
Select
선택 메뉴(드롭 다운)를 만드는 태그!
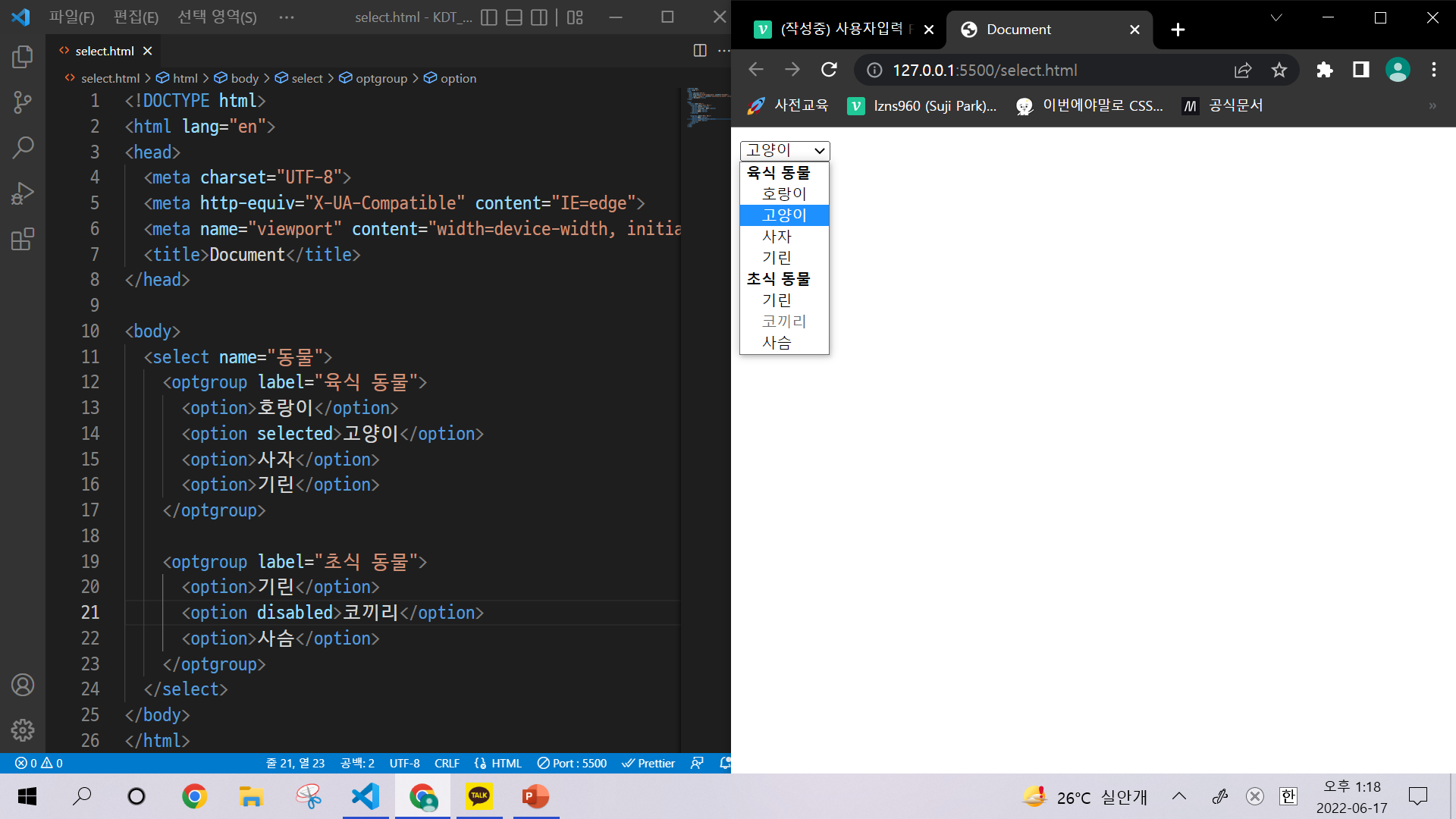
<select> : select 폼 생성
Name : select 박스의 이름
<option> : select 폼의 옵션 값 생성
Value : 실제적으로 전달 되는 값(컴퓨터에게 전달되는 값)
Selected : 최초에 선택 된 값으로 설정(기본 옵션 선택된 값) selected 속성을 넣어준 option 값이 기본 옵션으로 선택될 것. selected의 선택 값은 1개임 2개 넣으면 잘못된 것
<optgroup> : option 을 그룹화
Label : optgroup 이름 설정
Disabled : 옵션의 이름은 보이지만 선택을 못하도록 설정

입력 값 받기 <input>
-
input 태그를 쓸 때는 type을 잘 정하고 name으로 명칭을 잘 써서 구분한다.
-
type 한 개만 선택가능하다.
Button: 버튼을 생성, 주로 특정 기능을 수행 시킬 때 사용(value: 버튼 내에 들어가는 값)
Text: 텍스트 입력 값을 받는 폼을 생성, ID입력 부분, 텍스트 값을 입력 받아 전달하는 기능 (name 속성값을 이용해서 각가의 명칭을 써서 구별한다.)(placeholder 속성은 안내용으로 입력하기 시작하면 사라진다.)
Password: 비밀번호 값을 받는 폼을 생성, 입력 값을 자동으로 안보이게 처리, 중요or 비밀 텍스트 값을 전달하는 기능
Checkbox:여러 선택지 중 여러 개를 선택 가능한 체크 박스 생성속성
Name : 체크 박스의 이름, 같은 분류의 체크 박스는 같은 이름으로 설정
Value : 체크 박스가 실제로 전달하는 값을 지정
Checked : 화면 최초 로딩 시에 선택 된 상태로 로딩
<input type = "checkbox" name="size" value= "100" />100
두번째 100은 input에 속해있지 않다는 것을 기억.Radio: 여러 선택지 중 하나만 선택 가능한 라디오 버튼 생성
속성
Name : 라디오 버튼의 이름, 같은 name 을 가지는 라디오 버튼은 하나만 선택이 가능 -> 하나를 선택하면 다른 선택 값이 취소 됨
Value : 라디오 버튼이 실제로 전달하는 값을 지정
Checked : 화면 최초 로딩 시에 선택 된 상태로 로딩Date: 날짜 선택
특정 날짜(년/월/일)를 선택(달력으로도)속성
Name : 날짜 선택 폼 이름
type=“datetime-local”
시간 까지 선택 가능!
기존은 “datetime” 을 사용하였으나 시간은 시간대의 영향을 받기 때문에 정확한 데이터 값 전달이 불가능 하여 지금은 사용 하지 않는다. 크롬,safari에서는 지원하지 않음
Color 색 입력받음
- html로 똑같은 코드로 짜도 보여주는 것은 결국 브라우저를 통해 보여주기 때문에 브라우저 의존성 맞추는 작업이 있어야 한다. 특정 브라우저에서는 지원을 안할 때가 있다. 호환성을 갖춰주는 작업이 필요.
