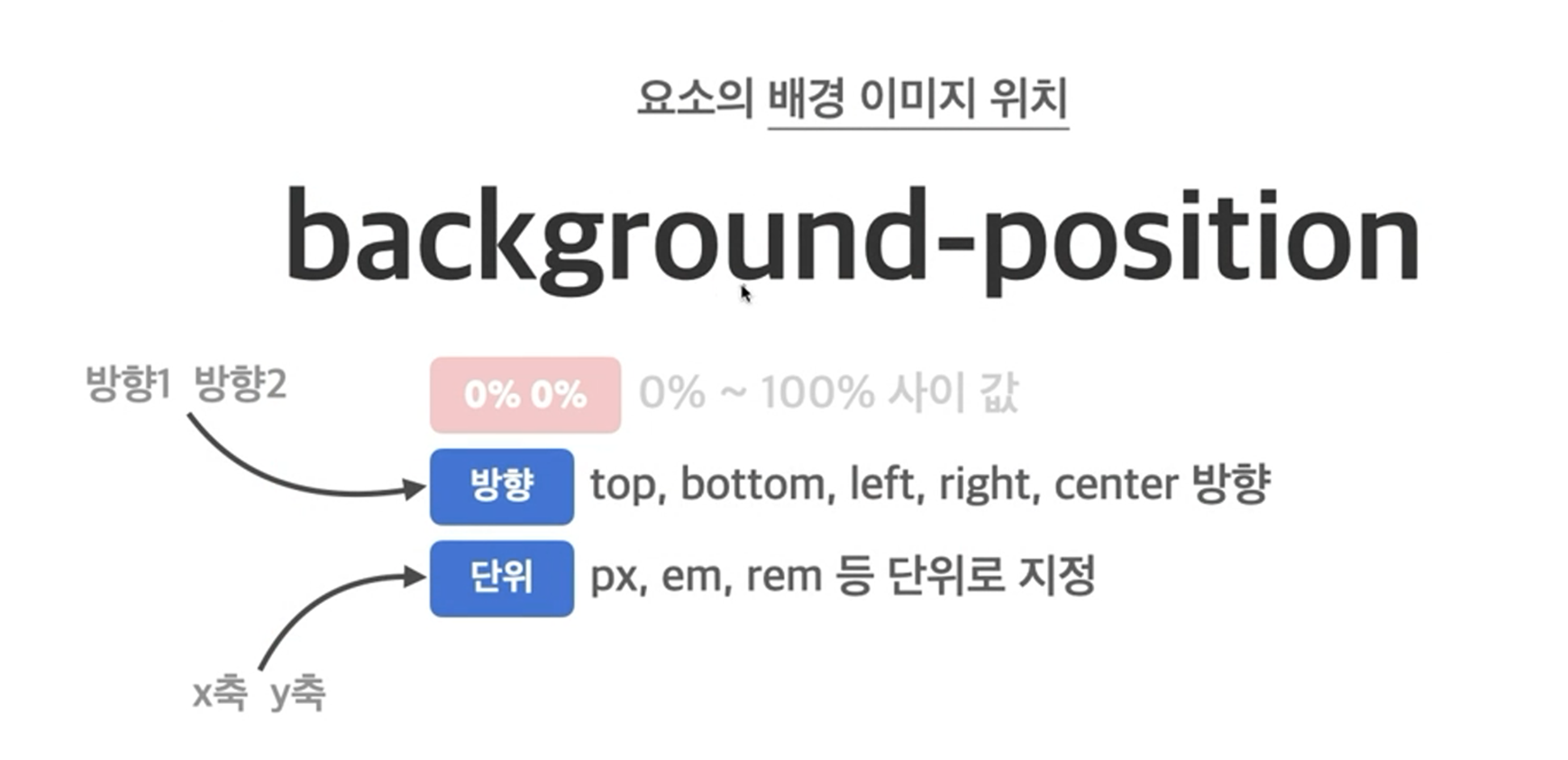
- background-position: 배경 이미지 위치ㅅ
x와 y축에 특정값을 지정해주거나 방향을 지정해도 된다.
좌표값은 x축->y축으로 순서대로 입력한다.

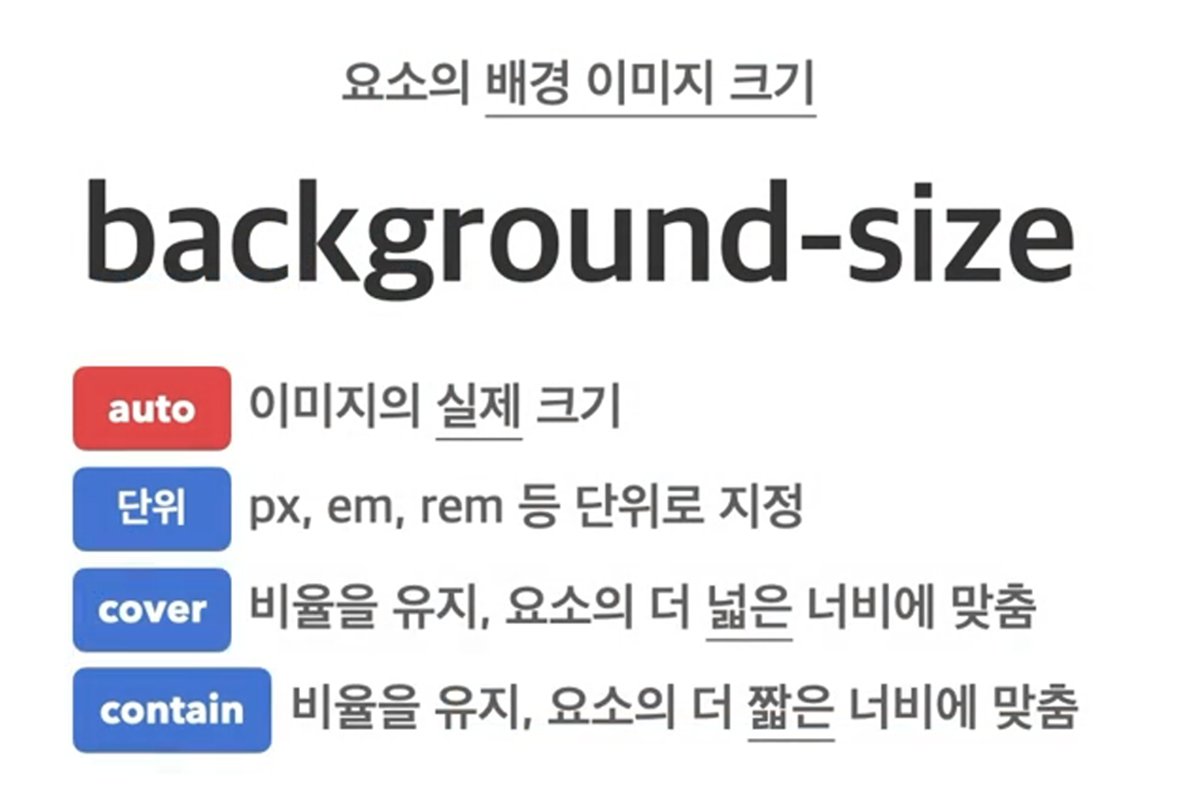
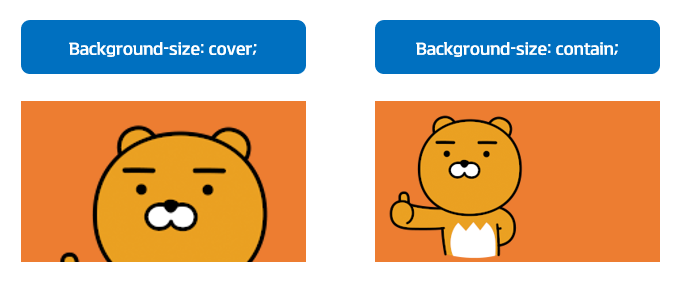
- background-size:배경 이미지 크기
cover x축이 더 길면 x축에 맞춰주고 (그림의 비율은 유지)
contain x축이 더 짧으면 x축에 맞춰준다. (그림의 비율은 유지)


- background-attachment: 배경이미지 스크롤 특성
scroll일 때는 scroll에 따라서 배경이미지도 같이 움직인다.
fixed는 말 그대로 고정이기 때문에 스크롤을 내려도 viewport 기준으로 이미지는 고정된다.

그라데이션
- 그라데이션 컬러를 백그라운드 요소로 삽입 가능
background : linear-gradient()
색상1 | 색상2 : 상하로 색 2개 지정
방향 | 색상1 | 색상2 : 해당 방향으로 색상 2개 지정(ex, 90deg blue red)
방향 | 색상1 | 색상1의 비중 | 색상2 : 색상 1의 비중을 % 로 지정
방향 | 색상1 | 색상2 | 색상3 : 색상 3개 사용
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient
배치
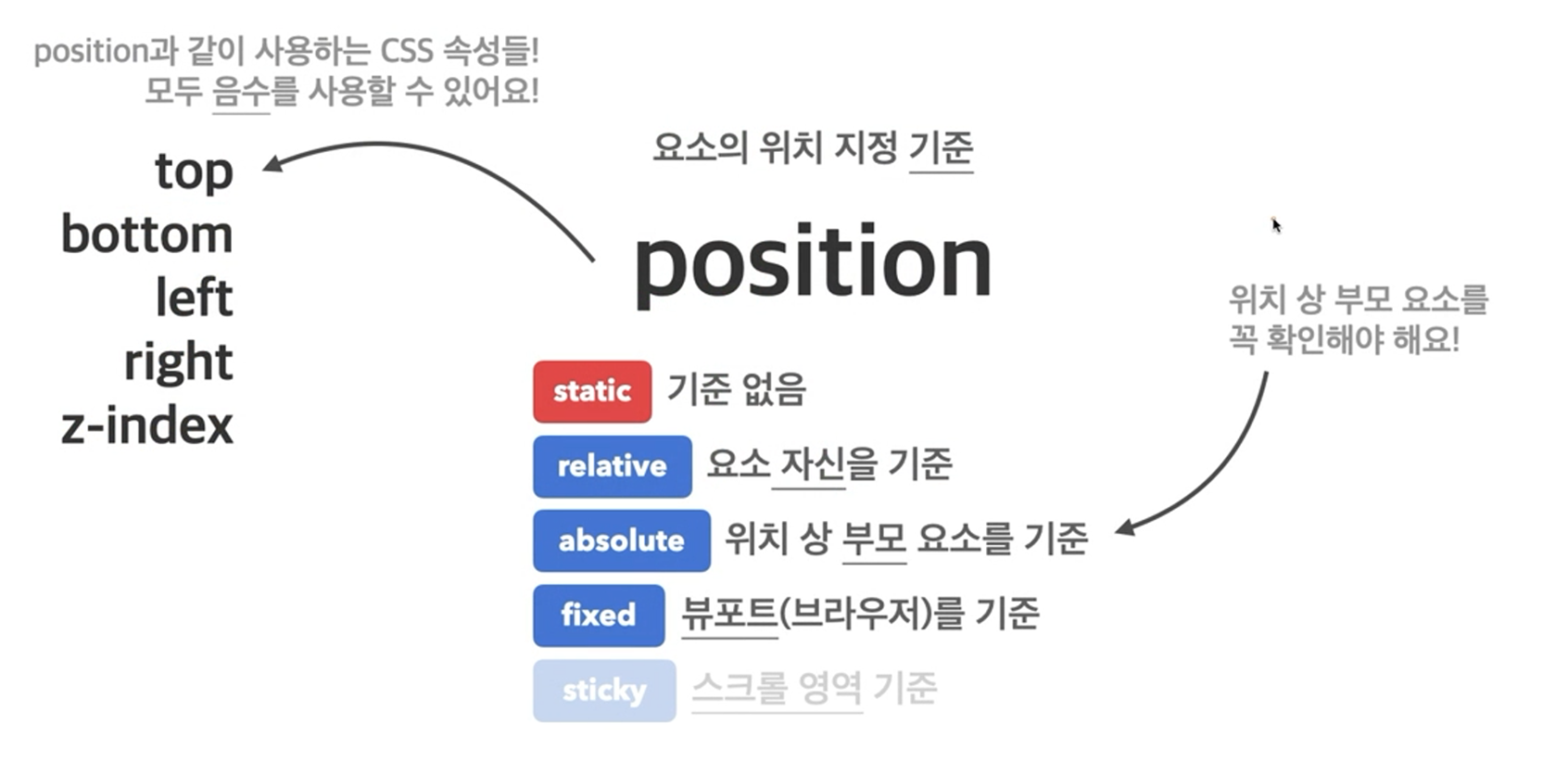
- position: 위치 지정

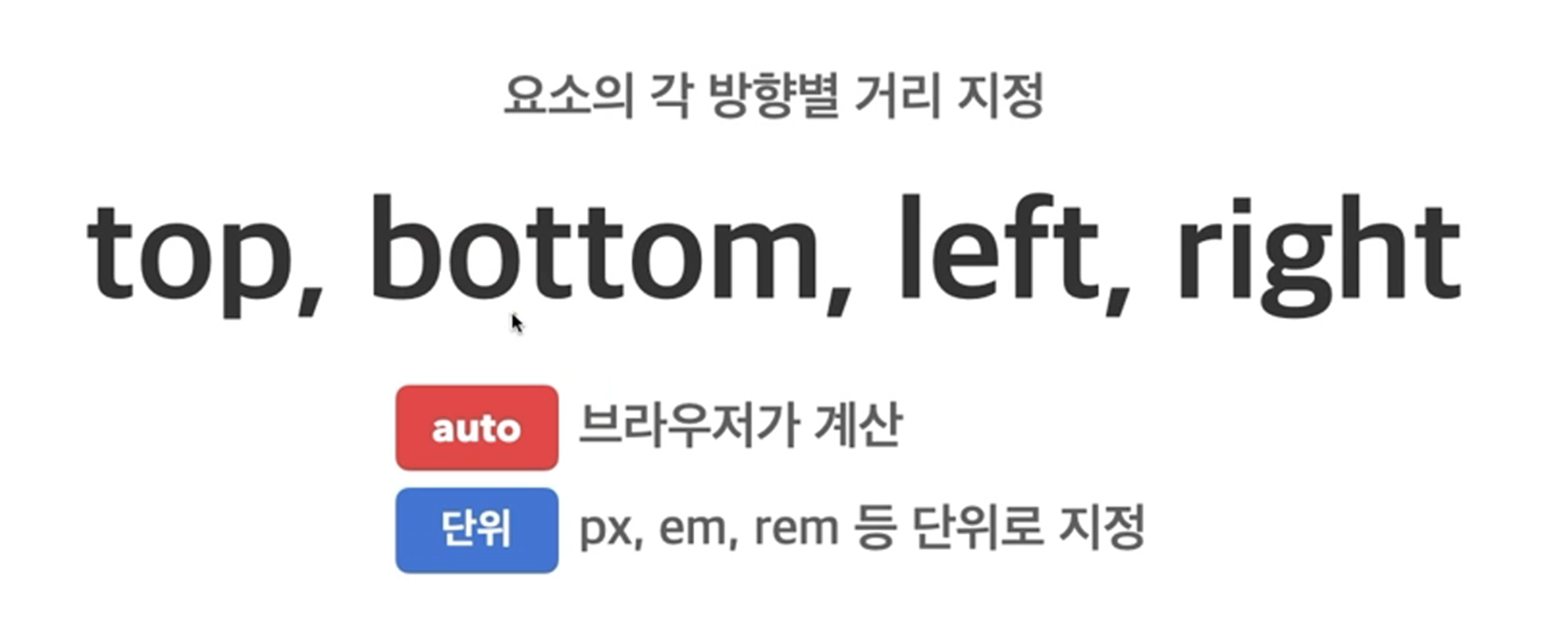
요소의 각 방향별 거리 지정
쌓은대로 브라우저가 알아서 계산. - statice은 기준이 없기 때문에 top, bottom 등이 안먹힌다.기준이 있어야 얼마나 움직여야하는지 알기 때문에
기준이 없고, 기준이 될 수도 없는 것
브라우저가 문서흐름을 보고 알아서 해줄 뿐.
div 요소가 있으면 수직으로 쌓이니, 브라우저가 계산해서 알아서 쌓아준다.
단위로 입력하면 사용자가 원하는대로 해준다.
top, bottom같은 걸 사용하려면 기준을 넣어줘야 한다.

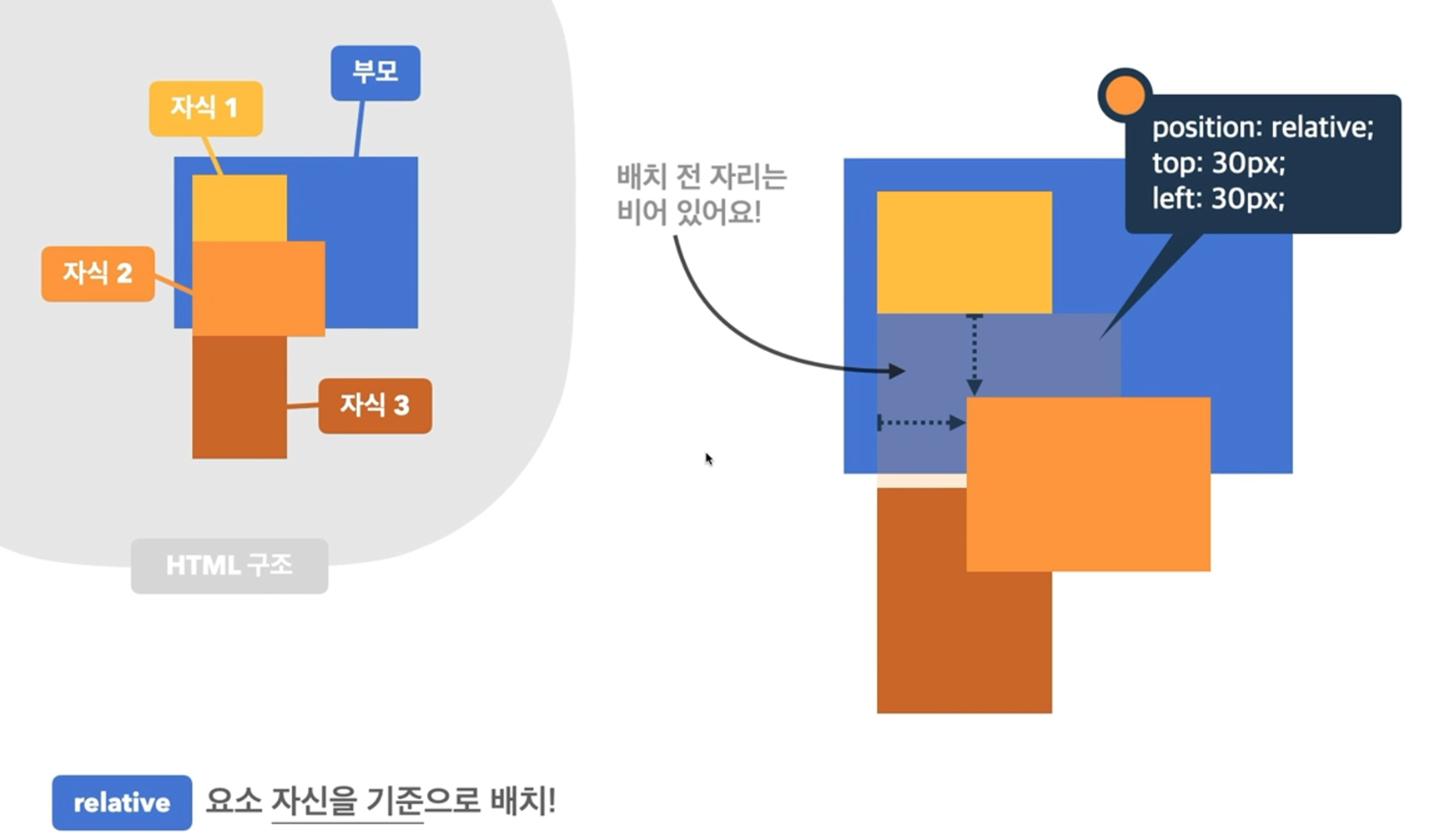
*relative: 자기 자신으로 기준
absolute의 기준이 되는 녀석.
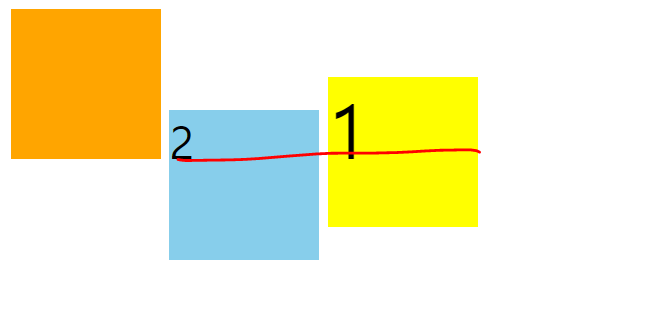
문서 흐름을 해치지 않는다. 아래에 있는 빨간색 div 요소가 그대로 위치한다.
겉모습만 이동됐다고 생각하면 된다. 그대로 본인 자리에 있다.
그래서 빨간색 상자가 치고 올라오지 않는다.

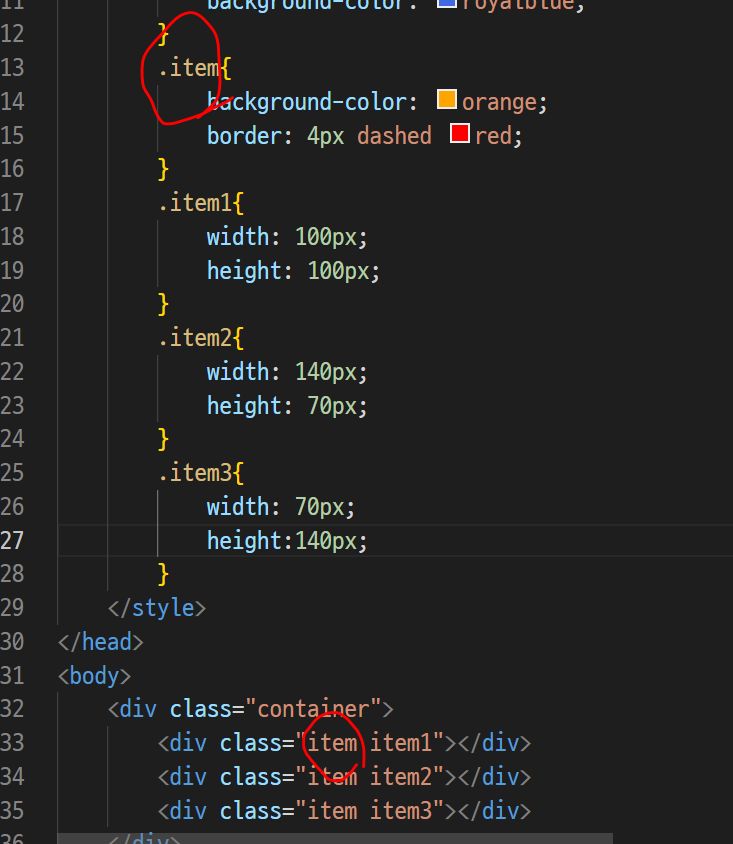
기
container 또는 reb 이라고 한다 .
원래 넓이값은 부모에서 상속받는다.
자식값은 브라우저에서 자동으로 설정해준다.
div.container>div.item.item$

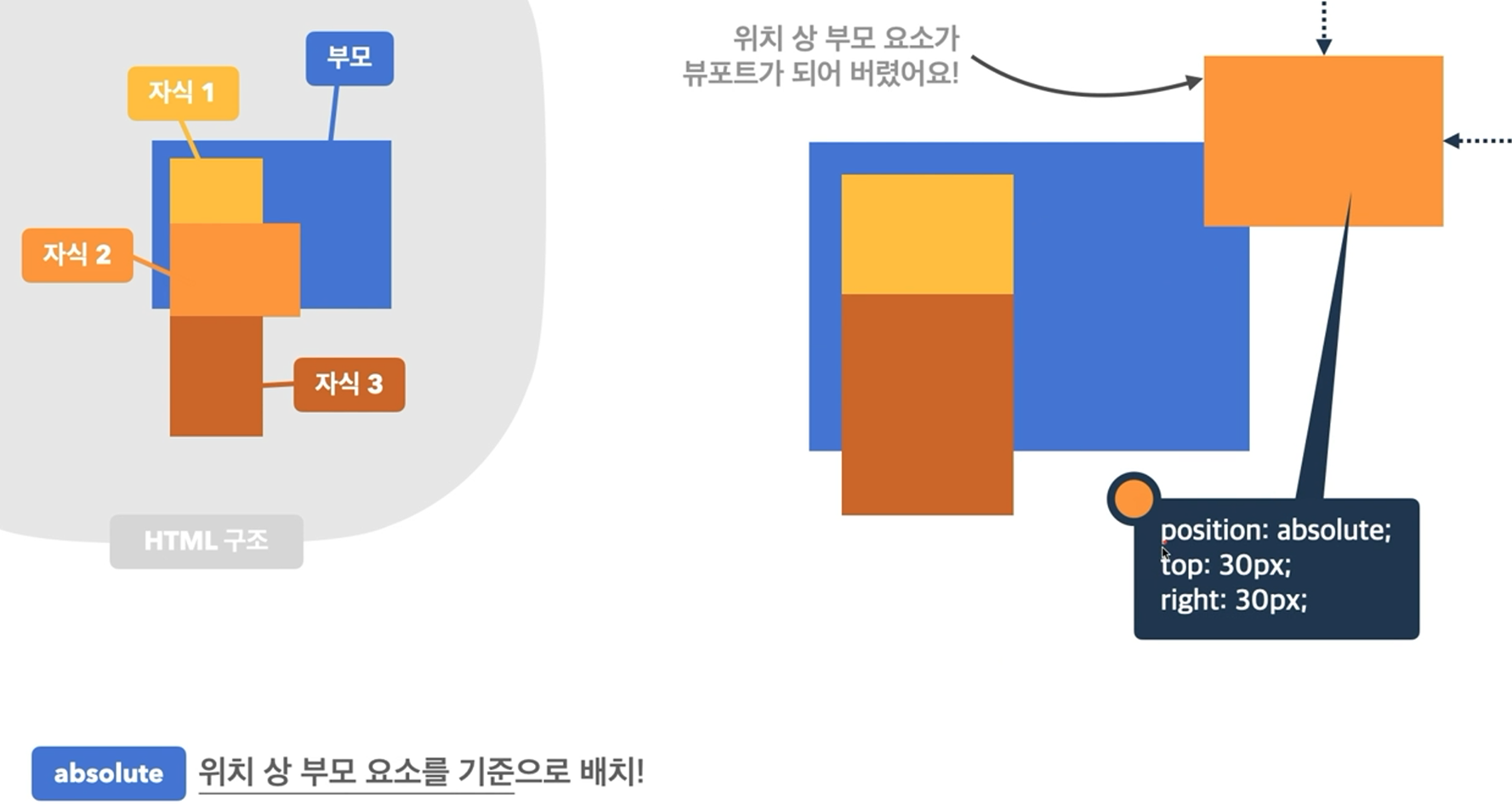
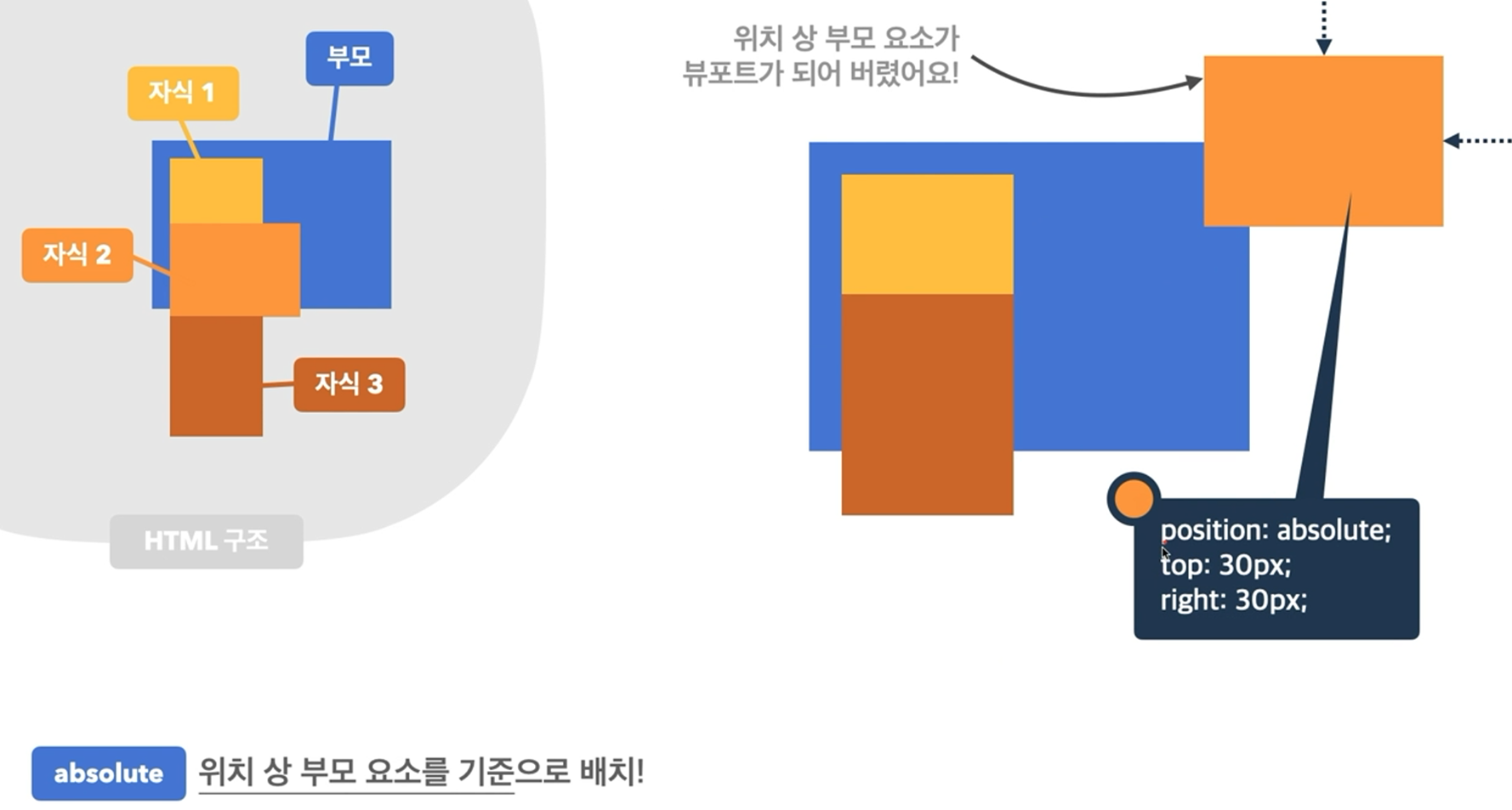
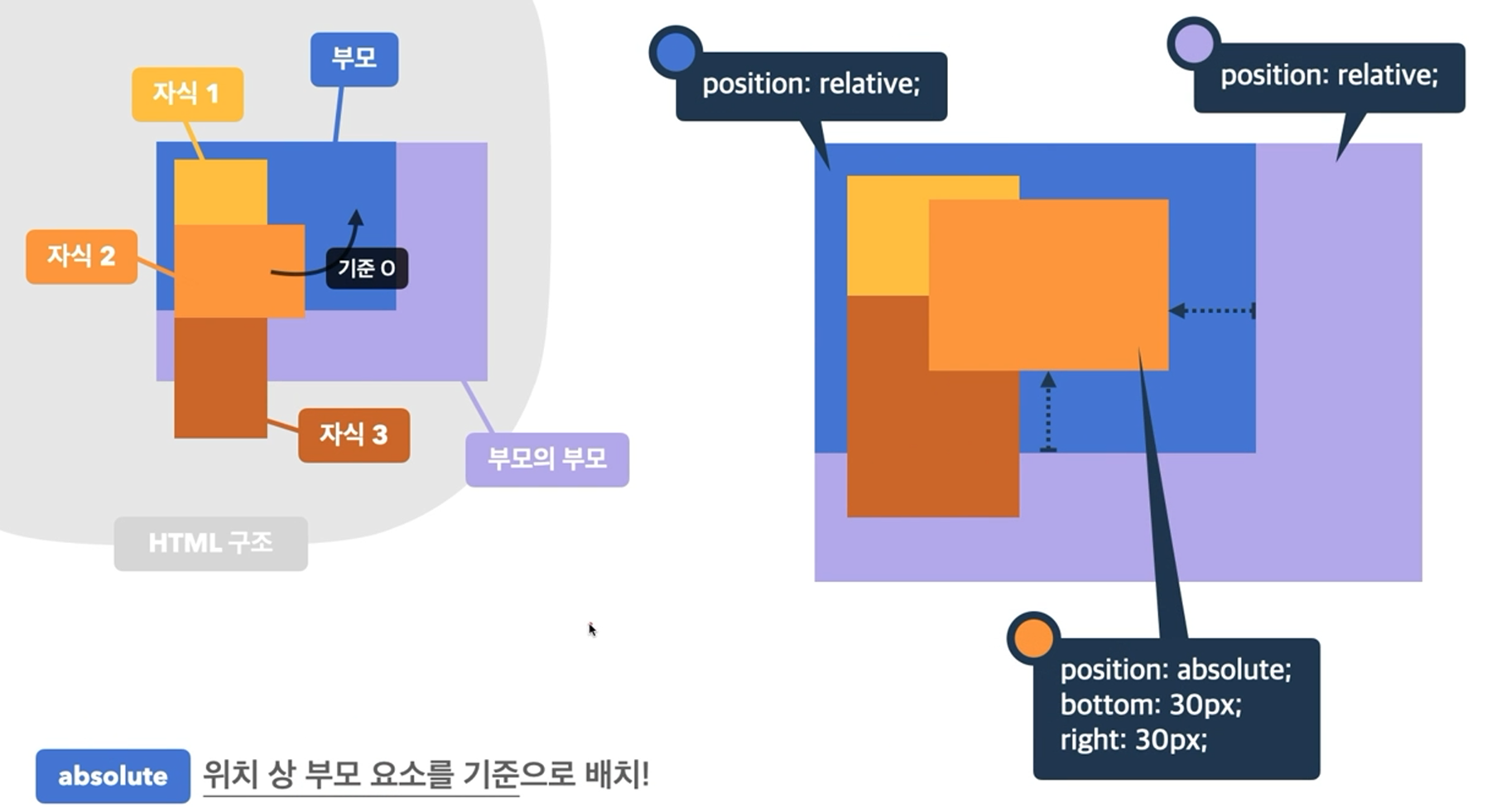
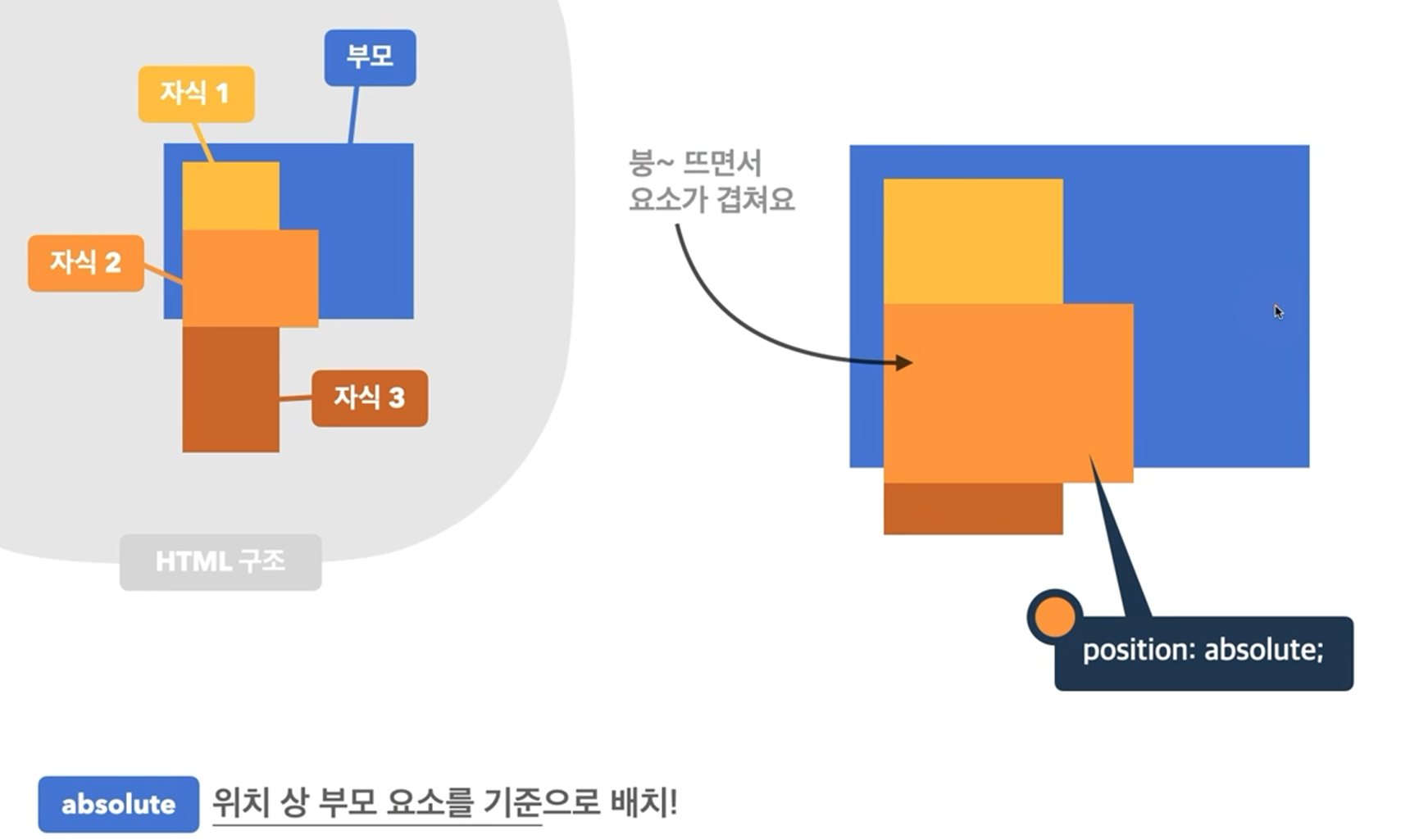
- absolute:위치 상 부모 요소를 기준으로 배치
되지만, 거리를 아무것도 주지 않으면 본인을 기준으로 위치하며 문서흐름에 벗어나서 붕 떠잇게 된다.

거리를 주면, 뷰 포트가 부모 요소 되어버린다. 나머지 콘텐츠들은 기준없음인 statice이니까

포지션 rel 줬을 때만 기준으로 삼기 시작한다.
absolute는 부모요소중에 포지션이 relative인 값을 단계단계 올라가서 기준으로 잡는다. 정 없으면 뷰 포트까지 올라간다.
대체로 absolute를 사용.

문서흐름에서 벗어나게되어서 붕 떠있게된다.
빈 자리를 자식3이 차지하게 된다.

fixed
고정됨. 부모 요소 중에 relative가 있든 말든,뷰포트를 기준으로 배치
보고있는 화면이 viewport니까 계속 유지되니까
스크롤이 내려가도 fixed인 상자는 계속 그 자리를 유지한다.
메뉴같은거 화면에 항상 붙어있어야하는 것에 쓴다.
요소 쌓임 순서
- position 속성이 있는가. (static은 position이 없는 것과 같다.)
- z-index값 높은 것이 먼저 보임
- HTML의 다음 구조 더 늦게 선언된 구조 또는 자식요소가 더 위에 보인다.

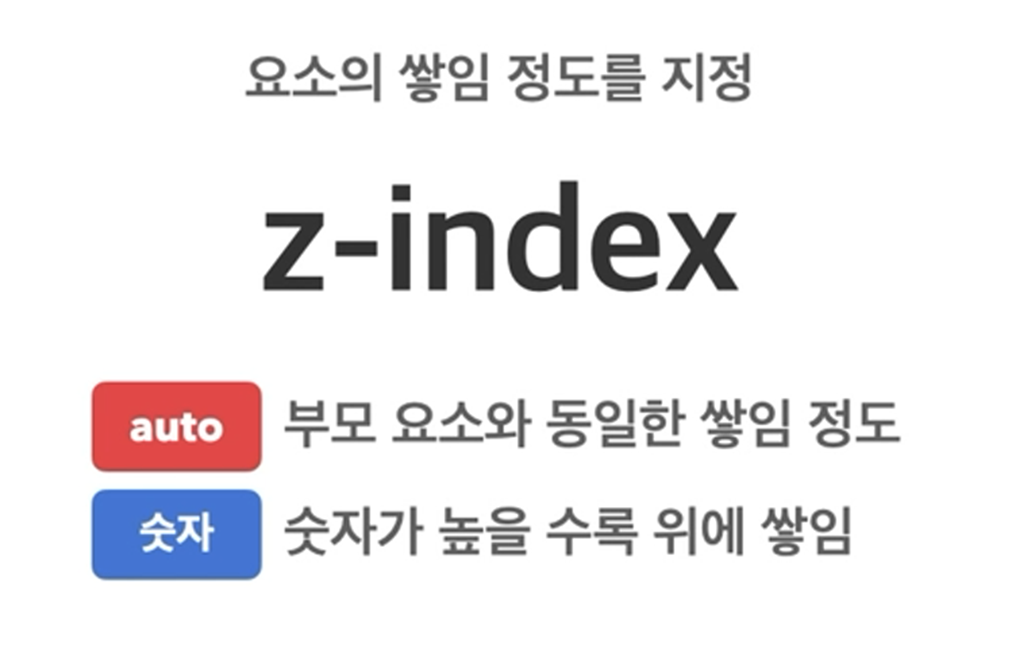
z-index
요소의 쌓임 정도

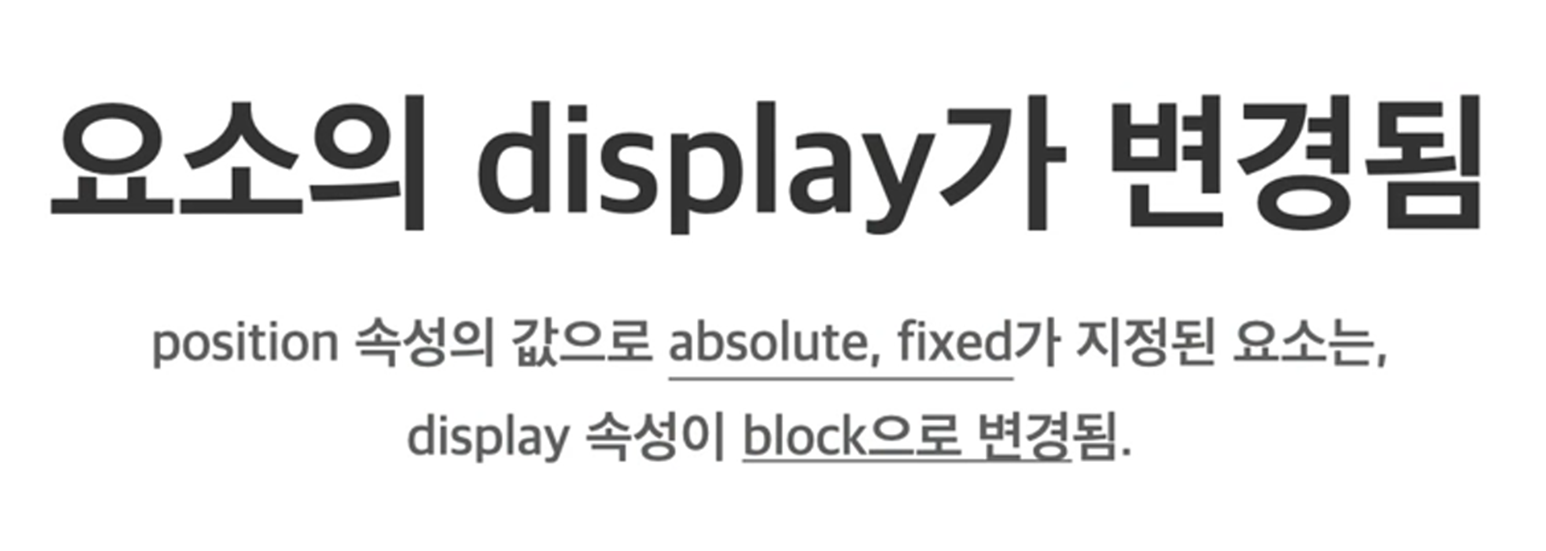
position
span은 인라인 요소기 때문에 넓이 적용이 불가넝한..!
content 값에 따라서 크기가 자꾸 바뀌면 안되니까 블록으로 display가 바뀐다.

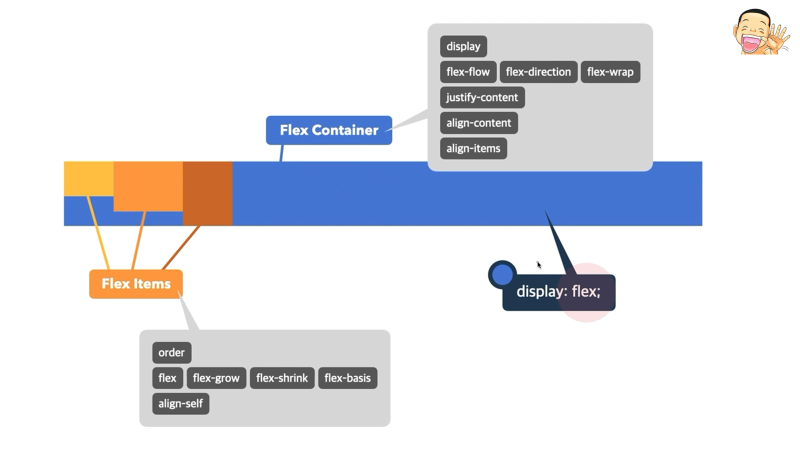
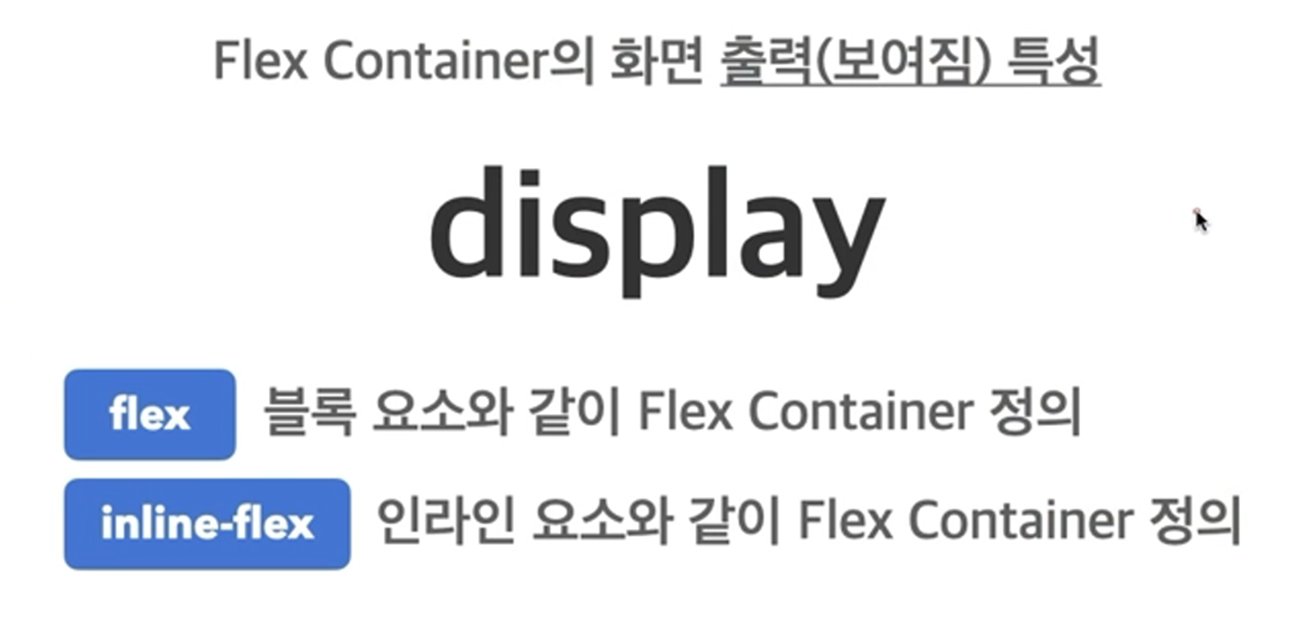
flex
display : flex;수평으로 정렬해준다.

flex container 속성

wrap과 container로 div를 감싸서 사용한다.
<div class = "wrap">
<div class = "container">
<div></div>
</div>
</div>flex는 전체적으로 한 줄을 먹는다.

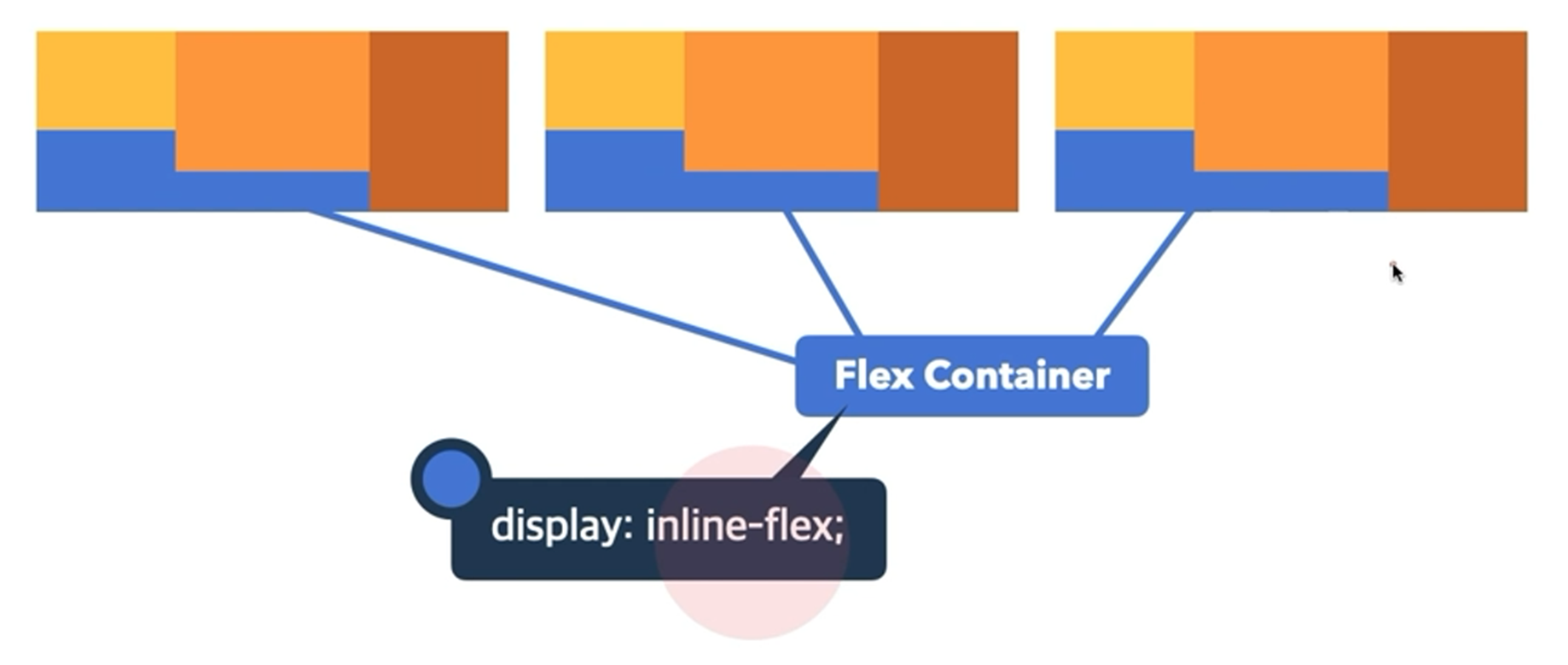
inlin-flex는 인라인처럼 콘텐츠 크기만큼만 보인다.

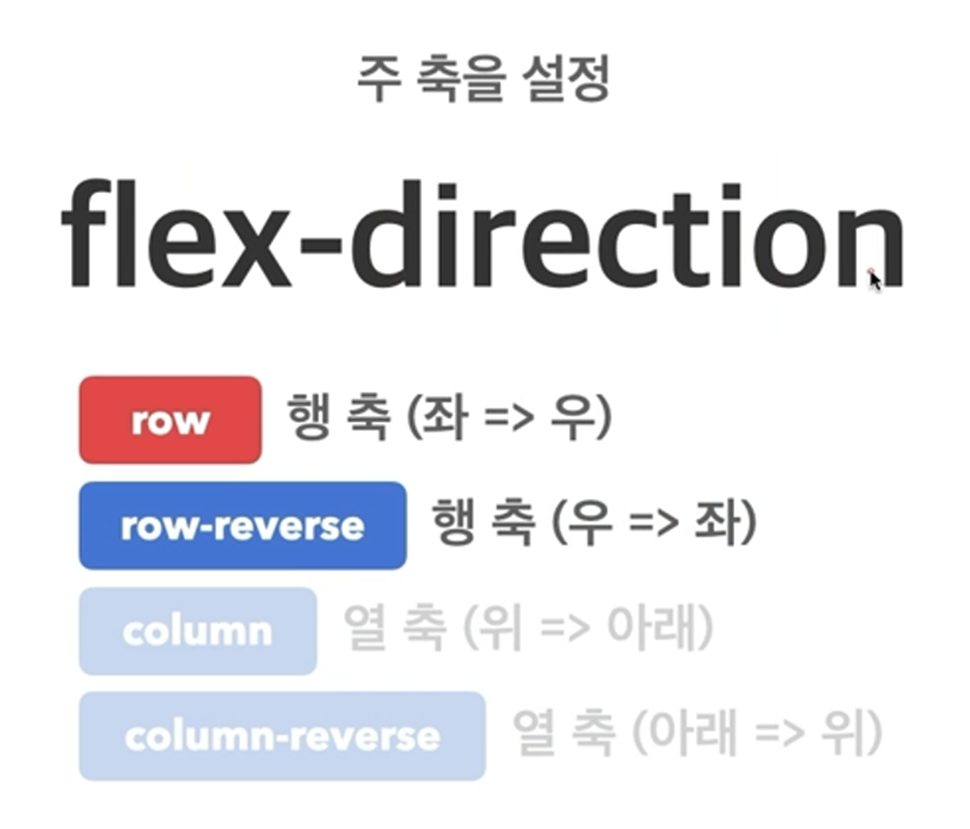
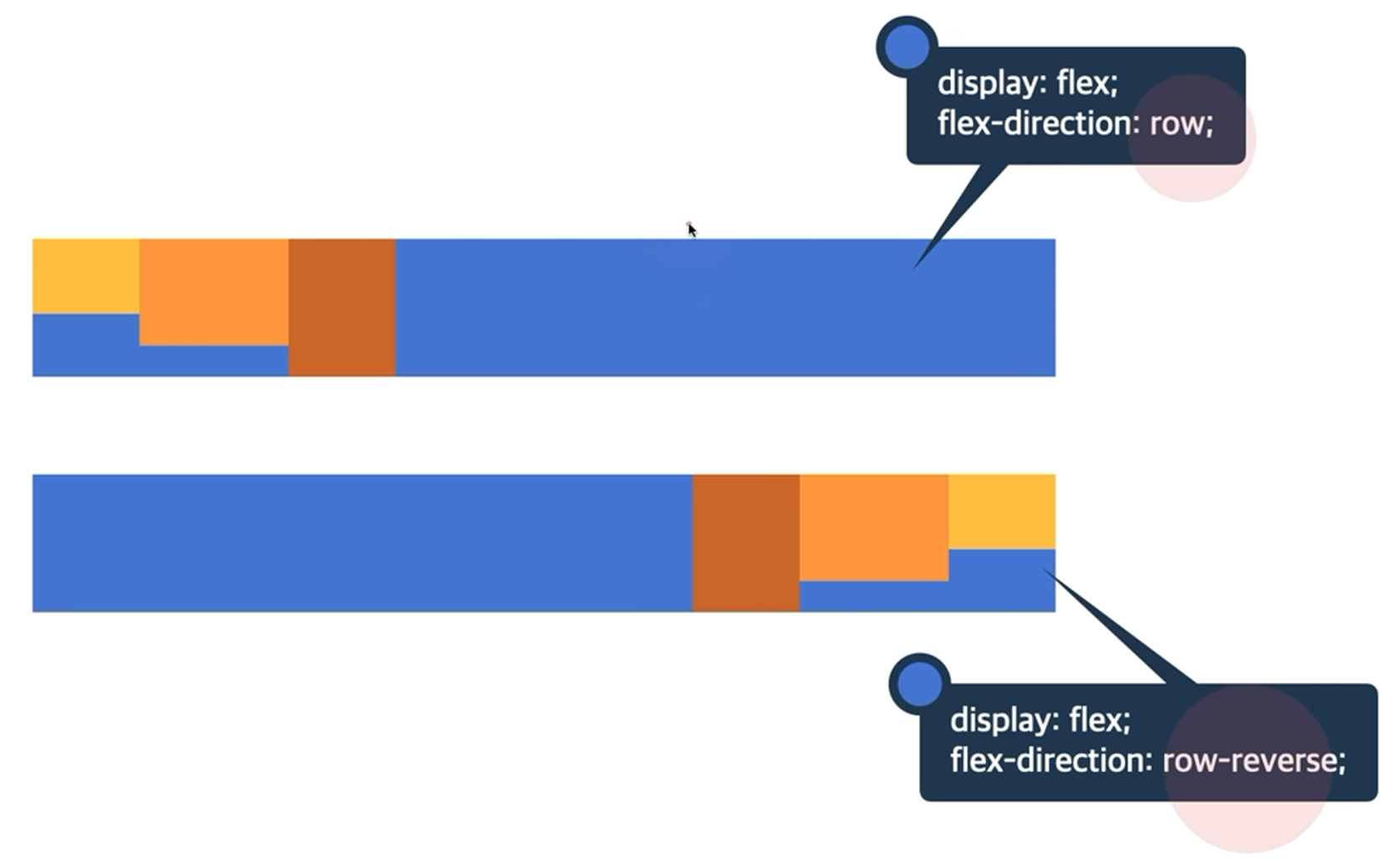
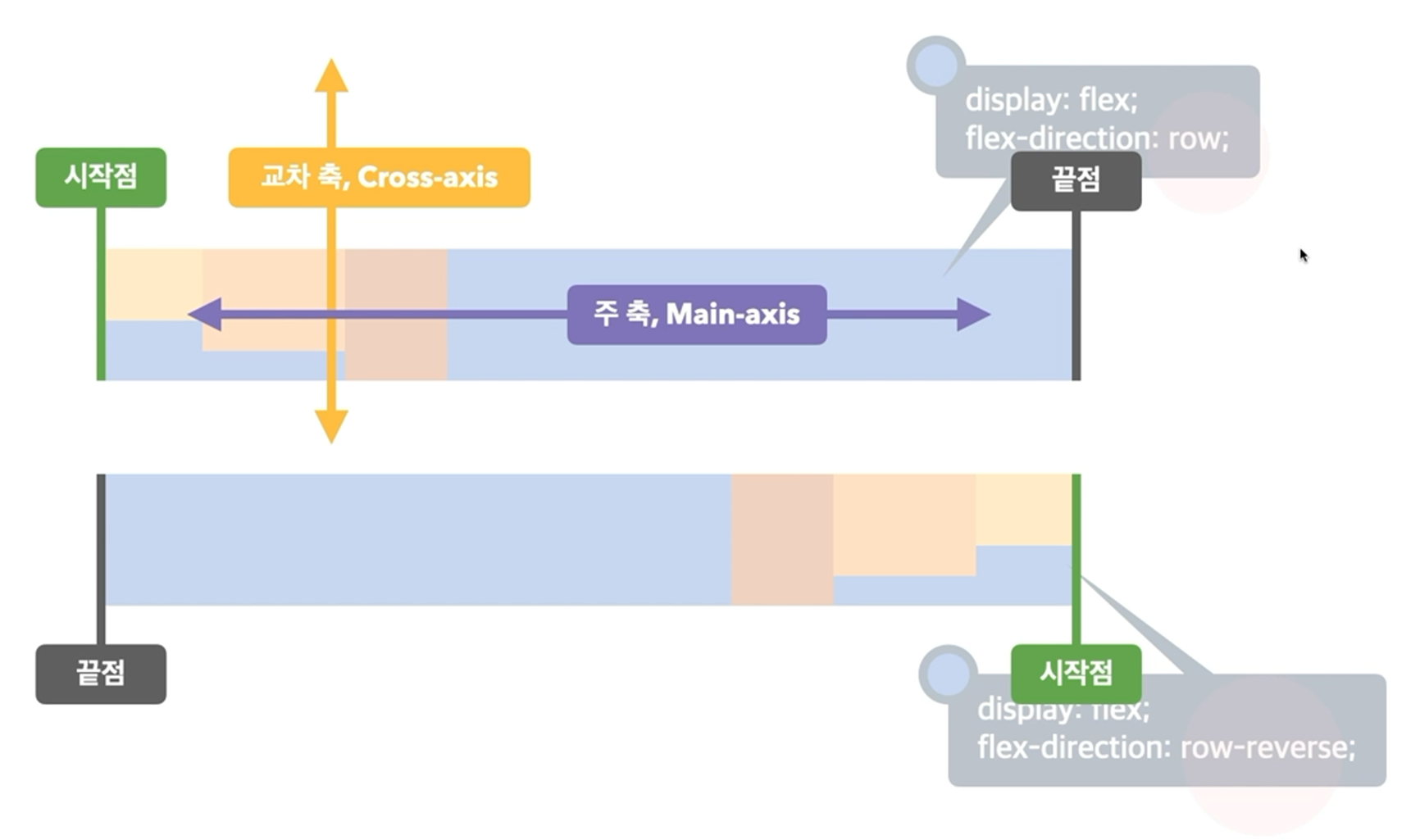
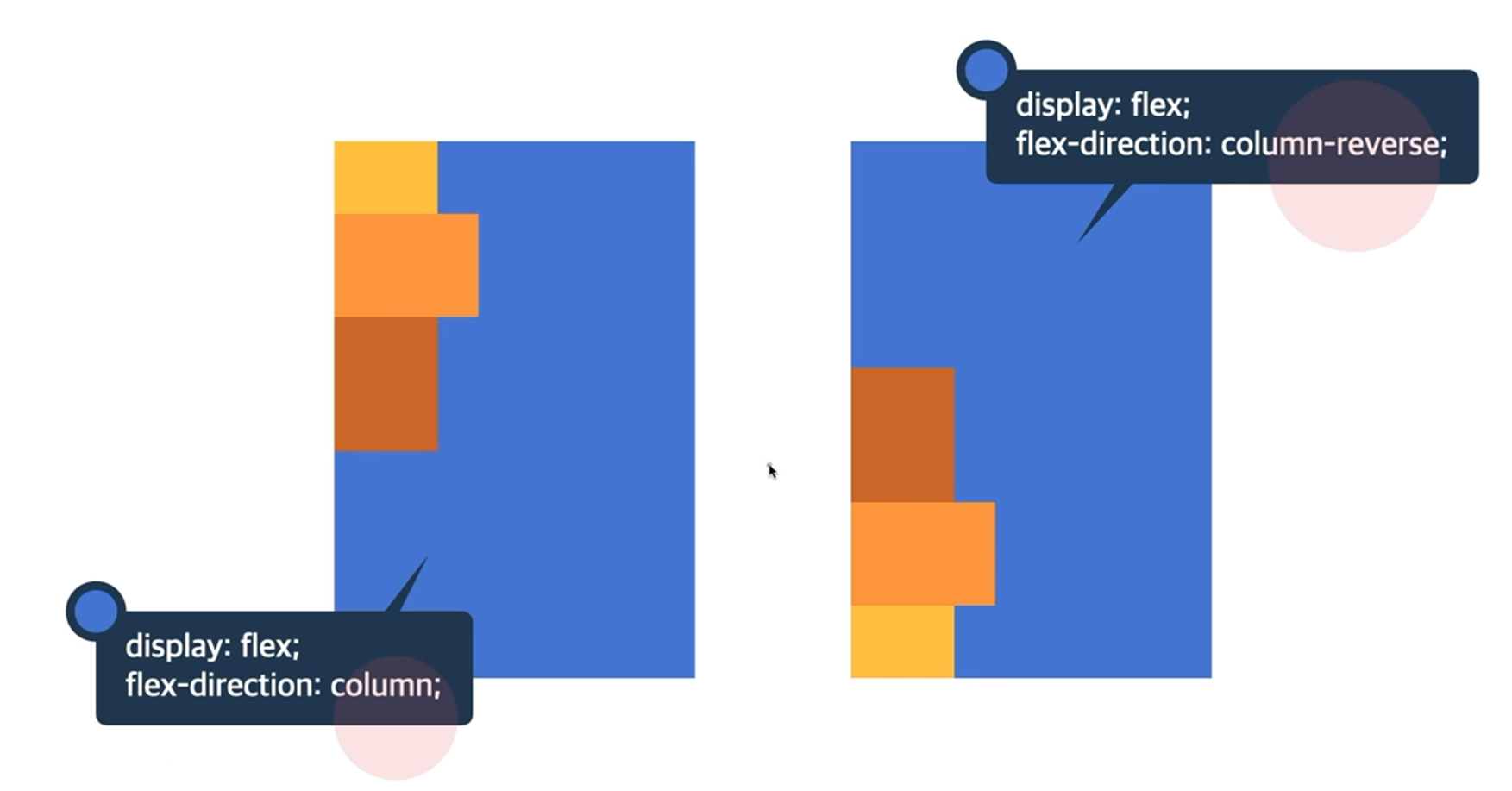
flex-direction
콘텐츠의 시작점, 즉 주 축을 설정한다.
콘텐츠의 위치가 내려가는게 아니라 시작점이 달라지는 것이다.




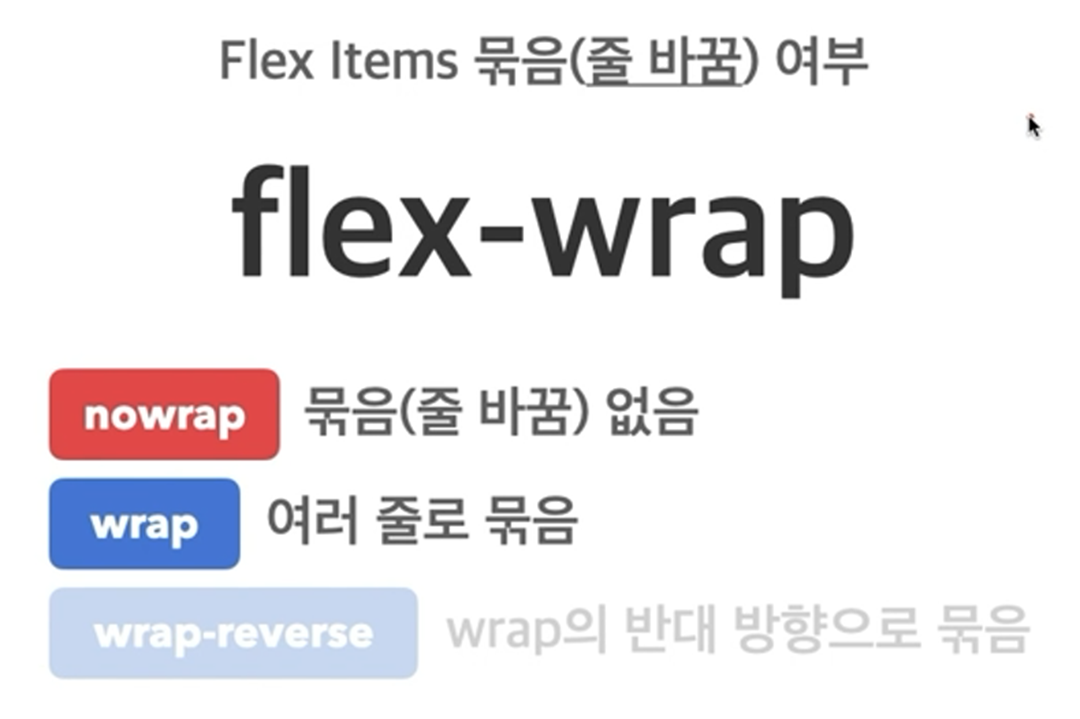
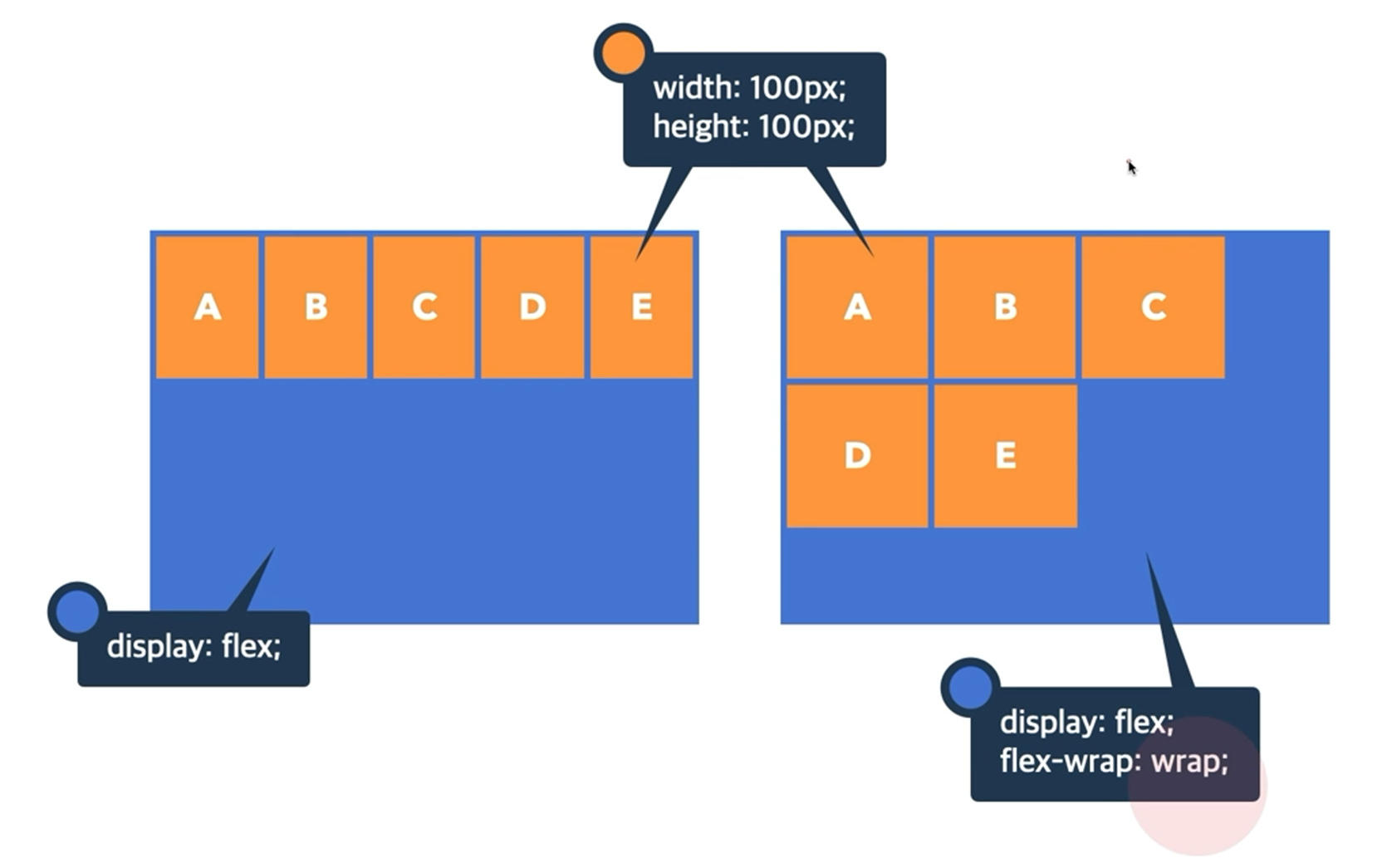
flex-wrap
flex 줄 바꿈
flex는 nowrap을 사용하면 강제로 콘텐츠의 크기를 줄여주면서 컨테이너 안에 한줄로 만든다.


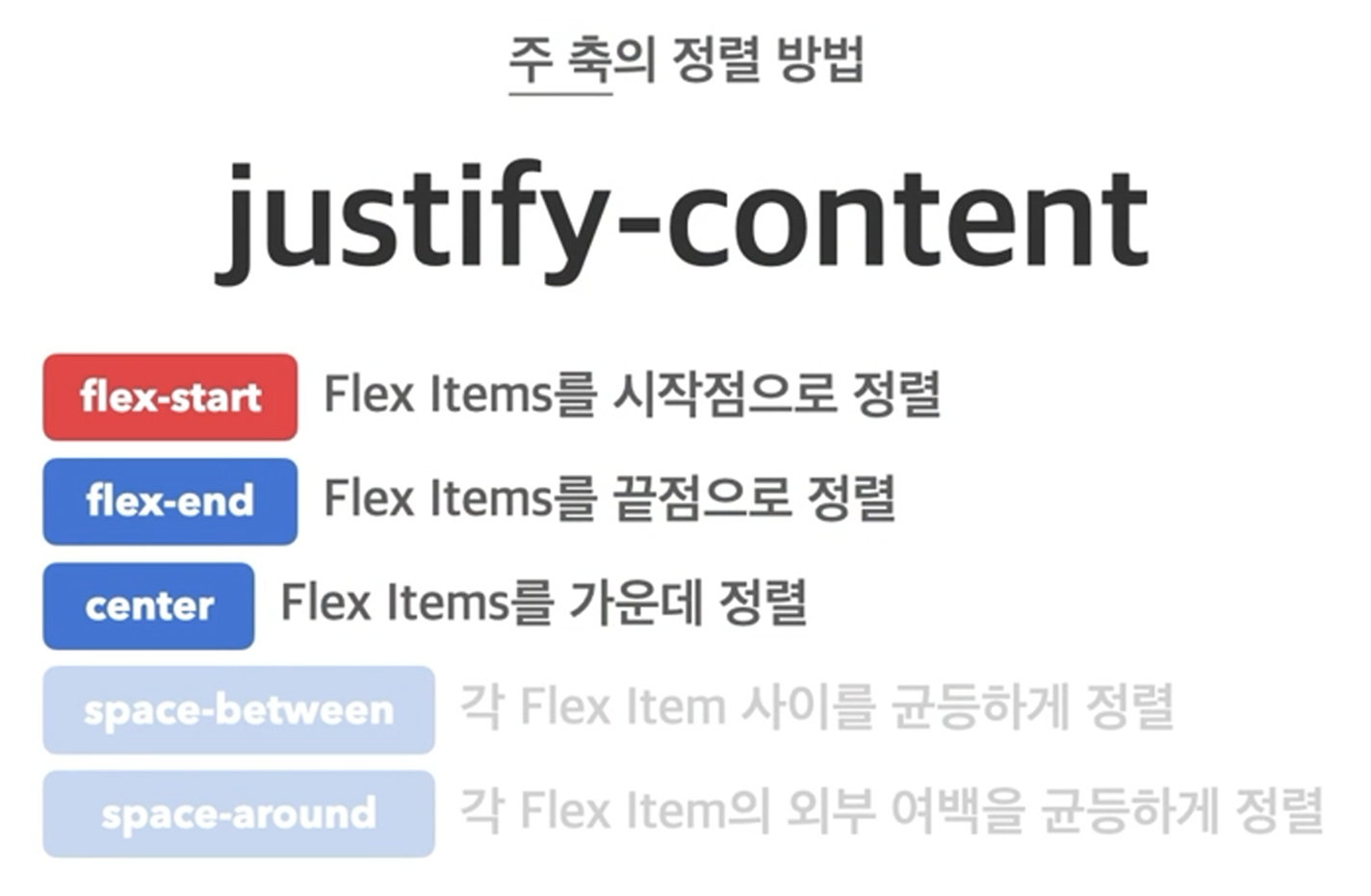
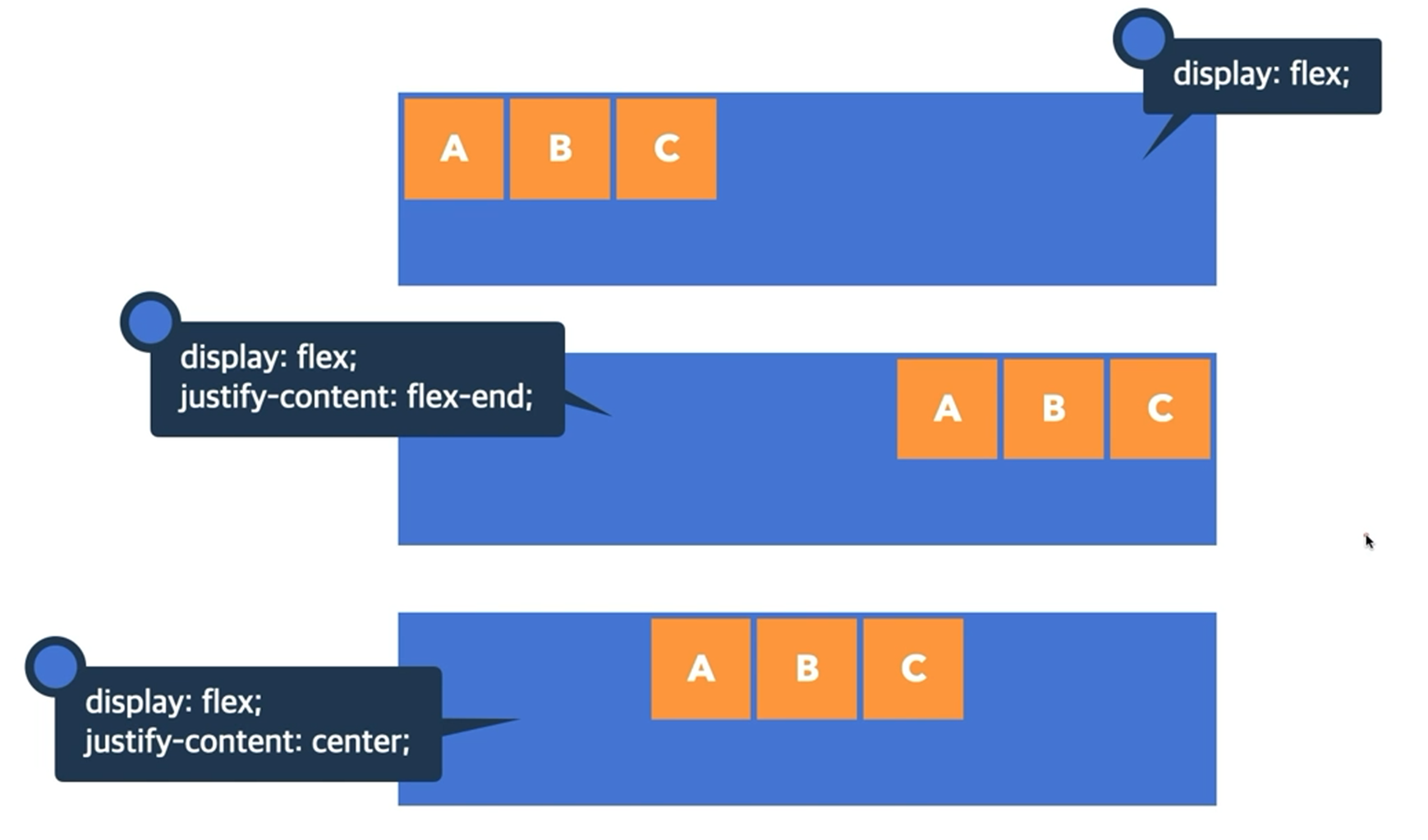
justify-content
flex의 기본 주축은 x방향이다.


flex-end는 콘텐츠는 123으로 오른쪽에 붙고
row-reverse는 콘텐츠가 321로 오른쪽에 붙는다. (둘의 차이)
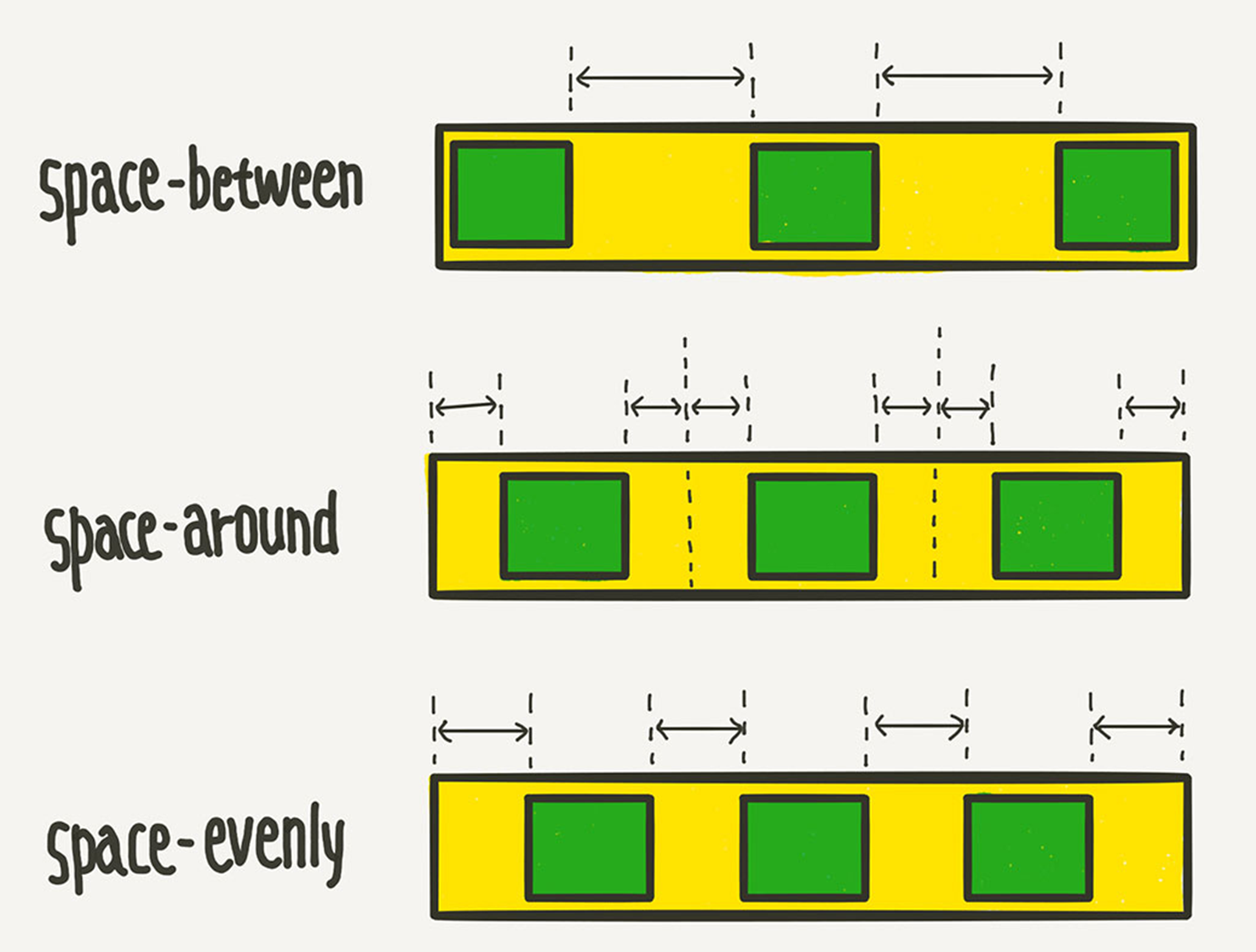
justify-contetn:space-evenly;는 익스플로어에는 적용안되고 크롬은 적용가능하다.

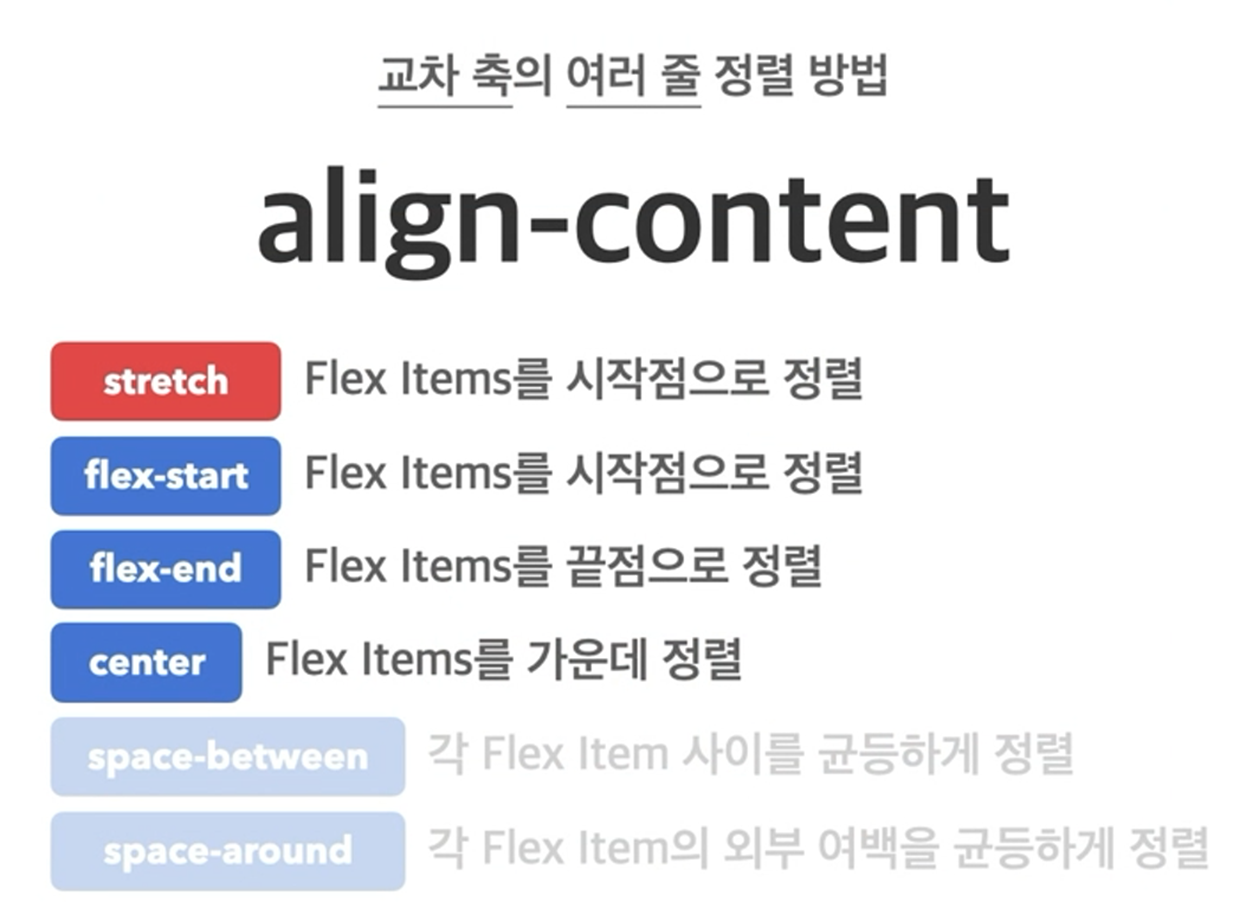
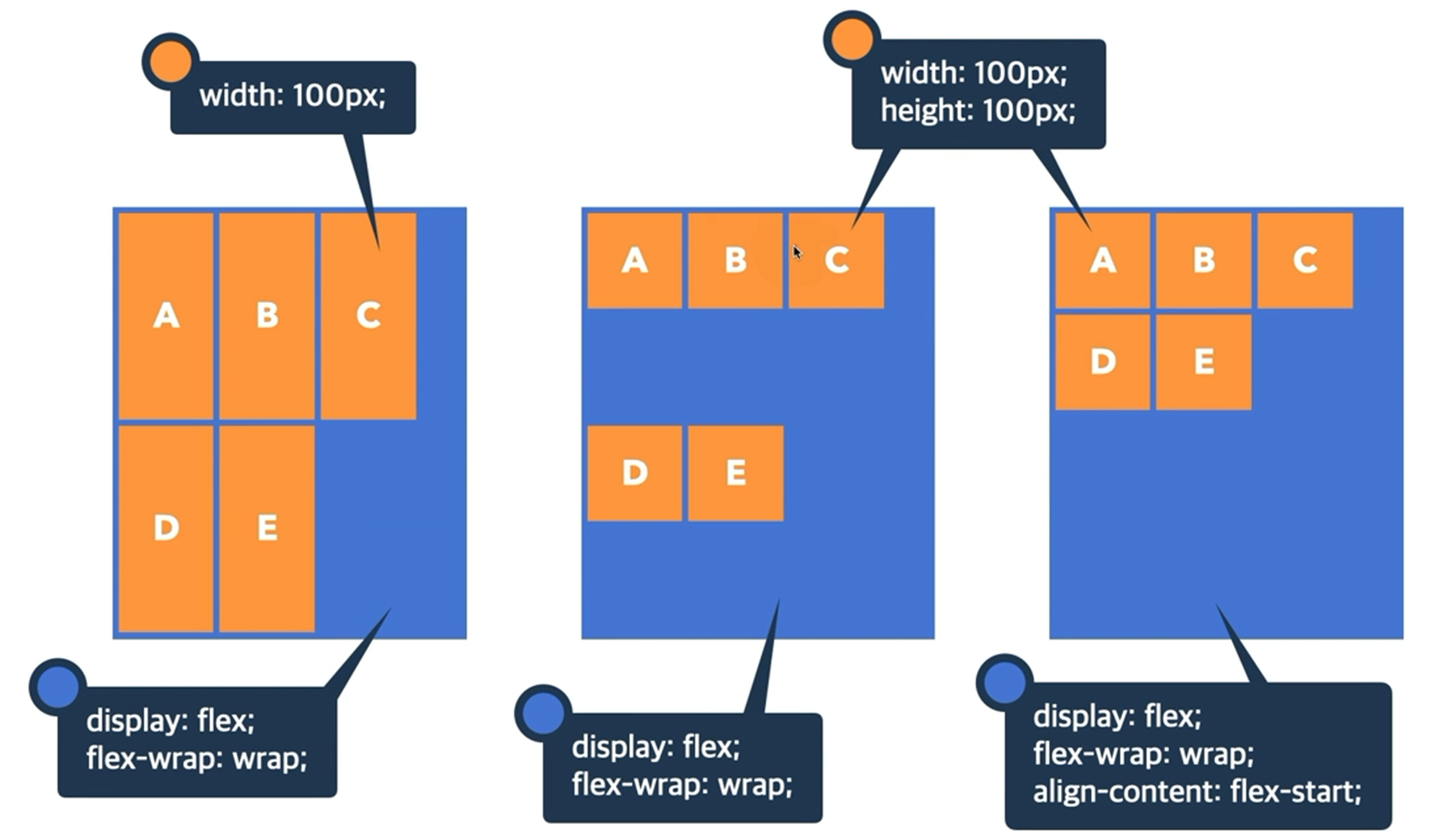
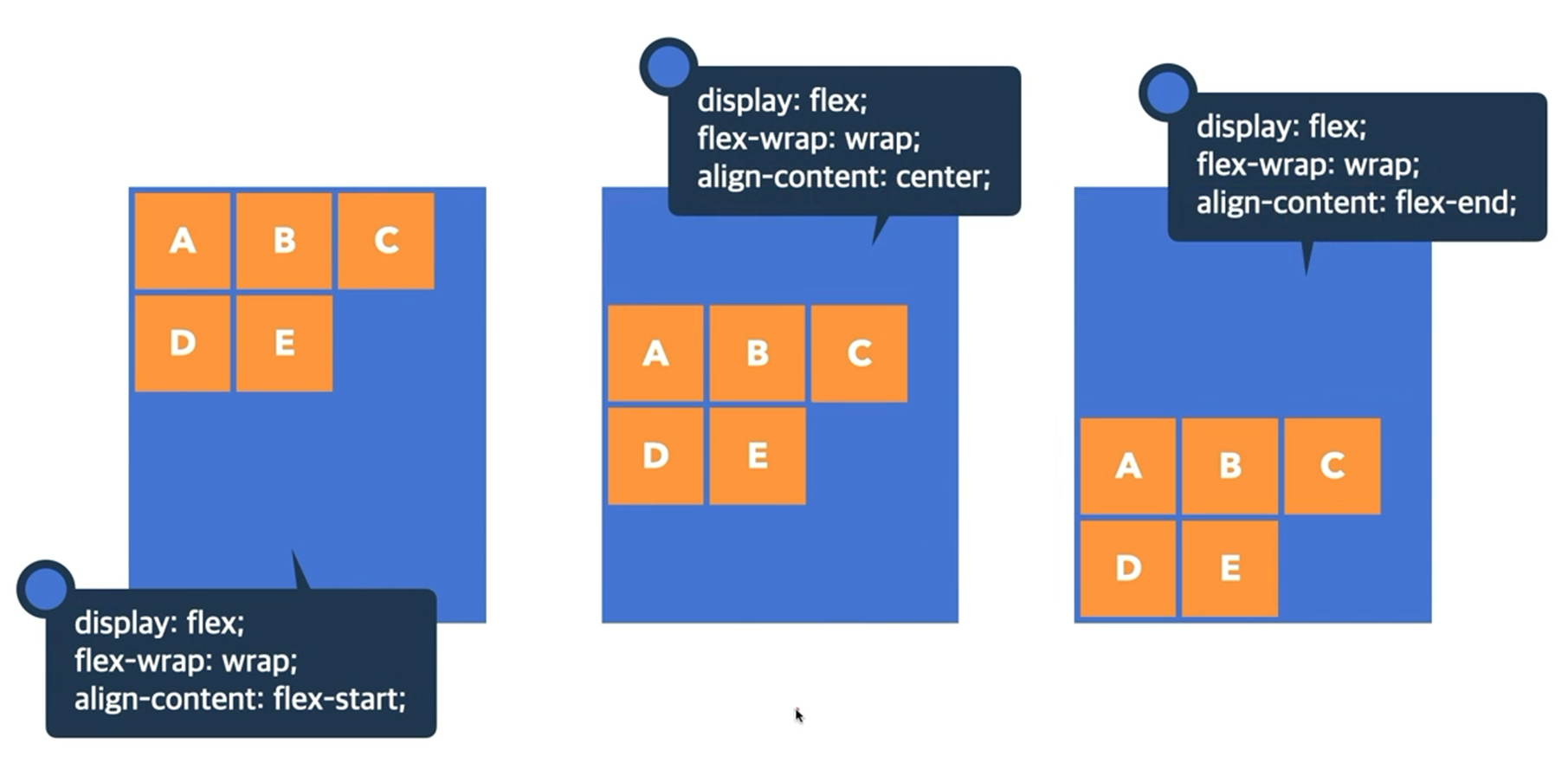
align-content
교차 축의 여러 줄 정렬방법
flex-wrap:wrap 일 때만(=여러 줄일 때) 적용된다.
height값이 없는 상태라면, flex의 줄만큼 길이값을 늘려준다.


정렬 값이 없기때문에 떨어져있는 상태로 있지만,
center 등을 사용하면 2줄이 떨어져있는 걸 무시하고 합친다.

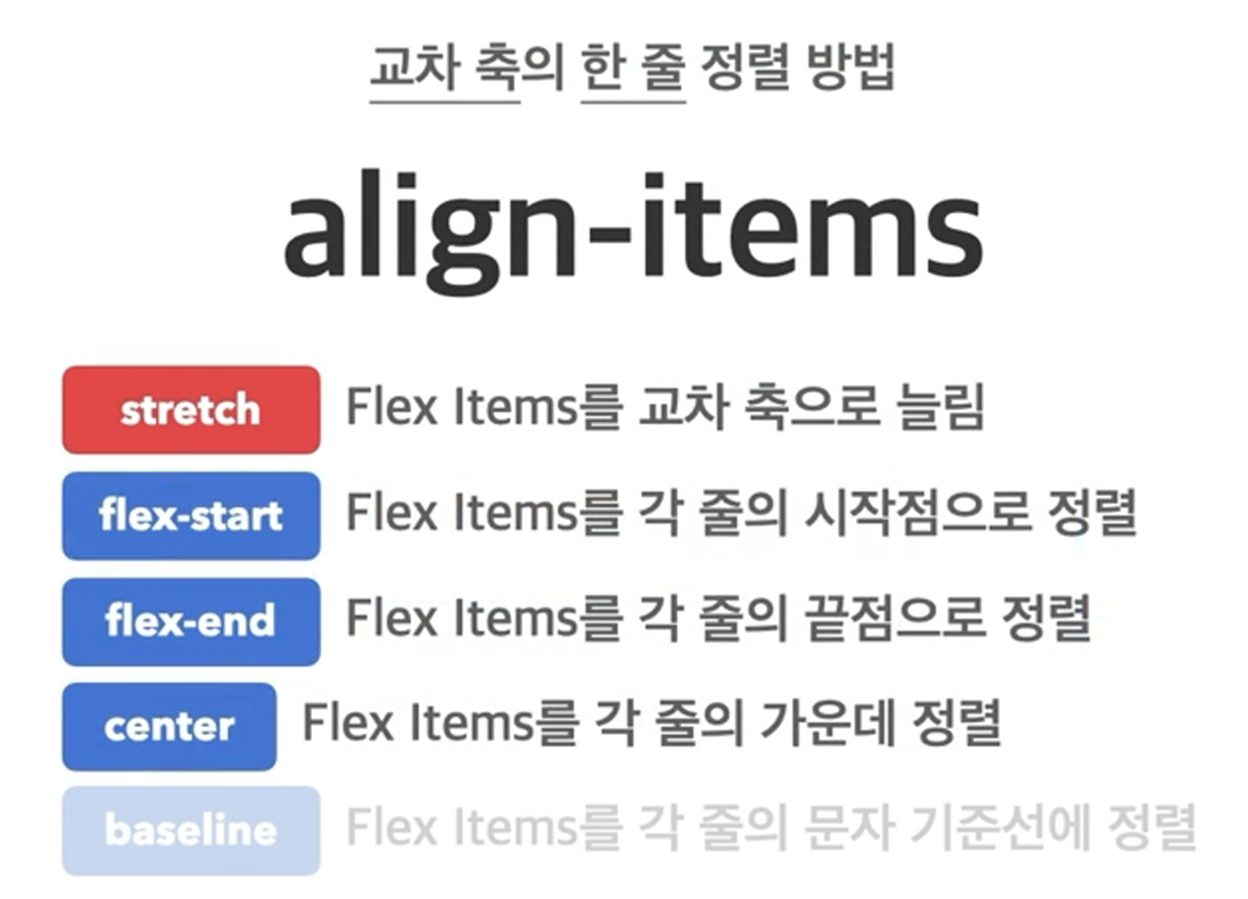
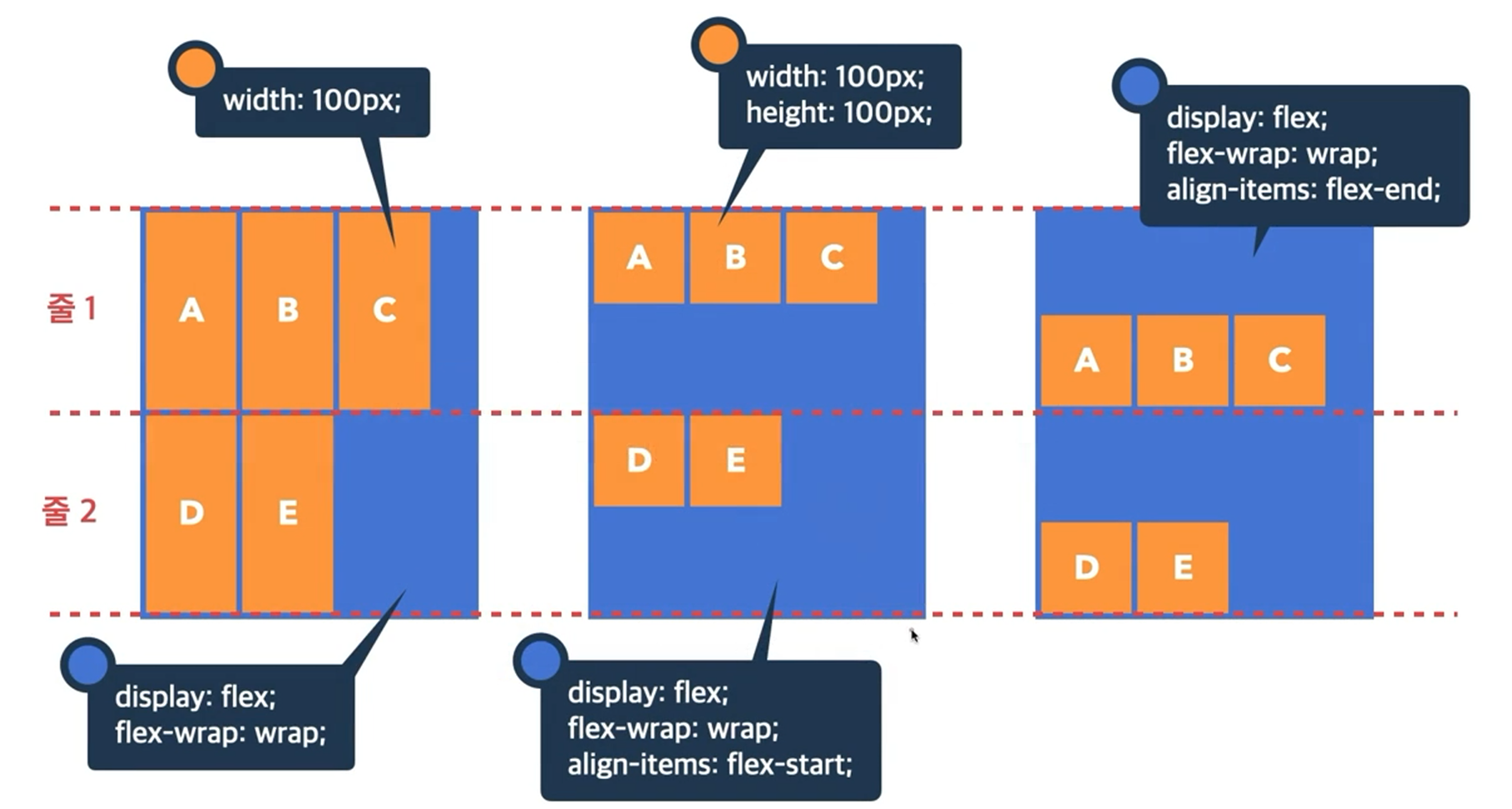
align-items
줄을 유지하고, 그 줄에서 아이템의 위치를 정하는 것이다.
기본 속성으로 stretch가 있기때문에 height 값이 없으면 줄만큼 길이를 늘려준다.
교차 축의 한 줄 정렬방법

줄에서 정렬이된다. 줄을 유지
줄이 유지되는 상태에서

한줄 개념일 땐 align-items
두줄 개념일 땐 align-content
메인 축에 대한 것은 justify-content
/정렬이니까 container에 들어가는 속성 수평 J 수직은 align-item 붙여서 이동 content 떨어져서 이동 /
flex-item속성
-
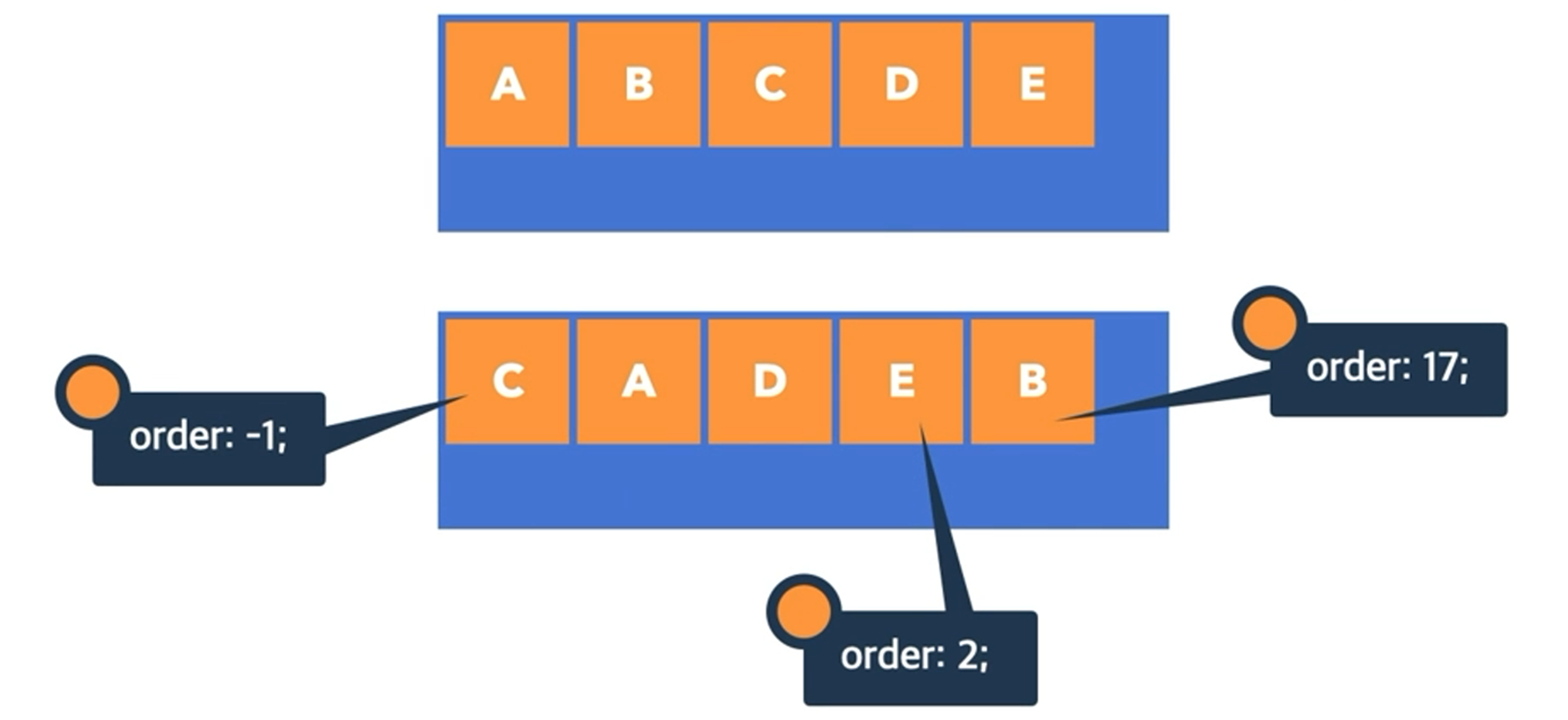
order: flx item의 순서


-
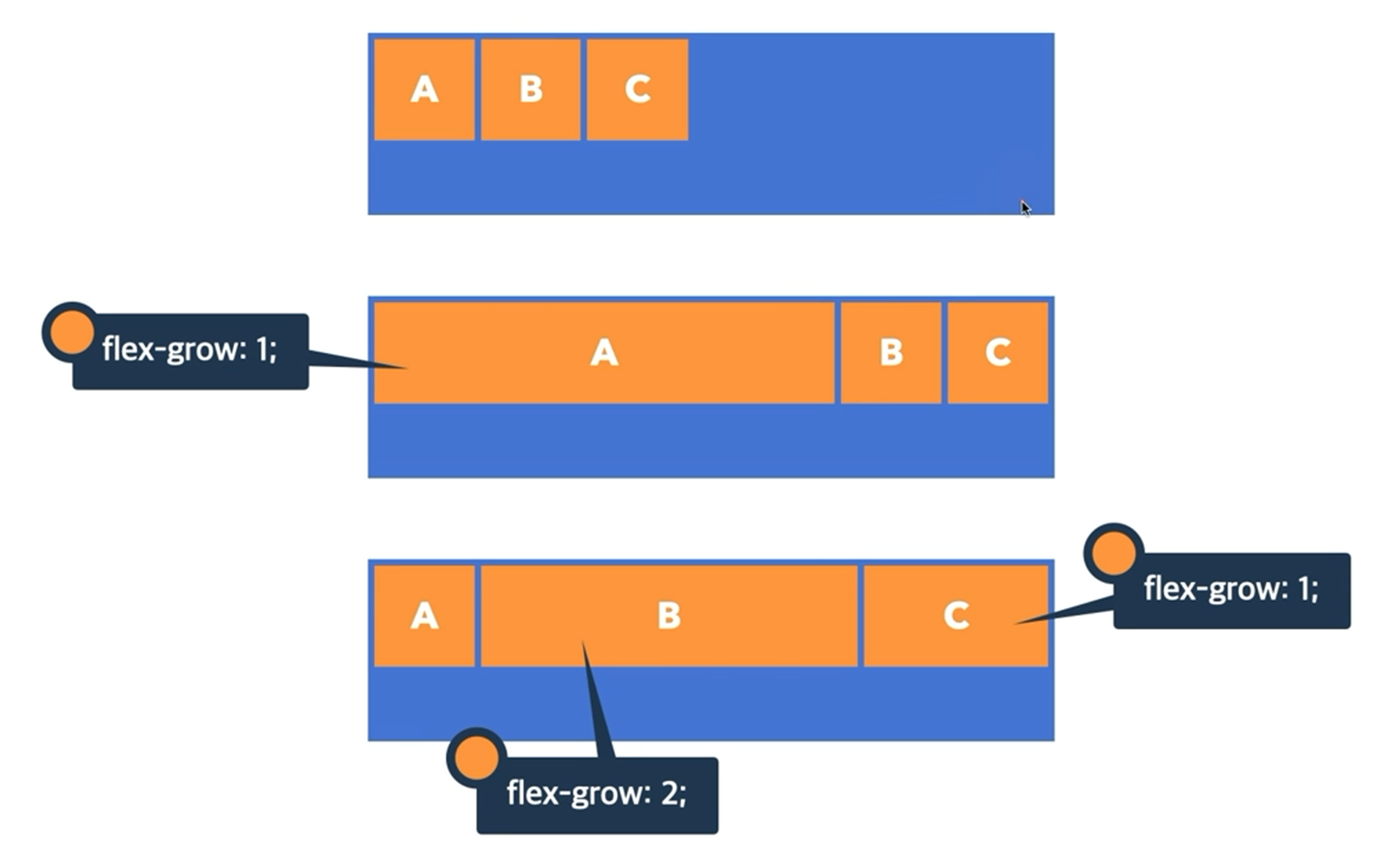
flex-grow: 증가 너비 비율 (가로)
flex container의 길이에 맞게 알아서 늘어남


-
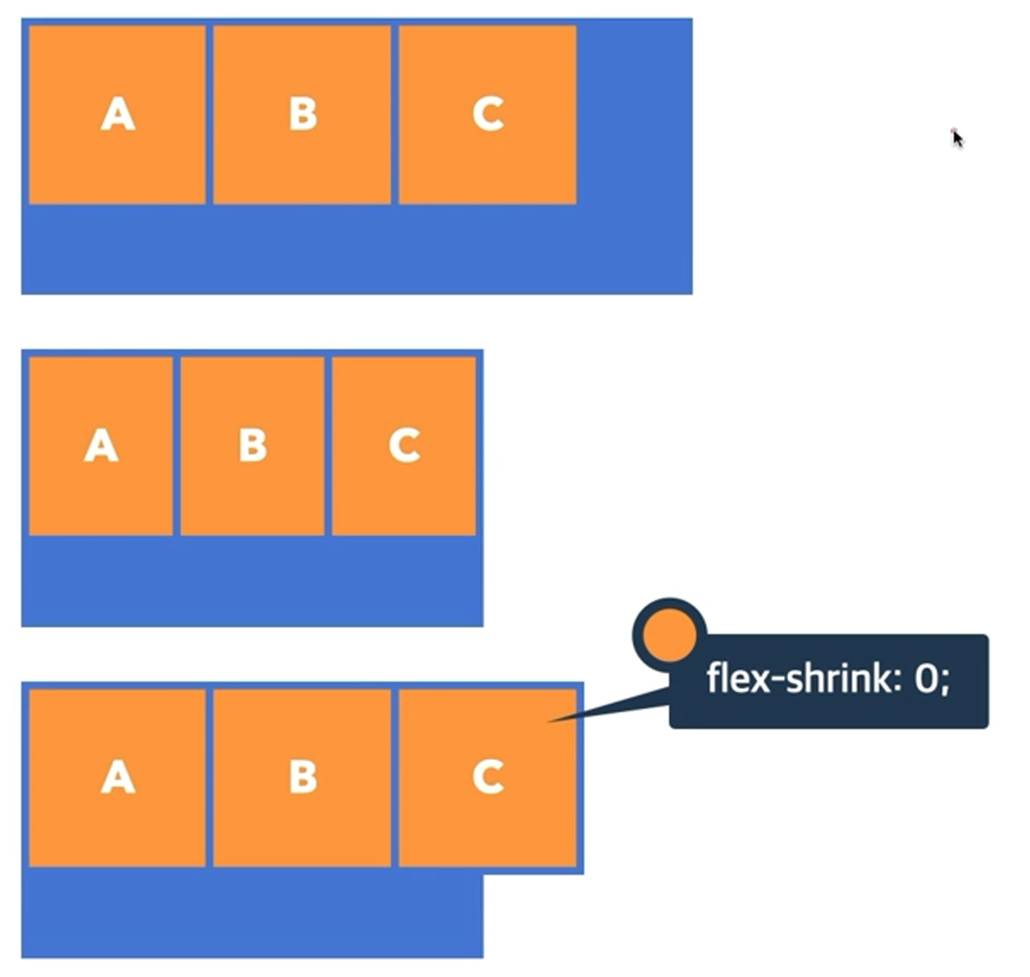
flex-shrink
nowrap 상태일 때 flex-shrink 기본 값이 1이 있기때문에
flex container보다 아이템이 클 경우 강제로 꾸겨서 크기를 맞춰준다.

0으로 주면 안 줘서 그냥 삐져나간다.

-
flex-basis: 공간 배분 전 기본 너비
요소의 content의 너비 자동으로 설정되어 있다.

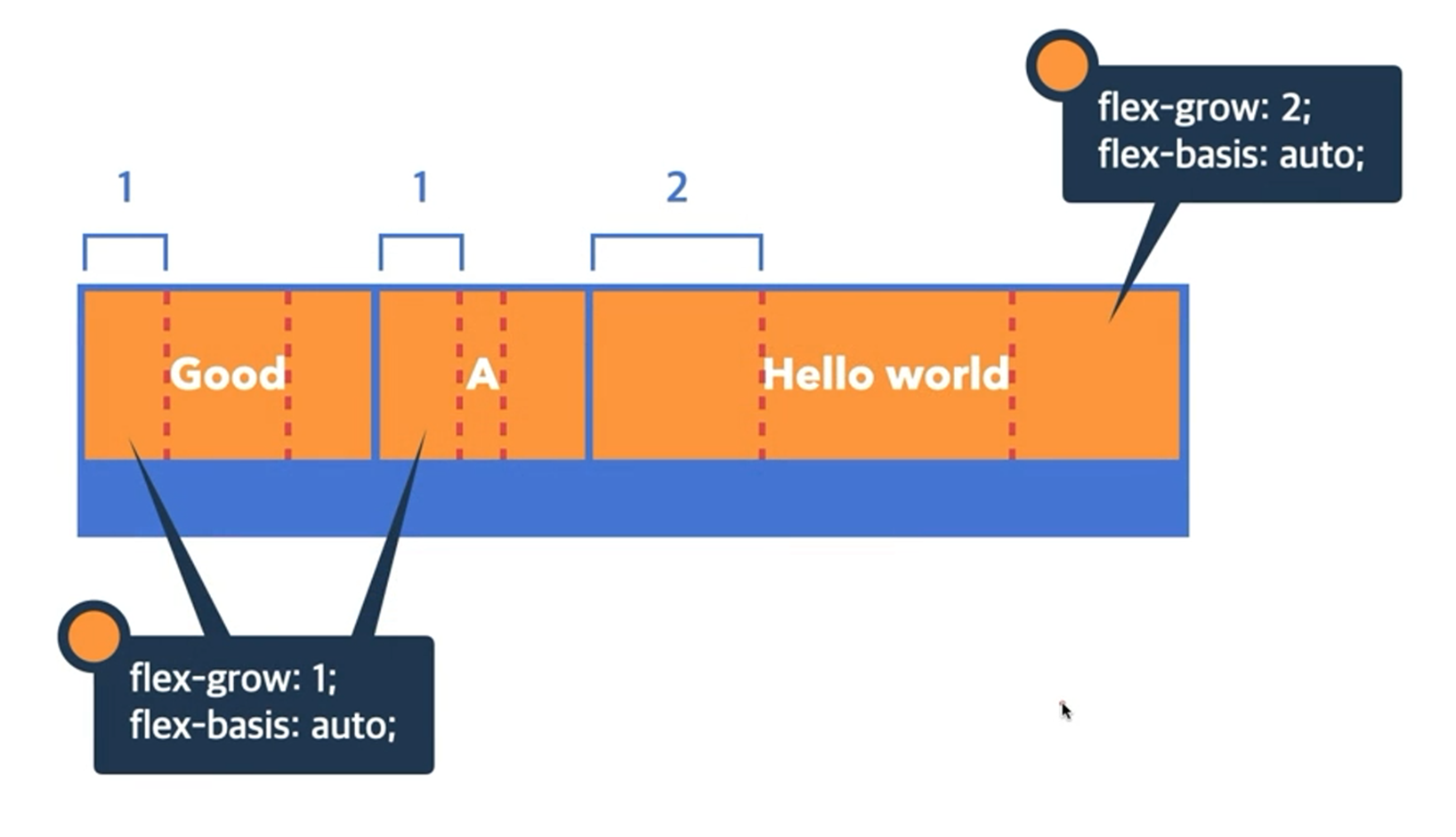
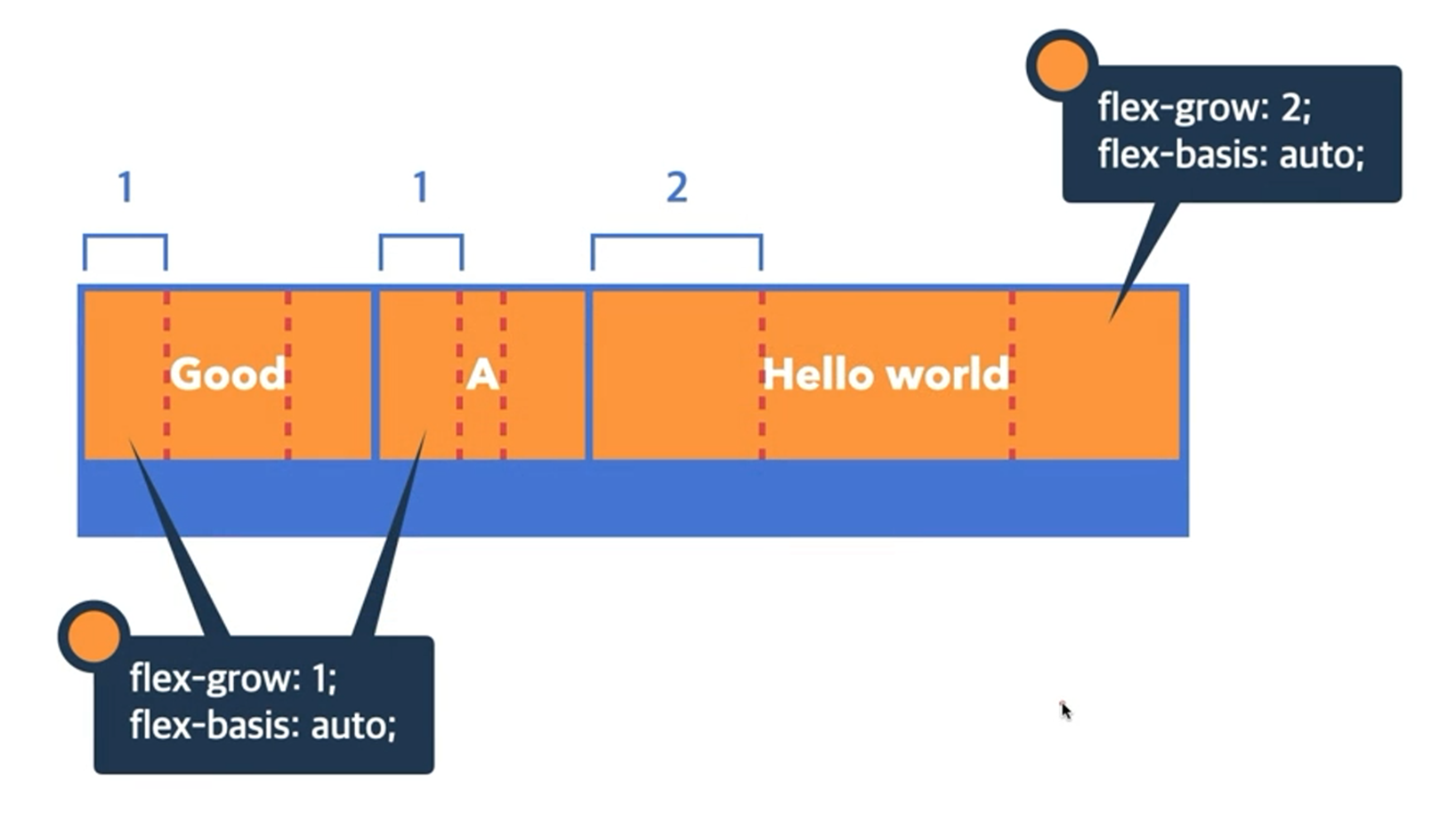
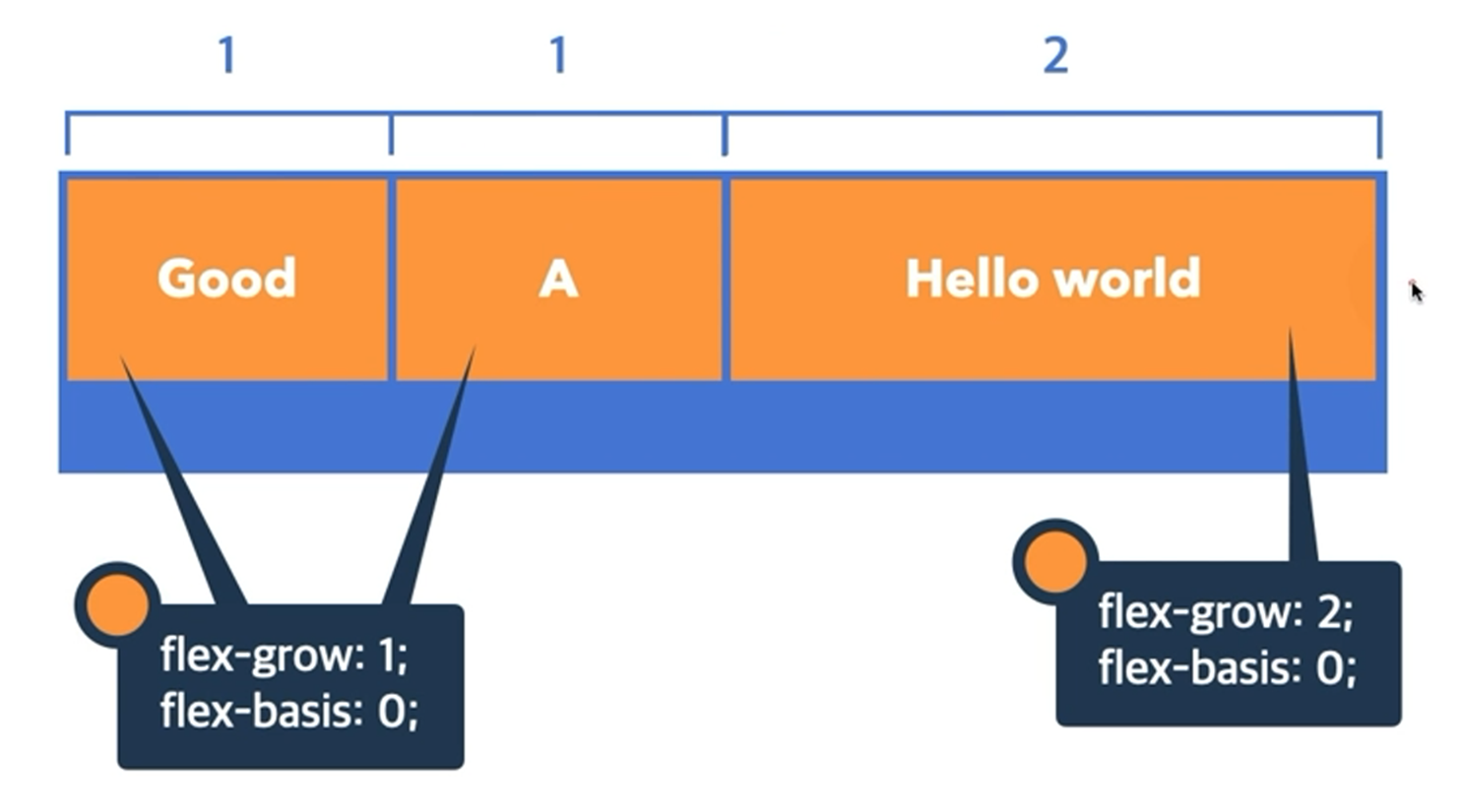
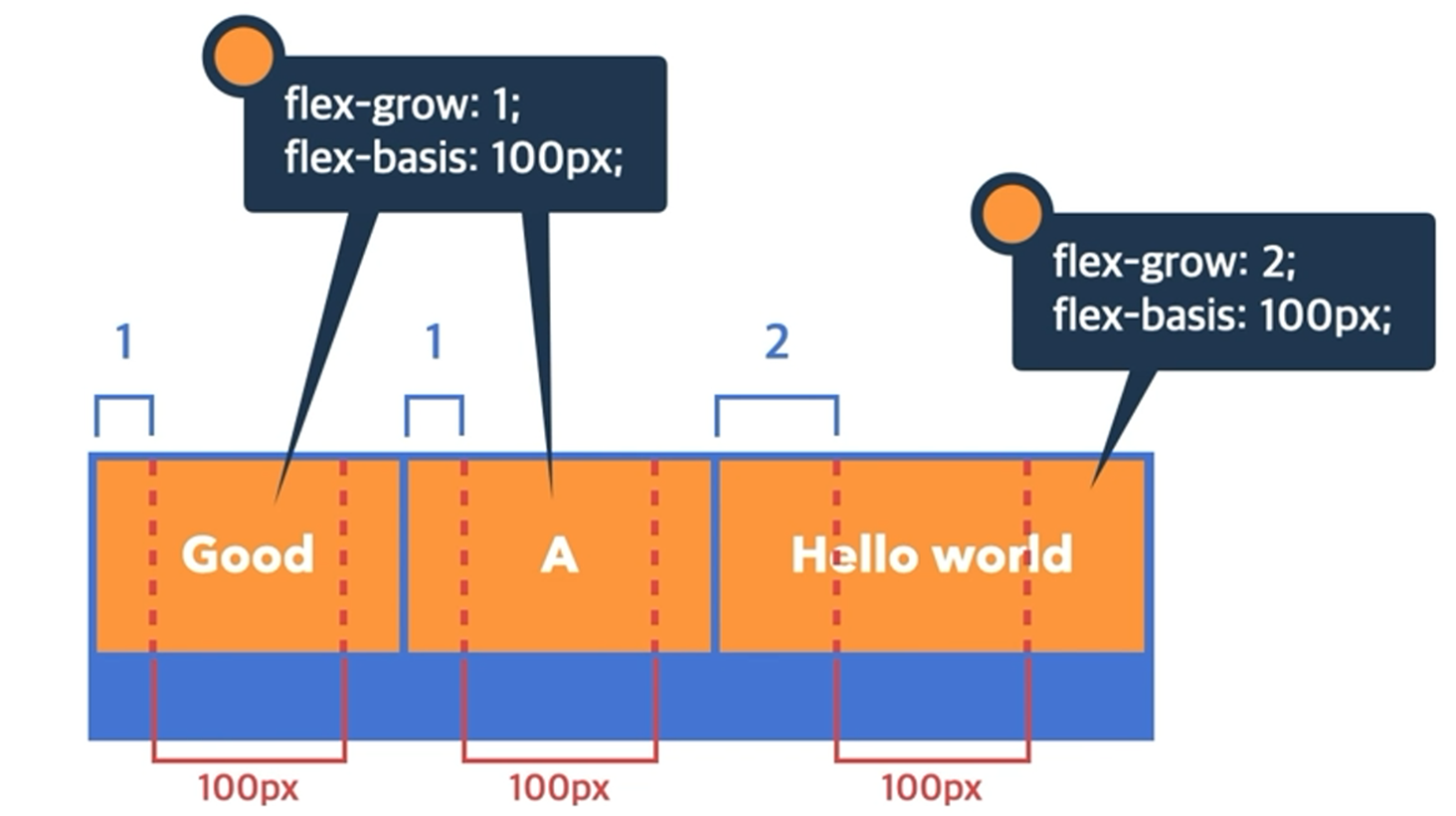
아래와 같이 grwo와 basis를 설정해준다면, 알아서 비율값을 맞춰서 메뉴를 구성해준다.



flex-grow 비율만큼 커지는 것
각각 아이템이 가지고 있는 빈공간만큼 나눠줘서 그 비율값만큼을 가져간다.
flex-shrink는 비율값만큼 줄어든다.
flex-basis
flex-basis의 기본 속성은 auto이다.
화면이 작아지면 컨텐츠 크기만을 제외하고 나머지는 자동으로 줄어든다. 이럴 경우 flex-basis=0으로 적용하면 컨텐츠 크기도 무시하고 flex에 따른 고정비율만 적용한다
