
table 태그
표를 만들 때 사용하는 태그
과거에는 테이블을 사용하여 레이아웃을 구성 하였으나 기능 상의 한계로 인하여 최근에는 공간 분할 태그인 <div> 태그를 사용
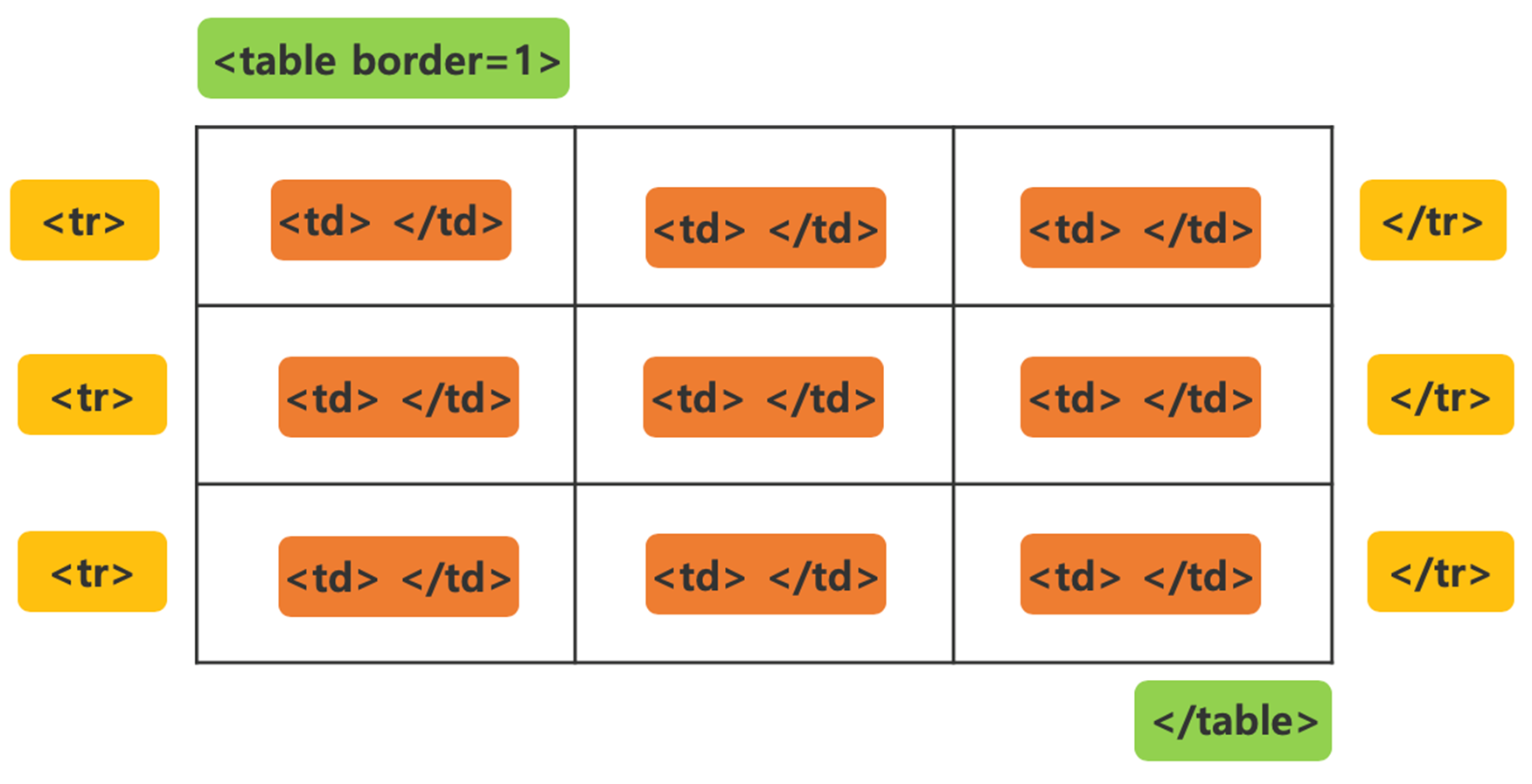
먼저 행을 쓰고 행의 자식 요소로 칸을 넣어주는 것이 기본!
<table> : 표를 감싸는 태그
<tr> : 표 내부의 행
<th> : 표 내부의 제목 칸
<td> : 행 내부의 일반 칸

table 속성
<table>
border : 테두리 두께 (css 할 때는 안씀)
<td>
colspan : 해당 칸이 점유하는 열의 수 지정 (가로 셀 합치기)
rowsapn : 해당 칸이 점유하는 행의 수 지정 (세로 셀 합치기)
<body>
<table border = "1">
<tr>
<th>음료</th>
<th>가격</th>
<th>용량</th>
</tr>
<tr>
<td>커피</td>
<td>7,500원</td>
<td>300ml</td>
</tr>
<tr>
<td>라떼</td>
<td>9,000원</td>
<td>350ml</td>
</tr>
</table>
</body>
